Как придумать UX-решение: дизайн приёмы, которые сэкономят десятки часов правок
Сколько раз вы переделывали дизайн, потому что «что-то не то»? Скорее всего, дело не в кнопках, а в том, что вы начали рисовать слишком рано. В этой статье — приём, который сэкономит часы и укрепит UX с самого начала.

Когда дизайнеры только начинают, они часто делают одну и ту же ошибку: открывают Figma и сразу начинают рисовать интерфейс. Кнопки, блоки, цвета — всё красиво, но… непонятно, зачем.
На этапе фидбека всплывает самое болезненное: заказчик не понимает, что делает эта кнопка, пользователю неудобно, задачи бизнеса не решаются. И всё — вперёд в бесконечные правки.
За годы работы и обучения дизайнеров я не устану повторять: хороший UX-дизайн начинается не с Figma, а с идеи. Не с визуала, а с мышления. Эта статья — о том, как заложить надёжный фундамент для дизайна и не утонуть в правках. Рассмотрим каждый этап отдельно.
1. Почему нельзя пропускать этап идей
Мы все ежедневно принимаем десятки решений — “что надеть”, “что поесть” “чем заняться на выходных”. Но дизайн — это не бытовое решение. Здесь нельзя выбрать путь на автомате. Здесь важны гипотезы, логика, структура и понимание задачи.
Идея — это основа. Она отвечает на главные вопросы:
- Зачем мы делаем этот продукт?
- Какую проблему он решает?
- Для кого он?
- Почему пользователь должен выбрать именно его?
Когда этих ответов нет — появляется красивый, но бессмысленный интерфейс.
2. Генерация идей — ключевой этап
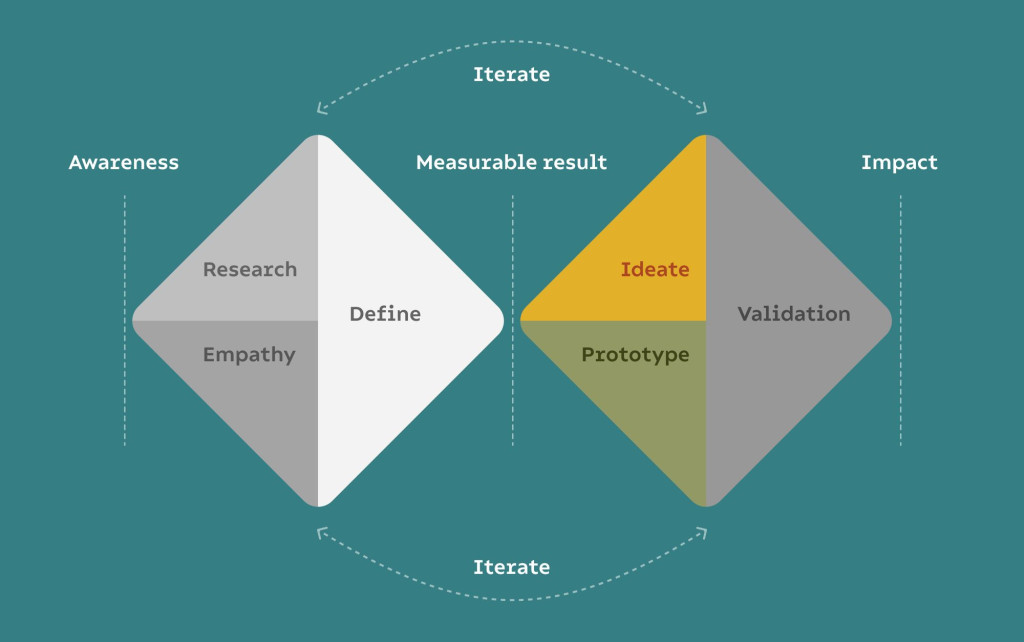
В Пижамной Академии мы учим студентов работать по модели Double Diamond. Это структура, где генерация идей — отдельный и обязательный этап. Именно здесь дизайнер выходит за рамки очевидного и ищет настоящие решения, а не просто копирует красивое с Behance.
Одна из самых частых ошибок новичков — слишком быстрое сужение. Придумали один вариант — и сразу в прототип. В итоге получается “красивая”, но нерабочая версия дизайна, которую приходится ломать и переделывать, когда проект реализуется и начинает “жить”.
