Закон Миллера в UX или сколько вмещает память человека?
Иногда кажется, что в сравнении с современным компьютером оперативная память человека весьма проигрывает. Есть ли выход? Да, Джордж Миллер давно предложил его!

В наш цифровой век нет необходимости запоминать длинные телефонные номера или списки покупок. И все же память играет важную роль в восприятии окружающего мира, а значит, и в дизайнерских решениях UX. Самоуверенно было бы считать, что пользователи смогут запомнить и воспринять любой поток информации, если мы обернём его в красивый дизайн. Крайне важно учитывать ограничения памяти и максимально эффективно использовать её ресурсы. В этом нам поможет закон Миллера.
Суть закона Миллера
В 1956 году психолог Джордж А. Миллер опубликовал результаты своих когнитивных исследований. Называя число семь «магическим», он утверждал, что именно такое количество элементов (плюс-минус два) может легко усваивать и удерживать в памяти человеческий мозг.

Джордж А. Миллер и его книга «Магическое число 7»
Понятно, что семь — это средний показатель. В зависимости от опыта, умственных способностей, рода занятий и когнитивной загруженности память разных людей более или менее гибкая. И все же, учитывая выводы Миллера, можно во многом облегчить пользователям восприятие и запоминание информации.
Важно признать, что этот закон (как и любой другой) — не панацея, а скорее ключик к пониманию принципов работы нашего мозга. Он раскрывает, как обрабатывается разная информация и помогает определить границы восприятия. Хорошо бы не выходить за эти границы, чтобы взаимодействие пользователя с контентом было действительно эффективным и, по возможности, простым.
Как применить закон на практике
