Эвристика usability № 2 — соответствие между системой и реальным миром
Конечно, всему можно научиться. Но есть вещи, знакомые и понятные для каждого. Почему бы не использовать это преимущество в UI?

По своей природе люди чувствуют себя комфортнее и спокойнее в хорошо знакомой обстановке. Мы с детства ассоциируем слова с визуальными образами, которые вокруг нас. Если ребенку сказать «машина», вряд ли он представит сложный заводской механизм. В его представлении, скорее всего, это маленькая игрушечная машинка или, как вариант, автомобиль, на котором ездит папа.
Все мы разные
Именно по этой причине так важна вторая эвристика юзабилити Якоба Нильсена — соответствие между системой и реальным миром. Система должна говорить на языке пользователей, используя знакомые слова, фразы и понятия, а не запутанные термины или дизайнерские решения, далекие от реальных представлений и опыта пользователя. Тогда информация будет отображаться в естественном и логическом порядке.

Элементы управления плитой абсолютно понятны. Источник — NN/g
Все люди разные, поэтому мы никогда не должны предполагать, что наши собственные ассоциации и понимание слов или объектов совпадают с ассоциациями и пониманием пользователей отдельно взятых ресурсов. То, как мы воспринимаем окружающий мир, зависит от множества личных факторов. Наш опыт, предметы, с которыми мы знакомы, наши убеждения, идеи и ценности — все это влияет на то, какое значение мы приписываем тому, что видим. Особенности восприятия часто варьируют от человека к человеку.
