User Flow: искусство проектирования и понимания
Кому-то может показаться, что user flow — это просто набор стрелок, ромбов и прямоугольников, который не особо важен в работе. Но этот инструмент всегда готов стать на помощь в создании понятных и интуитивных интерфейсов.

Разные дизайн термины, такие как консистентность, атомарный дизайн или эвристики usability помогают нам в создании логичных и удобных продуктов. Их основной лозунг: «Поможем тебе создать интуитивно понятный интерфейс». Ведь не достаточно просто выбрать тему проекта, важно не упустить решающие моменты на самом начале работы, среди которых и создание user flow.
Разбираемся, что такое user flow и зачем он нужен?
User flow — это путь, который проходит пользователь, взаимодействуя с вашим продуктом. Он помогает понять, как пользователи будут взаимодействовать с вашим продуктом, и позволяет выявить потенциальные проблемы еще до разработки.
Представьте, что вы готовите блюдо по рецепту. User flow — это ваш рецепт, который показывает последовательность действий от начала до конца. Вы же знаете, как это бывает: забыли добавить соль и вкус блюда уже не тот. То же самое происходит и с пользовательским опытом!

User flow помогает понять путь пользователя. Источник — Flowin
Или давайте для наглядности возьмем реальное приложение. Например, Airbnb. Сначала вы вводите место, где хотите остановиться, затем выбираете даты поездки, смотрите на список доступных вариантов, фильтруете по цене и оценкам, находите идеальный домик с видом на море, добавляете его в избранное и, наконец, бронируете. Здесь user flow — это вся цепочка действий, которую вы выполняете для достижения своей цели: найти и забронировать идеальное жилье для отпуска.
Вы можете спросить: «Так а зачем его создавать? Без него тоже ведь можно справиться?» Конечно, можно, если вы хотите убить все принципы хорошего дизайна и забить на анализ пользовательского опыта. Поэтому очень важно понимать, зачем нужен user flow:
- Оптимизация процесса: User flow помогает понять, где пользователи теряются или запутываются. Это как GPS: он показывает вам не только дорогу, но и участки с пробками. User flow поможет выявить узкие места и улучшить опыт.
- Прогноз возможных проблем: User flow помогает предсказать возможные проблемы, прежде чем они появятся в реальной жизни. Это как предсказывать погоду, только вместо дождя у вас — возврат к началу (не будем учитывать, что эти синоптики часто лукавят с прогнозами).
- Согласование команды: Когда вся команда видит один и тот же user flow, уходит риск недопонимания. Это позволяет заранее избежать ненужных правок и споров.
Что-то на дизайнерском? — Нет, не только.
Да-да-да, не только дизайнеры знают и используют user flow. Он нужен и во многих других сферах.
Менеджерам продуктов
Они используют User flow, чтобы лучше понять, как пользователи взаимодействуют с продуктом. Это как план-карта для навигации по всем действиям. Менеджеры могут использовать эту карту, чтобы проанализировать путь пользователя.
