10 советов, которые улучшат твою форму регистрации
Просто, быстро и без воды. Разбираемся, как сделать крутую и удобную форму регистрации/авторизации в твоем интерфейсе.

Личная боль размером со вселенную это плохие формы в интерфейсах. Это зло, с которым мы, как дизайнеры, должны бороться. Собрал 10 советов, которые улучшат дизайн твоей формы регистрации и сделают ее удобнее. Погнали!
1. Делай меньше полей
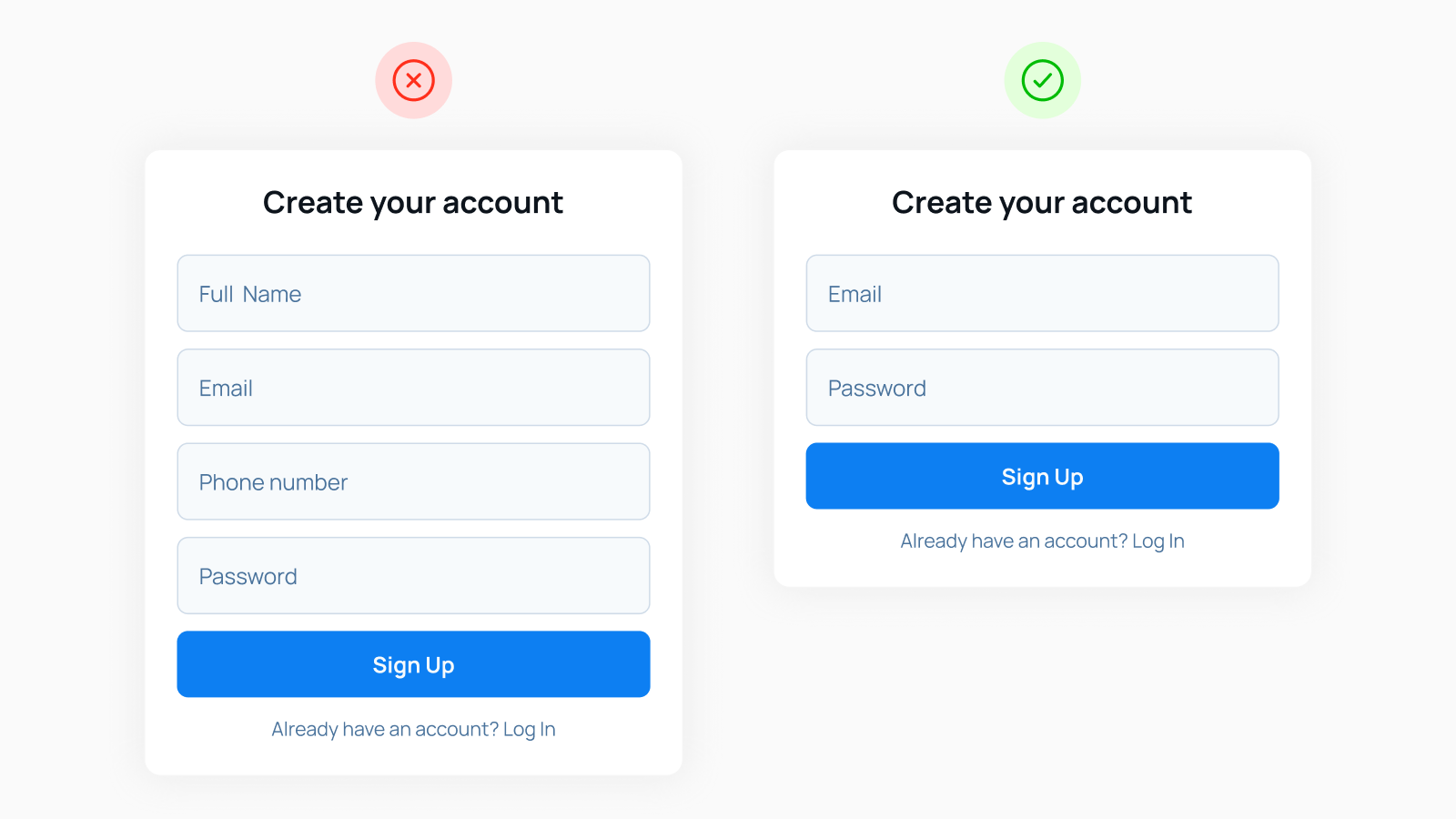
Если у нас речь идет про форму регистрации, то чем меньше полей будет в форме тем лучше. Не нужно у пользователя запрашивать все его данные (группу крови, когда в первый класс пошел, как зовут его кота). Это лишняя информация, которая отпугивает пользователя. И отпугивает не только количеством полей, но и всплывает вопрос “А зачем вам столько информации? 😑”.
Если вам необходимо собрать данные это можно сделать другими способами. Например, каким-нибудь поощрением после регистрации. Если пользователь заполнит личный кабинет, то получит значок “Молодец”, промокод и другие плюшки.

