Atomic Design — как построить дизайн от атомов до организма
Что общего у химии с дизайном интерфейсов? Если просто — структура. В этой статье расскажем, как пройти путь от атома до страницы сайта или приложения.

Как обычно вы создаете дизайн? Скорее всего, разрабатываете общую концепцию, стиль, идею и потом прорабатываете детали, которые бы им соответствовали. А что если сделать все наоборот? Начать с наименьших элементов дизайна и постепенно выстраивать структуру, прорабатывать нейминг и формировать стиль. Именно такой инновационный подход предложил Брэд Фрост в своей книге «Atomic design». Поехали разбираться!
Что придумал Брэд Фрост?
В 2013 году Брэд Фрост придумал, как сделать UI максимально адаптивным (а мы на нашем YouTube-канале объяснили, почему адаптивность нужно делать). В ответ на динамичность цифрового мира, он предложил создавать дизайн-системы, которые облегчат работу команды дизайнеров, разработчиков и программистов. Свой подход, как и книгу, он назвал «атомарный дизайн» (Atomic Design). Вместо создания статичных шаблонных страниц, где нет последовательности и всегда присутствуют элементы, не похожие на остальные, Фрост предложил разрабатывать систему последовательных и легко адаптируемых элементов, из которых можно собирать полноценный дизайн. По частям, как в Lego. Как бы не расширялся наш цифровой мир и какие бы новые устройства и продукты не появлялись, атомарный дизайн поможет приспособиться к этому.
