Эвристика usability № 3 — каждый имеет право на ошибку
Все мы время от времени ошибаемся и это не так уж страшно, если ошибку можно легко исправить. Именно эту функцию советует предусмотреть в интерфейсе Якоб Нильсен.

Представьте, что, войдя в незнакомую комнату, вы сразу же почувствовали себя как дома: безошибочно определили на каких полках стоят нужные вам вещи, в какой стороне комнаты окно или дверь, легко нашли выключатель. Согласитесь, это очень комфортное ощущение. Именно такого комфорта пытаются добиться создатели и разработчики самых удобных сайтов и мобильных приложений. В результате родилась целая наука посвященная удобству пользователя и комфортному самоощущению посетителя на сайте с кучей правил и золотых стандартов.
Все о третьей эвристике
Существует 10 основных правил юзабилити, прописанных Якобом Нильсеном в далеком 1990-м году (мы сняли о них интересное видео на нашем YouTube канале). Но, поскольку базовые потребности человека не меняются, эти правила тоже нисколько не устарели и всё так же делают жизнь пользователей комфортной и приятной.
Третье, и одно из важнейших правил, провозглашает контроль и свободу пользователя. Казалось бы две противоположные грани, но на самом деле одно логически вытекает из другого. Вы естественно чувствуете себя свободнее, когда контролируете ситуацию, то есть знаете как отменить неудачное действие, закрыть ненужное окно и вернуться в исходное положение.

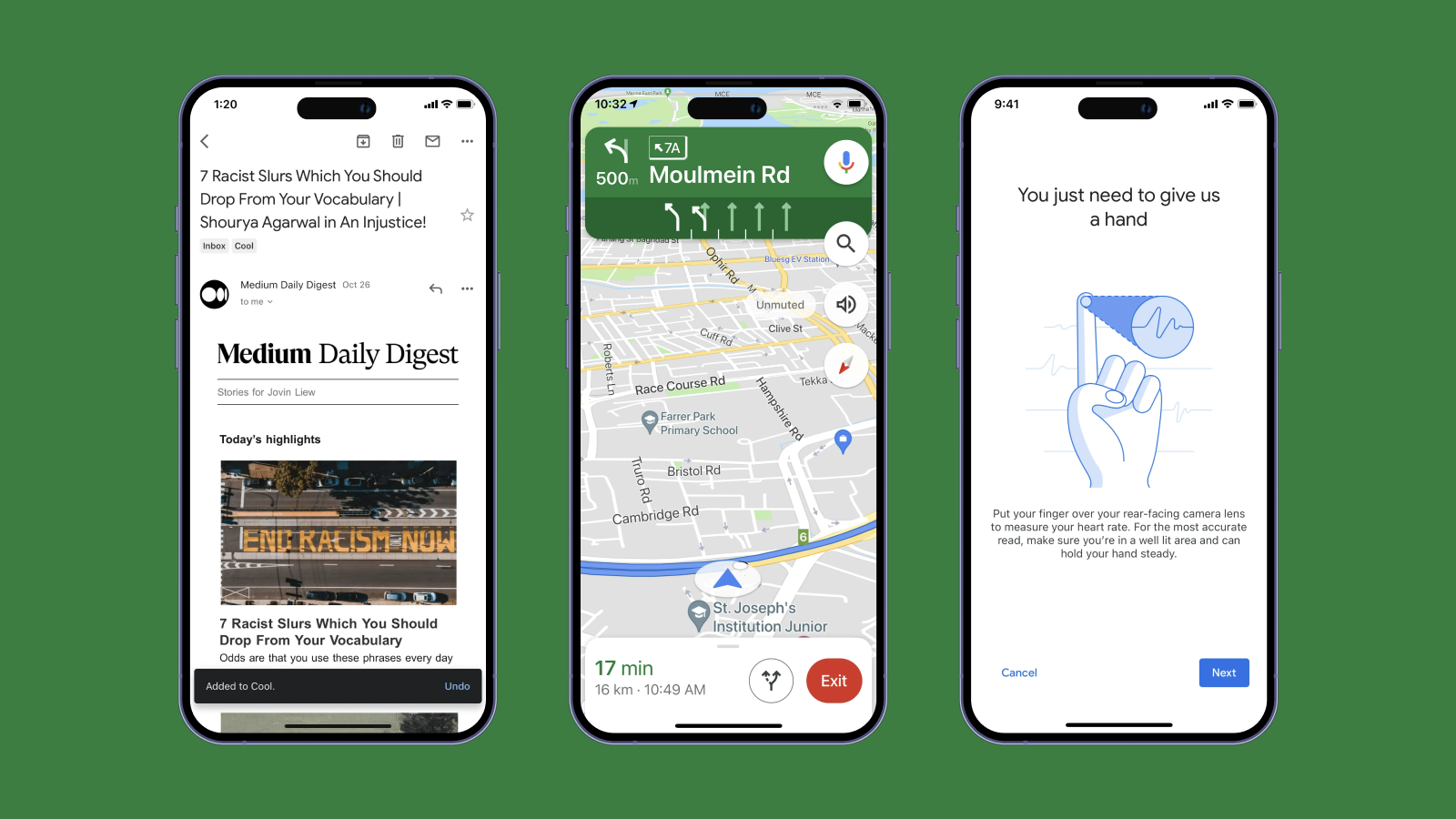
Удачное применение кнопок отмены в продуктах Google
Все мы стремимся к свободе. На бескрайних просторах интернета эту свободу и чувство контроля нам дарят хорошо знакомые крестики, кнопки «Close», «Отмена», «Undo» и подобные им комбинации клавиш.
Можно сказать, что это фундаментальная свобода пользователя — люди должны иметь возможность контролировать то, что происходит в интерфейсе, и свободно возвращаться к предыдущим шагам, если им это нужно. Например, если вы нажали на какую-то кнопку по ошибке, вам захочется иметь возможность отменить это действие и вернуться к предыдущему состоянию. Разработанный таким образом интерфейс делает взаимодействие с программой или веб-сайтом более удобным и приятным. Любая ошибка не является непоправимой, что в свою очередь развязывает руки для творчества. Мы не боимся экспериментировать и пробовать новые функции, если знаем, что взмахом волшебной палочки (в нашем случае — нажатием кнопки) легко вернем все назад.