В форме должно быть как можно меньше полей, чтобы не перегружать пользователей
2. Не заставляй делать лишние клики
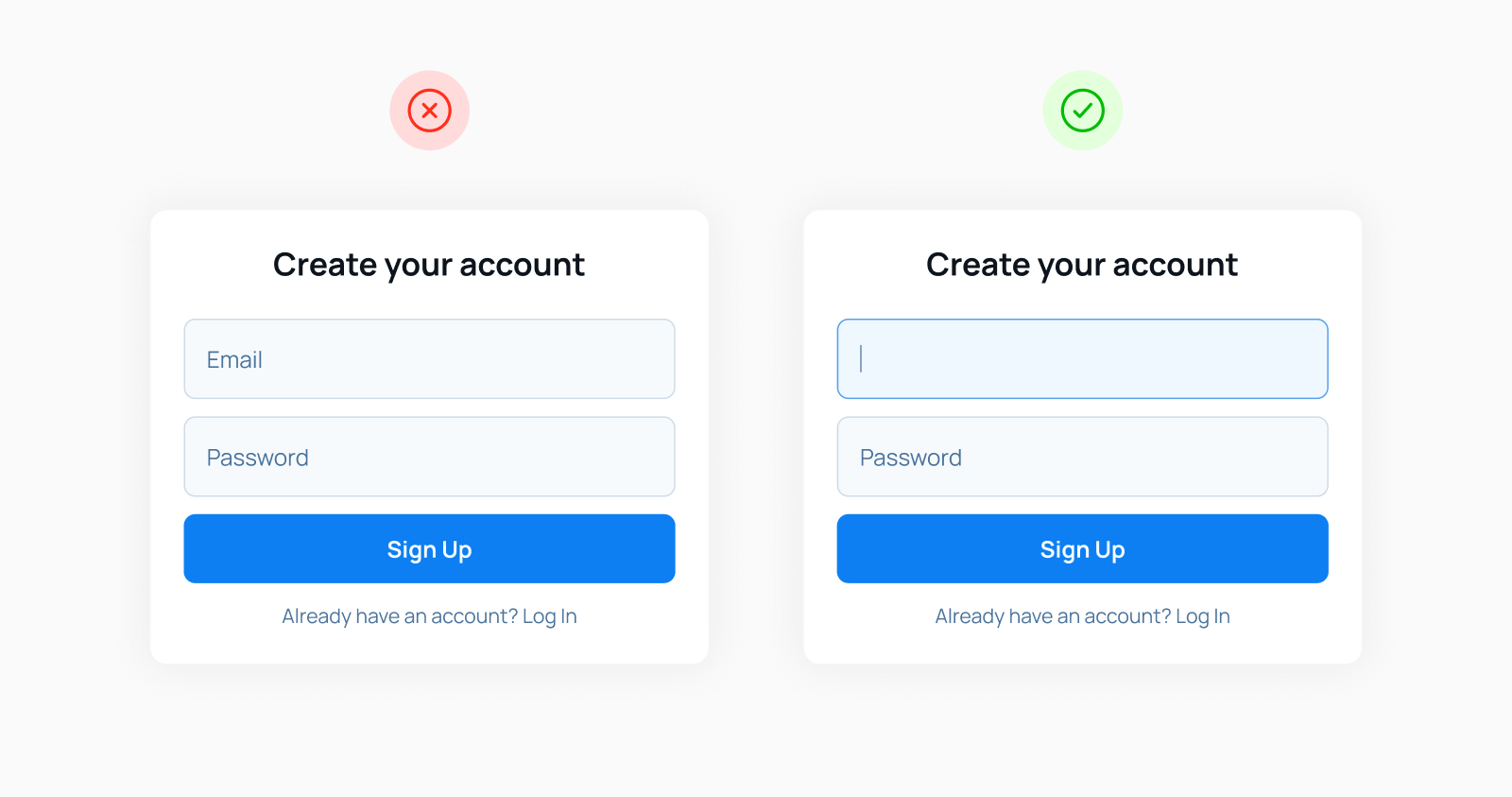
Хорошим решением в твоей форме будет сделать автофокус на первом поле. Когда пользователь попадает на страницу регистрации или, когда у него появляется popup. Сделай первое поле сразу активным, готовым к набору текста. Это покажет, что ты заботишься о своем юзере и не заставляешь его лишний раз кликать на поле, чтобы ввести информацию.

