Цвет в UI-дизайне: ключевые тренды 2026 года
К 2026 году, когда борьба за внимание пользователя станет еще более острой. Разбираем ключевые тренды и принципы, которые будут определять работу с цветом в ближайшем будущем.

Ну что, поехали разбирать тренды дизайна, в частности цветовые тренды 2026 года!
«Дофаминовые цвета» и психология восприятия
Палитры, построенные на смелых акцентах — солнечно-желтом, насыщенном бирюзовом или коралловом. Они будут использоваться точечно, чтобы выделить ключевые элементы: кнопки призыва к действию (CTA), уведомления или важные плашки.

Airbnb грамотно использует свой фирменный цвет
Такие цвета работают на уровне психологии, создавая позитивные ассоциации с продуктом. Как тот же Airbnb, грамотно использует свой брендовый, насыщенный цвет и его актуальность не проходит из года в год. Главное соблюдайте умеренность — один яркий акцент на спокойном фоне будет цениться выше, чем визуальный шум.
Градиенты, размытия и стекло
В последние годы мы наблюдаем тенденцию в дизайне, что все отходят от flat дизайна и создают более объемные и физически реальные интерфейсы.

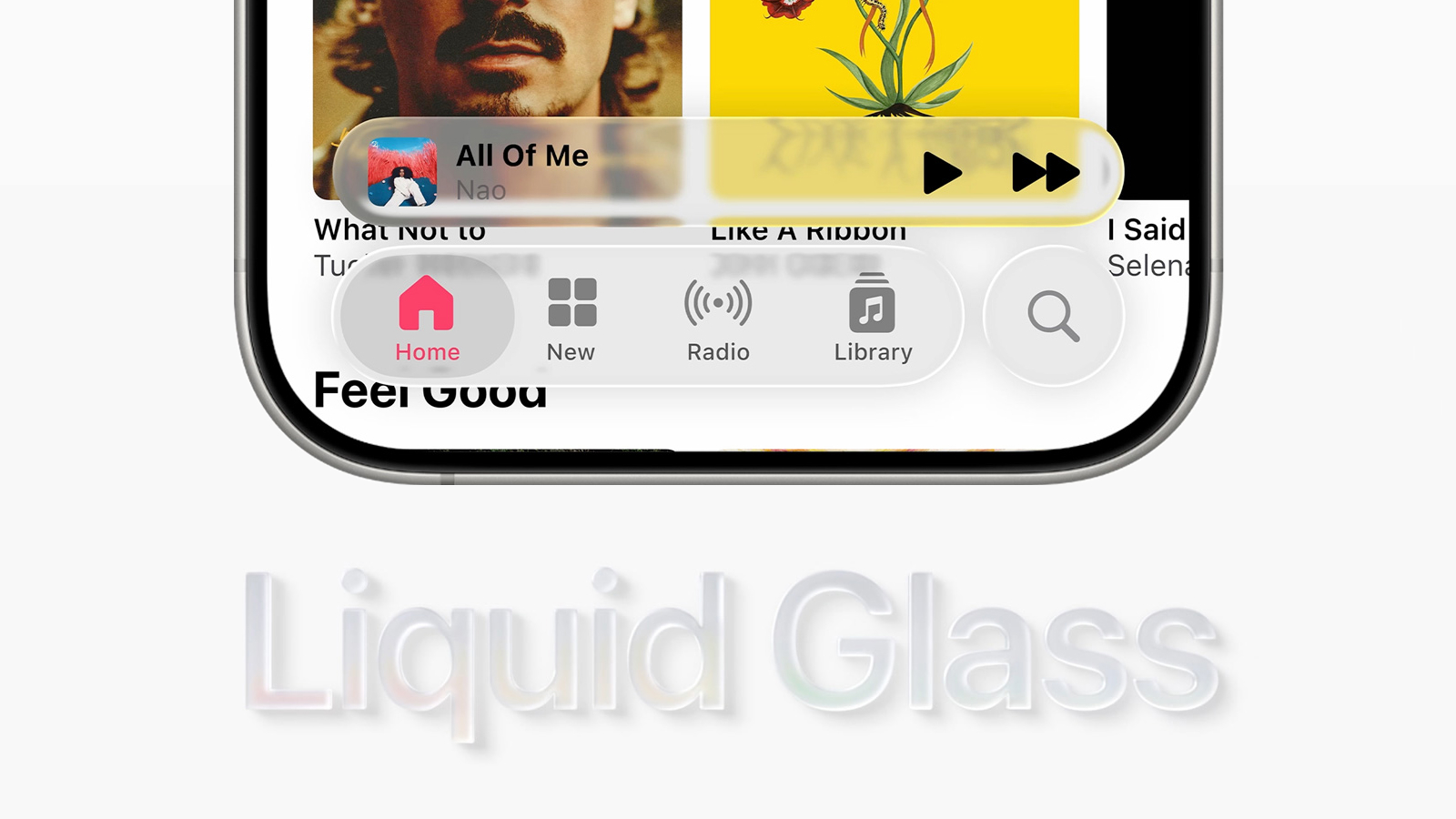
Apple Liquid Glass
Немалую роль в этом сыграли Apple, создав свой Liquid Glass, который стал основой iOS 26. Эта тенденция сохраниться и на следующий год, интерфейсы все больше будут повторять физические продукты. Но применяйте осмотрительно: стекло и размытия требуют дополнительного слоя для контраста текста и аккуратной работы с движением
Правило «60-30-10» как основа гармонии
Этот классический принцип останется золотым стандартом для создания сбалансированных и профессиональных интерфейсов. Его простота и эффективность делают его незаменимым инструментом для любого дизайнера.

