Как сделать изогнутый текст в Figma
Хотите добавить интересную деталь в свои проекты, но не знаете, с чего начать? Можете использовать изогнутый текст. Не волнуйтесь, в Figma его сделать проще, чем кажется!
Изогнутый текст — это тот самый элемент дизайна, который добавляет динамики и интерактивности вашему проекту. Он сразу привлекает взгляд, заставляя пользователя задержаться и изучить детали. Такой текст отлично работает, если вы хотите создать вау-эффект, подчеркнуть ключевую информацию или просто добавить изюминку к своему дизайну.
Этот эффект часто можно встретить в афишах мероприятий, обложках альбомов, логотипах и в интерфейсах приложений. Но главное — знать, как правильно настроить изгибы, чтобы текст не потерял читаемость и гармонично вписался в общий стиль. И сегодня в этом туториале мы разберем, как за несколько шагов создать этот эффект в Figma. Let’s go!
Шаг 1: Поиск идеи и главного изображения
Сейчас много говорят о стиле футуризм и его сочетании с поп- артом. Почему бы не взять это за идею и не создать магазин такой одежды: с эффектом свечения и неоновыми фото. Осталось найти такие изображения. Я обычно использую Midjourney, но качественные фото можно найти на многих сайтах или фотостоках. Главное смотреть лицензию.
- Найти подходящие изображения.
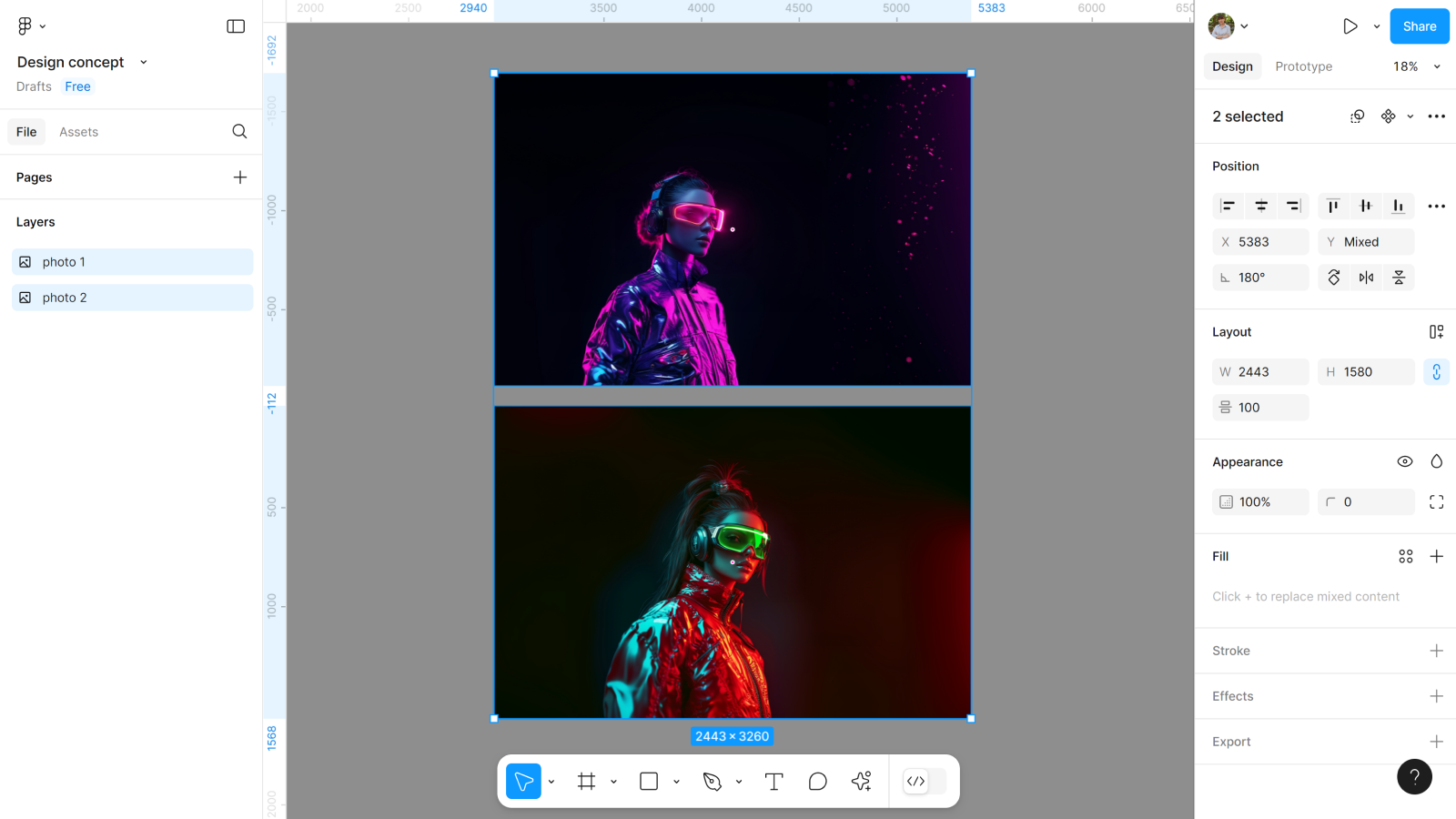
- Добавить их в Figma.

Шаг 2: Вырезать задний фон
В моей задумке текст должен идти вокруг главного персонажа фото. В нашем случае вокруг девушек. Поэтому нужно создать копии фото и вырезать их с копий. В одном из наших туториалов мы подробно разобрали как это сделать быстро, оставаясь при этом в Figma.
