Как сделать плавный слайдер в Figma
Для создания слайдера нам понадобяться изображения, которые будут находиться внутри элементов слайдера.

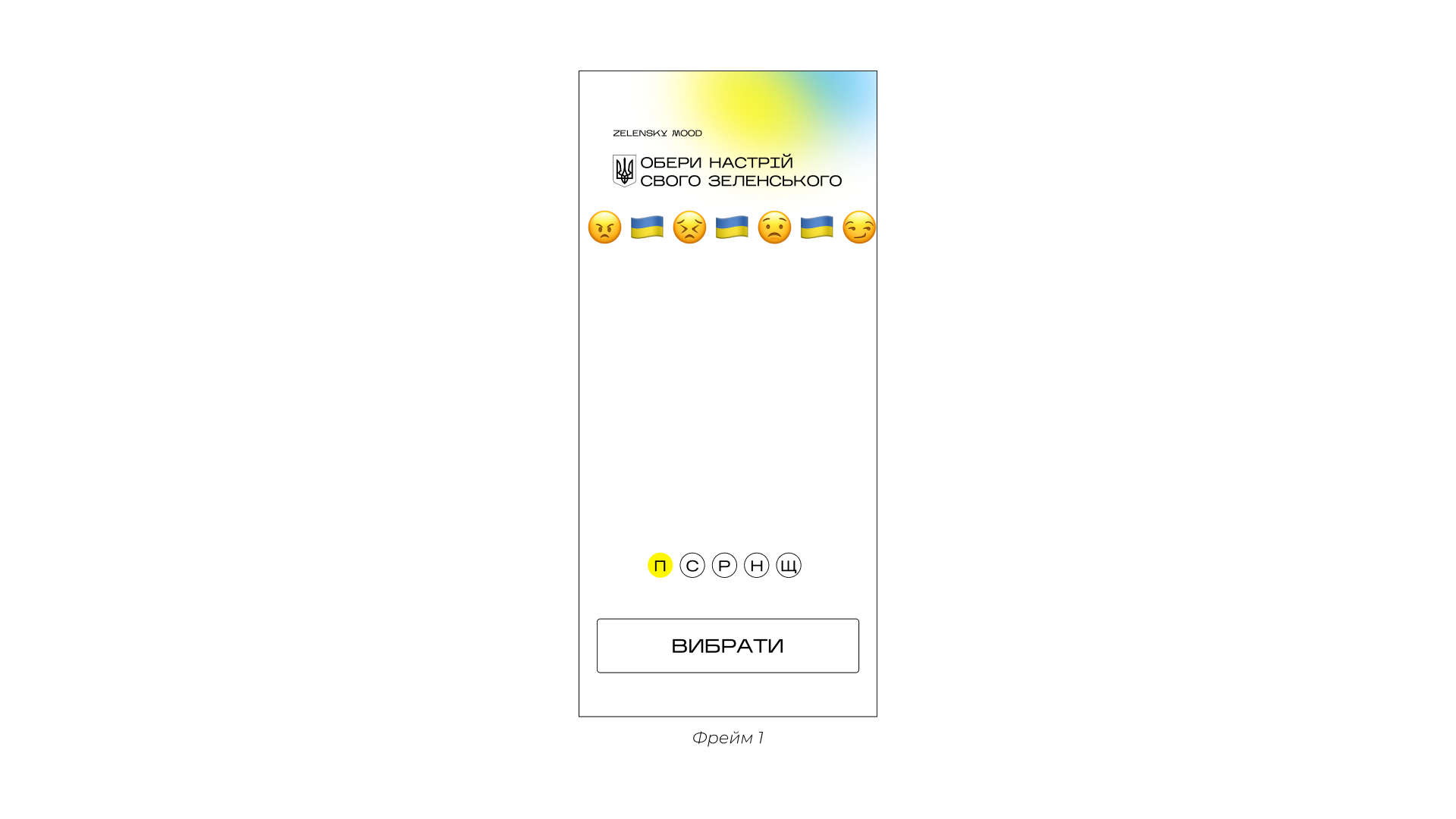
Шаг 1
Создаём фрейм и добавляем будущий дизайн.