Создавайте автофокус на первом поле в вашей форме
3. Дай возможность подсмотреть
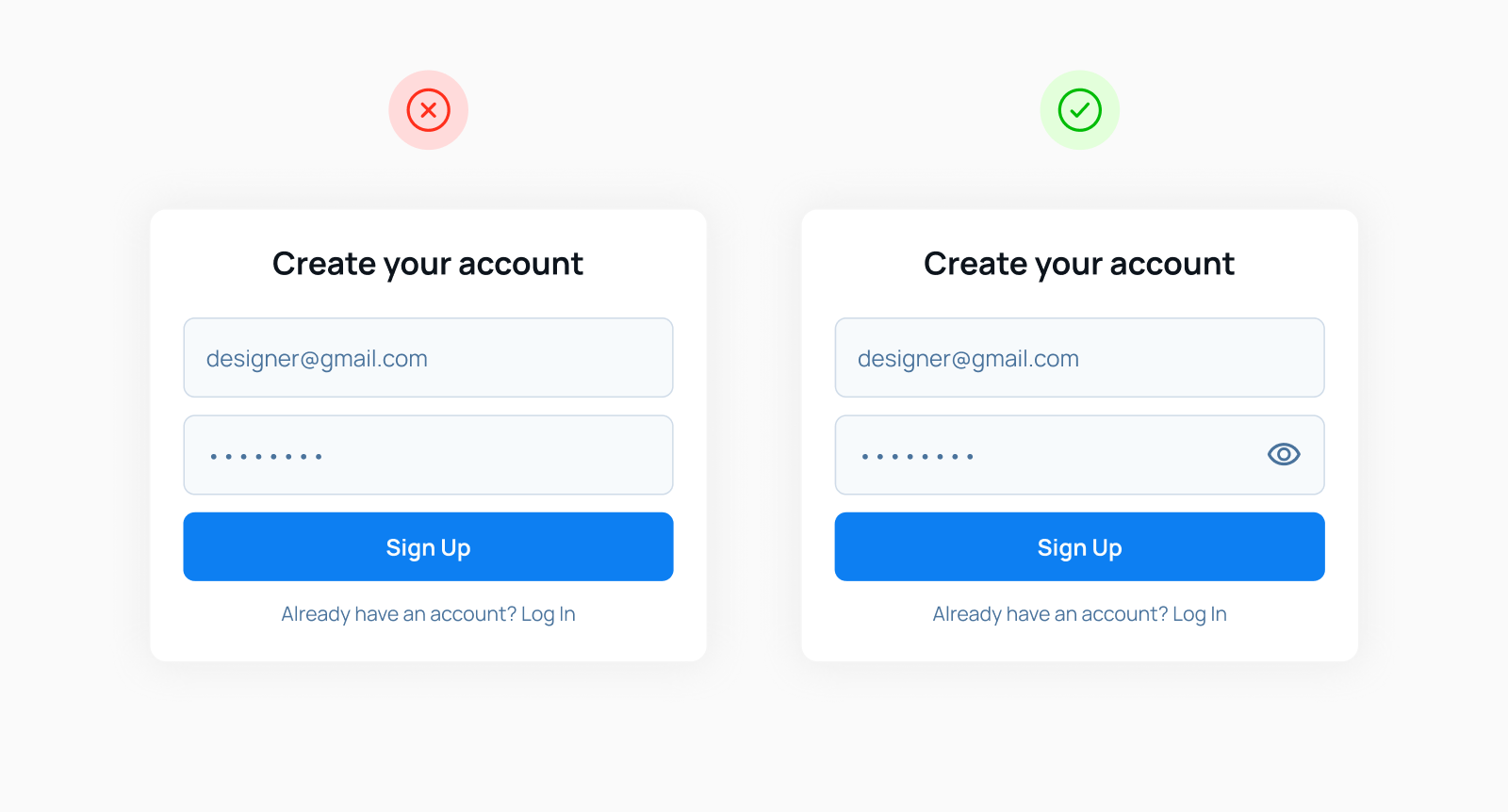
Поля паролей без возможности подсмотреть, я запрещаю вам дизайнить. Обязательно проектируйте возможность подсмотреть пароль, во время ввода. Сделать это можно или всем привычной иконкой глаза, или просто надписью “показать пароль”

Дайте пользователю возможность подсмотреть пароль
Это убережёт ваших пользователей от ошибок, и у них будет контроль ситуации, в случае, если пароль будет введен неверно. Все это упоминается в эвристиках юзабилити от NNGroup, и в разделе с эвристиками, мы подробно каждую разобрали.
