Сила пространства в UI дизайне
Когда мы думаем о дизайне, обычно в голове возникают цвета, кнопки, картинки — но мало кто задумывается о важности пространства. И действительно, почему оно так важно?

Представьте себе комнату, заставленную мебелью, книгами и разным декором. Вы хотите сесть в кресло, которое стоит в углу, чтобы расслабиться и почитать новости. Но чтобы к нему добраться нужно пройти ещё тот квест: передвигаться через лишнюю мебель будет трудно, а набить себе шишку на лбу об декор или большую лампу — вообще «раз плюнуть». Даже если вы доберетесь до заветного кресла, о каком релаксе можно говорить? Сможете ли вы по-настоящему расслабиться или сосредоточиться на чтении, если кругом будет один хлам?
Так и с интерфейсом: хлам в нашей комнате — это лишние детали и элементы, которые мешают пользоваться сайтом или приложением. Отсутствие пространства перегружает взгляд и внимание, делает восприятие дизайна сложным и хаотичным. Мы, как пользователи, не можем найти нужную кнопку, заполнить форму или просто прочитать важный текст, ведь всё сливается в одну большую и непонятную массу. Но ведь не все интерфейсы такие и есть реальные мастера, которые умеют использовать пространство правильно.
Почему пространство так важно?
«Пространство следует рассматривать как активный элемент, а не пассивный фон» — Ян Чихольд. Это не про «пустые участки» экрана, где нет ничего, это о балансе композиции и возможности лучше воспринимать интерфейс в целом. Оно помогает отделить один элемент от другого, направить внимание пользователя, облегчить восприятие и избежать, как говориться в восьмой эвристике, ощущения «захламлённости».
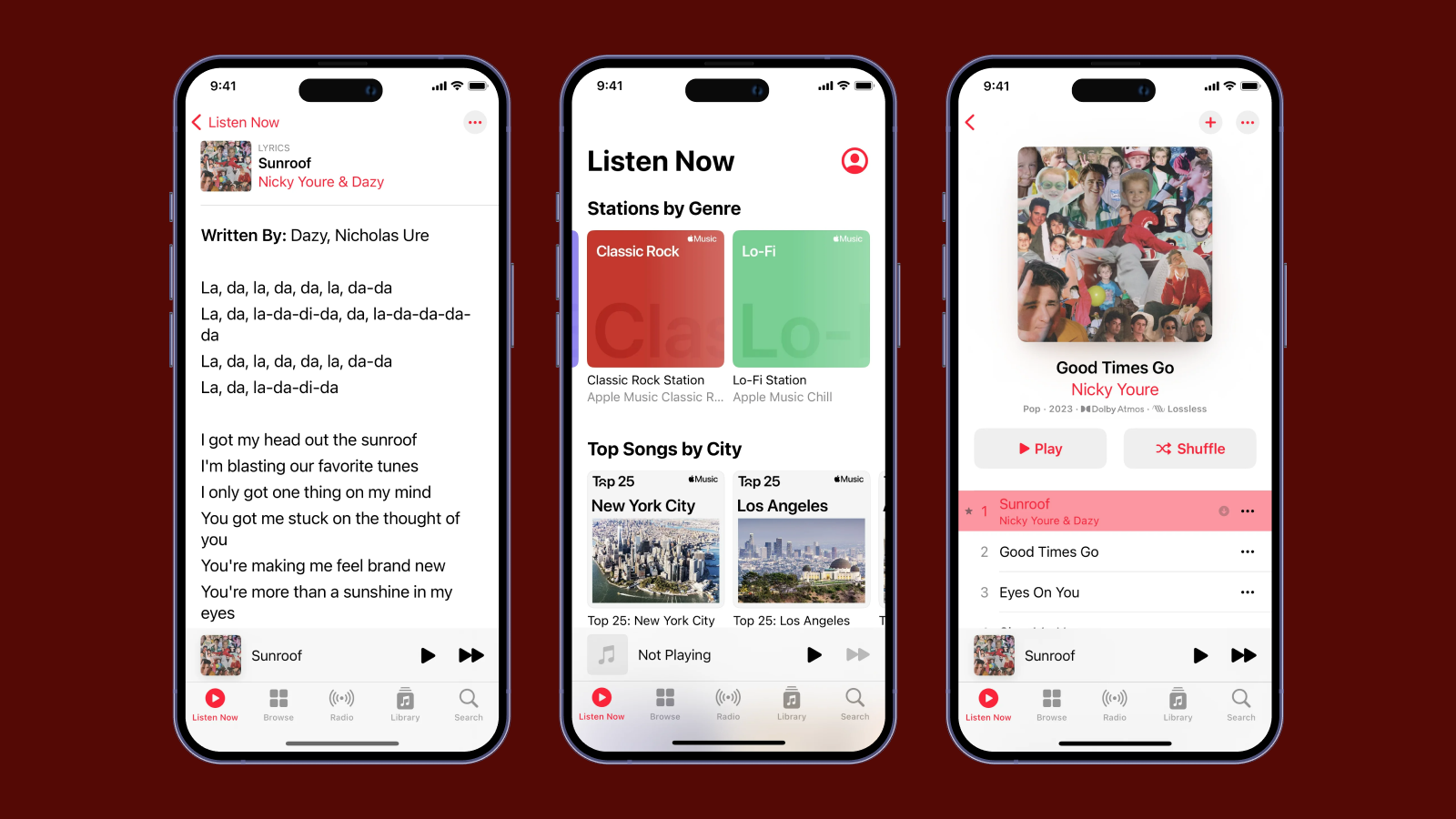
В интерфейсах, таких как Apple Music пространство используется продумано: оно помогает пользователю сфокусироваться на главном и быстро находить нужные функции. А вот на сайтах с тесным, перегруженным дизайном внимание быстро распыляется и вряд ли что-то там поможет его вернуть.

Apple Music использует пространство обдумано
Макро, микро или белое пространство, как их отличать?
В UI-дизайне пространство можно разделить на несколько основных видов, каждый из которых играет важную роль в создании удобного и визуально привлекательного интерфейса.
Белое (или негативное)
Это пустое пространство вокруг и между элементами. Оно не обязательно белого цвета! Это просто незаполненные (без элементов) участки, которые помогают создать баланс и фокусировать внимание на важном: кнопки, формы, изображения и т.д.
