Кнопки в UX/UI дизайне. Нажми на меня, если сможешь
Как дизайнеры, мы часто слышим, что кнопки — это очень важный элемент интерфейса, и без них никуда. Но почему и насколько это правда? Давайте разбираться вместе.

Кнопки — это одни из самых главных героев в мире дизайна. Они могут быть маленькими или большими, круглыми или квадратными, но их главное предназначение — быть на виду и готовыми к действию. Без кнопок интерфейс был бы как дверь без ручки: ты вроде как готов войти, но не знаешь, как это сделать. Ты вроде понимаешь, что происходит и где ты (как гласит первая эвристика), но что делать дальше?
Представьте, вы заходите в приложение Booking, чтобы купить авиабилет. Выбираете рейс, вводите данные, и тут понимаете — кнопки «Купить» нет. И нет, это не ваша ошибка, ведь все данные введены верно. И что вы сделаете? Скорее всего, найдете другой сайт и закажите билеты там. А все потому что у вас не было этой точки принятия решения — кнопки.

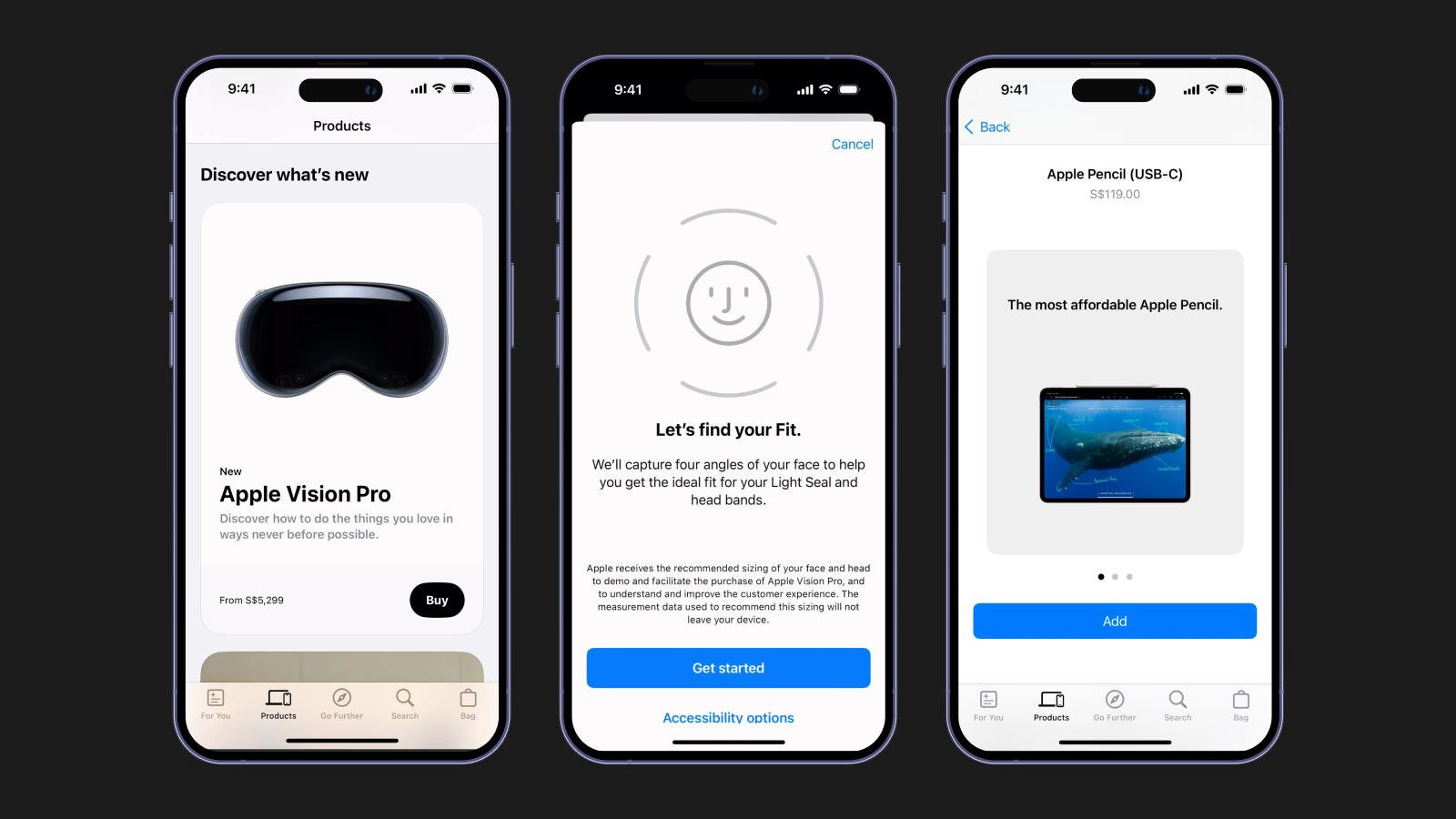
Без кнопок невозможно было бы что-то купить в Apple Store
Типы взаимодействия и наши герои — кнопки
Хочешь купить что-то ненужное в интернет-магазине в 3 часа ночи? Нажимай на кнопку. Ищешь помощь и инструкции в новом приложении? Ищи нужную кнопку! Или, может, ты хочешь удалить свой выбор в корзине? О да, снова тебе необходима кнопка.
