9 принципов хорошего дизайна — примените это, чтобы создать качественный интерфейс
Мы выделили 9 принципов, которые помогут вам создавать эффективные и визуально привлекательные проекты.

Что может быть лучше наличия принципов, которые основаны на паттернах поведения пользователей и гарантированно делают любой интерфейс лучше? Правильно — только знание и их активное применение на практике. 10 принципов, которые мы собрали в этом материале, гарантируют, что ваш проект будет привлекательным и удобным, а также принесет высокий уровень конверсии, да и в целом запомнится с точки зрения позитивного опыта. Что ж, давайте посмотрим на интерфейс глазами пользователей. Что действительно важно для них?
1. Полезный контент
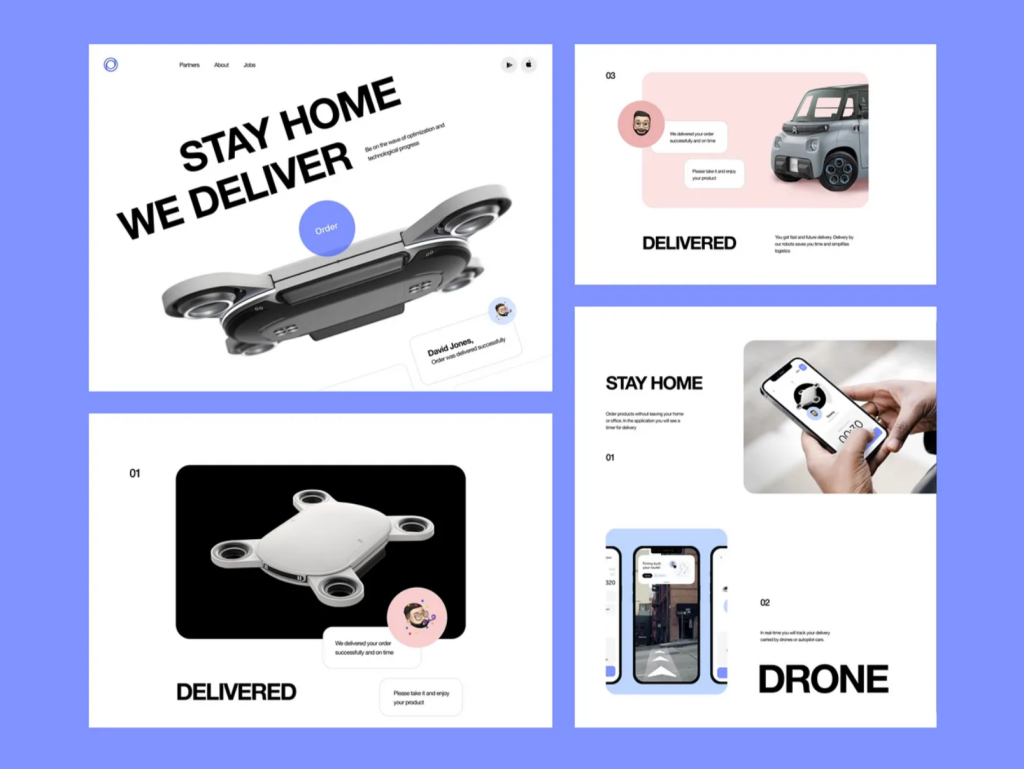