Поэтому пользователь должен быть в центре нашего внимания. В одном из наших постов в Instagram мы уже говорили о том, как в дизайне интерфейса учитывать его потребности. Такие мелочи на самом деле вовсе не мелочи. Они подкупают и помогают чувствовать себя комфортно.
Если же пользователь не понимает термины и символы, используемые на сайте, он почувствует неуверенность и, скорее всего, будет вынужден воспользоваться услугами другого сайта или ресурса, чтобы найти объяснения или даже выполнить свою задачу. Не заставляйте его это делать!

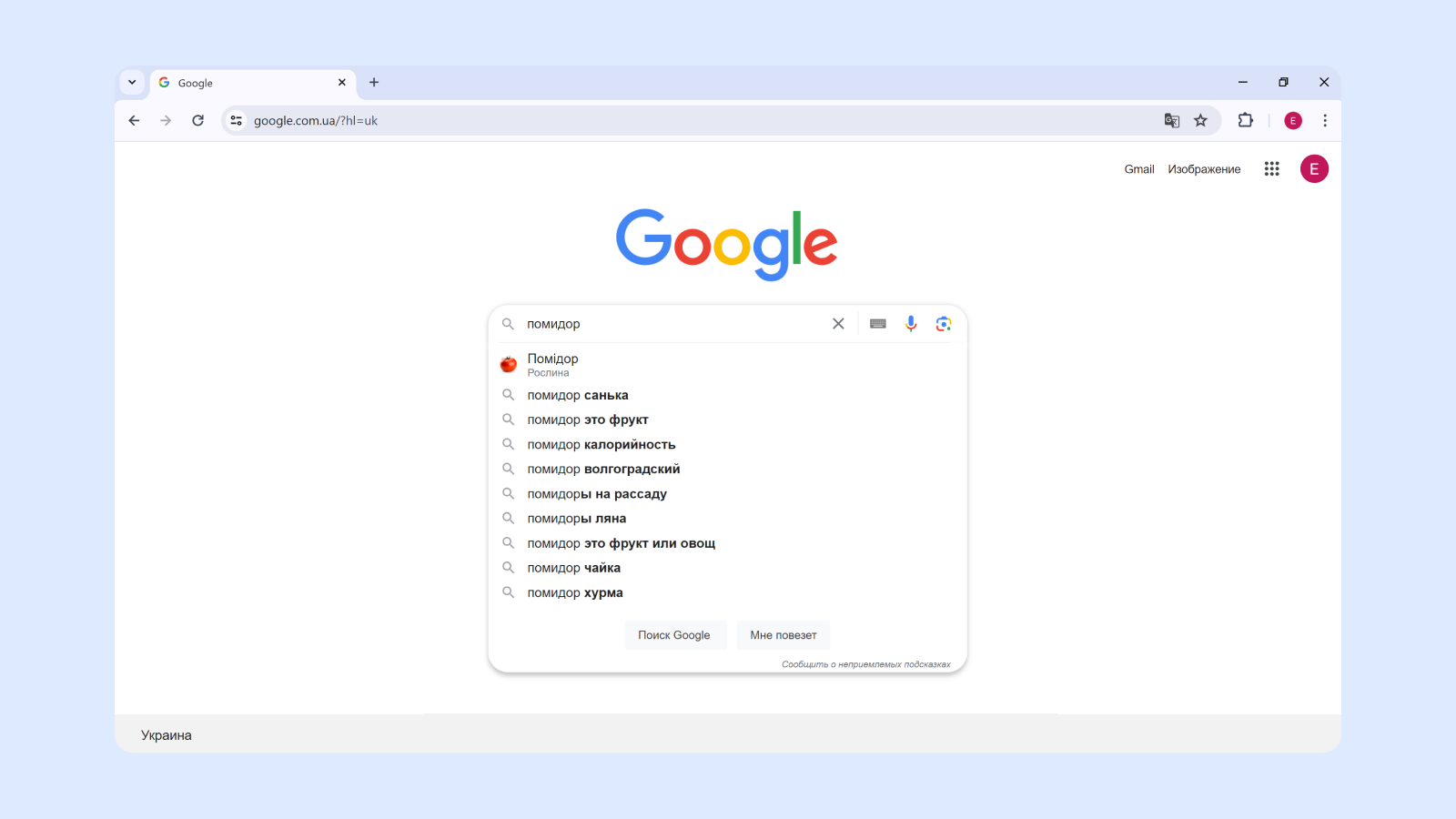
Если ваш сайт для садоводов, прежде чем использовать названия экзотических сортов, напишите, что это помидор
Понятные формулировки также лучше подходят для поисковых систем, потому что именно их вбивают в поисковую строку пользователи. Например, всегда есть выражения, которые вызывают устойчивые ассоциации, понятные для всех. Но в отдельных случаях используются специфические термины и формулировки, понятные и приемлемые для пользователей именно этого ресурса.
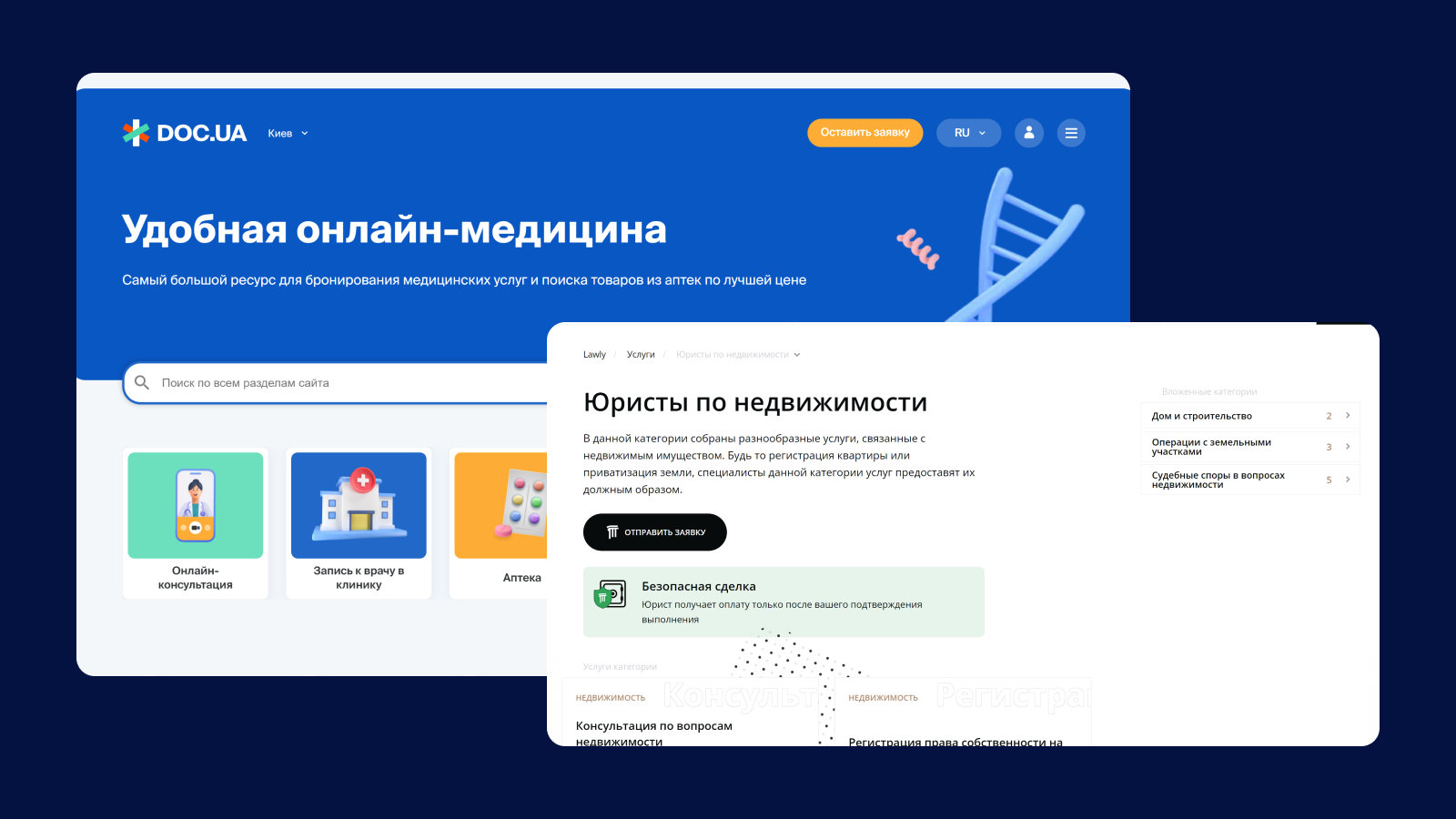
Пользователи всегда должны иметь возможность понять значение слова без необходимости искать его определение. Если сайт предлагает медицинские услуги и его пользователи, в большинстве, люди старшего поколения, лучше использовать четкие заголовки и понятная, легко читаемая типографика. На сайте должна быть простая навигация и ответы на основные вопросы о предоставляемых услугах без сложных непонятных терминов.

