Создаем эффект бумаги и анимируем его в Figma
Рваные края, текстуры страниц и тонкие линии складок — детали на которые мы часто обращаем внимание в интерфейсах, которые мастерски используют эффект бумаги. Но как создать его самому в Figma? Давайте разбираться!
Эффект бумаги добавляет дизайну глубины, делая его более тактильным и как-будто «живым». Это как открыть книгу с настоящими бумажными страницами — вы сразу думаете о тепле, чтении у камина и чашке чая. Эффект бумаги идеально подходит для дизайнов, которые хотят вызывать ассоциации с чем-то персонализированным и естественным. Его используют на сайтах крафтовых брендов и даже можно встретить в интерфейсах обучающих платформ.
Хотите добавить этот прием в свои проекты? Сегодня мы покажем, как в Figma создать эффект, будто ваш дизайн напечатан на настоящей бумаге со слегка рваными краями. Let’s go!
Шаг 1: Поиск идеи и главного изображения
Прежде чем начать работу, я задавал себе много вопросов: «Как бы хорошо вписать эффект бумаги в интерфейс? Какую концепцию выбрать? Что это будет за тема?». И решил, что выставка картин известного художника будет очень кстати. Осталось найти изображения: можно попытаться найти их на бесплатных фотостоках, но лучше искать на официальных ресурсах. Ведь там изображения будут соответствовать оригинальным картинам, скульптурам или другим предметам живописи, которые вы выберите.
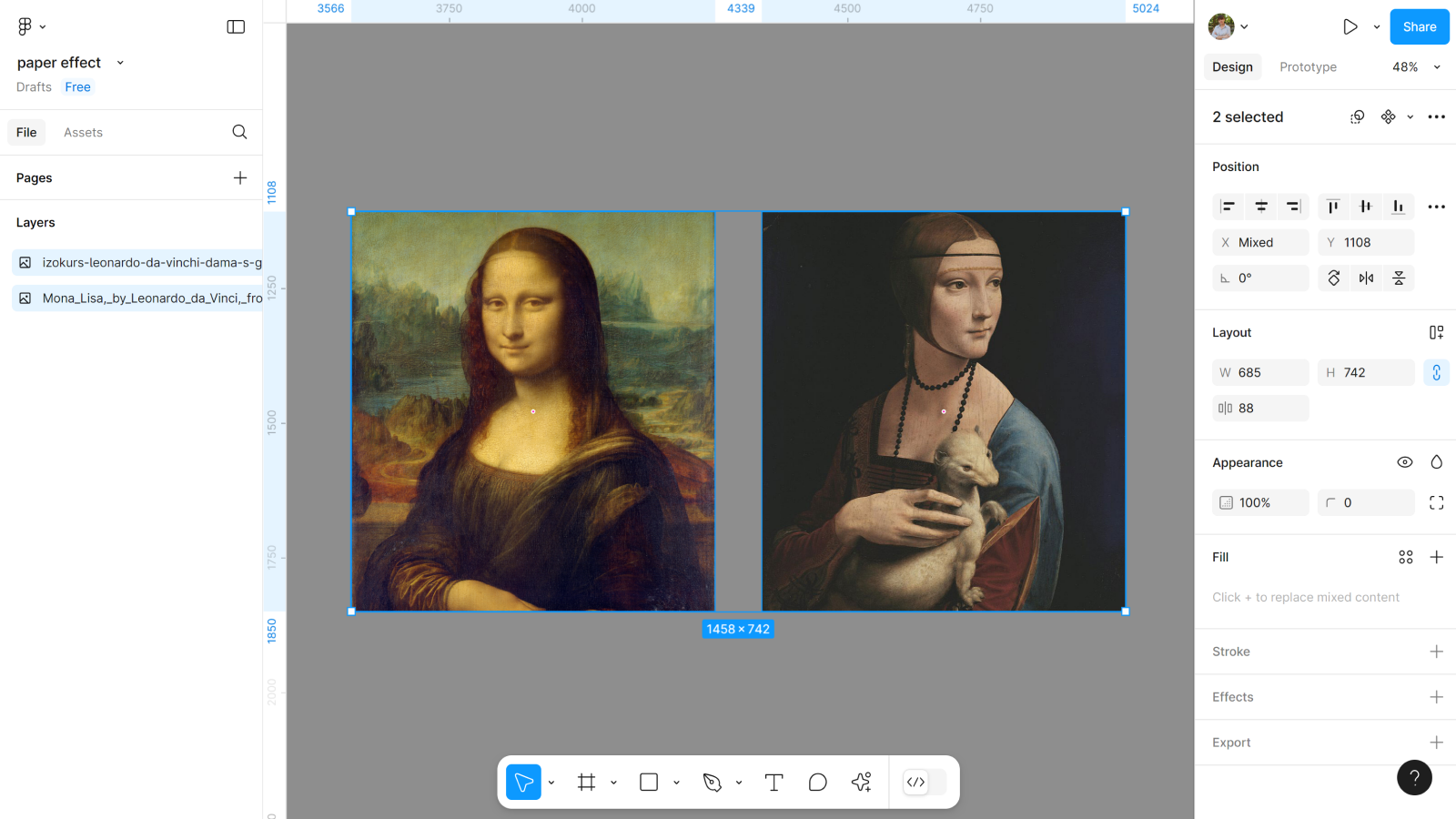
- Найти подходящие изображения. Я выбрал за основу картины Леонардо да Винчи.
- Добавить их в Figma.

Шаг 2: Поиск изображения бумаги
В своем дизайн-концепте, я хочу использовать два эффекта: цельную бумагу на всю картину и рваный эффект. Быстро найти их можно так же на фотостоках или сгенерировать в Midjourney. С помощью генерации вы можете указать в промпте все детали бумаги которые важны. А как правильно создавать его и похожие результаты, мы уже подробно разобрали в нашем Instagram.