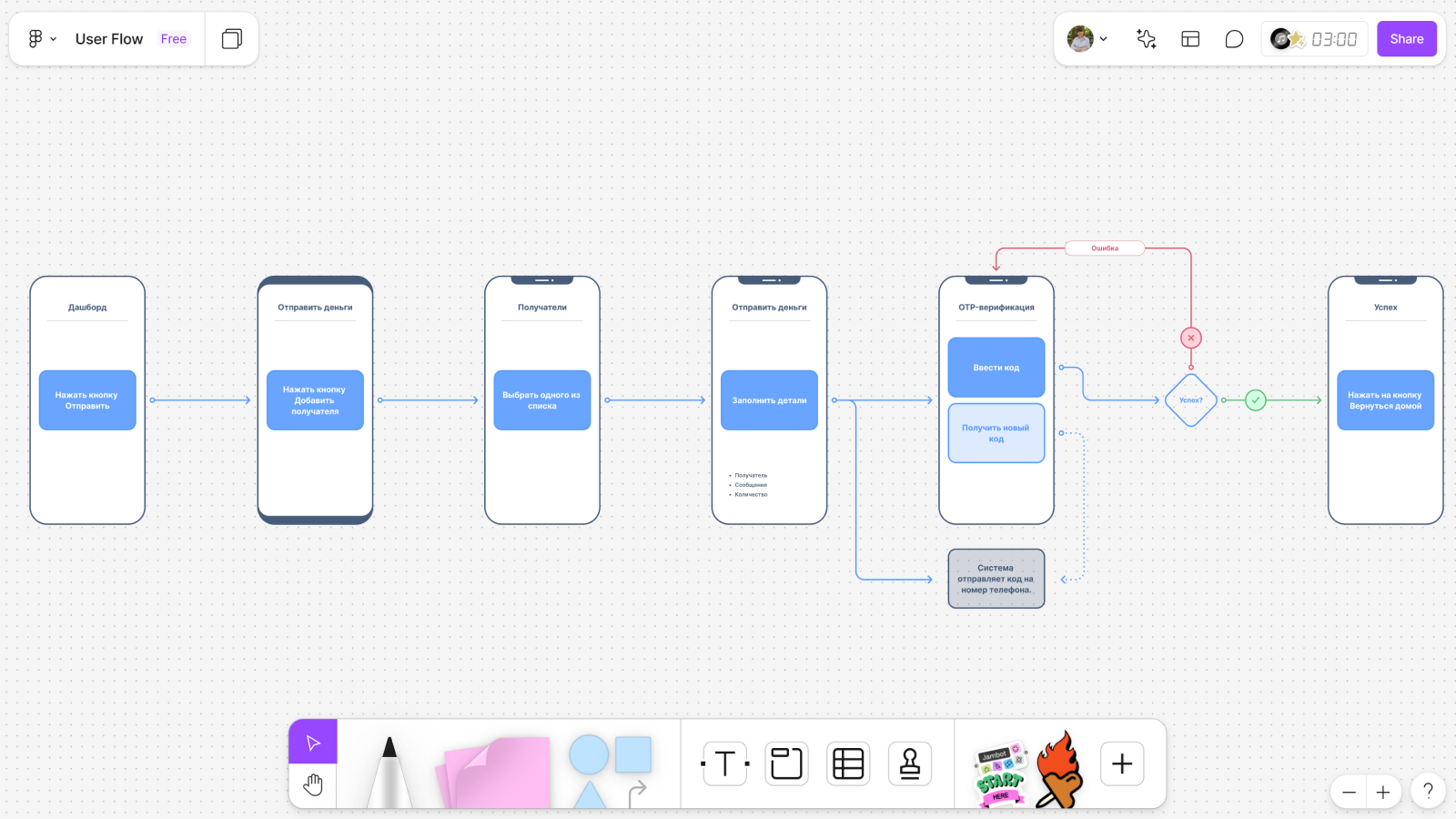
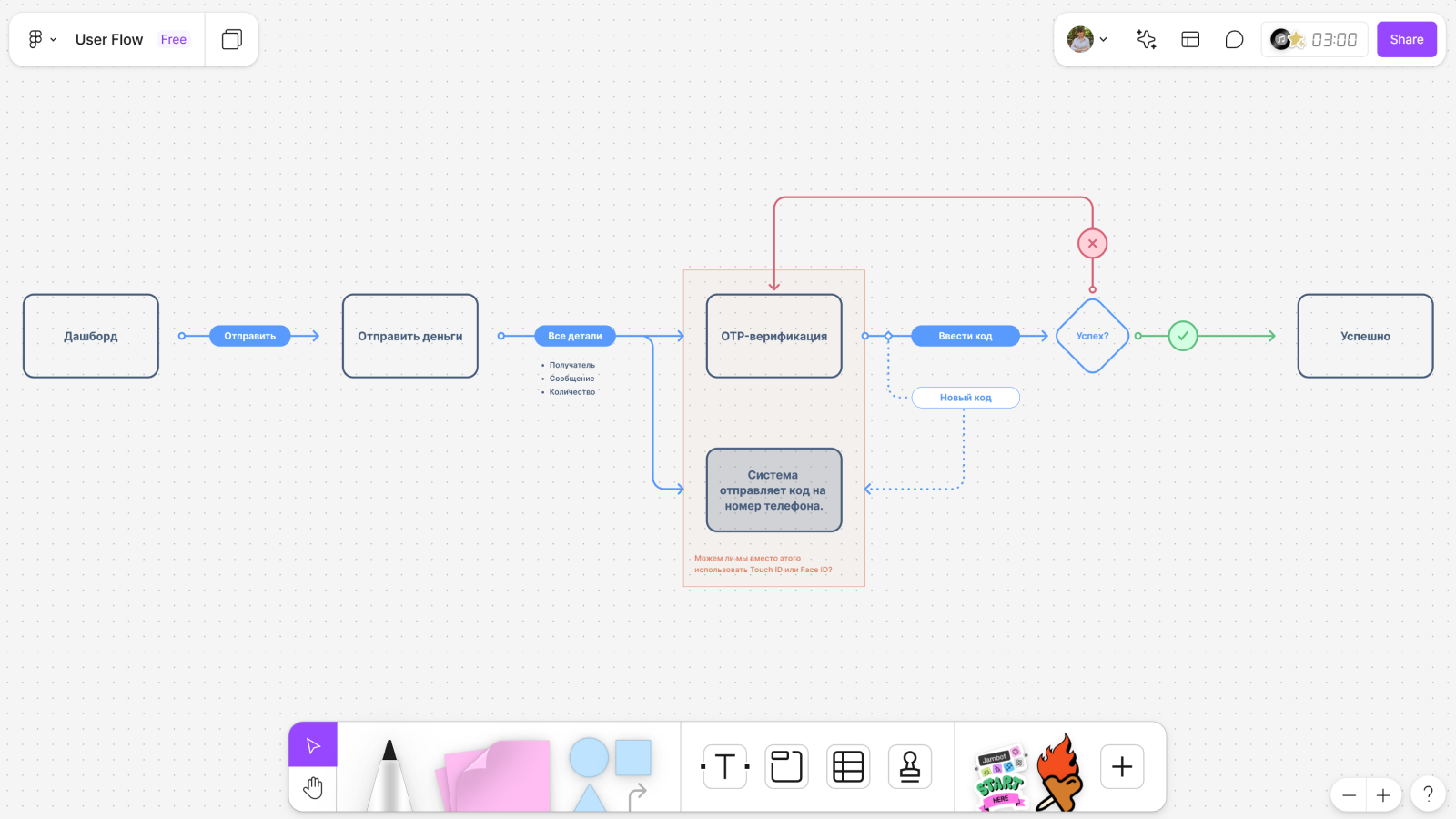
Представим, что менеджер продукта отвечает за банковское приложение. Его цель — упростить процесс перевода денег. User flow показывает, как пользователь заходит в приложение, выбирает получателя, вводит сумму, подтверждает транзакцию и завершает операцию. Если менеджер замечает, что на этапе подтверждения слишком много пользователей отказываются от перевода, он может сделать вывод, что процесс подтверждения слишком сложный или вызывает недоверие.
Маркетологам
User flow помогает маркетологам глубже вникнуть в поведение пользователей, чтобы знать куда их лучше направить и дать уверенность, например, что оплата прошла успешно.
Они могут отслеживать каждый этап взаимодействия, чтобы устранить любые точки трения, такие как сложная форма заполнения или непонятные шаги оплаты. Более того, это позволяет находить места, где можно предложить дополнительные товары или услуги, делая путь пользователя удобным. Ну вы же знаете этих маркетологов.
Тестировщикам
Тестировщики могут использовать user flow для разработки тест-кейсов. Для них это своего рода инструкция, чтобы проверить действительно ли продукт работает так, как задумано.
Представьте приложение для заказа еды. Пользователь должен выбрать блюдо, добавить его в корзину, оформить заказ и оплатить. Тестировщик, основываясь на user flow, проверяет все эти шаги: можно ли добавить товар в корзину, появляется ли уведомление об оплате, работает ли кнопка подтверждения заказа. Если на этапе выбора блюда что-то пойдет не так, user flow поможет быстро определить, где именно произошел сбой.
