Консистентность в UX/UI дизайне: что это и как с ней работать?
Любите ли вы находить вещи на своих местах? Пользователи сайтов и приложений тоже любят. Вот почему без консистентности в дизайне никак.

В современном хаотичном мире создание успешного пользовательского опыта — непростая задача. Цифровой мир и так перенасыщен информацией. Поэтому постоянно меняющийся дизайн вряд ли упростит жизнь пользователям. Логично понятное взаимодействие, простота и доступность — вот что на самом деле нужно людям. Важнейшим инструментом для достижения этого является консистентность. Давайте разбираться, что это за страшное слово и с чем его едят.
Что такое консистентность?
Термин «консистентность» происходит от латинского слова «consistentia», что означает «постоянство», «стойкость» или «твердость». По сути, консистентность относится к состоянию стабильности и согласованности между различными элементами или частями чего-либо. Согласитесь, порой этого очень не хватает в жизни!
Применительно к UX, консистентность — это логично понятный дизайн, где похожие элементы выглядят и функционируют подобным образом, следуют универсальному шаблону (сетка, контент, навигация, действия, отклики и т. д.). Согласно закону Миллера, о котором мы писали ранее, снижает когнитивную нагрузку, а взаимодействие становится более плавным и интуитивно понятным.

Кнопка на сайте PHIL’S выглядит и функционирует как кнопка
Консистентность — это один из десяти ключевых принципов дизайна взаимодействия, определённых Якобом Нильсеном ещё в 1994 году. Подробнее о всех десяти эвристиках вы можете узнать из нашего Youtube-видео. В нем Никита рассказывает, в чем суть каждого из правил и чем грозит их нарушение. А мы сосредоточимся на четвертом из них — последовательность и стандарты в дизайне.
