От идеи до реализации: как создать одностраничный сайт?
Создание одностраничного сайта кажется не простым процессом. Но если в голове есть четкий план и понимание каждого этапа, то ваша идея в итоге станет проработанным и функциональным продуктом.

Можно долго ходить как тот ежик в тумане, размышляя как создать одностраничный сайт и с чего вообще начать. Но лучше сразу знать четкий механизм работы и применять его. А я уверена, что вы как дизайнеры, не раз будете работать над разными одностраничниками. Так почему не облегчить немного себе жизнь и не создать пошаговый план?
Одностраничный сайт — что это?
Вот о чем вы думаете, когда слышите «одна страница»? У кого-то в голове один A4, кто-то подумал об одной странице книги или газеты. Если смотреть в контексте UX/UI дизайна, одностраничный сайт — сайт, который состоит из одной страницы и закреплен за одним URL, но при этом включает всю необходимую информацию о продукте или услуге. Кроме этого он должен быть простым, закрывать все вопросы и привлекать внимание пользователей совершить целевое действие.

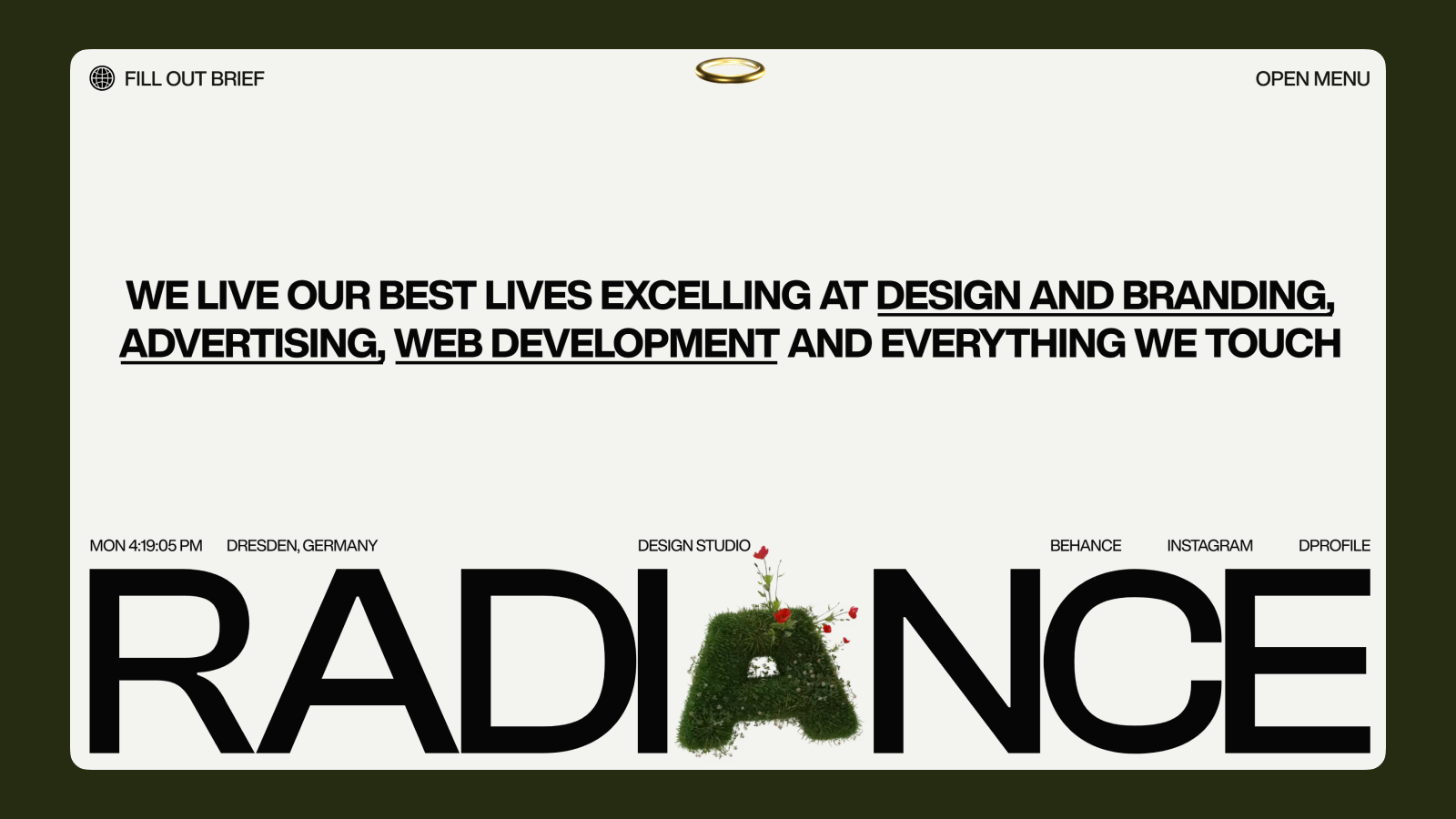
Одностраничный сайт агенства Radiance виглядит эффектно
Зачем и кому они нужны?
