Создаем глитч эффект в Figma
Замечали, как современные дизайнеры мастерски добавляют нотку хардкора, создавая эффектные дизайны с глитч эффектом? Хотите добавить такой в свои проекты?
«Цифровой шторм» или глитч эффект создать не так уж сложно, если знать четкий и понятный алгоритм действий. Тем более, что выглядит он не менее эффектно чем 3D анимация, которую мы недавно настраивали в Figma: линии ломаются, цвета разбегаются, а изображение как будто пытается «вырваться» из страницы сайта.
Это и есть эффект глитч — визуальная имитация цифрового сбоя, который давно вышел за рамки багов и стал трендом, даже в известных брендов. Например, он мелькал в кампаниях Nike, использовался в интро Netflix, а также стал неотъемлемой частью стиля музыкантов вроде Billie Eilish. Этот эффект идеально подходит для молодежных брендов, технологий или дизайнов, связанных с футуризмом и креативом. Давайте добавим его и в свои дизайны!
Шаг 1: Поиск фото
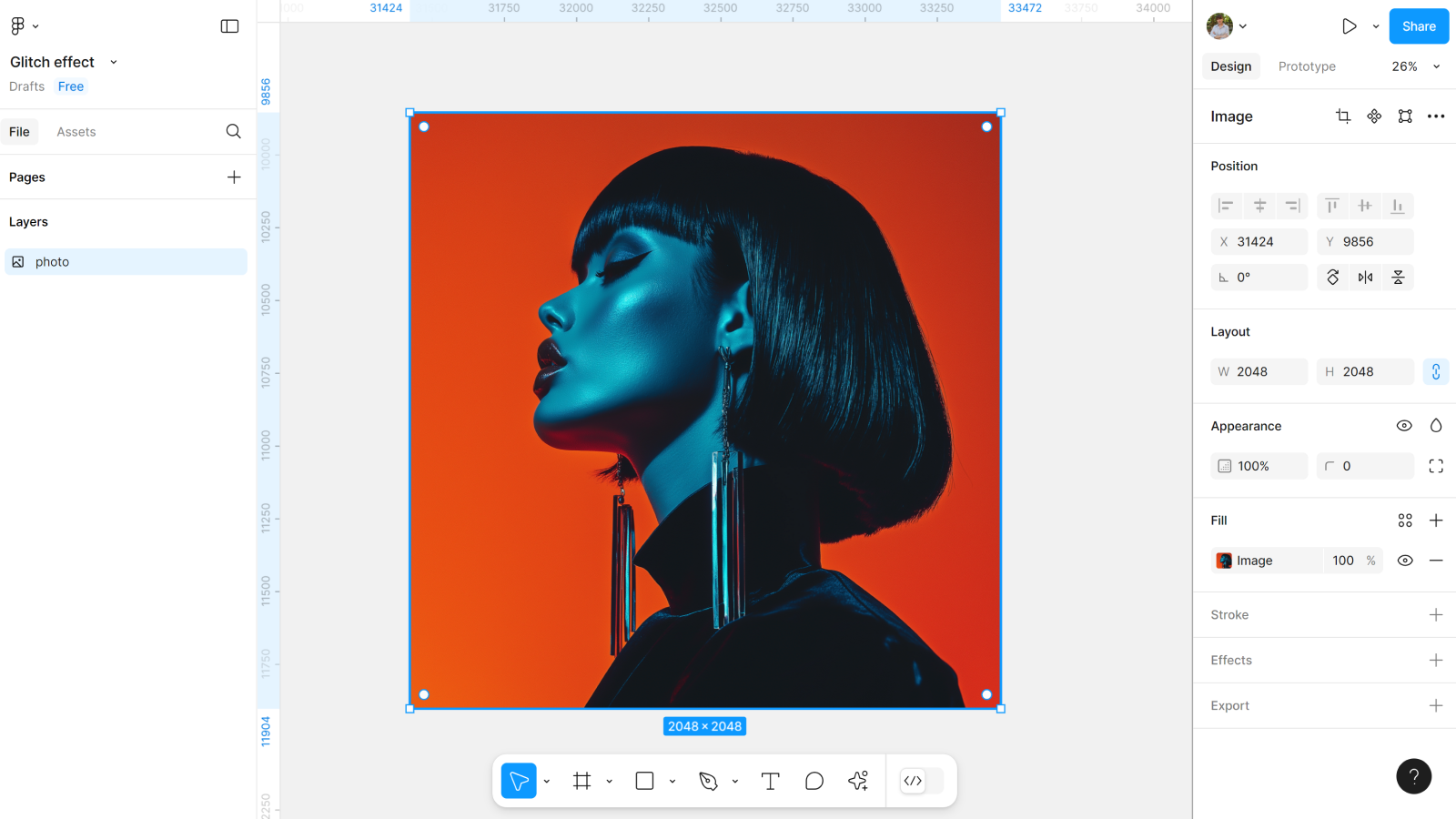
Для нашего дизайн-концепта необходимо найти качественное и главное стилевое фото, на которое мы добавим эффект глитч. Где это можно быстро сделать? Я рекомендую осмотреть несколько бесплатных фотостоков, но в идеале сгенерировать изображение с помощью нейросетей. Например, с этой миссией на ура справится Midjourney.