4. Расскажи правила ввода пароля заранее
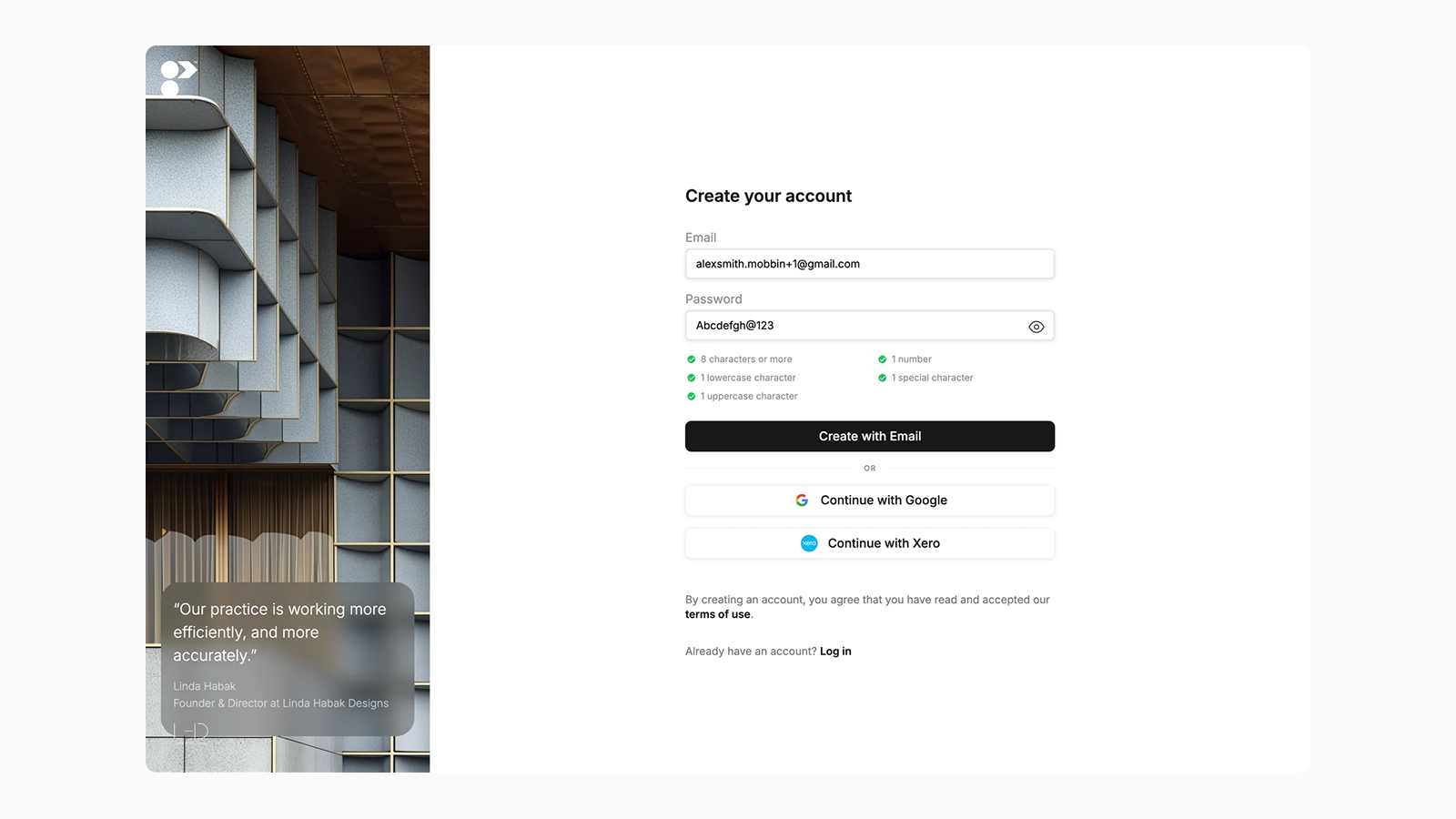
Сразу, до того как пользователь начал вводить свой пароль, объясни ему все требования. Сколько должно быть заглавных букв, нужен ли специальный символ и т.д. Например, интерфейс Program показывает пользователю критерии пароля, и отмечает их по мере выполнения

Интерфейс Program показывает критерии пароля во время ввода
Это избавит от бесячей ситуации, когда ты уже ввел пароль, заполнил форму, нажал на кнопку, и бац… Оказывается пароль должен состоять минимум из 10 символов.
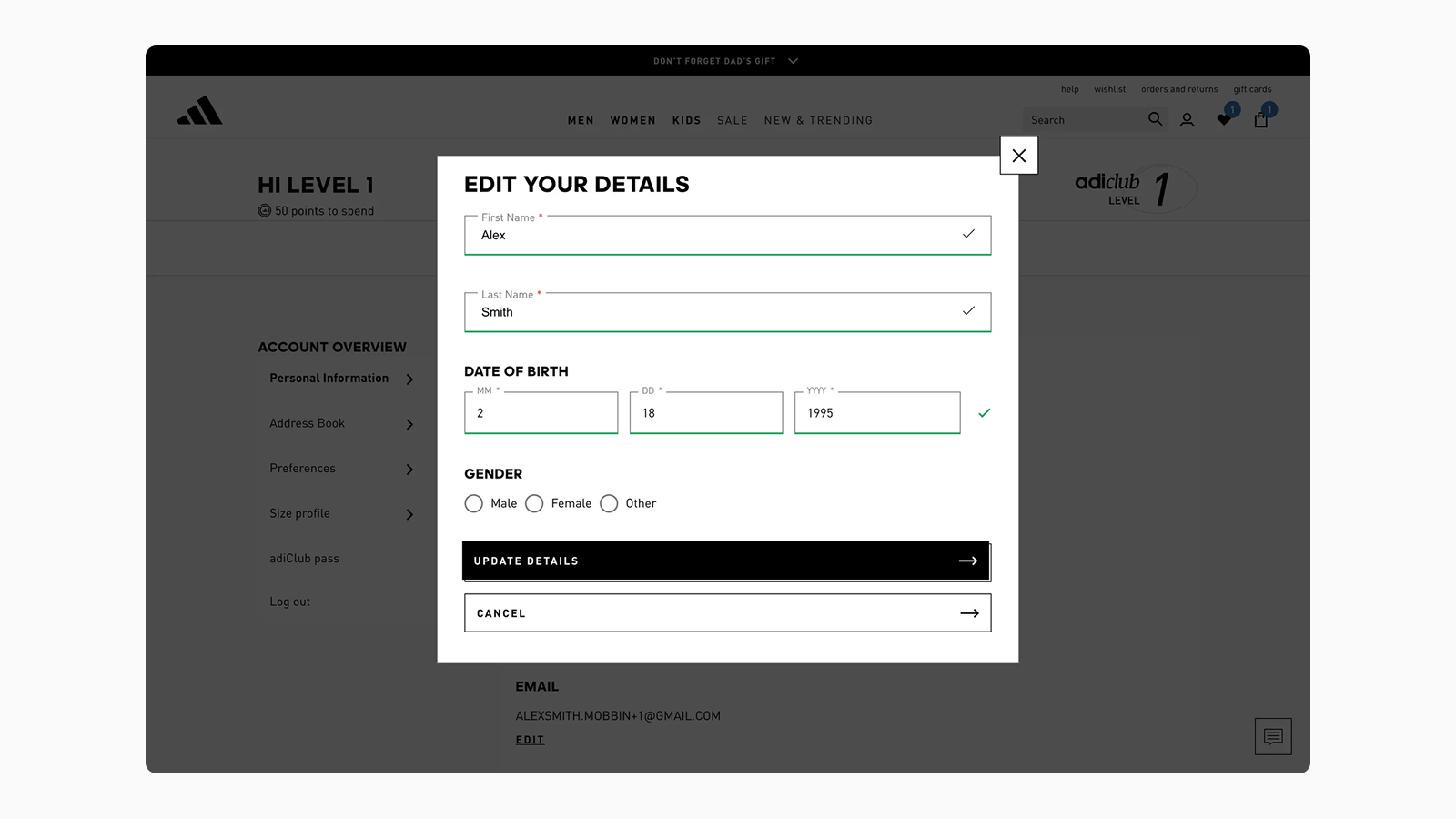