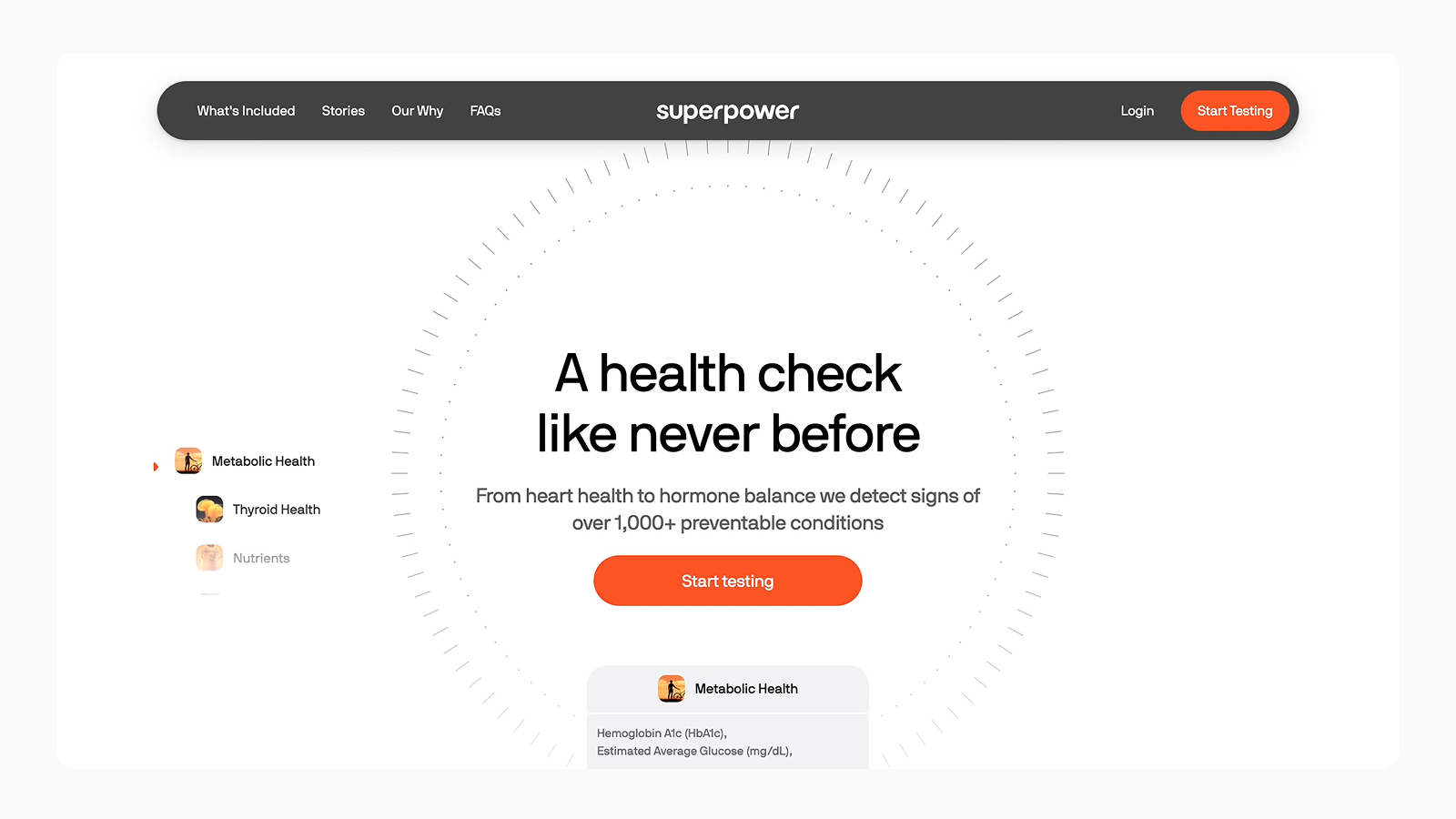
В интерфейсе Superpower выдерживается правило 60-30-10
Как это правило работает?
- 60% макета занимает основной цвет (обычно нейтральный фон).
- 30% отводится под вторичный цвет (для выделения второстепенных блоков).
- 10% — это акцентный цвет (для кнопок, ссылок и других интерактивных элементов).
Это гарантирует визуальный баланс и помогает пользователю мгновенно считывать, где находится основной контент, а где — элементы, с которыми можно взаимодействовать. Это основа предсказуемого и удобного интерфейса.
Доступность (Accessibility) — обязательный стандарт
К 2026 году дизайн, игнорирующий гайдлайны по обеспечению доступности веб-контента (WCAG), будет считаться не просто плохим тоном, а прямым нарушением профессиональных стандартов. На данный момент, в некоторых странах эти стандарты закреплены на законодательном уровне. И со времеем, количесво этих стран будет только увеличиваться.
В контексте цвета ключевым параметром является контрастность текста и фона. Стандарт WCAG требует коэффициента контрастности не менее 4.5:1.

Проверить контраст текста и фона можно на сайте Академии
Интерфейс должен быть читаемым и удобным для всех пользователей, включая людей с нарушениями зрения. Этот принцип напрямую влияет на охват аудитории и репутацию продукта. Поэтому уделяйте особое внимание контрасту в своих интерфейсах. На сайте Академии есть инструмент для проверки контрастности, пользуйтесь на здоровье!
Описанные тренды, это наши предположения, которые строятся на базе последних трендов в дизайне. Не следуйте слепо всем трендам, используйте их обосновано. Помните, что ваша главная задача, как дизайнеров, это решать проблемы бизнеса, а не делать красивые картинки!




























