Создаем эффект неона и анимируем его в Figma
Эффект неона крепко держит своё место в последних трендах дизайнах. Ещё бы — выглядит ярко и эффектно. Но не каждый дизайнер знает, как быстро создать его в Figma.
Эффект неона — это яркое свечение, которое придаёт дизайну некую атмосферу футуризма. Часто он ассоциируется с уличными вывесками, клубами, ретро-эстетикой 80-х и даже киберпанком. Поэтому подойдет не всем цифровым продуктам. Например, на сайте, посвященном детским товарам он вряд ли будет уместен. Но вот для проектов, связанных с технологиями, музыкой или игровой индустрией — подойдет идеально.
Окей, давайте представим, что нам нужно создать первый экран для элитного клуба, который занимается неоновыми вечеринками. Вот тут без этого эффекта никуда!
Шаг 1: Создаем линию
Показать эффект неона лучше всего с помощью линий. Конечно это могут быть и другие фигуры: квадрат, круг, треугольник и т.д. Но учитывайте, что для них нужно будет обязательно убрать заливку и оставить только обводку.
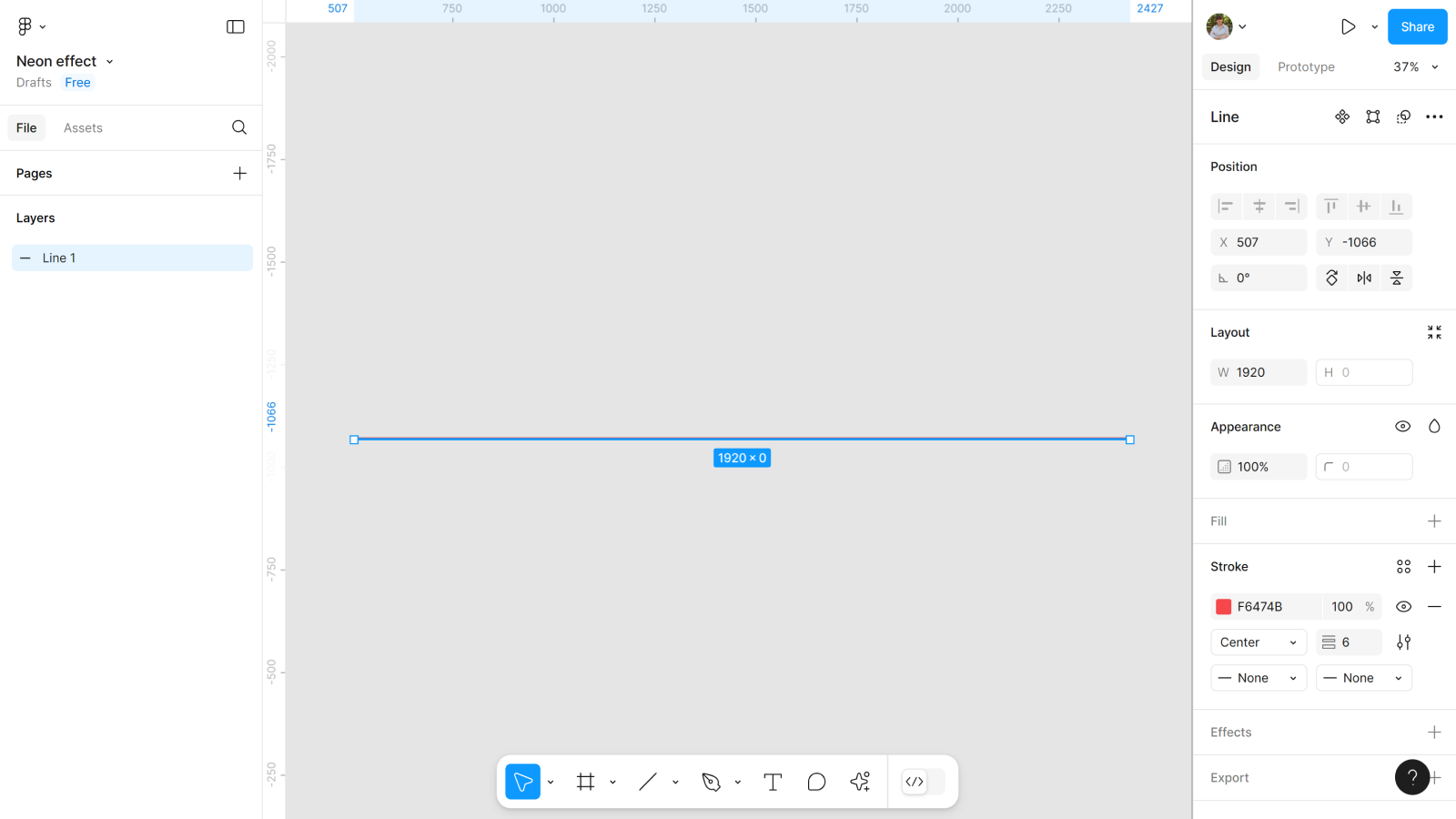
- Выбираем инструмент Line.
- Создаем линию длиной 1920px и толщиной 6.
- Выбираем ей цвет. Я буду использовать яркий красный #F6474B.
Мой совет: при выборе палитры выбирайте яркие цвета для создания эффекта неона. Так сам эффект будет ярче и лучше заметен.

Шаг 2: Копируем линию
С помощью только одной линии, нам не добиться хорошего неона: это будет или плохо заметный в дизайне эффект, или размытая линия. Нам их нужно три.
- Добавляем нашей линии Layer blur. Значение блюра пока не важно, его настроим немного позже.
- С этой линии создаем ещё две копии, с помощью горячих клавиш Ctrl (Cmd) + D.
- Выделяем все три линии и создаем им группу с помощью горячих клавиш Ctrl (Cmd) + G.
