


Дизайн системы —
главный навык востребованных дизайнеров









Освой востребованный навык создания дизайн-систем. Забирай скидку 40% при оплате в декабре!

Получи бесплатную консультацию и скидку на обучение уже сегодня!
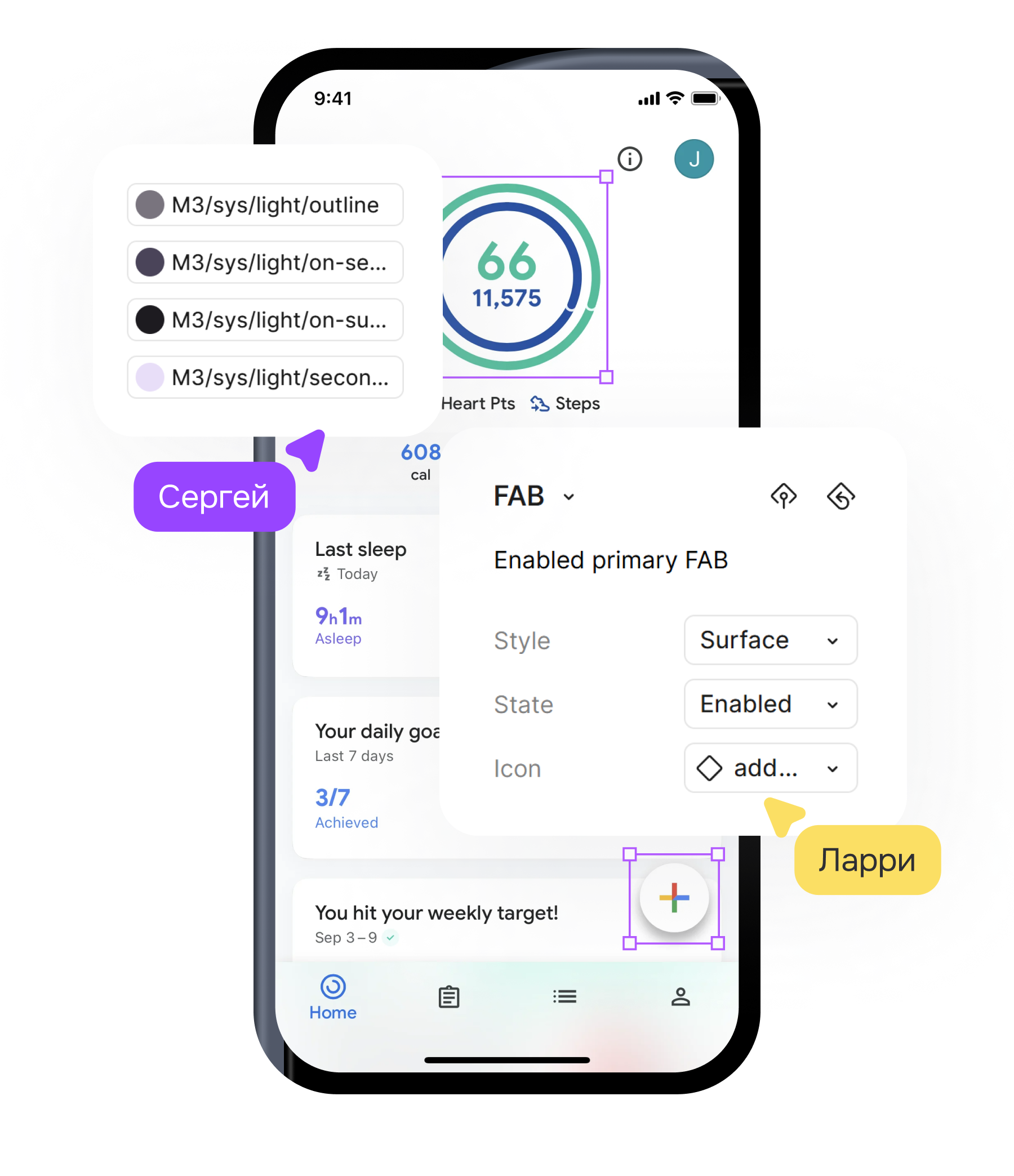