5. Поощряй своего пользователя
В бОльшей степени, это правило относится к большим формам. Во время их заполнения отмечайте корректно заполненные поля галочкой. Как например интерфейс Adidas во время редактирования профиля, показывает иконкой галочки, что все “Ок”.

Интерфейс Adidas демонстрирует пользователю корректность заполненных полей
Это даст пользователю уверенность, что все хорошо, и система приняла его данные. И также избавит вас от той неприятной ситуации, которую мы рассмотрели в пункте 4.
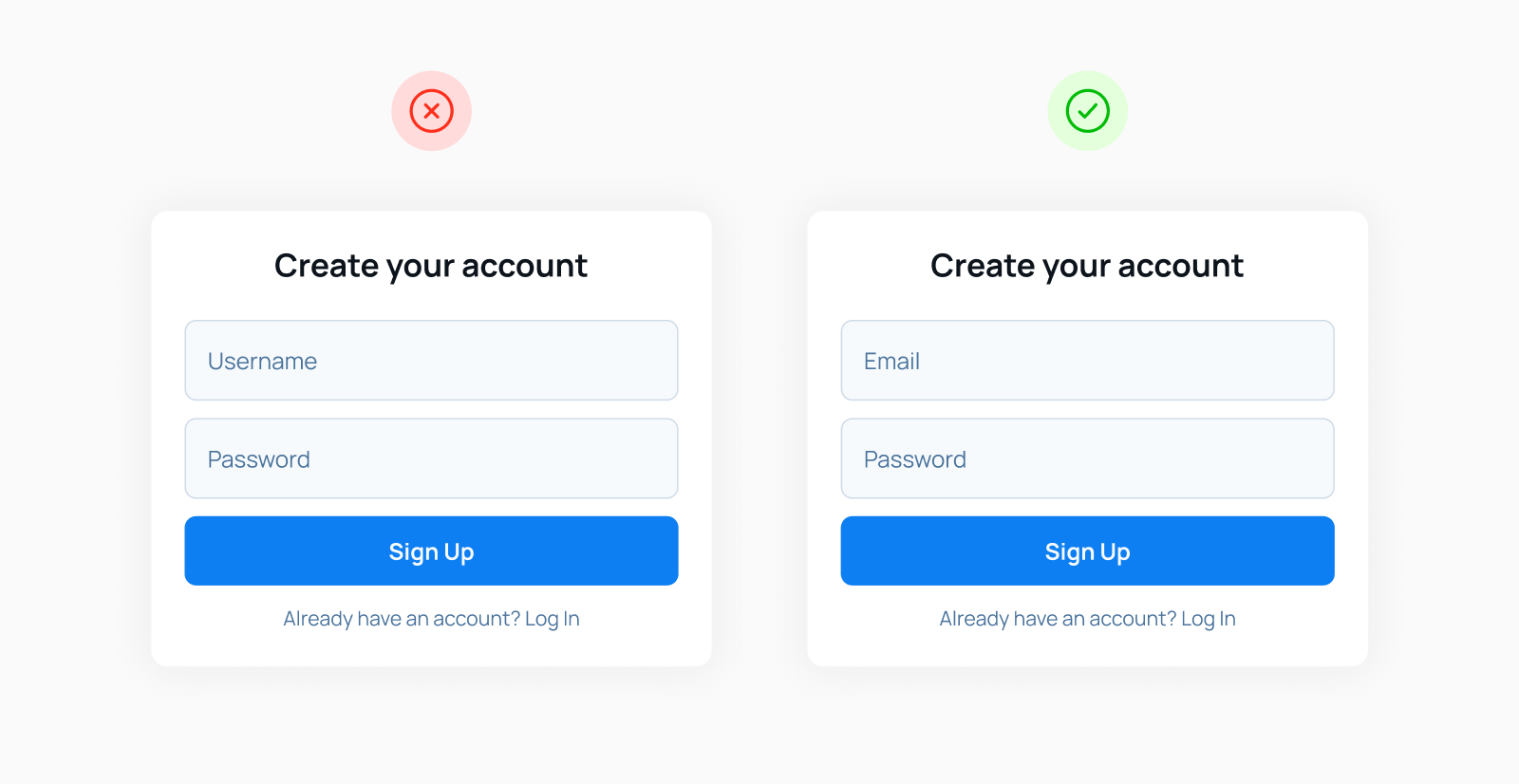
6. Логины в прошлом
