Сторителлинг и UX: как рассказывать истории в интерфейсе
Все мы любим слушать истории, но не все умеем их рассказывать. Почему этот навык так важен для UX дизайнеров? Разберёмся прямо сейчас!

Истории родились раньше, чем письменность. Настенные рисунки и египетские иероглифы рассказывают истории древних цивилизаций. Легенды и мифы через тысячелетия донесли до нас то, чем жили люди прошлого. И, хотя, нам кажется, что все мы такие взрослые и современные, истории никуда не исчезли из нашей жизни. Просто раскрывают они немного другие сюжеты и другими, более современными, способами. В UX они незаменимы, поскольку помогают понять, чем живут наши пользователи, и рассказать, чем для них полезен наш продукт.
Что такое сторителлинг
Если коротко, сторителлинг — это рассказ, помогающий улучшить взаимодействие и контакт с пользователем. Благодаря историям, посещение вашего ресурса становится интересным и запоминающимся путешествием. Иногда сторителлинг рассказывает историю компании или отдельного продукта, но чаще — это история о пользователе и его пути (как мы говорим user flow), где компания и продукт — просто интересные и полезные попутчики.

Сторителлинг делает UX красочным путешествием
Чтобы история удалась, нужно придерживаться определенной структуры: определить цель, героя, ну и, конечно, разработать сам сценарий. Настоящими гуру в рассказывании историй являются голливудские кинопродюсеры. Один из них, Сэм Голдвин, утверждает, что