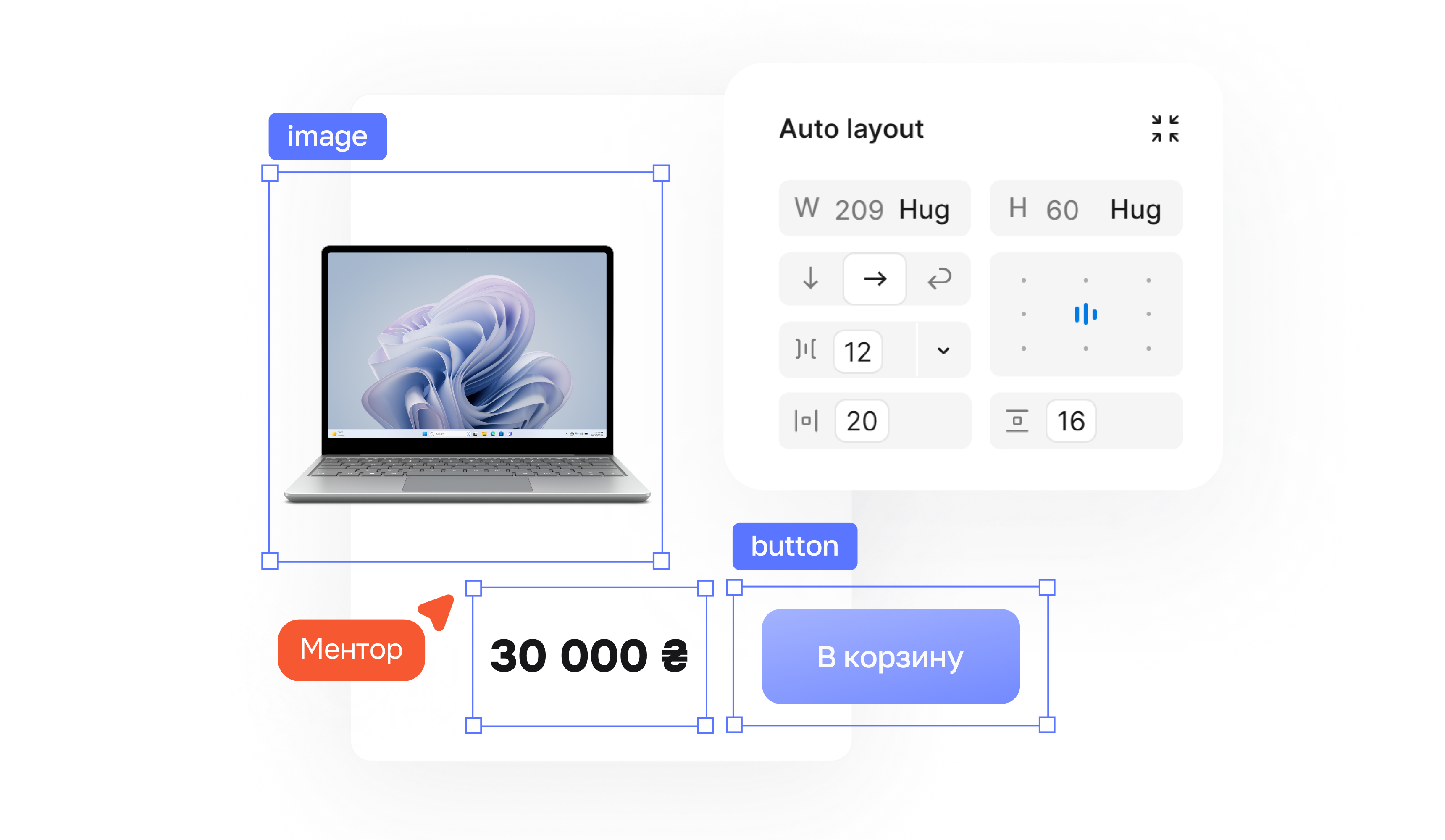
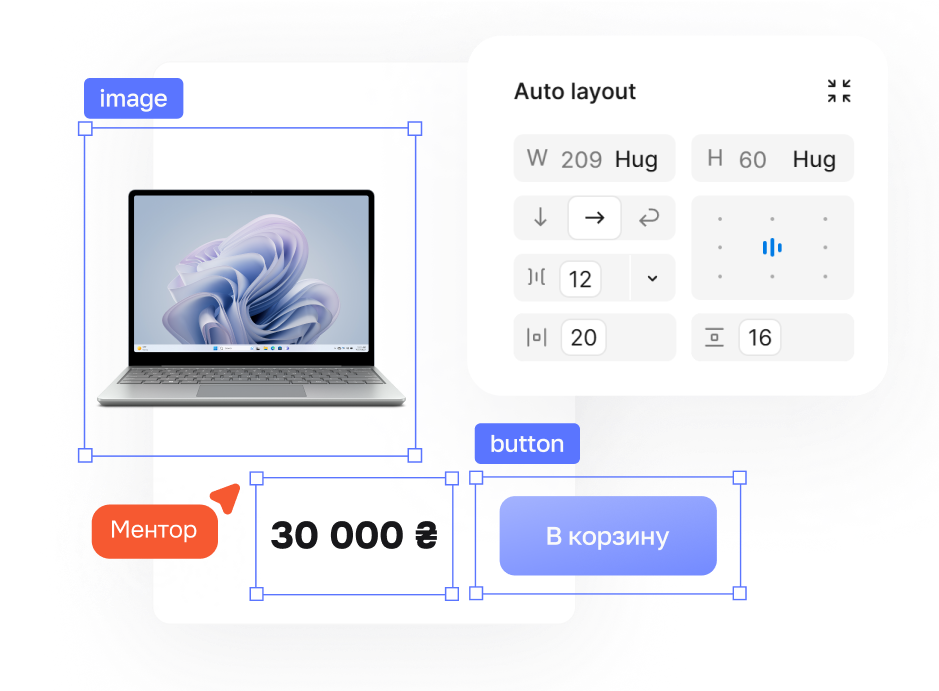
Дизайн-система — это набор компонентов, правил, предписаний и инструментов, который служит для повышения качества и скорости разработки продуктов!