Если коротко, атомарный дизайн — это система отдельных мельчайших элементов дизайна, которые последовательно используются для создания более сложных элементов и шаблонов. Такие фрагменты и элементы можно использовать повторно множество раз. Таким образом, дизайн получается согласованным и целостным, независимо от того, сколько в нем страниц.
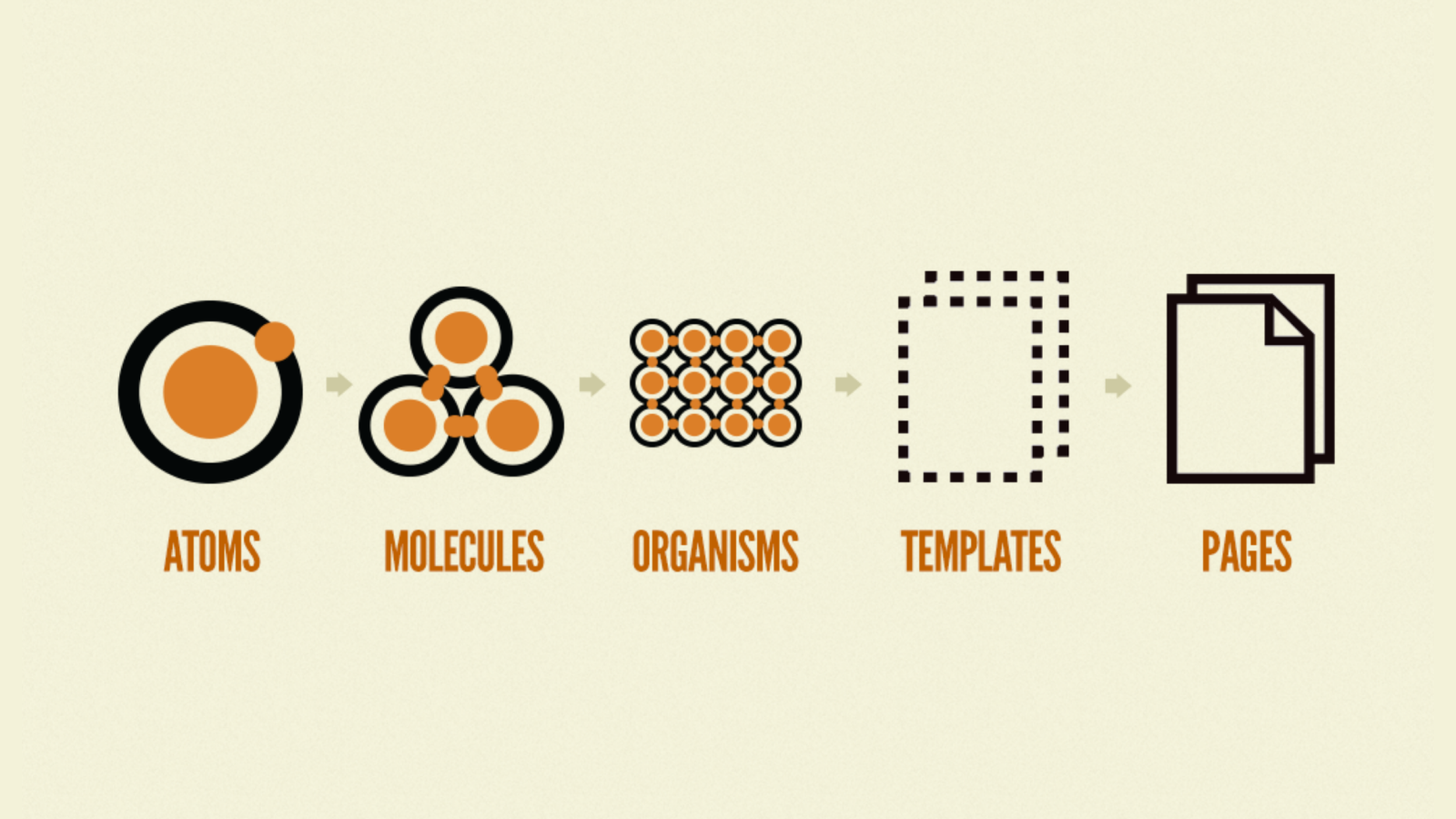
Вы спросите, почему именно «атомарный»? Очень просто. Потому что основывается на мельчайших элементах дизайна — атомах, которые объединяются в молекулы, организмы, дальше выстраиваются в шаблоны и страницы. Структура очень понятна и логична — от меньшего элемента к большему. Если у вас в детстве был конструктор Lego, вы точно понимаете, о чем речь. Осталось разобраться с терминологией.

Брэд Фрост. Источник — Medium
Элементы атомарного дизайна
В поисках вдохновения Брэд Фрост вернулся к воспоминаниям школьных лет. Уроки химии не прошли даром. Хотя формулы и сложные вычисления забылись, понимание общего строения всех окружающих нас веществ помогло по-новому взглянуть на структуру дизайн-системы. Подобно тому, как любая материя состоит из атомов всем известной таблицы Менделеева (уж простите за флеш-бек к школьным траблам), любой интерфейс можно разбить на одинаковый набор элементов.
Методология атомарного дизайна предполагает пять отдельных видов элементов, которые работают вместе для создания более продуманной иерархической системы проектирования интерфейсов: атомы, молекулы, организмы, шаблоны и страницы.