Консистентность важна в UX-дизайне, так как упрощает взаимодействие и помогает лучше ориентироваться в продукте или услуге. Когда пользователи сталкиваются со знакомыми шаблонами, то быстрее понимают, что нужно делать и реже совершают ошибки. Это вызывает чувство доверия, надежности и лояльности к бренду.
Законы консистентности
Консистентность, или правило последовательности, как её еще называют, основана на простых и понятных всем принципах и законах. Согласитесь, запоминается то, что повторяется, и подобное легче узнать и использовать, чем что-то совершенно новое.
Закон забывания, только наоборот
В конце XIX века немецкий психолог Герман Эббингауз разработал концепцию «кривой забывания»— любая информация утрачивается со временем, если не предпринимать усилий для её сохранения. Он также выяснил, что повторное взаимодействие с информацией значительно улучшает её запоминание. В сущности, повторение укрепляет память. Поэтому так полезно использовать в дизайне повторяющиеся элементы и решения. Они позволяют привыкнуть к определенному типу действий и не забывать, где лежит тот или иной элемент.

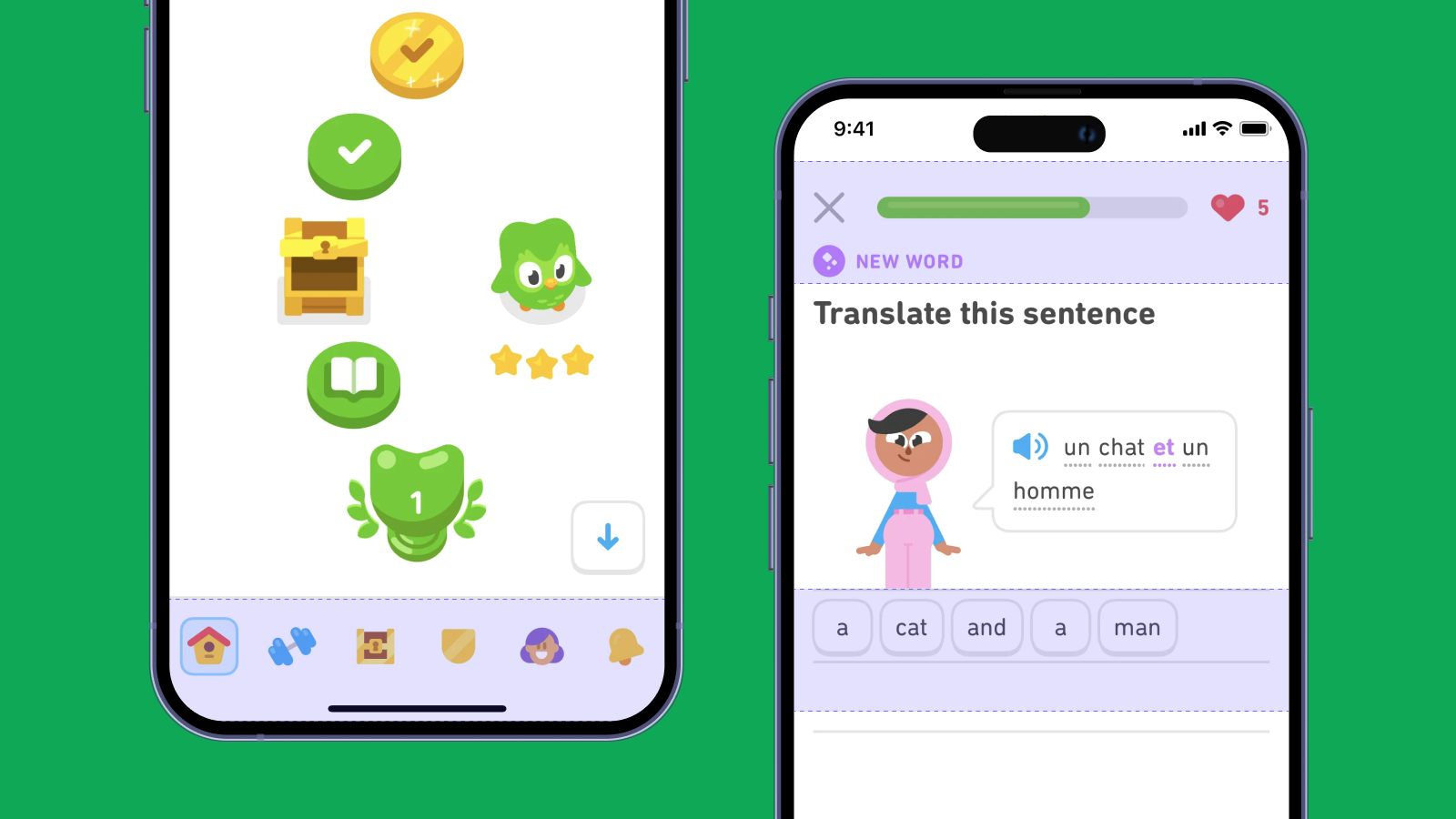
Повторяющиеся элементы в Duolingo
Закон схожести
Этот принцип говорит, что мы подсознательно воспринимаем похожие элементы, как связанные между собой. Наш мозг постоянно ищет знакомые образы, и подобные элементы кажутся нам приятными и понятными. Психология запоминания подсказывает нам, что люди лучше помнят и узнают вещи, которые они уже видели раньше. Следуя этому принципу, консистентность в дизайне помогает пользователям легко распознавать и запоминать элементы интерфейса и не отвлекаться на изучение незнакомых и непонятных для них дизайнерских решений. Увидел 2 одинаковые кнопки на сайте? Ага, значит они обозначают одно и то же! А если нет, то у сайта будут проблемы.
Виды консистентности
В зависимости от сферы применения, консистентность может быть внутренней или внешней. Рассмотрим на примерах.