«Так много кнопок!» — скажете вы. Но важно понять, что не все они одинаковые по значению. По значимости и способу взаимодействия кнопки можно разделить на три категории: основные (primary), второстепенные (secondary) и дополнительные (tertiary) с меньшим приоритетом. Давайте посмотрим, что это за звери!
Primary button
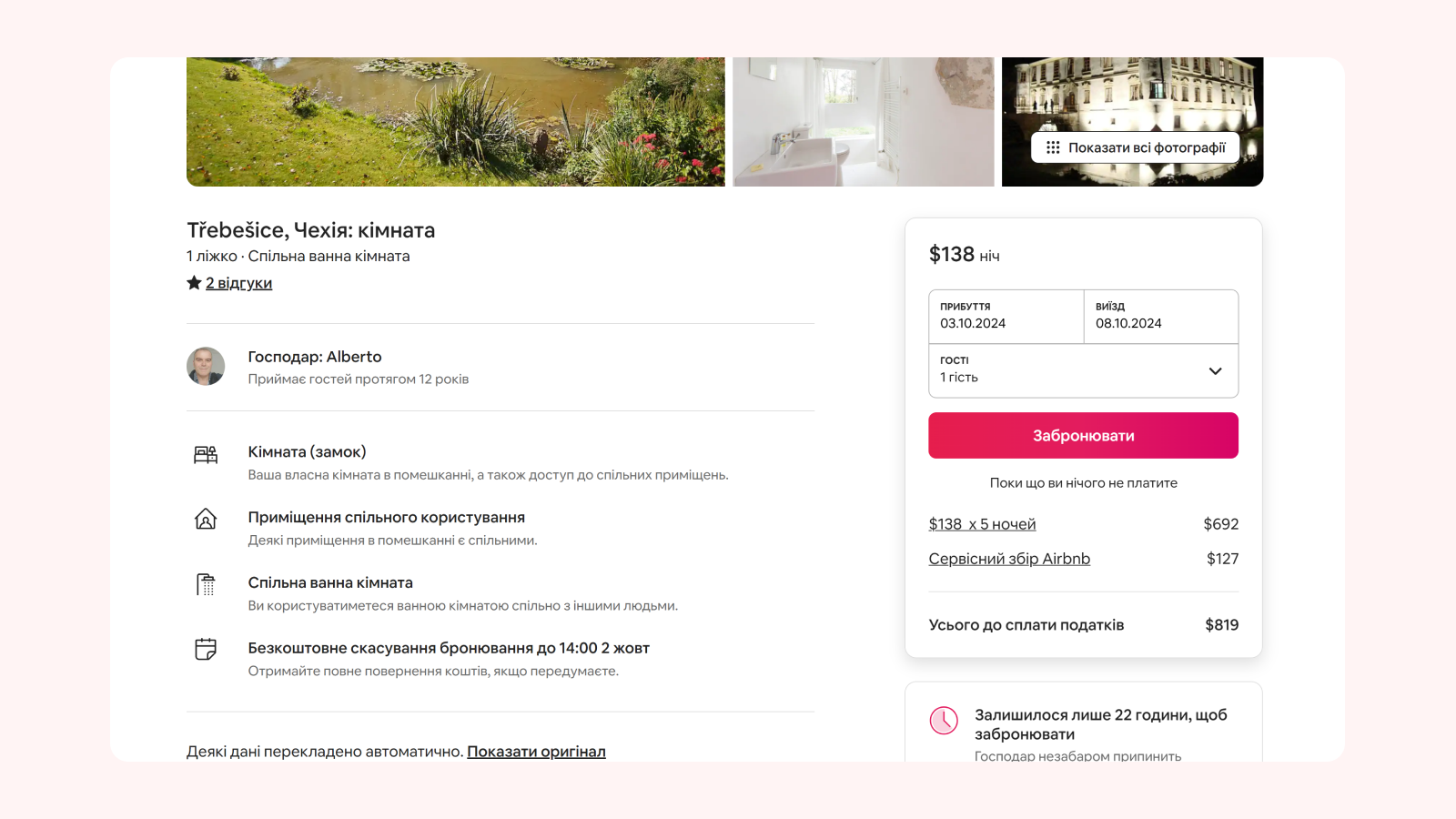
Primary button, или основная кнопка, — это те кнопки, которые подталкивают пользователя к основному действию: будь то «Отправить» в форме регистрации или «Купить» на сайте интернет-магазина. Они должны выделяться на фоне всего остального интерфейса и привлекать внимание. Конечно, не на весь экран, но и не скрываться в тени. Вспомните, например, кнопку «Забронировать» на сайте Airbnb — именно она выделяется среди других опций, чтобы направить пользователя к главному действию.