Атомарная система имеет несколько компонентов. Источник — Bradfrost
Атомы
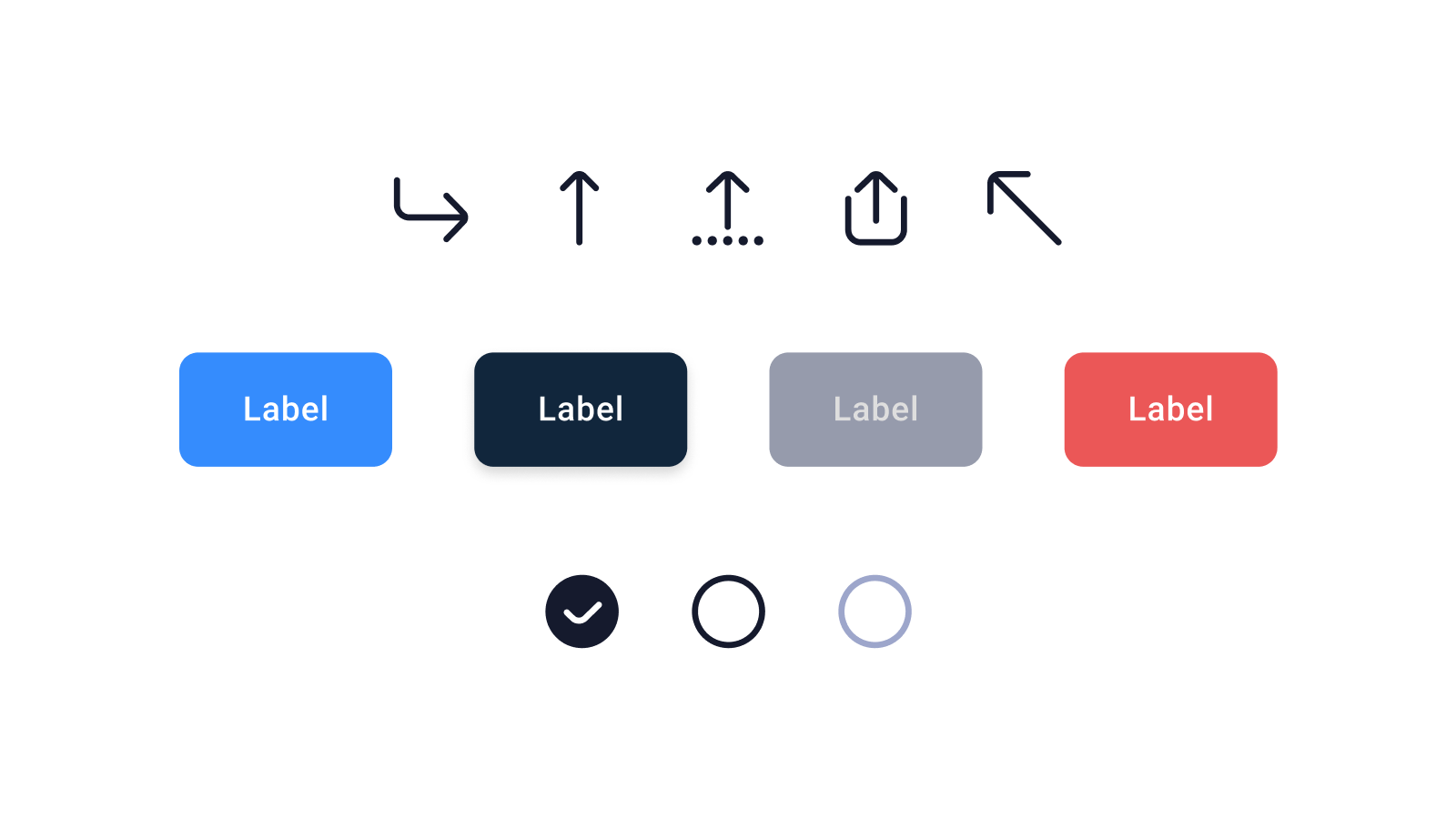
В атомарном дизайне это самая маленькая функциональная единица, основной строительный блок любого интерфейса. Атомами можно назвать цвета, шрифты, текстовые блоки, иконки, кнопки и любые другие мелкие элементы, которые невозможно разбить на части без потери функциональности.
Атомы — это универсальные базовые элементы дизайна интерфейса. Какой бы ни была ваша дизайн-система, начинается она именно с атома. Впоследствии вы снова и снова будете использовать их, чтобы создавать более сложные элементы интерфейса. А если понадобятся изменения — делаете их на уровне атома, и все элементы, где присутствует этот атом, меняются. С технической точки зрения это очень удобно. Теперь иконка календаря, которая не нравится заказчику, и которая встречается в макете 100500 раз, не будет вызывать проблемы в контексте замены.