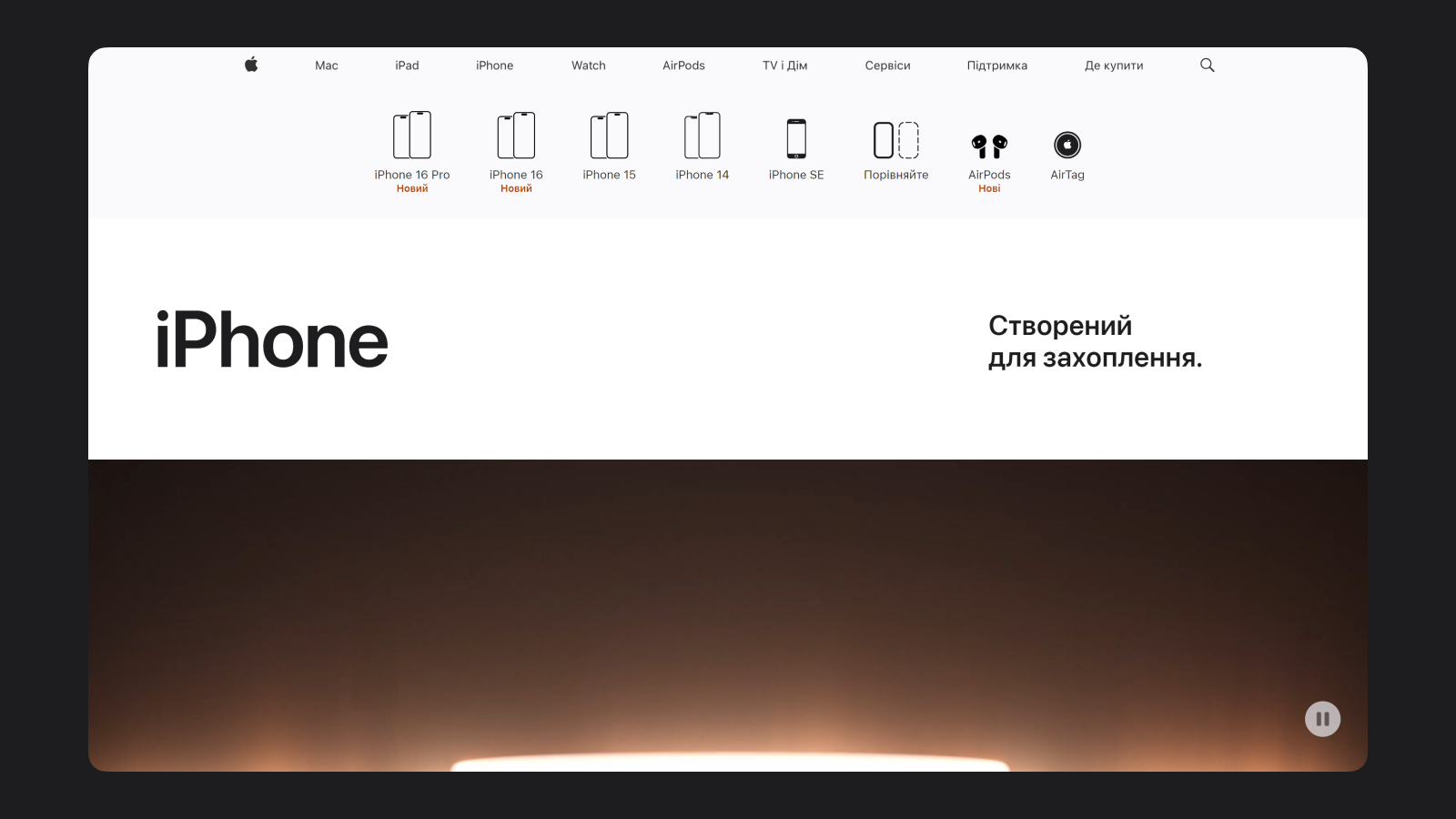
Пример хорошего использования белого пространства — сайт Apple. Тут минимализм и правильное использование пространства позволяет сосредоточиться именно на продуктах и их описаниях, а не на других деталях или элементах.

Сайт Apple — пример идеального использования белого пространства
Межстрочное пространство
Другими словами line height. Это пространство между строками текста, которое помогает сделать текстовые блоки читаемыми и избежать слипания строк. Ведь согласитесь, текст, где не разобрать ничего толком не очень просто прочитать. А вот если добавить больше воздуха, то и читать будет намного легче.
Например, мы на сайте Пижамной Академии, грамотно используем межстрочные интервалы для удобного чтения всех статей в нашем разделе База знаний, но и не только.

На сайте Пижамной Академии мы продумали все line height, чтобы вам было удобно читать материалы
Микро-пространство
Это небольшие отступы, которые отделяют мелкие элементы, такие как иконки или кнопки, друг от друга. Представьте, если бы все категории в каталоге интернет-магазина были расположены с отступом в 1-2px или вообще без него. Всё просто было бы не различить, а тем более не кликнуть на нужную категорию.