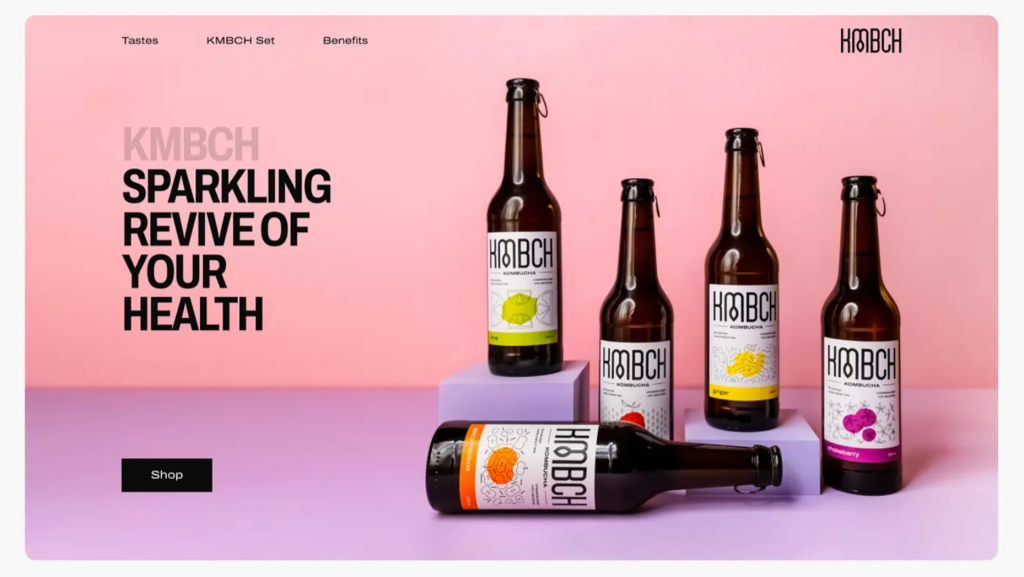
Под словосочетанием «полезный контент» мы имеем в виду текстовые блоки, функционал или графику (изображения, инфографика), которые пользователь определяет как ценные и необходимые для себя. Чтобы человек посчитал информацию таковой, необходимо соответствовать или, в идеале, превосходить его ожидания. Успех любого продукта в том, чтобы дать пользователю именно то, что он хочет получить!
Успех зависит от понимания бизнеса клиента, ниши, в которой он работает, целей сайта и целей пользователей. Это означает, что этапы сбора информации, её анализа, а также разработки стратегии продукта должны иметь один из самых высоких приоритетов. Понимание этих вещей позволит найти общий язык с