Схема концепции Double Diamond
Что работает лучше?
- Сначала — широкий сбор идей. Все, даже странные. Особенно странные. Чем больше идей тем лучше.
- Потом — фильтрация. Убираем повторяющееся, поверхностные идеи и оставляем самые “сильные”.
- На выходе — концепции, в которых есть логика, новизна и главное решение задачи пользователя и бизнеса.
Когда вы даёте себе время на поиск и анализ идей, вы проектируете не наугад, а осознанно. Именно на этом этапе рождаются решения, которые действительно работают, не только визуально, но и по сути. Поэтому генерация — это не просто креативная разминка, а стратегическая инвестиция в прочный UX-фундамент.
3. Умение сомневаться — суперсила дизайнера
Когда новички в дизайне делают прототипы, они часто опираются на интуицию или на то, “как обычно делают”, а еще хуже на “как бы сделал я” — вот тут кроется самая грубая ошибка, потому что чаще всего вы — это не ваш пользователь. Хотя выглядит все вроде бы логично, но именно здесь UX начинает хромать. Потому что предположение ≠ истина.
Настоящий UX-дизайнер не просто строит интерфейс — он ставит под сомнение каждое своё решение. Он думает как исследователь, а не как оформитель. И умеет вовремя остановиться и спросить себя:
- А это действительно нужно пользователю?
- Почему я решил, что этот шаг очевиден?
- Откуда я это взял — из аналитики или из головы?
В Пижамной Академии мы учим студентов превращать предположения в гипотезы, а гипотезы — в работающие решения. Это несложная, но стратегически важная привычка, которая формирует дизайнерское мышление и делает вас уверенным в каждом следующем шаге.
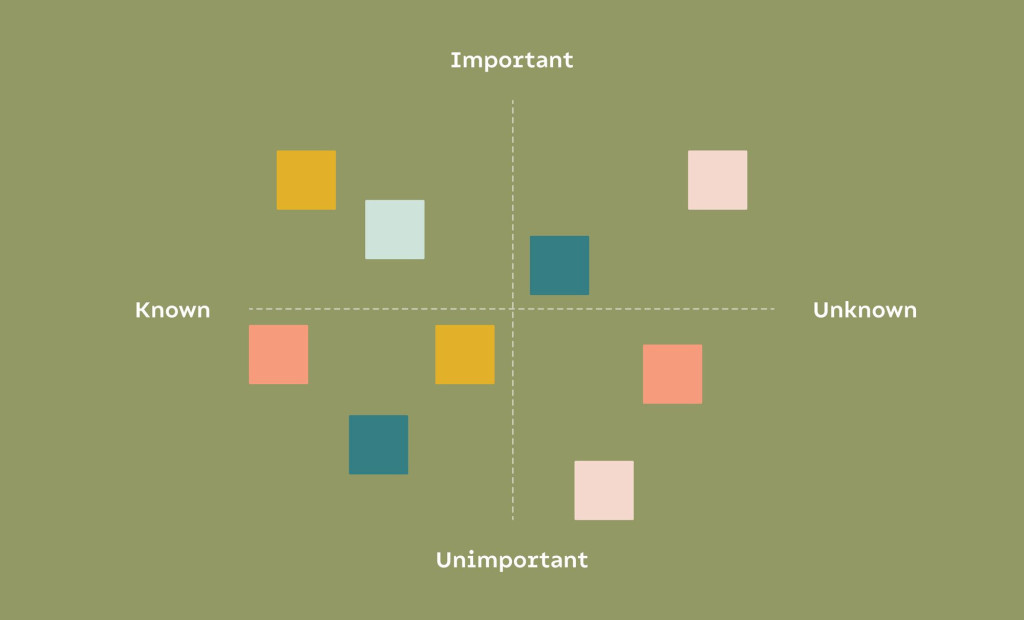
Один из простых, но действенных подходов — метод критической оценки гипотез:
- Выпиши все свои идеи, допущения, предположения. Даже самые банальные.
- Оспорь каждое из них. Представь, что ты — скептик на стороне пользователя.
- Классифицируй: что можно подтвердить уже сейчас, что нужно протестировать, а что лучше отбросить.
