Расширение Google Chrome для дизайна: ТОП 5
Вы уже знаете, что плагины в Figma способны очень хорошо облегчить жизнь дизайнеру. Но не плагинами одними, ведь расширения Google Chrome не уступают в своей важности и часто помогут в работе с типографикой, скриншотами и т.д.

Chrome-расширения — это верные помощники дизайнеров, ускоряющие рабочий процесс и облегчая выполнение повседневных задач. Они позволяют автоматизировать рутину, моментально находить нужные цвета, шрифты и тестировать адаптивность интерфейсов, освобождая наше время.
До работы с ними я смотрела на цвета или шрифты понравившегося сайта и думала: «Как их быстро узнать?» И вот каждый раз я пыталась искать их в консоле на этом же сайте (и как разработчики там всё понимают?) или через скрины пытаться достать цвет, с помощью пипетки в Figma. Ну, а если не пойму в консоли что за шрифт, то подобрать очень похожий в Google Fonts (тут не всегда срабатывало). И сколько это занимало времени? Ну я бы сказала, что дофига!
И вот за сколько лет работы дизайнером и попыток наладить процесс быстрой работы, я могу сказать, что у меня есть несколько расширение Google Chrome, которые прошли со мной огонь, воду и медные трубы. Или другими словами — мои незаменимые топ 5 для оптимальной работы.
Шрифтовой детектив — Fonts Ninja
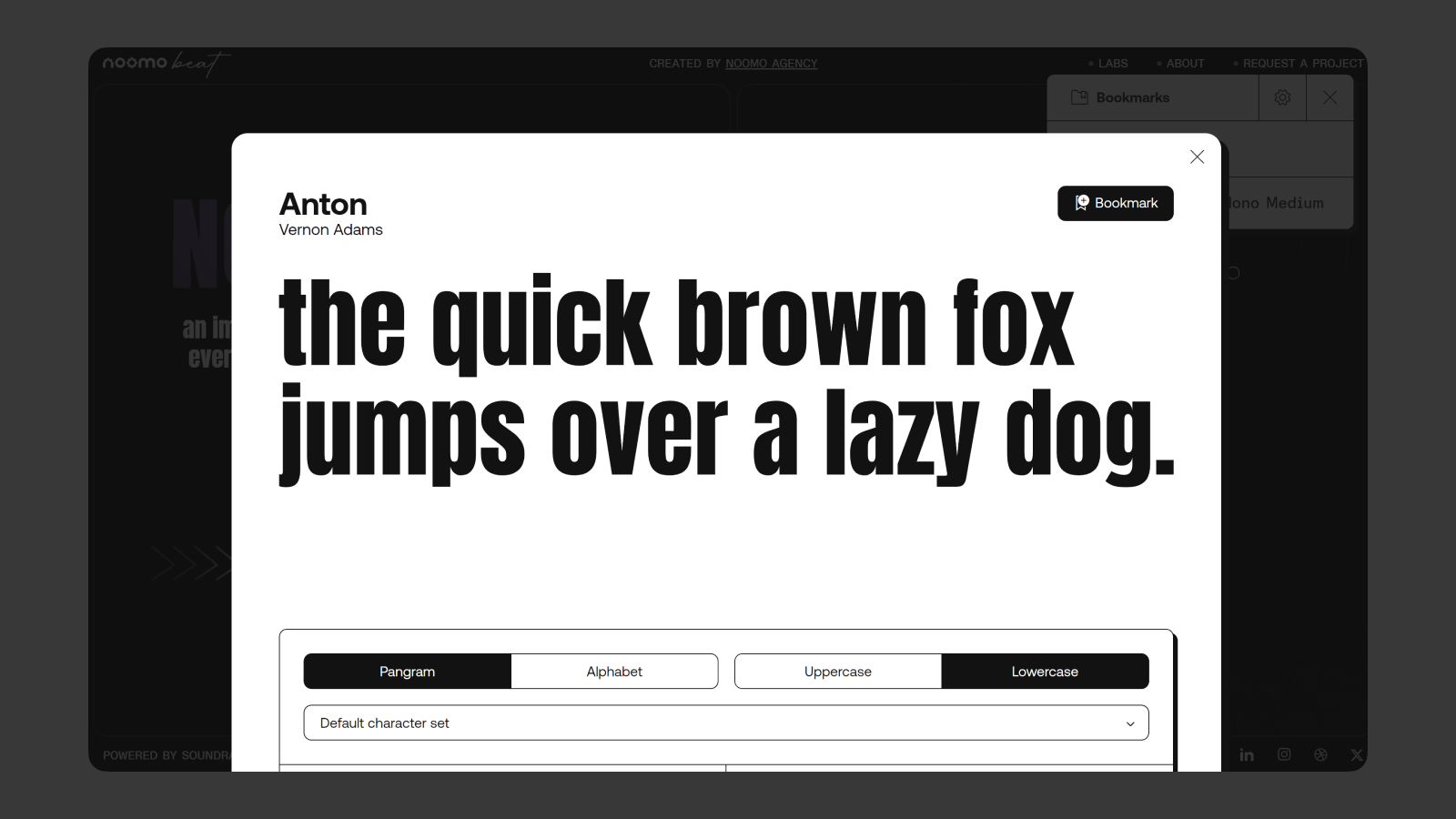
Смотрели фильмы, там где главный детектив блестяще раскрывает сложное дело и показывает все улики против преступника? Хотите спросить, при чем тут Fonts Ninja? Считаю, что это своего рода детектив, но в поиске шрифтов. Расширение позволяет моментально определить тип шрифта, его размер, межстрочное расстояние и даже цвет. И всё это — одним кликом!