пользователем, сделать акцент именно на том, что ему нужно и главное — превратить пользователя в постоянного клиента. Быть на одной с аудиторией — лучшее, что вы можете сделать для бизнеса.

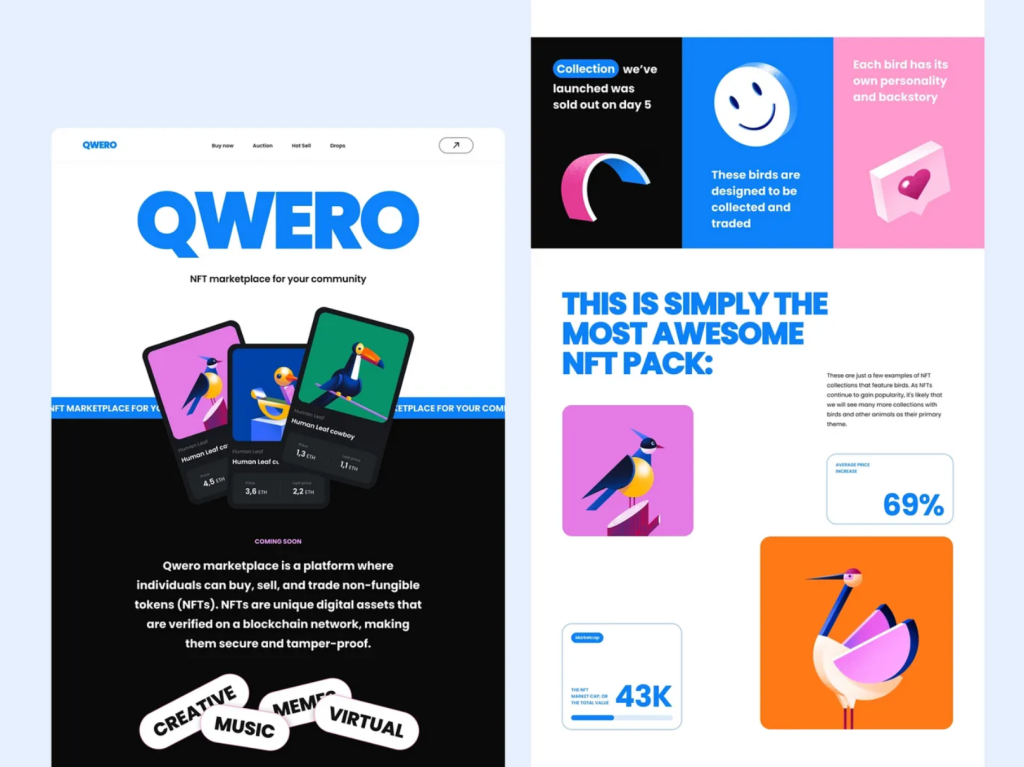
Источник: Dribbble — Outcrowd
2. Простой и понятный визуал
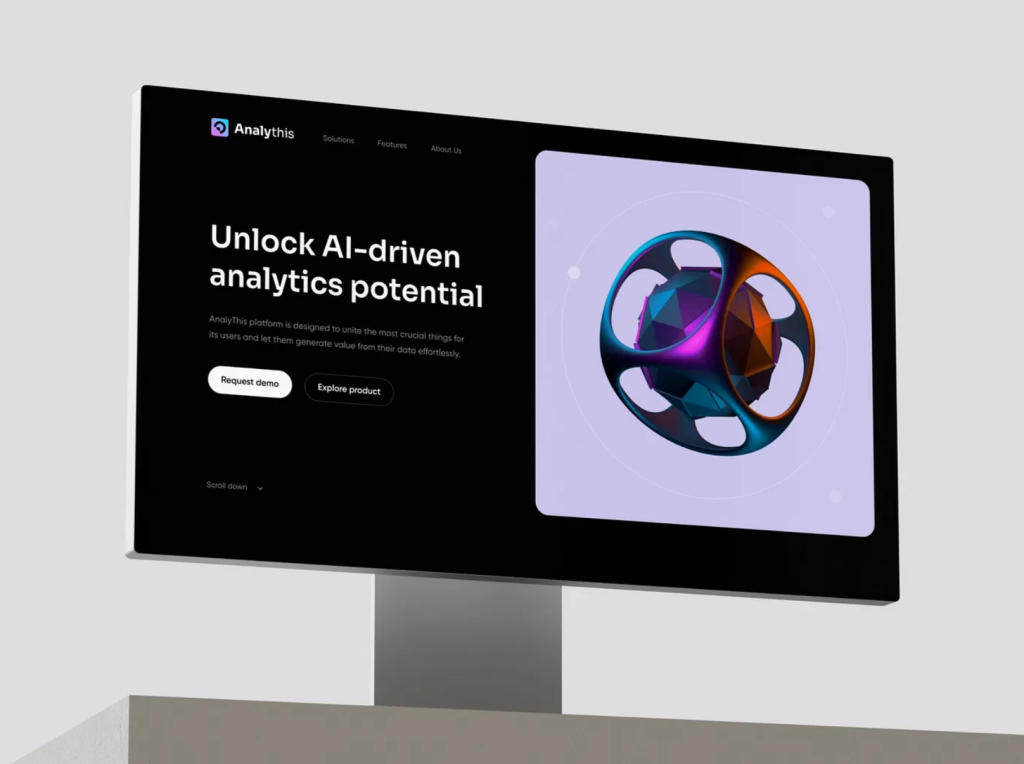
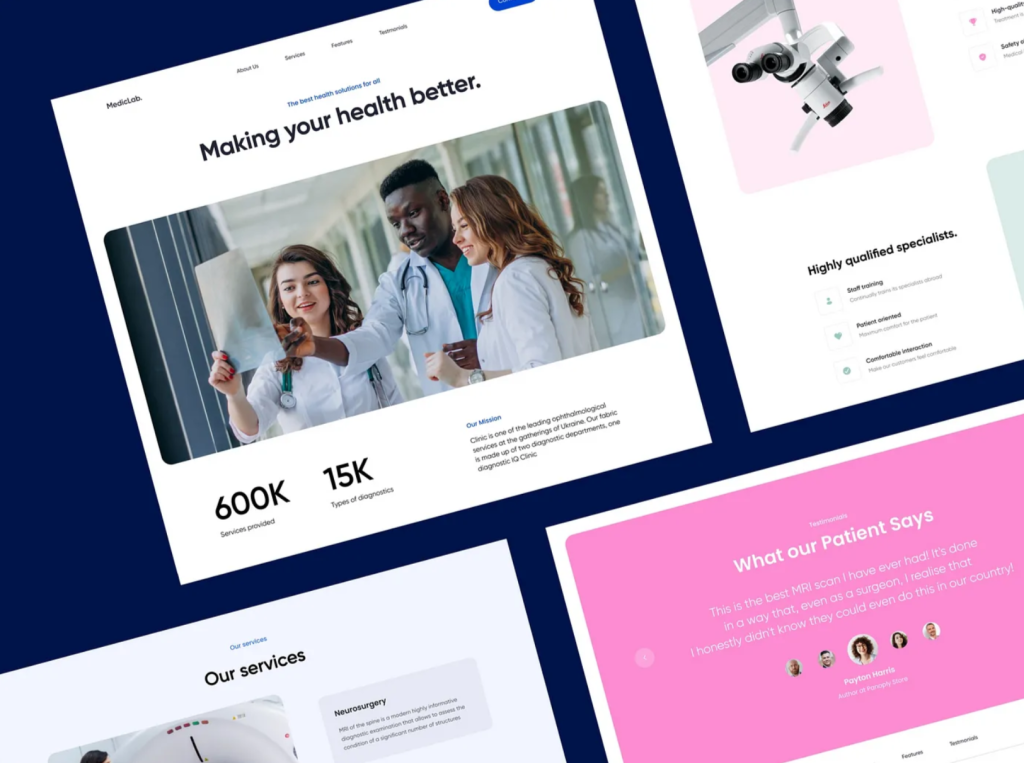
Даже самая лучшая концепция может быть легко испорчена плохим исполнением, так как именно качество дизайна мгновенно формирует первое впечатление. Да, уже буквально через несколько секунд пользователь смещает фокус на функционал и решение задачи. Но именно эти несколько секунд максимально важны. Качество дизайна напрямую влияет на мнение людей о компании и её продукте. Если это качество неудовлетворительно, то среднестатистический пользователь закроет страницу и больше никогда не вернётся.
На какие аспекты дизайна стоит обратить внимание:
- последовательность и «стилистическое единство»;
- четкая структура блоков;
- хорошая композиция;
- правильная иерархия элементов;
- гармоничная цветовая палитра, о правилах подбора которой, мы рассказали в нашем видео на YouTube;
- якоря (заметные элементы, на которые в первую очередь падает взгляд);
- отсутствие лишних или отвлекающих элементов;
- разборчивые шрифты;
- понятные иконки;
- знакомые формы и расположение элементов (например, кнопки входа и регистрации всегда находятся в правом верхнем углу);
- качественные (а в идеале еще и оригинальные) изображения.