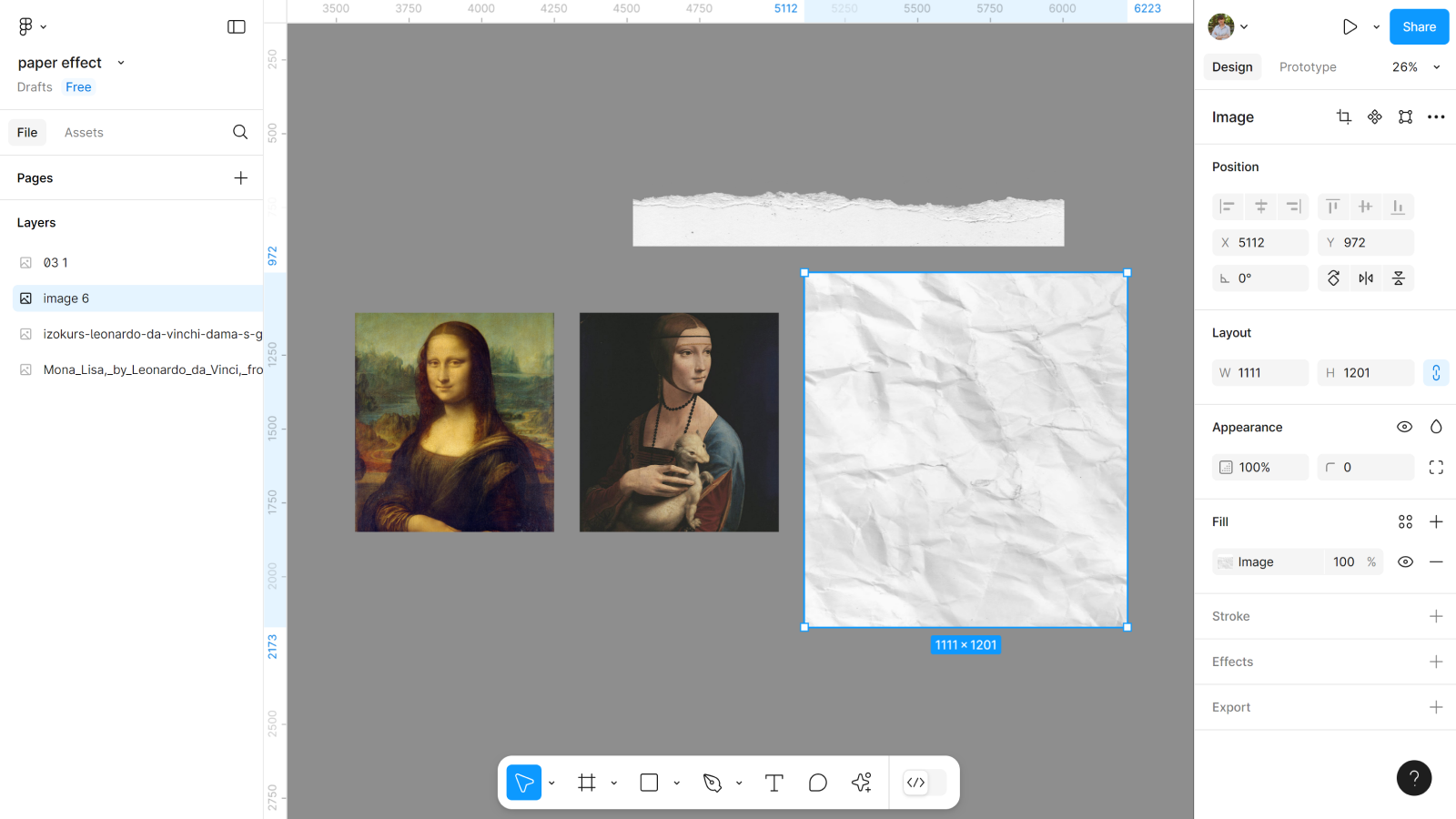
- Найти два эффекта бумаги: цельную и со рваным краем.
- Добавить их в Figma.

Шаг 3: Накладываем цельную бумагу на фото
Сначала добавим цельную бумагу на наши изображения, а после со рваными краями.
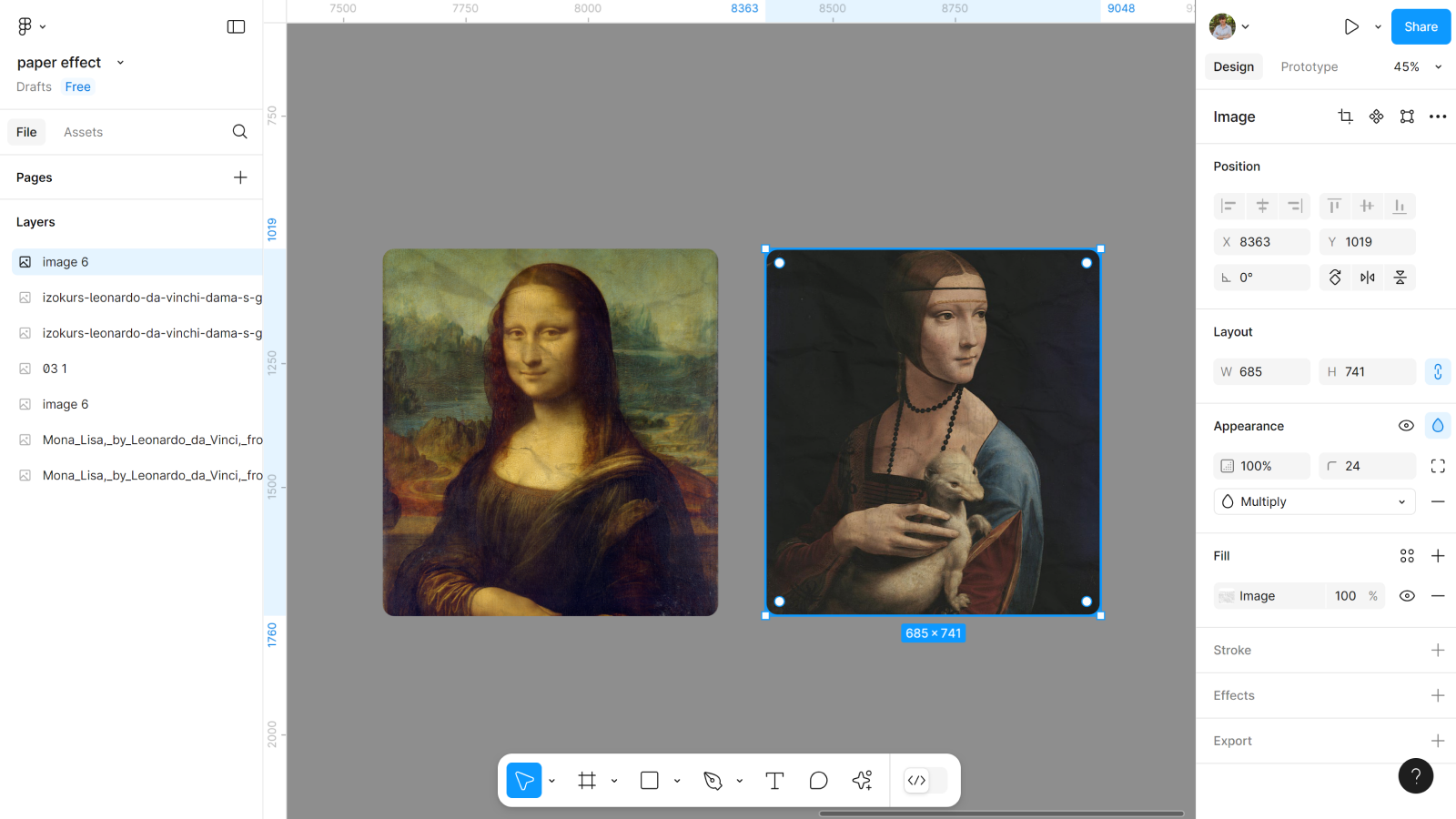
- Делаю скругление углов фото в 24 и создаю его копию, с помощью горячих клавиш Ctrl (Cmd) + D. Копия нам пригодится, чтобы добавить позже рваную бумагу.
- Фото цельной бумаги уменьшаю до размеров фото и делаю также скругление на 24. Оно должно быть поверх фото.
- Выбираю режим наложения для бумаги Multiply.
А теперь необходимо проделать все эти манипуляции и со вторым фото.

Шаг 4: Дорабатываем рваную бумагу
Я вдохновился идеями на Awwwards и разделе Вдохновения на сайте Академии, и хочу добавить эффект рваной бумаги на часть фото. Но чтобы фото в этом эффекте увеличивалось и работало при ховере. Немного сложно? Сейчас разберем пошагово.