В чем отличие разных user flow
Однозадачный flow
Однозадачный User Flow — это путь, который не имеет различных вариантов или альтернативных маршрутов. Его цель — линейное движение, поэтому лучше применять его в тех случаях, когда все пользователи выполняют одну и ту же задачу одинаково.

Однозадачный user flow не имеет много маршрутов. Источник — Flowin
Например, приложение для покупки билетов в кино. Вы открываете приложение, выбираете фильм, затем сеанс, выбираете место в зале и, наконец, оплачиваете билет. Весь процесс остается неизменным и следует одному четкому пути, без каких-либо отклонений.
Wireflow
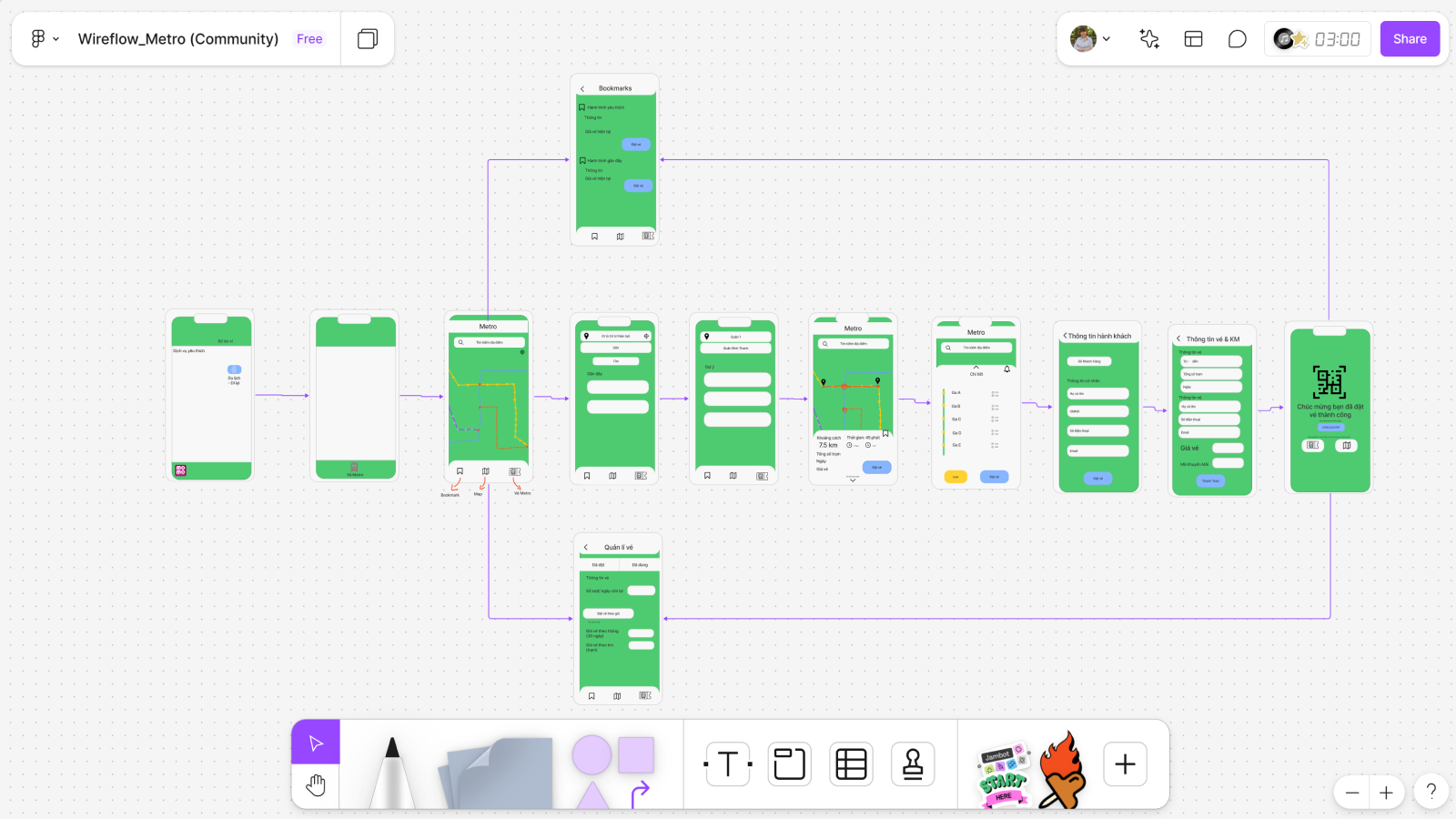
Что же это такое? На самом деле всё не так сложно, как кажется! Wireflow — это сочетание wireframe (макетов) и user flow. То есть это путь пользователя с указанием элементов макета на каждом шаге. Wireflow отлично подходит для проектирования и тестирования пользовательских сценариев.