Fonts Ninja поможет вам моментально определить шрифт и всё о нем
Ну признаетесь, ведь часто было: «Вау, какой крутой шрифт! Как бы быстро узнать его название и ещё скачать?» Теперь можете навсегда забыть об этих вопросах, ведь Fonts Ninja на страже шрифтовых поисков. Но будьте очень осторожны с самими шрифтами, помните — какой бы трендовой не была типографика, главное чтобы она правильно использовалась в UI.
Window Resizer — must-have адаптивности
С учётом того, что более 68% пользователей заходит на сайты со смартфонов и планшетов (согласно исследованиям Global Digital), адаптивность — неотъемлемая часть дизайна. Хороший дизайнер понимает, что сайт должен выглядеть и функционировать безупречно на всех платформах, будь то смартфоны, планшеты, ноутбуки или настольные компьютеры.
Конечно, ведь адаптация сайта под мобильные устройства может стать ключевым фактором увеличения конверсии. Хотя, кто сегодня вообще рискнет создать сайт без адаптивного дизайна? Вы же видели статистику выше. И я надеюсь такие вымерли во времена динозавров. Помню, как печально и одновременно неудобно выглядели адаптивы в 2010-2014 годах — вот это было настоящие испытания для мозга и глаз. Какие там эвристики Нильсена или акцент на UX? Вот то, что было в компе, то и запихнули в адаптив.