- Делаю копию фото рваной бумаги.
- Переворачиваю второй фрагмент.
- Размещаю их друг возле друга, без отступа между ними. И создаю их копию, которую оставляем рядом. Эта копия будет нужна позже.
А теперь нужно экспортировать созданный нами объект. Но если вы сразу найдете или сгенерируете похожий рванный край (который есть с двух сторон), то этот шаг можно упустить.
- Выделяю два фрагмента и добавляю их во фрейм.
- Экспортирую его.
- Добавляю экспортированный обьект назад в Figma.
Так мы получили одно изображение для создания рваного края фото. Фрейм, который мы использовали для экспорта рваных краев можно удалить.
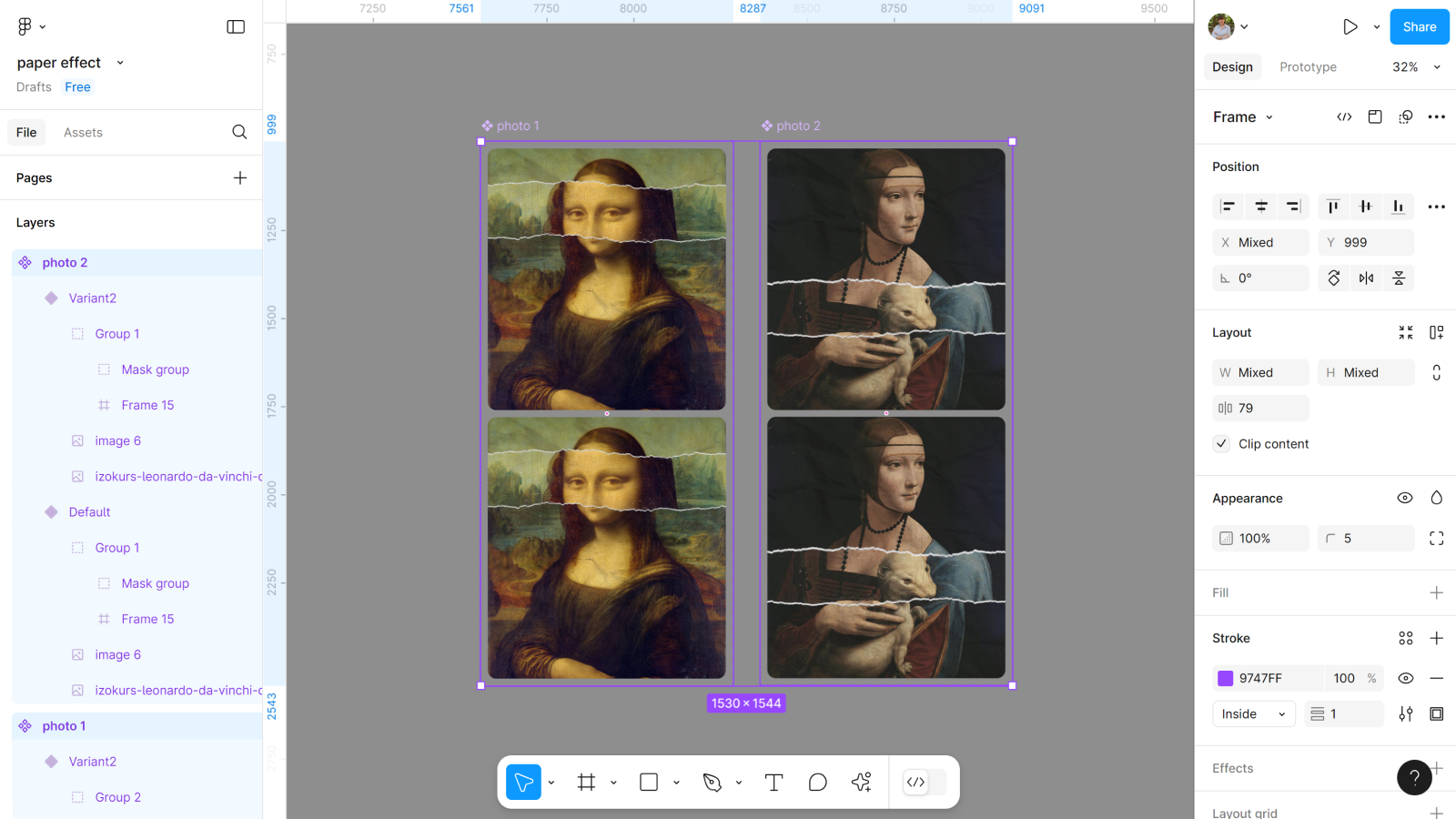
Шаг 5: Накладываем рваную бумагу
Теперь мы будем работать с экспортированным изображением рваной бумаги и нашими фото картин.