Зарплата: от $700














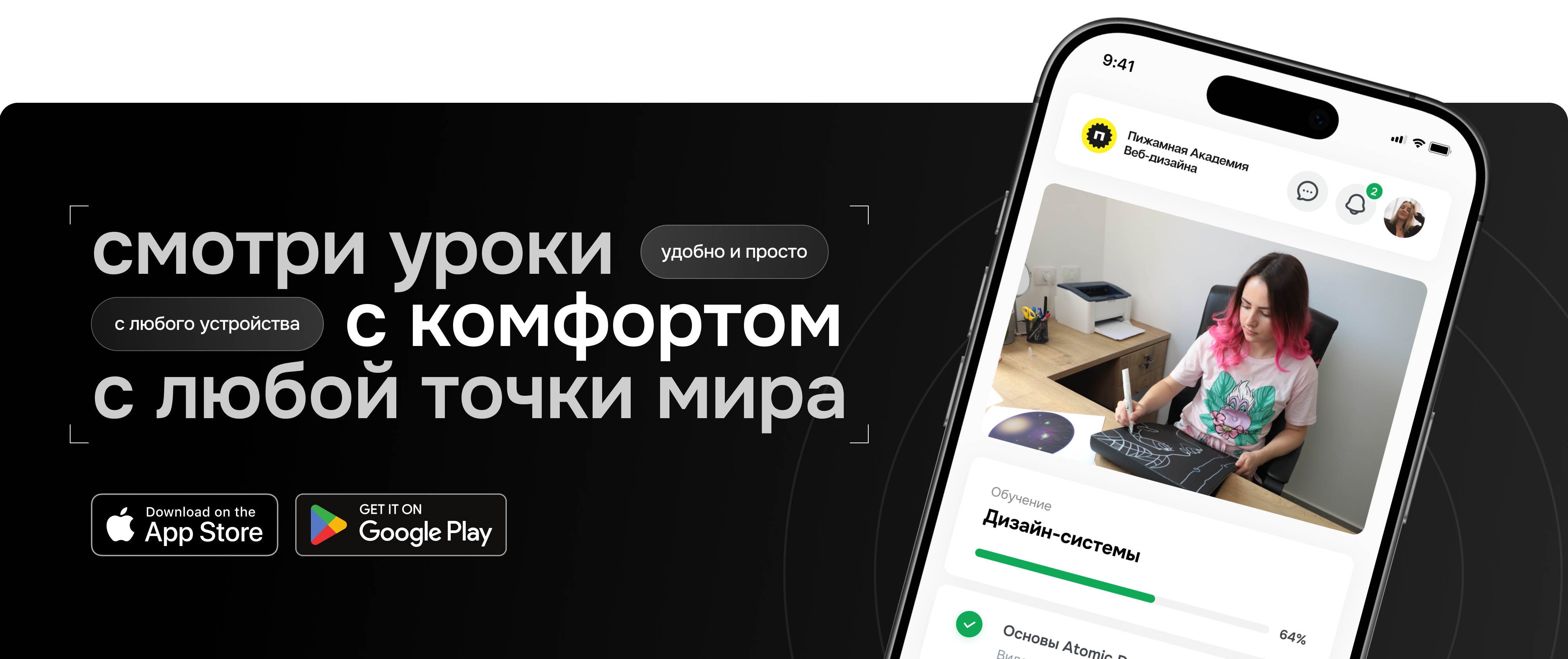
Чтобы освоить новый навык, понадобится всего 2-3 месяца