Кнопка «Забронировать» на сайте Airbnb — яркий пример primary button
Чтобы primary button была действительно заметной, используйте яркие и насыщенные цвета, которые выделяются. Особенно это важно в тёмной теме интерфейсов, где есть небольшие нюансы с оформлением элементов. И, конечно, не забывайте, что кнопка должна контрастировать на фоне других элементов интерфейса. А это вы можете проверить в наших «Пижамных сервисах» на странице проверки контрастов.
Secondary button
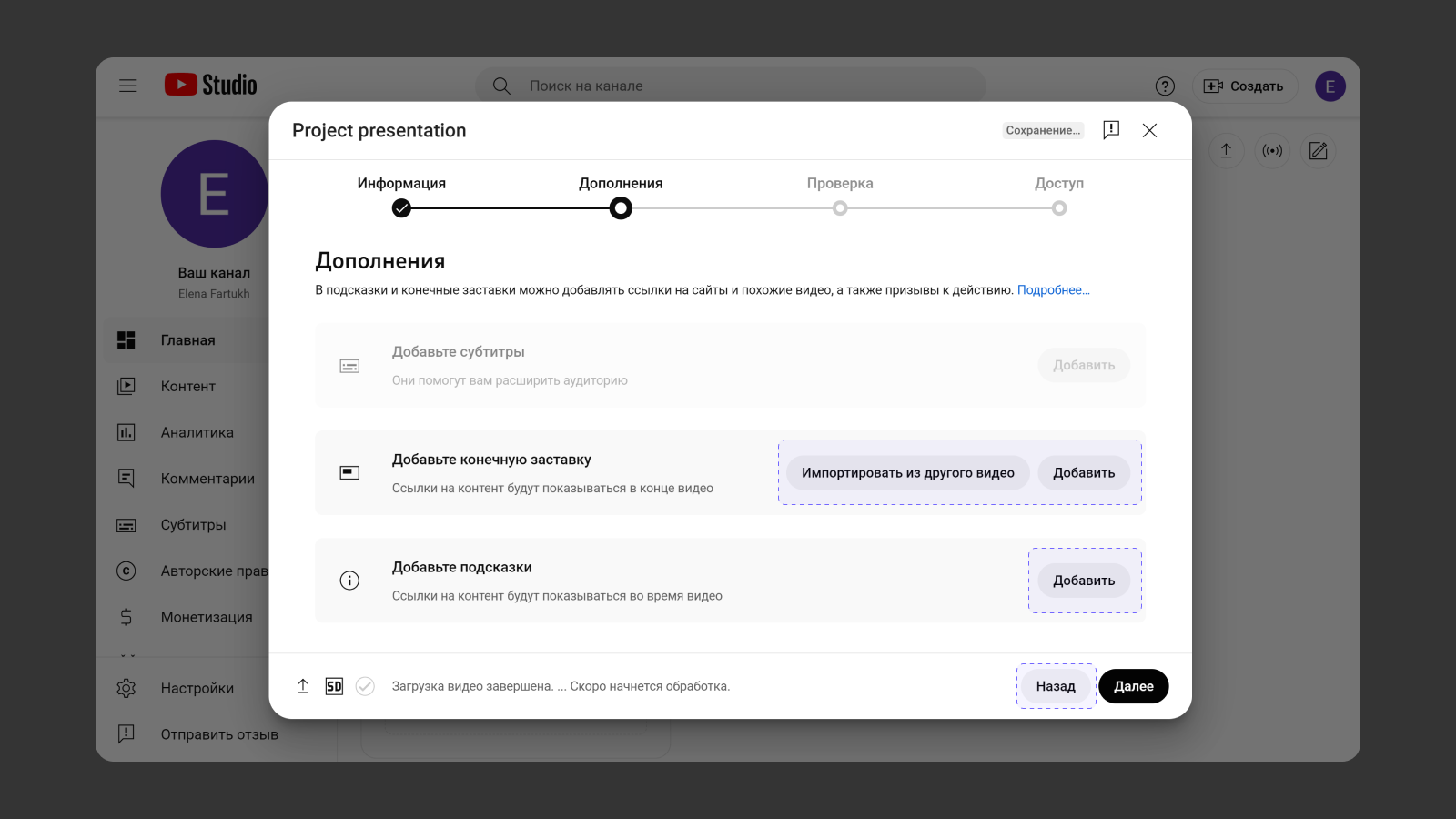
Secondary button или вторичные кнопки — это такие себе тихони. Они не кричат «нажми меня» так, как это делают первичные кнопки, но всё равно выполняют важную задачу. Возьмём, к примеру, интерфейс YouTube: кнопка «Загрузить видео» — первичная, а вот «Отменить» или «Закрыть» — вторичные. Они всегда под рукой, если пользователь решил передумать.