Что же делать, когда количество информации, которую нужно разместить на странице, значительно превышает число семь? А эта ситуация — не редкость. Видели, сколько наименований в стандартном интернет-магазине? Далеко не 7. И как‑то люди там ориентируются… потому что выход есть.
Фрагментация раздвигает границы
Если разбить весь контент на фрагменты или группы, удастся обмануть восприятие. Наш мозг будет считывать информацию, акцентируя внимание на заглавиях и абзацах. Каждый из них будет восприниматься как один отдельный фрагмент. Это снимает напряжение от, казалось бы, непреодолимого объёма данных. Любому сложно будет взяться за книгу, в которой текст в несколько сот страниц изложен сплошным потоком. Но стоит разделить его на главы, подзаглавия и абзацы, как чтение сразу же становится проще и приятнее. Такое дробление не только уменьшает когнитивную нагрузку, но и помогает легче запоминать и эффективнее обрабатывать информацию. Этот же принцип являеться одной из основ UI.

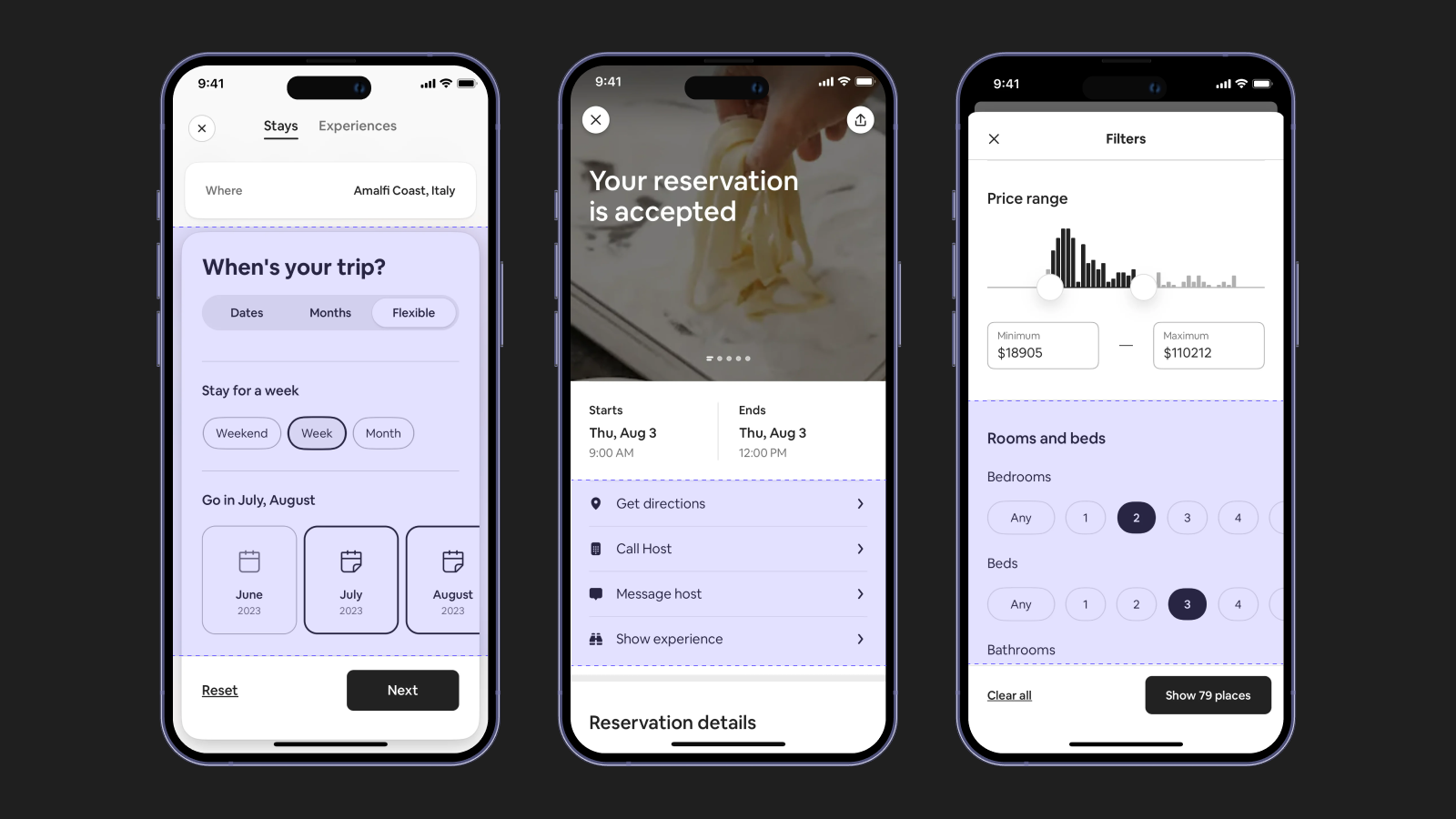
Успешная групировка информации на Airbnb
Например:
- Многие веб-сайты включают в навигационное меню не больше семи пунктов, а в хедере обычно и того меньше. При этом, наведя курсор на каждый из них, вы получаете список из нескольких подпунктов. Благодаря этому названия всех категорий меню одновременно находятся перед вашими глазами, и список не нужно скролить.
- Интернет-магазины разбивают формы или процесс оформления покупки на несколько этапов, чем упрощают путь заполнения для пользователей. Вспомните свой последний заказ. Скорее всего, вы начали оформление с корзины, потом указали адрес доставки, личные данные (если вы постоянный покупатель, то они даже будут заполнены) и только потом перешли к заполнению платёжных реквизитов. Если бы все это вывалили на вас одновременно, возможно, покупка перестала бы казаться такой заманчивой.
