Эвристика usability № 8 — как не утонуть в интерфейсном хламе
Замечали ли вы, что иногда наша энергия тратиться на лишние детали? А что, если это лишнее просто убрать? Заманчиво, ведь не зря говорят: «Меньше значит больше».

Возьмём ситуацию из жизни (кому-то очень ненавистную) — уборка в квартире. Представьте квартиру, где много лет живёт заядлый собиратель вещей (нет, ну творческий дизайн-беспорядок не считается, там всё как надо). У него повсюду разбросаны книги, коробки, одежда и ещё миллион мелочей, которые когда-то могли пригодиться, но теперь только собирают пыль. Проходы заставлены так, что свет еле пробивается сквозь этот хлам и каждый раз, когда нужно найти что-то важное, это превращается в целое приключение.
А теперь представьте, что вы убрали всё лишнее. Пространство стало чище, воздух свежим, и кажется стало легче дышать и сосредотачиваться на важных вещах. То же самое и с интерфейсами: убирая ненужные элементы, вы делаете их удобнее для пользователя.
Минимализм — это как уборка в квартире. Если из интерфейса убрать всё лишнее, что делает его сложнее, то взаимодействие с ним станет намного понятнее. Но не забывайте и о законе Теслера: не всё можно и нужно упрощать до предела. Важно уметь чувствовать эту тонкую грань.
Что вещает эвристика №8?
Якоб Нильсен знает толк в интерфейсах, и его восьмая эвристика — это золотое правило минимализма в дизайне, которое гласит: «Не перегружайте пользователя!» Чем меньше лишней информации, тем проще воспринимать и использовать интерфейс. Будьте очень лаконичны. Ведь, как говорит бритва Оккама: «Лаконичность — визитная карточка современного дизайна».