Secondary buttons часто используются на YouTube, чтобы создавать контраст с основным действием
Дизайн вторичных кнопок должен быть более сдержанным, чтобы не затмевать основное действие. Но при этом важно, чтобы все состояния элемента — активное, неактивное, наведённое и так далее — были заметны.
Tertiary button
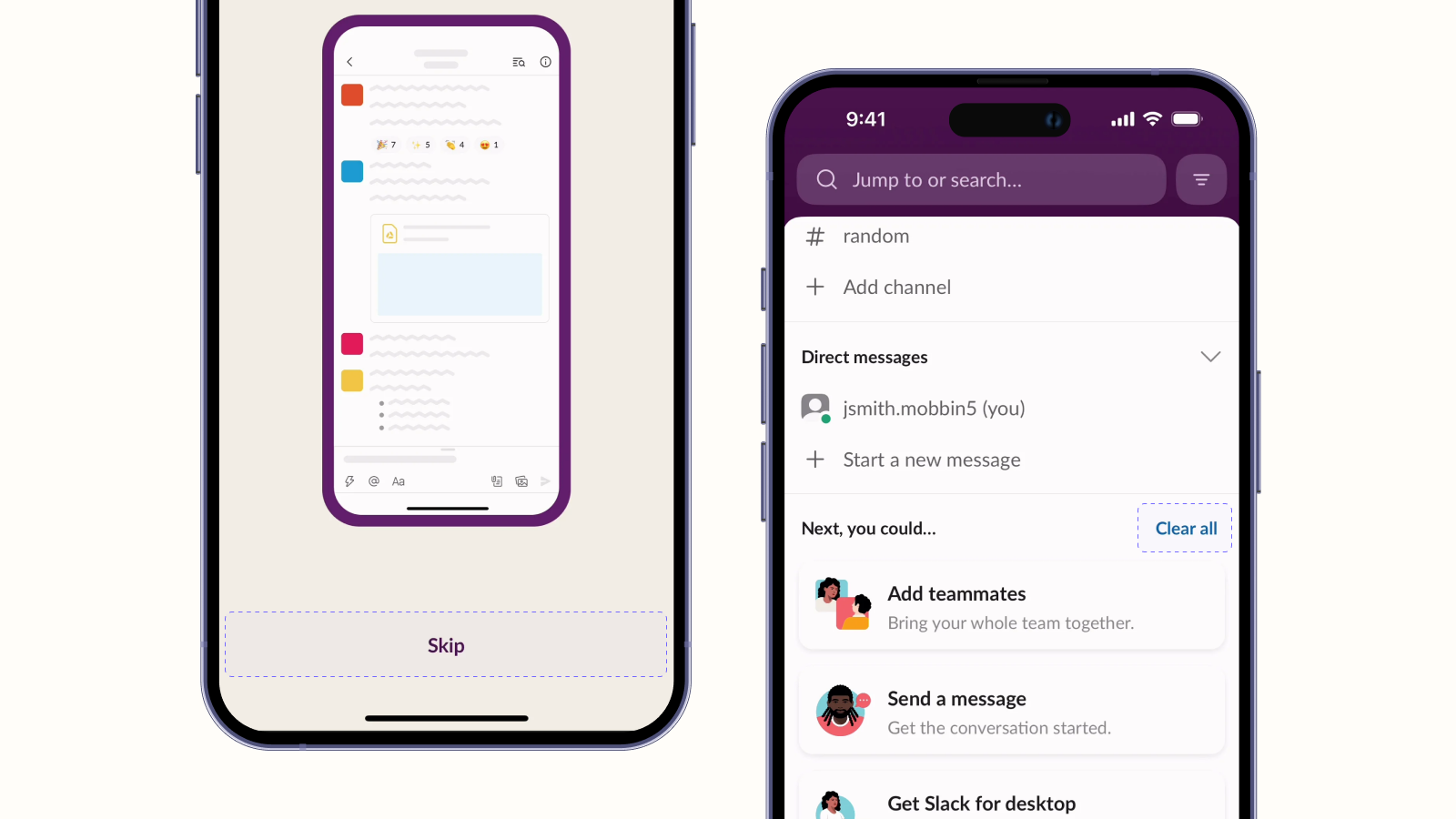
Это как те опции, о которых вы, скорее всего, и не вспомните, пока они вам реально не понадобятся. Обычно они отвечают за действия, которые пользователь вряд ли будет выполнять часто, например, кнопка «Отменить подписку» или «Удалить аккаунт».

