Как работать с яркими цветами: секреты Stripe, Notion и Headspace
Как правильно использовать и сочетать яркие цвета в дизайне? Разбираемся на практике.

Яркие цвета — сильный инструмент в дизайне, о который обжигались, вероятно, все дизайнеры, особенно на старте своей карьеры. И что теперь — не использовать их, что ли? Конечно нет! И дабы ваши проекты не выглядели так, будто на них стошнило единорога, в этой статье я дам вам несколько рекомендаций — как использовать яркие цвета в дизайне (и цвет в дизайне в целом), чтобы интерфейсы были эстетичными и удобными.
1. Используй яркие цвета в качестве акцентов
Вы можете залить фон вашего сайта ярко-салатовым и разместить на нём розовую типографику — без проблем, дерзайте. Потом, пожалуйста, расскажите мне, насколько эффективным был ваш интерфейс.
Ладно, шутки в сторону. Такое смелое сочетание цветов может использоваться, но зачастую такие эксперименты уместны в фестивальных интерфейсах или каких-то графических проектах. Там это обосновано и допустимо.

Сайт дизайн-агентства из подборки Awwwards cо смелым использованием цветов, который получил Honorable Mention
Но я вам зуб даю: если вы провернёте такой трюк в интерфейсе какого-нибудь сервиса или интернет-магазина — пользователи и бизнес вам спасибо не скажут. Поэтому старайтесь использовать яркие цвета в качестве акцентов, и не лепите один вырвиглазный цвет на другой.

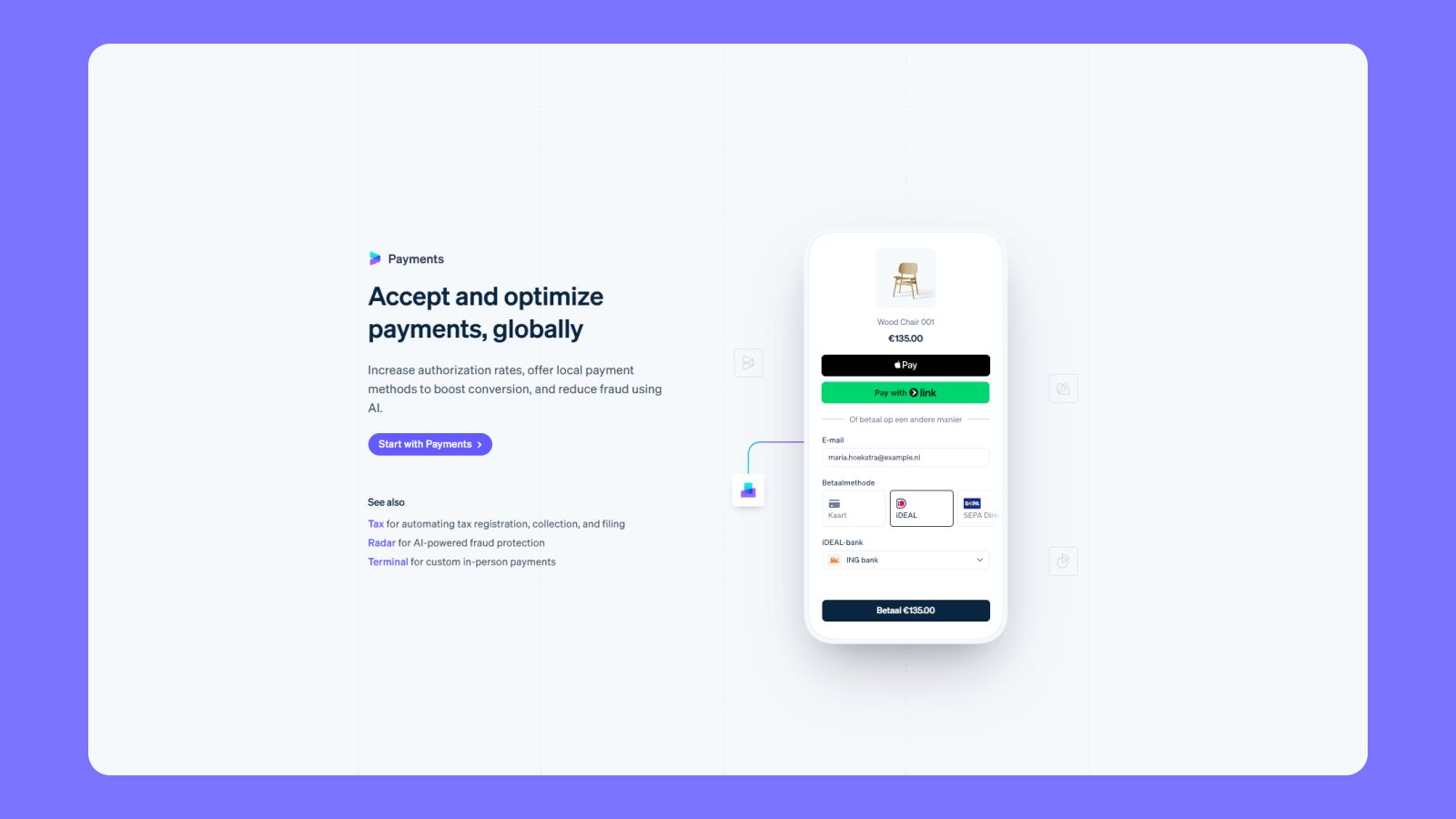
Stripe используют яркий оттенок только для ключевых действий в интерфейсе
Как, например, интерфейс Stripe: у них яркий цвет используется в качестве акцента — на важные элементы интерфейса, кнопки и ссылки. Это привлекает внимание и даёт пользователю понять, что если элемент выделяется, с ним, вероятно, можно взаимодействовать. И поверьте в Stripe умеют работать с большим количеством ярких цветов. Мы рассказывали вам про отлетевших ребят из Stripe, которые выступали на Config 2025 и показывали супер-креативные и яркие интерфейсы.
2. Поддерживай баланс
Яркие цвета хорошо работают в интерфейсах и задают настроение, но если их слишком много — глазам пользователей становится больно, и они уходят из нашего красочного интерфейса в более спокойные. Особенно это критично, если с интерфейсом взаимодействуют долго, например, как с каким-то сервисом.