Как ни странно, больше не значит лучше: это касается информации, визуальных деталей (или я ещё говорю украшательств) или варианта интерфейса. Не всем нужны интернет-магазины, ведь они не закрывают потребности в быстром и основном действии. Одностраничные сайты отлично справляются с задачами, такими как презентация услуг, событий или продуктов, позволяя быстро находить нужную информацию без лишних кликов. А, поверьте, пользователи ценят простоту и скорость.
- Простота восприятия: Согласно исследованиям, пользователи принимают решение о покупке в первые 10 секунд. Одностраничный сайт помогает быстро донести основную информацию, не отвлекаясь на лишние детали.
- Увеличение конверсий: Чистая структура и лаконичный дизайн ведут пользователя к определённому действию — подписке, записи или заполнению формы. Одностраничники могут повысить коэффициент конверсии на все 300%!
- SEO-оптимизация: Такие сайты легче продвигать. С сосредоточением информации на одной странице, SEO становится проще: меньше страниц, меньше ключевых слов, но больше актуальности.
Одностраничник и лендинг — это одно и тоже?
Рекомендую, разделять понятия лендинга и одностраничного сайта, ведь это не одно и тоже. Потому что лендинг — это один из видов одностраничного сайта, который чаще всего является длинным и имеет коммерческую цель.
Основное их отличие, что одностраничник не имеет призыва к действию и у него может отсутствовать форма для записи. А вот для лендинга это непростительно. Он должен содержать форму (которую советуем проработать по всем практикам и советам) и кнопку призыва к действию. Ведь как мы сможем записаться, если перед нами не будет такой возможности?
Пошаговое руководство: создаем сайт с нуля
Перед вами чистый файл в Figma и вопросы в голове: «С чего же начать? Куда двигаться? А что делать потом, а после этого?» Главное — знать, как грамотно структурировать все этапы. Это поможет понять, как заложить хороший фундамент и разработать действительно удобный продукт.
Для начала, я бы выделила основные шаги:
- Допроектная подготовка
- Подготовка к проектированию дизайна
- Создание UI
- Реализация дизайна разработчиками
Давайте, пройдемся по каждому этапу: от поиска идеи и подготовки материалов до создания полноценного, функционального одностраничного сайта, готового впечатлять пользователей и выполнить свою задачу.
Допроектная подготовка
Этот этап включает понимание целей и поиск идей, подготовку материалов, анализ ЦА, рынка и конкурентов. То есть сбор информации и работа на уровне документации. Да, не всё начинается сразу с отрисовки макета в Figma. Ведь если вы хотите создать действительно рабочий продукт, а не картинку для портфолио, то без анализа и проверки гипотез никак.
Установите цели и поймите свою аудиторию
Перед работой над проектом важно задать несколько вопросов:
- Почему: Какова цель вашего сайта? Кого вы надеетесь достичь с помощью этого?
- Кто: Кто ваши идеальные посетители? Понимание их потребностей жизненно важно.
- Какие: Чего вы хотите достичь? Увеличивать продажи, предлагать услуги или делиться знаниями?

