F-паттерн в UI: как пользователи считывают информацию
Мы слишком заняты, чтобы читать все подряд. Грамотный UI поможет легко и быстро найти самую важную информацию на странице.

Что вы делаете, открывая сайт? Скорее всего, бегло просматриваете его и останавливаете взгляд на том, что вам нужно. Именно эта привычка выбирать главное сформировала подсознательные паттерны считывания информации. Они одинаковы практически у всех людей, а потому их понимание помогает создавать эффективные и удобные для большинства наших пользователей интерфейсы. Самым популярным, вполне заслужено, считается F-паттерн. И вот почему.
Почему «F»?
Исследования Nielsen Norman Group, проведенные в 2006 году, показали, что пользователям свойственно сосредотачивать свое внимание в верхней части интерфейса. Ключевая точка, на которой максимально концентрируется человек, находится в левом верхнем углу. Пройдя взглядом до правого угла, пользователь опускается вниз по левому краю страницы, отыскивая интересующий его контент. Периодически сканируются и другие строки, но уже не так пристально. Особенно этот паттерн заметен на сайтах с большим количеством текстового контента. Но его можно также успешно применять, чередуя элементы типографики и визуальные элементы.

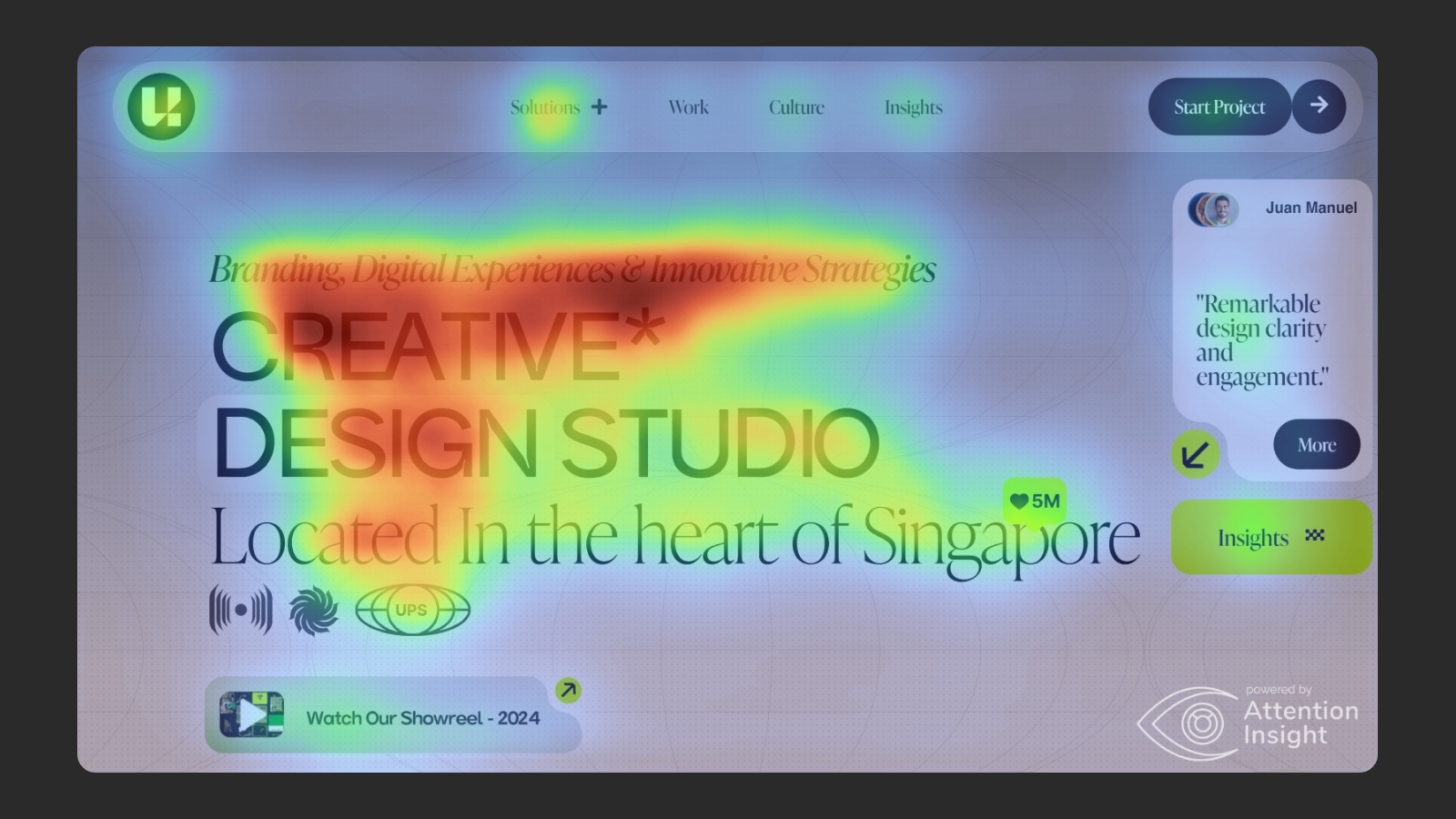
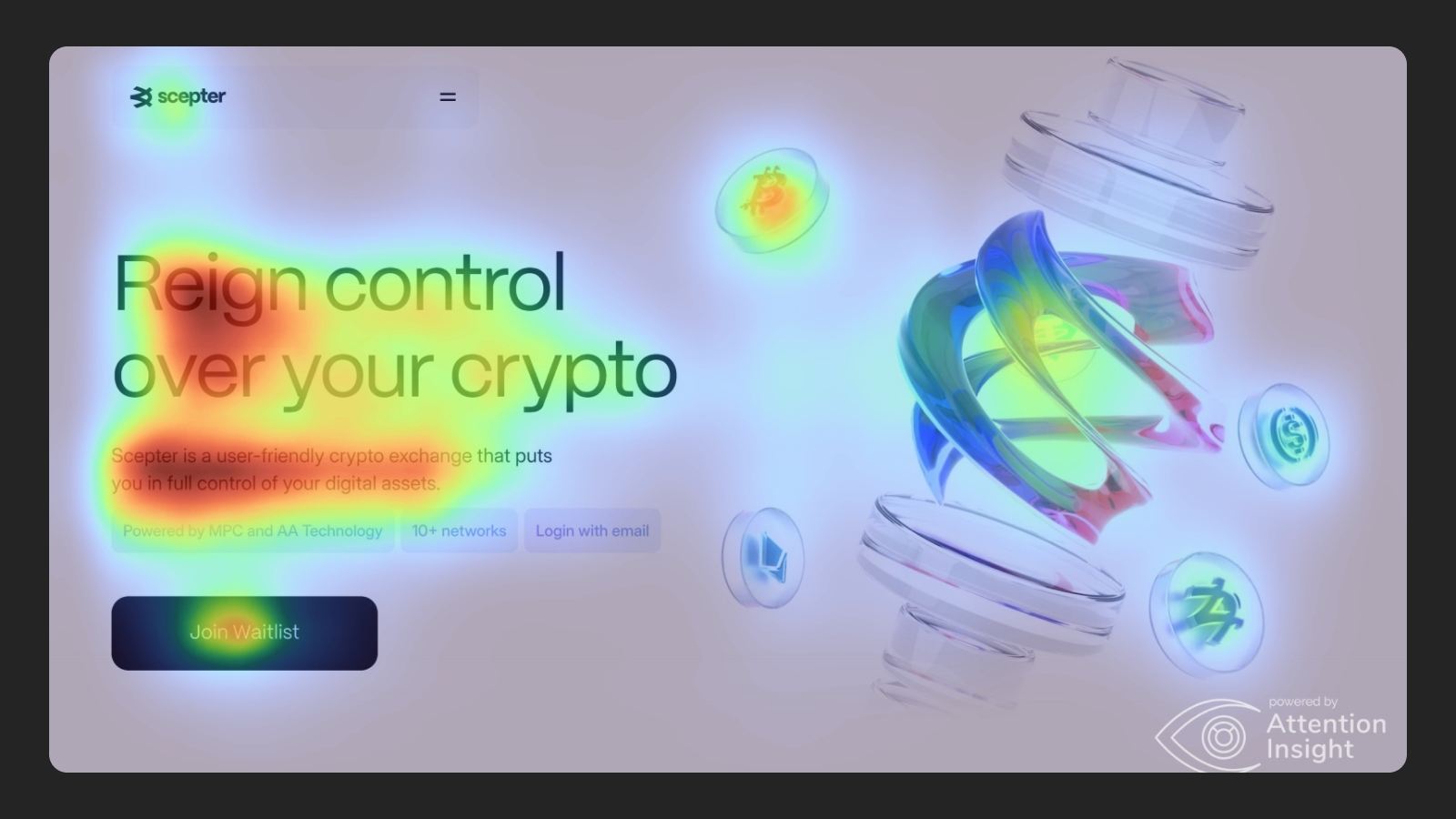
Тепловое сканирование. Источник — Awwwards
В целом, подсознательное считывание информации очень напоминает букву «F». Это хорошо видно благодаря тепловым картам от NNg. Отсюда и название популярного паттерна. Хотя некоторые приписывают его английскому слову «fast», ведь в основе паттерна действительно лежит желание быстро просмотреть страницу и найти нужную информацию.
Позже качественные исследования проводились в 2009 и 2013 годах. А в 2016-2019 годах те же результаты подтвердили с помощью айтрекинг-технологии. Плоды многолетних исследований были собраны в книгу-отчет под названием «Как люди читают в интернете». Главный посыл понятен каждому — в интернете мы просматриваем информацию в поисках главного, а не читаем строчка за строчкой, как книгу.
![]()