история должна начинаться с «землетрясения» (то есть проблемы, факта или события, вызывающего интерес) и постепенно продвигаться к кульминации. Конечно, мы не снимаем голливудский блокбастер, но подобный подход поможет выстроить мощную эмоциональную связь с аудиторией.
Главный герой
Цель, в зависимости от проекта, может быть разной — вызвать доверие к компании, побудить приобрести продукт или стать постоянным клиентом… С этим, кажется, все понятно. А вот главному герою нужно уделить особое внимание. Вокруг него вращается любой сюжет.

Истории строят эмоциональную связь
Здесь дизайнеру не обойтись без построения User Persona. Четкое понимание, кто наша ЦА, поможет понять, с каким драконом будет бороться герой, ведь у каждого свои трудности и препятствия на пути к цели. В идеале пользователь должен узнать себя в главном герое. Но улучшенного себя — того, кем он хотел бы стать.
Сценарий
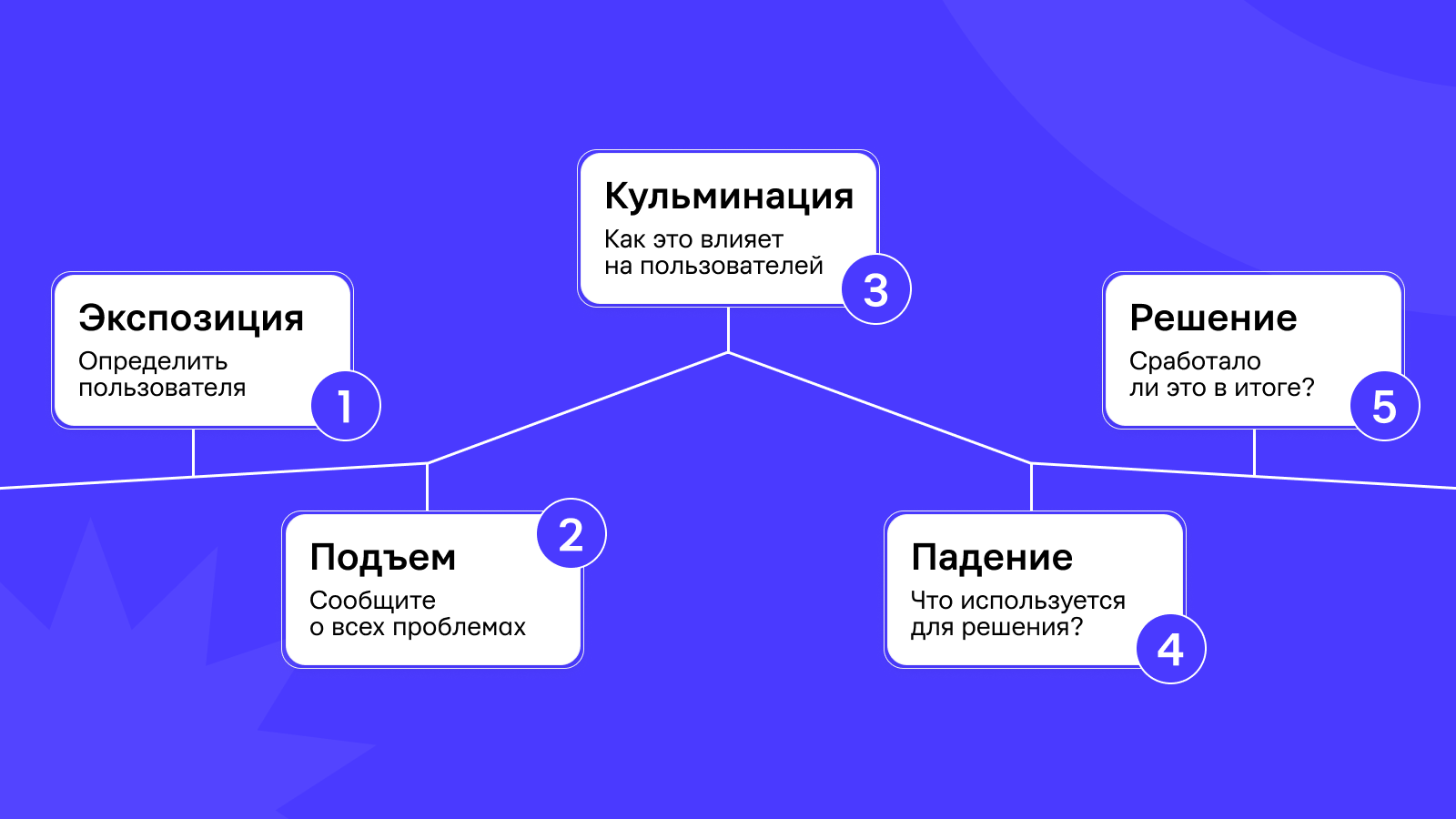
Разобравшись с главным героем рассказа — пользователем, можем приступать к написанию сценария. Пожалуй, самый популярный шаблон сторителлинга — Story Mountain. Он предусматривает постепенное развитие событий от экспозиции (завязки) до кульминации и развязки.

Story-mountain помогает выстроить последовательную историю.
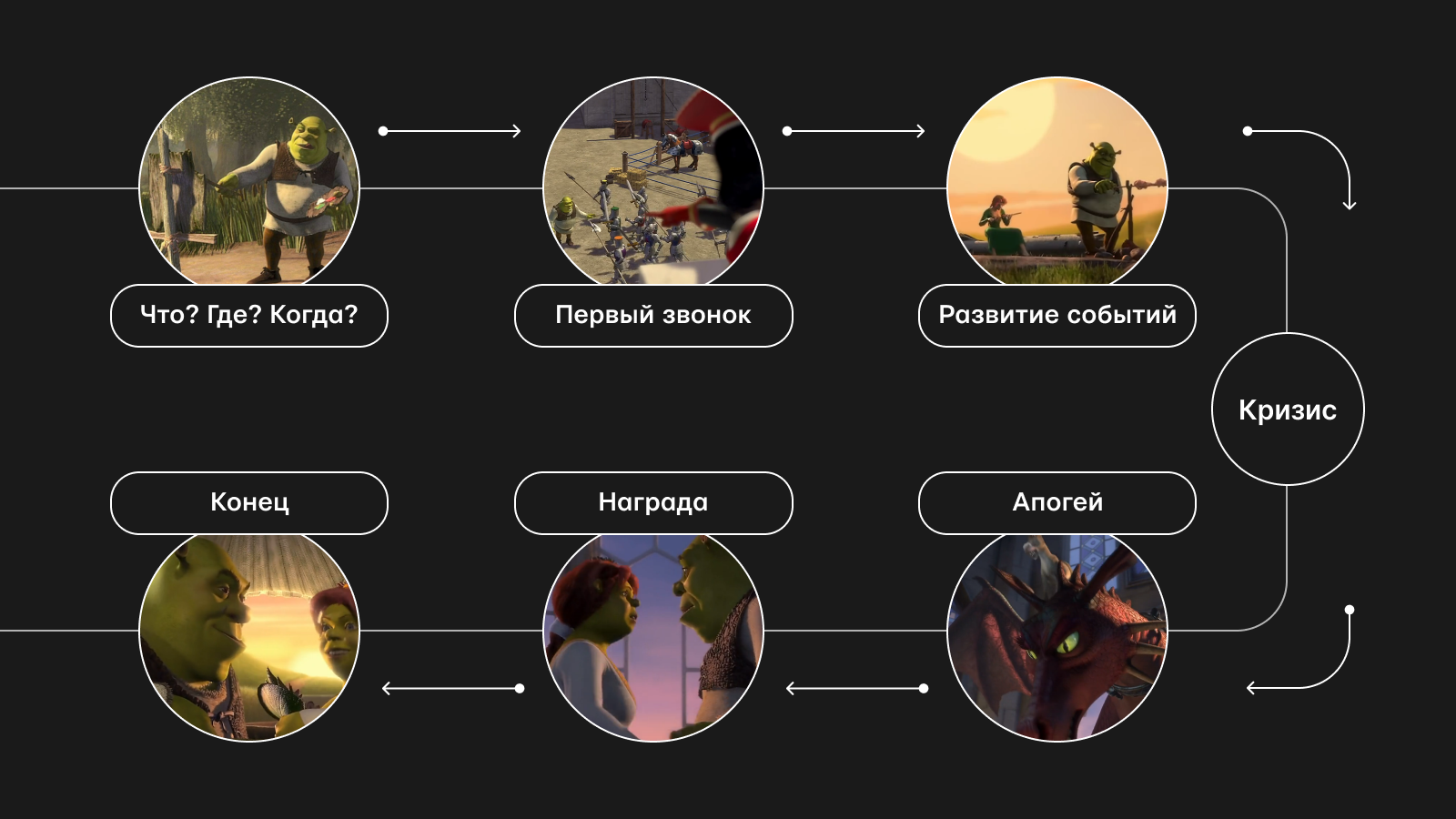
