Флэт-дизайн все? Тренд на плоский дизайн уходит?
Тренды — вещь изменчивая: сегодня в моде flat, а завтра уже подавай объёмные формы. Разбираемся, что происходит с плоским дизайном прямо сейчас.

Тренды меняются: что-то модно в моменте, а что-то остаётся в тренде на несколько лет — как, например, минимализм, который уже стал классикой дизайна. Кстати, мы про тренды в дизайне рассказывали на нашем новогоднем стриме — так что залетайте и вы к нам на YouTube-канал, на наши лайвы, чтобы ничего не пропускать!
А теперь возвращаемся к flat-дизайну. Он — часть минимализма, поскольку был своего рода переходным этапом. Давайте разберёмся чуть подробнее: когда же появился flat-дизайн?
Как flat-дизайн стал трендом
Где-то в 10-х годах нашего с вами века плоский дизайн появился — как вы думаете, у кого? Всё верно, у Apple. Эти ребята устроили своего рода «революцию» в iOS 7: реалистичные и объёмные иконки сменились на более плоские.
![]()
Системные иконки в iOS 6 — слева, и iOS 7 — справа
И нельзя отрицать тот факт, что именно Apple диктует тренды в дизайне. Началось всё с минимализма и flat-дизайна — и все дружно начали делать минимализм и flat.
А из последнего — мои горячо любимые bento-сетки, которые Apple тоже сделала модными. Но есть и обратные кейсы. Помимо множества брендов, которые за последние годы перешли к плоскому стилю, есть и те, кто, наоборот, отказался от flat-дизайна в пользу более объёмных форм.
Редизайн Reddit
Не так давно Reddit провёл редизайн своего логотипа. Они обновили и маскота-робота, и стиль самого слова. Обратите внимание: маскот превратился из плоского белого пятна в более проработанного, объемного персонажа — с бликами и тенями.