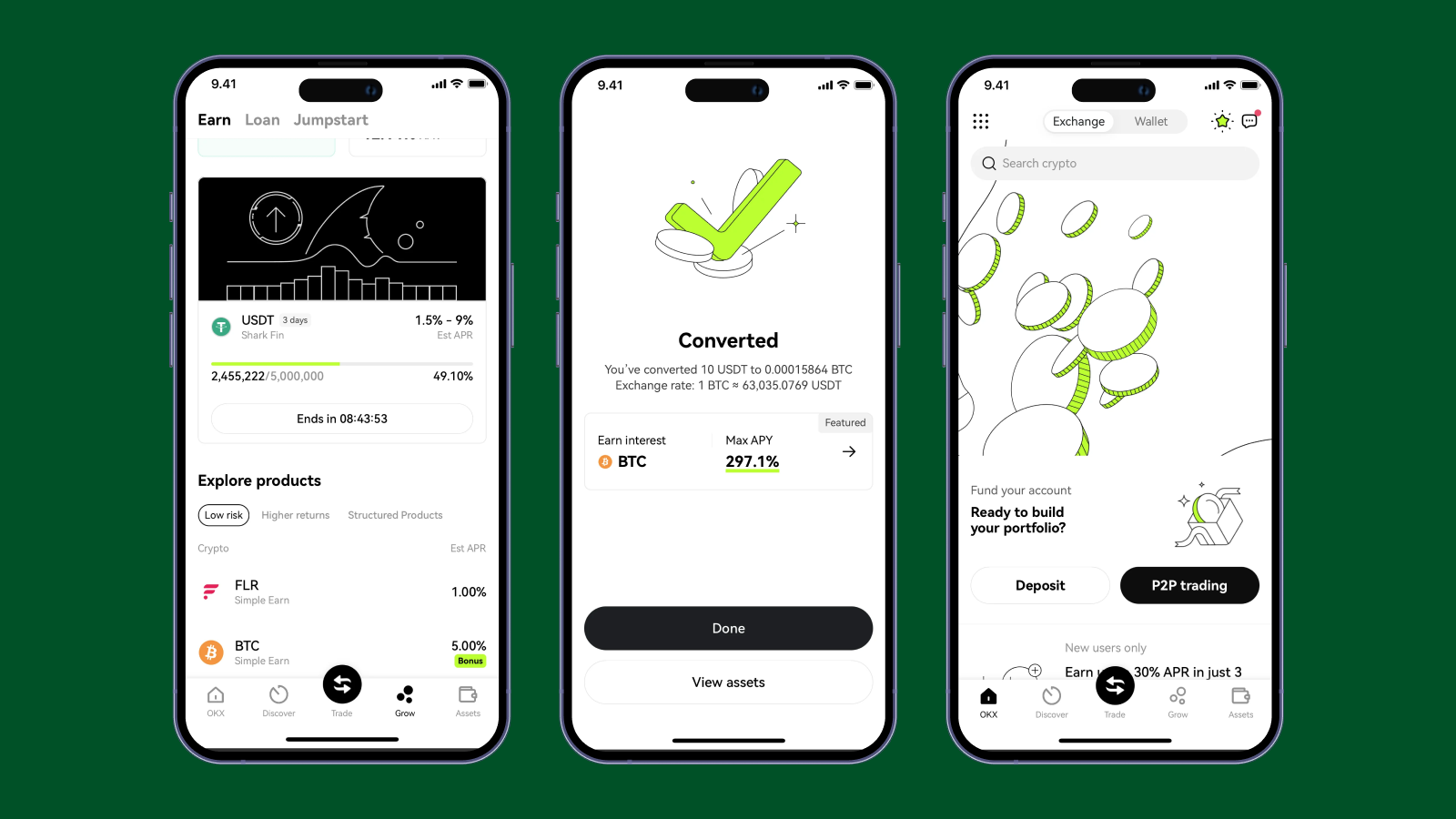
OKX — один из образцов лаконичного дизайна
Представьте, что вам нужно срочно оплатить счёт в мобильном приложении банка. Открываете его, а там пять баннеров о новых услугах, всплывающее окно о скидках на кредиты и куча больших кнопок «Оплатить», «Пополнить счёт», «Перевести на карту», «Создать платеж» и т.д. Как долго вы будете искать заветную кнопку «Оплатить»? — Предостаточно. И это не считая того, что ваши нервы будут на пределе (не каждому по душе торчать полдня в поисках кнопочки).
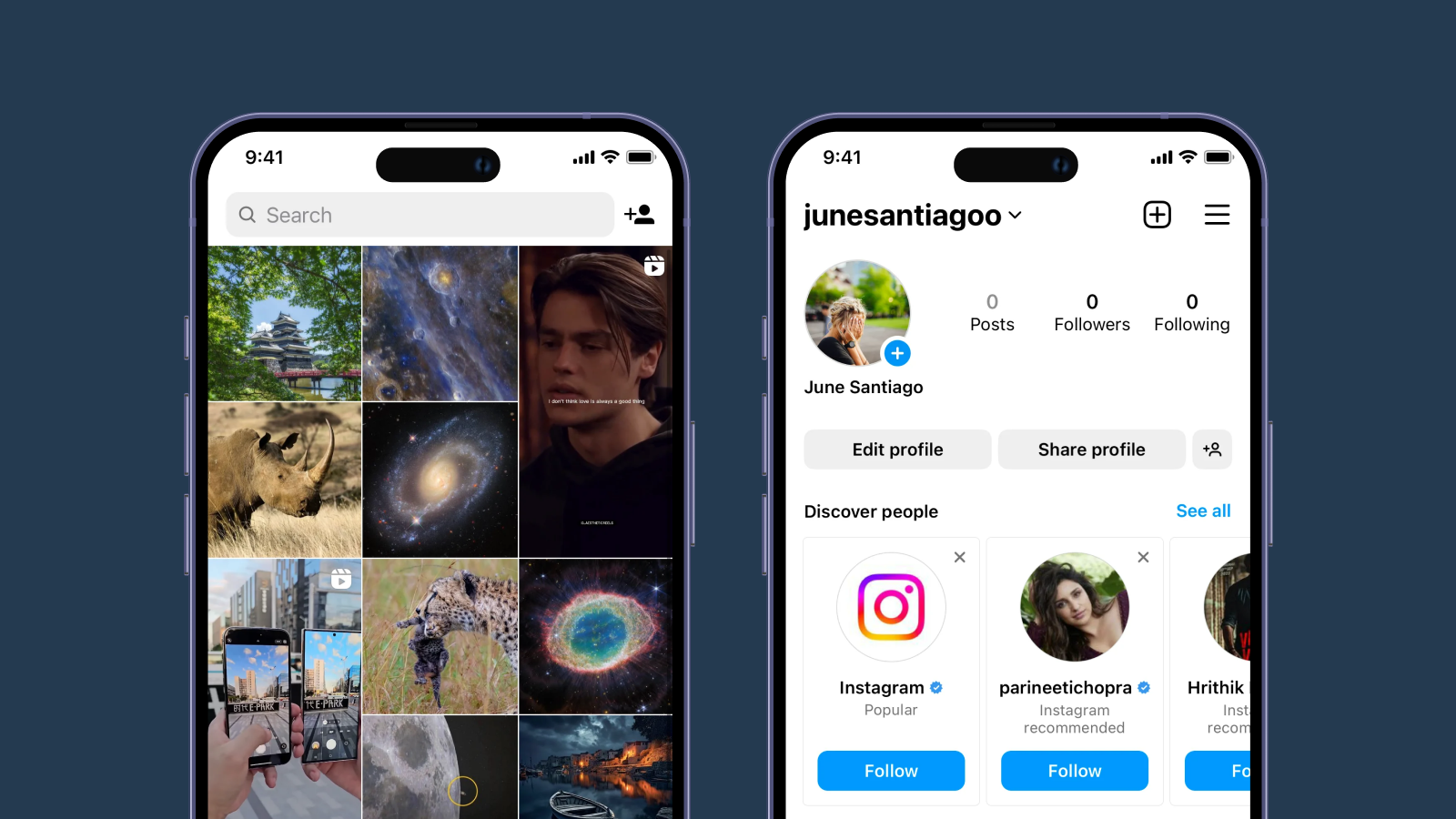
Пример хорошего минимализма — Instagram. На первый взгляд кажется, что это просто красивая лента с фото, но вся структура приложения продумана до мозга костей. И