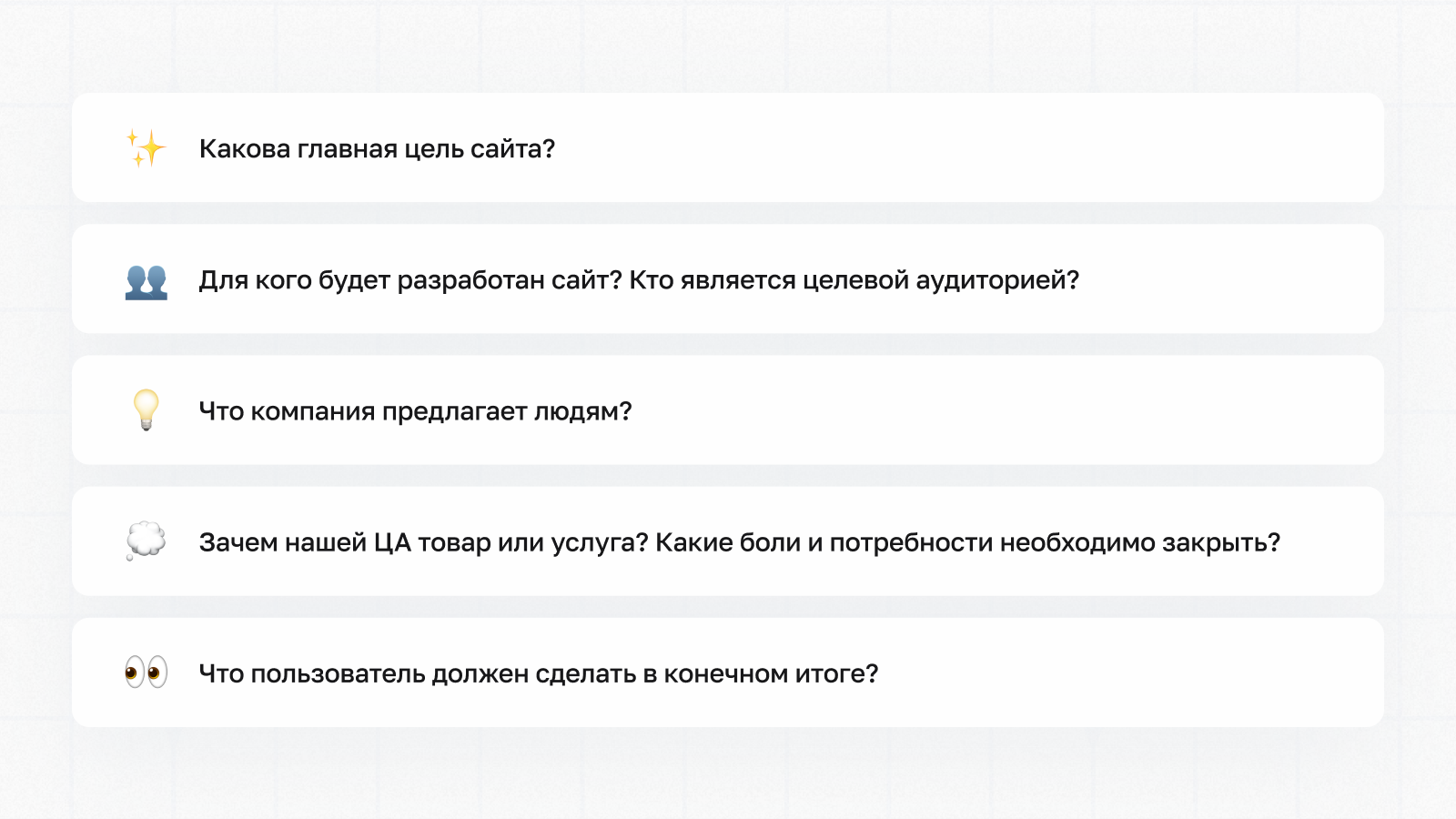
Принцип 5w помогает лучше понять цели и ЦА
Может этот сайт для презентации нового продукта или для демонстрации портфолио фотографа с записью на фотосессию. Ведь у этих сайтов разные цели: в первом продемонстрировать преимущества нового товара с возможность сделать предзаказ, а во втором побудить пользователя записаться на фотосессию. Кажется, что в обоих вариантах пользователи нажимают на кнопки, но у них разная мотивация и необходимость в этом.