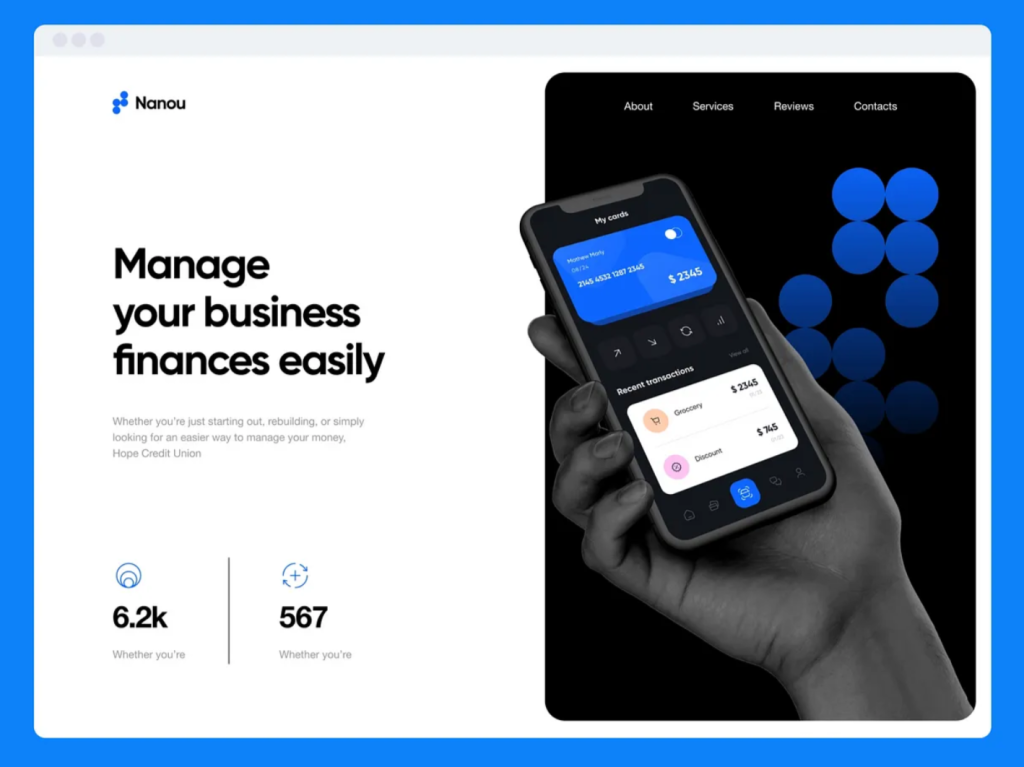
Источник: Dribbble — Outcrowd
3. «Свежесть» дизайна
Хороший дизайн является инновационным и придерживается правил «функциональной простоты». Это касается как визуала, так и информации. Если UI будет неактуальным, застрянет где‑то в 2000-ых, то не стоит ждать, что пользователь испытает особое удовольствие от взаимодействия с ним. То же самое касается контента. Если информация внутри продукта не будет актуальной, вы потеряете потенциальных пользователей.
Мы все часто вспоминаем о прошлом, но в действительности никто не хочет жить там, особенно в контексте технологий. Устаревший дизайн заставляет людей игнорировать контент. Они думают, что все уже давно устарело, а продукт — не актуальный, так как его давно не обновляли.
Кстати, полностью копировать дизайн у конкурентов — тоже не самая лучшая стратегия. Если люди уже видели то же самое, вплоть до цветовой палитры, то не воспримут продукт как новый и уникальный.