Айтрекинг наглядно демонстрирует F-паттерн. Источник — NN/g
Подобные исследования проводили также специалисты Немецкого центра искусственного интеллекта (GRCAI). В первую очередь они отслеживали считывание информации с экранов мобильных устройств. Оказалось, что верхней части экрана уделяется 86% внимания. А значит, F-паттерн также очень эффективен при адаптивном дизайне.
Играем на опережение
Некоторые считают F-сканирование великим злом, поскольку пользователь упускает много важного контента, находящегося вне поля его внимания. Но ведь на это можно взглянуть под другим углом. Если все важное структурировать, выделить и разместить с учетом F-паттерна, то «тот, кто нам мешает, тот нам поможет». Кстати, на нашем YouTube канале мы рассказывали, как применить такой подход в реальных интефейсах и на каких принципах строится по-настоящему хороший дизайн.

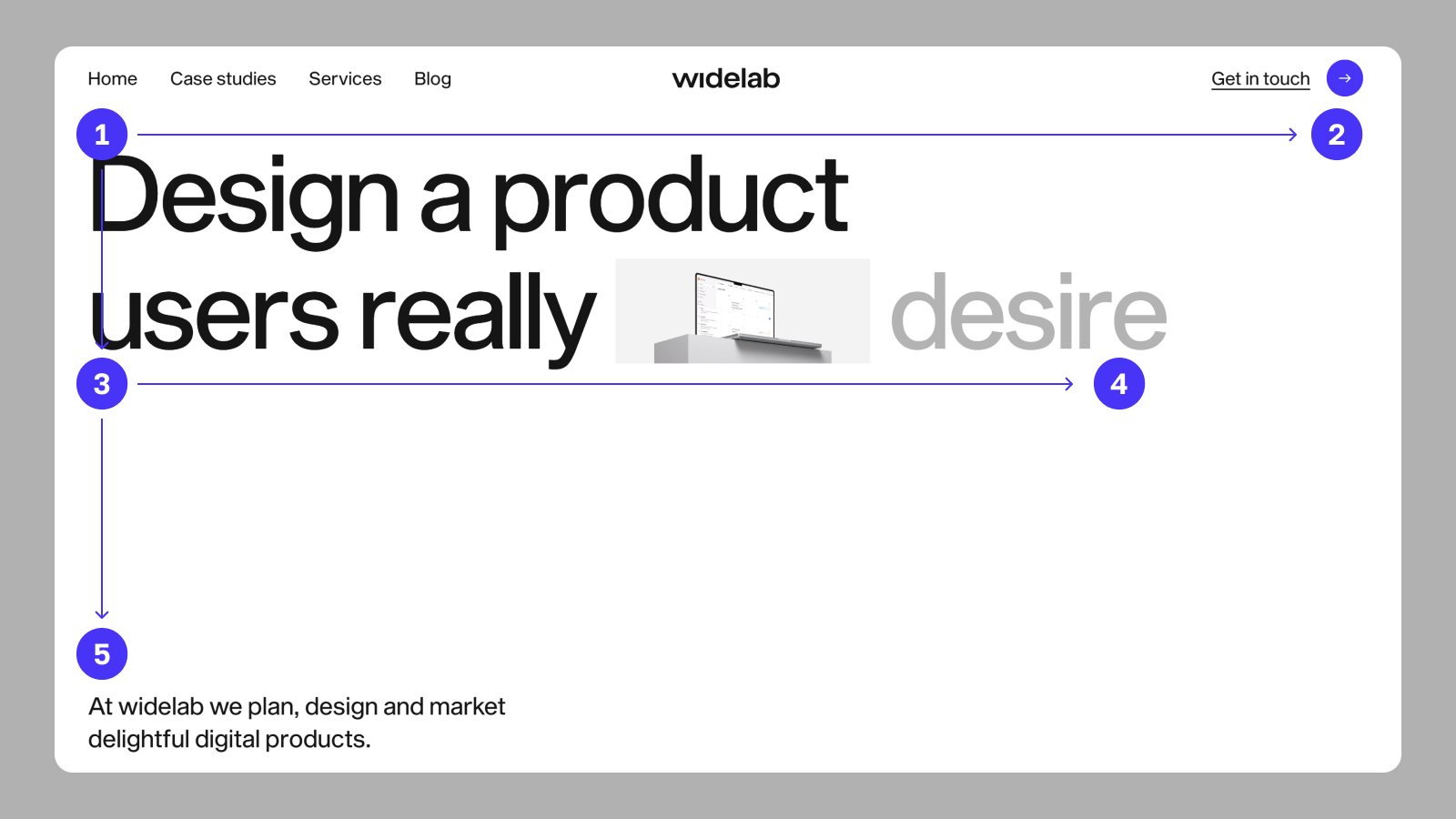
F-паттерн и поиск информации на странице. Источник — Awwwards
Если говорить о типографике, то секрет F-паттерна в размещении всего важного в начале: в первом абзаце, первой строке, первых словах предложения или заголовка. Мелкий визуальный контент лучше группировать и объединять с помощью рамки или фона. Таким образом, мы играем на опережение — даем пользователю нужный контент прежде чем он потеряет интерес и проскролит страницу дальше.

Большое внимание на начало текста. Источник — Awwwards
Понятно, что нам хочется напихать в дизайн побольше полезностей. Но лучше мало, чем много. Нереалистично ожидать, что пользователь воспримет 100% информации. Поэтому ограничьтесь действительно важным, а все дополнительное оставьте для боковой панели или уберите вовсе.
Что стоит учитывать?
Пользователи заходят в интернет с разных устройств. Поэтому стоит учитывать, что контент постоянно адаптируется под ширину экрана, но сохраняя достаточно негативного пространства. Информация, входящая в F зону на экране компьютера, скорее всего, значительно сдвинется на экране мобильного телефона. Несмотря на это, F-паттерн очень универсален. Он применим даже в странах, где пишут справа налево. Просто в зеркальном отражении.