Анализ рынка и конкурентов
Для того, чтобы понимать, что предлагают конкуренты вашего заказчика, нужно проанализировать рынок. Например, вы создаете сайт для студии флористики. Проанализируйте сайты конкурентов, особенно ближайших — те, кто работает в этом городе. Выясните, какие цветочные стили, услуги и цены они предлагают.
Нужно понять какие приемы они взяли на вооружение: используют ли они минималистичный стиль, делают акцент на фотографиях, или используют яркие цвета и создают интересные композиции. Если вы поймете, что выделяет их, то будет проще мыслить, как выделить бизнес вашего заказчика.
Вы можете спросить у своего клиента, кого он считает своим конкурентом или, если он не знает, поискать самостоятельно. Главное обратить внимание на: техническую реализацию, UI решения, маркетинговую реализацию и контент.
Но не останавливайтесь лишь на крутых и рабочих решениях. Ведь важно понять не только то, что работает, но и какие ошибки они допускают. Это выглядит немного так: вы подсмотрели и решаете, что вот они пошли этим путем, но он не очень удачный, а значит нам нужно выбрать вот этот путь, немного другой, но более эффективный. Обращайте внимание на всё, ведь иногда небольшая мелочь, может иметь огромное значение для концепции и стиля.
Идеи и подготовка материалов
Не думайте, что если вы дизайнер, то вам можно не слушать предпочтения своего клиента. Я дизайнер, я так вижу — тут не работает, а то вам прилетит на голову огромная куча правок, ведь дисконект будет невероятный.
Подготовьте все материалы: анализ конкурентов и ЦА, опросы и записи с клиентом, все идеи и гипотезы, и т.д. Это важно, чтобы упорядочить информацию и не создавать хаос вокруг себя. Например, я собираю эти материалы сначала в папке Google Drive, потом анализирую всё это (может что-то нужно ещё уточнить или было упущено) и потом переношу и визуализирую, как начало проекта в FigJam и дизайн-файл Figma.
Подготовка к проектированию дизайна
С этого момента я активно работаю с Figma. У меня есть вся необходимая документация и данные, которые я получила от клиента и с помощью подробного анализа конкурентов и ЦА. А что же делать дальше? А дальше будут этапы создания структуры, прототипов и moodboard.
Создание moodboard
Moodboard — это визуальная концепция будущего сайта, который поможет не потерять результаты вашего поиска. Он объединяет выбранные цвета, текстуры, шрифты и стиль изображений, задавая общее настроение проекта. Например, для сайта флористической студии (о которой мы говорили выше) это могут быть мягкие пастельные оттенки, элегантная антиква для заголовков и фотографии букетов в разных композициях.
Можно сказать, что это некий путеводитель, чтобы согласовать стиль дизайна и обсудить его с клиентом. И не стоит думать ,что его можно сделать, просто добавив картиночки во фрейм. Его создание — это тоже важный процесс и включает несколько рекомендаций:
- Определите эмоции: Какие эмоции должен передавать дизайн, чтобы вызвать доверие и желание у пользователей совершить целевое действие.
- Создайте ассоциации: Продумайте ассоциации с продуктом. Они могут быть прямые, косвенные или общие. Например, студия флористики у меня ассоциируется с бутонами цветов, пастельными тонами, зеленью и приятным ароматом.
- Определите цветовую гамму: Их может быть даже несколько. И с этих вариантов можно выбрать ту, которая лучше всего подойдет под стиль и позиционирование продукта. А как правильно подобрать цветовую палитру, мы уже изложили на нашем канале.
- Подберите варианты шрифтов: Посмотрите какие шрифты больше всего подойдут этому проекту, можно сохранить несколько и выбрать позже лучшую шрифтовую пару.