Представьте, если бы в рабочей области Figma всё было разноцветным… глаза бы точно просили пощады.

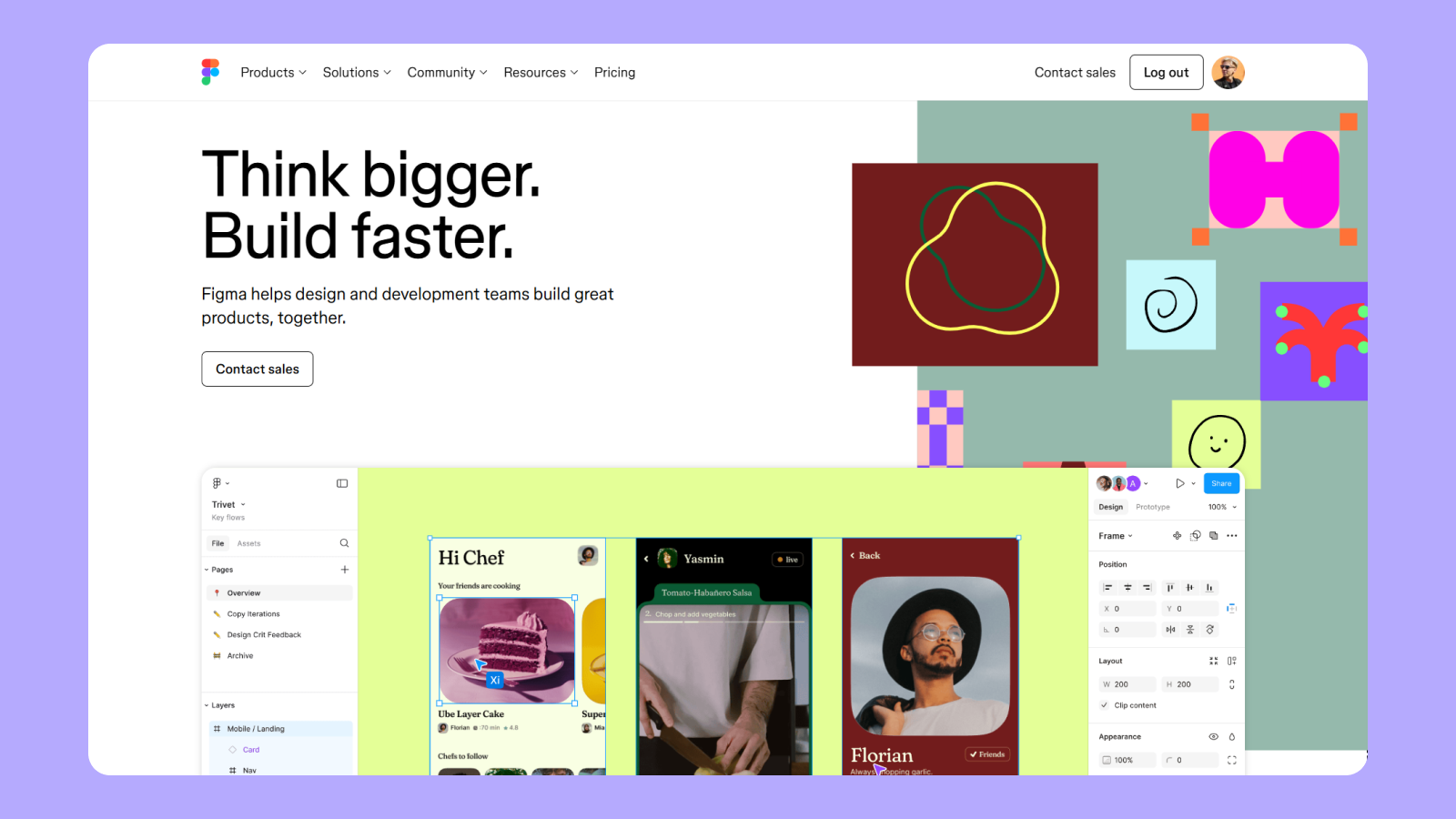
Figma грамотно используют яркие цвета на своих сайтах
И в то же время Figma не боится использовать яркие цвета на своих сайтах. Всё дело в том, что они грамотно разбавляют их нейтральными цветами — такими как серый, белый и чёрный. Тем самым они не перегружают пользователя и создают дружелюбную атмосферу с необычным сочетанием ярких оттенков.
3. Правило 60-30-10
Правило 60-30-10 поможет тебе правильно распределить цвета в проекте, даже если они яркие.
У тебя должно быть 60 % нейтрального цвета, 30 % — второстепенного и 10 % — акцентного. Такие пропорции помогают сохранить цветовую иерархию в дизайне, чтобы пользователь сразу понимал, что является акцентным элементом, а что — просто фоном или подложкой.

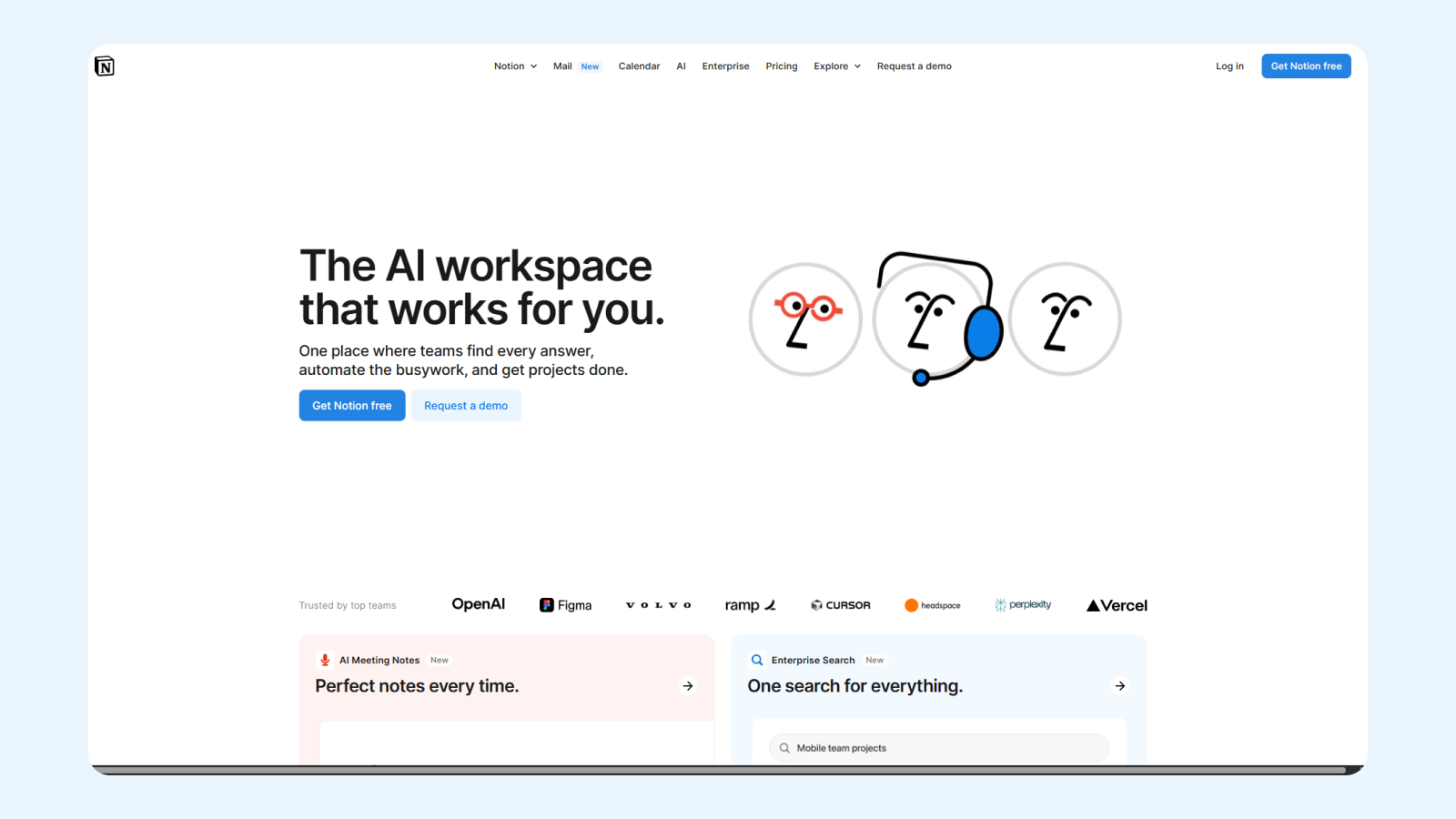
Интерфейс Notion отлично иллюстрирует применение правила 60-30-10
Например, интерфейс Notion. Во-первых, хочется отметить их фантастические рисованные иллюстрации, которые уже стали частью бренда.
Также обратите внимание: акцентного цвета в Notion совсем немного — он используется только для ключевых элементов. Такой подход отлично демонстрирует правило 60-30-10.
А что касается самого сервиса — моя рекомендация: отличный инструмент для заметок и работы с текстами. Да о чём говорить, некоторые дизайнеры даже портфолио в Notion хранят (оставим это на их совести).
4. Следи за читабельностью
Контраст — один из самых важных моментов в любом дизайне. Очень частая ошибка дизайнеров — это нарушение контраста. Особенно часто это касается типографики, когда текст невозможно прочитать. Иногда дизайнерам приходит «гениальная» идея разместить жёлтый текст на оранжевом фоне. Так делать нельзя. Всегда проверяйте читабельность ваших текстов и их контраст, ведь большая часть контента в интерфейсе — это текст. Сделайте его приятным для сканирования. Уже и Figma добавила проверку контраста в редактор, и на сайте Академии вы можете проверить контрастность своих текстов.