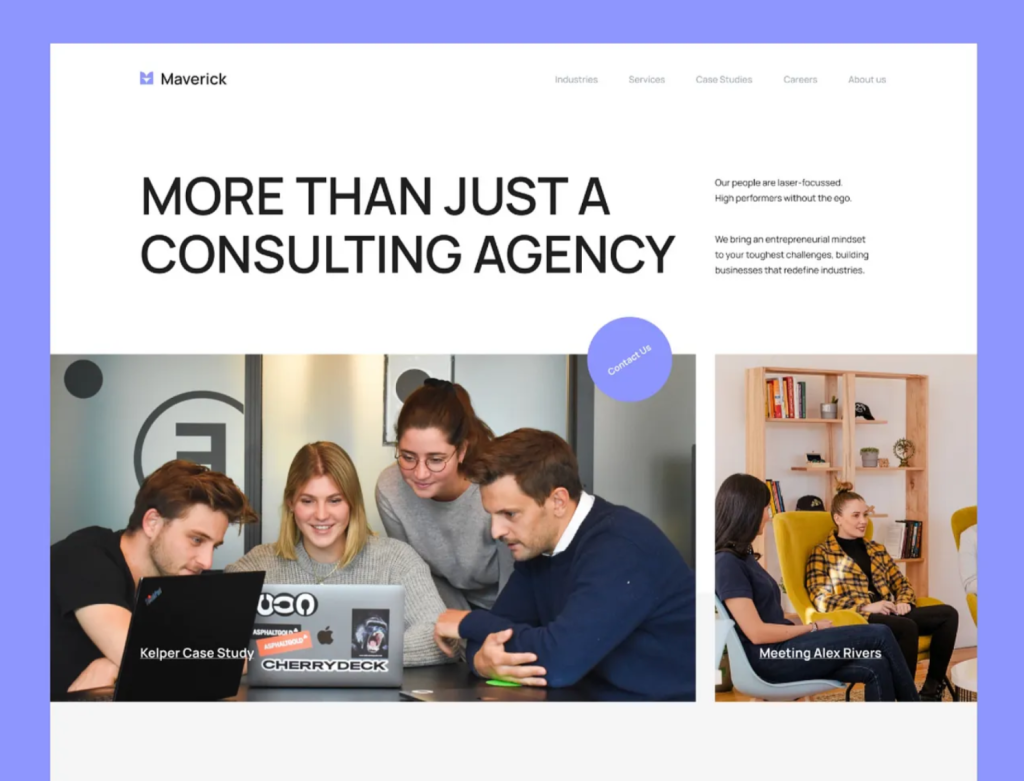
Источник: Dribbble — Outcrowd
4. Соответствие ожиданиям пользователя
Вы можете привлечь пользователей красивым и свежим визуальным оформлением, но при этом не оправдать их ожиданий. Почему? Потому что после знакомства с визуалом человек начинает углубляться в функционал и становится очень прагматичным. Он хочет получить то, за чем пришел, не тратя время на несущественные вещи. Пользователю нужны быстрые ответы на пять вопросов. Если он их получит — успех продукта практически гарантирован.
- Что предлагает продукт?
- Нужно ли мне это?
- Чем этот продукт лучше остальных?
- Можно ли доверять продукту?
- Как получить то, что мне нужно?

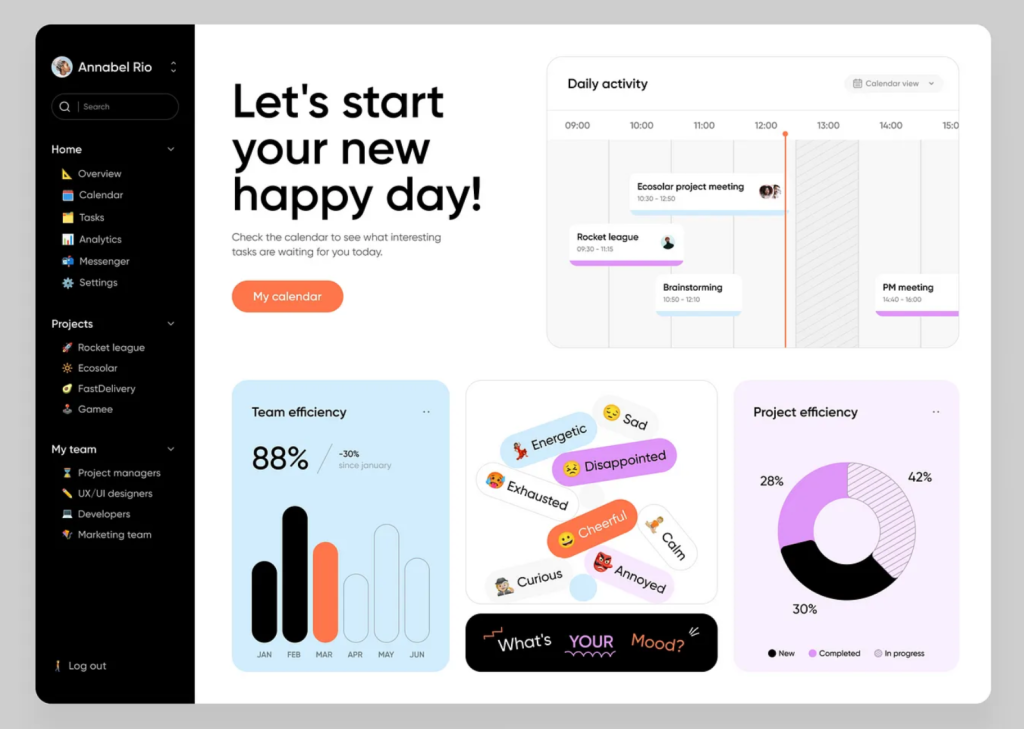
Источник: Dribbble — Outcrowd
5. Полезность продукта
Хороший продукт (не важно, сайт это, приложение или пылесос) — полезен, и это должно быть очевидно с первого взгляда. Так что не стесняйтесь подчеркивать полезность с помощью всех доступных вам инструментов. Кроме того, не нужно прятать эту информацию очень далеко.
Никто не будет прокручивать страницу до самого подвала, чтобы узнать о преимуществах и достоинствах, которые пылятся где-то в углу. Управляйте вниманием, выделяйте самое главное, демонстрируйте полезность и мотивируйте пользователя с самого старта.

Источник: Dribbble — Outcrowd
6. Простота использования