Wireflow сочетает в себе user flow и wireframe
Представьте, что вы создаете приложение для заказа еды. В wireflow вы формируете последовательность экранов, через которые проходит пользователь: главный экран, выбор блюда, страница блюда, корзина и оплата. На каждом из этих этапов wireframe демонстрирует общий внешний вид интерфейса, а стрелки указывают, как пользователь перемещается между экранами. Таким образом, вы получаете четкое представление как это будет выглядеть на практике!
Многозадачный flow
Этот flow охватывает несколько целей в рамках одного процесса. В отличие от user flow, где пользователь имеет одну конкретную задачу (например, сделать заказ), этот включает в себя несколько задач, которые могут иметь разные цели.

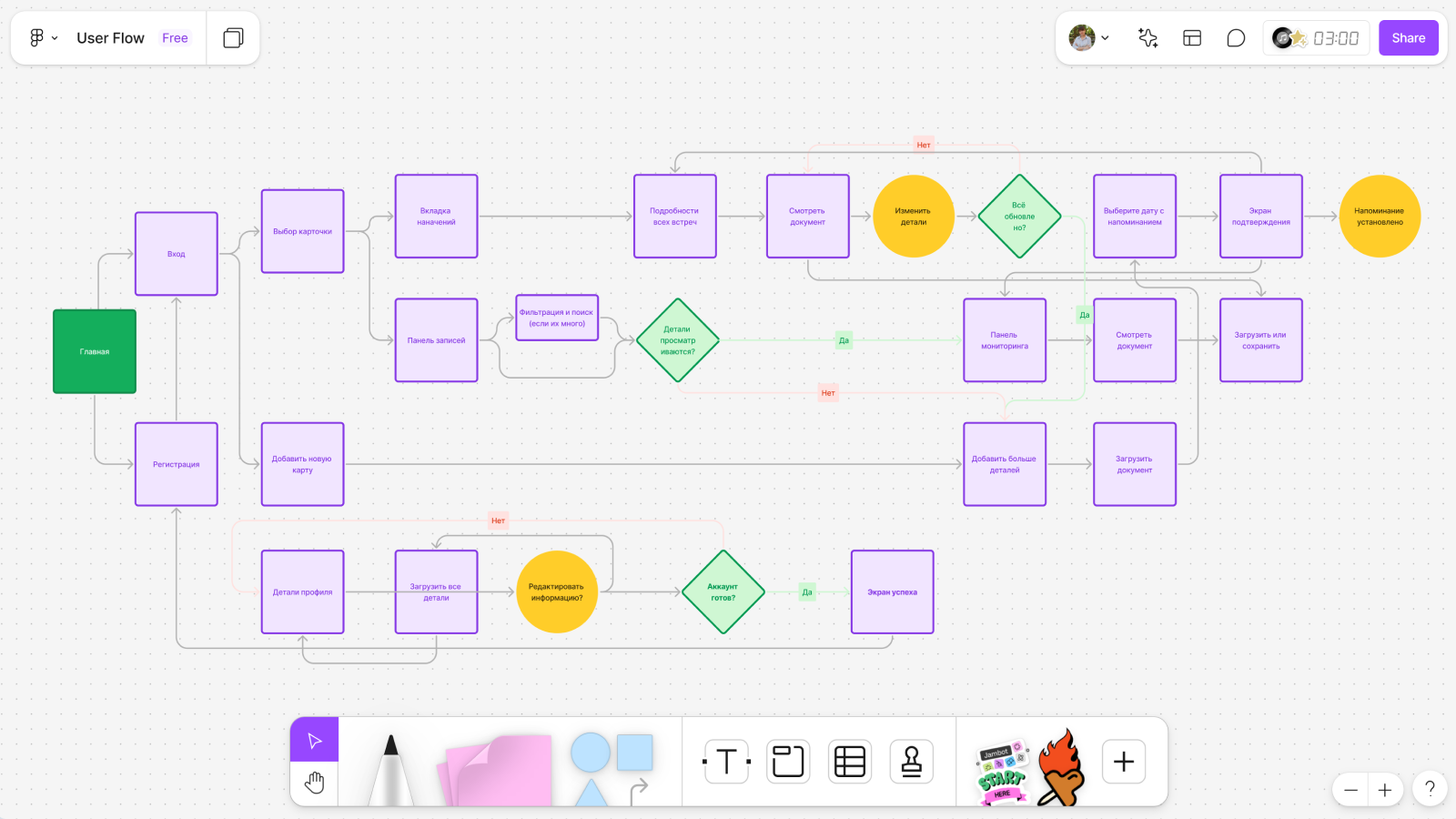
Многозадачный User Flow имеет много целей
Возьмем, к примеру, приложение банка. Здесь у пользователя есть очень много опций: войти в аккаунт, посмотреть баланс, перевести деньги, изменить лимит, пополнить мобильный счет. Все эти задачи переплетаются между собой и решаются по-разному, то есть имеют разные flow. А наши пользователи, когда используют различные опции, попадают в эти сценарии. И именно мы, как дизайнеры, должны их продумать и, конечно, учесть.