ведь невозможно не согласиться, что в нём всё абсолютно понятно. Максимально важные функции всегда на виду: добавить фото, смотреть сторис, искать контент. Ничего лишнего, всё просто и удобно.
Instagram хоть и бесит иногда, но он весьма лакончиный
Как сделать интерфейс легче для мозга?
Фокусируйтесь на главном
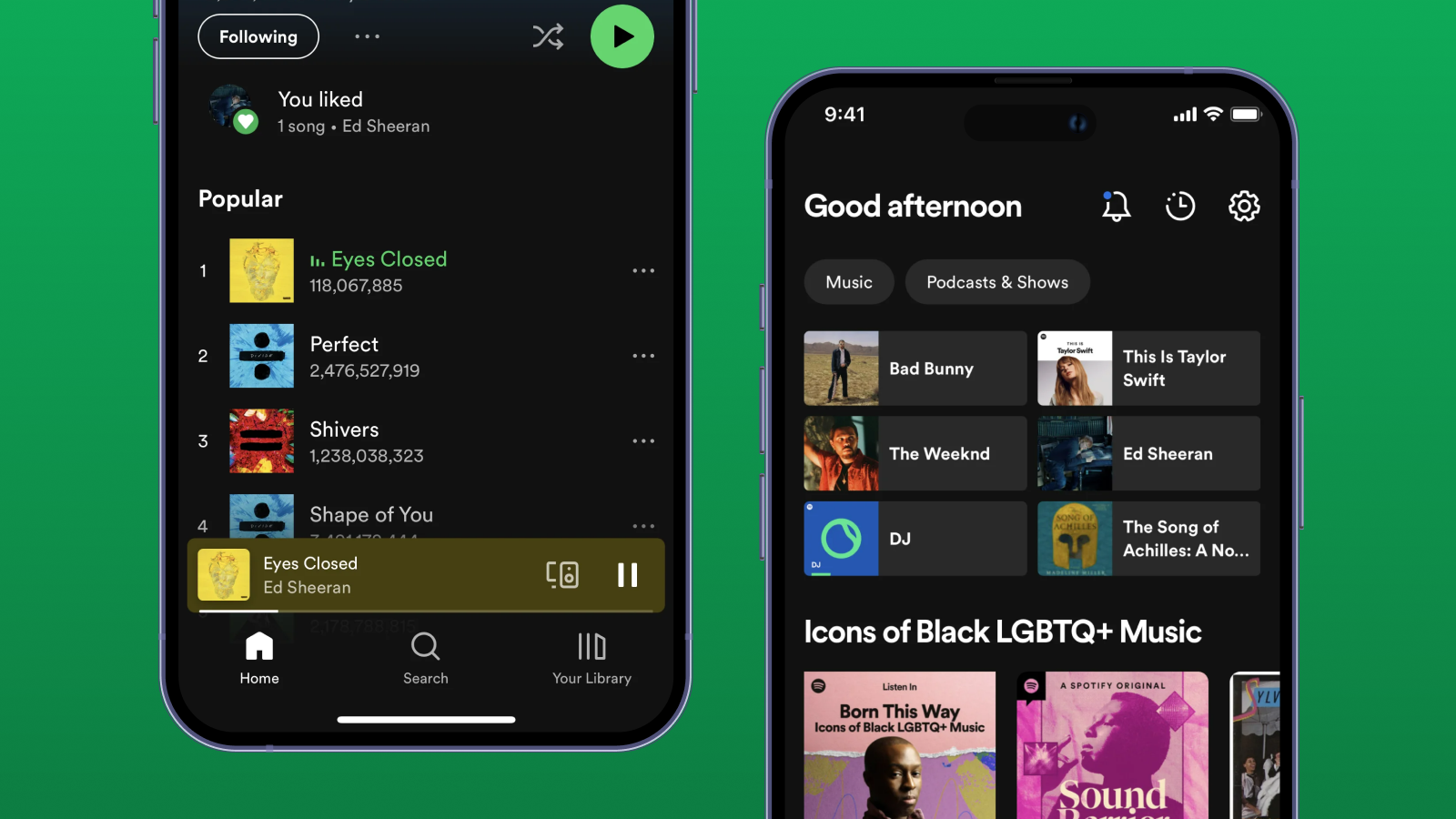
Определите ключевые задачи, которые должен выполнять пользователь, и сделайте их максимально видимыми. Не пытайтесь перемудрить и не превращайте все кнопки или переключатели в супер важные элементы. Отличным примером является Spotify. Открываешь приложение и сразу видишь свои плейлисты. Не нужно искать по папкам или переходить по тысячам ссылок.
Открывая Spotify, вы первым делом видите плейлисты
Меньше текста — больше воздуха