Внутренняя и внешняя
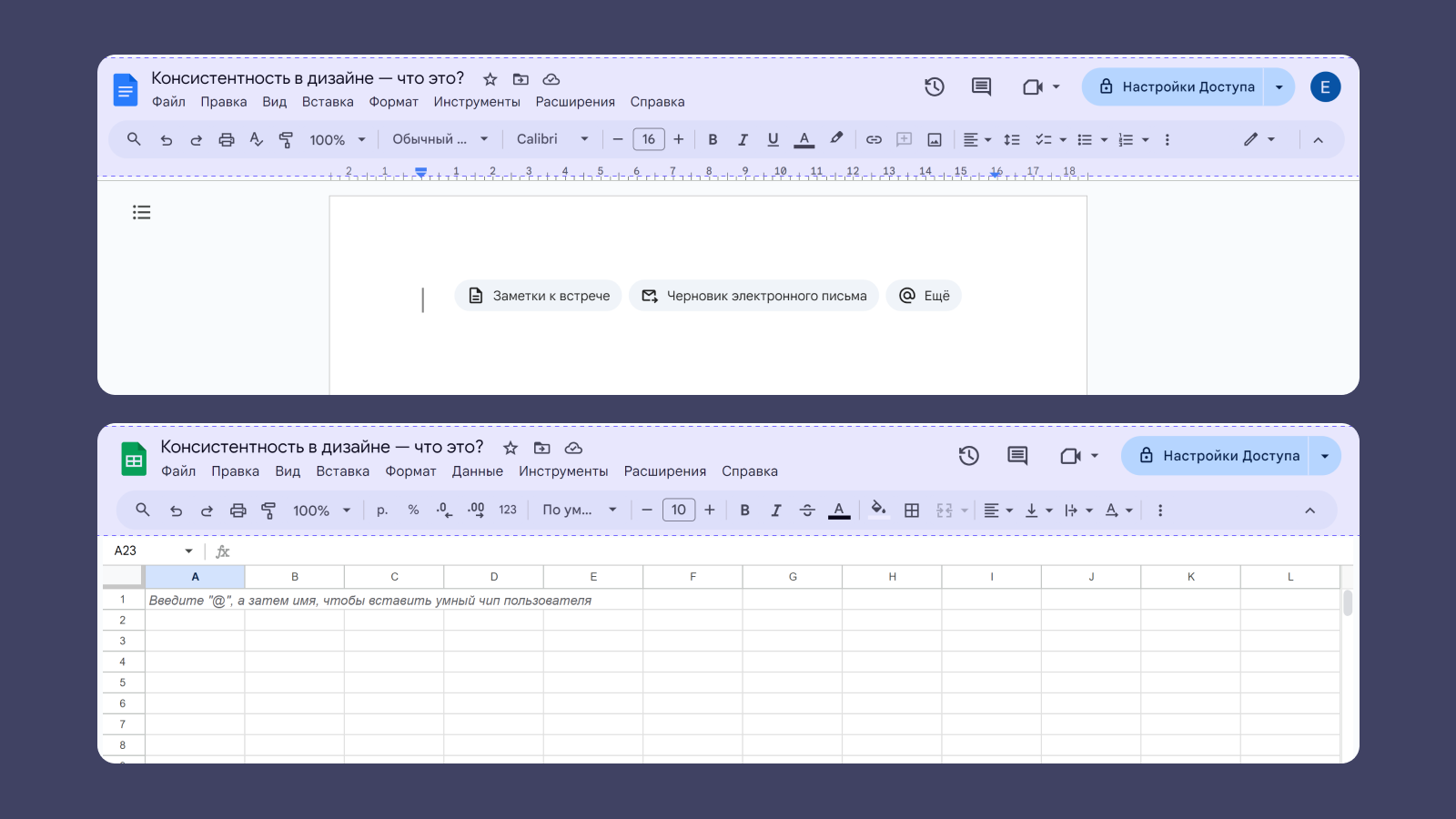
Внутренняя отвечает за согласованность в визуале и функционале продуктов одного бренда. Это очень хорошо заметно в продуктах Microsoft, Google, компании Apple или Adobe. В документах Microsoft и большинстве программ Adobe похожи панели инструментов, и расположены они последовательно вверху рабочей панели или справа и слева соответственно. Все иконки Google выполнены в одном стиле и цветовой гамме. А Apple завоевал себе особенную славу самого стабильного бренда — их старые и новые продукты очень похожи, и в каждой новой версии прослеживаются хорошо знакомые и легко узнаваемые элементы.

Меню во всех продуктах Google хорошо понятно пользователю
Внешняя консистентность объединяет общие черты разных дизайнов и брендов. Пользователи ожидают от вашего сайта то же, что и от других сайтов, с которыми они уже знакомы. Оригинальность уходит на второй план, когда нужно быстро сориентироваться и найти нужную кнопку или функцию. Если ваш продукт соответствует предыдущему опыту пользователя, скорее всего, даже самые взыскательные из них будут довольны. К примеру, все уже привыкли, что клик по логотипу ведет на главноую страницу, а функционал входа располагается справа сверху. Если лого поведет на страницу «О нас», а вход на сайт разместить в подвале, пользователи это не оценят, и пользоваться таким продуктом, вероятно, не будут.