Программа обучения
Мы ориентируемся на практики мировых брендов и собственный опыт, чтобы постоянно обновлять программу!






Как можно использовать полученные знания?
Построение дизайн-систем и библиотек компонентов — сильный навык, который понадобится в любой серьёзной компании или на фрилансе?
ТОП-компании ценят структуру и последовательность. Именно то, что будет у тебя.


Понимание, как правильно строить макеты, необходимо на всех этапах карьеры.

Время — деньги. Чем ты эффективней, тем больше ценишься на рынке.

Дизайн-система ускоряет создание дизайна. Создай свою библиотеку и используй её в разных проектах.
Соберёшь собственную библиотеку компонентов и сможешь сразу её применять




Академия, которой можно доверять
Студенты со всего мира построили карьеру в дизайне с нашей поддержкой




Родом из Израиля
Мы в Израиле знаем, что такое качество. Задача была не из лёгких — сделать что‑то лучше, чем израильская медицина и хумус. Это невозможно, но мы смогли!


100+ студентов
Обучили и вывели в сложный мир дизайна интерфейсов.


20+ стран
География наших студентов очень обширная — от США до восточной Азии.


99% студентов
Довольны обучением и рекомендовали академию своим друзьям и знакомым


Иерусалим, Израиль
История студентки академии: из инженера в сферу дизайна






Гомель, Беларусь
От обучения до приглашения на работу в Академию: история Никиты






Днепр, Украина
История студента академии: из журналистики в дизайн






Санкт-Петербург, Россия
Путь от искусства к UX-дизайну: история студентки Пижамной Академии






Киев, Украина
История студентки академии: от первых шагов к стабильной карьере в IT




Получи «золотой билет» в большую компанию уже сегодня










Необходимо немного знать базу дизайна и уметь работать с Figma. Если же ты хочешь начать с полного ноля, то рекомендуем рассмотреть изучение новой профессии UX/UI дизайнера.
Мы рекомендуем выделять на обучение 3–5 часов в неделю.
Да, конечно. Ты можешь приобрести обучение в рассрочку до 3 месяцев.
Не беда! У нас есть отдельная бесплатная программа Figmaster, которая позволяет освоить Figma с нуля. А также только для наших студентов мы предоставляем бесплатный доступ к платной версии программы!
Конечно! Каждое задание проверяет твой личный ментор и отправляет фидбек в удобном формате.
По итогам обучения у тебя будет возможность получить 2 сертификата, полноценную дизайн-систему в портфолио, понимание, как работают большие компании и как они создают дизайн-системы! А если покажешь весь свой дизайн-арсенал, то мы ждем тебя в команде Пижамной Академии.
Все в твоих руках! Обучение рассчитано на то, чтобы помочь попасть в большую компанию. Кроме того, самых талантливых студентов мы приглашаем присоединиться к команде Пижамной Академии и менять этот мир к лучшему с помощью дизайна!






Все очень просто! 1% просто не прошёл обучение до конца и не оставил нам свой отзыв.
Надеемся, ты закончишь обучение на 100% и оставишь нам отзыв?
У каждого из нас своя дорога,
но у всех одна цель — сделать мир лучше!


































































































Пижамная Академия Веб-дизайна
Пижамная Академия Веб-дизайна
Пижамная Академия Веб-дизайна
Пижамная Академия Веб-дизайна
Пижамная Академия Веб-дизайна
Пижамная Академия Веб-дизайна
Пижамная Академия Веб-дизайна
Пижамная Академия Веб-дизайна
Пижамная Академия Веб-дизайна
Пижамная Академия Веб-дизайна
Пижамная Академия Веб-дизайна
Пижамная Академия Веб-дизайна
Пижамная Академия Веб-дизайна
Пижамная Академия Веб-дизайна
Пижамная Академия Веб-дизайна












Новый год в Академии
Скидки до 60% на все курсы и профессии!