- Сгенерировать или найти фото на стоках.
- Добавить его в Figma.

Шаг 2: Разбираемся с плагином
Чтобы добавить эффект на фото и настроить его, как нужно нам, необходимо найти в Figma плагин — Vga_glitchcore.exe. Он достаточно простой в работе, но нужно соблюдать некоторые моменты при настройке эффектов.
- Найти плагин Vga_glitchcore.exe.
- Открыть его и импортировать наше фото.
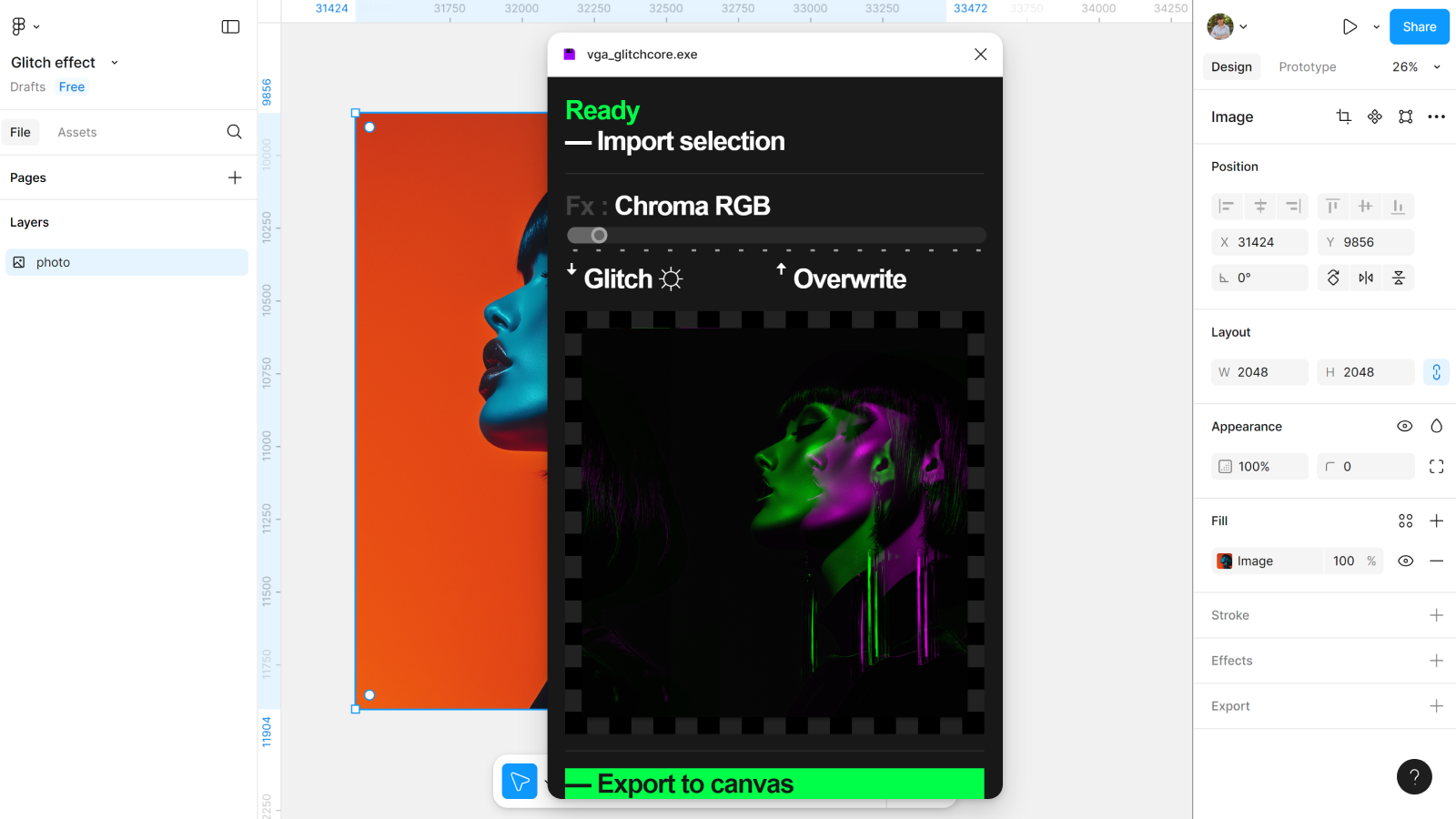
Чтобы плагин понял, какое фото вы хотите в него импортировать, нужно при открытом плагине выбрать фото в рабочей области Figma и нажать кнопку Import Selection.
Шаг 3: Настройка режима Glitch
В плагина есть два основных режима работы: Glitch и Overwrite. Прежде чем использовать их, нам нужно выбрать эффект в ползунке.
- Выбираем эффект Chroma RGB.
- Нажимаем на режим Glitch столько раз, пока не увидим, что нам нравится созданный эффект. Это может быть два, пять или даже двадцать раз.