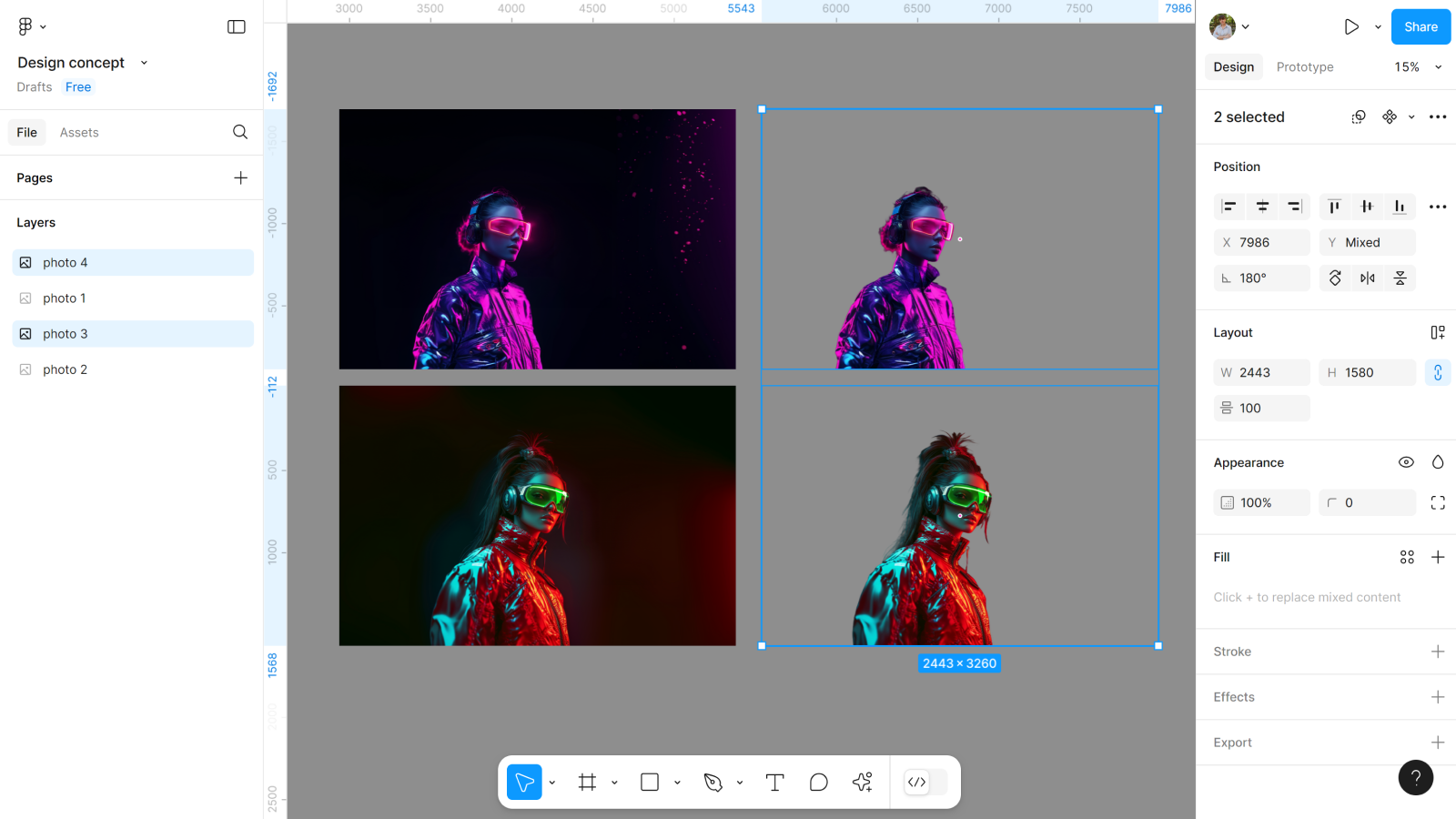
- Создать копии изображений.
- Убрать задний фон на фото с помощью Figma AI.

Шаг 3: Создаем фрейм
Уже на этом этапе нам нужно создать фрейм, чтобы понимать как должны двигаться изогнутые линии вокруг главного объекта. И конечно доработать сами изображения в нем. И создать нужно два фрейма, для двух разных изображений.
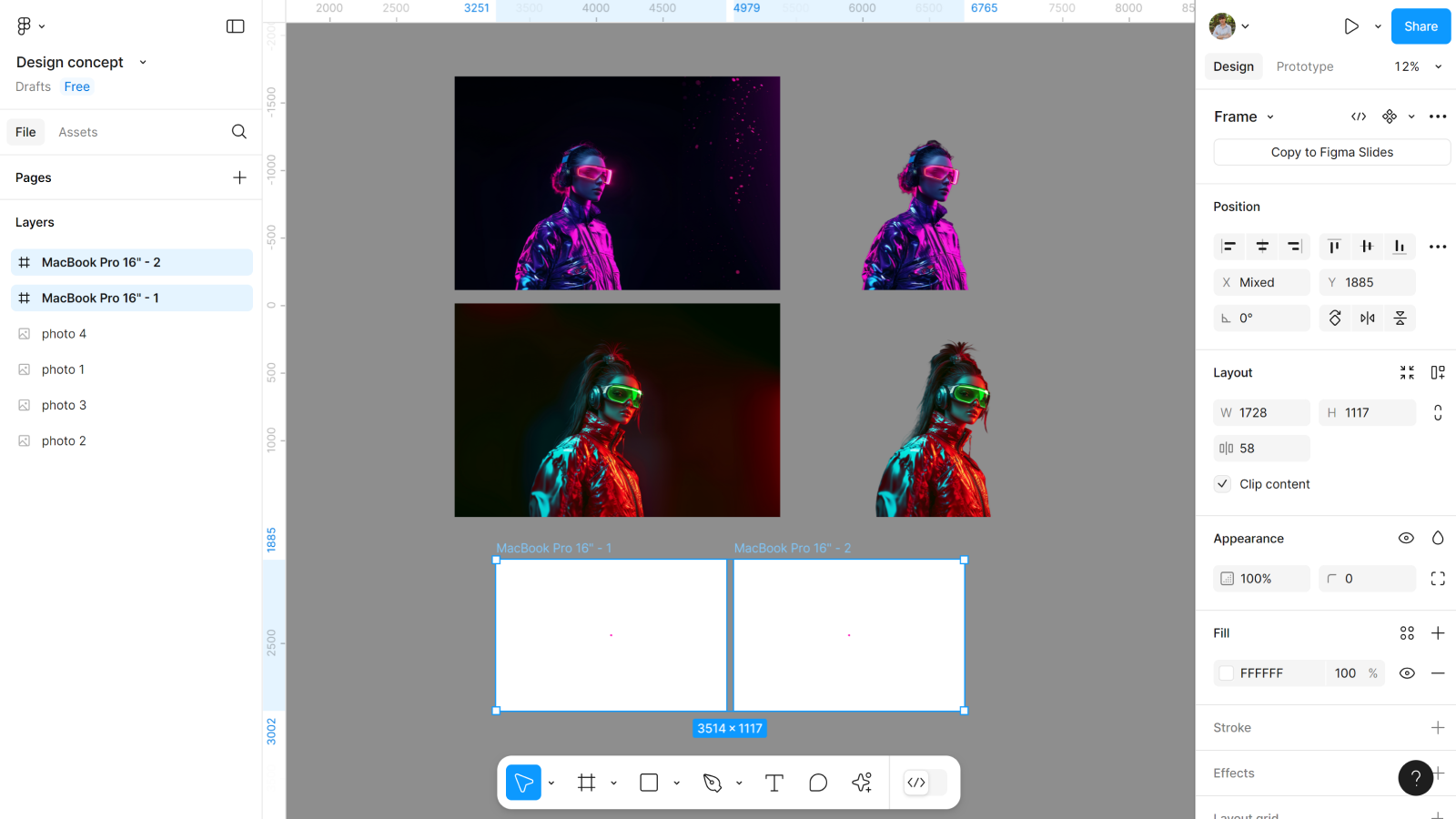
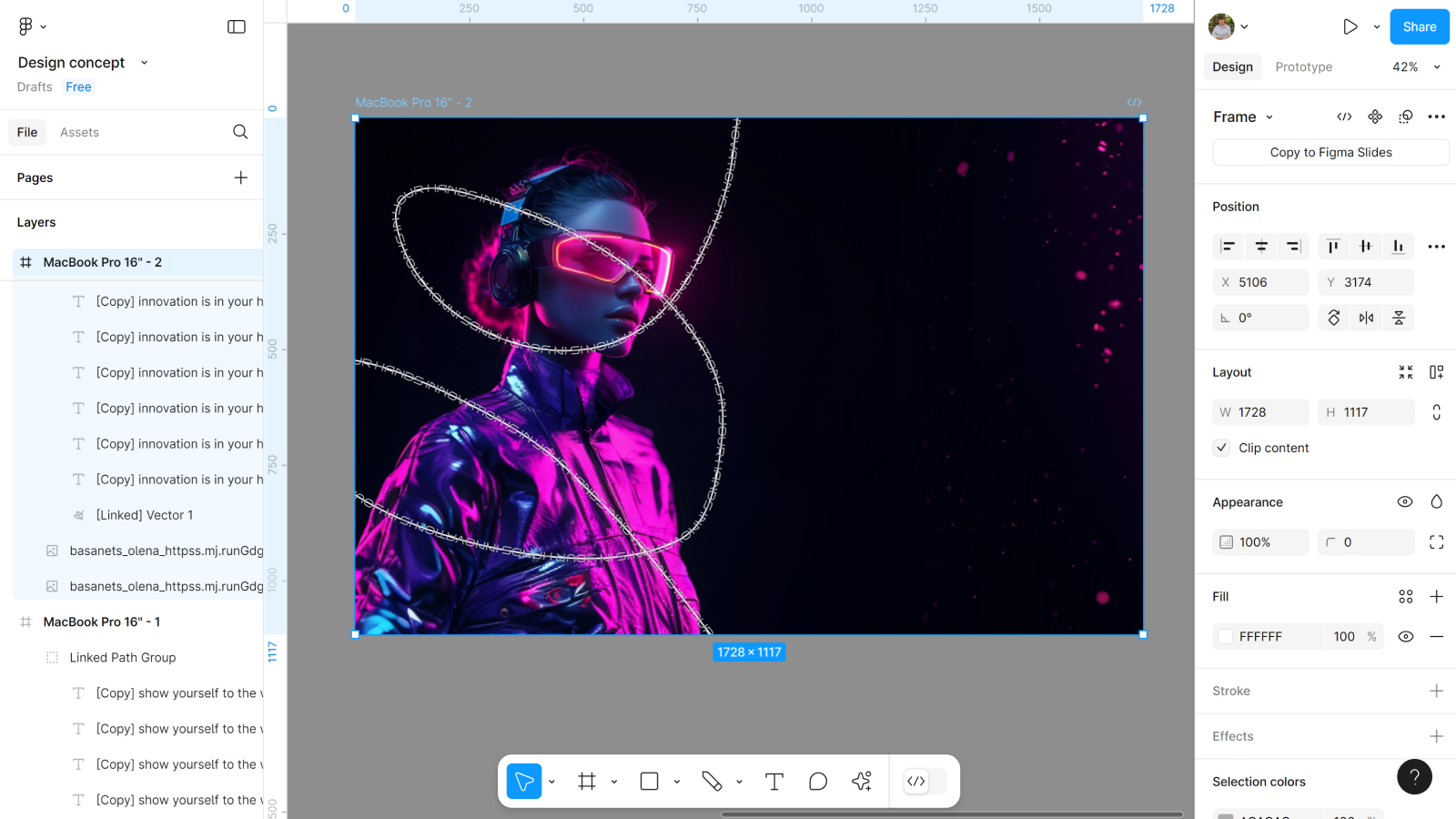
- Создаем два фрейм 1728*1117.
- Цвет фона не сильно важен, ведь его будут перекрывать фото в которого вы фон не удаляли. Можете оставить #FFFFFF.