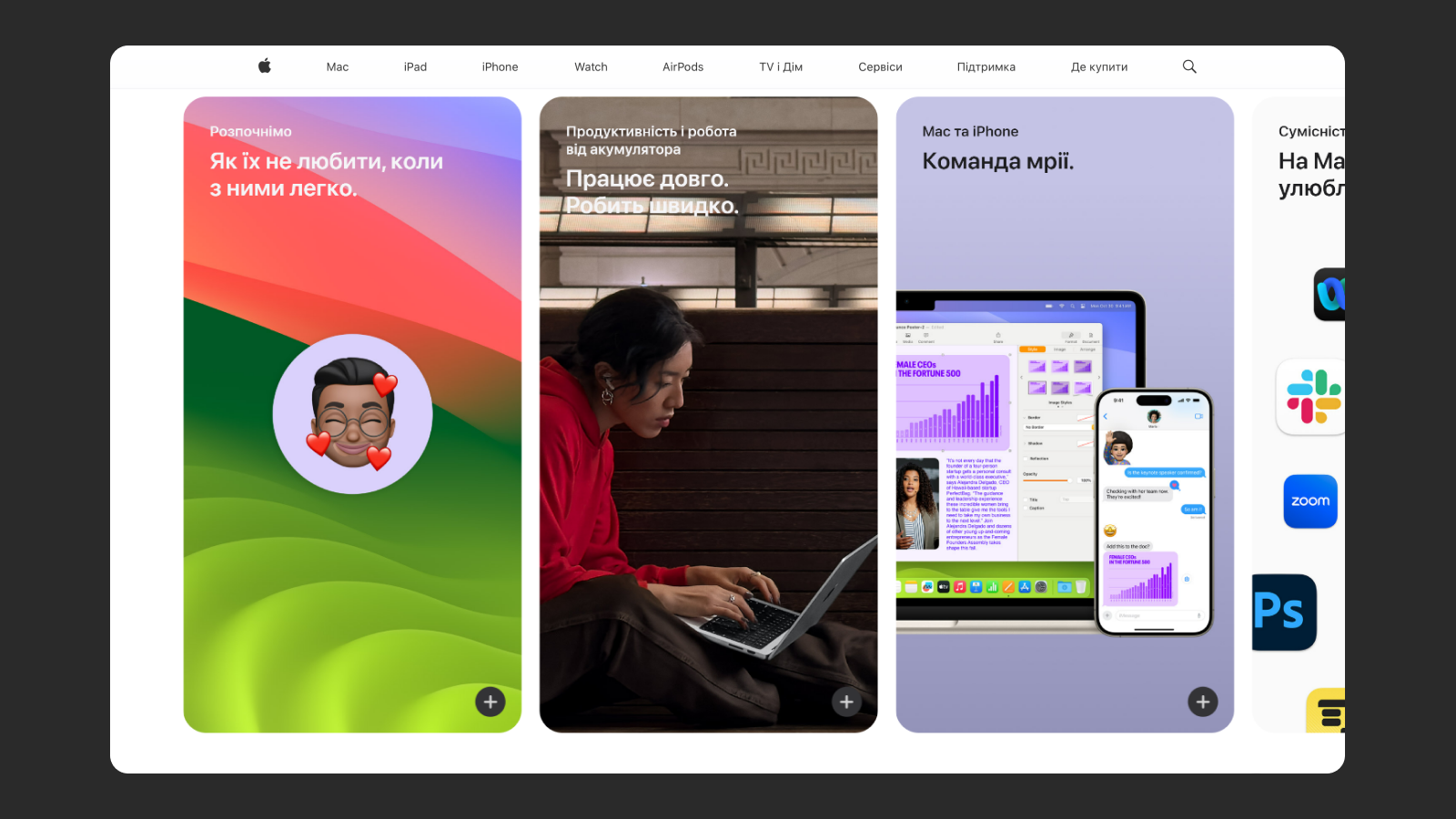
Крутым примером здесь будет сайт Apple. Нет, ну вы только взгляните на их карточки товаров. Текст минимальный, внимание сосредоточено на товаре, а не на описании. А зачем бомбить пользователя горой текста? Иногда нужно просто сесть и подумать: «Как я могу улучшить этот текст и сделать его компактнее, но при этом таким же понятным?»
Сайт Apple не перегружен лишней информацией
Проверяйте важность каждого элемента
Каждый блок, картинка или кнопка должны иметь чёткую цель. Не потому что я дизайнер и так вижу, а потому что они имеют чёткое назначение. Задайте вопрос: «Это действительно важно?» Если ответ «нет» — убираем незамедлительно (да-да-да, это касается золота, чаек и прочих блесток для красоты).
Почему это используют мировые компании?