В основе экспозиции — наша User Persona, ее задачи, проблемы и цели. Для плавной завязки истории нам нужно ответить на три основные вопросы: кто, где и зачем? Например, всем известный зеленый добряк Шрек. Он отправился в путешествие, чтобы вернуть себе болото. В интерфейсе мы тоже показывает, где находится наш пользователь и куда ему нужно двигаться, чтобы достичь своей цели.
Дальнейшие события будут развиваться по восходящей линии. На пути возникают проблемы — нужно спасти принцессу, а замок охраняет дракон. Вот здесь и наступает критический момент, кризис. Встреча с драконом и освобождение принцессы — кульминация этого рассказа. Герой должен преодолеть все трудности и найти решение. Шрек хватает принцессу и убегает. Дальше события плавно двигаются на спад.
В интерфейсе путь героя может отражаться в строке прогресса, а опасные и трудные моменты выделяться с помощью Push-уведомлений. Предложите разные варианты решения проблемы, но предпочтительный обязательно выделите. Так сказать, направляйте пользователя. Может с помощью tooltips в интерфейсах.
Хорошая история удерживает внимание на протяжении всего сюжета. Только в конце становится понятно, что случится с героем и какой будет его награда. Поэтому развязка не менее важна, чем кульминация. Чувства и переживания героя заставляют зрителей сопереживать ему и искренне надеяться на «happy end». Развязка — это не только решение глобальной проблемы рассказа. Часто именно на этом этапе герой переосмысливает цели, разбирается в своих переживаниях и, в итоге, достигает того, что ему на самом деле было нужно.