А теперь нужно подровнять фото с вырезанной копией по краям фрейма.
- Переносим фото и его вырезанную копию без фона во фрейм.
- Настраиваем размеры и выравнивание.
Не забудьте проделать всё тоже самое для второго фото. Добавьте его во второй фрейм и настройте выравнивание с размерами.
Шаг 4: Создаем изогнутую линию
По этой линии будут располагаться изогнутый текст. Постарайтесь сделать изгибы линии максимально плавными. Чтобы при добавлении текста его не сильно деформировало или накладывало друг на друга. В этом вам поможет инструмент Figma — Pencil.
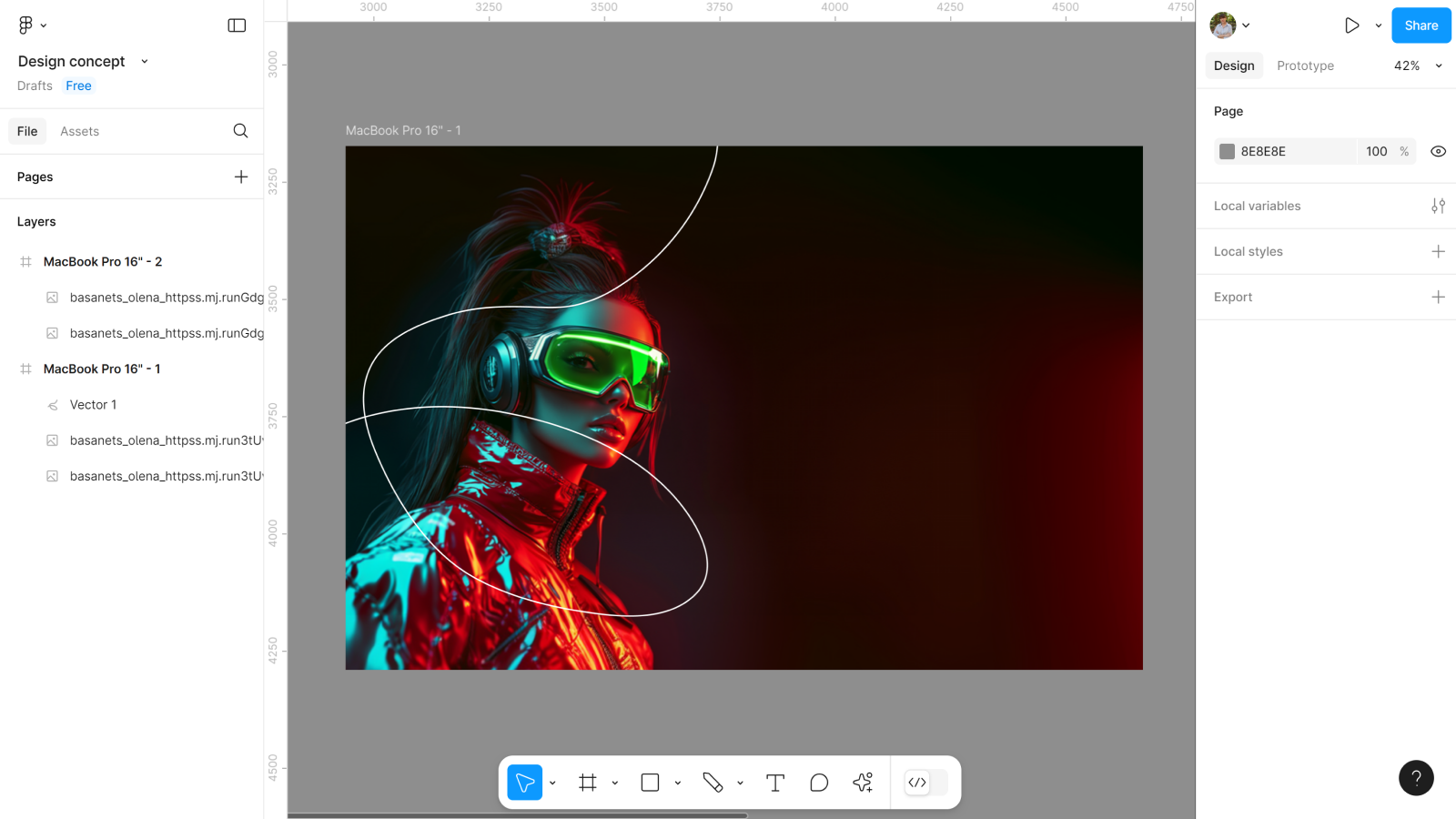
- Создаем изогнутую линию вокруг фото в первом фрейме.