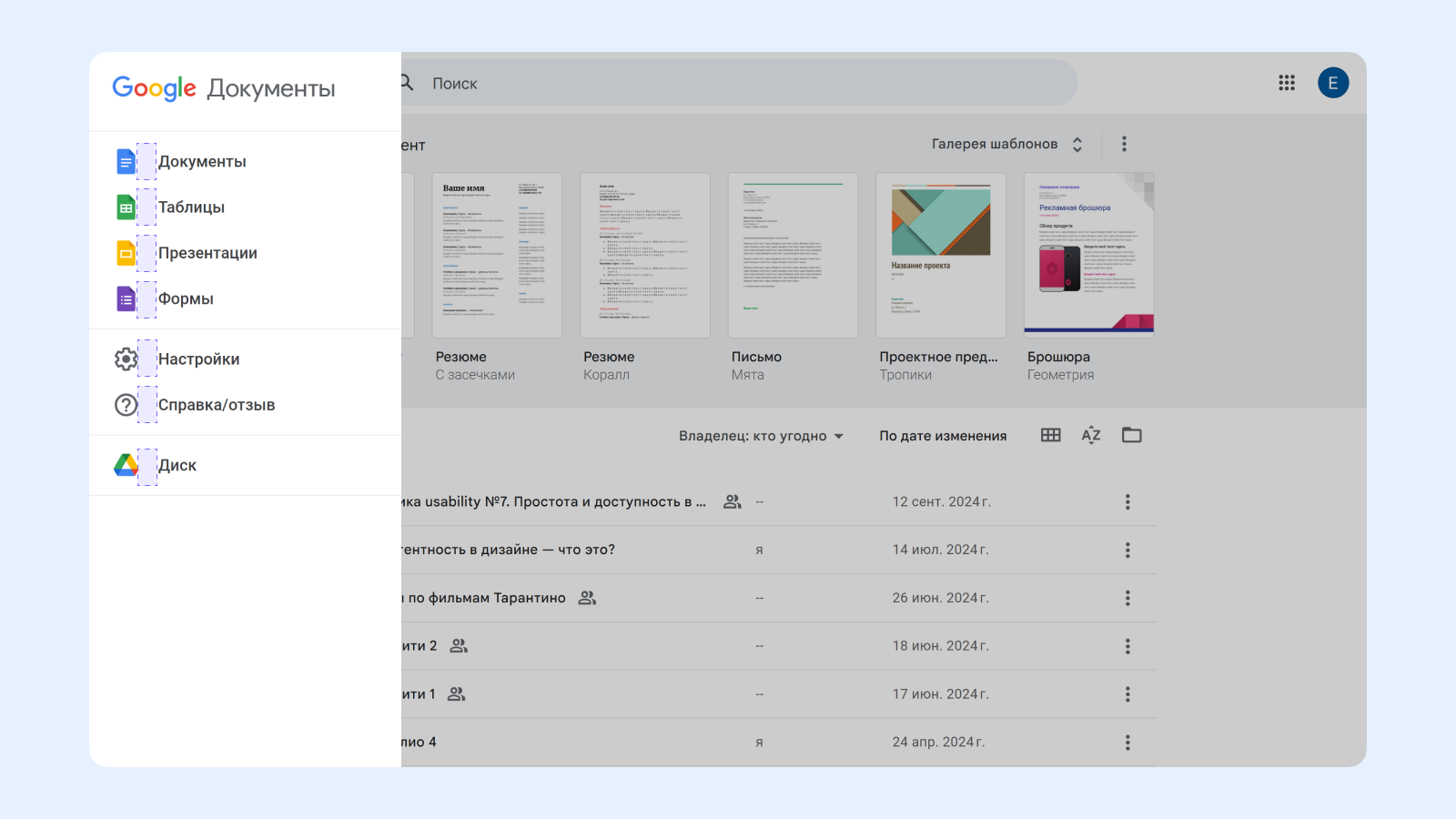
Микро-пространство важно для интуитивного восприятия интерфейса. Например, панель инструментов в Google Docs, где каждое действие имеет свою зону, что делает интерфейс понятным в использовании.

Пример правильно использования микро-пространства можно увидеть в Google Docs
Макро-пространство
Если микро-пространство касается расстояний между кнопками и другими мелкими элементами, то макро-пространство работает на более глобальном уровне. Это расстояния между основными секциями на странице.