Атомы интерфейса
Молекулы
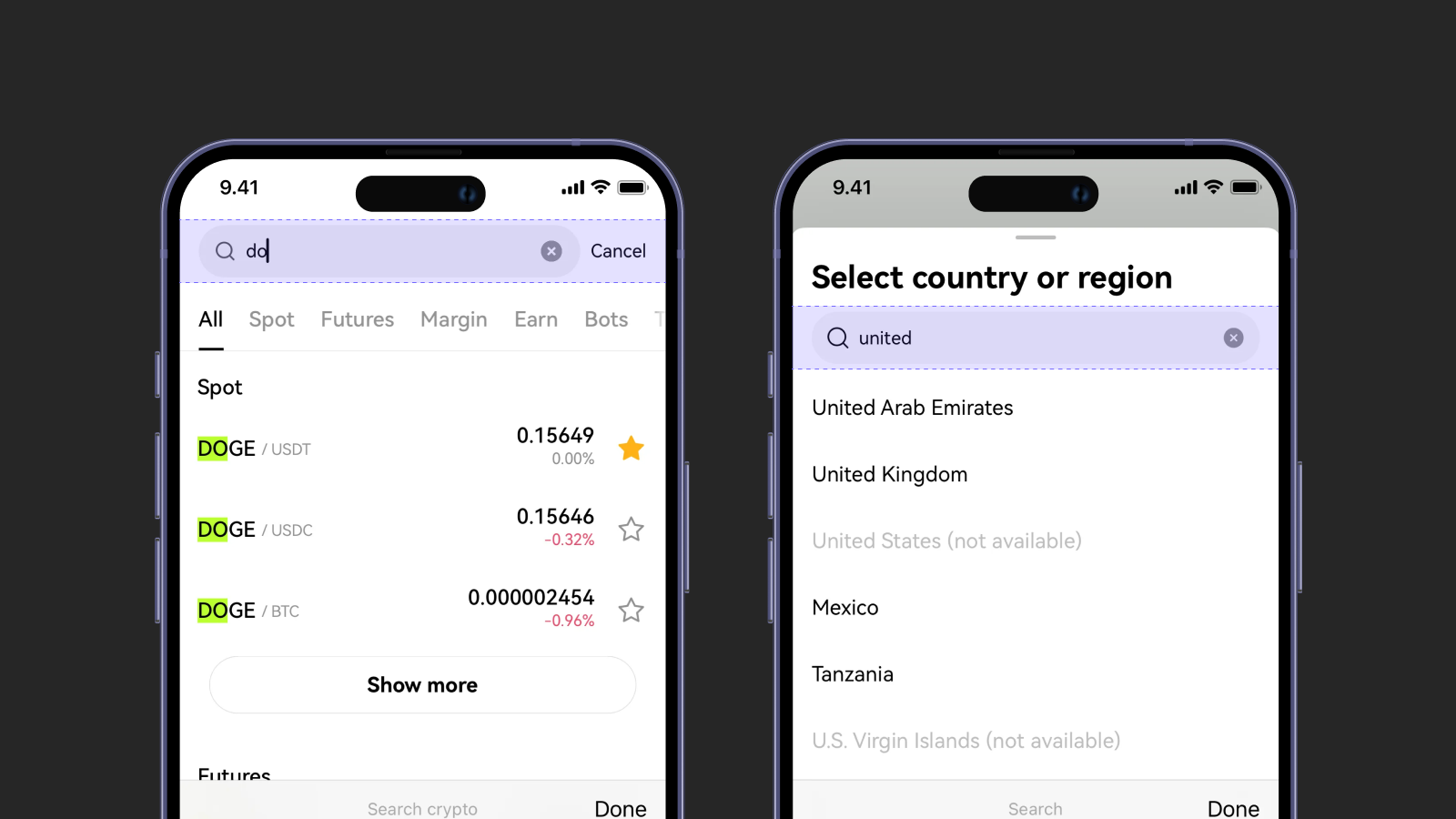
Молекулы в интерфейсе — это относительно простые группы элементов, сочетание нескольких атомов, которые функционируют как единое целое. Например, форма поиска, поля регистрационной формы с надписью или таблица с заголовками и колонками данных.