Tertiary button в приложении Slack
Важно, чтобы эти кнопки не отвлекали пользователя от основного действия и не были максимально похожи на важные элементы. Чтобы вы случайно не нажали на что-то вроде «Удалить всё», когда просто хотели «Сохранить» (а это уже попахивает dark паттернами).
Кто тут главный? Разбираем визуальную иерархию кнопок
Icon button
За счёт своей компактности кнопки с иконками могут быть очень полезны. Например, в приложении Instagram кнопка «Сохранить» представлена в виде небольшой закладки. Такой значок сразу вызывает ассоциации и позволяет пользователю быстро понять, что произойдёт, если он нажмёт на него.
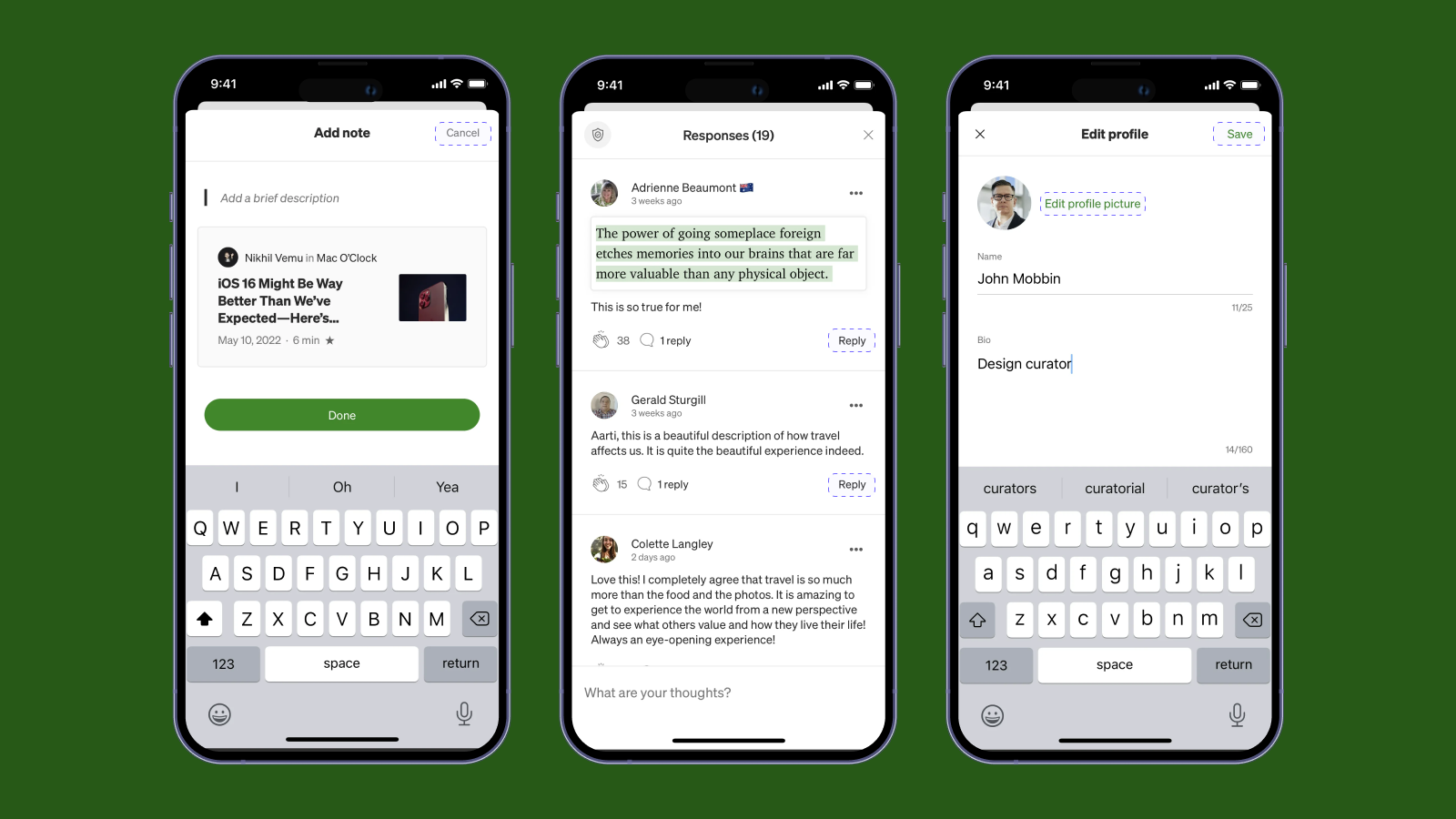
![]()
На нашем сайте достаточно много icon buttons
И не только в Instagram! Наш сайт Академии также использует много иконок-кнопок. Вы это уже заметили?