- Создаем изогнутую линию вокруг фото во втором фрейме.

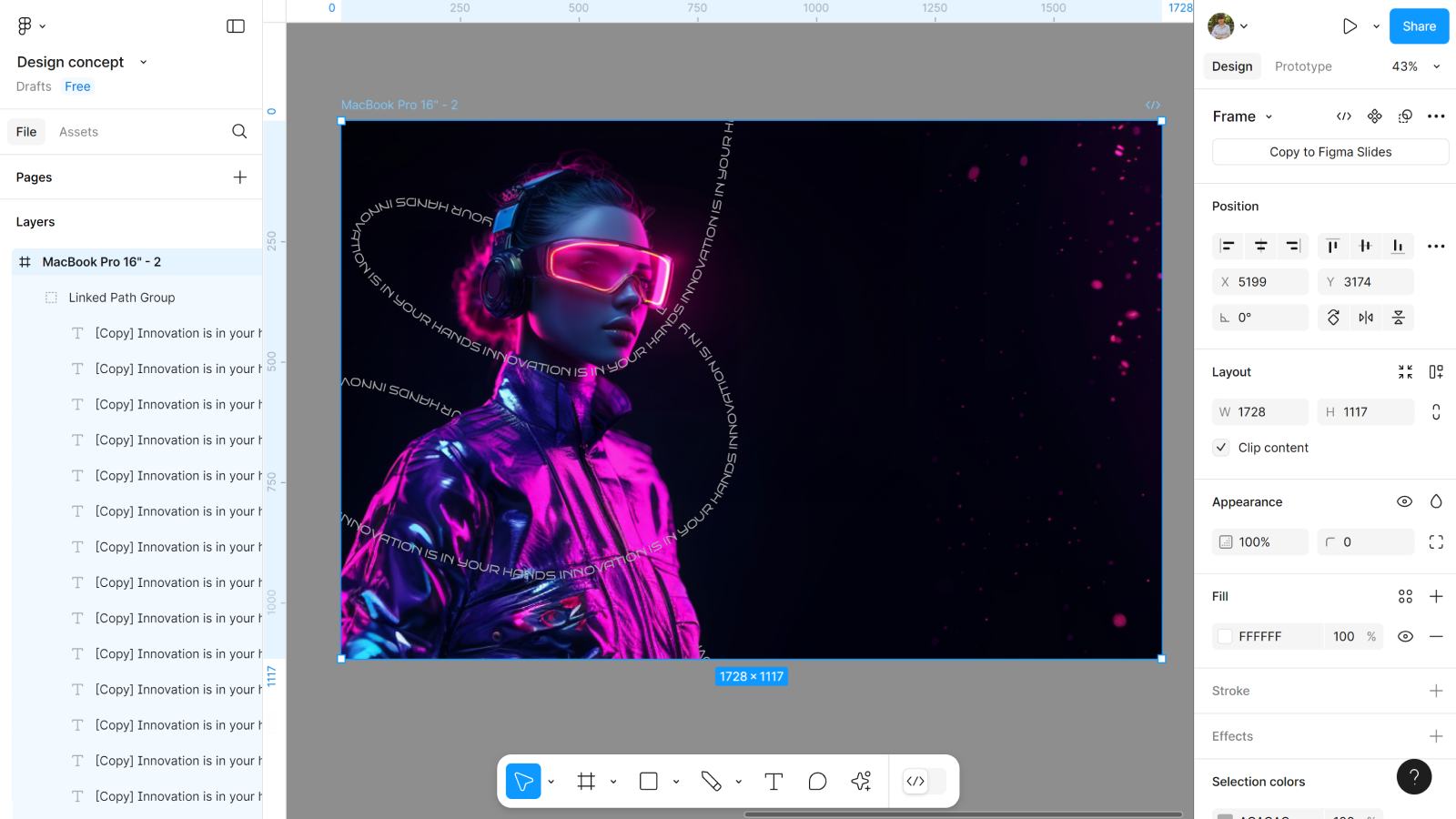
Шаг 5: Добавляем текст для линии
Весь текст нужно прописать в одну текстовую строку. То есть фразу нужно копировать и вставлять в строке дальше. А дальше работа для плагина To Path.
- Создаем текстовую строку, цвет #ACACAC.
- Открываем плагин To Path.
- Выделяем текст и линию и нажимаем кнопку «Создать в плагине».
Мы уже работали с этим плагином, когда создавали текст по кругу. Но, как видите, не только по кругу он работает, а на любой форме и фигуре. Главное теперь сделать всё тоже самое для фото во втором фрейме.

Шаг 6: Переместить фото в группе текста
Чтобы текст был не просто поверх фото девушки, нужно её добавить в группу (линии и букв, созданной плагином). Там мы сможем добиться эффекта как-будто текст реально двигается вокруг.
- Удаляем линию, по которой располагается текст.
- Перемещаем фото (которое без фона) в группу текста.
- Располагаем его в слоях группы так, чтобы добится эффекта движения текста вокруг.
Повторяем всё тоже самое и для второго фото с текстом , которое у нас во втором фрейме.