Логотип Reddit после редизайна стал более объемным
Редизайн Reddit делали в студии Pentagram — вот здесь можете заценить этот кейс.
Эти ребята точно не последние люди в мире дизайна, и выбранный ими стиль заставляет задуматься: возможно, в ближайшее время многие бренды тоже начнут экспериментировать со своими логотипами.
Новый дизайн Airbnb
Я даже не смогу передать вам свои эмоции, когда впервые зашёл в их интерфейс — это случилось, когда мне срочно нужно было жильё в Стамбуле.
Это был один из самых приятных опытов взаимодействия с приложением: всё на своих местах, тебя буквально за ручку провели, ты забронировал жильё, удобно списался с арендодателем — просто шик, блеск! Даже если захотеть — ну вообще не до чего докопаться! (Да, мнение предвзятое. Я влюблён в Airbnb. И что?)
Airbnb отходит от flat дизайна и использует 3D-элементы в своем интерфейсе
Возвращаясь к нашим объёмным элементам — обратите внимание на анимированные иллюстрации, которые не так давно появились в интерфейсе Airbnb, и на фантастическую реализацию выбора даты путешествия.
Она выполнена по месяцам, в виде объёмного, реалистичного «циферблата» — если его можно так назвать. Ну это же просто мёд!
И в то же время этот объёмный элемент отлично сочетается с довольно плоскими табами на том же экране.
Что это нам говорит? Не стоит впадать в крайности — важен баланс.
Объемная дизайн-система
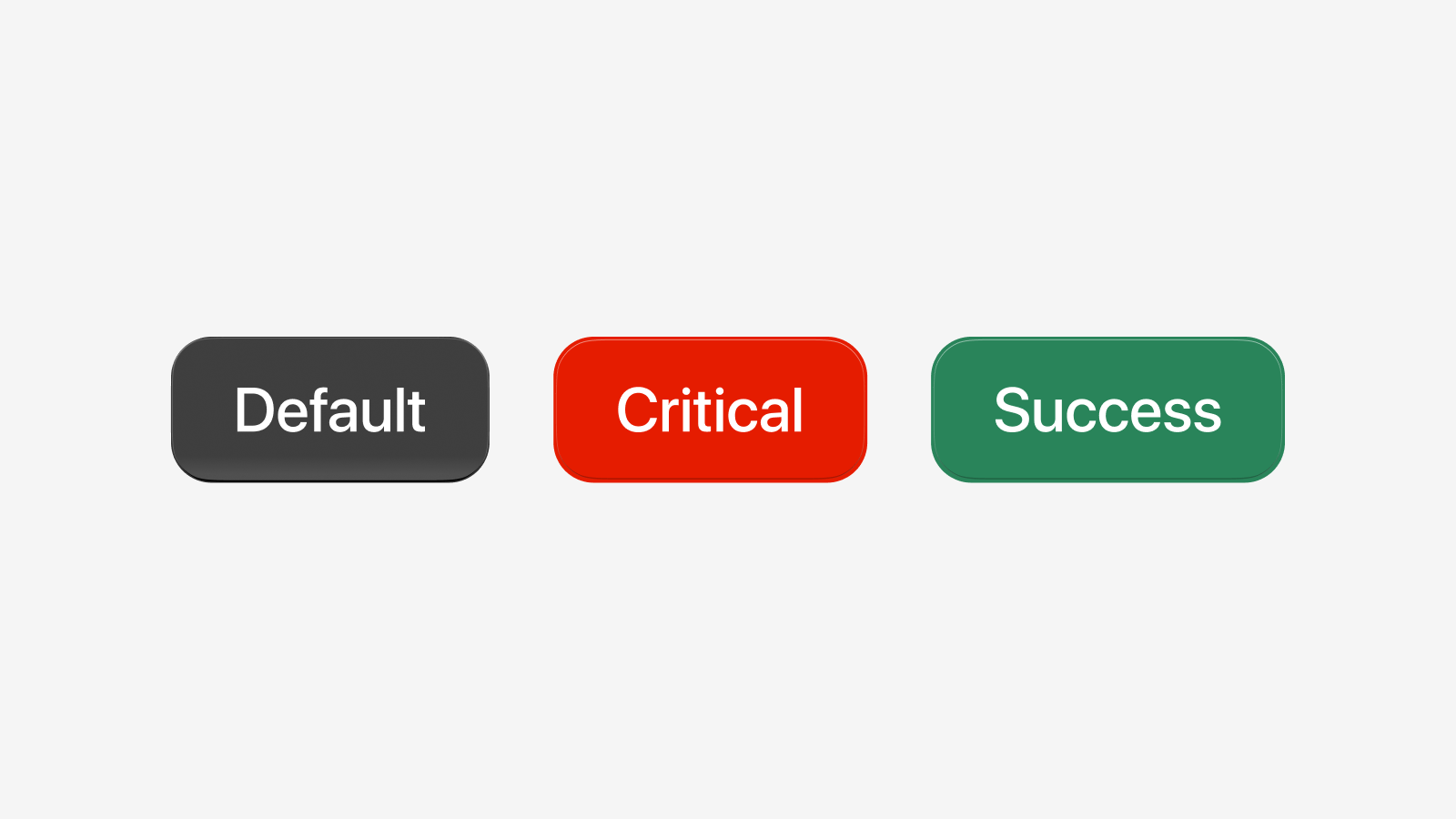
Нельзя не затронуть и редизайн открытой дизайн-системы Shopify под названием Polaris. По словам самих разработчиков, они получили отзывы от пользователей: работа с панелью администратора казалась скучной, унылой и безвкусной… А ведь дизайнеры просто хотели сделать удобно — вот вам и тренд на flat и минимализм.

Объемные элементы дизайн-системы Polaris
Если пользователи недовольны — самое время что-то менять. Почесав репу и прикинув, сколько времени и денег уйдёт на обновление Polaris, в Shopify всё же решились на редизайн.
Polaris стала выглядеть более объёмной, что придало ей веса — взаимодействие с системой теперь ощущается как с профессиональным, «живым» инструментом.
Flat-дизайн уходит?
Я так не думаю — скорее, к нам подключается 3D. Тем более сейчас создание 3D-моделей стало проще: появились инструменты вроде Spline для удобной работы с 3D, а также нейросети, которых 10–15 лет назад просто не существовало. У дизайнеров появилось новое поле для экспериментов, исследований и визуальных приёмов.
Написано на основе статьи: UX Collective