- Сохраните результат в плагине, нажав Overwrite (Но это не экспортирует фото из него).
В процессе работы вам может понравится несколько вариантов, которые вы захотите сохранить, чтобы выбрать самый лучший. Но к сожалению, в плагине не работает комбинация Ctrl (Cmd) + Z, которая помогает вернуться на шаг назад. По этому каждый понравившийся вариант лучше экспортировать отдельно с помощью кнопки Export to canvas. Они будут добавлены в рабочее пространство Figma. Например, я создала вот такой эффект на фото, которое буду использовать дальше.

Если вы хотите добавить больше шума, дополнительных полос или неточностей, стоит в ползунке выбрать Vertical Waves. И нажимать на Glitch, пока вы не увидите нужный результат на фото. Я не добавляла его на свое изображение, ведь дальше я буду использовать видео с эффектом шума.
Шаг 4: Экспортируем фото
Выше я упомянула, где расположена кнопка Export to canvas, что помогает выгрузить фото с плагина. Обязательно нажмите на ней, ведь без этого вы потеряете свой результат без возможности восстановления!

Шаг 5: Добавляем видео шума
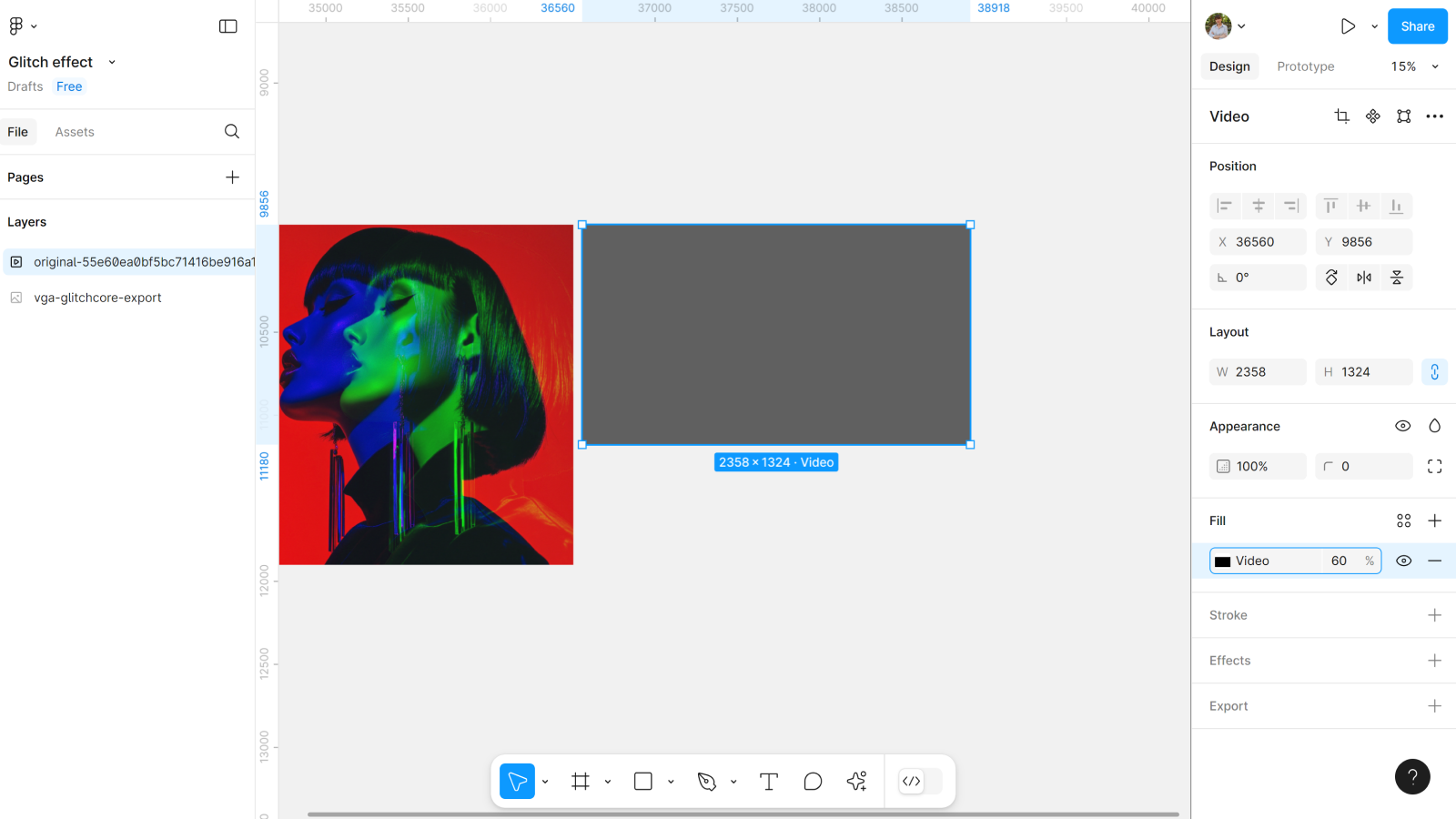
Чтобы добиться лучшего эффекта глитча, я нашла видео-гиф шума (точнее имитации помех), которые будут наложены поверх фото в дизайне интерфейса.
- Найти видео помех. Это можно сделать на разных бесплатных фотостоках.
- Добавить его в рабочий файл Figma и поставить прозрачность на 60%.

Шаг 6: Создаем фрейм для интерфейса
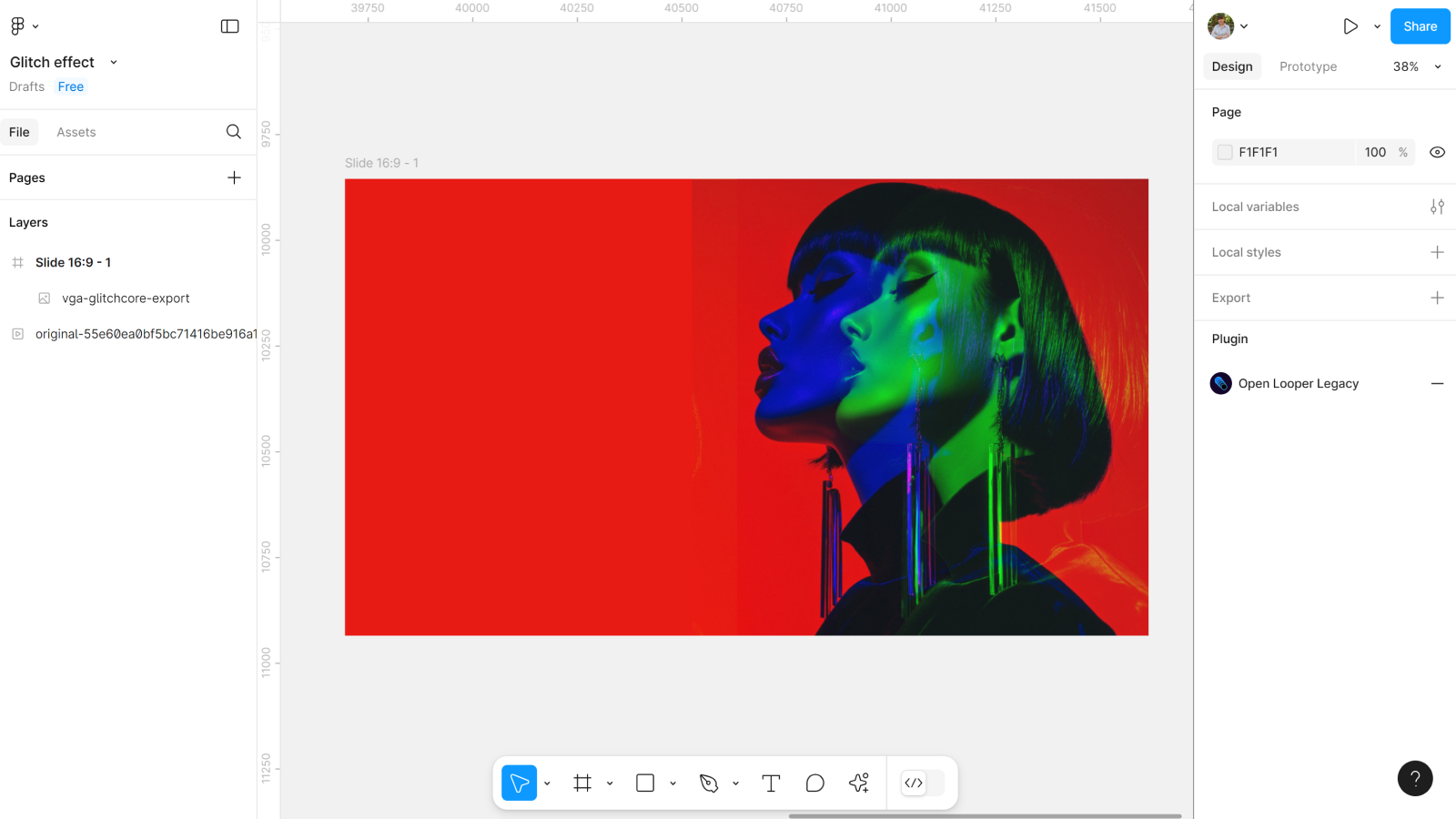
Я использовала очень сочное фото и хочу сделать фон таким же. Поэтому выбрала красный цвет со своего изображения. Но будьте осторожны с использованием ярких цветов в ваших интересах, иногда они могут сильно отвлекать, особенно если их несколько.
- Создаем фрейм 1920*1080.
- Выбираем заливку #E81A14.
- Добавляем наше фото в правый край фрейма.

Но между фото и фоном можно увидеть линию, которая разделяет их. Для того, чтобы был плавный переход нам нужно добавить поверх прямоугольник с градиентом.
Шаг 7: Дорабатываем детали фото
Для более интересного отображения нужно создать копию фото и добавить ей режим наложения Lighten.
- Создаем копию фото.
- Удаляем ей фон с помощью новых AI функций в Figma.
- Добавляем это фото поверх предыдущего.
- И выбираем ему режим наложения Lighten.
- Двигаем немного вправо, чтобы создать более глубокий эффект глитч.
Шаг 8: Добавляем видео помех
Сразу на эти фото накладываем видео помех, которое искали на фотостоках.
- Добавляем на видео режим наложения Screen.
- Создаем ещё одну копию видео.
- Выравниваем копии друг против друга, без каких либо расстояний между ними.
- Накладываем на фото во фрейме, уменьшаем под размер фото.