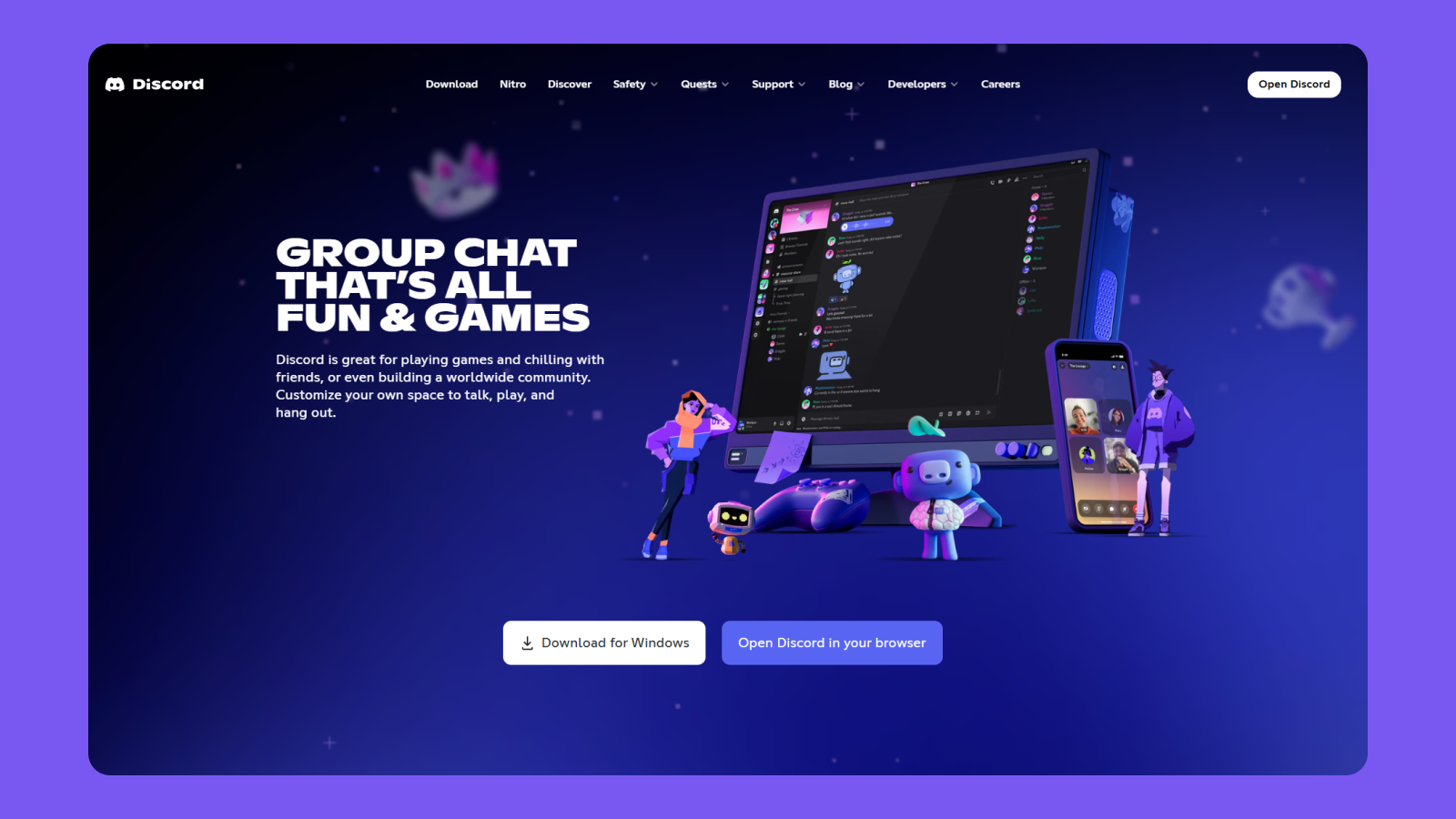
На сайте и в приложении Discord хорошо соблюдается контрастность между элементами
Например, интерфейс сайта Discord отлично иллюстрирует работу с контрастом. Можете сами проверить: пипеткой возьмите цвет текста кнопки и цвет её заливки — контраст будет на достаточном уровне.
А после недавнего редизайна, о котором мы рассказывали в новостях, десктопный клиент стал выглядеть свежее, не потеряв своего фирменного ярко-фиолетового оттенка.
5. Не перебарщивай с оттенками
Постарайся ограничить свою палитру 2–3 яркими цветами. Не стоит делать винегрет из всех возможных оттенков — это только запутает пользователя. Ему придётся запоминать и держать в голове, какой цвет функциональный, какой — фоновый. А если ты ещё и решишь поменять их местами в какой-то момент, негативный пользовательский опыт тебе обеспечен.