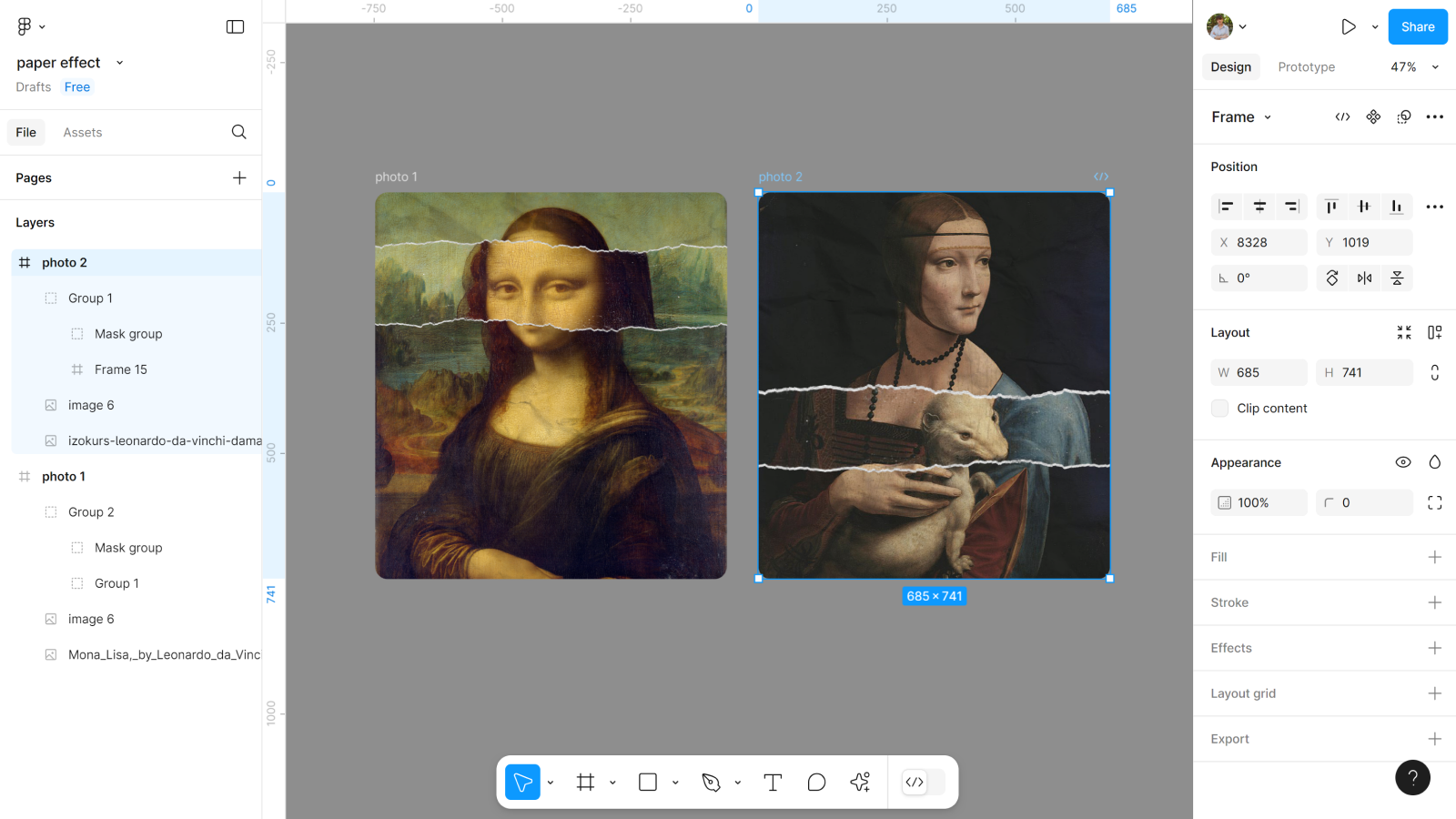
- Подрезаем края рваной бумаги (нашей экспортированной картинки) под размер фото картины.
- Добавляем его на место, где будет видно этот эффект.
- Фото-копию картины (которую мы создавали выше) в слоях слева переносим над фото рваной бумаги.
- Выделяем фото картины и рваную бумагу и создаем маску.
Нужно доработать детали самого фото. По задумке фото, которое мы создали как рваное (наша групп-маска) должна быть увеличена.
- Выделяем фото в групп-маске.
- Увеличиваем только фото с зажатым Shift.