Визуальная и функциональная
Также консистентность может быть визуальной или функциональной. Здесь, кажется, все понятно. Однотипные объекты и элементы должны выглядеть одинаково. Это помогает создать чёткую визуальную иерархию. Иконки, шрифты, размеры изображений и кнопок, названий и других важных компонентов должны последовательно повторять один стиль. Визуальные различия тут же бросаются в глаза и вызывают то самое неприятное чувство — что-то не так. Если же стиль на сайте будет единым, пользователи сразу увидят, что интерфейс последовательный и логичный. Кстати, именно поэтому в интерфейсах так важно не использовать больше двух гарнитур. Это сразу видно, и пользователь погружается в мир хаоса. А если ещё и иконки разной толщины, то пиши пропало.

После редизайна продукты Google стали еще более визуально похожи
Функциональная консистентность подразумевает, что похожие объекты работают одинаково. К примеру, вышеупомянутый логотип или название сайта часто размещают слева вверху. И результат взаимодействия с ними всегда одинаков — пользователь возвращается на главную страницу. Люди привыкли к этому и ожидают, что так будет работать любой сайт, даже если они видят его впервые. Так зачем же путать их, изобретая велосипед с квадратными колесами?
Основные принципы консистентности
Конечно, не все дизайны строго последовательны. Но нарушить правила вы всегда успеете, для начала лучше с ними познакомиться и подружиться.
Визуальная последовательность