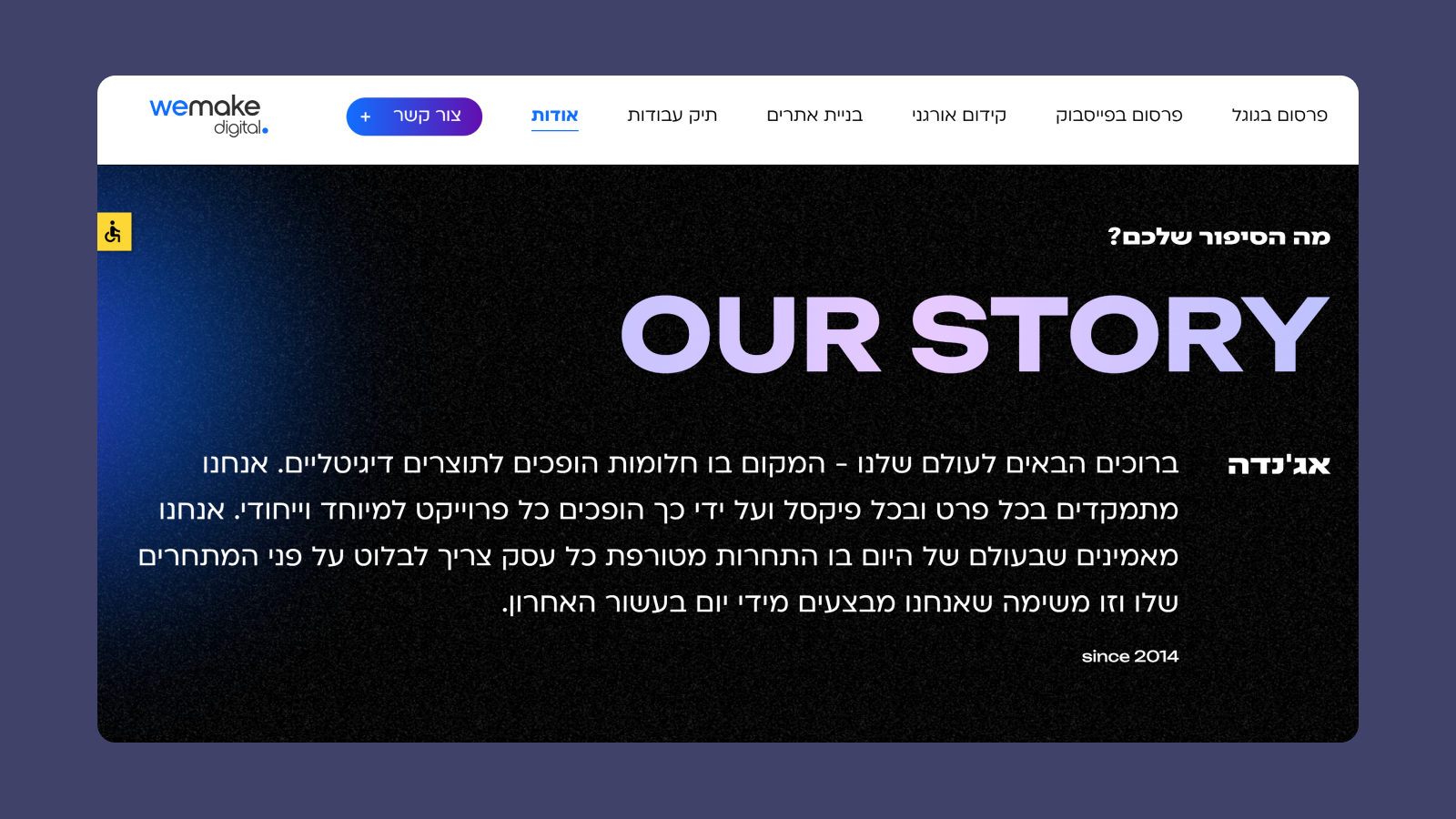
Адаптация F-паттерна к другим языкам. Источник — Wemake
Со времен своего открытия и до наших дней F-паттерн остается актуальным принципом для эффективного размещения контента и хорошего дизайна. Исследования подтверждают, что его применение помогает свести к минимуму усилия пользователей и увеличить отдачу. Самые известные сайты продолжают использовать паттерны, чтобы грамотно доносить информацию до пользователей.