События развиваются по сценарию
В случае со Шреком, герой получает не только болото, но и принцессу. Возможно, вы тоже можете предложить пользователю больше, чем он ожидал. Визуализируйте его достижения. Анимация и поощрительное «Ура! Ты смог!» помогут пользователю почувствовать себя героем. Эффектная концовка и драгоценная награда вызовут эмоциональный отзыв и желание взаимодействовать с вашим продуктом дальше.
Сторителлинг в UX
Сказки — это хорошо и увлекательно, но в UX нам нужны реальные истории. Общайтесь с людьми и интересуйтесь их опытом. Пусть они расскажут смешные случаи и их уникальные истории. Чтобы сформировать нашу Story Mountain, нужно будет провести основательные исследования, собрать информацию и на ее основе разработать прототип. Жизнь в этот прототип вдохнут разные дизайнерские эффекты и уместное чувство юмора.
Разнообразить и наполнить дизайн истории красками помогут многочисленные ресурсы. Например, AppMotion для анимаций, или Craftwork для самых разных элементов. Эти и другие ресурсы мы часто публикуем на нашем Telegram-канале.

Основу становят исследования
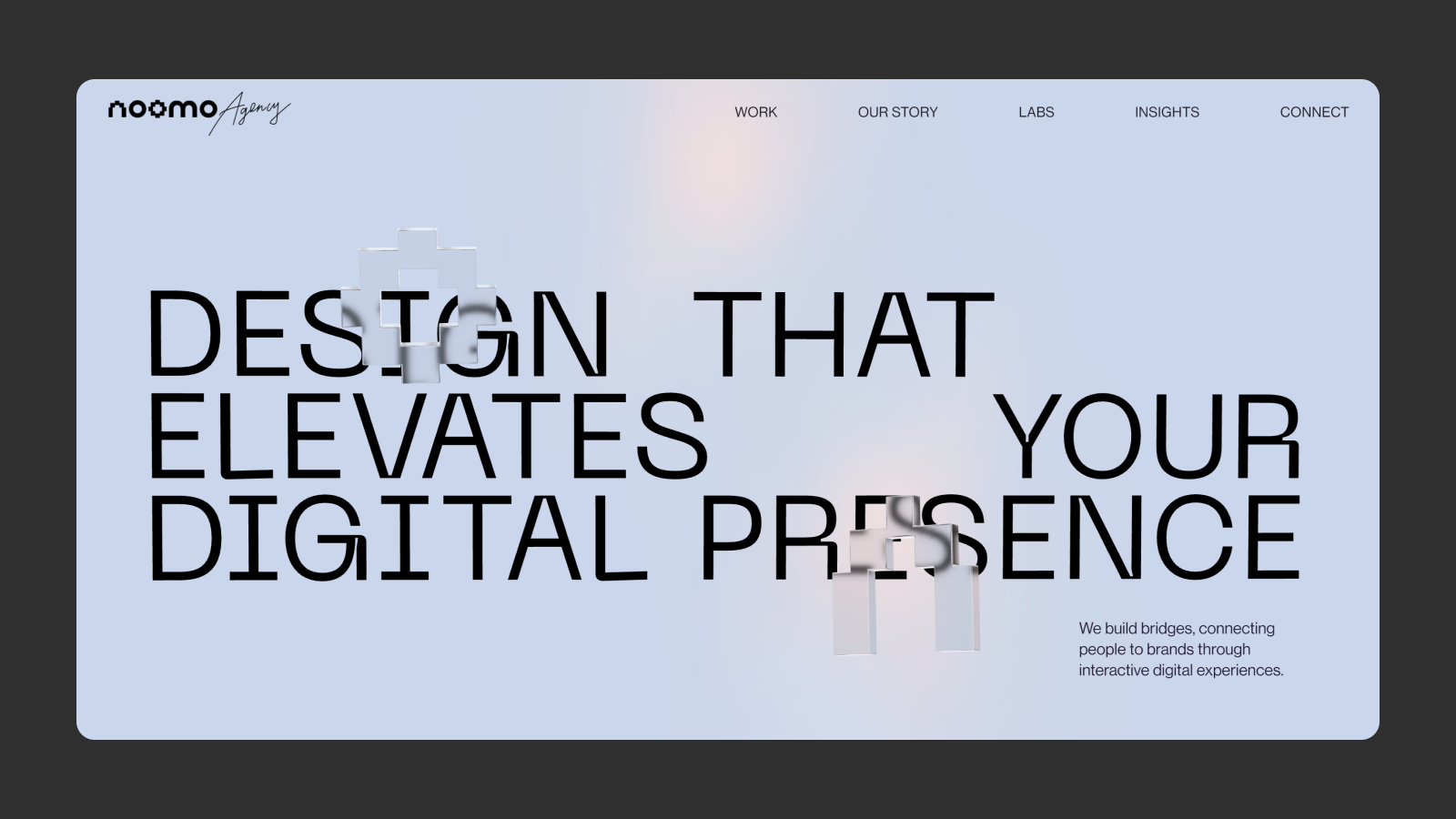
Интересно рассказанная через дизайн интерфейса история поможет презентовать новый продукт или услугу, рассказать о пути и достижениях создателей бренда или других пользователей. Например, сайт креативного агентства Noomo рассказывает о росте и развитии своего бренда через обилие анимации, интерактивный контент и необычную, но понятную навигацию. Каждый элемент дополняет его историю, привлекает и удерживает внимание пользователей. В этом дизайне точно не нужны правки. Хотя в нашими советами, как их избежать, вы и так знаете все тонкости.