Сюда входит последовательное использование определенной модульной сетки, цветовой палитры и шрифтов, включая их размер и стиль. В работе над любым проектом важно сохранять визуальный стиль и тон общения компании на всех платформах. Независимо от того, создаете ли вы сайт или разрабатываете рекламный креатив, не забывайте о фирменном стиле. Используйте корпоративные шрифты, цвета, паттерны и другие элементы, по которым узнают компанию. Гляньте на тот же Apple. Ведь чувствуется, что все их интерфейсы, независимо от системы, похожи?

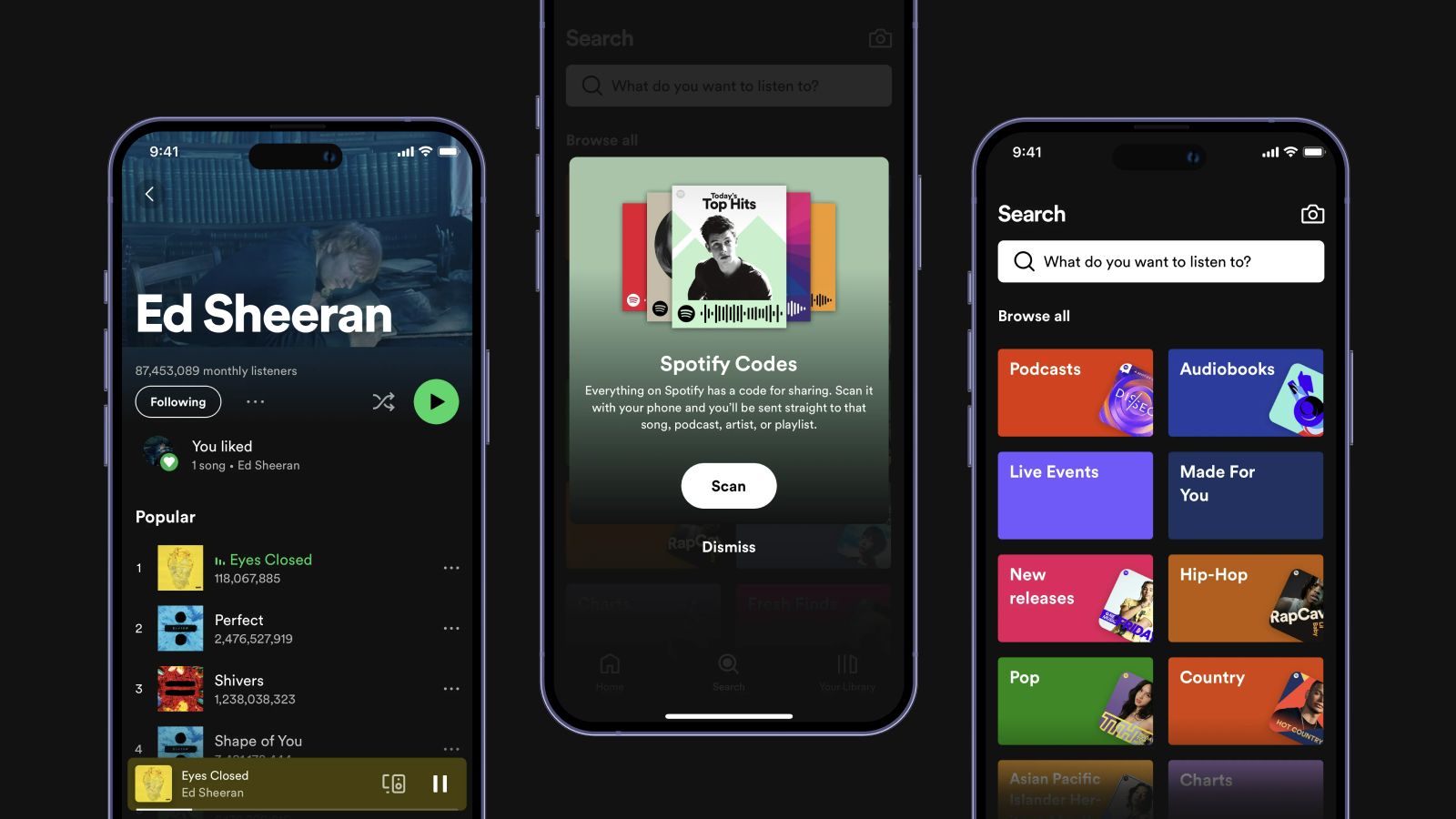
Spotify последовательно использует одну и ту же палитру и шрифт
Стандарты и шаблоны
Имея в наличии огромную цветовую палитру и широкий выбор креативных шрифтов, вам, возможно, захочется пооригинальничать. Но не спешите ваять что-то уникальное. Стоит признать, что большую часть своего времени пользователи проводят на других сайтах (да-да, закон Якоба!). Поэтому используйте стандартные кнопки, формы, иконки (лупа для поиска, корзина для удаления) и цветовые решения.

Стандартные решения на сайте Apple
Дизайн-системы
Готовая дизайн-система поможет обеспечить согласованность и последовательность всего дизайна. Не ограничивайтесь базовыми элементами и конструкциями. Пусть в нее войдут отдельные компоненты, блоки элементов (например, хедер и футер) и паттерны и т.д. Конечно, в маленьких проектах, где речь идет о 10 страницах или того меньше, огромная дизайн-система ни к чему, да и не получится её создать. А вот если вы работает в каком-то Amazon или локальном гиганте по типу Монобанка, то готовьтесь работать с дизайн-системами по полной.