- Подберите изображения, согласно стилистике: их можно брать у клиентов или поискать самостоятельно, например в бесплатных фотостоках.
Уделите особое внимание референсам и сбору примеров разных сайтов. Берите не просто картинку со словами: «Ой как красиво, подходит», а проанализируйте каждый пример. Чем он хорош, какие решения могут быть выигрышными, а какие брать не следует, ведь они приведут к провалу. Например, большое количество проектов на Behance, Pinterst и Dribbble — это лишь UI концепты, которые на практике не реализованы. А вот в реальных проектах можно оценить всё полностью: состояния элементов, анимации, скорость загрузки и т.д.

Создание структуры и контентного прототипа
Прежде чем создавать хорошо проработанный прототип, необходимо разработать структуру на контентном. Контентный прототип — черно-белый фрейм без дизайна, где будет логически структурирован реальный контент сайта. Вы делаете все блоки, но не увлекаетесь и не переходите на этап UI.

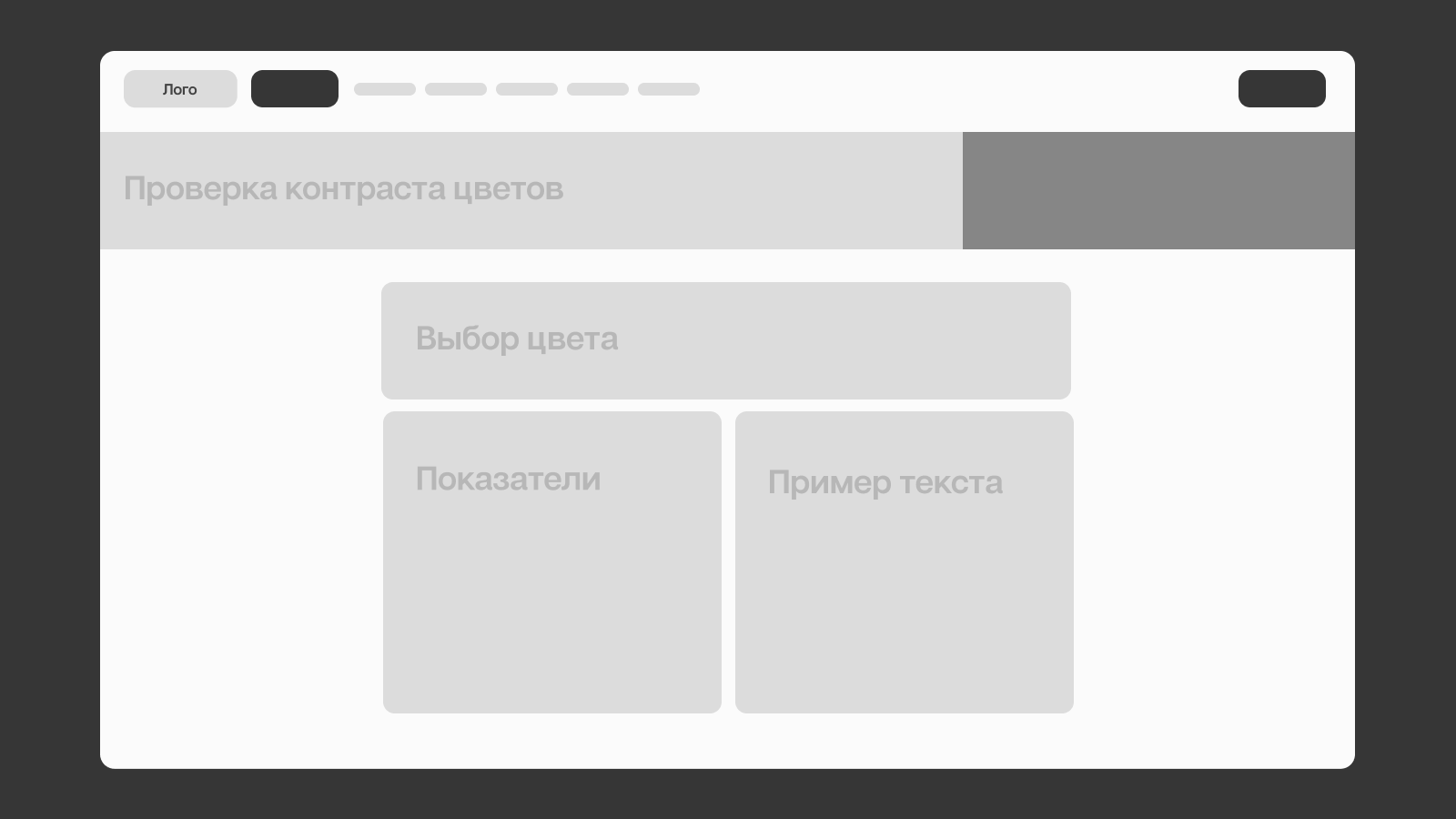
Контентный прототип помогает проработать структуру сайта
Например, я для начала определяю количество блоков, которое будет на странице. Прописываю, что это будут на блоки: о нас, услуги, отзывы и другие. И делаю первые зарисовки на бумаге (скетчи), чтобы быстро визуализировать грубую структуру и потом перенести её в Figma. А уже далее контентный прототип.