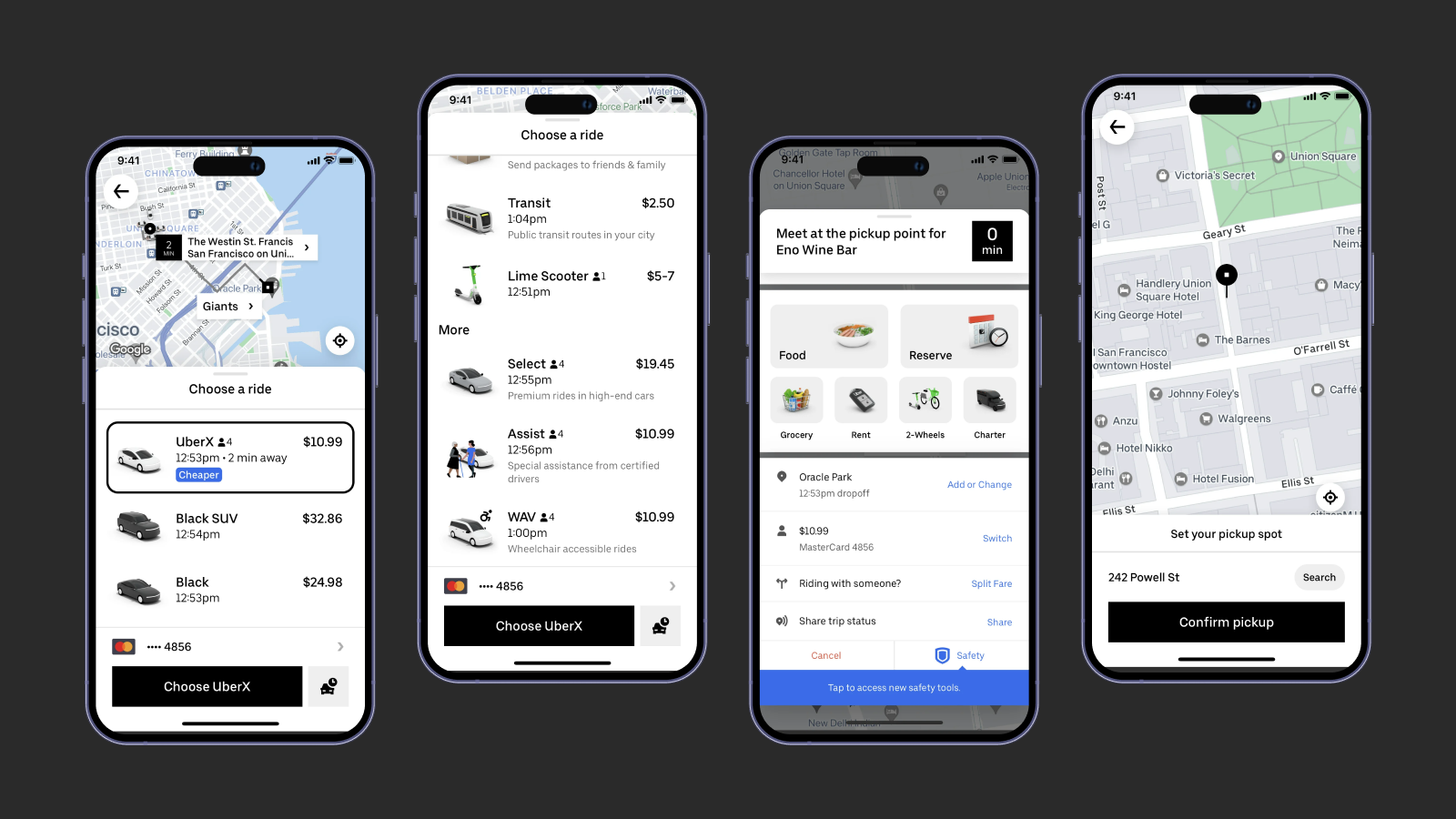
Да потому что тебя не перегружают лишней информацией. И от этого легко и просто работать с таким интерфейсом. Вот откройте Uber или любое другое популярное приложение для вызова такси. Интерфейс суперпростой: ты сразу видишь карту, кнопки «куда» и «откуда», стоимость поездки. Всё! Никаких лишних деталей, реклама не лезет на экран, никаких сложных меню. А что в результате? Пользователь делает заказ такси за 30 секунд.
Uber сделал акцент на простоту и сдержанный стиль
И не стоит забывать о Google. Его главная страница — идеальный пример минимализма: логотип, поисковая строка и пара кнопок. Всё, что нужно для работы. Если бы он добавил кучу всего хлама, как рекламу, баннеры или 20 кнопок просто для красоты, то мы, скорее всего, искали бы другой поисковик. Не так ли?
Отличная организация пространства
Можно сказать, что восьмая эвристика — это как организатор пространства для интерфейсов. Она прямо кричит: «Давайте уберём всё ненужное, оставим только важное и сделаем так, чтобы это было не просто визуально хорошо, но и суперпонятно».
Мы в Пижамной Академии готовы помочь вам лучше разобраться в таких дизайн-вопросах и понять, чем, например, отличается шестая эвристика от пятой, или какие принципы просто необходимы для создания крутого интерфейса. Ведь мы учим наших студентов находить тот самый баланс между информативностью и минимализмом.