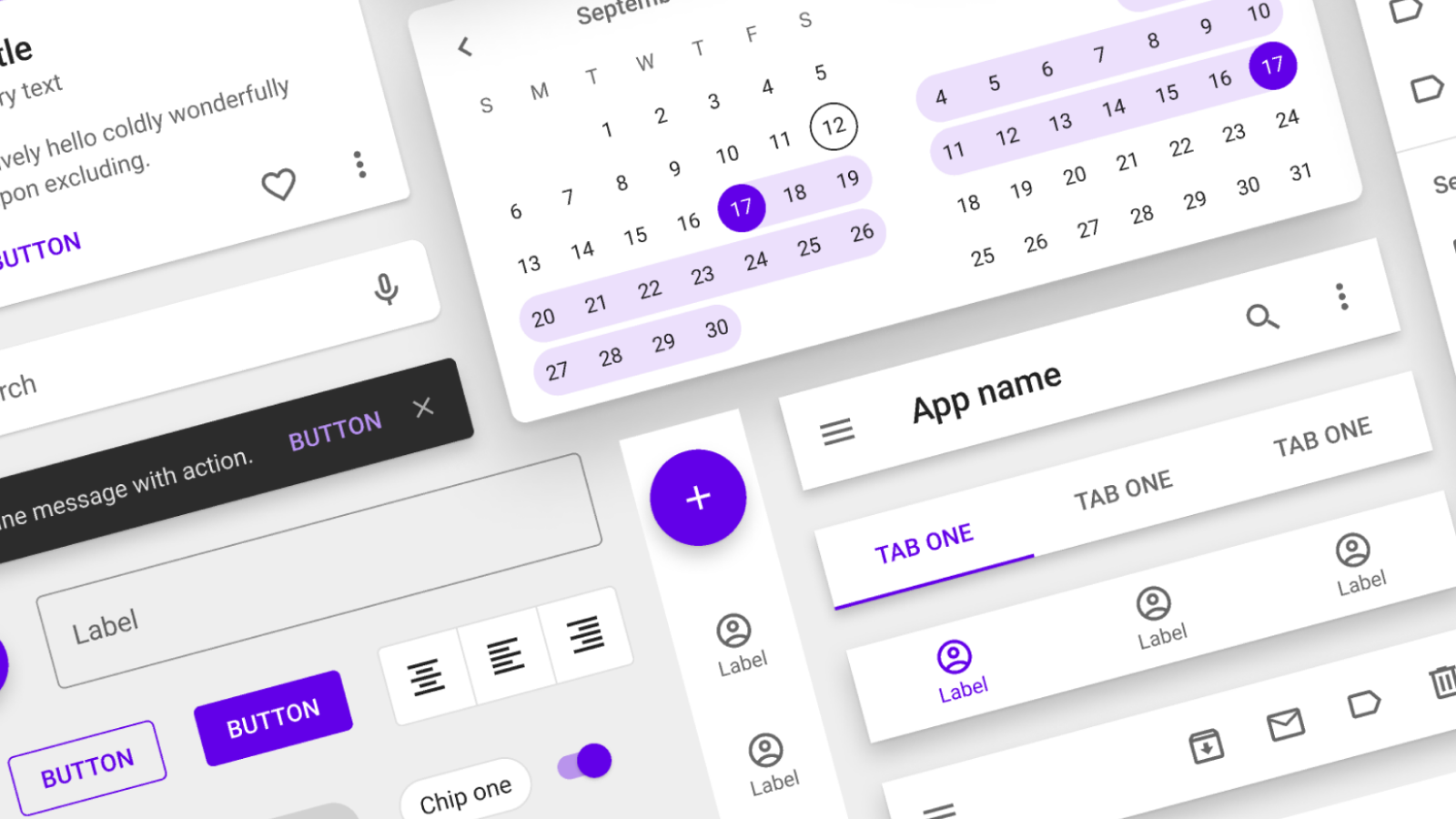
Дизайн-система Material Design
Плюсы и минусы
Консистентность в дизайне имеет множество преимуществ и, конечно же, должна быть на вооружении у каждого дизайнера. Но, как и все в нашем мире, этот принцип имеет свои недостатки. Как вы уже догадались, она в какой-то мере ограничивает творческие порывы и полет фантазии. Со стороны пользователя, консистентный дизайн тоже может выглядеть однообразно и монотонно. Здесь нужен баланс между необходимостью принятия однотипных шаблонных решений и вариативностью и многогранностью дизайнерских подходов.
Недостаток гибкости
Слишком строгая приверженность консистентности может связывать по рукам и ногам, не оставляя места для индивидуального подхода и новых дизайнерских трендов. Иногда уникальные решения — это именно то, что нужно, чтобы показать личную заинтересованность в каждом пользователе и внимание к их особенностям.
Глобальный контекст
Когда речь идет о глобальном контексте, консистентность не всегда уместна. Культурные и региональные различия могут влиять на дизайнерские предпочтения. Это стоит учитывать, чтобы макет понравился пользователям из разных уголков мира. И речь здесь идет не только о языковых различиях и особенностях письменности (как в случае с ивритом или азиатскими языками). Отличается культура, восприятие, праздники, календари и многое-многое другое.