Но вот вопрос, где же взять этот контент? Для этого нужно поговорить с клиентов и получить все необходимый материалы: изображения или видео, иллюстрации или тексты. Но не всегда на этом этапе бывает реальный контент. Да к этому тоже нужно быть готовым. Тогда мы используем наших помощников — нейросети.
Например, для создания текстов вам поможет чат GPT, а для создания графики Midjourney, или бесплатные фотостоки, где можно найти не только фото, но и видео, иллюстрации и даже музыку. Но прошу, НИКОГДА не используйте вместо текстов Lorem Ipsum, это уже прошлый век и его использование покажет вас вообще не с лучшей стороны. Чат GPT вам в помощь.
Создание UI
А вот и любимый этап многих — создание UI. До этого была проделана большая и структурированная работа, которая помогла создать проработанный прототип и понимание в голове, что и как должно будет работать. Дизайнер работает уже с утвержденной палитрой, шрифтами, изображениями и другими материалами. Но не стоит думать, что это просто расставить картинки и раскрасить кнопочки. Нужно не допустить ошибок, чтобы ваша работа не пошла коту под хвост.
Моменты которые стоит учитывать:
- Сделайте Call to Action больше: в одностраничнике всего одна целевая кнопка, так что не делайте её размером с горошину. Не бойтесь добавить ей немного размера: увеличьте высоту до 60-70px., а текст внутри сделайте 16-20 размера.
- Не переусердствуйте со шрифтами: Выше я упоминала, что как и антиква, так и гротеск мы можем использовать в проекте. Но, проверьте читабельность и восприятие этого шрифта. Ведь для некоторых групп пользователей не подойдут сильно декоративные шрифты, а лучше взять более простые. Например, для людей с плохим зрением такая типографика может быть трудным для чтения.
- Используйте качественную графику: Это касается всего: фото (вырезанные или целые), 2D, 3D, анимированные элементы. Подумайте сами, вам ведь тоже не нравиться, когда фото на сайте расплываются в пикселях? Вот, и пользователи также.
- Для акцентов используйте трендовую графику: Недавно мы разбирали, что будет актуально в 2024, а уже пора смотреть в будущий 2025. Но некоторые вещи остаются актуальными всегда, главное не переусердствовать с «украшательствами»: бегущие строки, декоративные линий и стрелки, 3D элементы, графика с ИИ и многое другое.
- Анимации: С помощью нашей любимой Figma мы можем создать и протестировать анимации прямо в ней. Создавайте параллакс-эффекты, продумывайте микроанимации, скролл или анимация появления. Если не знаете, что интересного добавить в свое проект — на сайте Пижамной Академии есть целая подборка Вдохновения и крутых идей для реализации.