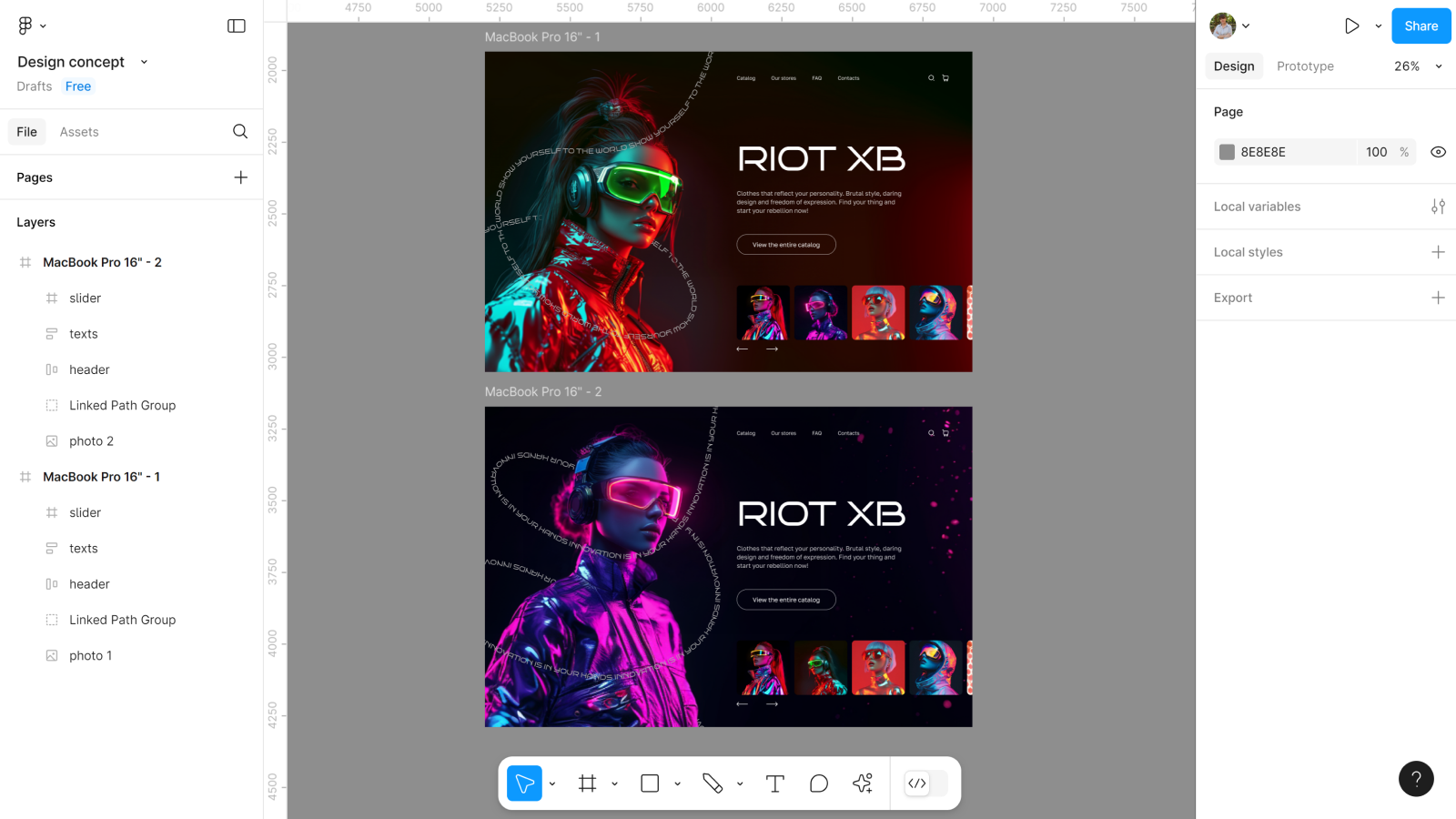
Шаг 7: Добавляем весь контент
Для нашего интерфейса нам понадобится кнопка, хедер, заголовок с другими текстами и слайдер. С помощью него мы добавим анимацию нашему макету. Важно учитывать один момент при работе со слайдером: в первом фрейме добавляем на второе фото слайдера то фото, которое будет главным изображением на втором фрейме. А в слайдере второго фрейма на это место добавить главное фото первого.

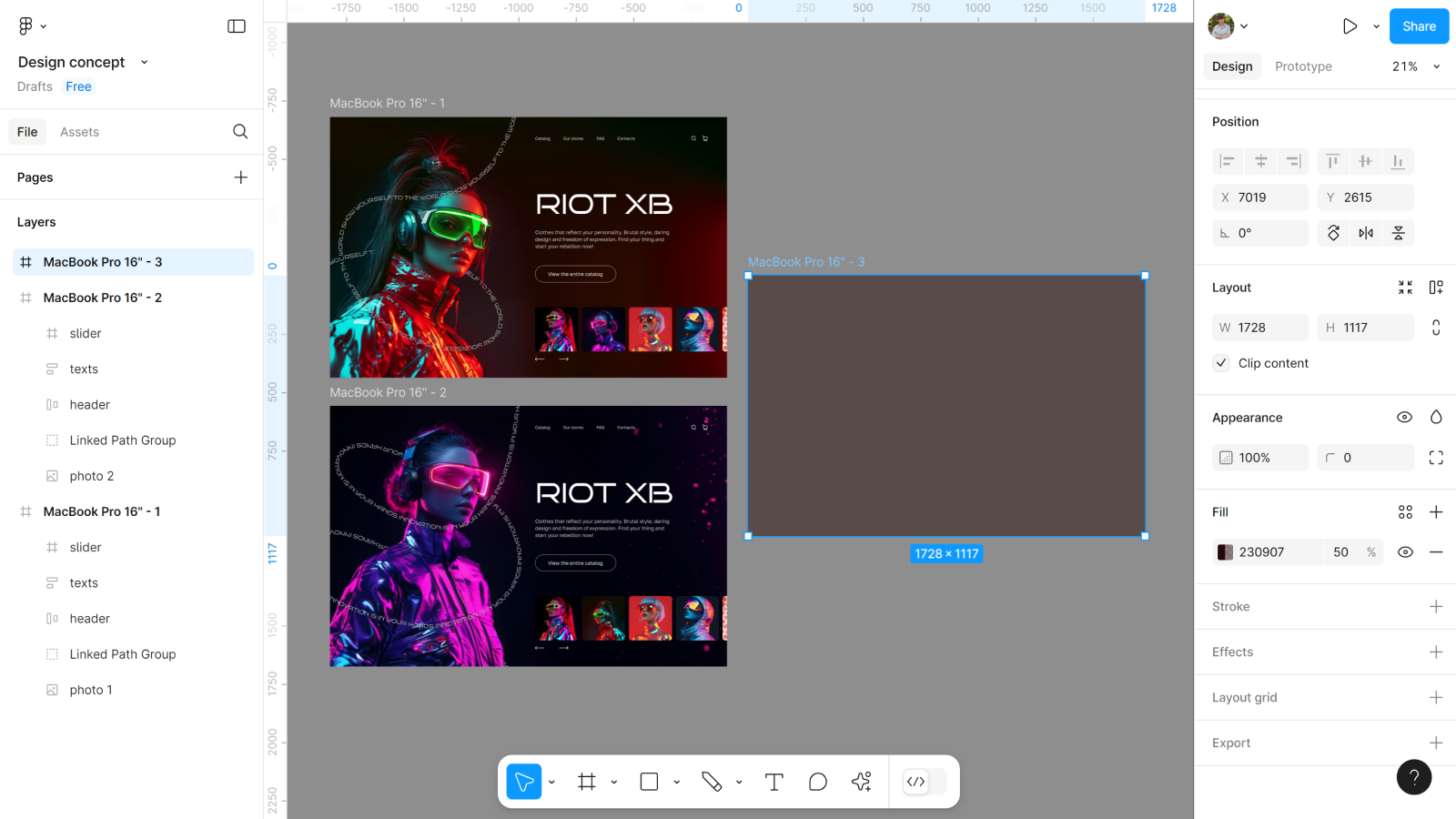
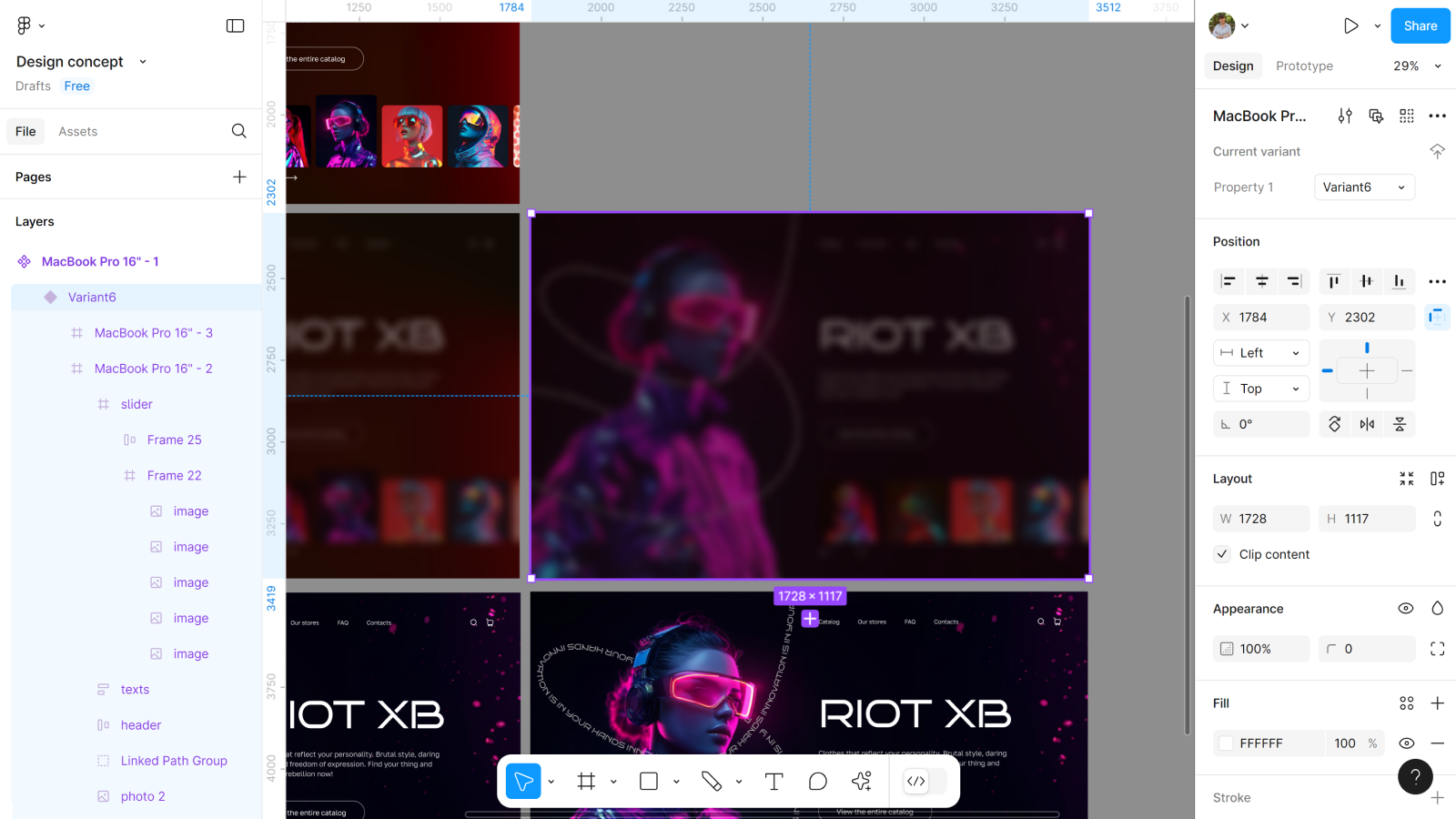
Шаг 8: Создаем дополнительный фрейм
Нам нужно создать дополнительный фрейм с эффектом матового стекла. Он будет появляться при анимации.
- Создаем фрейм 1728*1117.
- Выбираем цвет фона #230907 с прозрачностью на 50%.

- Добавляем эффект Background blur на 30.
- Добавляем этот фрейм в первый, поверх других элементов.
- И ставим всему фрейму прозрачность 0%.
Шаг 9: Добавляем второй фрейм в первый
Для будущей анимации нам нужно добавить второй фрейм в первый, но в слоях под фрейм матового стекла и поставить ему прозрачность 0%.
Шаг 10: Создаем с фрейма компонент
Чтобы настроить слайдер, нужно создать из нашего фрейма компонент с одним вариантом.
- Создаем из фрейма компонент.
- Создаем вариант.

Шаг 11: Настраиваем второй вариант
Во втором варианте нужно немного увеличить второе фото слайдера. Чтобы когда мы наводили курсор на него, срабатывал ховер.
Шаг 12: Создаем третий вариант
В этом варианте возвращаем видимость фрейма с эффектом матового стекла. Для этого нужно прозрачность всего фрейма указать 100%.
Шаг 13: Создаем четвертый вариант
А вот теперь нужно проявить второй фрейм с другим контентом.
- Опять указываем видимость фрейма матового стекла на 0%.
- Ставим прозрачность для второго фрейма на 100%.
Шаг 14: Создаем остальные варианты
Остальные варианты похожи, но идут с эффектами в противоположную сторону.
- Создаем пятый вариант.
- Увеличиваем второе фото в слайдере.
- Создаем шестой вариант.
- Возвращаем видимость фрейму с матовым стеклом на 100%.

И остался последний вариант, который нужен чтобы закрыть анимацию и создать бесконечный слайдер.