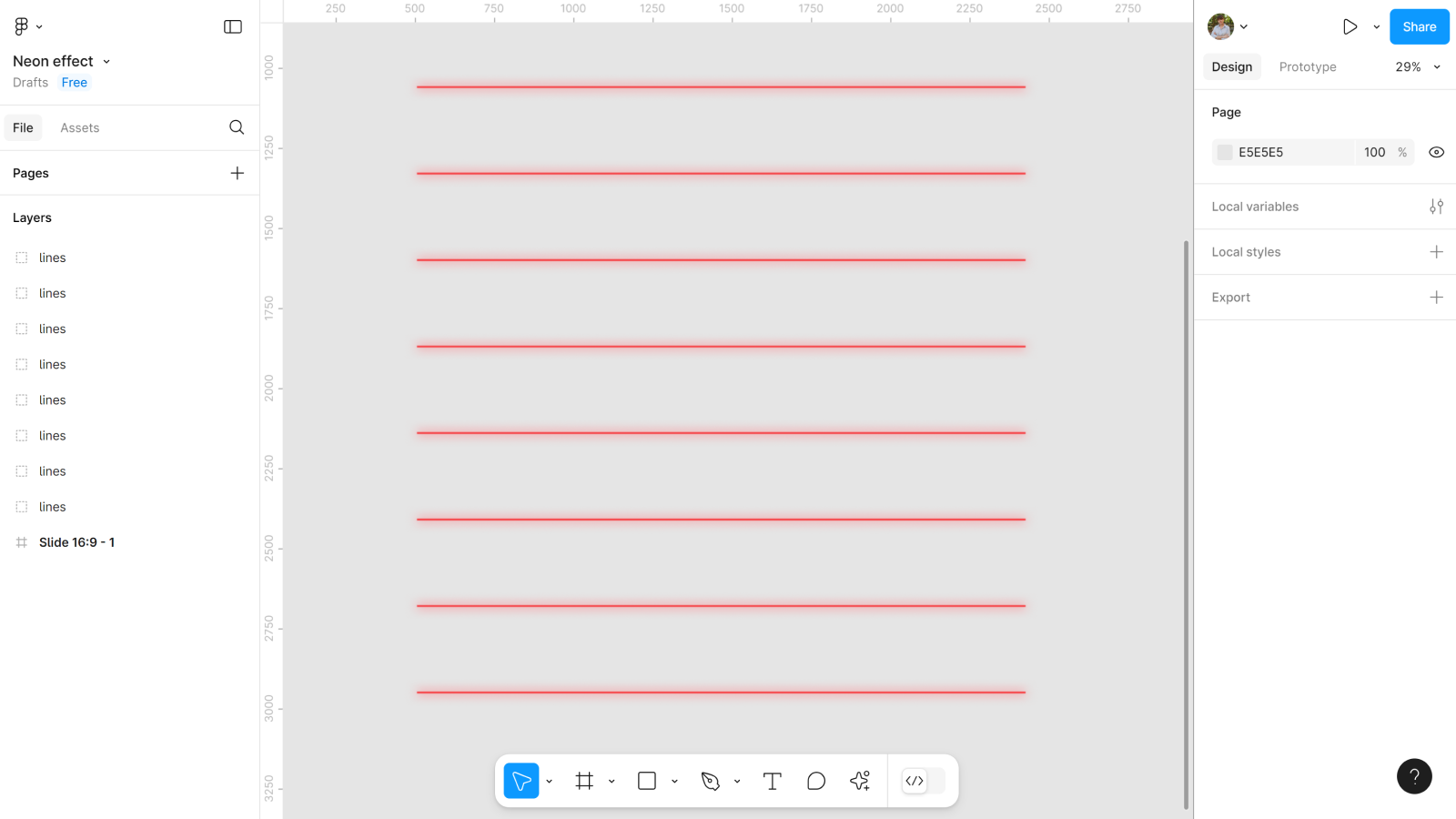
Шаг 3: Настраиваем блюр для линий
Почему до копирования мы сразу добавили Layer blur самой первой линии? Чтобы сейчас не добавлять его каждой. Остается только установить значения.
- В слоях слева выбираем нижнюю линию и в Layer blur устанавливаем 40.
- Выбираем среднюю линию и в Layer blur устанавливаем 30.
- Для верхней в Layer blur устанавливаем от 2 до 4.
- Для нижней и средней линии выбираем режим наложения Hard light.
Наш эффект неона для линий готов. Но согласитесь, что просто на фигуру смотреть не очень интересно. Сразу хочется его вписать в какой-то дизайн. Поэтому переходим к созданию первого экрана.
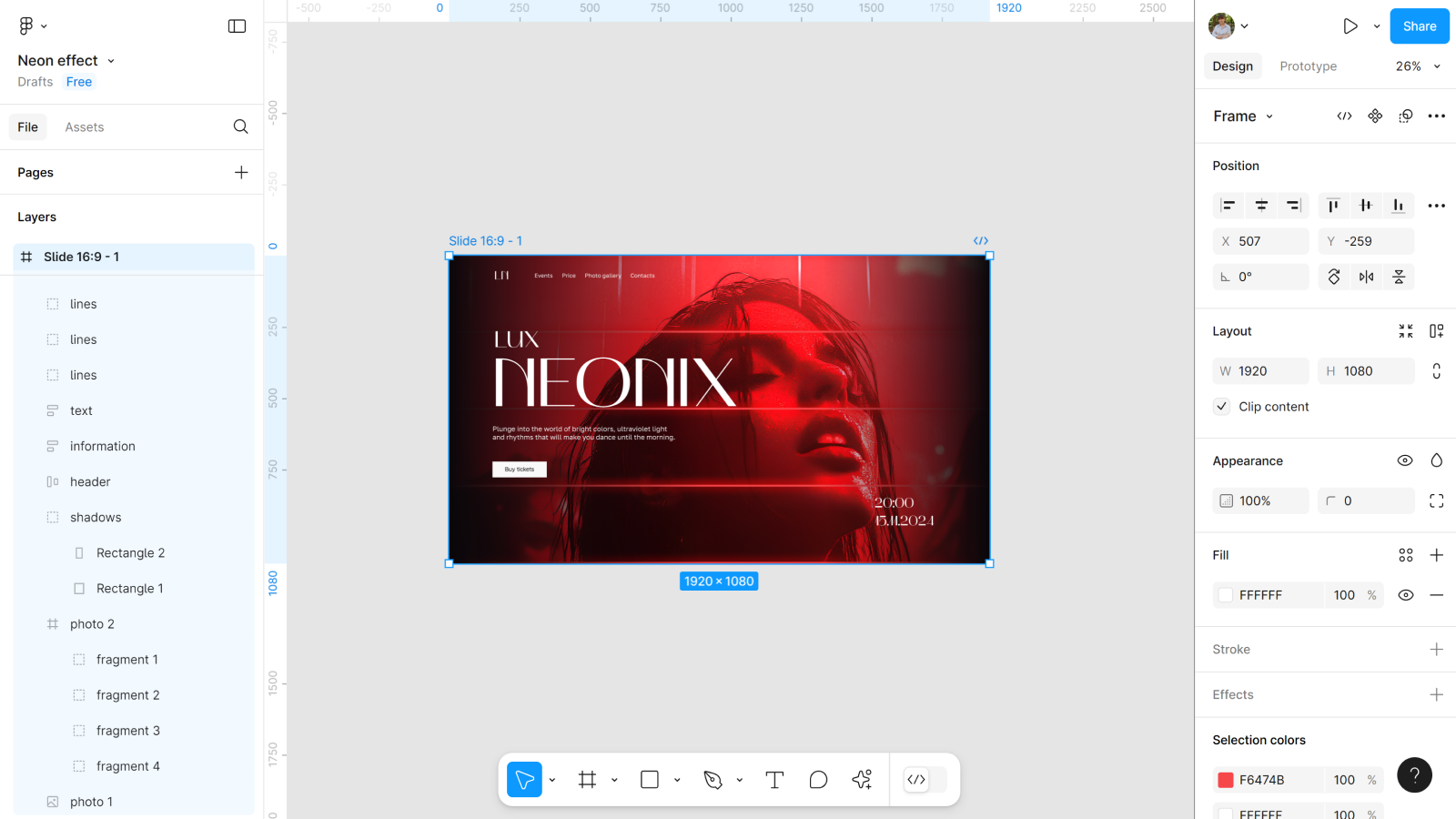
Шаг 4: Создаем фрейм
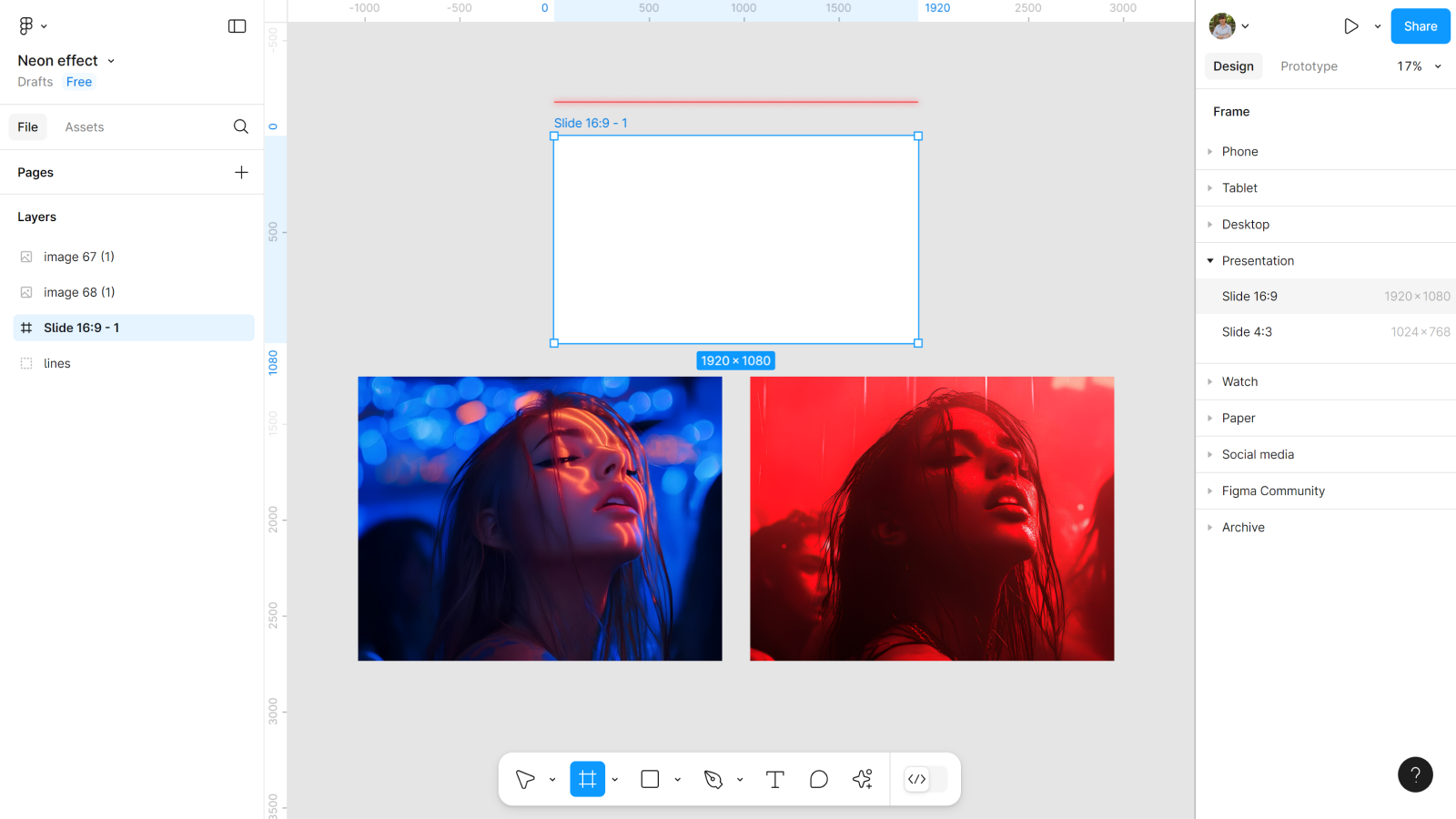
- Создаем фрейм 1920*1080px.
- Добавляем в Figma два фото. Свои я специально создавал в Midjourney, чтобы девушка была та же. Но для первого фото выбрано более спокойные цвета, а для второго более яркие, прям слегка неоновые.