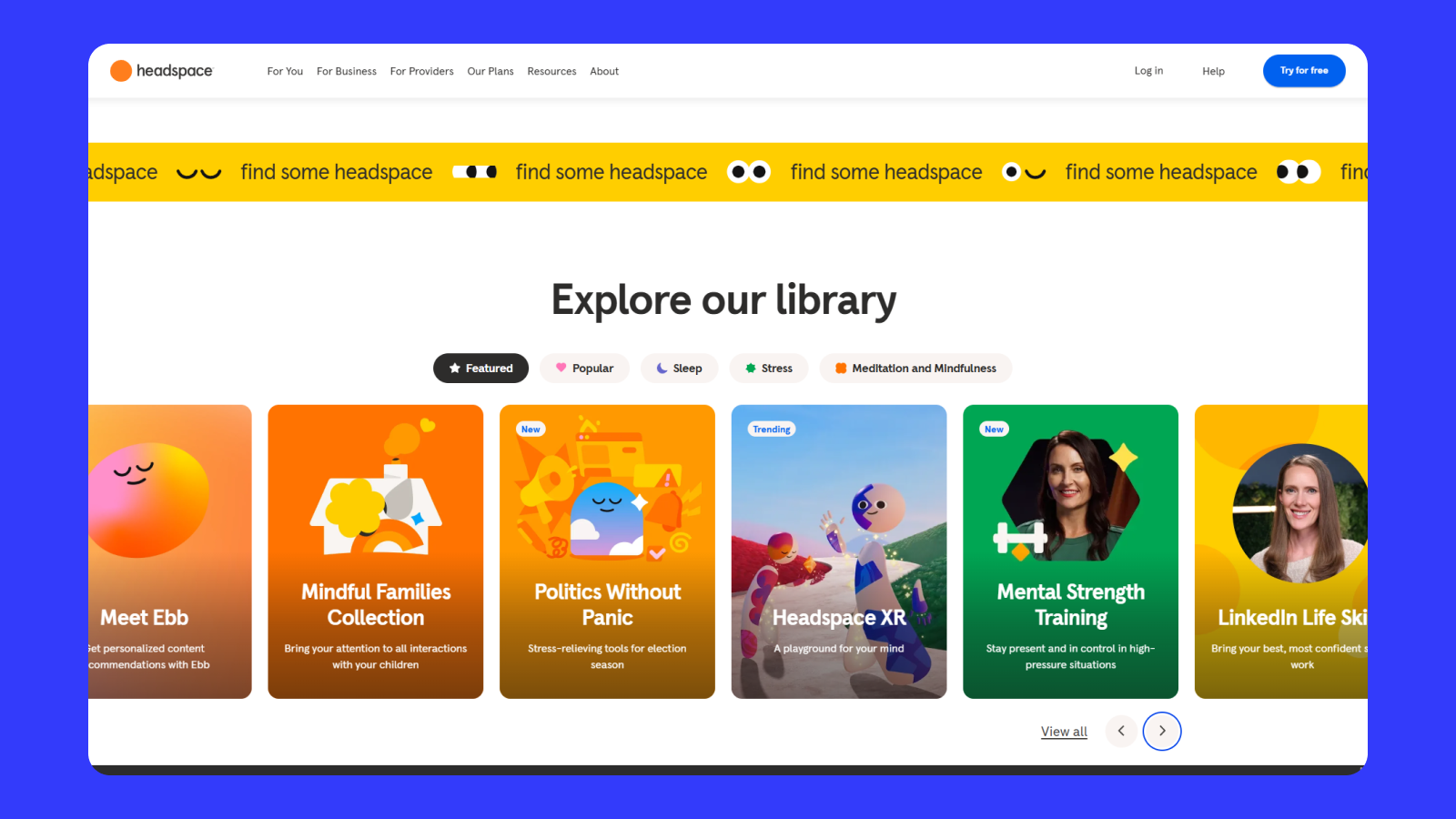
Сайт Headspace имеет ограниченную палитру ярких оттенков, которые повторяются во всем интерфейсе
Отличный пример — сайт Headspace. Назвать их неяркими язык не повернётся, но обрати внимание: их палитра ограничена небольшим количеством ярких оттенков, которые повторяются на протяжении всего интерфейса.
6. Не все так однозначно
На просторах интернета можно встретить огромное количество как интерфейсов, так и графических работ, где с цветами, так сказать, “играют”. И вы скажете: «Никита, вот они могут, а почему мне нельзя?» — Можно! Но, пожалуйста, заимствуйте с умом. Часто дизайнеры вдохновляются яркими цветами и пытаются применить эти цвета в своих интерфейсах, и не всегда такое заимствование оказывается удачным.
Вырвиглазные цвета, уместные, скажем, в интерфейсах в стиле брутализм, точно не будут работать в интернет-магазине по продаже детских игрушек. Потому что такие цвета призваны вызывать совсем другие эмоции и работают в контексте с другими визуальными задачами.