Text button
Текстовые кнопки — это как хороший чёрный кофе: простые, но в то же время эффективные (в нужное время спасает как нельзя лучше). Они состоят только из текста и не имеют значков, границ или ярких заливок. Это значит, что они обладают меньшим визуальным весом и лучше всего подходят для менее важных действий.
Давайте возьмем, к примеру, интерфейс сайта Medium. Здесь текстовые кнопки используются для перехода на другие страницы или для таких действий, как «Читать позже». Они не отвлекают внимание, что идеально подходит для этого контекста.

Text buttons в мобильном приложении Medium
Но что важно: когда разрабатываете текстовые кнопки, обязательно добавляйте невидимый контейнер того же размера, как и на другие кнопки. Это обеспечит постоянные интервалы.
Outlined button
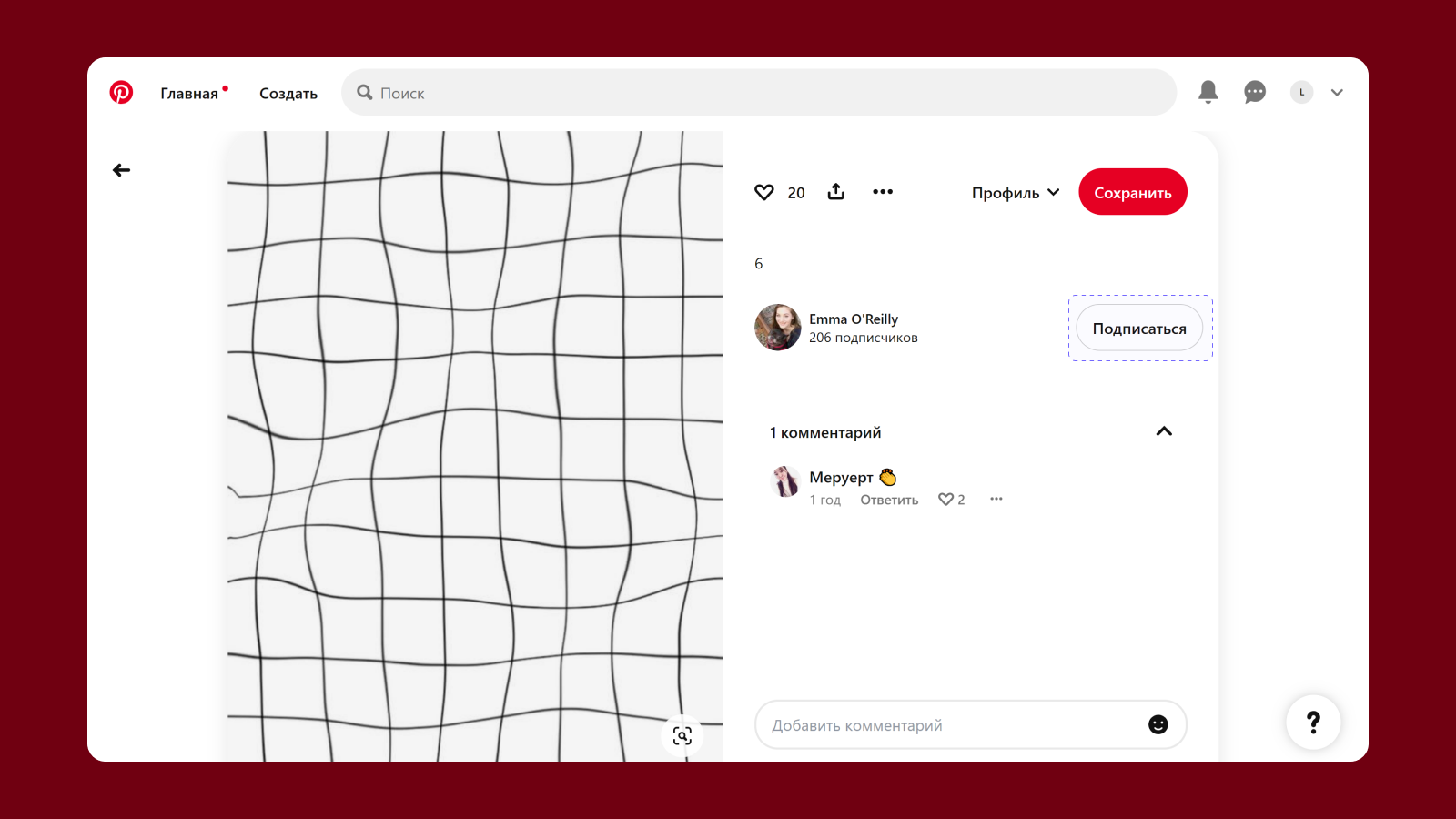
Или, как их ещё называют, кнопки-призраки, состоят только из рамки и текста-этикетки. Такие кнопки обладают большим визуальным весом, чем текстовые, но всё же остаются не слишком заметными. Хороший пример можно найти в интерфейсе Pinterest: здесь кнопка с контуром используется для действия «Подписаться».