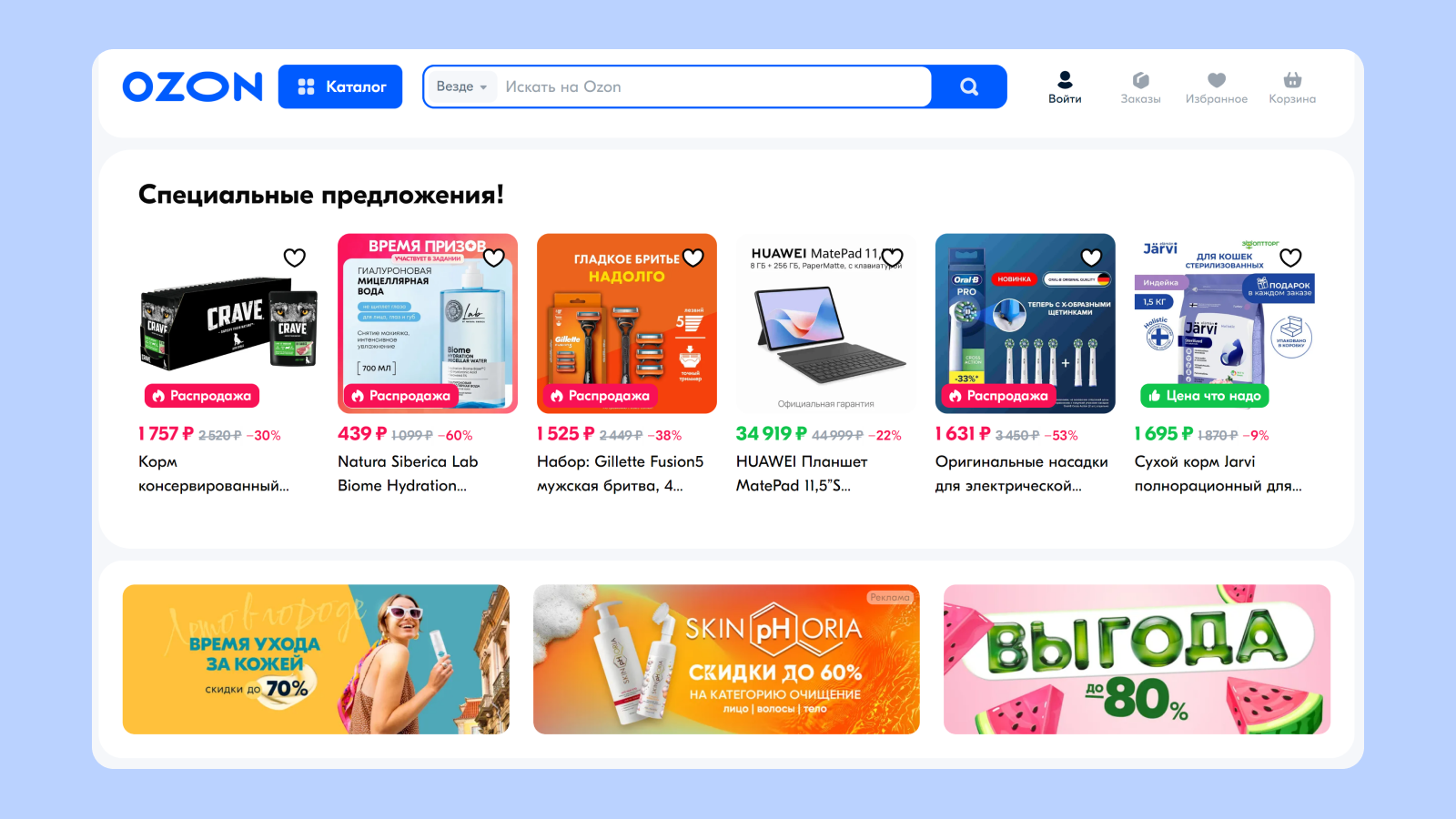
- Каталог в интернет-магазинах тоже требует тщательной структуризации. Лучше избегать длинных перечней и не выставлять весь имеющийся товар на страницу. Например, Ozon показывает 6 карточек специальных товаров вместо 10. Такое прямое применение закона Миллера упрощает поиск нужного товара и помогает не загромождать пространство интерфейса лишней информацией. Пользователь всегда может открыть следующую часть списка и увидеть больше, если захочет.
- Банковские системы всегда (ладно, почти всегда, у некоторых UX-дизайнеры такое не тянут) разбивают 16-значные номера карт на четыре группы по четыре. Так меньше шансов повториться при вводе цифр и отправить перевод не тому парню. Вернуть их будет не так‑то просто, и неприятный осадок останется надолго.