Чем проще молекулы, тем лучше. Такой подход облегчает тестирование, позволяет многократно повторно использовать элемент и создает согласованность всего интерфейса.

Молекула на примере поля поиска от OKX
Организмы
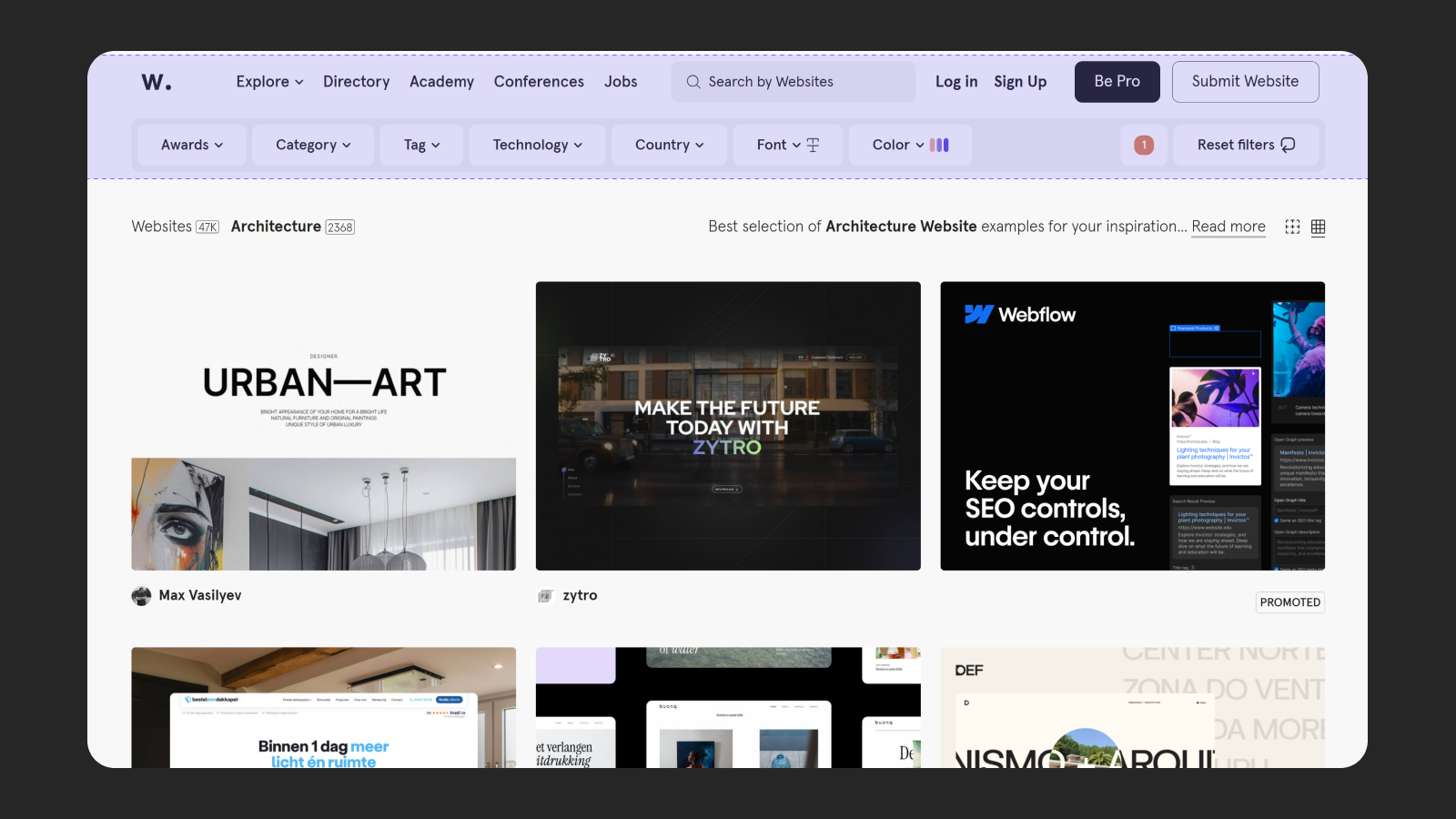
Если взять простые, функциональные элементы и поместить их в более широкий контекст, на сцене появляются организмы. Это уже более сложные компоненты, состоящие из нескольких молекул и/или атомов. Они образуют отдельные блоки интерфейса. Например, хедер или футер. Организмы в атомарном дизайне помогают упростить процесс создания интерфейсов, обеспечивая повторное использование и согласованность. А это, в свою очередь, делает UX более целостным, интуитивно понятным и эффективным для пользователей.