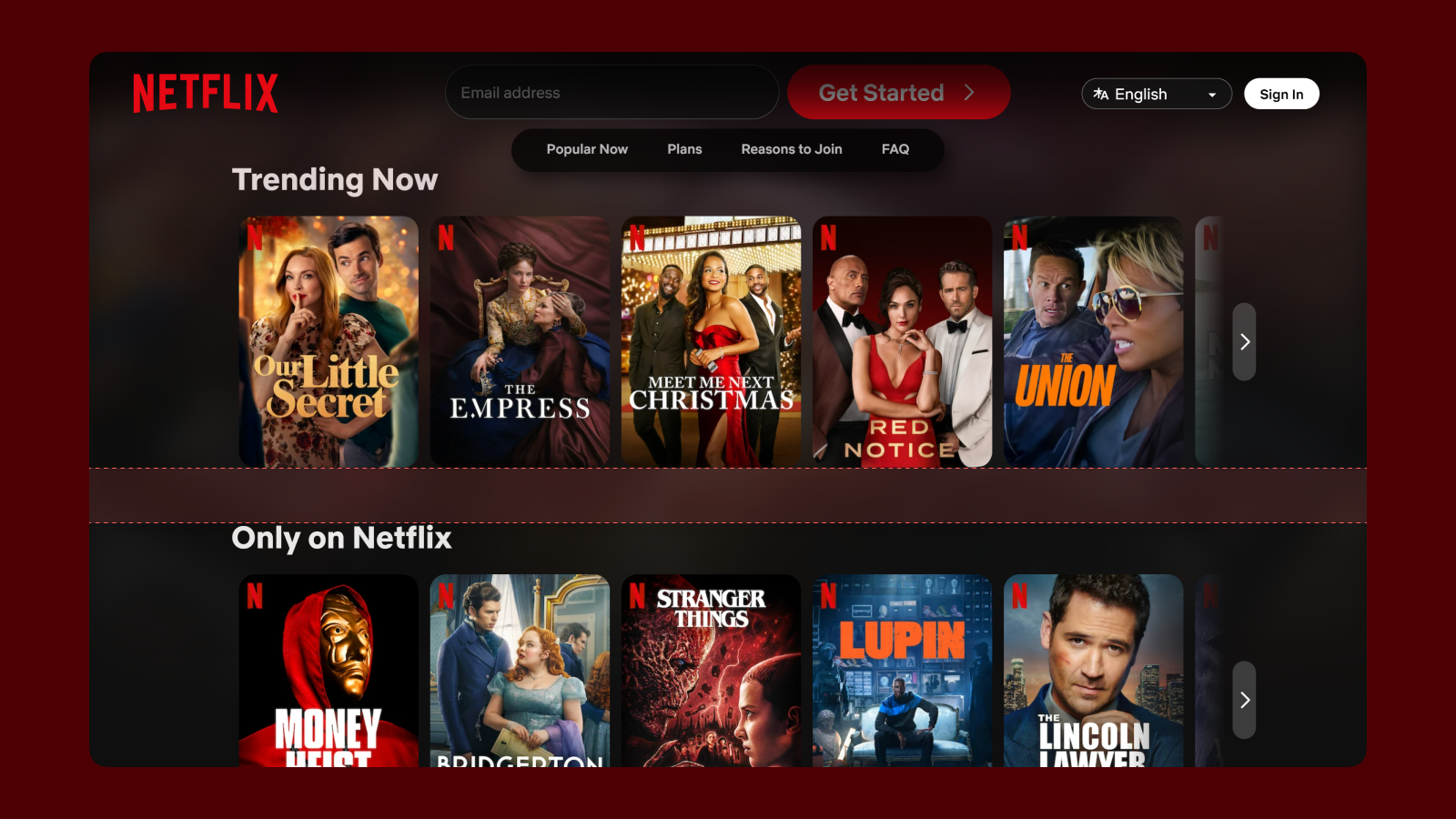
Например, Netflix мастерски использует макро-пространство в своём дизайне: на главной странице расстояние между постерами, категориями и информационными блоками рассчитано так, чтобы пользователи могли сосредоточиться на одном элементе за раз, не отвлекаясь на всё остальное.

Netflix мастерски использует макро-пространство в своём дизайне
Как делать не надо: разбираемся в деталях
«На примерах всегда проще понимать материал» — так мне говорил мой учитель в университете. И действительно, если я скажу «представьте интерфейс, где всё плохо с пространством», то это будет как-то абстрактно и совсем не понятно. Как это плохое пространство? Его много или мало? А есть ли хорошие примеры?