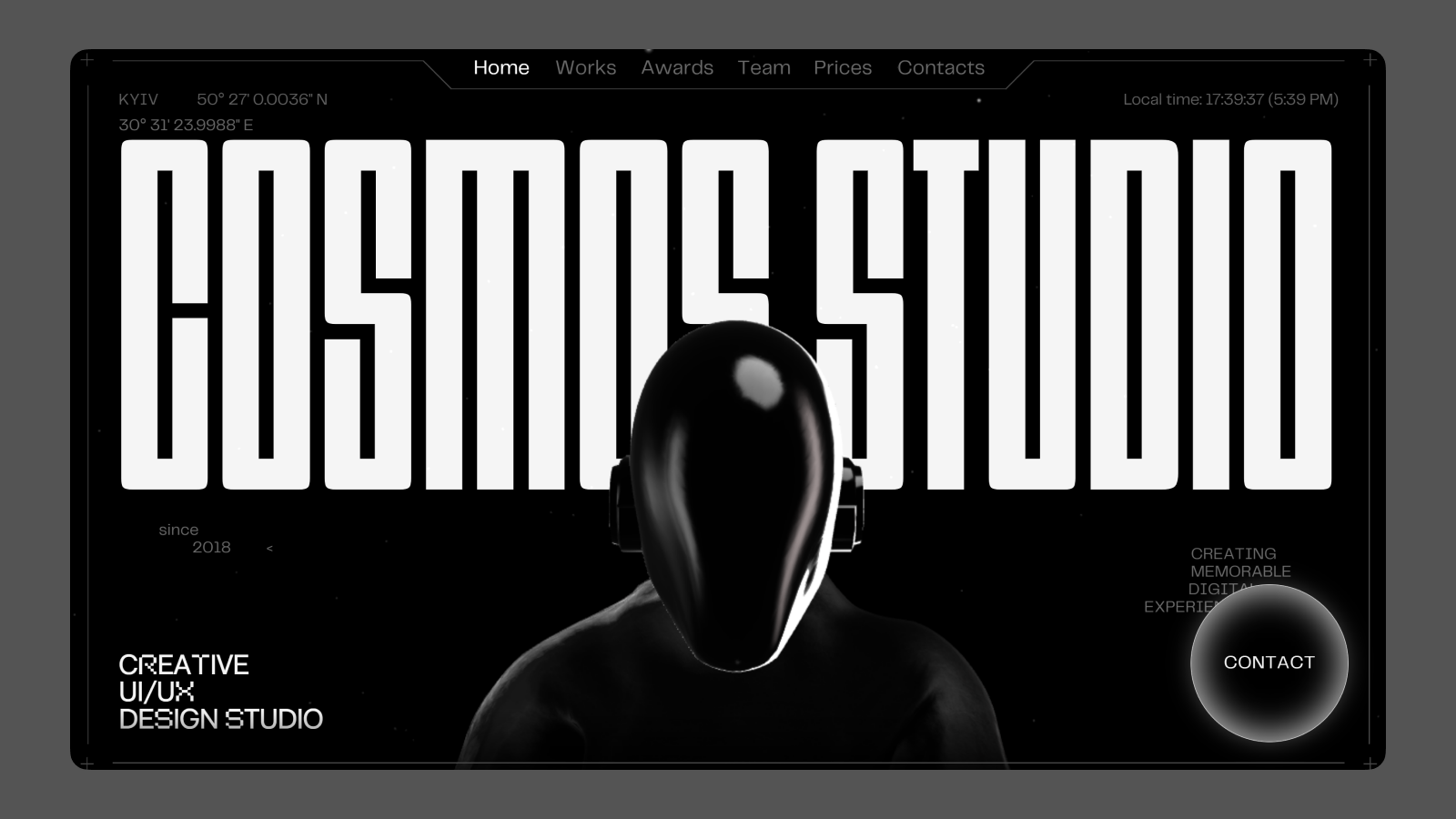
Если вы учитывали все аспекты, то сможете создать трендовый дизайн, как это сделала студия Cosmos
Реализация дизайна разработчиками
На начале своего пути как дизайнера, я часто задавалась вопросом ,что же происходит с готовым макетом. В отчет получала: «А дальше дело в разработке» Ну и что? Мне нужно как-то подготовить всё или нет к разработке? Или это не обязательно. Что делать то?