Шаг 6: Дорабатываем рваные края
Пока не до конца понятно, что это рваные края бумаги, ведь их плохо видно😀 Давайте исправим это с помощью фрагмента-копии, которую мы оставляли.
- В копию рваных краев (которую мы делали раньше) нужно добавить отступ. Я выбрал 10, но это значение может быть больше. Всё зависит от вашего дизайн-решения.
- Подрезаю под размеры фото.
- В слоях слева переносим созданную группу с рваным краем под маску.
Теперь нужно правильно создать группы в слоях.
- Создаю группу для двух фрагментов рваной бумаги.
- Группируем маску и группу с фото рваной бумаги.
- Выделяем все элементы и помещаем их во фрейм.
Шаг 7: Повторяем всё со вторым фото
Все манипуляции, которые мы делали выше нужно повторить со вторым фото: добавить рваные края, определить какой фрагмент будет увеличиваться и, что будет меняться при анимации. Например, у меня во втором фото будет увеличиваться нижняя часть.

Шаг 8: Создаем компонент с вариантом
Поскольку мы хотим, чтобы наш интерфейс был эффектным и соответствовал принципам эстетики, анимация тут будет очень кстати. Я хочу, чтобы рваные края бумаги появлялись при ховере на фото. Чтобы быстро это настроить, нам нужно создать компонент с вариантом для наших фото.

Шаг 9: Настраиваем первый вариант компонента
Во втором варианте нужно оставить рваные края, а в первом скрыть их, чтобы всё правильно работало.
- Скрываем группу с рваными краями во втором варианте. Для этого в прозрачности группы устанавливаем значение 0%.
- Делаем это со вторым компонентом.
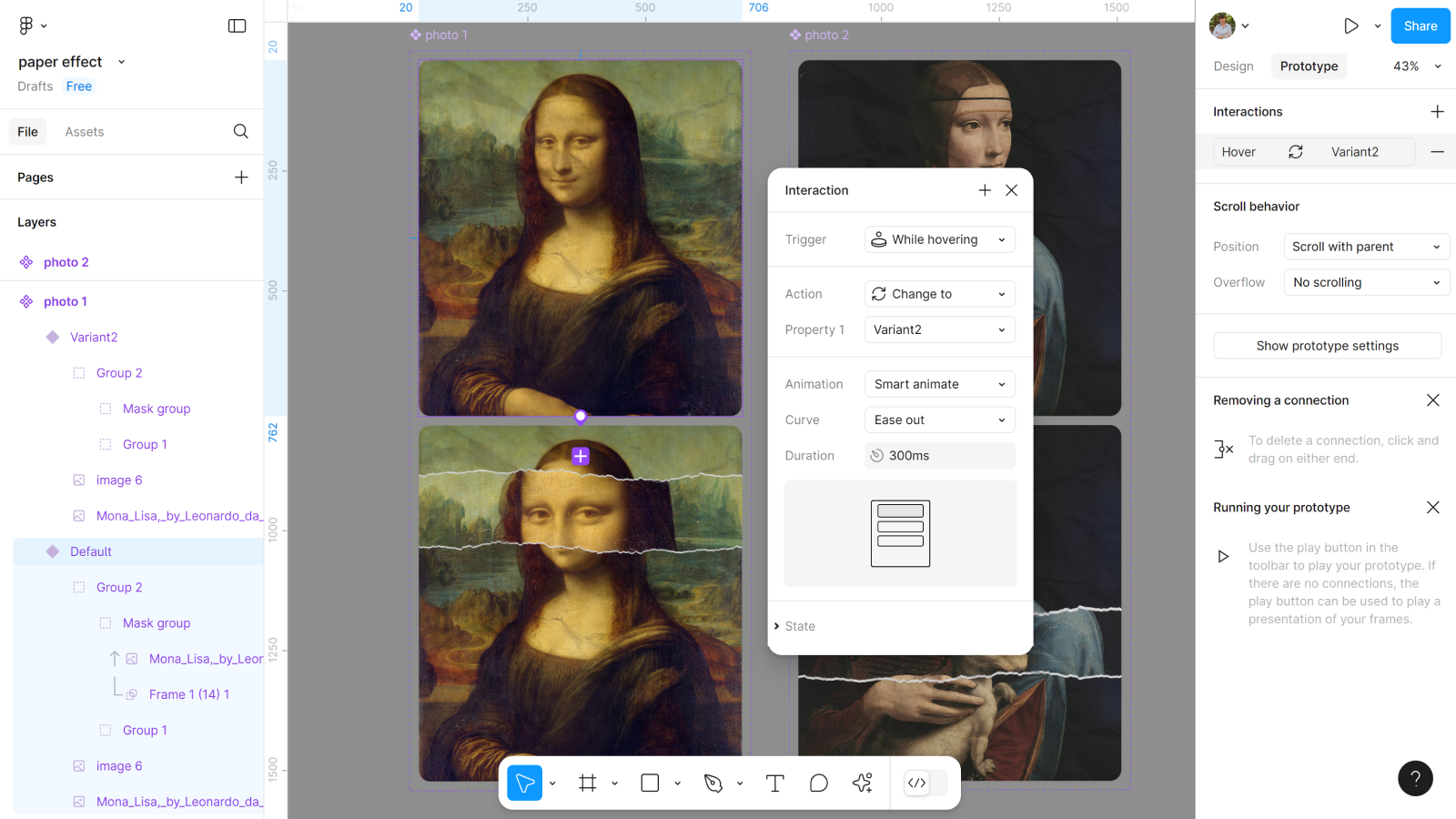
Шаг 10: Добавляем анимацию между вариантами
- С первого варианта до второго добавляем анимацию While hovering со Smart animate и скоростью 300ms.
- Добавляем такую анимацию и ко второму фото.