- Телефонные номера, в зависимости от страны, тоже указываются в разбивке по несколько цифр. Это упрощает запоминание и минимизирует вероятность ошибки. При заполнении формы вводить такие номера проще, да и в тексте они считываются гораздо комфортнее.

Ozon показывает 6 карточек товаров вместо 10
Визуальная иерархия
Используя цвет, форму, размер и расположение элементов, мы можем направлять внимание пользователя на наиболее важный контент. Не знаете, как достичь этого на практике? Наш дизайн-гик Никита специально снял видео на YouTube, где рассказывает о некоторых психологических приёмах в дизайне и показывает, как с помощью размера и цвета выделять элементы. Подобная визуальная иерархия позволяет применить закон Миллера даже при большом объёме информации и контента.

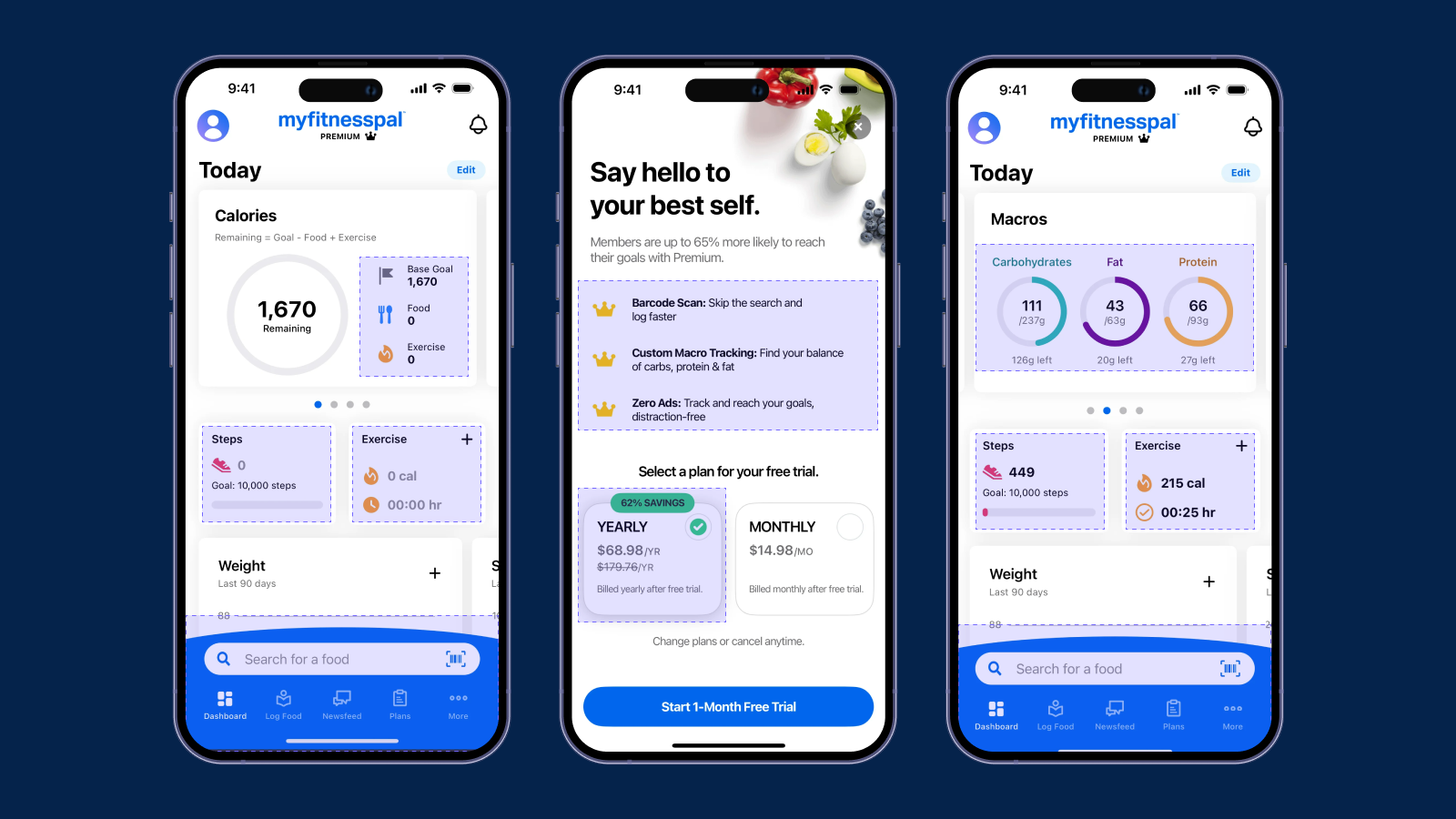
MyFitnessPal уменьшает когнитивную нагрузку с помощью визуальной иерархии
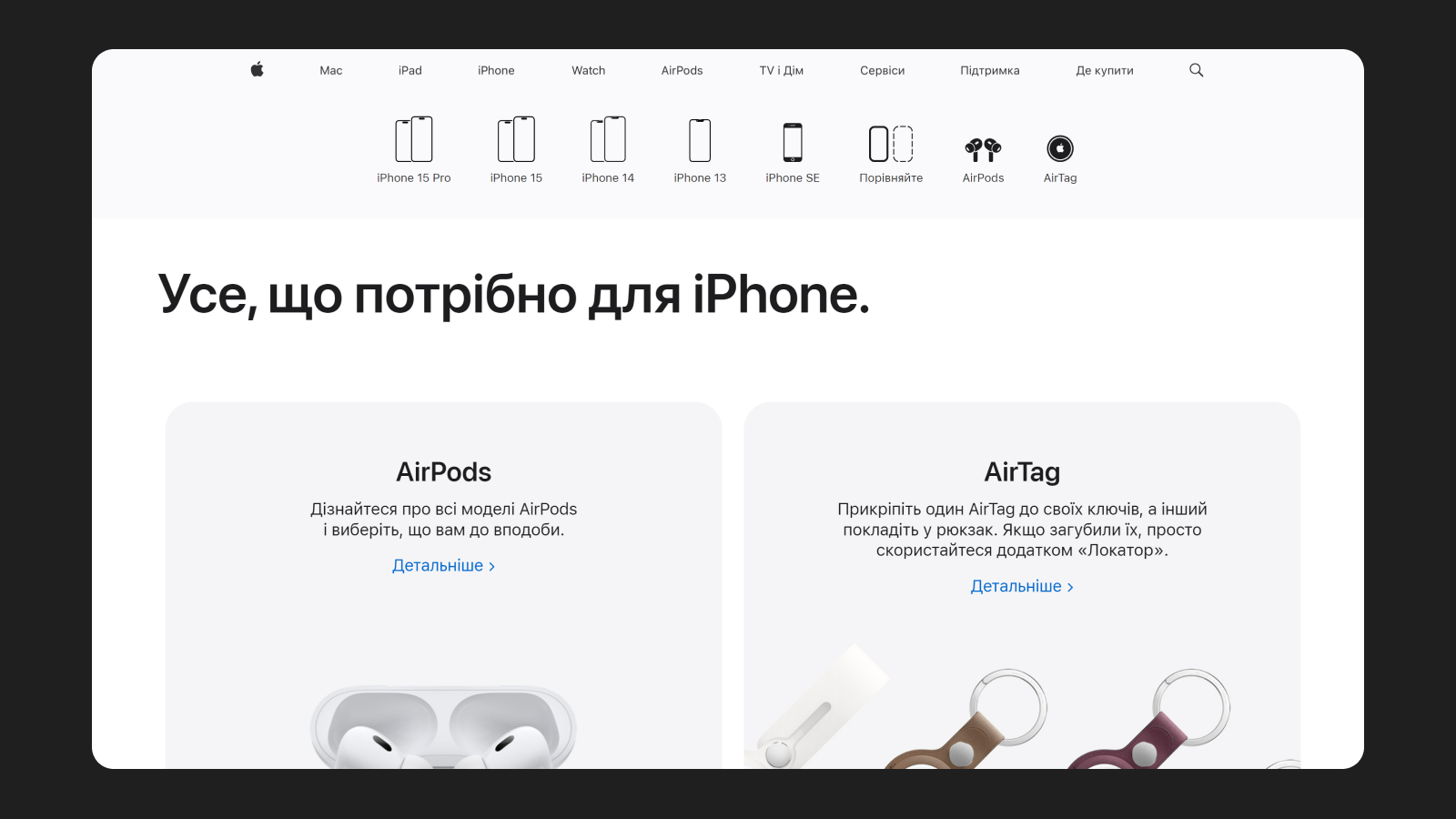
Отличным примером применения закона Миллера являются страницы продуктов Apple. Да, не зря мы говорили в статье о эволюции компании, что Apple — передовой лидер не только в технике, но и в дизайне. Они не перегружены информацией, делают акцент на нескольких ключевых особенностях презентуемой модели, а все технические и функциональные особенности представляют фрагментами, лёгкими для восприятия.