А ответ заключается в том, что после всех предыдущих этапов нам действительно нужно передать все наши макеты в разработку. Но не кинуть ссылку на Figma и развлекайтесь там сами, а нужно подготовить наш проект, чтобы не получить от разработчика на орехи. Так что тут я выделяю несколько шагов: проверка дизайн-файла в Figma и его подготовка к передаче разработчикам, тестирование решений (это более актуально для больших проектов), коммуникация с разработчиками и верстка.
Подготовка всех материалов к передаче разработчикам
Советую, придерживаться порядка в вашем макете изначально: давать правильные и понятные имена элементам (не Frame 39595), убирать дробные числа сразу, проверять все отступы и использовать auto layouts, использовать вариант компонентов и т.д. Почему это важно? Если придерживаться этого с самого начала, то на этапе подготовки вы сэкономите кучу времени. Ведь проще сделать всё правильно с нуля, чем потом сидеть и проверять каждый ноунейм пиксель.
Но кроме порядка в элементах и правильного нейминга, есть несколько ключевых шагов:
- Подготовка стилей: создайте стили для текста, цветов и теней, чтобы разработчик сразу видел структуру и логику, а не пытался разобрать каждый элемент по отдельности.
- Сбор компонентов: компоненты и их вариации должны быть четко организованы и подписаны. Это позволит легко изменять интерфейс при необходимости, и будет ясно, какие компоненты повторяются.
- Экспорт ресурсов: пометьте изображения и иконки, которые должны экспортироваться в определённых форматах, например, SVG для векторной графики или PNG для растровой.
- Документация и описание: добавьте короткие пояснения, например, для сложных взаимодействий, анимаций или логики, чтобы разработчик понял ваше видение.
- Проверка сеток и пропорций: убедитесь, что все элементы привязаны к общей сетке и выдержаны по вертикальным и горизонтальным отступам, чтобы макет сохранял свой ритм и не выглядел как сборник элементов.
- Четкие требования к анимациям и переходам: если в проекте предусмотрены анимации, укажите их длительность, тип (например, ease-in, ease-out) и ключевые переходы. Можно оставить ссылки на реальные сайты как примеры, если такие есть.
- Оптимизация для адаптивности: проверьте, как ваш макет выглядит на различных устройствах. Для этого можете выбрать нужный девайс при просмотре макета в Figma или использовать свой через Figma mirror.
Коммуникация с разработчиком и верстка
И вот когда мы всё проверили, подготовили документацию и посмотрели все требования — разработчик готов приступить в своей работе. Но не разработчиками едиными. Слышали что-то о конструкторах сайтов или No-code (конструкторы без использования кода)? Например, такой как Framer со встроенной нейросетью, где создавал сайт Никита в видео на YouTube.
В последние 3-4 года популярность этих конструкторов сильно возросла. И сейчас дизайнер может брать на себя роль не только как UX/UI дизайнер, но и как разработчик и собрать сайты. Но хочу заметить, что в некоторых конструкторах (например Weblium или Readymag) всё же не хватает достаточно функций, чтобы воплотить все идеи. Поэтому прежде чем решать, что выбрать — конструктор или передать макет разработчику, уточните о функциональных возможностях каждого, особенно если клиент хочет какие-то нестандартные решения и анимации.
Тестирование и проверки
Если думать логически, то тестирование интерфейса проводится не только на финальных этапах разработки, а в процессе всей работы, на любом этапе: идеи, прототипы, готовый UI, до выпуска продукта и после. Методов тестирования существует много и они не прекращаются в одно мгновение. И если в процессе будут выявлены ошибки, особенно критические, их срочно нужно будет устранить.
И советы напоследок
Создание одностраничного сайта требует тщательной подготовки, продуманной структуры и правильного подхода на каждом этапе. Главное — помнить о пользовательском опыте, четкости дизайна и адаптивности под разные устройства.
Следуя плану и проверяя свои решение, вы сможете создать удобный и визуально привлекательный сайт, который передает нужные сообщения ЦА.