Хороший сайт не вызывает вопросов. Он сразу же дает ответы там, где пользователь ожидает их найти, и предлагает только те функции, которые полезны и необходимы. Чтобы сделать интерфейс действительно простым, нужно обратить внимание на следующие вещи:
- Простая и предсказуемая навигация.
- Иерархия страниц понятная и линейная.
- Продукт имеет только необходимые и полезные функции.
- Формы регистрации, которые нужно заполнять, — максимально простые.
- Путь от первого входа на сайт до финальной цели — очевидный и не требует много действий.

Источник: Dribbble — Outcrowd
7. Понятная типографика
Дизайнеры часто рассматривают тексты и шрифты, которыми они написаны, как элементы дизайна, и при этом совершенно не заботятся о содержании и о том, как это подано. Однако правда в том, что пользователи воспринимают текстовый контент иначе! Да, никто из них не вчитывается в каждую букву, но в этом вся соль.
Текст для пользователя не менее важен, чем изображения, но они предпочитают сканировать строчки, а не осмысленно вчитываться в каждое слово. Именно поэтому типографика должна быть выполнена на таком уровне, чтобы оставаться понятной в процессе сканирования текста. Ключевыми принципами хорошей типографики являются:
- четкая иерархия;
- контрастность, которую вы всегда можете проверить на нашем ресурсе для проверки контраста цветов ;
- оптимальный межстрочный интервал;
- простой и понятный шрифт для основного текста;
- не более 2 гарнитур внутри продукта;
- выравнивание по левому краю (по центру тоже можно, но только в отдельных случаях для коротких текстов).