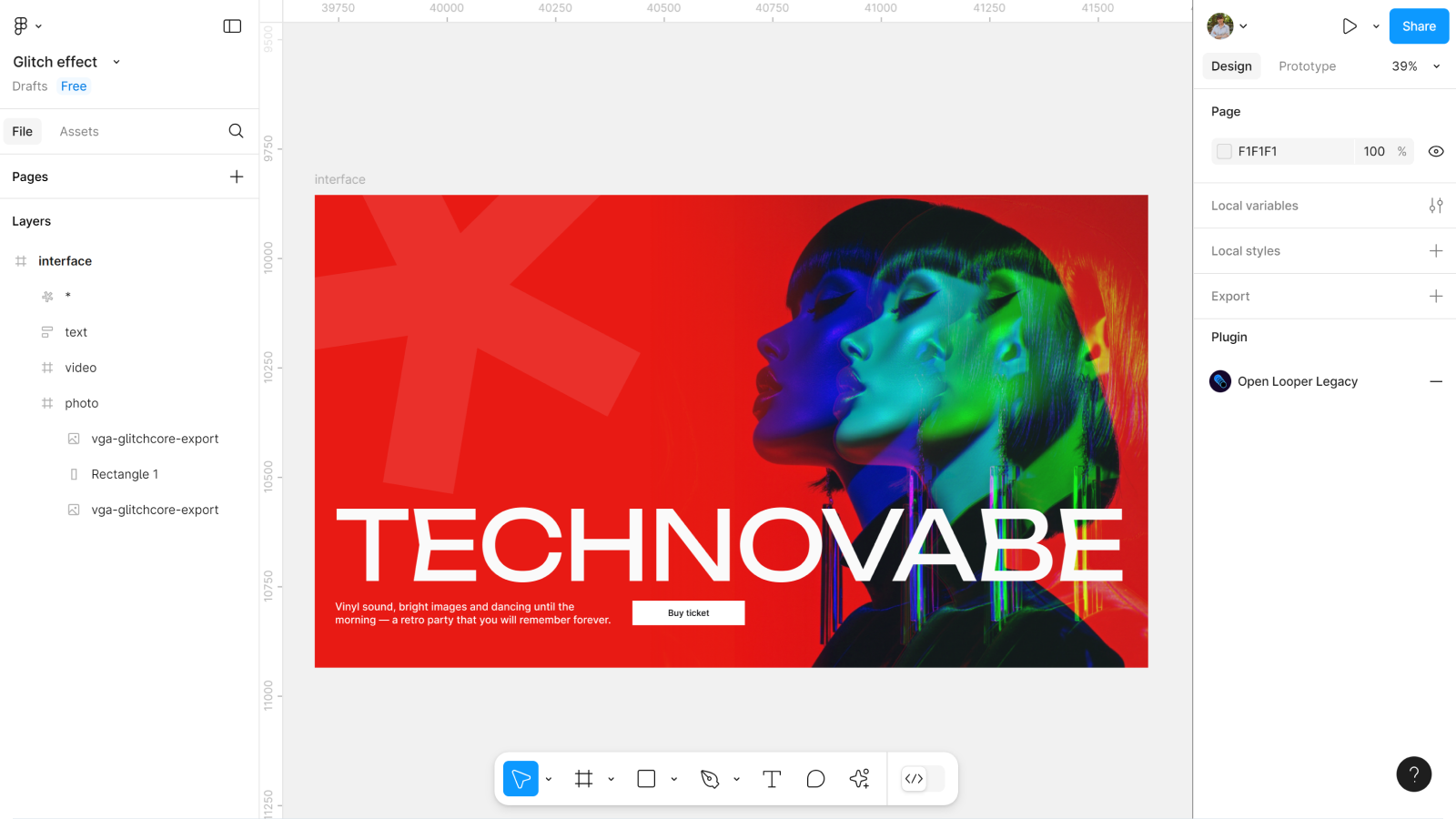
Шаг 9: Добавляем весь другой контент
Добавьте в ваш фрейм другие элементы, для лучшего эстетического эффекта. Это могут быть: хедер, кнопки, иконки, тексты, иллюстрации и т.д.

И вот наш глитч эффект в Figma готов
Теперь он может стать стильным акцентом для вашего проекта: будь то приложение, баннер, или страница сайта. Решать вам, тем более что с нашим пошаговым туториалом время на его создание сократится в разы.





