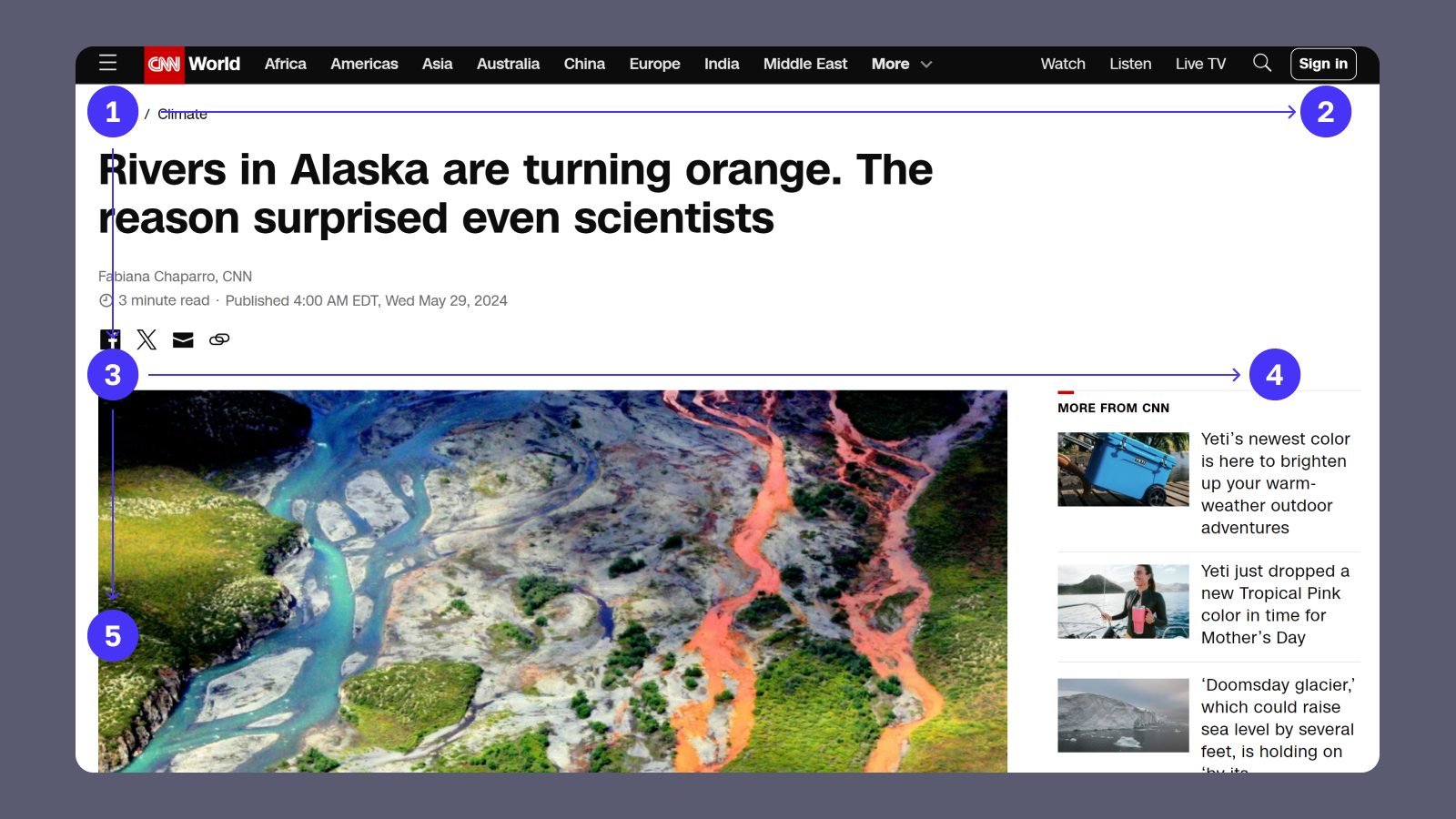
CNN использует F-паттерн на сайте
Конечно, F — не единственный паттерн сканирования, применяемый в UX дизайне. Есть ещё и Z-паттерн, но он, пожалуй, самый узнаваемый и часто практикуемый принцип хорошего дизайна интерфейсов.