Вы можете найти фото для ваших проектов на бесплатных фотостоках, но обязательно убедитесь, что они хорошего качества. Ведь кому нужны пиксельные иллюстрации?

Шаг 5: Подготовка фото
Фото, которые мы добавили, будут нашим фоном и меняться при анимации. Поэтому их нужно правильно доработать и вставить во фрейм.
- Накладываем фото, которое у вас будет меняться при анимации наверх. Четко выравниваем по первому (для удобства делаем их одного размера).
- Вставляем во фрейм и подстраиваем под его размер (обрезаем фото, где это нужно).
- Скрываем верхнее фото с помощью Clip content.
Конечно это ещё не все манипуляции с фотографиями, чтобы сказать, что они полностью готовы. Но для этого этапа больше с ними делать ничего не нужно.
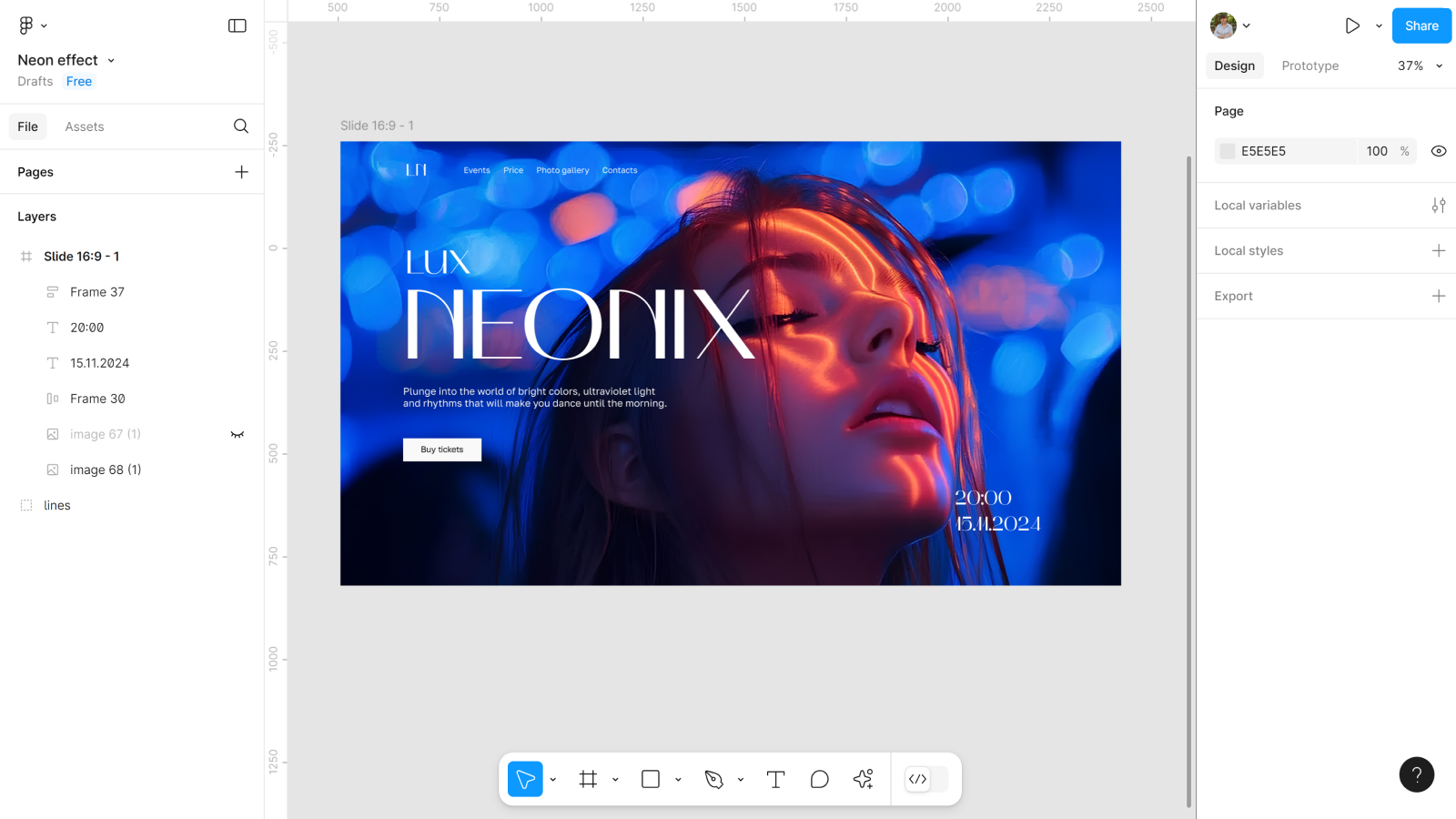
Шаг 6: Добавляем контент для экрана
Теперь нужно добавить в наш фрейм другие элементы интерфейса. Это могут быть: хедер, кнопки, иконки, тексты, иллюстрации и т.д. Важно: всё это должно быть в слоях слева над всеми другими элементами. Кнопку обязательно создаем компонентом, ведь в конце настроим ей анимацию ховера.