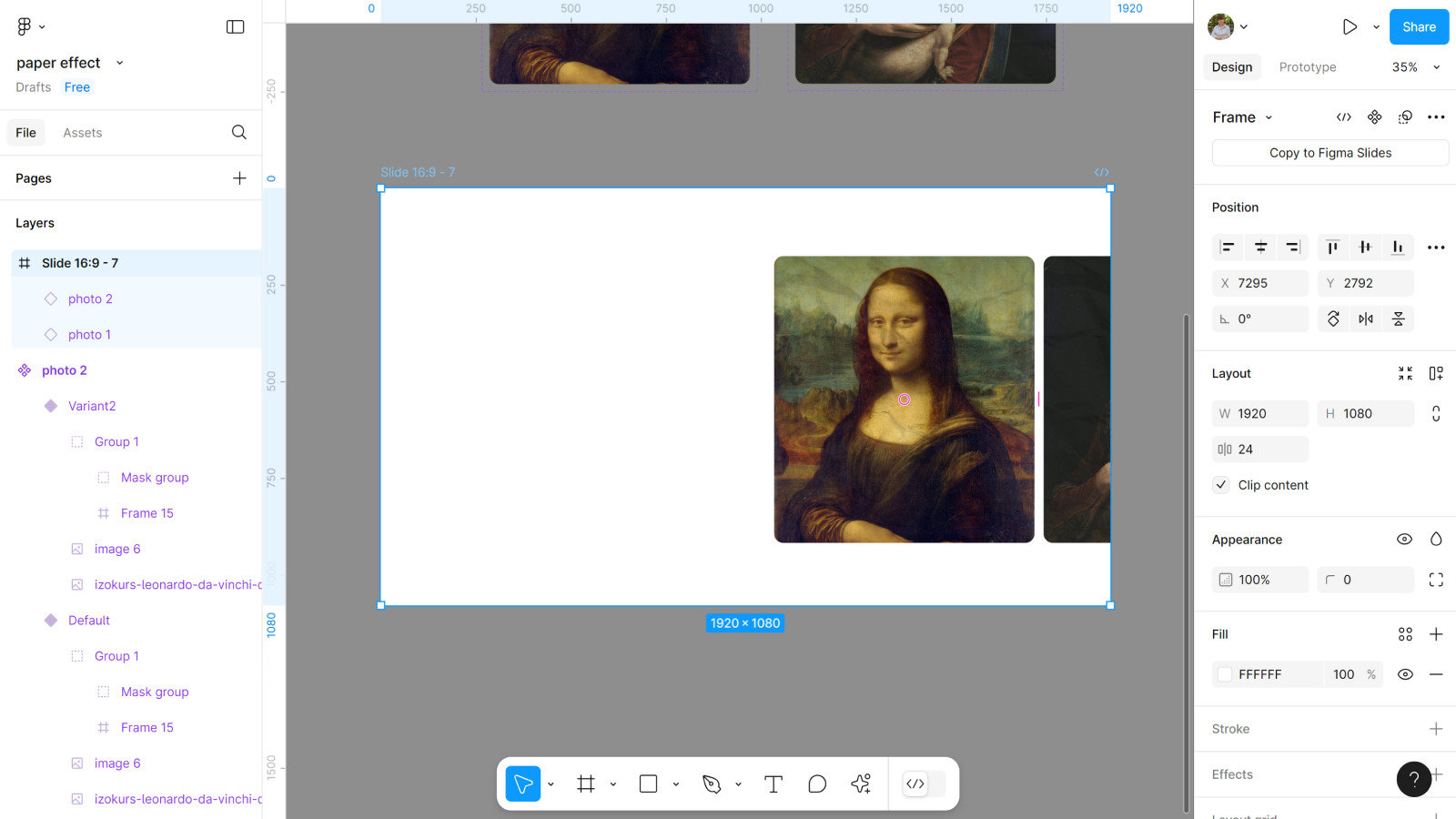
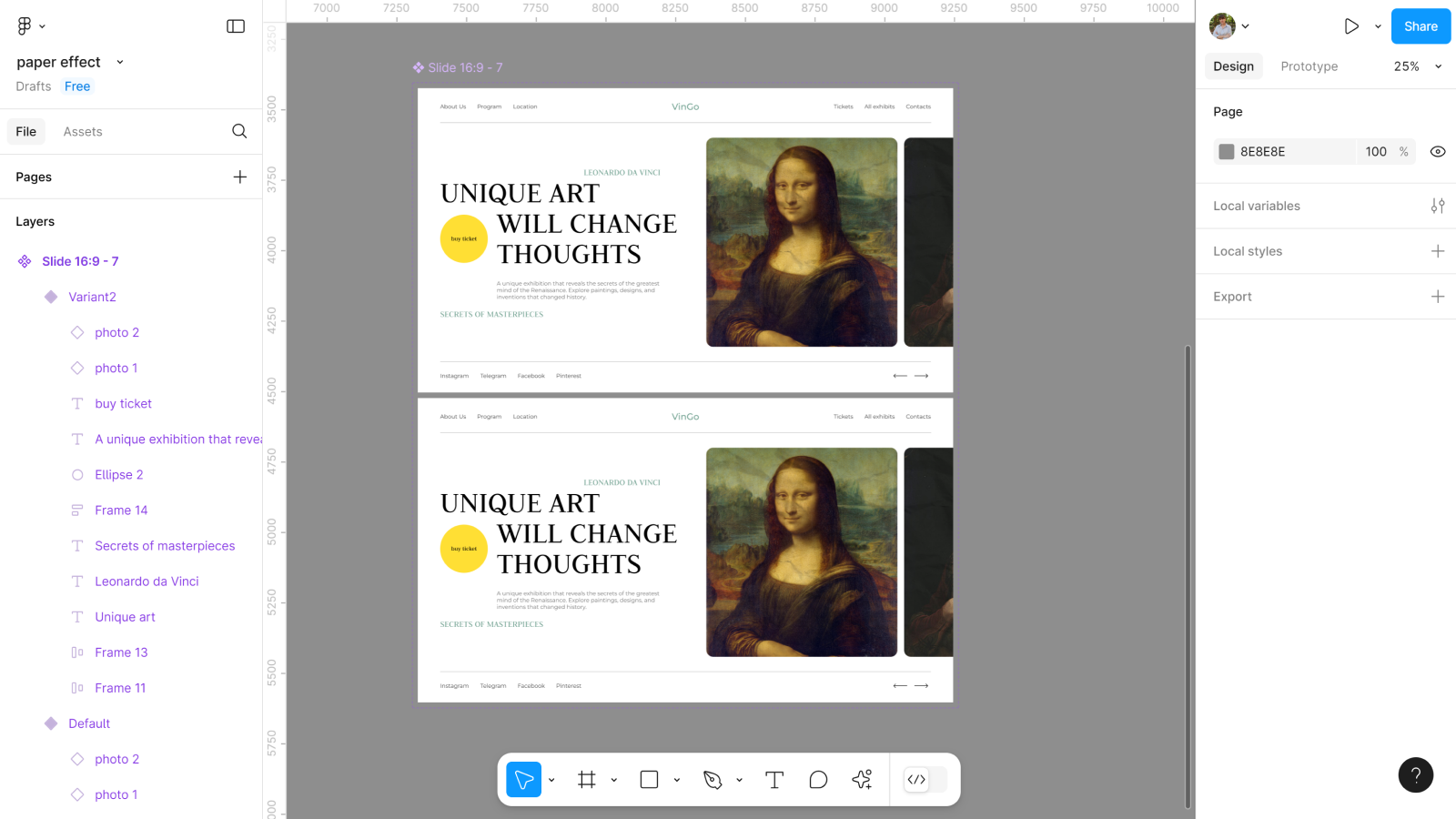
Шаг 11: Создаем фрейм и заливку
Ну а как же мы будем создавать интерфейс, если у нас нет фрейма? И конечно, нужно подобрать цветовую палитру и фон для дизайна.
- Создаем фрейм 1920*1080.
- Выбираем цвет его фона #FFFFFF.