Как, где и зачем применяется третья эвристика
Ну а теперь немного практики. Подобно «шести слугам» Киплинга, разрабатывая функции контроля, стоит продумать как они будут выглядеть, где и зачем будут размещаться. Так наш интерфейс станет интуитивно понятным и комфортным для пользователя.

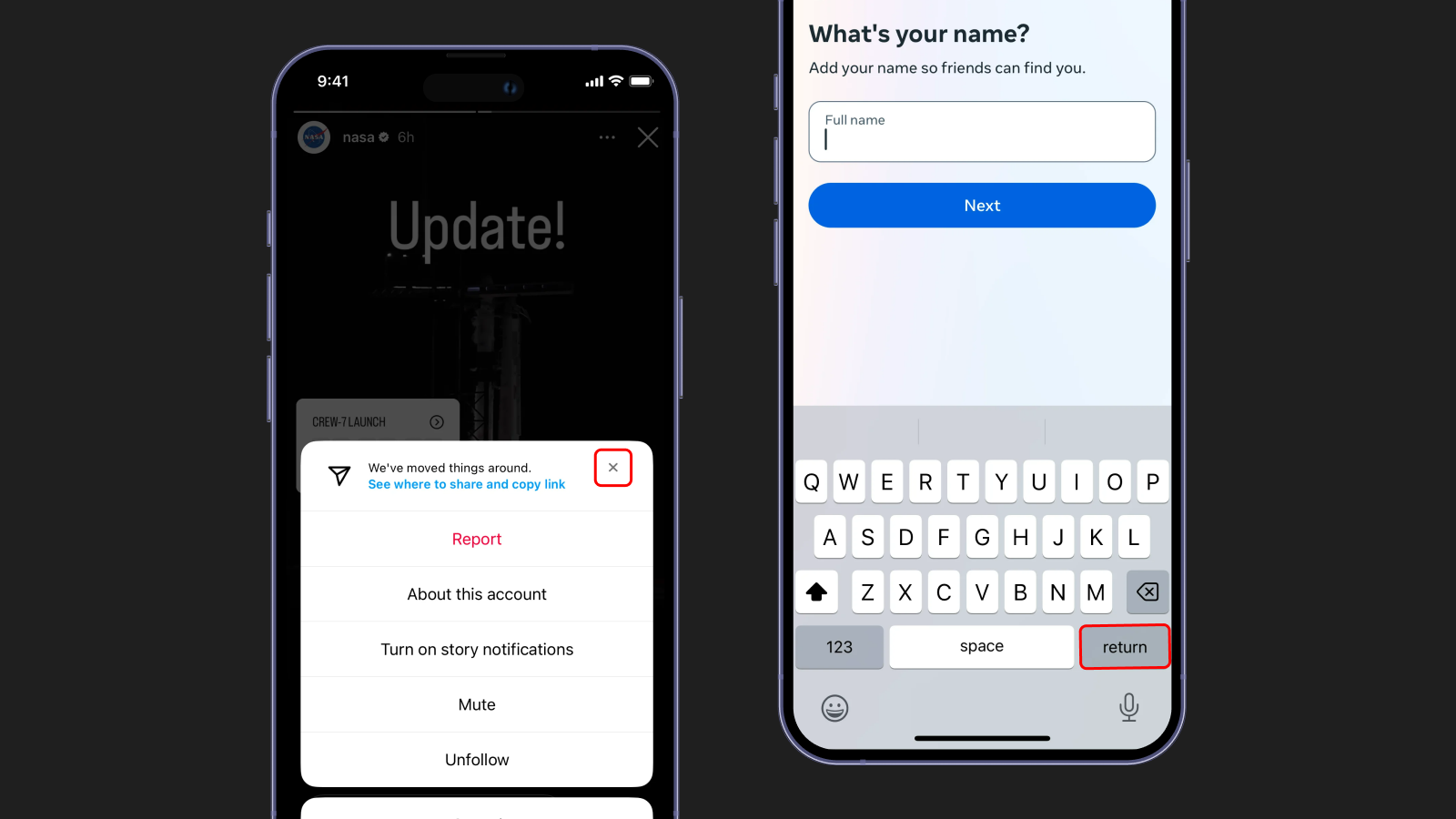
У пользователя всегда должна быть возможность закрыть то, что ему не нужно
Не удивительно, что, желая закрыть вкладку, мы автоматически ищем иконку крестика в правом углу рабочей области. Даже если он не будет выделен цветом, мы легко обнаружим его благодаря правильному расположению. В случае если кнопок несколько, выручает привлекающий внимание цвет. Не даром табло аварийного выхода всегда светится красным.
И это работает. Даже если мы из тех уникальных людей, которые изучают планы эвакуации и аварийных выходов, в критической ситуации мы подсознательно ищем красную надпись «EXIT». Подобным образом среднестатистическому пользователю проще нажать яркую заметную кнопку, чем вспоминать комбинацию клавиш.