- Уточни цель — и пересобери решение, уже с учётом проверенных данных.
Именно сомнение позволяет дизайнеру выйти за пределы шаблонных решений. Оно не тормозит, а, наоборот, ускоряет рост — потому что глубина мышления всегда приводит к более точному и сильному UX. Уверенность рождается не из фантазии, а из понимания, почему ты сделал именно так.

Метод сортировки идей по секциям: важные/не важные, известные/неизвестные
4. User Flow — не просто формальность
Одно из самых частых «непонятно» от пользователей и клиентов возникает не потому, что кнопка некрасивая, а потому что порядок действий в интерфейсе сбивает с толку. Чтобы этого не происходило, дизайнеру нужен план — чёткая схема, по которой пользователь идёт к своей цели.
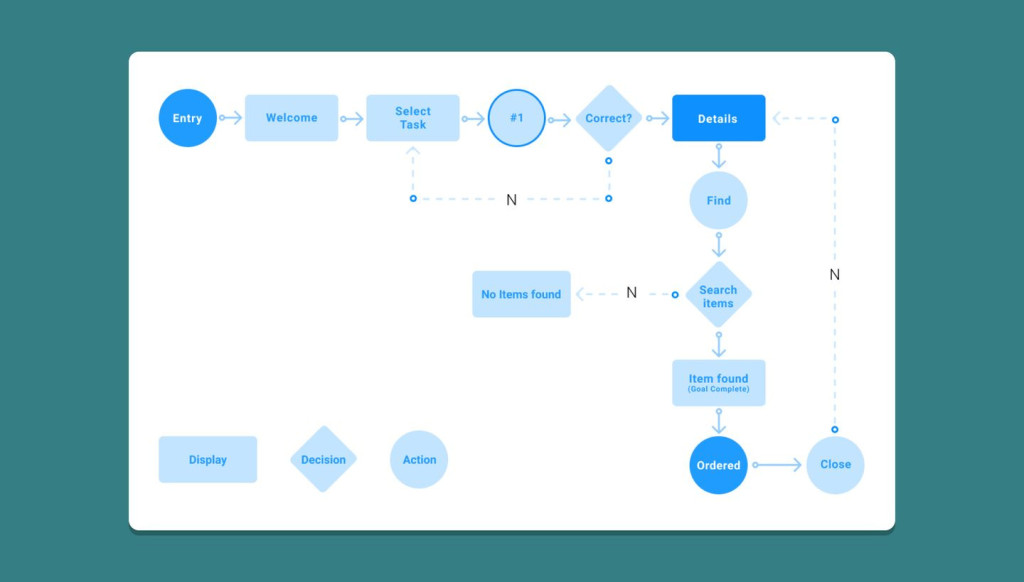
User Flow — это визуальная карта, которая показывает:
- какие экраны нужны;
- в каком порядке они появляются;
- где пользователь может застрять, а где — успешно завершить сценарий своих действий.
Без flow легко запутаться: можно пропустить важный шаг, нарушить логику или заставить пользователя блуждать по интерфейсу. А с ним — дизайн становится стройным, осмысленным и предсказуемым, не только для пользователя, но и для дизайнера.
В Академии мы используем FigJam для создания пользовательских сценариев. Они помогают быстро визуализировать путь пользователя. Советую освоить этот инструмент на бесплатном курсе Figмастер.
User Flow — это не “просто схема” и этот этап нельзя пропускать. Это то, что превращает набор экранов в продуманный продукт. Делай его до визуала и ты сразу начнёшь думать как UX-дизайнер, не пропуская ни одного важного момента в продукте.

Пример user flow
5. Вдохновение: можно, только осторожно
Насмотренность — это визуальный багаж, который ты несёшь с собой в каждый проект. Он может быть ресурсом, а может — тяжёлым рюкзаком, если неумело его использовать. И вдохновение на старте проекта — одна из самых коварных ловушек.
Слишком ранний просмотр референсов может:
- зафиксировать мышление на чужих решениях;
- сузить кругозор и отбить интерес к поиску;
- подменить исследование банальным копированием.
Настоящее вдохновение приходит после — когда ты понял свою задачу, сформулировал ограничения и цели. Тогда чужие проекты становятся не шаблоном, а материалом для анализа. Не начинай проект с поиска референсов на Behance. Начни с вопроса: что именно я решаю? Тогда вдохновение станет твоим помощником, а не ловушкой. И твои решения будут не просто «красивыми», а уместными.

