Эвристика юзабилити № 1 — видимость состояния системы
В реальном мире потеряться — не самое приятное событие. В цифровом мире пользователю не менее важно понимать, где он находится и что происходит.

В наш век интернет технологий и молниеносных решений крайне важно легко и быстро ориентироваться в пользовательском пространстве. Что для этого нужно? Всего лишь вовремя проинформировать пользователя о состоянии системы. Об этом нам напоминает первое правило эвристики юзабилити по Якобу Нильсену (о всех десяти мы уже рассказывали на страницах нашего сайта). Несколько практичных советов поможет спроектировать интерфейс таким образом, чтобы пользователь комфортно ощущал себя в процессе.
Информация правит миром
Наш мозг подсознательно обрабатывает терабайты информации, которая поступает из окружающего мира. Кнопка лифта показывает его движение, телефон или ноутбук — сколько осталось заряда батареи, почтовое приложение сообщает, сколько у нас непрочитанных писем, а знак в метро указывает следующую остановку или время прибытия следующего поезда на станцию. Все эти крупицы информации позволяют точно оценить текущее состояние систем, с которыми мы взаимодействуем.

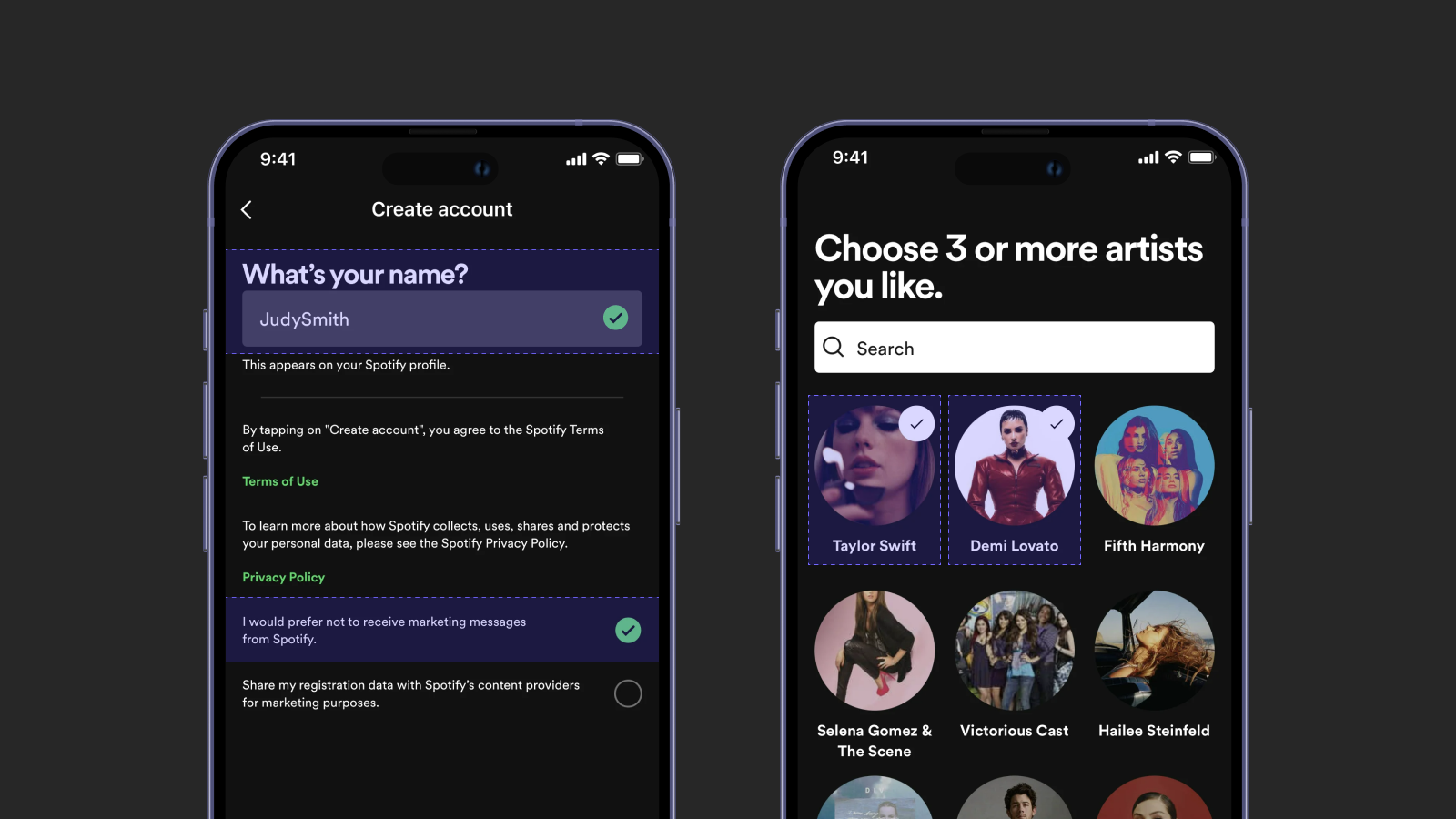
Spotify показывает результаты взаимодействия с системой
Первая из десяти эвристик Якоба Нильсена — видимость состояния системы — касается гораздо большего, чем просто дизайна пользовательского интерфейса. По сути, речь идет о двустороннем общении, прозрачности и понятности взаимодействия пользователя с системой. В большинстве случаев, чем больше информации, тем больше шансов эффективно принять решение. Это помогает пользователю чувствовать контроль над системой, предпринимать соответствующие действия для достижения своей цели и в конечном итоге доверять бренду.
Но, с другой стороны, слишком большой поток информации может отвлекать и сбивать с толку. Поэтому здравый смысл подскажет дизайнерам и разработчикам интерфейсов, как сохранять баланс: своевременно информировать пользователей о том, что происходит, и, в то же время, не заваливать их спам-мусором в виде сообщений и ненужных сигналов.