Да, некоторые примеры интерфейсов, где пространство использовано гармонично мы уже рассматривали выше. Но есть ещё хорошие примеры:
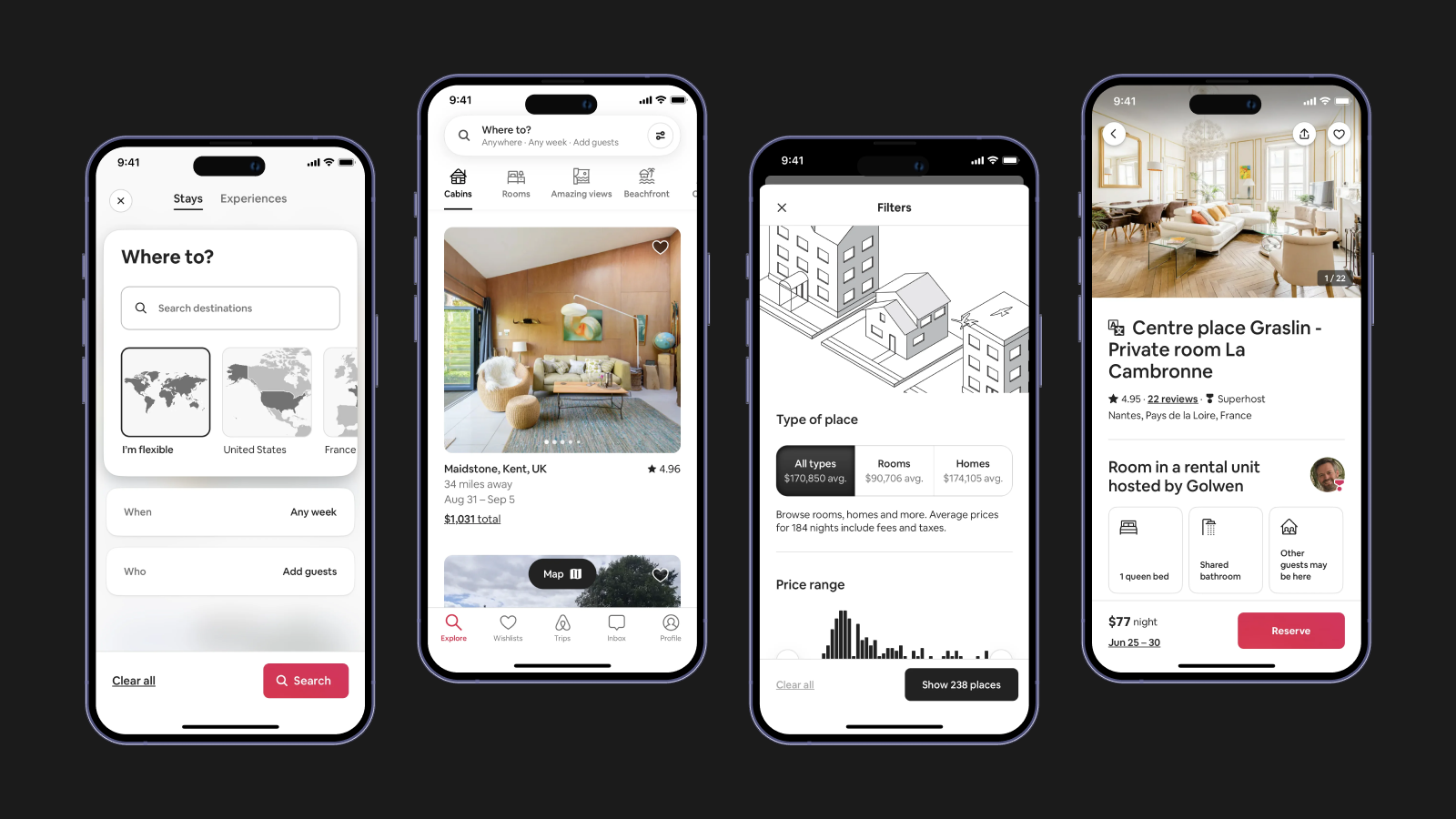
- Airbnb: Посмотрите, как Airbnb использует макро- и микро-пространство на своих страницах. Заголовки, карточки с предложениями жилья и даже изображения не перегружают страницу. Лёгкость и структура здесь создаются благодаря большому количеству «воздуха» между блоками, что помогает пользователю находить нужное без усилий.
- Dropbox: На сайте Dropbox акцент сделан на чистом, минималистичном дизайне. Даже tooltips и другие визуальные подсказки не перегружают дизайн и не перекрывают важные функции. Пространство вокруг заголовков, текстов и изображений помогает пользователю сфокусироваться на главных элементах, а не на мелких деталях.