Забываем про логины для форм регистрации обычных юзеров. Не заставляйте своих пользователей выдумывать логин для регистрации в вашем интерфейсе. У него ещё миллион таких сервисов, где нужно придумывать логин. Вместо логина используйте email, это удобнее, быстрее и гораздо эффективнее. (ну и избавит от надоедливой надписи “это имя пользователя уже занято”)

Используйте email вместо username для авторизации/регистрации
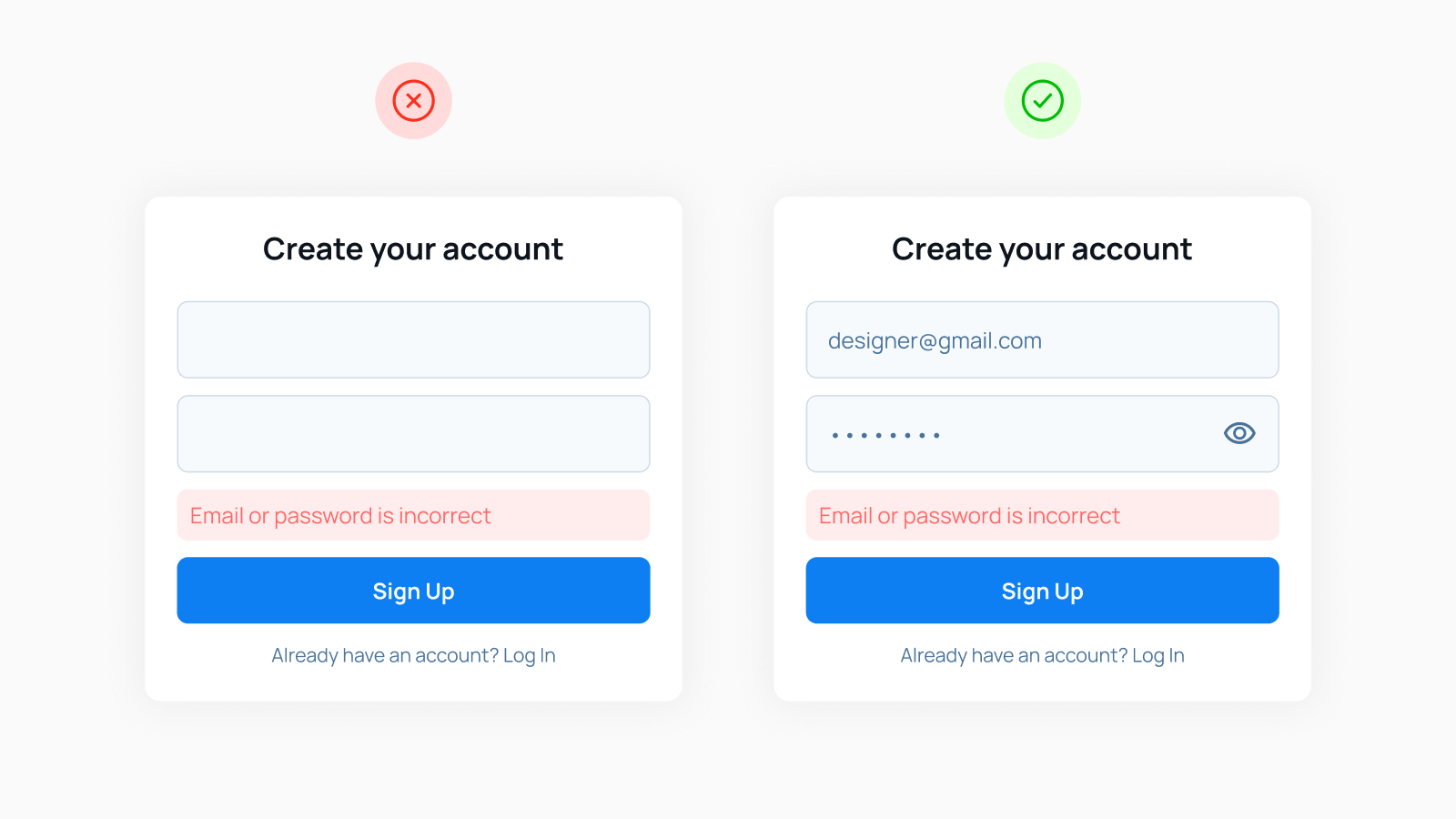
7. Сохраняй данные после неудач
Наверное, самая бесячая ситуация, когда ты заполнил форму ошибся на один символ в пароле и бум… Вся форма снова пустая, давай по новой, Миша.