Feedback — это сила
Всякий раз, когда пользователи взаимодействуют с системой, им необходимо знать, было ли взаимодействие успешным. Действительно ли система уловила нажатие этой кнопки или была занята чем-то другим и проигнорировала это? Товар был добавлен в корзину? Запрос прошел?
Соответствующая обратная связь — это, пожалуй, самый основной принцип проектирования пользовательского интерфейса. Он служит для информирования пользователей о текущем статусе и позволяет им направлять взаимодействие в правильном направлении, не тратя сил впустую.

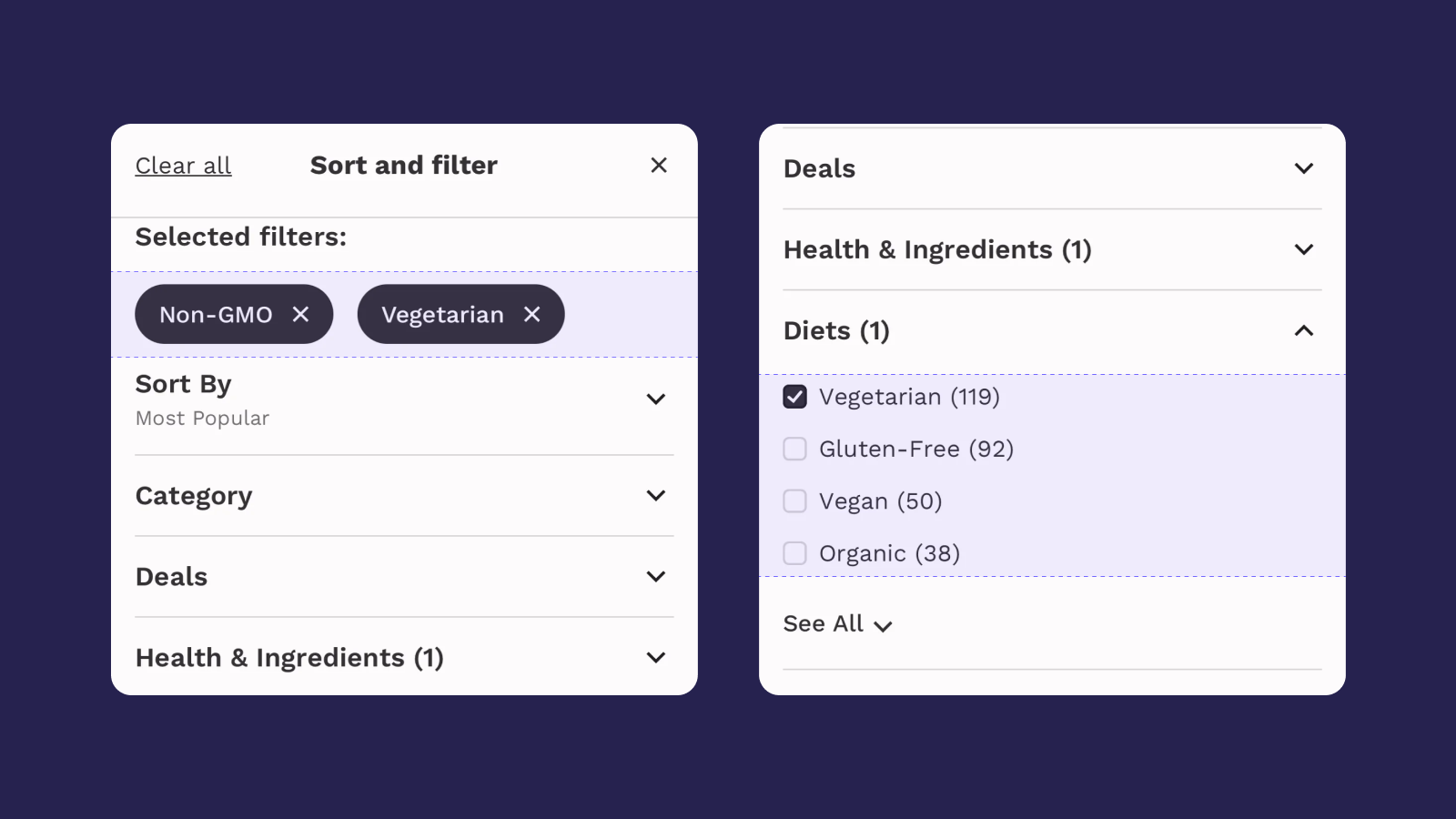
Чекбоксы в Thrive Market информируют о происходящем
Такая обратная связь выражается в самых простых сигналах: изменение цвета после того, как пользователь нажал кнопку, или индикатор прогресса, когда для завершения процесса требуется немного больше времени. Эти индикаторы и tooltips сообщают о том, что система работает, и уменьшают неопределенность, не