Кнопка «Подписаться» на Pinterest — пример оutlined button
Raised button
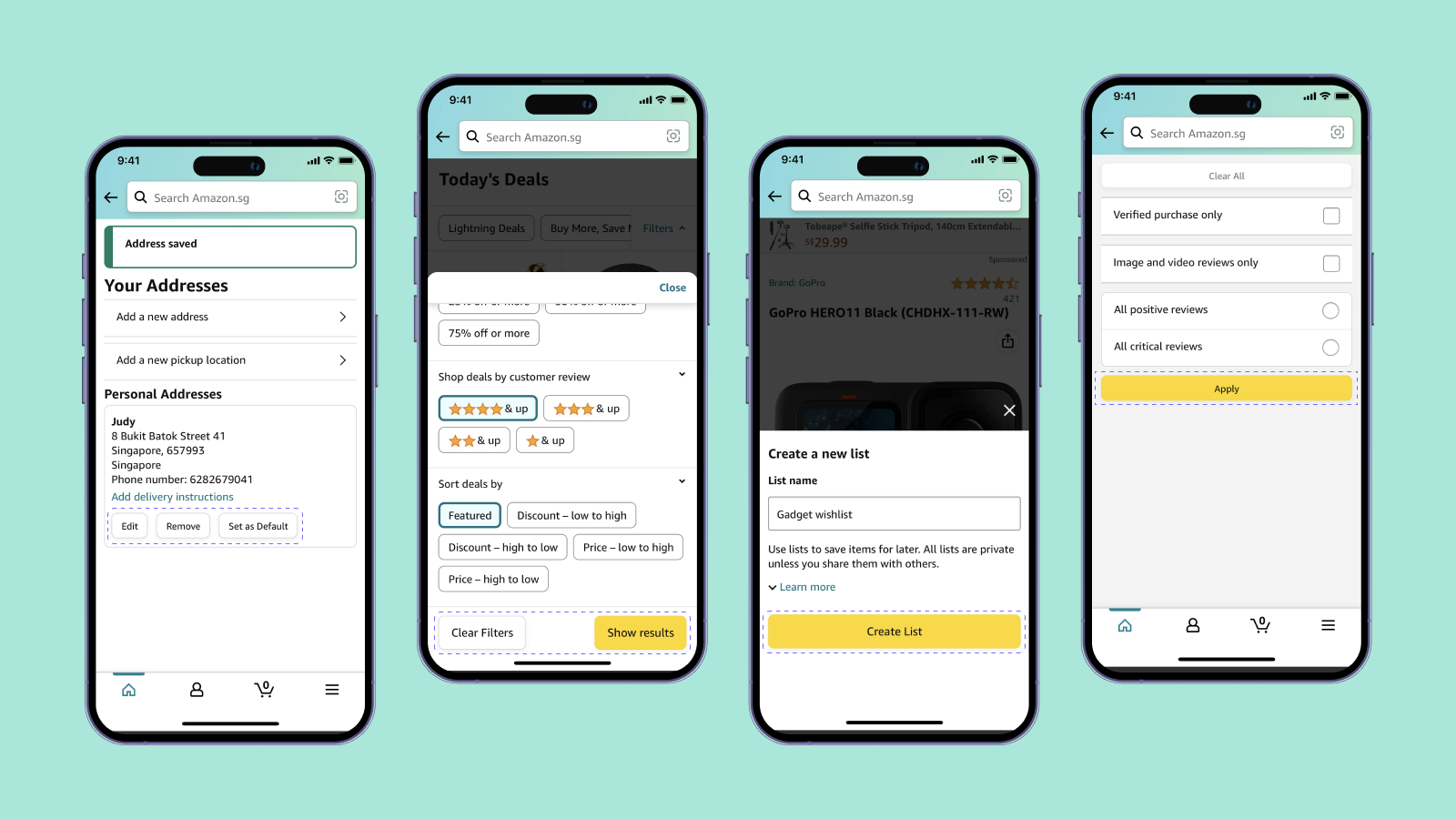
Если вы хотите добавить кнопке немного «воздуха» и визуального веса, raised buttons — отличный выбор! Они выделяются благодаря теням, которые делают кнопку более заметной. Подумайте, например, о кнопке «Добавить в корзину» на сайте Amazon — она явно выделяется, а тень придаёт ей эффект приподнятости, что подчеркивает её важность в процессе покупок.