- Slack: Также использует пространство обдуманно, чтобы поддерживать доступность всех рабочих элементов, но при этом не перегружать интерфейс. Например, разные каналы и группы сообщений отделены небольшими отступами, которые помогают пользователям быстро находить нужный контент.

Сайт Airbnb — пример гармоничного использования пространства
Окей, с хорошими примерами разобрались. Но теперь важно понять, каких ошибок допускать не стоит и проанализировать плохие примеры использования пространства в интерфейсах.
- CNN: Это новостной сайт, которому я рекомендую серьезно задуматься над редизайном, особенно поработать с пространством и расстановкой акцентов. Он имеет огромное количество текста, заголовков и изображений, которые часто сливаются в единую массу. Даже если я и хочу прочитать какую-то новость, я просто не смогу этого сделать, ведь это будет очень сложно.
- Myspace (классический старый дизайн): В период своей популярности Myspace был перегружен элементами — от фоновой музыки до анимации и цветовых схем. Пользователи могли добавлять всевозможные элементы на свои страницы без ограничения, что приводило к хаосу. Но после некоторых доработок и проведенных тестирований, было решено изменить дизайн в сторону минимализма.
Советы для правильного использования пространства
Добавьте больше воздуха между элементами
И не просто добавьте, а посмотрите в первую очередь, где это реально необходимо: где строки текста «налазят» друг на друга, а кнопки «упираются» в края предыдущего блока. Отступы между текстом, кнопками и изображениями значительно улучшают восприятие. Я бы сравнила это, как полку с книгами: книги, расставленные аккуратно, вызывают желание их рассматривать, а сваленные в кучу — ну нет.
Не забывайте о выравнивании и сетке
Всё должно быть организовано. Даже негативное пространство. Вы же помните, что мы говорили: это вам не просто дырка в интерфейсе, это способ гармонично расположить элементы. Используйте сетку, чтобы элементы были на своих местах, а пространство выглядело как намеренное дизайнерское решение.
Проверьте размеры и иерархию
Если перед вами гора вещей, то врядли вы найдете нужную за 5 секунд или 10, даже если она яркого цвета: например красные носки. Но, если эти вещи разложить по полочкам, то и носки искать будет проще и быстрее. К чему это я? Что даже самая видная и яркая кнопка может потеряться на фоне огромного текста, накиданых как попало фото или кучи декоративных деталей.
Слишком много разного размера шрифтов и стилей может визуально перегрузить страницу. Проверьте, чтобы все элементы располагались согласно иерархии и у вас не было хаоса в структуре.
Следите за адаптивностью на мобильных устройствах
На мобильных устройствах пространство должно быть ещё более аккуратно распределено, поскольку экран меньше, и пользователи взаимодействуют с интерфейсом с помощью пальцев. А как неудобно получается, когда нажав на одну кнопку, почему-то активируется другая. Я бы сказала, минимум неудобно, а вообще это очень раздражает. Ведь ты сидит тыкаешь в этот экран в надежде наконец-то нажать на заветную кнопку, но одни лишь промахи. Потому что дизайнер не доглядел это!
Разделяйте контент на логические блоки
Никто не любит читать длинные, без разделений и акцентов тексты. Так же как никто не любит, когда сайт выглядит как бесформенное полотно контента, где непонятно начинается один блок и заканчивается предыдущий. Поэтому для создания логической структуры используйте пространство. Например, отделяйте заголовки, изображения и кнопки. Это улучшает восприятие и делает интерфейс более удобным. А длинные текстовые блоки разделите на абзацы с дополнительным пространством между ними.
Пространство как путь к порядку
Один раз я видела в описании проекта в портфолио фразу: «для стиля и настроения, мы использовали больше негативного пространства». Но использование пространства — это не просто вопрос стиля, это вопрос функциональности.
Хорошо организованное пространство улучшает восприятие и уменьшает когнитивную нагрузку, а это значит, что пользователю проще понять, что делать дальше. Как в хорошо организованной комнате, каждая деталь имеет своё место, и находить его удобно.
Так что в следующий раз, работая над дизайном, остановитесь на минуту и подумайте: «А не слишком ли я тут всё перегрузил?»