Сайты, предлагающие медуслуги и сайты для юридических фирм, ориентированы на совершенно разную аудиторию. Источник — DOC, Lawly
Совсем другое дело, если сайт ориентирован на специалистов в определенной сфере. Вполне естественно, что ресурс юридической или аудиторской фирмы будет изобиловать терминами «дефиниции», «санкции», «диспозиция» и др. Проблемой могут быть также сокращения и аббревиатуры. Наивно предполагать, что все пользователи поймут, что такое ВСС (Высший специализированный суд) или ГАСК (Государственная архитектурно-строительная комиссия). Начните с полной фразы и объясните, что она означает, прежде чем вводить в текст сокращения. Или же расшифруйте значение в скобках, как в прошлом предложении, или с помощью tooltips. Пользователи будут благодарны за возможность расширить словарный запас и понять, о чем речь.
Объекты и действия реального мира
Создание взаимодействия, имитирующего взаимодействие с физическим миром, помогает пользователям легко освоить интерфейс, базируясь на уже имеющемся опыте, без необходимости дополнительного обучения. Это происходит потому, что люди строят мыслительные модели или теории того, как работает система, на основе своего прошлого опыта работы с объектами реального мира. Поэтому, когда пользователи переходят из физического мира в цифровой, они несут с собой эти интерпретации.