Кроме того, чтобы лучше было видно элементы интерфейса, нужно создать два прямоугольника для затемнения краев экрана.
- Создаем прямоугольник с заливкой #0A090C.
- Делаем из заливки градиент и настраиваем, чтобы край был более темным, а контент лишь слегка.
- Копируем его и меняем расположение в настройках градиента, чтобы был второй прямоугольник для правой стороны экрана.
- Добавляем во фрейм.
Шаг 7: Добавляем неоновых линий
Добавим побольше неона в дизайн? А то что мы создали одну линию и она грустно дожидается своего дебюта.
- Из неоновой линии создаем 4 копии. Для этого нам нужно нажать на неё и воспользоваться четыре раза горячими клавишами Ctrl (Cmd) + D. Ту, с которой мы делали копию оставляем, она ещё пригодится.
- Две линии делаем горизонтальными, а две вертикальными.
Шаг 8: Подстраиваем линии по контенту
А вот и ответ зачем мы создали две горизонтальные и две вертикальные линии: в двух точках они будут пересекаться.
- Добавляем все четыре линии во фрейм.
- Выравниваем по контенту.
- Аккуратно перетягивая, выносим за края фрейма.
- Проверяем, чтобы их не было видно.
Теперь, когда мы будем настраиваться анимацию, мы сможем добавить нашим линиям больше динамики с вылетами за границ фрейма.
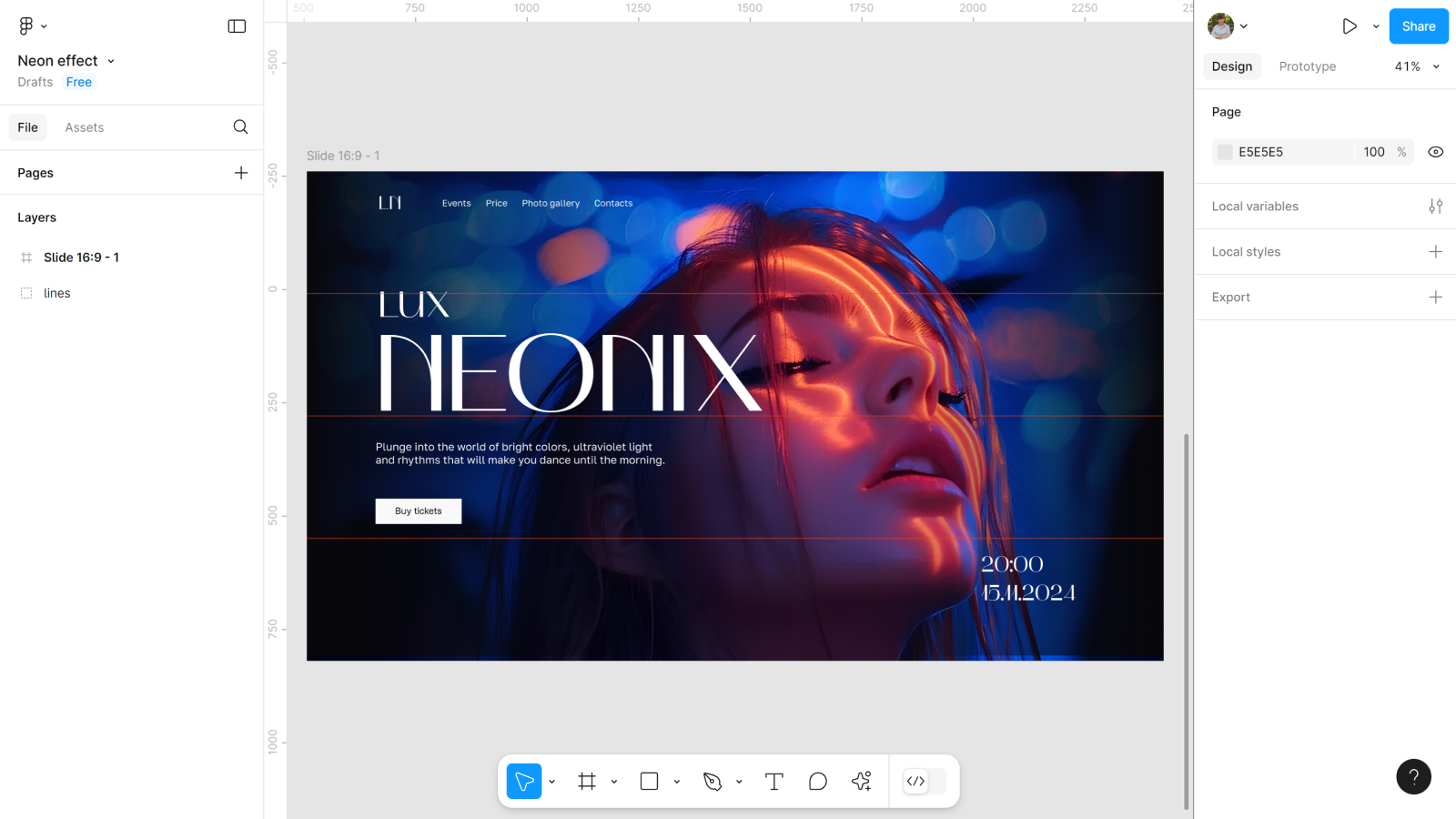
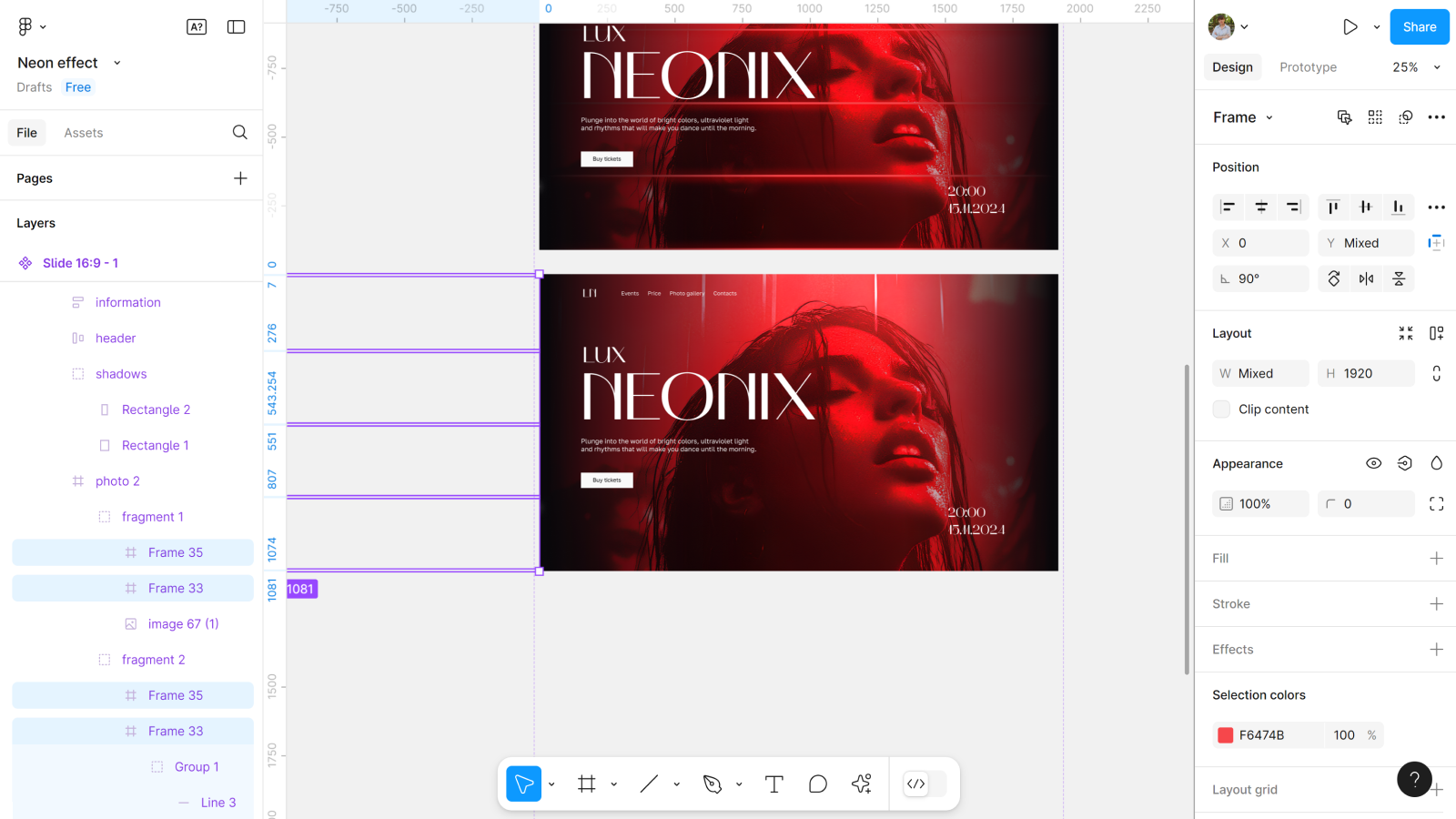
Шаг 9: Делим фрейм на 4 части
Мне хочется добавить ещё больше неона и динамики, поэтому теперь мы поработаем с верхним фото, которое скрывали до этого.