В этом контексте можно провести параллель с человеческим телом. Фактически, это тоже организм, который состоит из множества частей — органов, внутри которых есть атомы и молекулы. Заметили, как хорошо природа использует атомарный дизайн на примере всех живых организмов? Каждый вид построен по единой структуре. Бывают, конечно, отклонения и мутации, но это уже другая история.

Хедер, как организм на сайте Awwwards
Шаблоны и страницы
Теперь можем выйти за рамки химической аналогии и воспользоваться более знакомыми для дизайнеров терминами. Группируя организмы, мы создаем шаблоны. По сути, это макеты или каркасные модели нашего дизайна. Соединенные в шаблон молекулы и организмы образуют слаженную структуру контента. Шаблоны атомарного дизайна фокусируются на базовой структуре контента страницы, а не на конечном ее содержимом. Это позволяет адаптироваться к динамичному контенту и разным носителям.

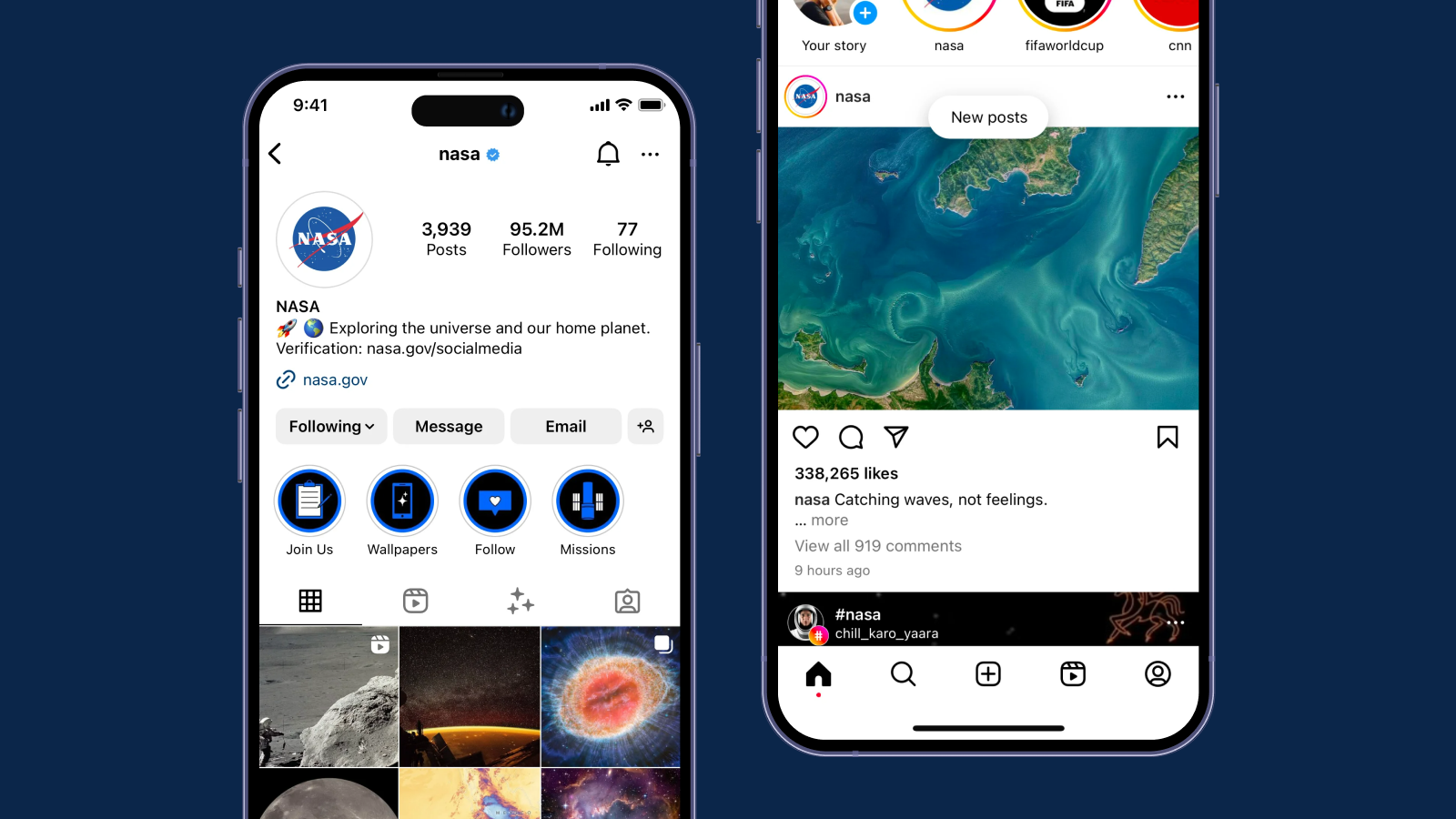
Шаблон аккаунта пользователя и постов в Instagram
Если шаблоны — это скелет дизайна, то страница — следующий, финальный шаг к созданию конечного продукта. На этом этапе шаблон наполняется реальным контентом, и страница оживает. Именно в таком виде наш дизайн увидят пользователи, именно со страницей (ее элементами) они будут взаимодействовать.
Поговорим о преимуществах
Можно с уверенностью сказать, что перечисленные выше элементы атомарного дизайна — это не пошаговое руководство. Скорее, это дизайнерский подход, который позволяет нам одновременно создавать полноценные пользовательские интерфейсы и лежащие в их основе системы проектирования. Мы видим структуру в целом и понимаем четкую иерархию всех ее составляющих. Этому немало содействует и хорошо знакомый и интуитивно понятный нейминг. Атомы, молекулы и организмы — иерархия, которую сможет понять любой, обладающий базовыми знаниями химии.