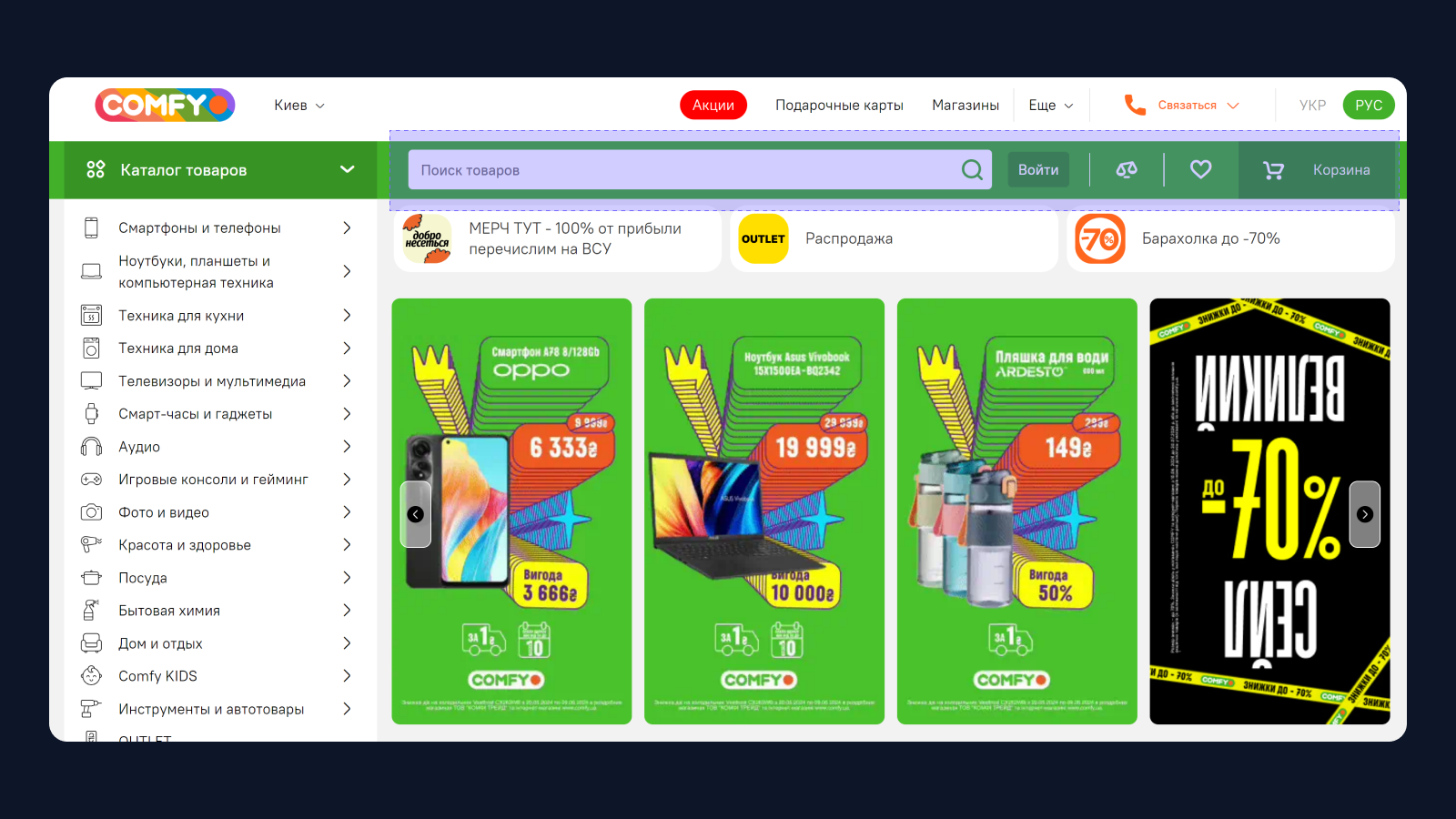
Пользователи ожидают, что элементы пользовательского интерфейса, отражающие материальные объекты, будут похожи на объекты из реального мира. Например, кнопки в виде карандаша, мусорного бака или принтера легко и естественно ассоциируются с функциями, которые они выполняют.