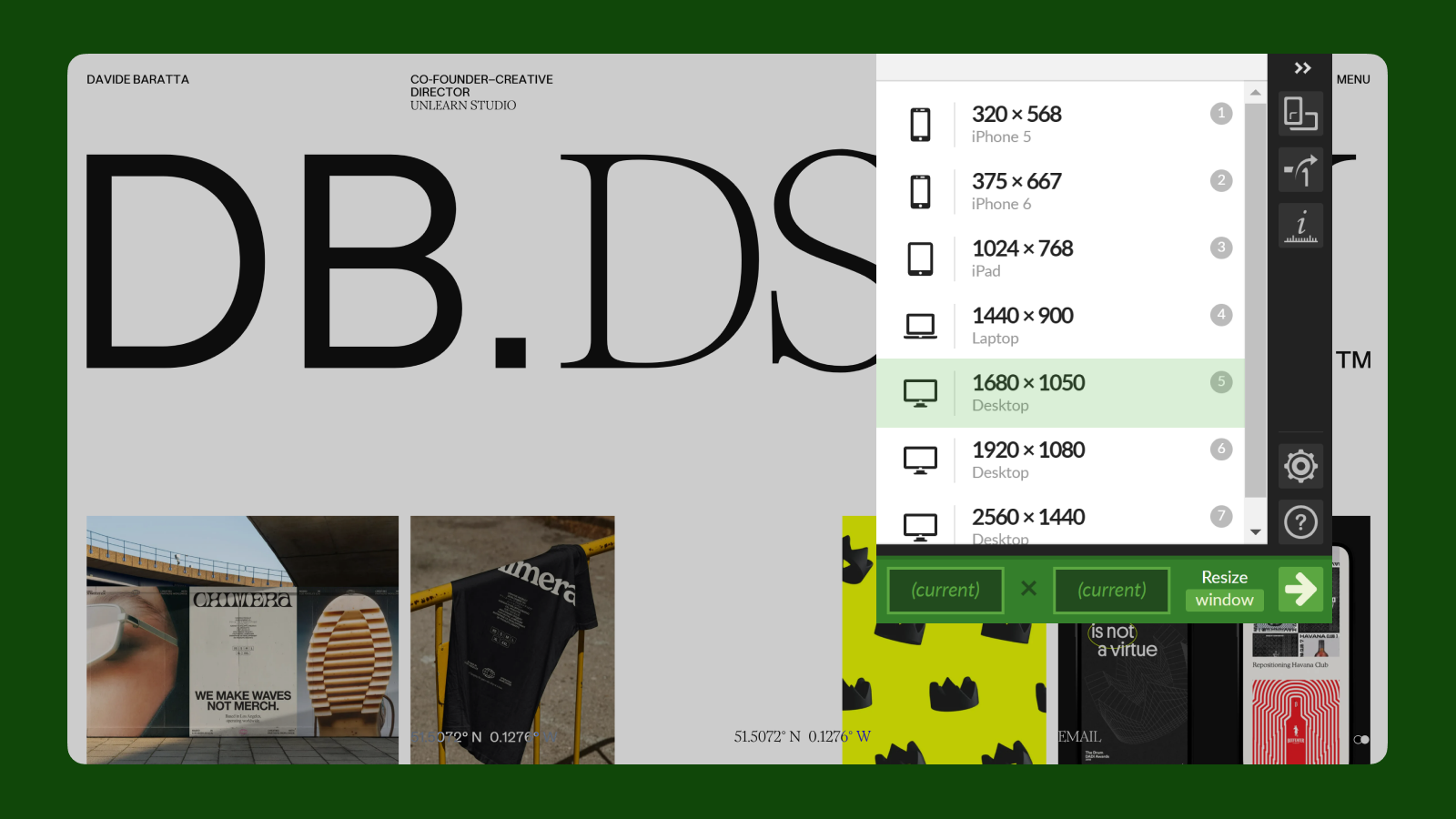
Но сейчас появилась другая проблема. В дополнение к стандартным версиям для Desktop и Phone, появилось множество устройств с нестандартными размерами экранов, особенно от китайских производителей (эх и у меня когда-то был такой). И вот тут к нам на помощь спешит Window Resizer!

Window Resizer покажет как сайт выглядит на разных устройствах
Window Resizer позволяет менять размеры окна в один клик, чтобы увидеть, как сайт выглядит на разных устройствах — от мобильных телефонов до больших мониторов. А ещё вы можете настроить свои собственные размеры, если работаете с определенным типом устройства.
Скриншоты на уровне Pro с Awesome Screenshot
Ооо… ну это просто разрыв! Ведь с этим расширением можно не только быстро делать снимки экрана, но и добавлять к ним комментарии, стрелки, размытие и даже стикеры.

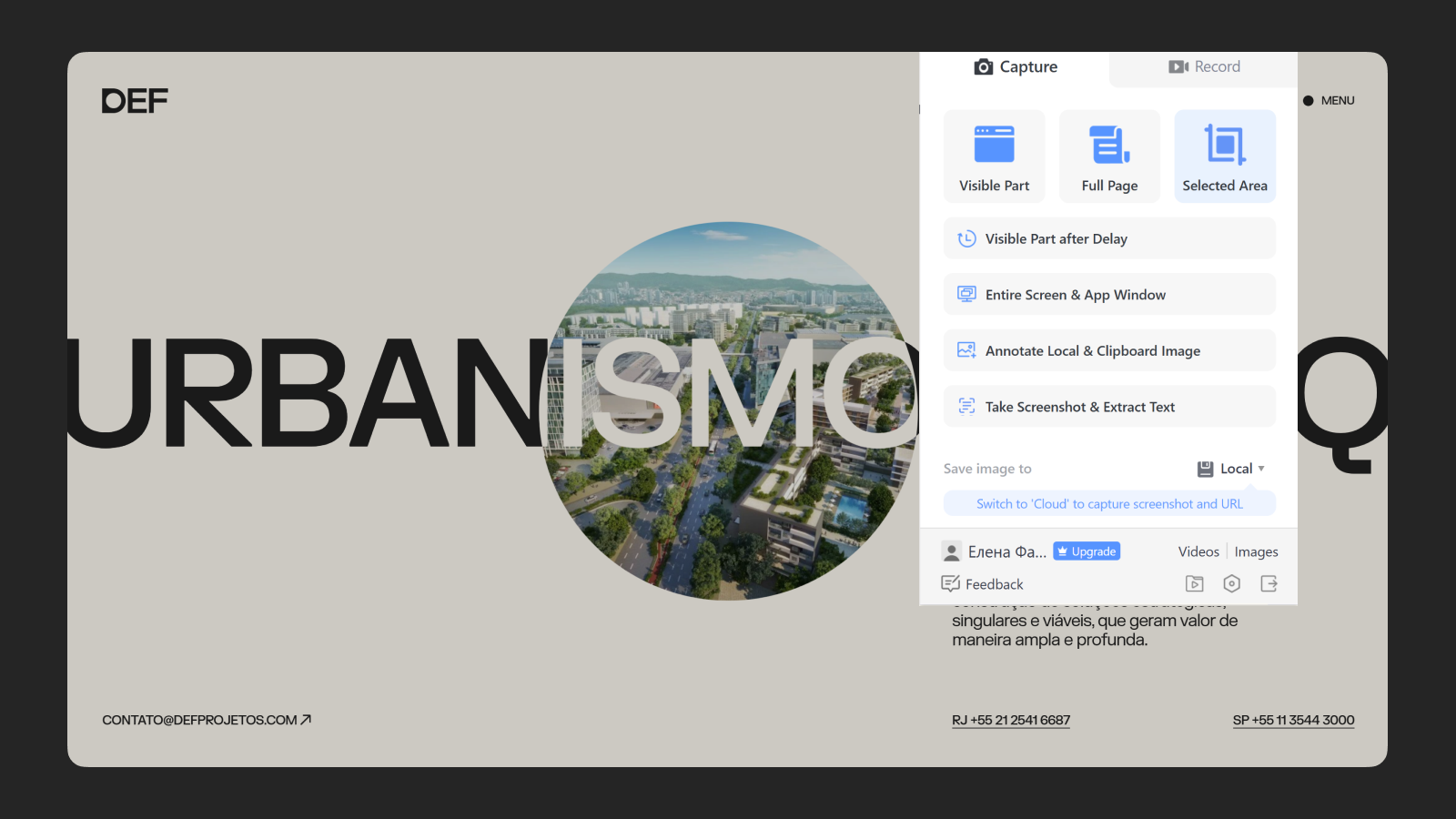
Awesome Screenshot позволяет быстро создавать скриншоты
Awesome Screenshot позволяет делать длинные скриншоты страницы целиком и сразу же редактировать их: можно выделять области, делать размытие конфиденциальной информации или обрезать ненужные части. После редактирования скриншот можно сохранить на компьютере или сразу отправить команде.
И это не все плюшки данного расширения! Кроме скриншотов, с помощью Awesome Screenshot можно записать экран в различных режимах — полностью, в пределах определенного окна или выделенной области. Но учитывайте, что в бесплатной версии могут быть ограничения по времени и длинные видео записать не получиться.
Я считаю, что это отличный инструмент для создания пошаговых инструкций и демонстрации дизайна вашим клиентам. Ведь он не просто экономит время, но и делает процесс объяснения намного проще.
Персональная пипетка с ColorZilla
Вот бывало, смотришь на цвета на сайте, и понимаешь, что они хорошо сочетаются. Желание «стащить» их и поработать в своем проекте очень заманчиво. Но как это долго: делать скрины, переносить их в Figma и только там пипеткой смотреть, что же это за цвета. Так делала и я, пока не нашла решение своей проблемы — ColorZilla.