Apple отлично применяет закон Миллера
Структурирование контента
Модальные окна, tooltips, вкладки и аккордеоны позволяют спрятать большую часть данных и разместить интерфейсные элементы так, чтобы не превышать число Миллера. Пользователь получает информацию минимальными порциями и считывает её постепенно, не перегружая своё восприятие одновременным потоком всего контента.

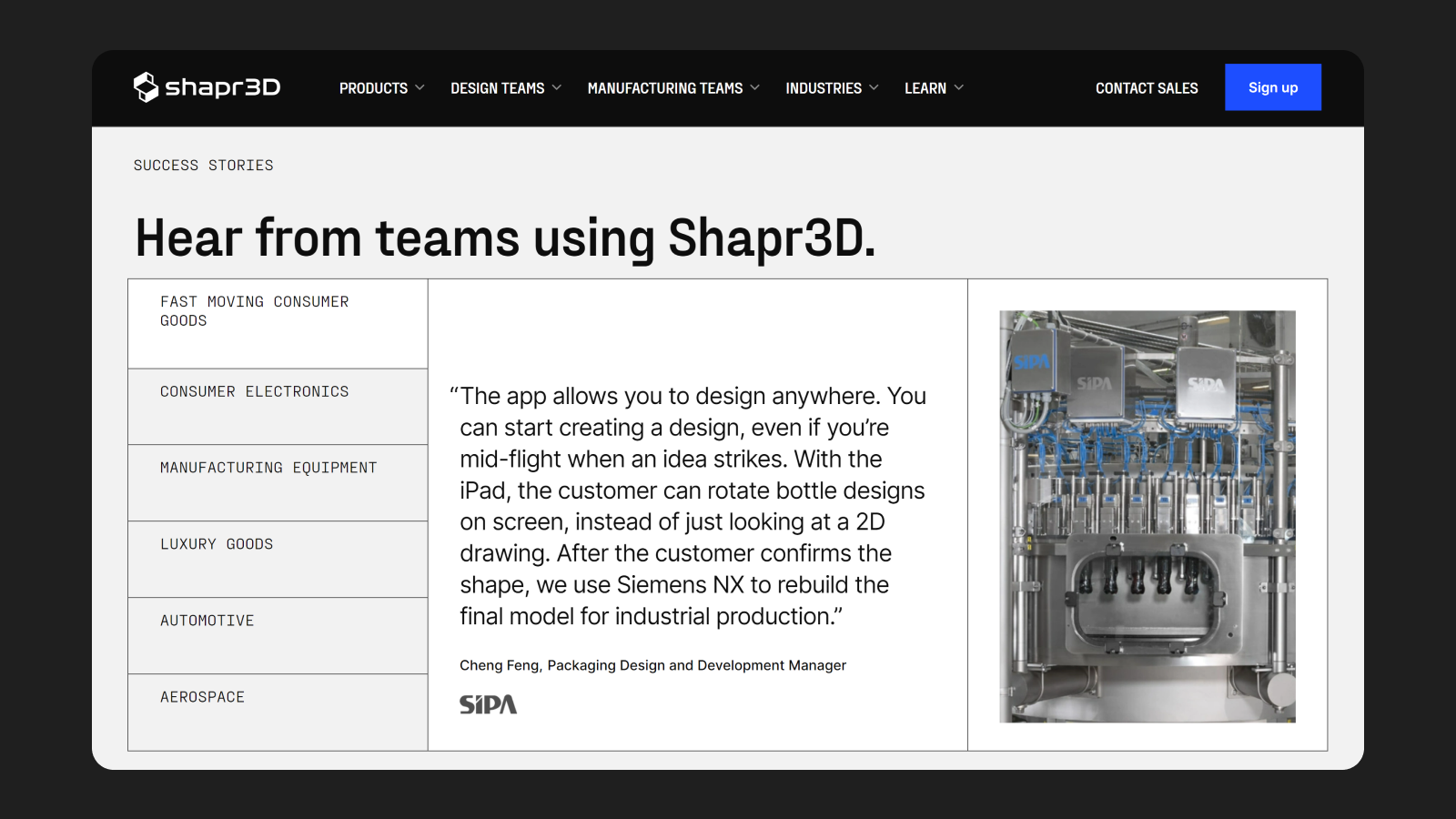
Shapr3d.com прячет вторичную информацию за 6 вкладками
Структурирование контента помогает упростить восприятие информации и сделать взаимодействие более эффективным. Большие блоки можно разбить с помощью заголовков, подзаголовков и разных визуальных эффектов. Если размещать контент, учитывая паттерны сканирования и психологию восприятия, получится донести до пользователя самую важную информацию. Тогда, даже если мозг усвоит только часть увиденного — не беда, ведь он усвоил самое важное, а за кадром осталось второстепенное.
Что следует учесть
Закон Миллера — отличный способ упростить интерфейс и снять информационное напряжение с пользователей. Но и здесь есть свои нюансы. Увы, но некоторые применяют его некорректно, и это ограничивает и загоняет в рамки дизайн.
Например, каталог товаров или навигационное меню сайта совсем не обязаны ограничиваться «магическим числом 7». Решая, как и где применить закон Миллера, важно учитывать роль и задачу отдельных элементов UI. Задача меню — помочь пользователю как можно быстрее попасть в нужный раздел. Если он не найдёт его в перечне навигационного меню, вряд ли это упростит его жизнь. Вам нужно сделать всё, чтобы превратить вашего пользователя в постоянного клиента.
Как вариант, можно разбить длинный перечень на категории, как мы уже говорили выше. Крупные магазины часто делят товары на несколько основных групп: гаджеты, компьютерная техника, аксессуары, крупная и мелкая бытовая техника… Но тогда стоит продумать структуру и наиболее подходящую форму подачи информации, например, дропдаун.