Лупа и корзина понятны всем. Например, Comfy все выделил как нужно
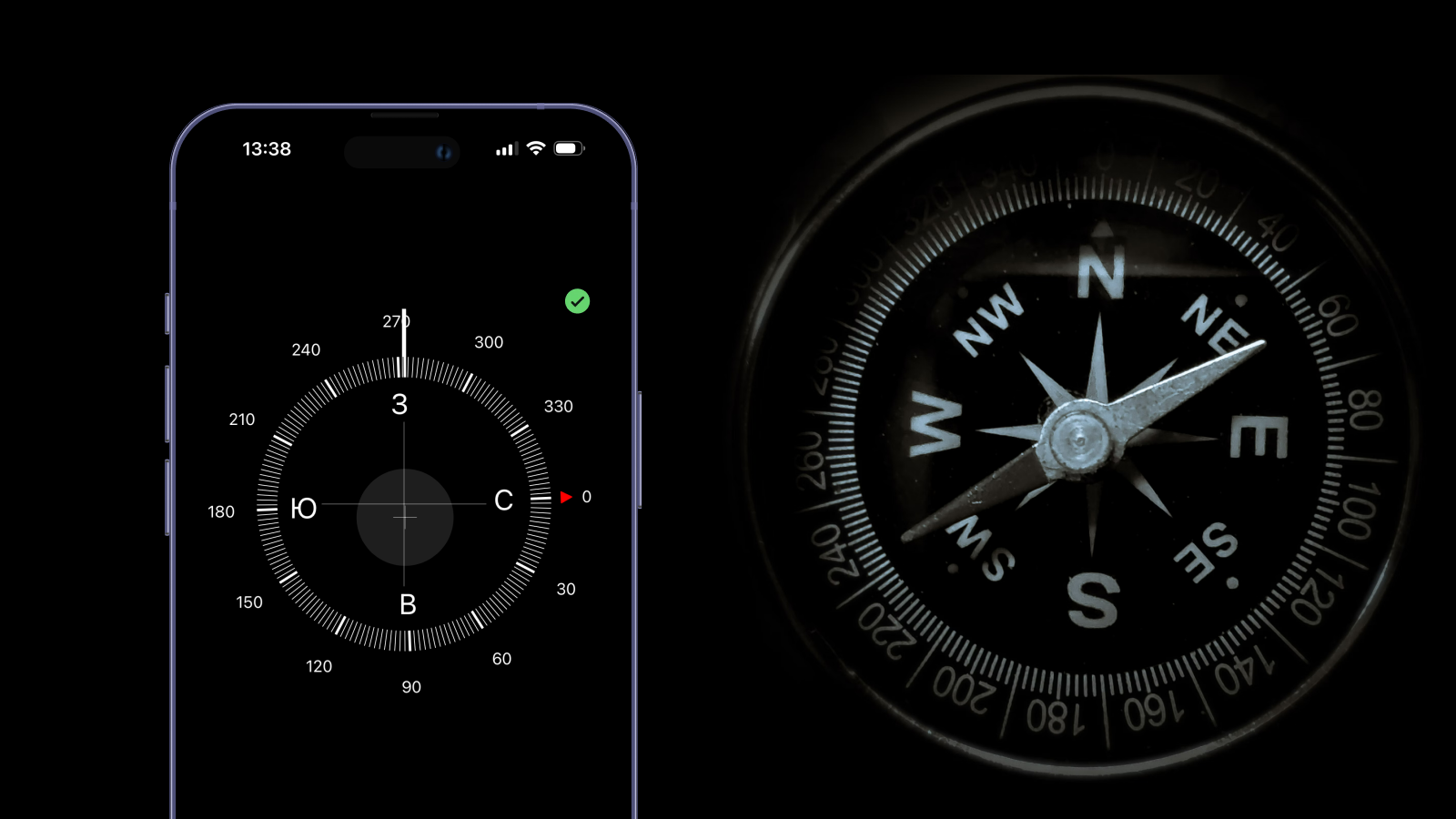
Тот же принцип успешно применяется во многих приложениях. Google maps, к примеру, иллюстрирует места на карте с помощью реальных фотографий, цифровой калькулятор визуально похож на физический, а компас на iPhone работает так же, как настоящий компас в реальной жизни. Хотя использование плоского дизайна и минимализма сейчас предпочтительнее сложного объемного дизайна, включение знакомых элементов и действий в интерфейс поможет пользователям с легкостью ориентироваться на странице.