позволяя пользователям, скажем, нажимать одну и ту же кнопку несколько раз, потому что они не были уверены, сработал ли первый раз. Иногда с этой целью используется звуковой сигнал. Например, всем нам знаком звук включающегося компьютера или противный сигнал «Error», выдающий ошибку.

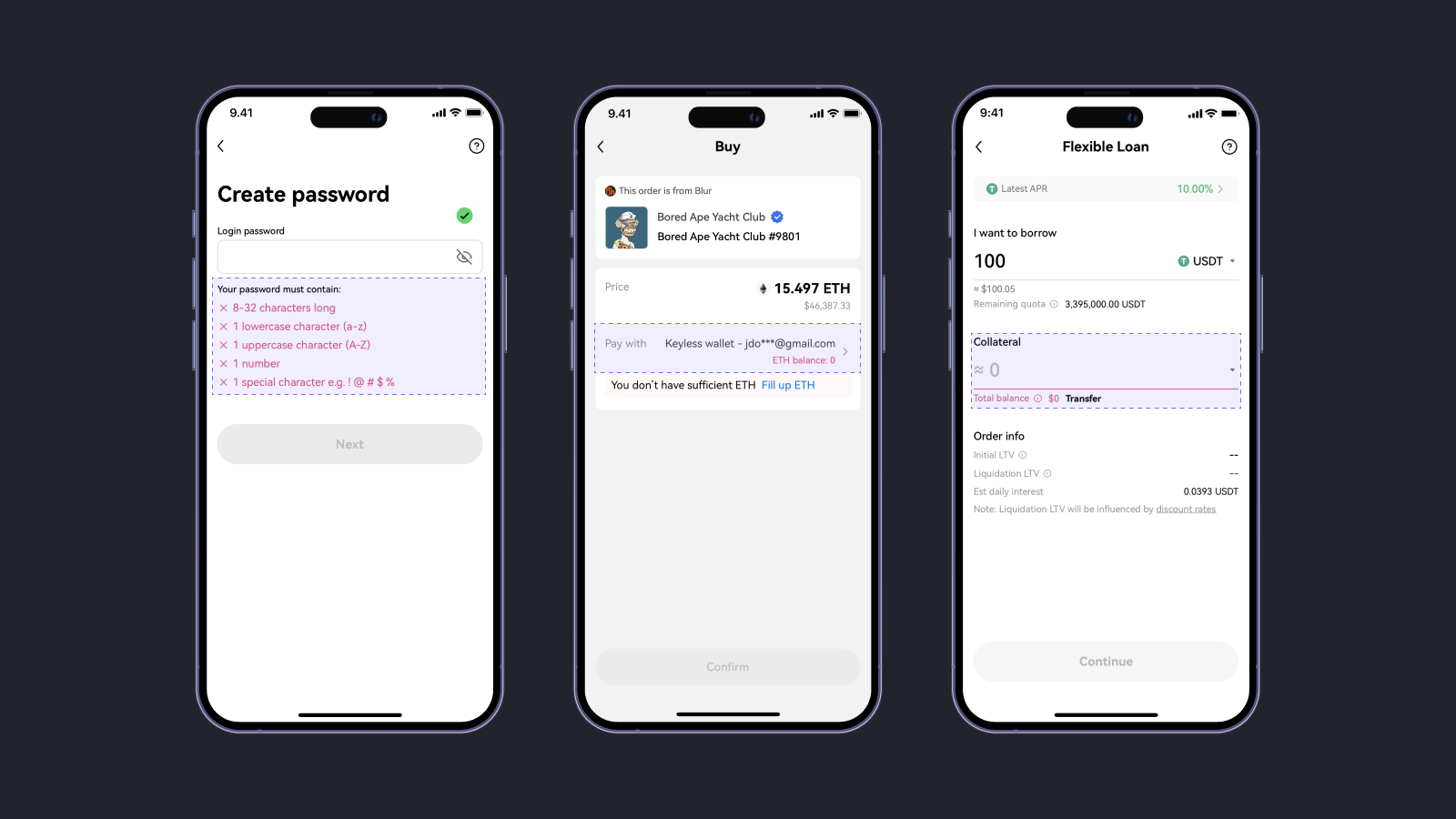
Пример ошибки в приложении OKX
В отношениях с человеком мы, естественно, теряем доверие и чувствуем неудовлетворенность, если этот человек скрывает от нас информацию или принимает решения без нашего ведома. Так же происходит, когда, взаимодействуя с системой, мы не понимаем что и почему происходит.
С другой стороны, когда мы понимаем процессы и состояние системы, мы чувствуем контроль — мы можем положиться на то, что система будет действовать так, как ожидается, при любых обстоятельствах. Предсказуемость взаимодействия создает доверие не только к механике сайта или приложения, но и к самому бренду. А доверие, как мы уже не раз говорили, — это один из самых важных пунктов хорошего дизайна.