Сохраняйте набранный пользователем текст, даже если была допущена ошибка
Сохраняйте данные в полях, даже, если где-то была допущена ошибка. Это сэкономит время и нервы вашего пользователя, чтобы её исправить.
8. Автозаполнение при восстановлении
Как и во 2-м пункте, предусмотрите автозаполнение поля email при восстановлении пароля. Не заставляйте пользователя вводить свой email, если вы можете его ввести за него. Это опять же сэкономит время, уменьшит количество кликов и покажет вашу заботу.
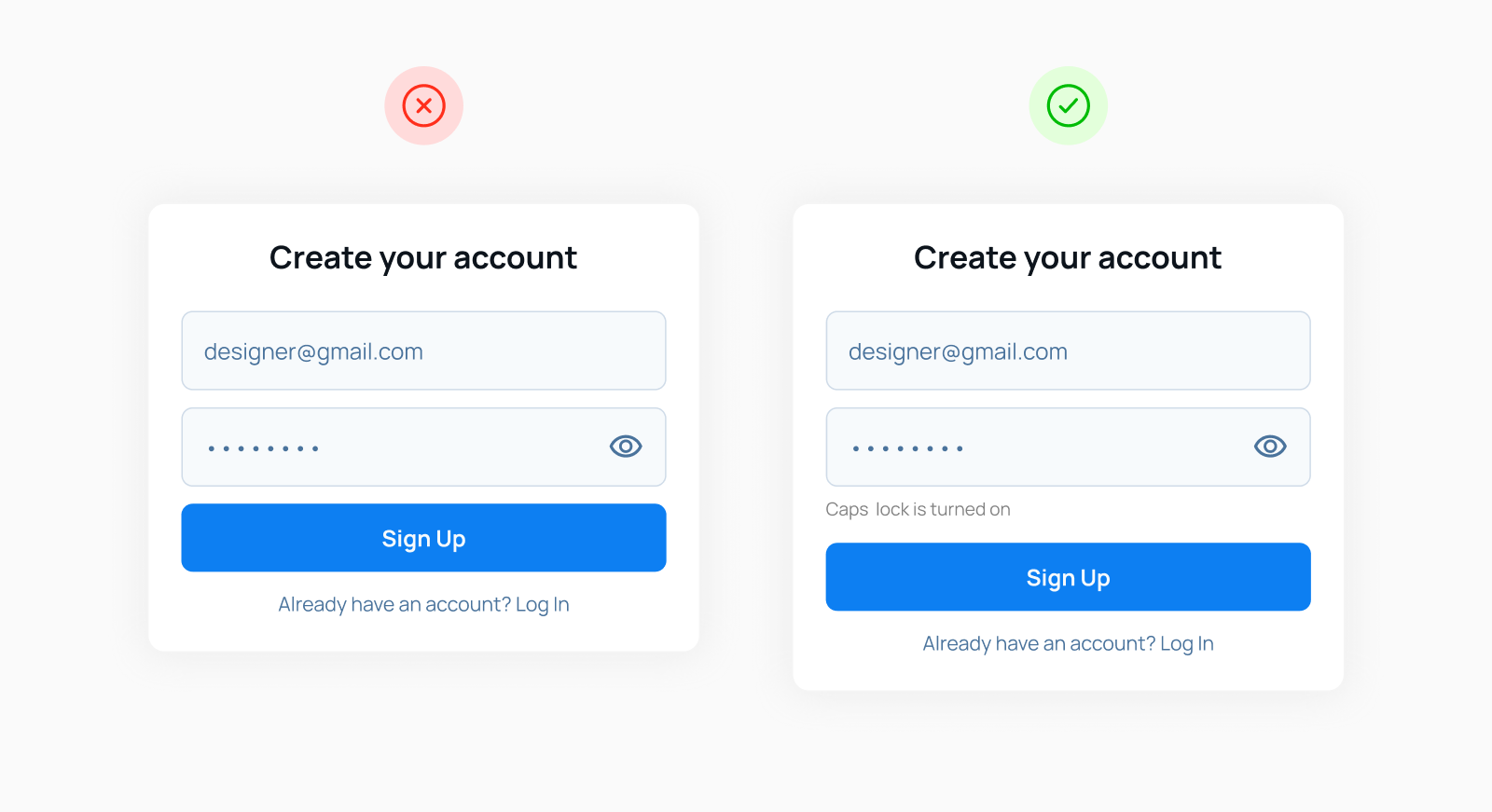
9. Внимание Caps Lock
Позаботьтесь о проверке на включенный Caps Lock. Вроде бы мелочь, но как приятно, когда тебя об этом предупреждают и ты сразу вводишь информацию корректно.