- Переносим первые варианты созданных фото в правый край фрейма. Это будет слайдер, который мы тоже будем анимировать.

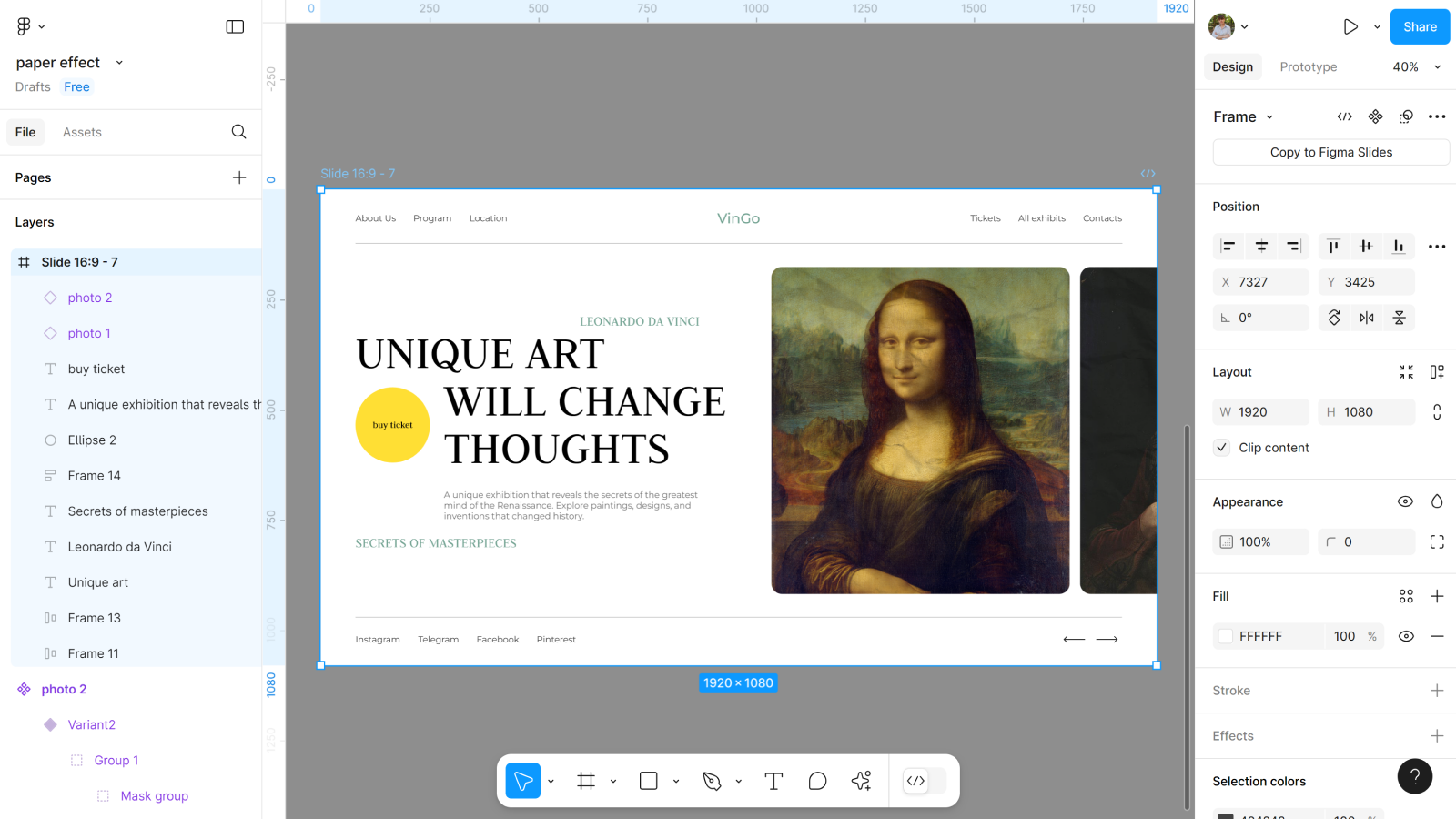
Шаг 12: Добавляем весь контент
Его можно создать изначально, а можно и на этом этапе. Для нашего интерфейса нам понадобится кнопка (по дизайну она у меня будет иметь яркий цвет), хедер, заголовок и другие тексты с деталями.

