Как сделать анимацию градиентного текста в Figma
В этом уроке мы пошагово разберём, как сделать анимацию переливающегося, градиентного текста в Figma.

Шаг 1
- Создаём фрейм с цветом #161616.
- Добавляем текст на наш фрейм

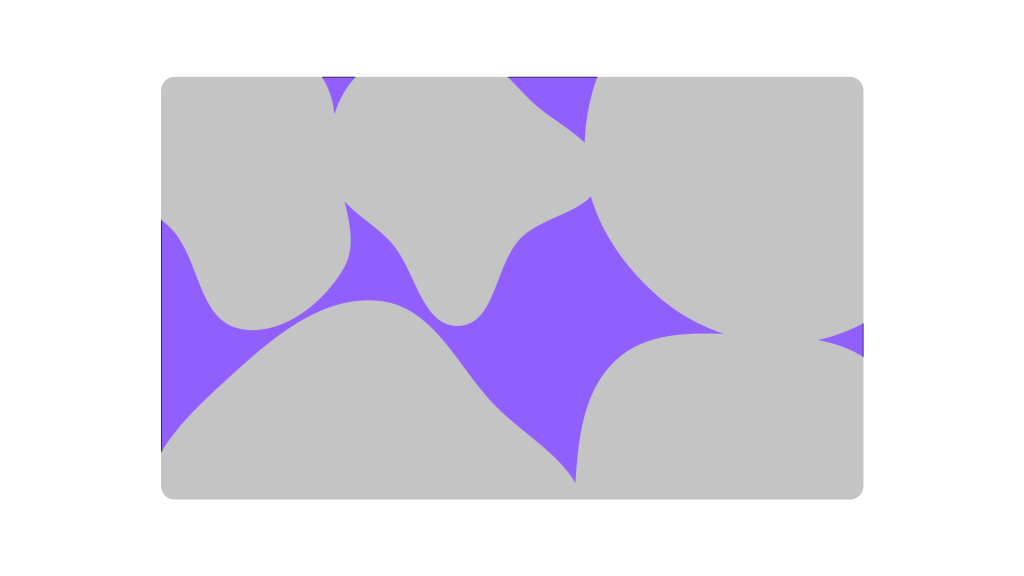
Шаг 2
- Вне фрейма создаём прямоугольник с цветом #925FFF.
- При помощи плагина Blobs добавляем на него произвольные фигуры.

Шаг 3
Заливаем наши фигуры в нужные нам цвета #2DFFA7, #6D26FE, #2DE4FF

Шаг 4
- Добавляем нашим фигурам Layer blur ~400.
- И группируем прямоугольник и размытые фигуры (Ctrl + G).
Шаг 5
- Переносим нашу группу с градиентом во фрейм с текстом.
- Группа с градиентом должна лежать поверх текста.
Шаг 6
Создаём маску между группой с градиентом и текстовым слоем.
Шаг 7
- Дублируем фрейм.
- На копии фрейма двигаем фигуры в нашем градиенте.
Шаг 8
Связываем наши фреймы со следующими настройками:
- After delay — 1ms
- Smart animate
- Ease out 100ms.
Готово!
Теперь ты умеешь создавать анимацию градиентного текста в Figma. Данная анимация послужит отличным акцентом на фрагменте текста в вашем интерфейсе.