- Фрейму с эффектом матового стекла ставим прозрачность 0%
- Как и второму фрейму с другим контентом, тоже 0%.
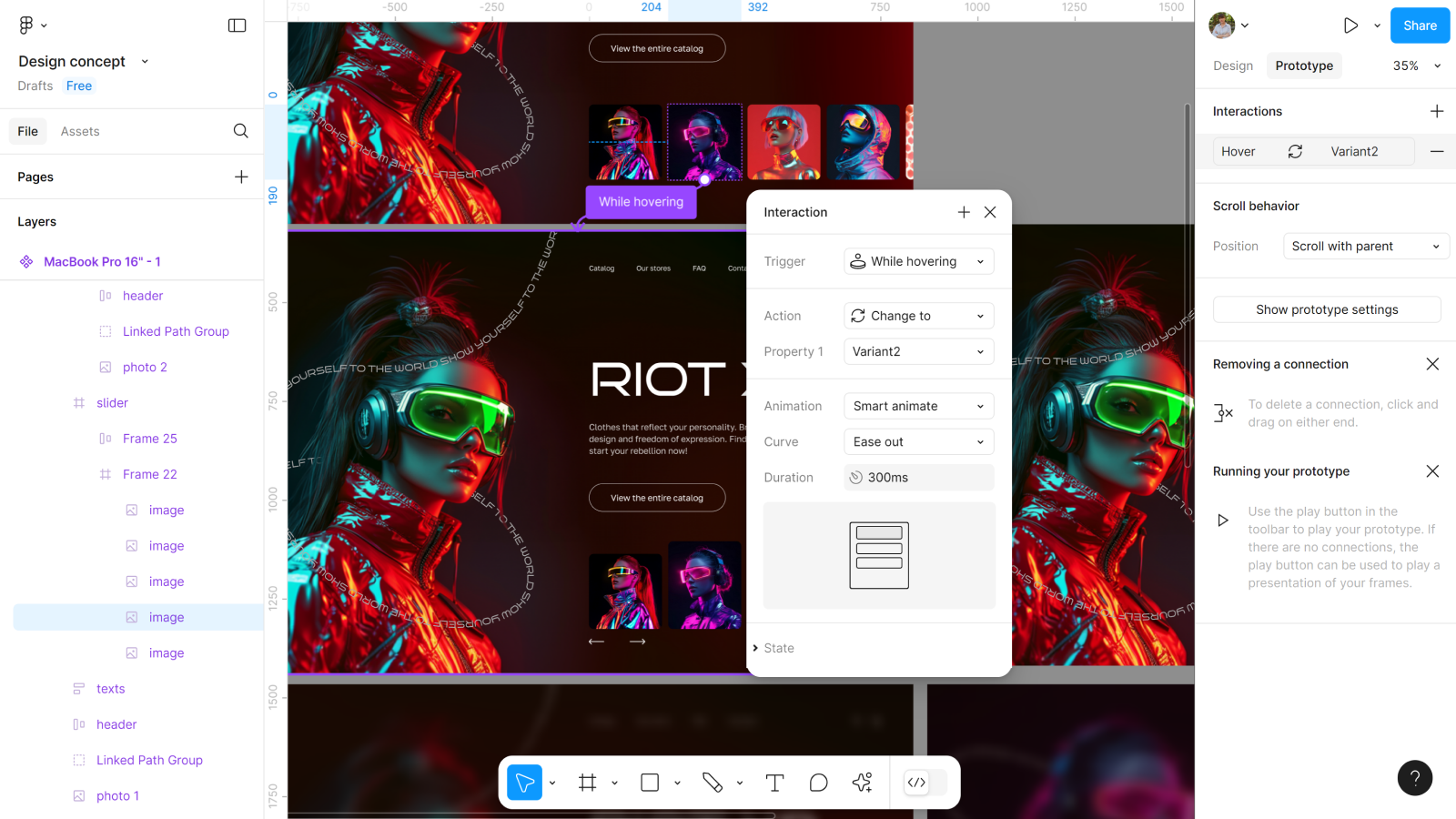
Шаг 15: Добавляем анимацию между вариантами
Мы будем использовать несколько триггеров анимации, плюс After delay. Главное настроить между вариантами правильную.
- Между первым и вторым вариантами, через второе фото в слайдере, выбираем триггер While hovering со Smart Animate и скорость 300ms.
- Всё тоже самое добавляем, но между четвертым и пятым вариантами, по фото.
По итогу у нас должен работать ховер на фото.

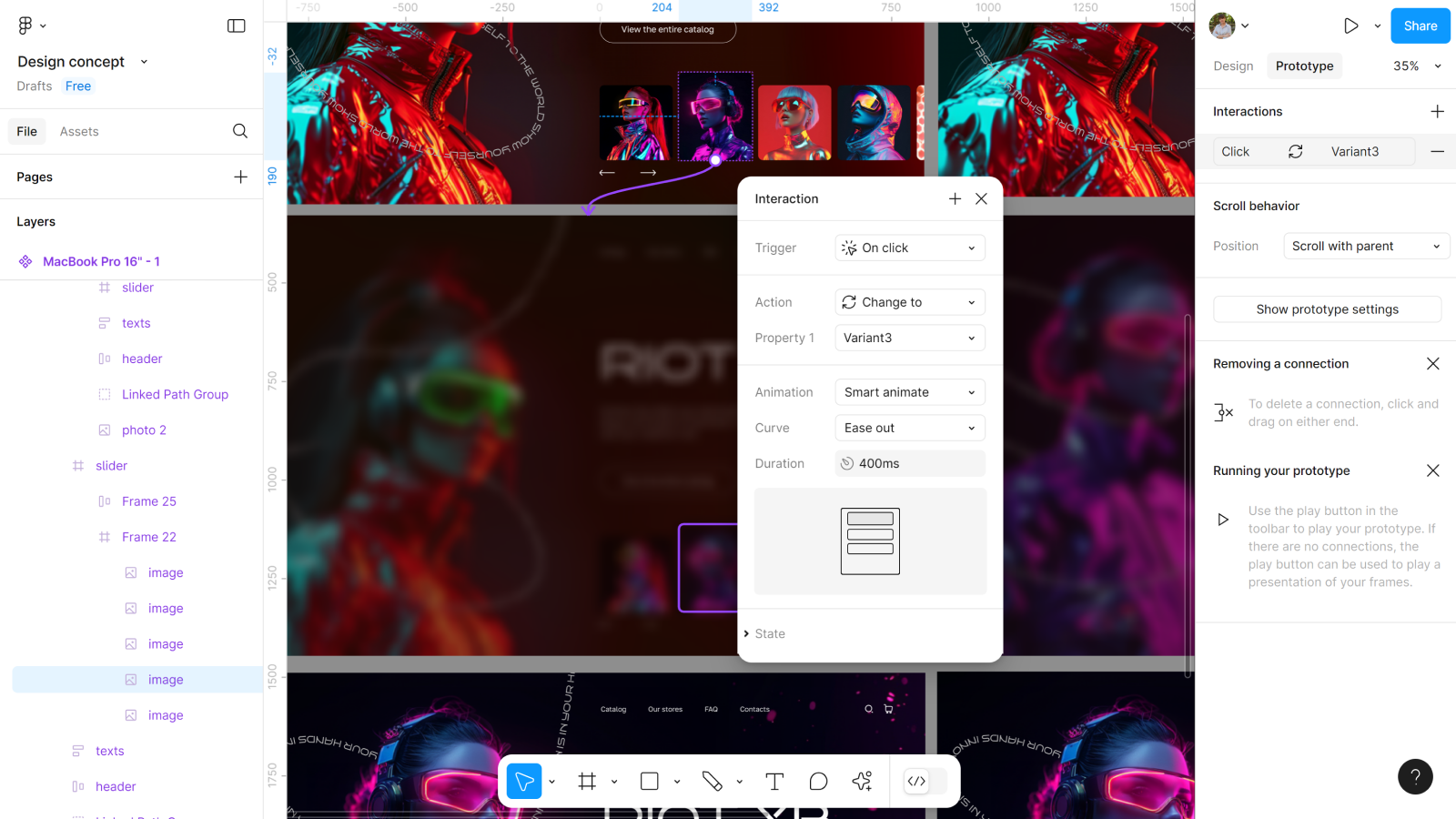
Теперь нужно настроить анимацию по триггеру клика.