Источник: Dribbble — Outcrowd
8. Адаптивность
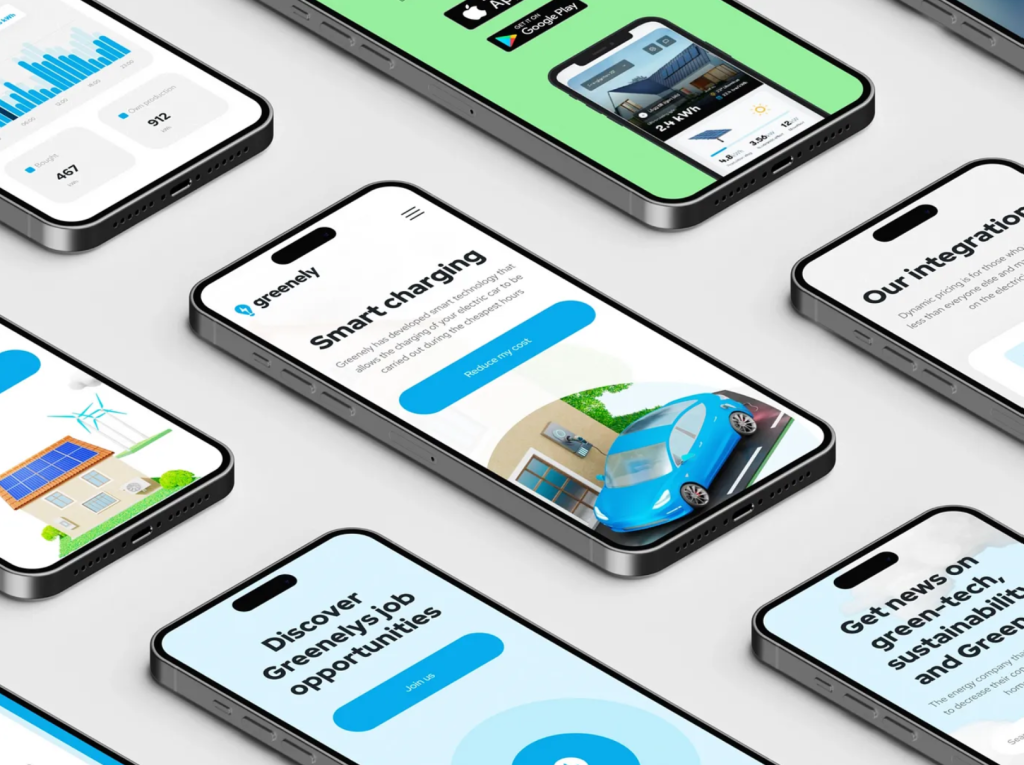
С какого бы устройства человек не пользовался продуктом, это никак не должно влиять на опыт взаимодействия с ним. Контент не должен меняться до неузнаваемости, про урезанный функционал и речи быть не может, ведь уже давно доказано, что именно адаптивный дизайн существенно помогает увеличить конверсию сайта . Конечно, есть исключения (например, определенный функционал невозможно реализовать на смартфоне или им будет неудобно пользоваться). Однако в таком случае нужно честно предупредить пользователя об этом.

Источник: Dribbble — Outcrowd
9. Доверие
Доверие — это один из самых важных пунктов в системе ценностей пользователя. Учитывайте это еще на этапе разработки концепции, и не забывайте до самого конца проекта. Однако как вызвать у пользователя ощущения доверия? Вот несколько инструментов, которые могут помочь:
- Качественный и современный дизайн.
- Актуальный, правдивый и качественный контент.
- Обратная связь и помощь в любой непонятной ситуации.
- Подтверждение компетентности в своей области (сертификаты, лицензии).
- Подлинные отзывы, которые можно проверить.

Источник: Dribbble — Outcrowd
Краткий итог
Мы рассмотрели 9 важных аспектов, которые нужно учитывать во время разработки любого продукта. Если все они будут учтены, это поможет сделать проект интересным и актуальным, выделит его на фоне конкурентов и повысит конверсию. Но главное — всегда помните о пользователях. Ведь именно они будут пользоваться продуктом, и именно они являются источником потенциальной прибыли для бизнеса.
Источник: Muzli — Design Inspiration