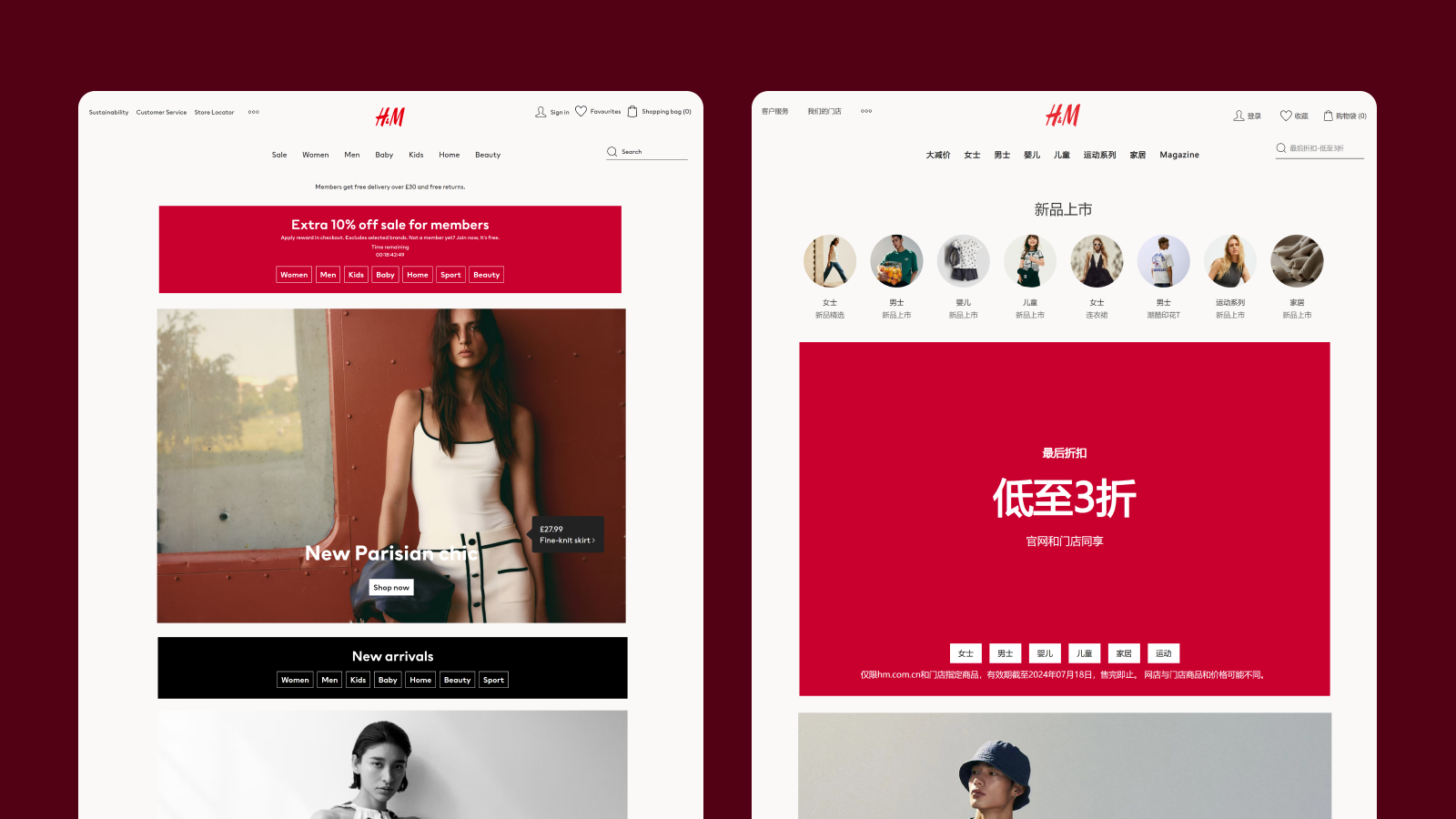
Например, сайт H&M выпустил похожие и в то же время разные версии для американской и китайской аудитории. Поменялся не только язык, а иллюстрации, национальность моделей даже даты распродаж (в китайской версии они были приурочены к лунному Новому году). Но в обеих версиях была сохранена одинаковая структура, визуальная архитектура сайта и принципы пространства.

H&M учли контекст, но и сохранили консистентность
И все же, несмотря на все минусы, без принципа консистентности не обойтись в современном дизайне. Он позволяет дизайнеру иметь общее представление о том, каким должен в итоге получиться продукт, а пользователю быстро ориентироваться в новом ресурсе и не тратить время в поисках нужного.