Электронный компас повторяет дизайн физического
Оправданные ожидания — путь к сердцу пользователя
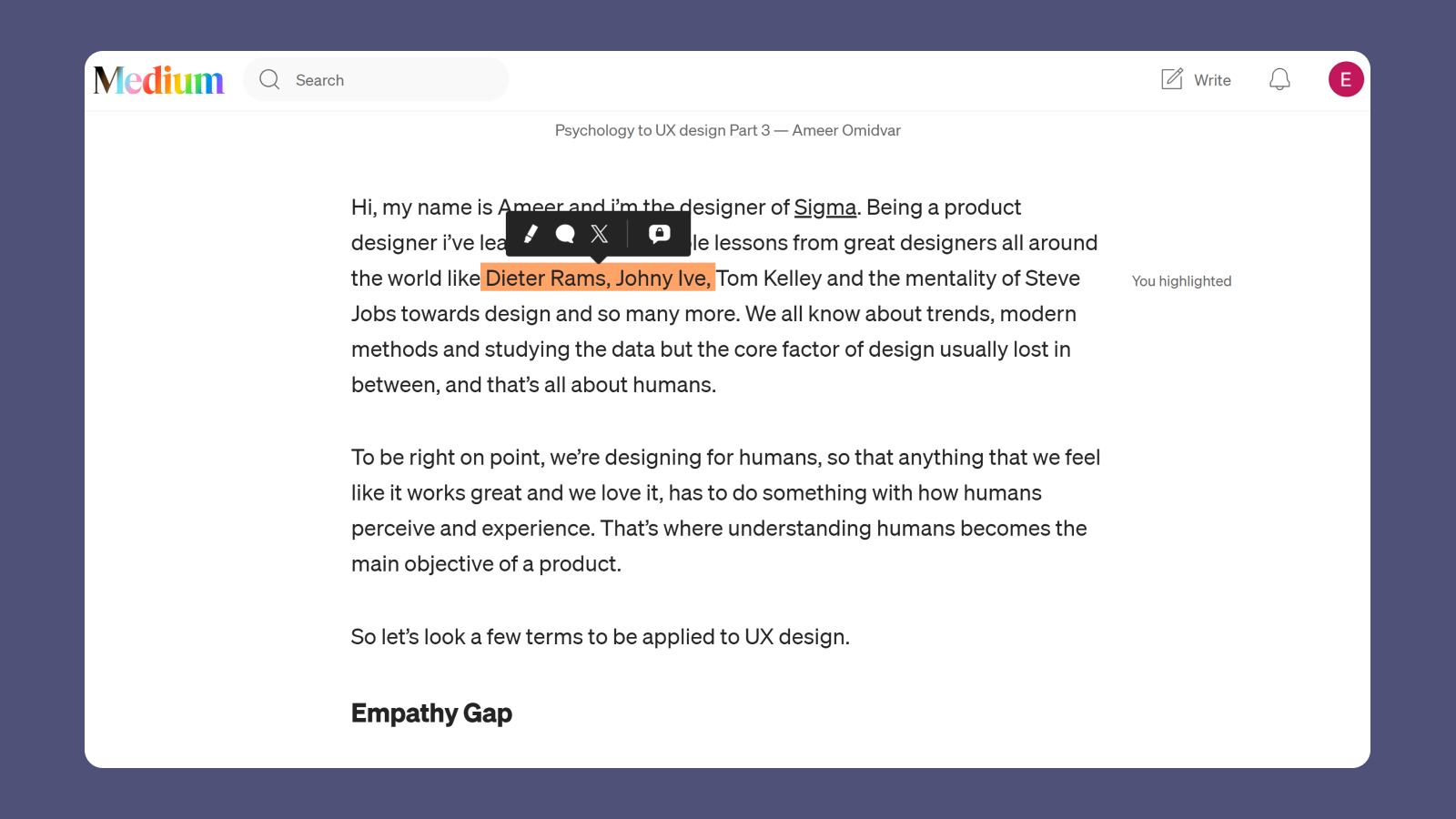
Вторая эвристика применима не только к словам и объектам. Она помогает учитывать ожидания пользователя от процесса и, используя цифровой опыт, делает знакомство с новым интерфейсом легким и приятным. Таким образом, человек чувствует себя комфортно, ведь происходящее на экране хорошо ему знакомо. Отправка текстового сообщения ощущается как передача заметки, просмотр электронных фотографий — как перелистывание страниц фотоальбома, а выделение отрывков в тексте электронного документа очень похоже на использование яркого маркера для заметок в буквальной книге. Знакомство — вот что делает этот опыт приятным.

В статьях Medium выделение текста похоже то же действия в книге ярким маркером
Соблюдение этих простых правил демонстрирует, что сайт знает своих пользователей и заботится о них. Он показывает сочувствие и признает их важность. В эпоху безразличия такая эмпатия укрепляет доверие и вызывает чувство чего-то близкого и понятного, а это, в свою очередь, неизбежно приведет к признанию и лояльности пользователей. Именно такой человечный подход к дизайну мы стараемся воспитать в наших студентах. Ведь профессиональный дизайнер — это не только набор технических скиллов вроде применения UX законов и знаний основ UI. Это, в первую очередь, умение понимать и становиться на сторону пользователя.

