Шаг 2
Создаём карточки будущего слайдера и переносим их во фрейм.
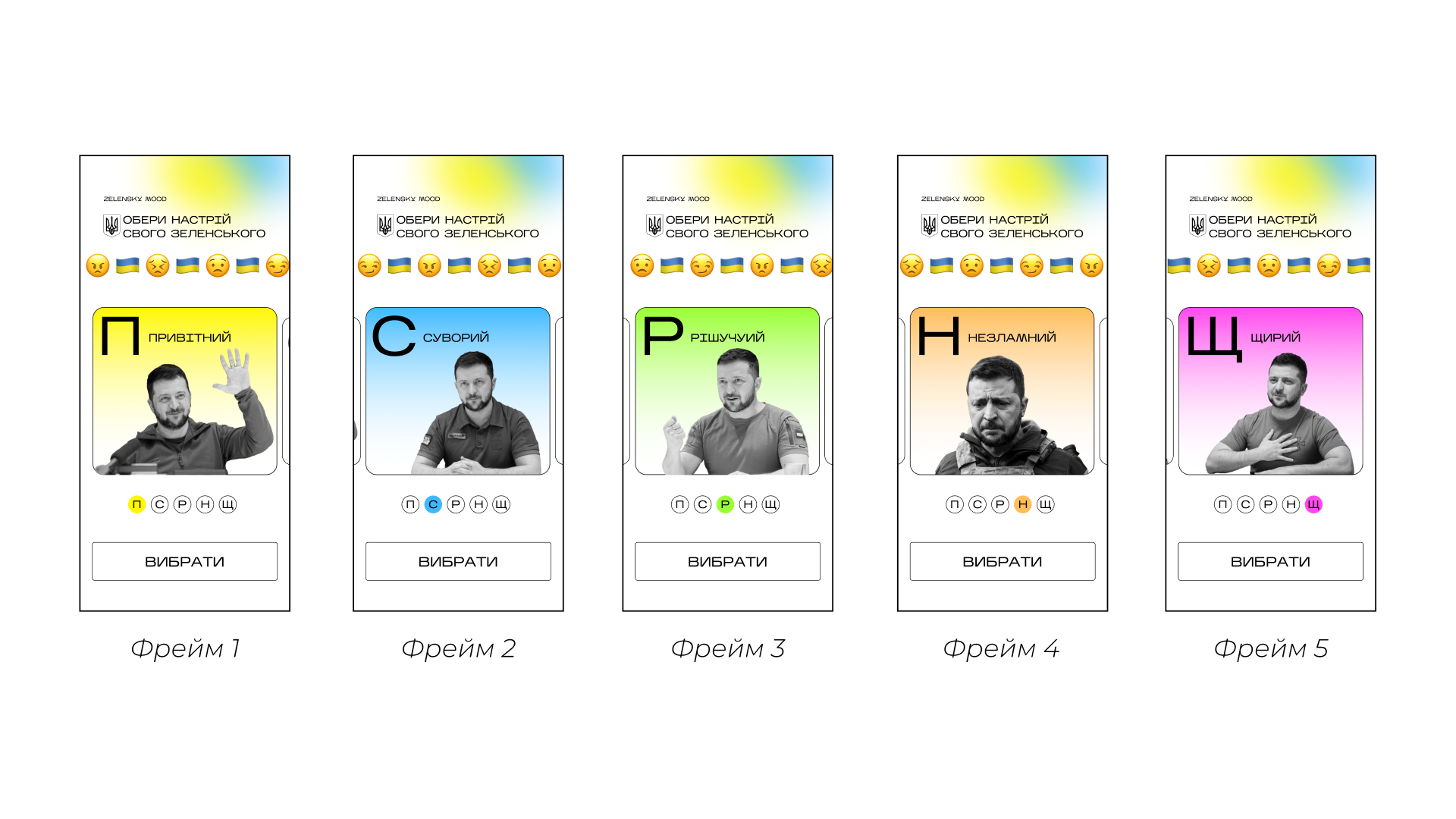
Шаг 3
Дублируем готовый фрейм.
Шаг 4
- На копии фрейма сдвигаем слайдер на следующую карточку.
- Меняем цвет и размер карточки.
- Так же выделяем следующий элемент навигации.
- Продолжаем дублировать фреймы, для всех карточек нашего слайдера.

Шаг 5
Связываем фреймы со следующими настройками:
- On drag
- Smart animate
- Gentle — 800ms.
Готово!
Анимация плавного слайдера в Figma готова! Данный слайдер отлично подойдет для показа категорий товаров или сотрудников компании, как в мобильной, так и в десктопной версии.