- Возвращаем видимость верхнего фото.
- Делим фрейм на четыре равные части по высоте. Поскольку высота у нас 1080 px, то это по 270 px. Для удобства советую добавить линии с линейки, чтобы четко было видно четыре равные части.

Шаг 10: Создаём копии верхнего фото
Зачем мы поделили фрейм? Нам нужно с одного фото создать четыре равные кусочка, чтобы заанимировать это. Поэтому, чтобы наугад не клацать и не подстраивать каждую часть, нам и помогут разделения.
- Делаем ещё три копии верхнего фото с помощью горячих клавиш Ctrl (Cmd) + D.
- Обрезаем каждое фото поочерёдно, обязательно с зажатым Ctrl (Cmd) на клавиатуре. Так, чтобы соединив все четыре кусочка у нас всё равно получалось одно фото (но мы то знаем, что оно имеет несколько фрагментов, прямо как элементы интерфейса в системе Atomic design).
Шаг 11: Добавляем неона фрагментам фото
Помните мы оставляли неоновую линию и я говорил, что она нам ещё пригодится? Так вот сейчас самое время её использовать.
- Создаем ещё семь копий линии с помощью горячих клавиш Ctrl (Cmd) + D.

- Добавляем по две на края наших фрагментов с фото. Это можно быстро сделать сложив линии изначально: чтобы две крайние были по одной, а внутри одна линия накладывалась на другую.
- После перенести во фрейм под прямоугольники, которые мы использовали как дополнительное затемнение.
Обязательно проверьте, чтобы линии были именно по краям фрагментов и ничего не перекрывали важного.