6. Начинай с low-fidelity
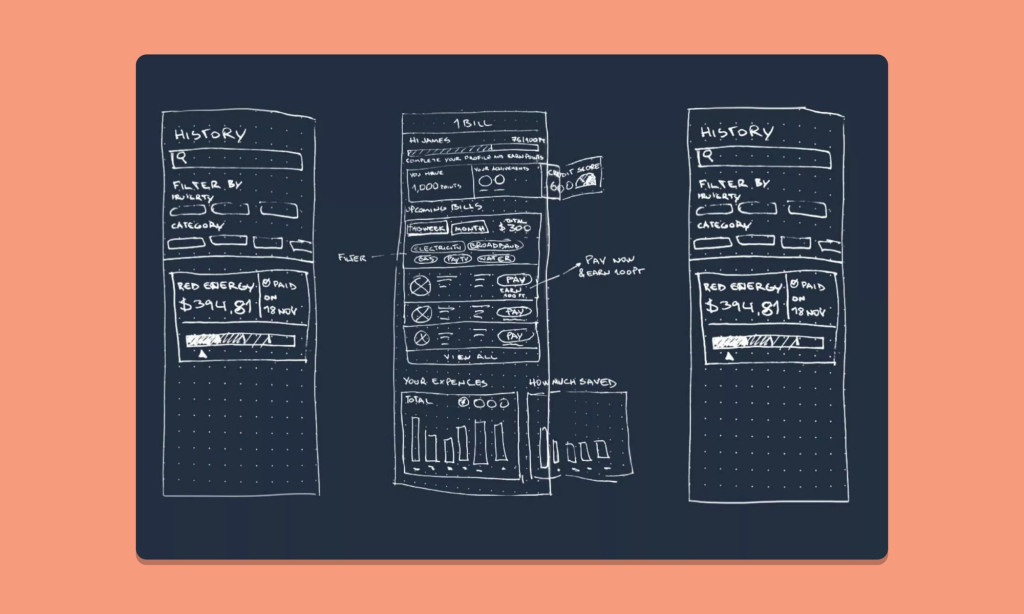
Одна из самых распространённых ошибок новичков — тратить часы на пиксель-перфект дизайн, а потом осознавать, что нужно всё переделать. Почему? Потому что они пропустили этап черновика — low-fidelity прототипа. Low-fidelity — это набросок интерфейса с минимальной детализацией. Без шрифтов, цветов, пиксельной точности. Только каркас: какие блоки есть, в каком порядке, что будет составлять будущий интерфейс. Это как скелет будущего продукта — логика без оформления.
Когда ты начинаешь с low-fidelity, ты:
- быстрее проверяешь гипотезы;
- не боишься удалять и менять;
- видишь, как работает сам путь, а не красивая обёртка.
Я всегда советую использовать только бумагу и ручку — старый, надёжный способ. Но также можно воспользоваться FigJam.
Этот этап дает возможность ошибаться, это важно и нужно. Потому что именно здесь зарождается качественное UX решение. Хочешь уверенности в следующих шагах — начни с простого.
Классический пример wireframes
UX-дизайн начинается не с фрейма в Figma, а с мышления. Пока ты не понял, что делаешь и зачем — всё остальное будет либо случайным, либо поверхностным.
Вот ключевые выводы, которые помогут выстроить сильную основу:
- Идея — это фундамент. Без неё всё остальное рушится.
- Учись сомневаться. Проверяй, уточняй, классифицируй.
- Строй user flow до визуала — иначе потеряешь нить.
- Вдохновляйся только тогда, когда понял задачу.
- Не перескакивай этап low fidelity этот этап твоя защита от бессмысленной работы.
Как я всегда говорю, UX — это не про красивые экраны. Это про понимание, логичность, структуру и заботу о пользователе. Именно на этих принципах мы учим строить дизайн в Пижамной Академии. И если ты хочешь делать интерфейсы, которые действительно работают не пропускай эти этапы.
Написано на основе статьи: Dribbble

