С одной стороны, кажется, что всё просто и понятно. Но с другой стороны, все user flow чем-то похожи, и их бывает трудно отличить и создавать. Мелькнула эта мысль в вашей голове? Так стоп, не переживайте! Мы не бросаем вас на произвол самообучения и уже подготовили простое для понимания видео на YouTube о том, что такое user flow.
Как построить user flow?
Определите цель
Начните с ясного понимания цели, которую должен достичь пользователь. Это может быть оформление подписки, покупка товара или регистрация на сайте. Чем понятнее будет цель, тем легче будет создавать user flow.
Изучите целевую аудиторию
Понимание ваших пользователей безумно важно в работе. Изучите их потребности, предпочтения и поведение. Чем лучше вы знаете свою аудиторию, тем проще будет создать user flow, который действительно работает.
Пропишите последовательность действий
Составьте список шагов, которые должен пройти пользователь для достижения своей цели. Например, для оформления подписки это может включать: выбор тарифа, ввод личных данных, оплату и подтверждение.
Начните создавать flow с помощью специальных элементов
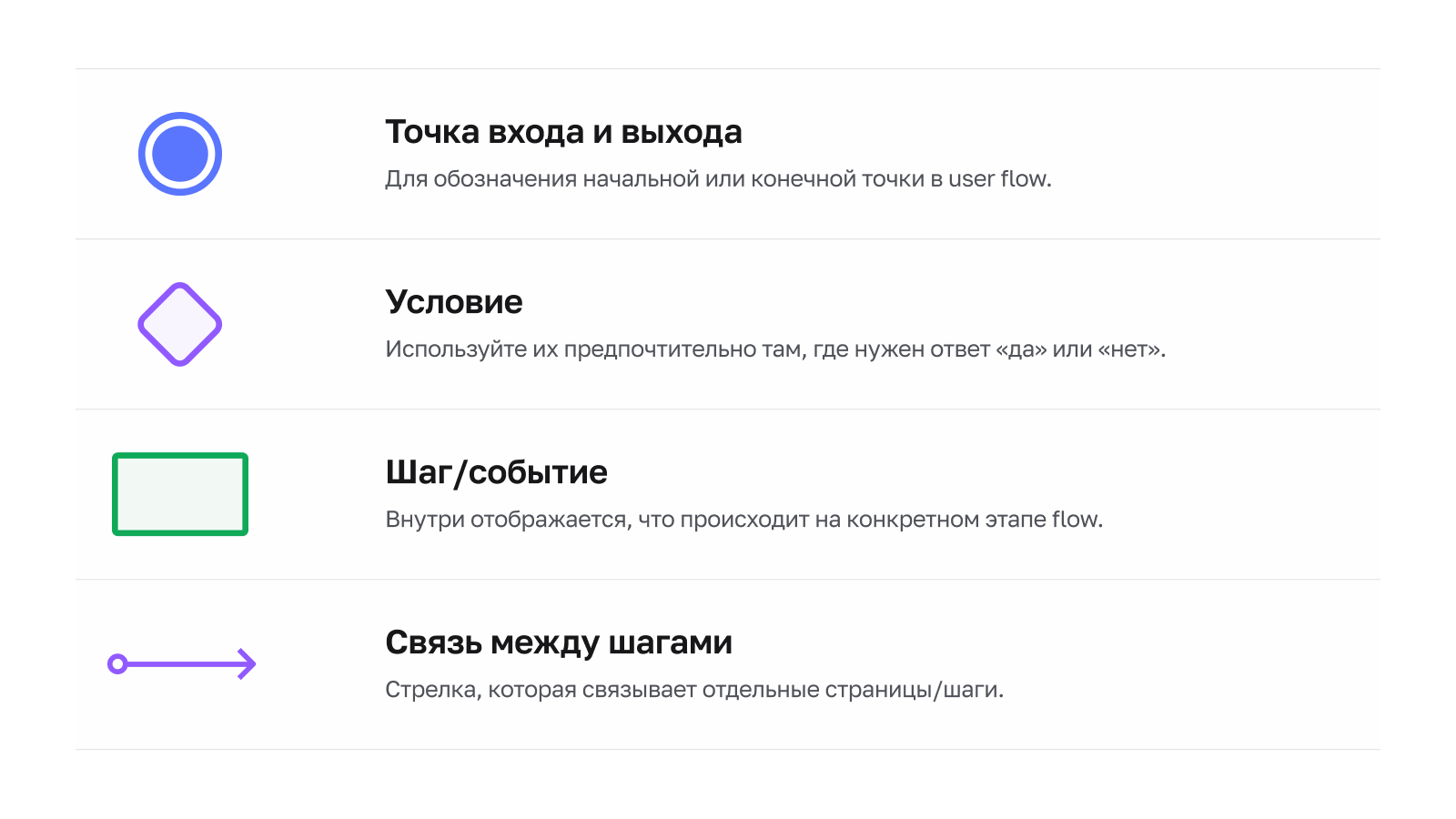
На этом этапе создавайте user flow с использованием простых графических элементов:
- Овалы: обозначают старт и конец процесса.
- Прямоугольники: действия пользователя.
- Ромбы: точки принятия решений.
- Стрелки: показывают направление движения.

В user flow важно использовать простые графические элементы
Добавьте детали
Уточните, какие действия необходимо выполнить на каждом этапе. Например, укажите, какие поля формы являются обязательными для заполнения. Это поможет пользователю понять, что от него требуется.
Проверьте и доработайте
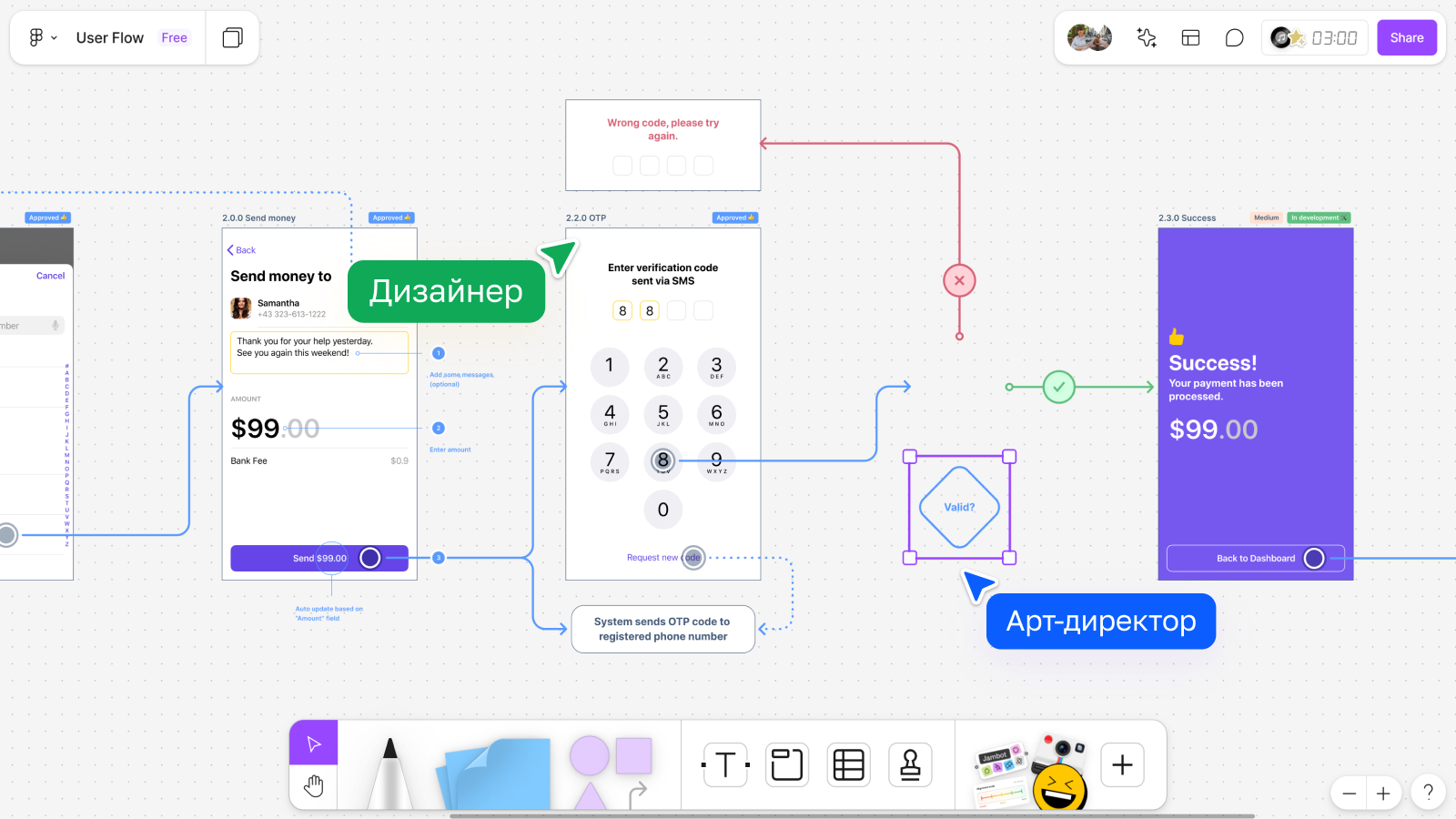
Обсудите ваш user flow с командой, чтобы выявить возможные недостатки и улучшить его.

Работайте над user flow в команде с нами. Источник — Flowin
Идеальное место, для создания user flow
Выбор программы для создания user flow — не менее важный этап в подготовке. И хоть его можно нацарапать на бумаге, современные инструменты предлагают более функциональные решения. Например, Figma идеально подходит для совместной работы, а точнее — FigJam. Он имеет много разных настроек, и в последних обновлениях после Config 2024 теперь использует и AI.
Есть ли альтернативы? Конечно, можно использовать другие известные сервисы. Miro — отличный выбор для этого. Эта интерактивная доска также круто подходит для мозгового штурма и визуализации идей. Или, например, Sketch, Adobe XD или Lucidchart. Хотя, кого мы обманываем, ведь с уверенностью можно сказать, что Figma топ в этом деле. Но мы спокойны, что сказали и о других инструментах.
Впрочем, не так уж и важно, где был создан user flow, главное — чтобы это было правильно и понятно для всей команды.
Основа хорошего дизайна
Действительно, именно user flow является одной из составляющих, которые помогают заложить фундамент для хорошего UX-дизайна. Независимо от того, кто вы — дизайнер, менеджер продукта, тестировщик или маркетолог, user flow помогает минимизировать ошибки и значительно облегчает работу всей команды.
И теперь, когда вы вооружены знаниями о user flow, вы готовы улучшать интерфейсы вокруг себя и делать жизнь пользователей проще!