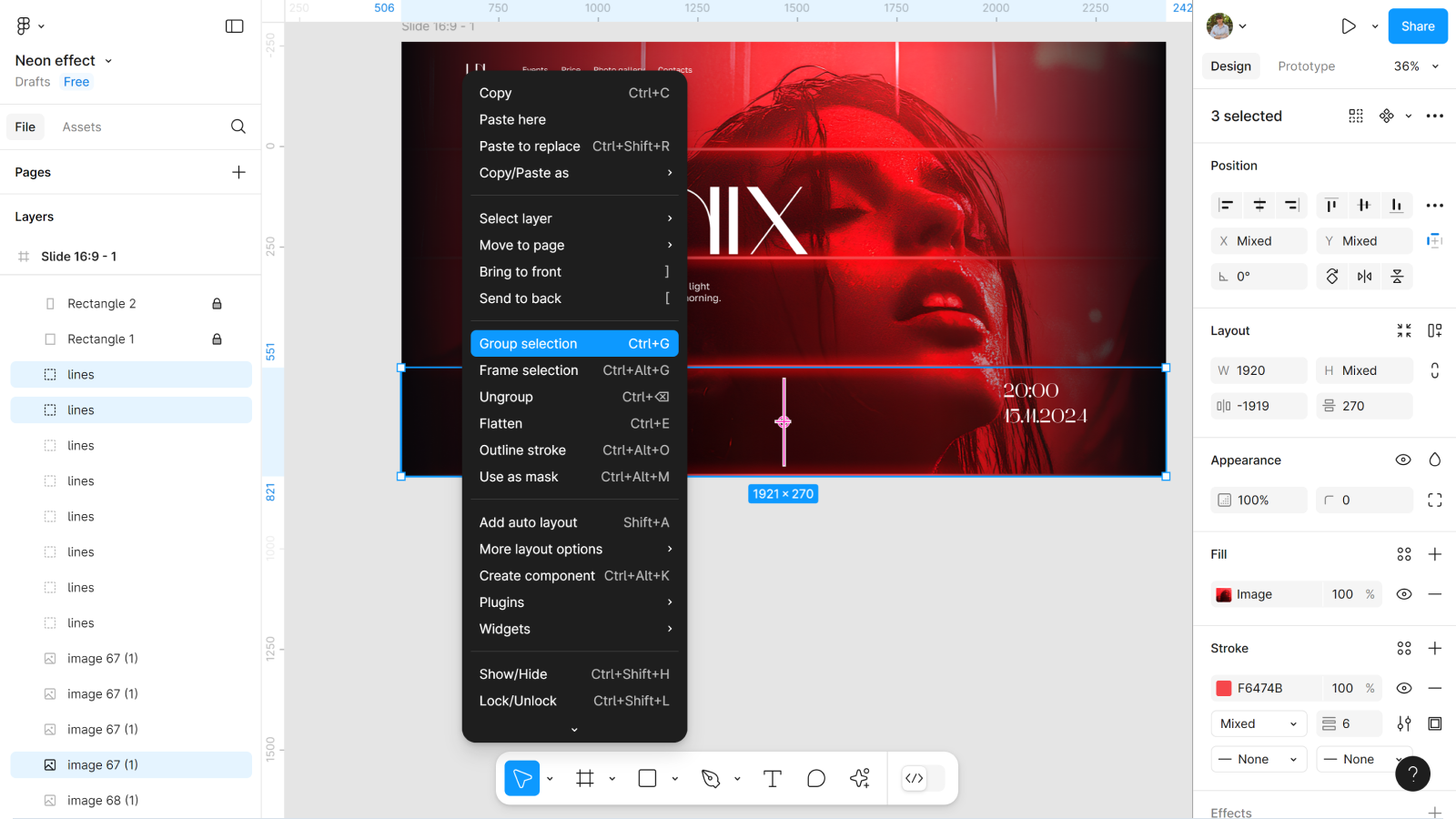
Шаг 12: Группируем линии и фрагменты фото
- Выделяем фрагмент фото и его две линии по краям.
- Создаем из них группу с помощью горячих клавиш Ctrl (Cmd) + G.

- Делаем это со всеми фрагментами.
- Группируем и другие элементы, даем им логичные названия.

Шаг 13: Скрываем фрагменты фото
Чтобы добавить на фрагменты анимацию вылета кусочков фотографии поочерёдно, нам нужно их переместить за край фрейма. А быстрее это можно сделать, если установить нужное значение для каждого по X.
- Для первого и третьего фрагмента устанавливаем по Х 1920.
- А для второго и четвертого — Х-1920.
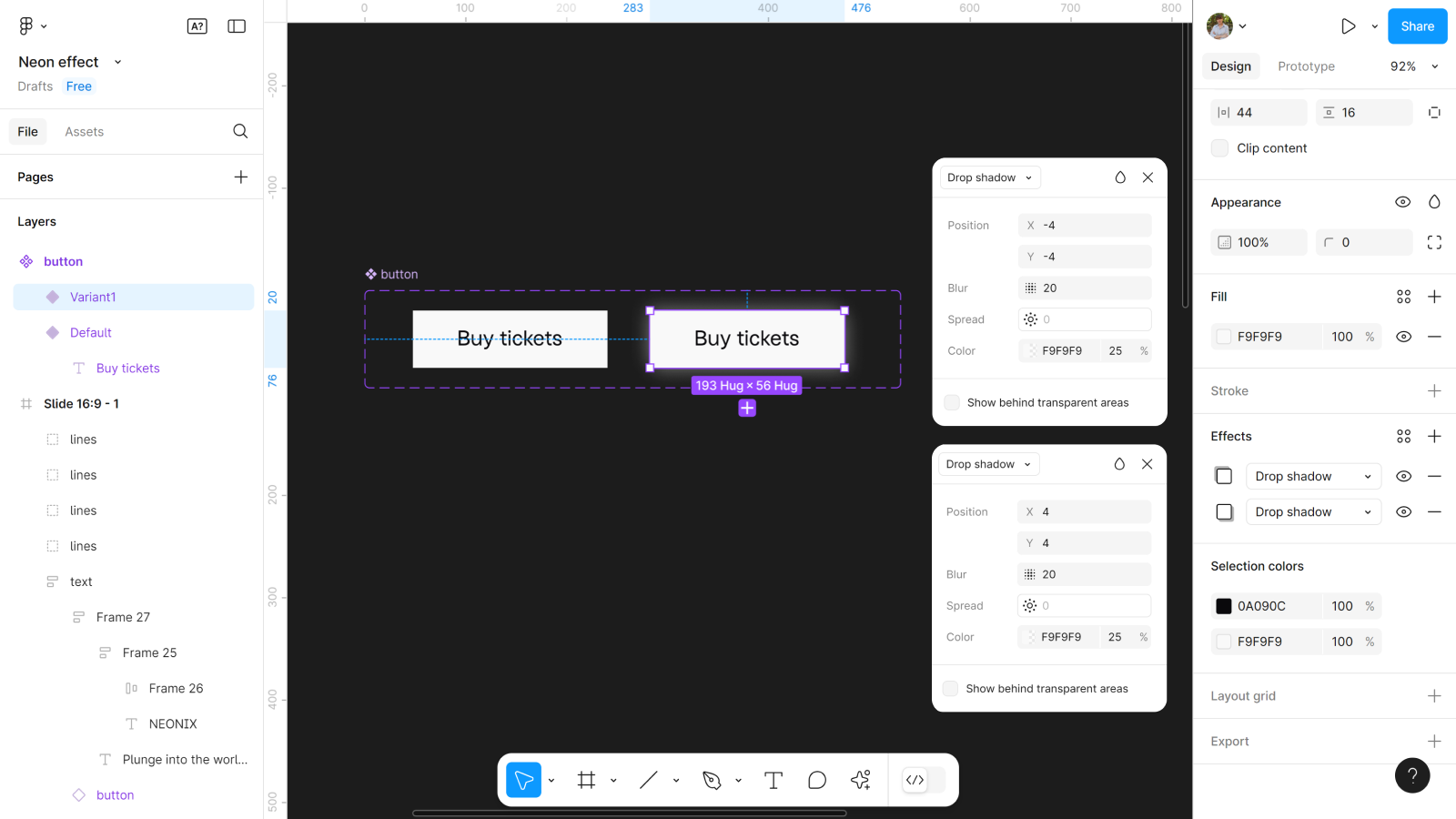
Шаг 14: Добавляем кнопке вариант
Вы все сделали её в компоненте, да? Вот теперь мы можем добавить ей варианты и настроить анимацию ховера.