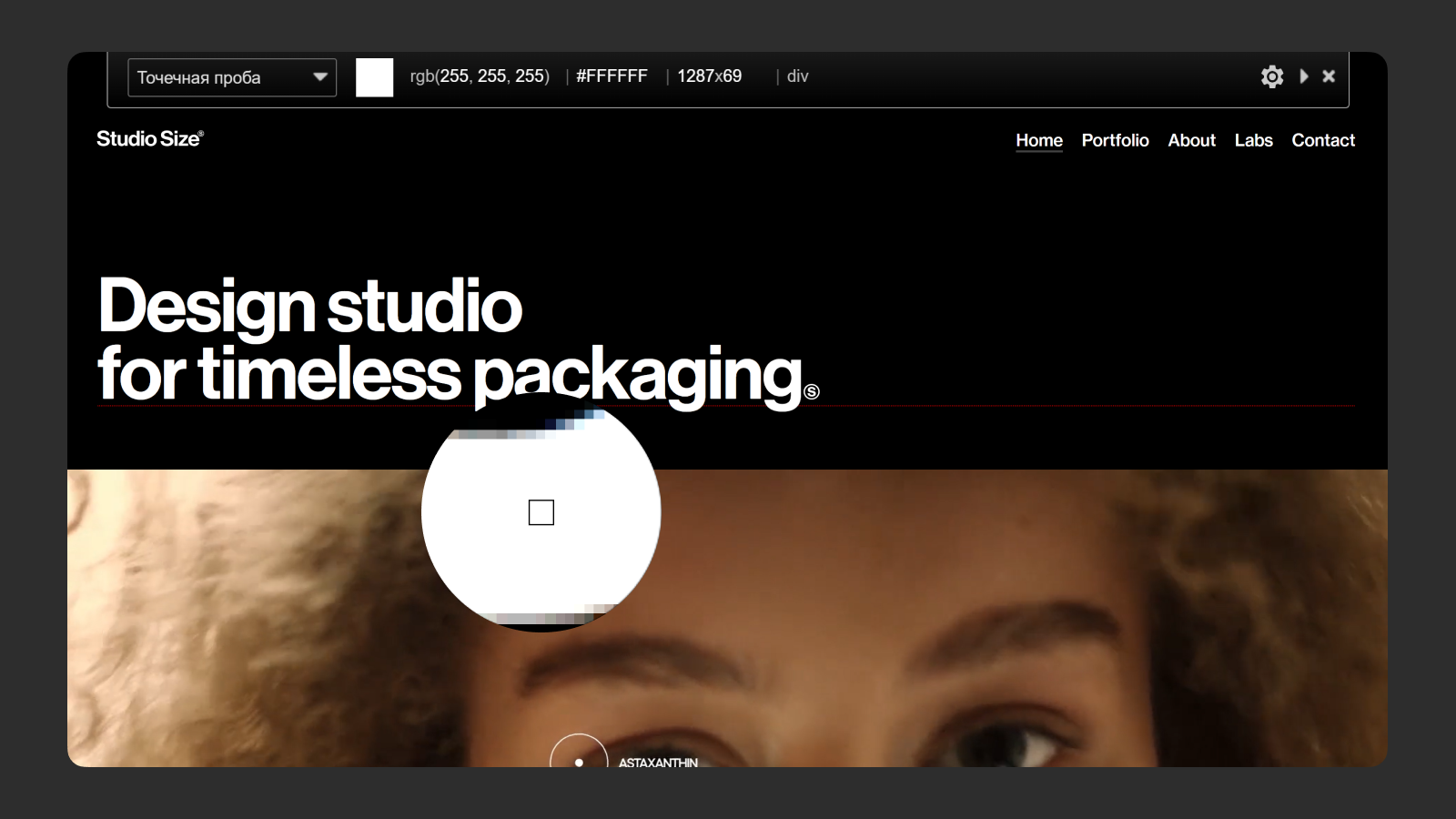
ColorZilla поможет захватить цвета с любого сайта
С помощью этого инструмента можно не только захватывать цвета с любых веб-страниц, но и получать их коды в различных форматах — HEX, RGB или HSL. Принцип, что и работа пипетки в Figma, но только без лишних движений. А если вам нужно поработать с градиентами, расширение предоставляет возможность анализировать их и сохранять для дальнейшего использования. Это особенно полезно, если вы хотите быстро подобрать цвета из других сайтов, будто светлая или темная тема интерфейсов. И конечно применить их в работе.
Собираем векторы с SVG Gobbler
SVG Gobbler делает процесс захвата векторных изображений с веб-страниц легким и удобным. Он анализирует сайт, выделяет доступные векторы и позволяет скачивать их либо в виде файла, либо скопировать код для использования в проекте.
![]()
SVG Gobbler поможет скачать векторные иконки с сайта
Не нужно больше мучиться с загрузками и копированием — этот инструмент делает все за вас! SVG Gobble сделает вашу жизнь намного проще и ещё сэкономит время.
Ускоряйте выполнение рутинных задач
Возможно, вы уже были знакомы с некоторыми из них, а некоторые были для вас в новинку. Конечно, это не весь список классных дополнений, но я считаю, что они должны стоять на первых местах.
Кстати, на сайте Пижамной Академии есть целый большой раздел с крутыми ресурсами, который постоянно дополняется. Попробуй каждый и добавь их в свой дизайн-арсенал.