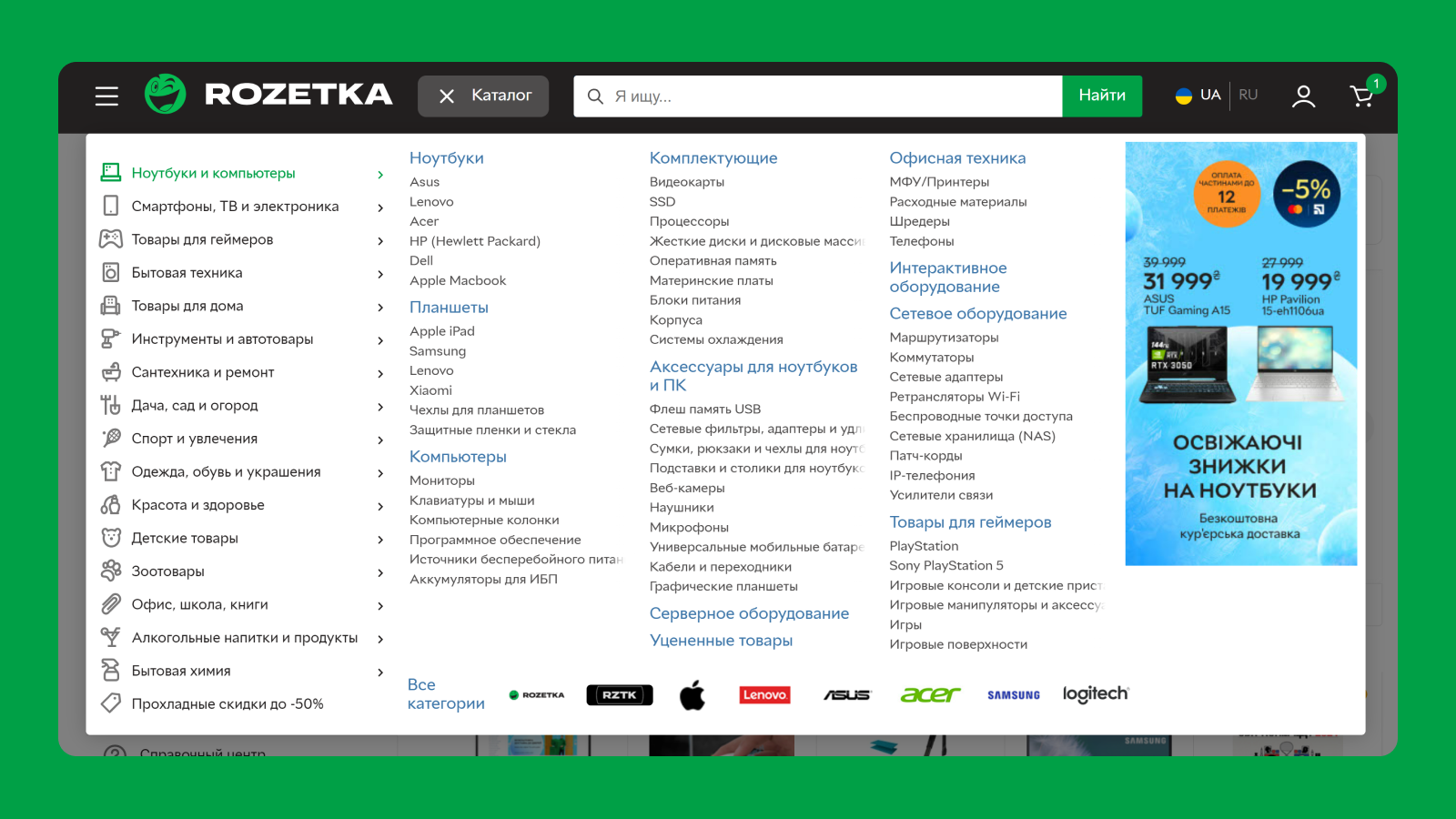
Меню на Rozetka содержит более 7 пунктов
Увы, иногда даже сокращение и фрагментация не спасают ситуации. Особенности памяти — довольно субъективное понятие. У разных людей память и способность сосредоточенно воспринимать информацию разные. Стресс, плохое самочувствие, отвлекающие факторы и многозадачность могут значительно снижать когнитивные способности. Тогда запомнить даже семь информационных блоков становится непосильной задачей.
Стоит учитывать, что слишком сложные блоки информации требуют больше времени и усилий для обработки. В итоге, как показывает практика, они усложняют задачу и уменьшают количество воспринимаемых данных.
Подводя итоги
Закон Миллера позволяет упростить многие задачи и использовать возможности памяти эффективно и рационально. Возможно, он не является универсальным правилом, но помогает учитывать когнитивные особенности человеческого мозга и создавать не только визуально привлекательные, но и лёгкие для восприятия, практичные дизайны.

Закон Миллера позволяет использовать возможности памяти рационально
Чтобы использовать возможности памяти по максимуму, разбивайте большие блоки информации на несколько групп поменьше. Акцентируйте внимание на важном с помощью выделения и чёткой понятной иерархии, а также создайте удобное и лаконичное навигационное меню.