Интерфейсам нужны «аварийные выходы»
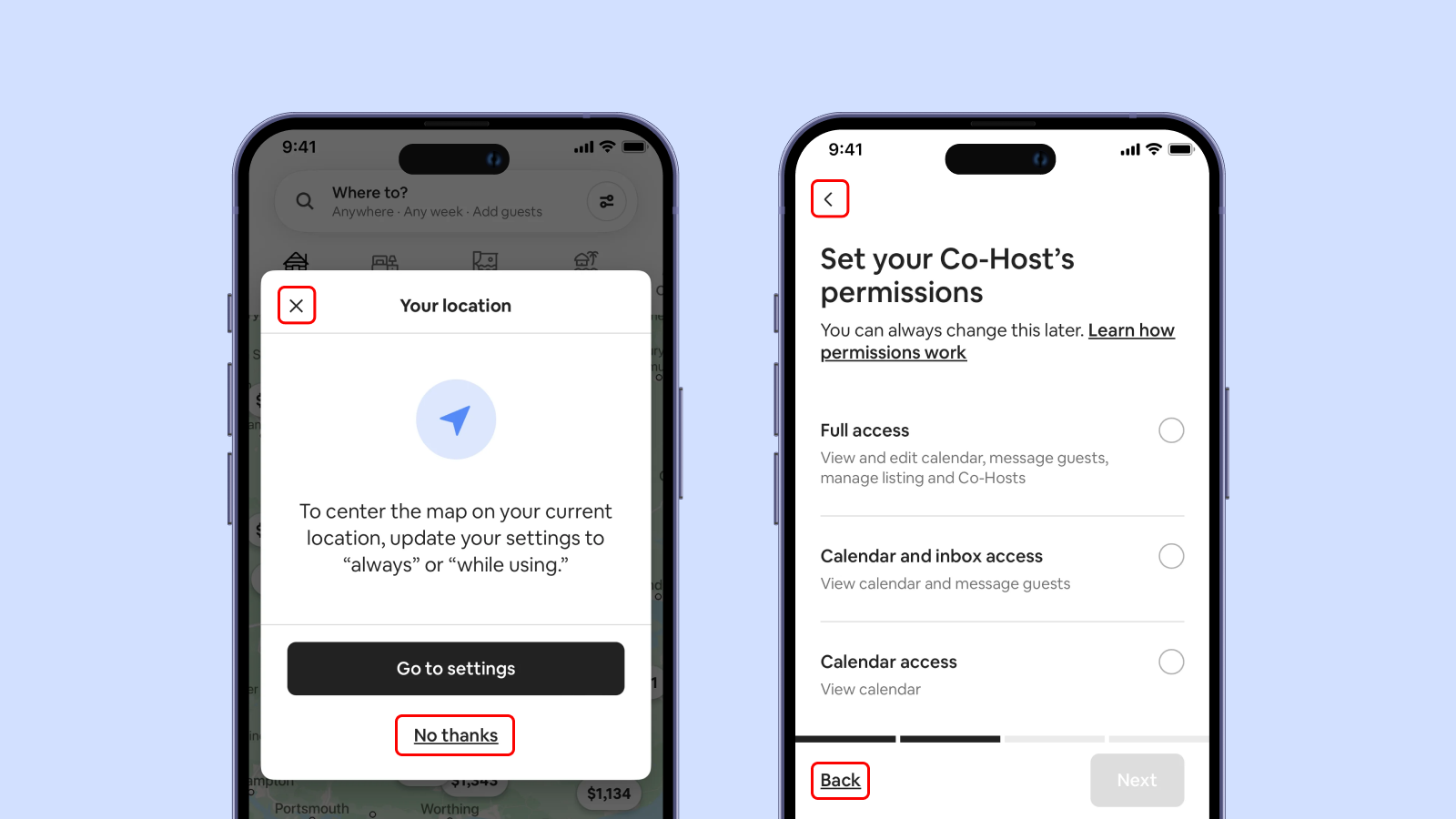
К сожалению, не всегда очевидно куда именно ведет кнопку «Вернуться» и на какую страницу попадет пользователь при ее нажатии. Поэтому часто разработчики используют вариант «Отмена». Иногда их комбинируют. В таком случае у пользователя появляется дополнительный выбор: вернуться на шаг назад или полностью отменить действие. Это довольно удобно в случае пошагового заполнения форм или регистрации.

Пользователю нужно давать выбор, как это сделали Airbnb
Итак, выбрав внятный призыв к действию, хорошо знакомую пользователю форму и интуитивно понятное месторасположение функций отмены, мы добьемся ощущения свободы и контроля над ситуацией.
Подытожим
Подводя итоги, выделим три основных направления, в которых нужно двигаться, чтобы успешно применить третий Закон юзабилити:
- поддержка отмены действия (позволим пользователю легко исправить случайную ошибку);
- возможность вернуться назад (если ошибка была допущена на конкретном этапе, достаточно вернуться на один шаг, а не начинать все действие сначала);
- доступность функций (любые функции отмены должны быть легко заметны и понятны, или можно добавить tooltips для лучшего понимания).





