Три шага к взаимопониманию
В идеале системы должны всегда информировать пользователей о том, что происходит посредством соответствующей обратной связи в течение разумного периода времени. Есть три простых способа показать пользователю, что он важен и его слышат:

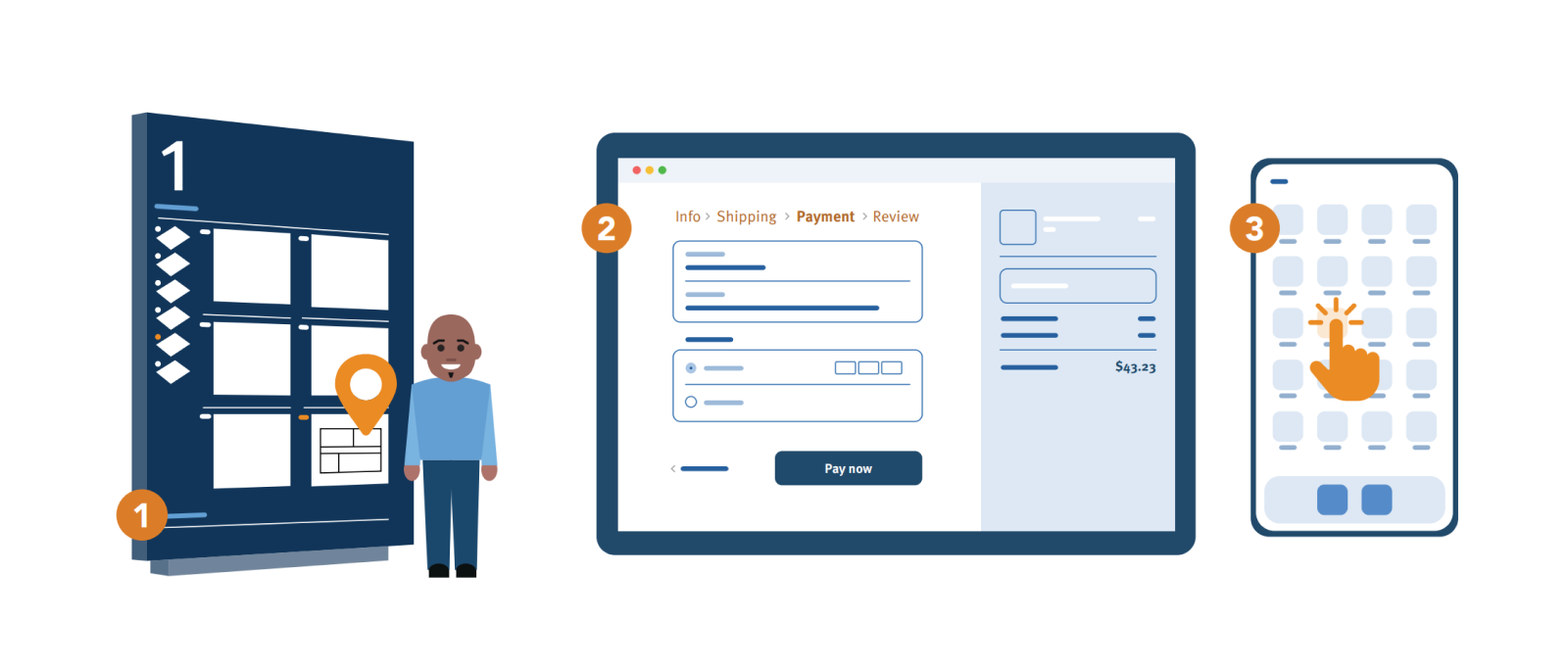
Индикаторы на картах торговых центров, «хлебные крошки» и эффект нажатия помогают пользователю понять, как он взаимодействует с системой. Источник — NN/g
- Предоставляйте обратную связь пользователю как можно быстрее (в идеале — немедленно). Например, интерактивные карты торговых центров в помощью иконок и указателей, показывают посетителям, где они находятся в настоящее время, чтобы помочь им понять, куда идти дальше.
- Укрепляйте доверие посредством открытого и постоянного общения. Это особенно важно в процессе оформления заказа. Пользователь должен легко понимать, какие шаги он уже выполнил, над которыми он в настоящее время работает, и что будет дальше. Отличным примером такого взаимодействия являются “хлебные крошки” — строка в верхней части экрана, показывающая текущее местоположение и позволяющая быстро вернуться в другие категории и разделы.
- Никакие действия, имеющие последствия для пользователей, не должны предприниматься без их информирования. Четко сообщайте пользователям о состоянии системы. Сенсорный интерфейс телефона должен заверить пользователей в том, что их нажатия имеют эффект — часто с помощью визуальных изменений или тактильной обратной связи.
Воплощаем в жизнь
По своей сути, эта эвристика способствует открытому и непрерывному общению, необходимому для всех отношений — будь то с людьми или устройствами. Не зная о текущем состоянии системы, пользователи не могут решить, что делать дальше для достижения своих целей, не могут понять, были ли их действия эффективными или они допустили ошибку. Позвольте пользователям видеть результаты своих действий — это залог прочных доверительных отношений.
И о важности такого положительного опыта взаимодействия рассказывает Никита в Youtube-гайде по эвристикам юзабилити Якоба Нильсена.





