Главная страница креативного агентства Noomo
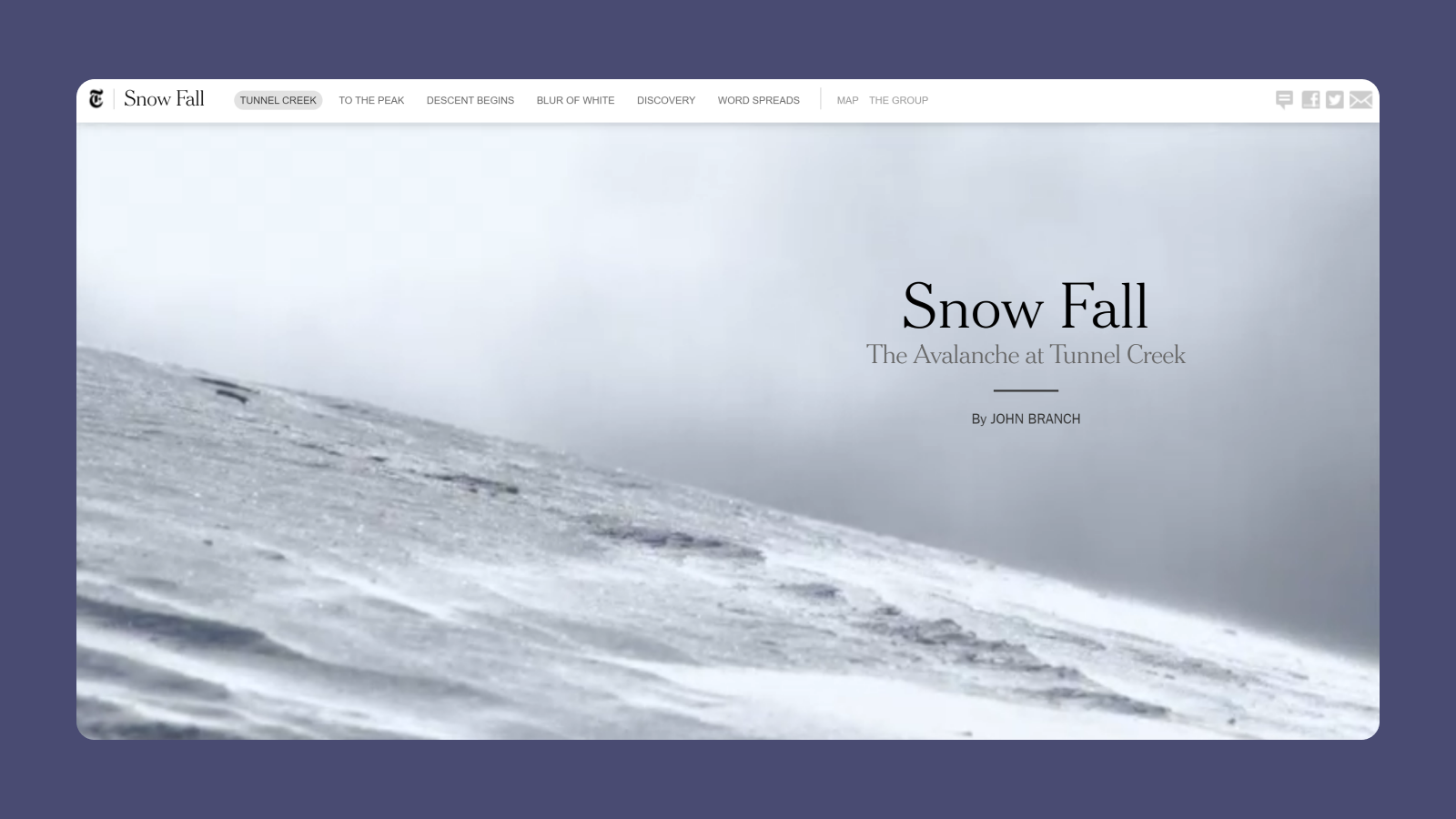
Сторителлинг настолько популярен в сфере цифровых продуктов, что после 2012 года начал формироваться стандарт под названием Digital Storytelling. Разные платформы и цифровые издания экспериментировали с форматом подачи информации. Например, New York Times сделал историю Snowfall более интерактивной и интересной. Как анимация 3D вращения, которую мы создавали в нашем туториале.

Интерактивный лонгрид Snow Fall от New York Times
Благодаря такому подходу лонгриды легче читаются и воспринимаются. Пользователи получают желанные эмоции без необходимости выискивать интересные моменты в длинных простынях текста. Посмотрим, как интерфейсы могут рассказывать истории, используя минимум текста.
Интерфейсы-рассказчики
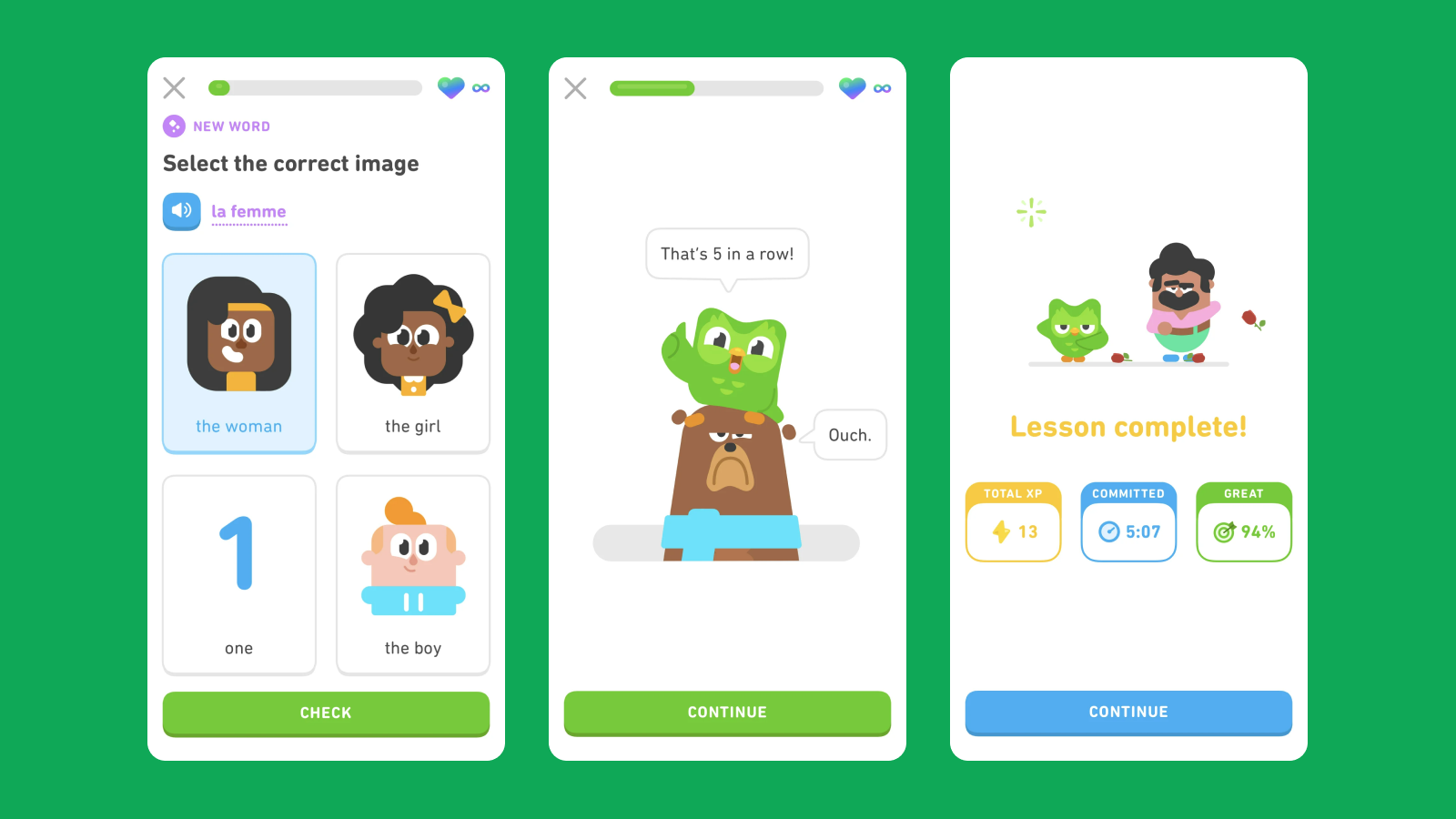