Сообщайте пользователю о включеном Caps lock
10. Используй корректный тип ввода
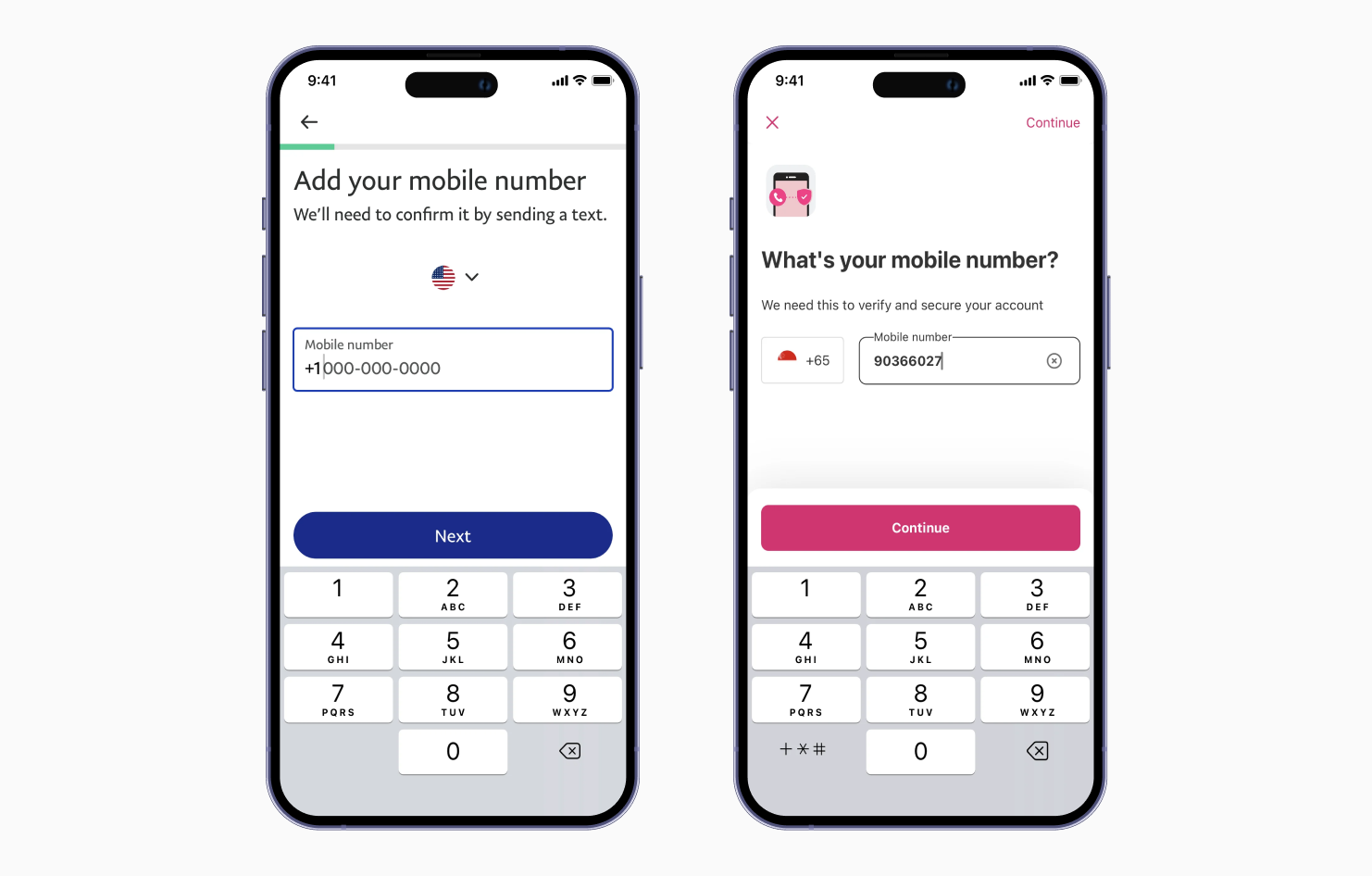
Возьмем пример приложений. Если ваш пользователь вводит номер телефона, то подкидывайте ему клавиатуру только с цифрами. Не нужно ему открывать обычную клавиатуру. У нас же нет в номерах телефонов букв. Тоже касается и полей с кодами подтверждения.

Приложения PayPal и Food Panda используют корректный тип ввода данных
Применяйте данные советы в интерфейсах, заботьтесь о своих юзерах и создавайте удобные формы.

