- Добавляем кнопке вариант компонента.
- При ховере она будет иметь эффект свечения, поэтому мне нужно добавить второму варианту два Drop shadow.

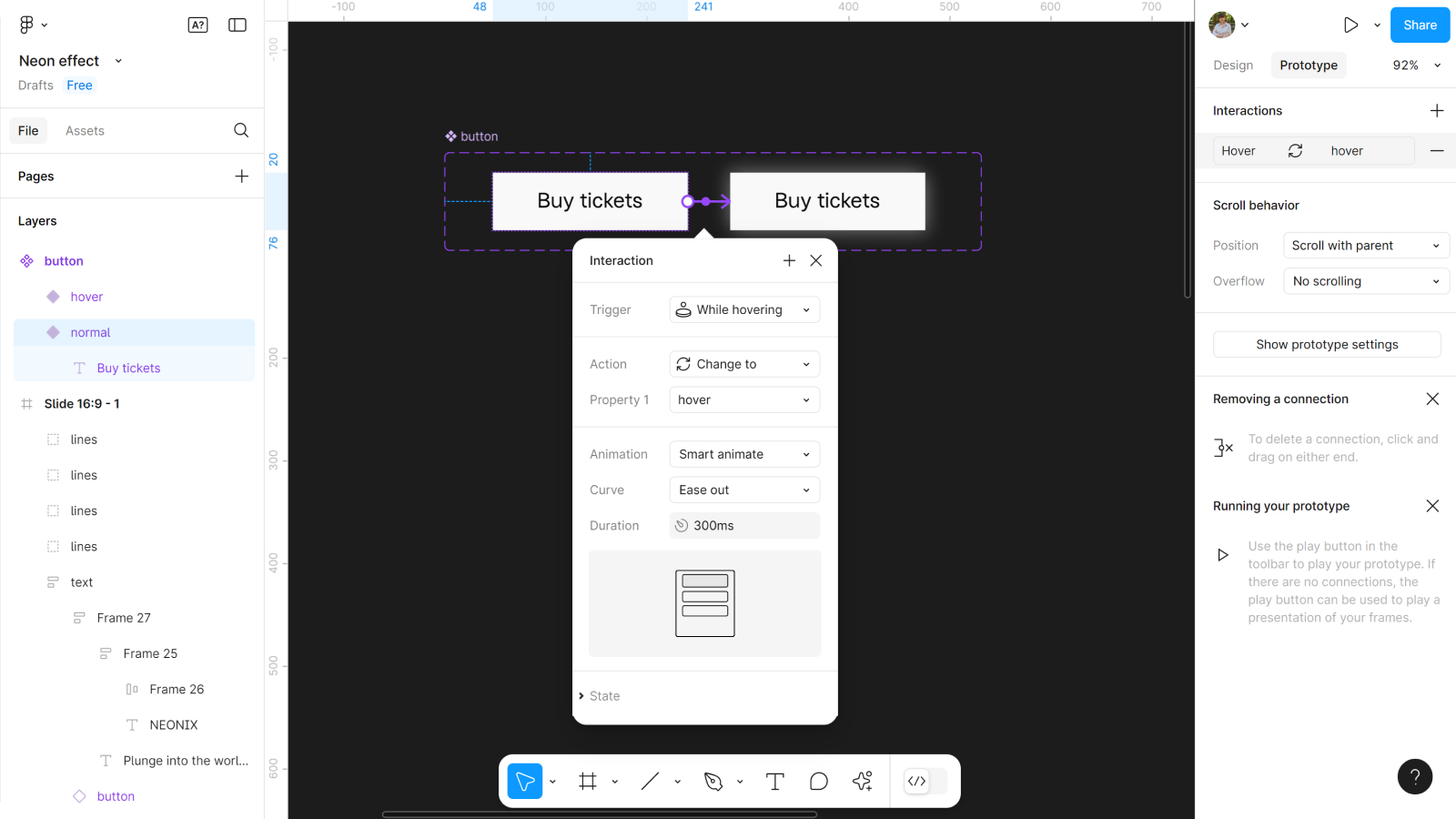
Шаг 15: Анимация ховера для кнопки
Теперь у нас есть два варианта и мы можем настроить анимацию ховера между ними.
- Перейдите в режим Prototype, в правой панеле.
- Между вариантами настройте анимацию While hovering со Smart animate. Я указал скорость 300ms.

Шаг 16: Создаем из фрейма компонент
Чтобы быстро настроить связь для анимации и редактировать их в случаи необходимости, нужно создать компонент фрейма с вариантами.
- Создаем с фрейма компонент.
- Создаем вариант этого фрейма в компоненте.
Шаг 17: Подготовка к анимации
А вот теперь пора поочередно выносить фрагменты фото (которое мы делили на четыре).
- В первом варианте компонента возвращаем на место первый и третий фрагменты.
- Делаем копию этого варианта, и новой копии возвращаем второй и четвертый фрагменты.
Шаг 18: Последние штрихи
Вспомните о четырех линиях, которые мы добавляли на начале и выносили за края фрейма. Теперь нужно их добавить в последний вариант.
- Копируем последний вариант (всё в том же компоненте) и выделяем во всех фрагментах фото неоновые линии.
- Перетаскиваем их влево за край фрейма, чтобы их не было видно.

- Возвращаем четыре неоновые линии во фрейм (те две горизонтальные и вертикальные) и выравниваем по контенту.