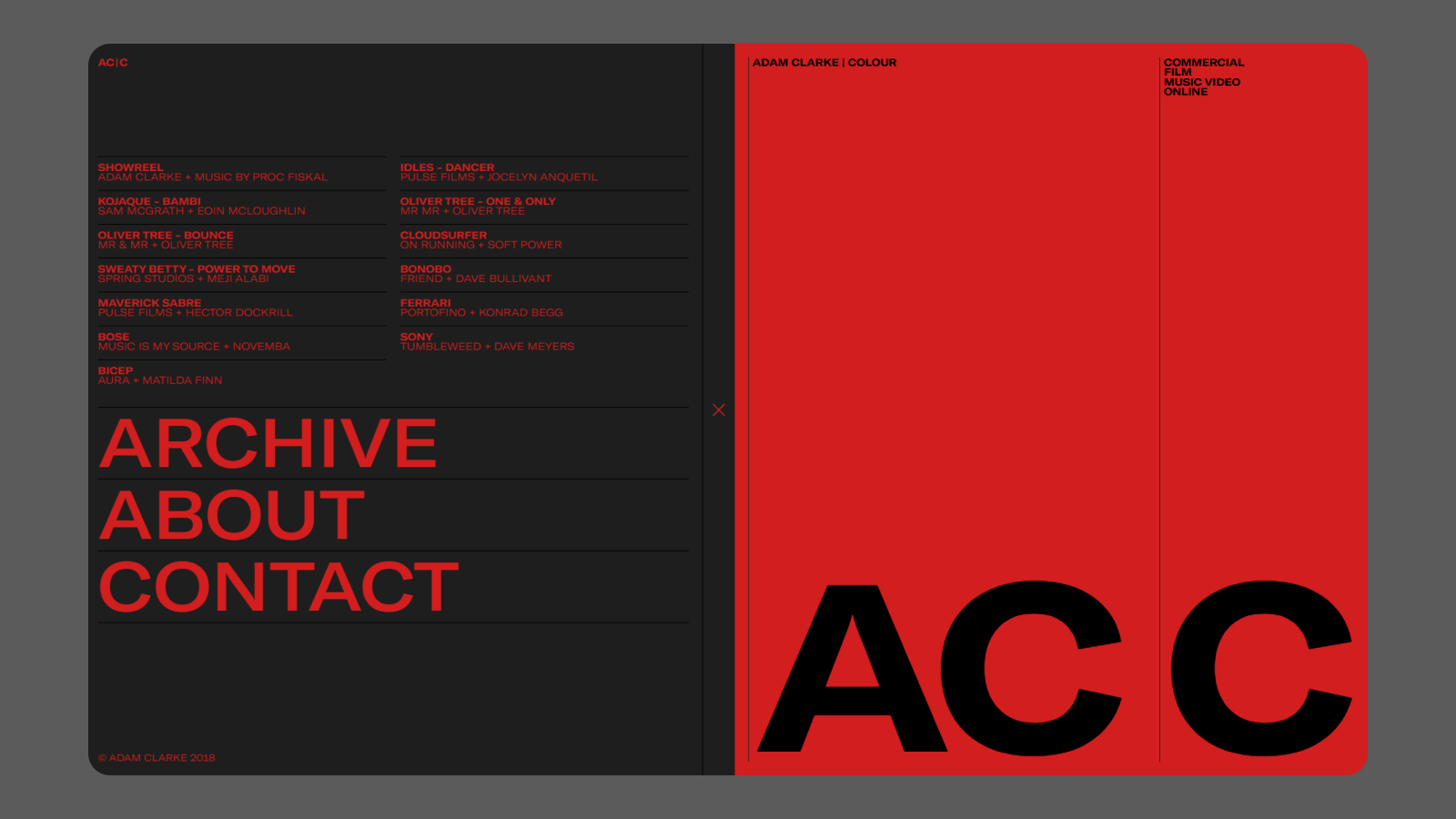
Брутальный сайт колориста из Лондона использует яркий красный оттенок
Поэтому к работе с яркими цветами стоит подходить внимательно. Следите за тем, как ваши цвета взаимодействуют друг с другом, проверяйте контрастность и прокачивайте насмотренность.
Не бойтесь экспериментов с яркими оттенками! Даже если сейчас у вас нет проекта, где это было бы уместно, — уверен, в соцсетях или портфолио такой эксперимент «залетит» отлично.
