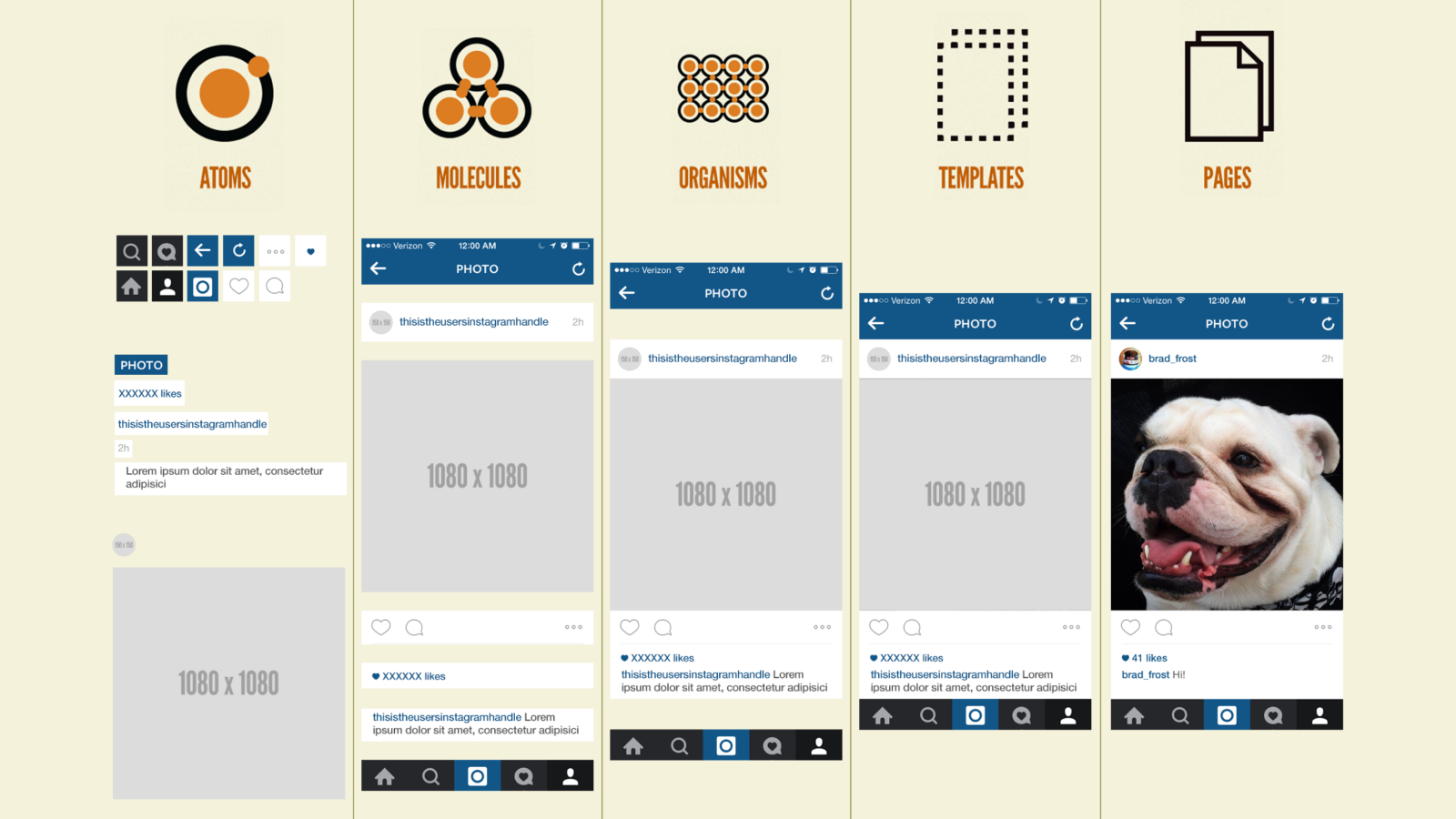
Путь от атома до страницы Instagram. Источник — Bradfrost
Бесспорным преимуществом атомарного дизайна является его гибкость и адаптивность. Он применим к любым интерфейсам, будь-то веб-сайт, приложение или даже программное обеспечение. Модульная природа помогает легко перестроить его для комфортного usability на любом устройстве и экране любого размера. А профессиональный дизайнер обязан приспосабливаться к меняющимся тенденциям цифрового мира.
Надеемся, эта статья помогла вам разобраться в особенностях атомарного дизайна и оценить его преимущества. Конечно, если говорить о дизайне простого лендинга, вряд ли целесообразно разрабатывать целую систему атомарного дизайна. Но в больших многостраничных проектах — это must have. Планомерное использование такого подхода поможет согласовать все элементы дизайна и улучшить взаимодействие команды на всех этапах работы над проектом.