Главная цель сторителлинга — заинтересовать пользователя и вовлечь в длительное продуктивное взаимодействие. С этой задачей замечательно справляется приложение Duolingo. Последовательно разработанный интерфейс помогает пользователю почувствовать себя «главным героем» истории. А яркие мультяшные персонажи подбадривают, хвалят и поощряют на всем тернистом пути изучения языка.

История прогресса пользователя в приложении Duolingo
О других психологических приемах и успешных решениях интерфейса Duolingo рассказывает Никита водном из наших видео на YouTube. Там есть чему поучиться! Не даром, это один из самых популярных сервисов для изучения иностранных языков. Обязательно посмотрите видео, иначе сова Duo придёт за вами! 🦉

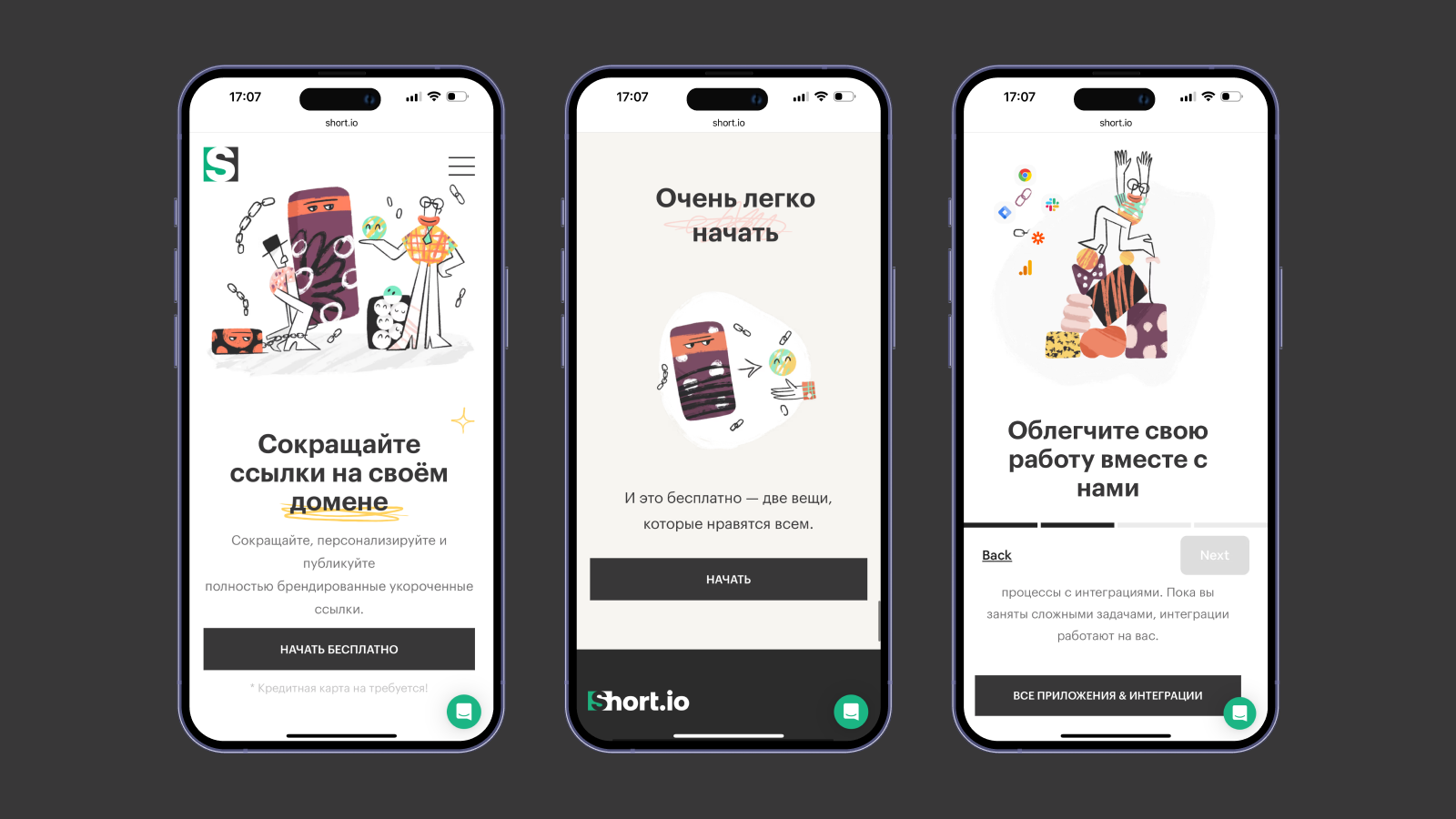
Short.io рассказывает историю в картинках
Рассказывать истории можно с помощью самого разного контента. Интерфейс Short.io, к примеру, с помощью последовательных картинок, наглядно показывает, как будет происходить взаимодействие, и как оно поможет пользователю открыть для себя безграничный мир веб возможностей. Эти картинки отлично передают эмоцию и главную цель сервиса. В центре внимания — забота о пользователе и его потребностях. А кому же не нравится, когда о нем заботятся?
Польза очевидна
Трудно переоценить сторителлинг в UX и UI. Он помогает показать пользователю нашу заботу и заложить основание для долгосрочного сотрудничества, вовлекает во взаимодействие и улучшает запоминание. Благодаря историям цифровые продукты становятся более понятными и близкими. Они делают взаимодействие увлекательным путешествием и рассказывают, какая награда ждет в конце пути.

