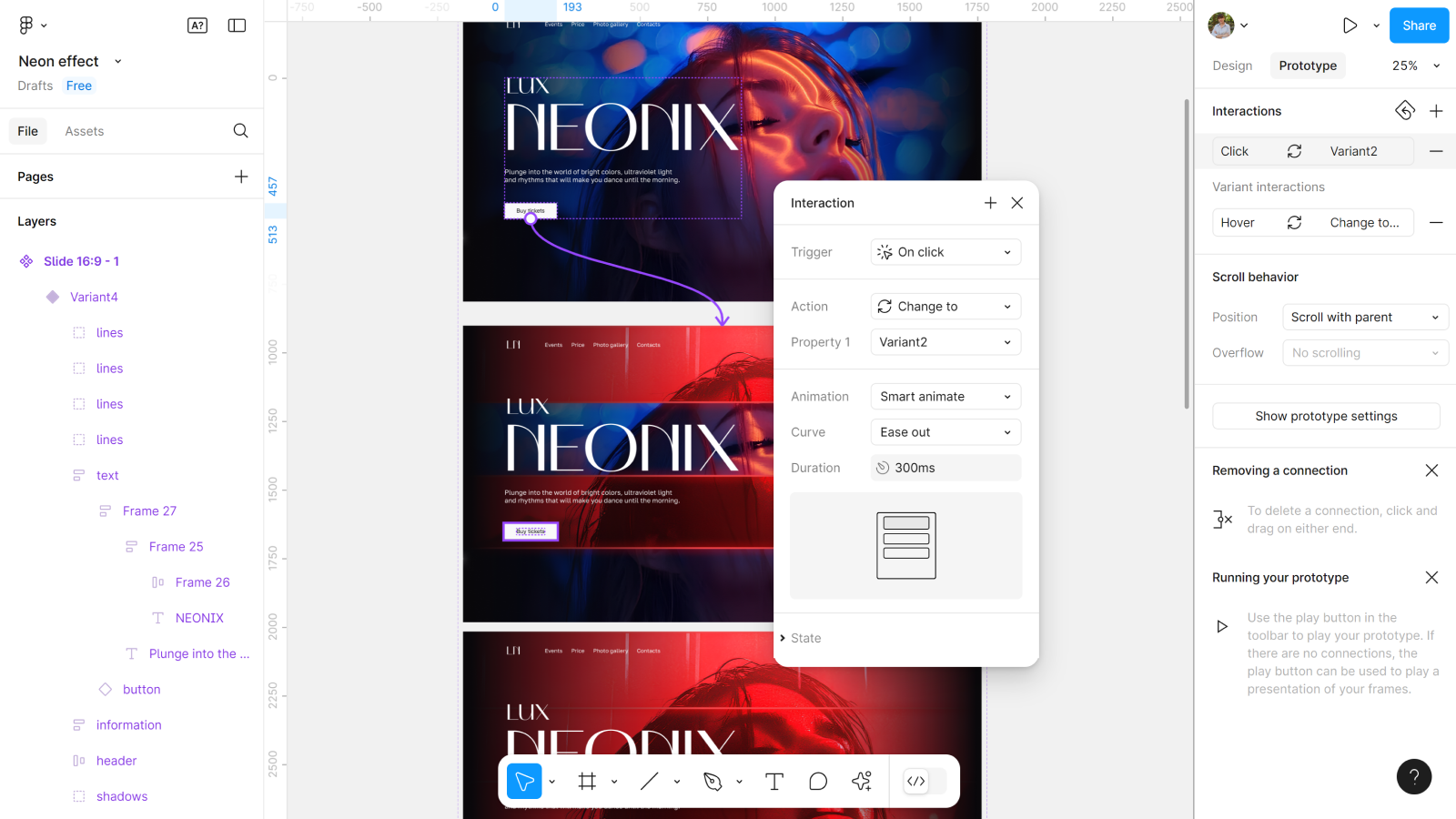
Шаг 19: Добавляем анимацию
Осталось настроить анимацию между вариантами и добавить оптимальную скорость.
- Между первыми слайдами добавляем анимацию через кнопку.
- Устанавливаем On click с помощью Smart animate, скорость 300ms.

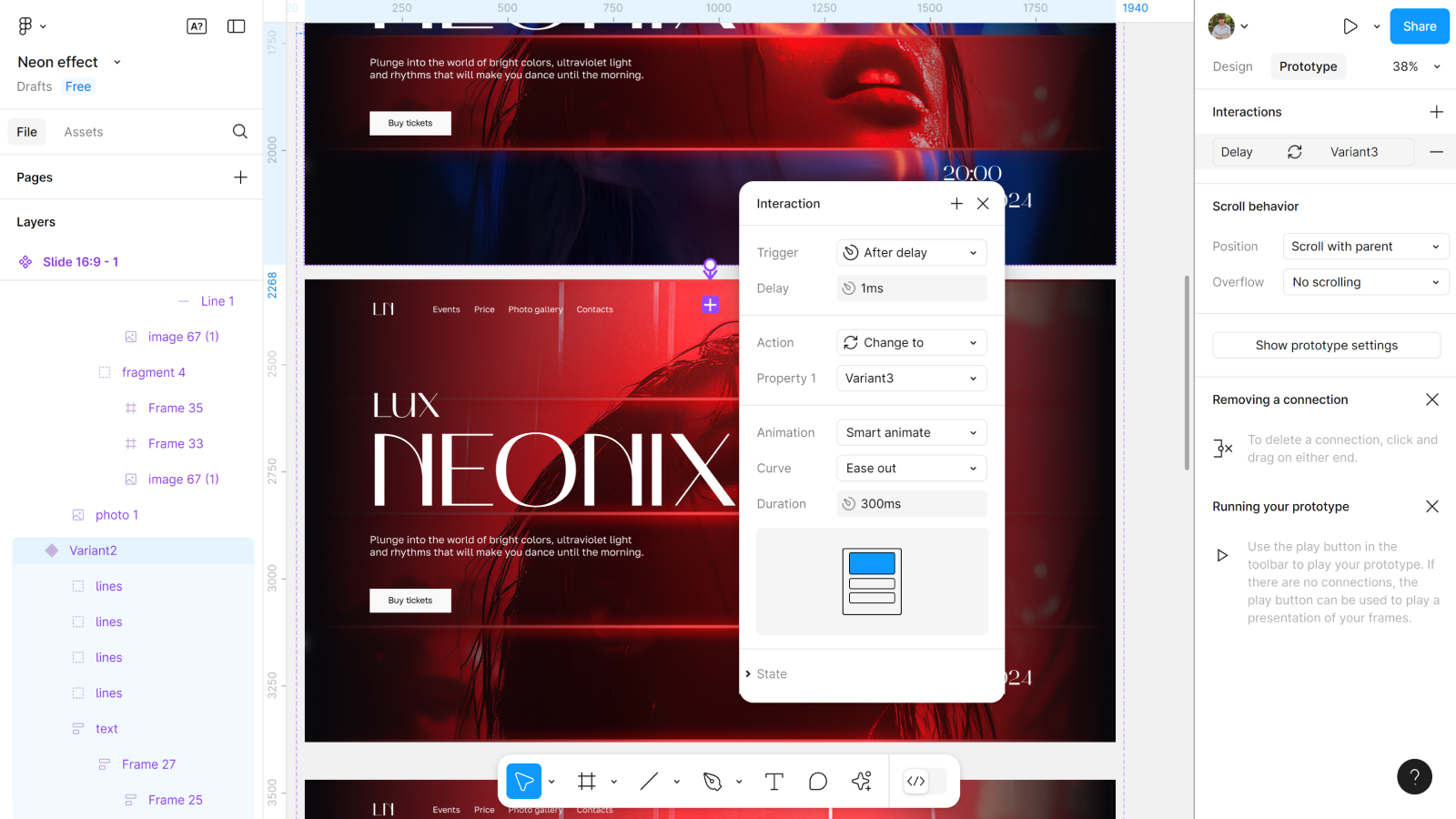
- Между другими вариантами настраиваем анимацию After delay.
- Где Delay 1ms. Со Smart animate 300ms.

Шаг 20: Создаем новый фрейм
Создаем новый фрейм, чтобы проверить результаты нашей работы.
- Создаем новый фрейм, размером 1920*1080.
- Добавляем в него копию первого варианта.
- И включаем Present.
Наш эффект неона с анимацией готов
Теперь мы можем оценить результаты нашей работы. И главное, уверенно сказать самому себе: «Да, теперь я умею создавать неон в Figma, да ещё и круто анимировать его».





























