Создаём эффектную анимацию в Figma
Для создания эффектной анимации нам понадобятся различные изображения, которые будут раскрываться.

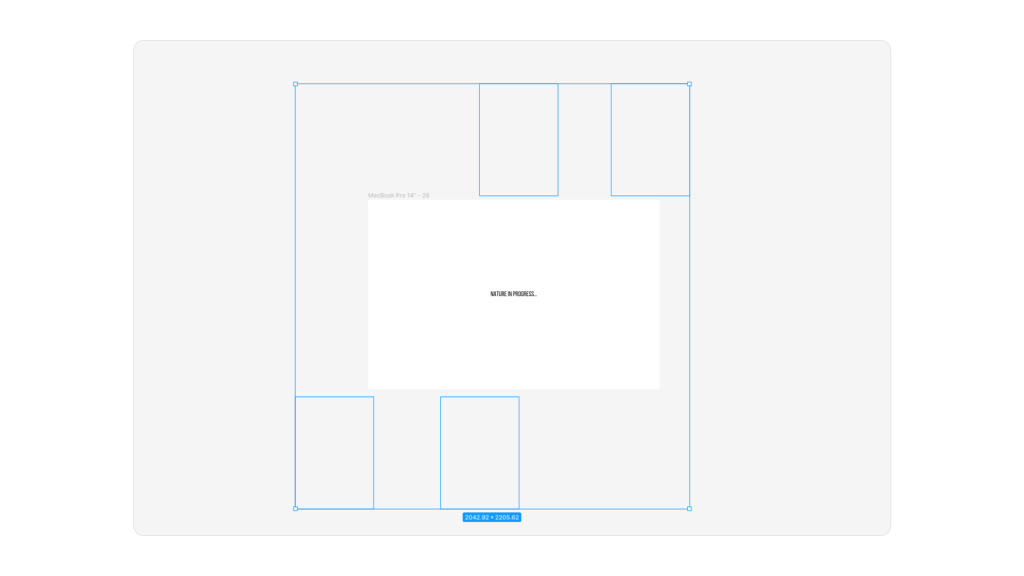
Шаг 1
- Создаём фрейм.
- Добавляем на него прямоугольники и делаем маску на фотографии (Сtrl + Alt + G).
Шаг 2
- Выносим наши карточки за пределы фрейма.
- Добавляем надпись.

Шаг 3
- Дублируем фрейм.
- Удаляем надпись.
- Возвращаем карточки во фрейм.
Шаг 4
Связываем фреймы со следующими настройками:
- After delay — 100ms
- Smart animate
- Slow — 1500ms.
Шаг 5
- Дублируем фрейм и раскрываем прямоугольник первой карточки так, чтобы фотография закрыла весь фрейм.
- Добавляем текст и выносим его за пределы фрейма.
Шаг 6
Создаём анимацию, от группы с маской к фрейму:
- On click
- Smart animate
- Slow — 1500ms.
Шаг 7
- Дублируем фрейм.
- Увеличиваем и смещаем фотографию
- Достаём текст во фрейм.
Шаг 8
Связываем фреймы:
- After delay — 200ms
- Smart animate
- Slow — 1500ms.
Готово!
Теперь ты умеешь создавать эффектную анимацию в Figma. Эту анимацию можно использовать на главном экране, а также при выборе какой-либо категории на сайте, например, категории товаров или услуг.