- Между вторым и третьим вариантами, через второе фото в слайдере, выбираем триггер On click со Smart Animate и скорость 400ms.
- Всё тоже самое добавляем, но между пятым и шестым вариантами, по клику на фото.

Осталось добавить анимацию через After delay.
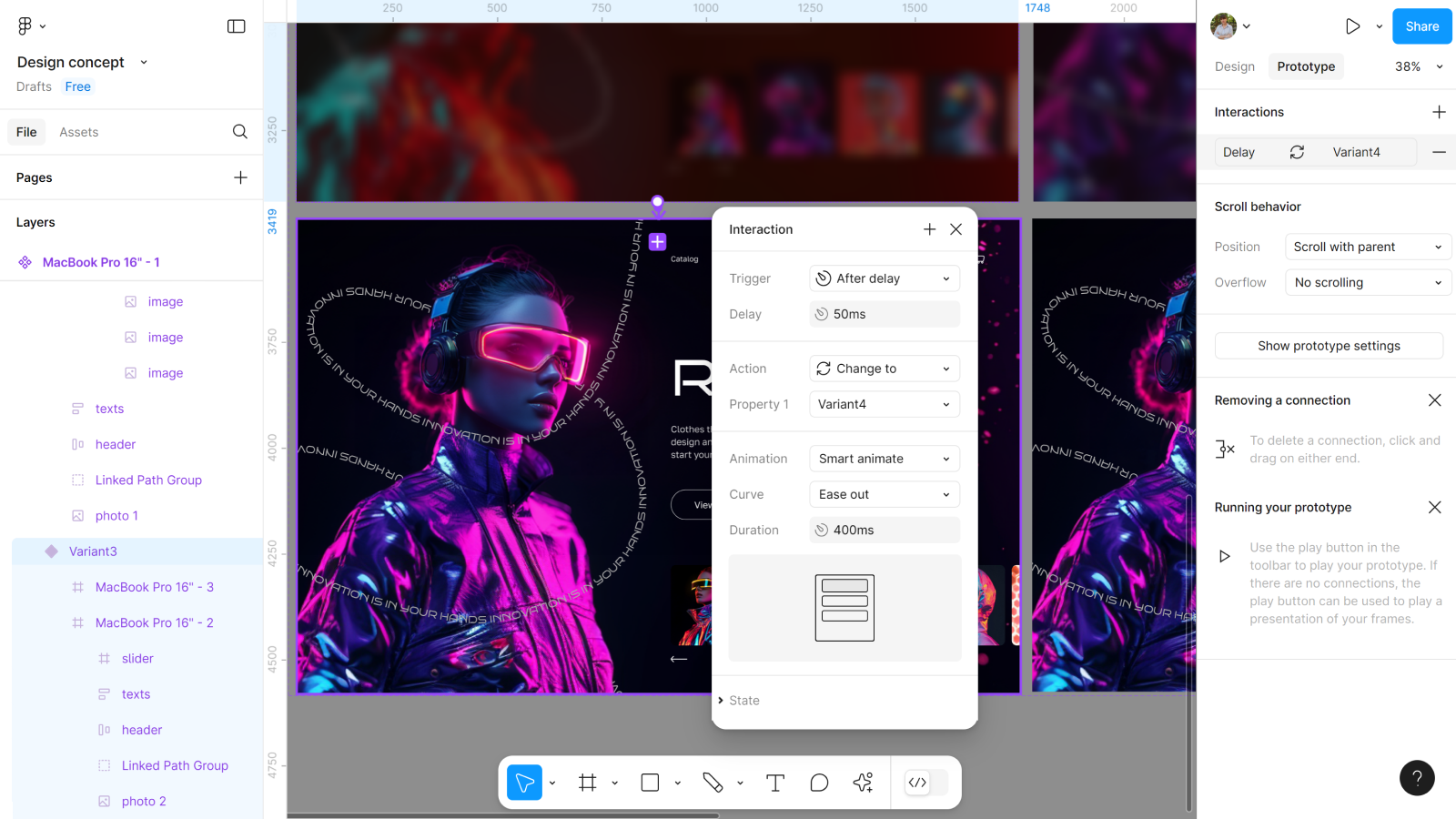
- Между третьим и четвертым вариантами, через второе фото в слайдере, выбираем After delay в 50ms со Smart Animate и скорость 400ms.
- Всё тоже самое добавляем, но между шестым и седьмым вариантами.

Последняя анимация по After delay в 1ms будет между седьмым и первым, с анимацией Instant.
Шаг 16: Создаем новый фрейм
Теперь нам нужно посмотреть результаты своей работы. Для этого мы создаем новый фрейм, чтобы потестить свои решения, а вдруг что-то пошло не так и нужно срочно поправить.
- Создаем новый фрейм, размером 1728*1117.
- Добавляем в него копию первого варианта.
- И включаем Present.
Вуаля, мы создали изогнутый текст в Figma
Теперь вы можете добавить в свои дизайны тот самый изогнутый текст, который сразу привлекает внимание и добавляет динамики. Такой прием отлично подходит для создания логотипов, баннеров, афиш, обложек и как элемент интерфейса. Но чтобы использовать его и другие креативные эффекты действительно эффективно, важно понимать, как правильно вписать это в свой дизайн.





