Шаг 13: Создаем компонент с фрейма
Чтобы настроить слайдер, нужно создать из нашего фрейма компонент с одним вариантом.
- Создаем из фрейма компонент.
- Создаем вариант.

Шаг 14: Дорабатываем второй вариант
Во втором варианте нужно заменить, а точнее поменять фото местами. Чтобы когда мы нажимали на иконки стрелок срабатывала анимация в слайдере.
- Во втором варианте меняем наши фото местами.
- Проверяем в слоях слева, чтобы ничего не передвинулось или изменилось при перемене фото в фрейме. Ведь тогда анимация будет немного «прыгать».
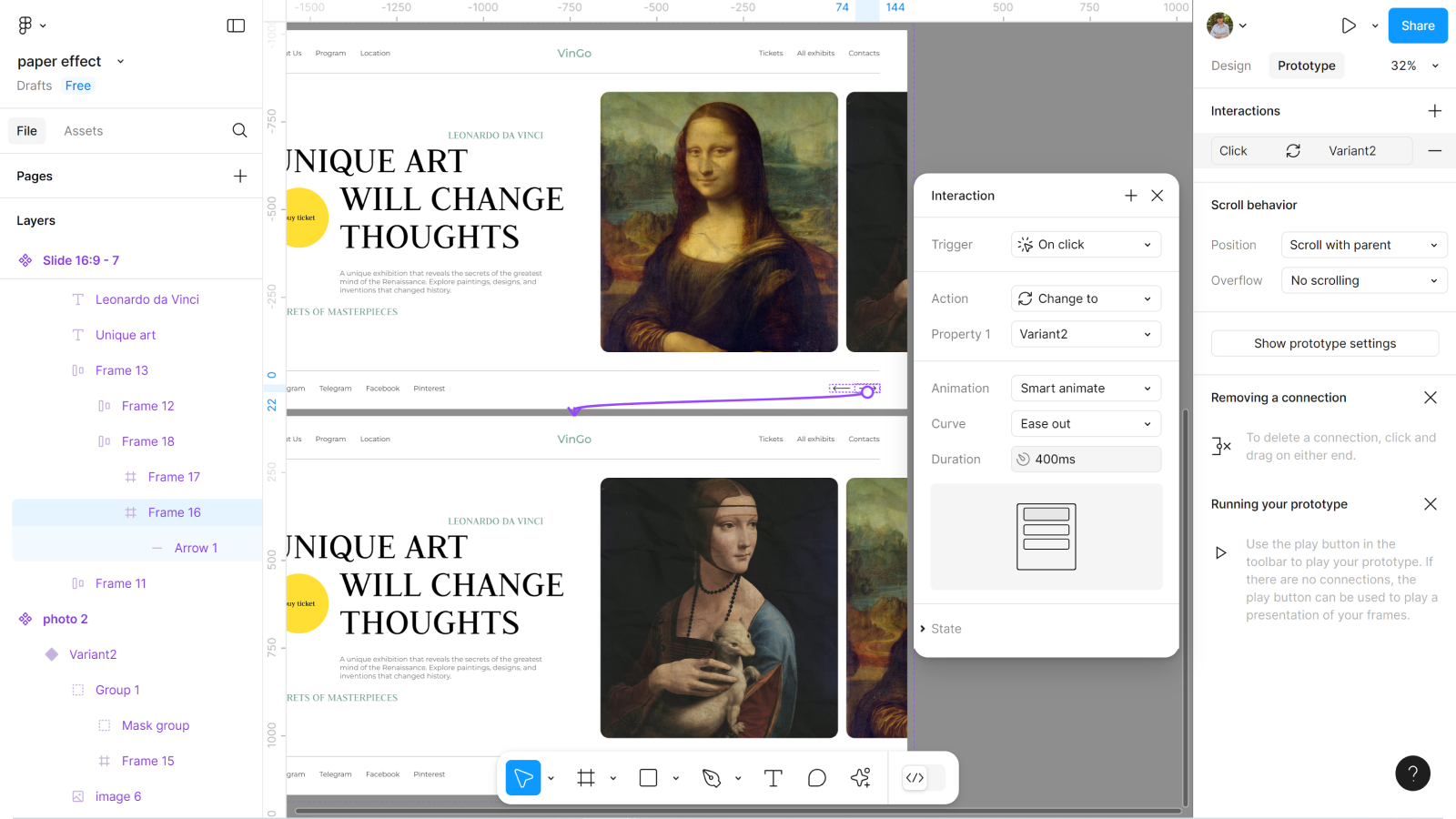
Шаг 15: Добавляем анимацию между вариантами
Чтобы слайдер работал плавно, нужно выбрать Smart Animate с подходящей скоростью.
- С иконки стрелки вправо первого варианта выбираем триггер On click, с анимацией Smart Animate и скоростью 400ms.
- С иконки стрелки влево второго варианта к первому всё тоже самое, но только к первому варианту.

Шаг 16: Создаем новый фрейм
Теперь нам нужно посмотреть результаты своей работы. Для этого мы создаем новый фрейм, чтобы потестить свои решения, а вдруг что-то пошло не так и нужно срочно поправить.
- Создаем новый фрейм, размером 1920*1080.
- Добавляем в него копию первого варианта.
- И включаем Present.
Вуаля, наш эффект бумаги полность готов
Теперь ваш дизайн обрел ту самую текстурность, которая есть в реальной бумаги. Такой прием отлично подходит для создания визиток, баннеров, обложек, сайтов или любых других концептов. Но чтобы использовать его и другие эффекты действительно эффективно, нужно понимать, как и где они будут работать лучше всего.

