Кнопки на Amazon имеют небольшие тени, что придает им эффект выпуклости
Но помните: не стоит слишком увлекаться эффектами! Слишком много теней может перегрузить интерфейс и запутать пользователя. А как правильно создать идеальную тень? Эти секреты мы уже рассказали в нашем Instagram-посте и показали на практике.
Flat button
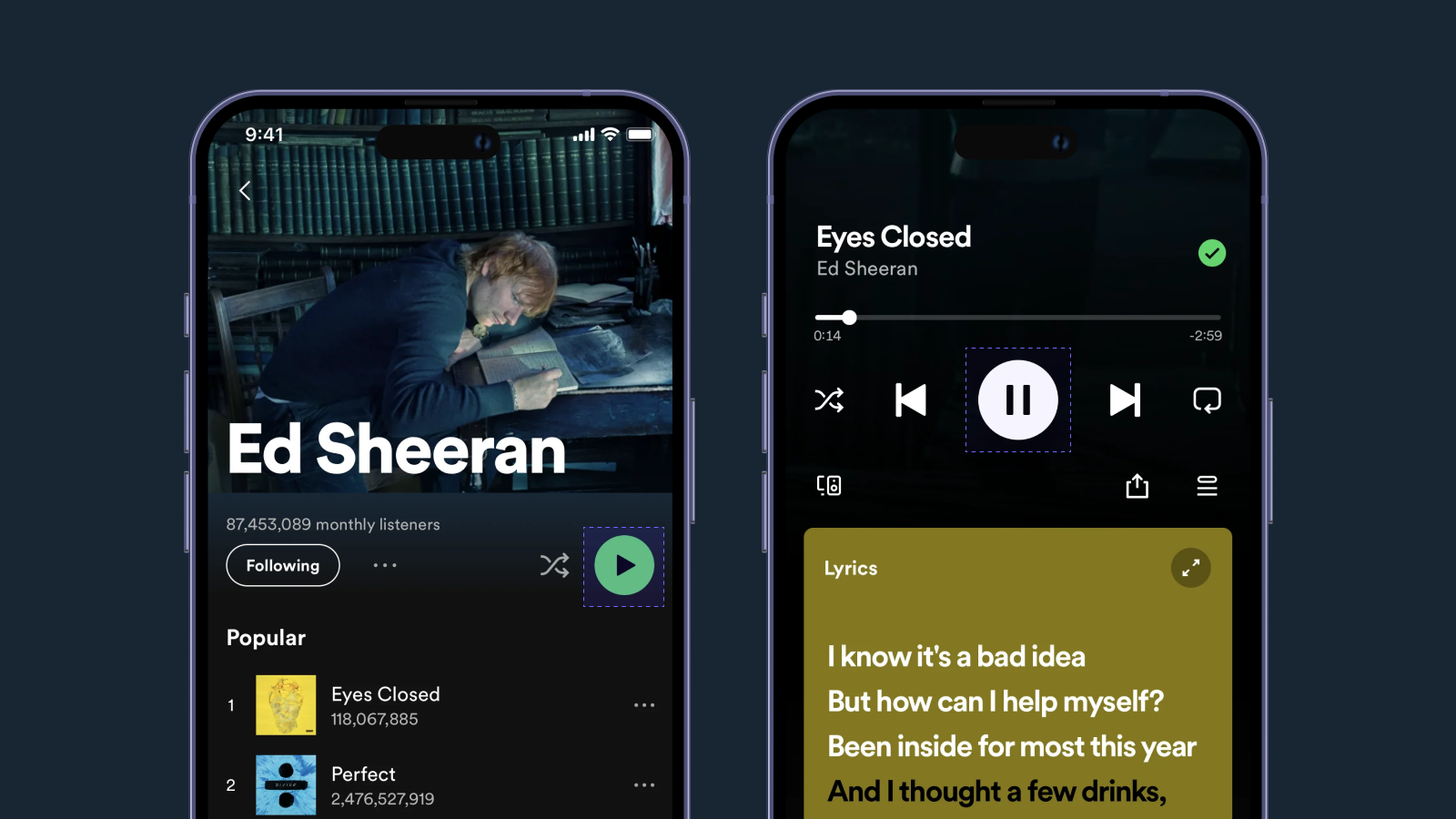
Эти кнопки не используют тени или объемные эффекты, но всё равно выглядят как кнопки благодаря своей форме и цвету. Например, в приложении Spotify кнопка «Воспроизвести» оформлена в плоском стиле, что идеально вписывает её в общий дизайн.

В Spotify кнопка «Воспроизвести» оформлена в плоском стиле
Но вот проблема! Такая кнопка может просто затеряться среди других элементов интерфейса. Чтобы этого избежать, нужно сделать её яркой и заметной, используя контрастные цвета или обводку. Так пользователи точно не пропустят важные действия!
Split button
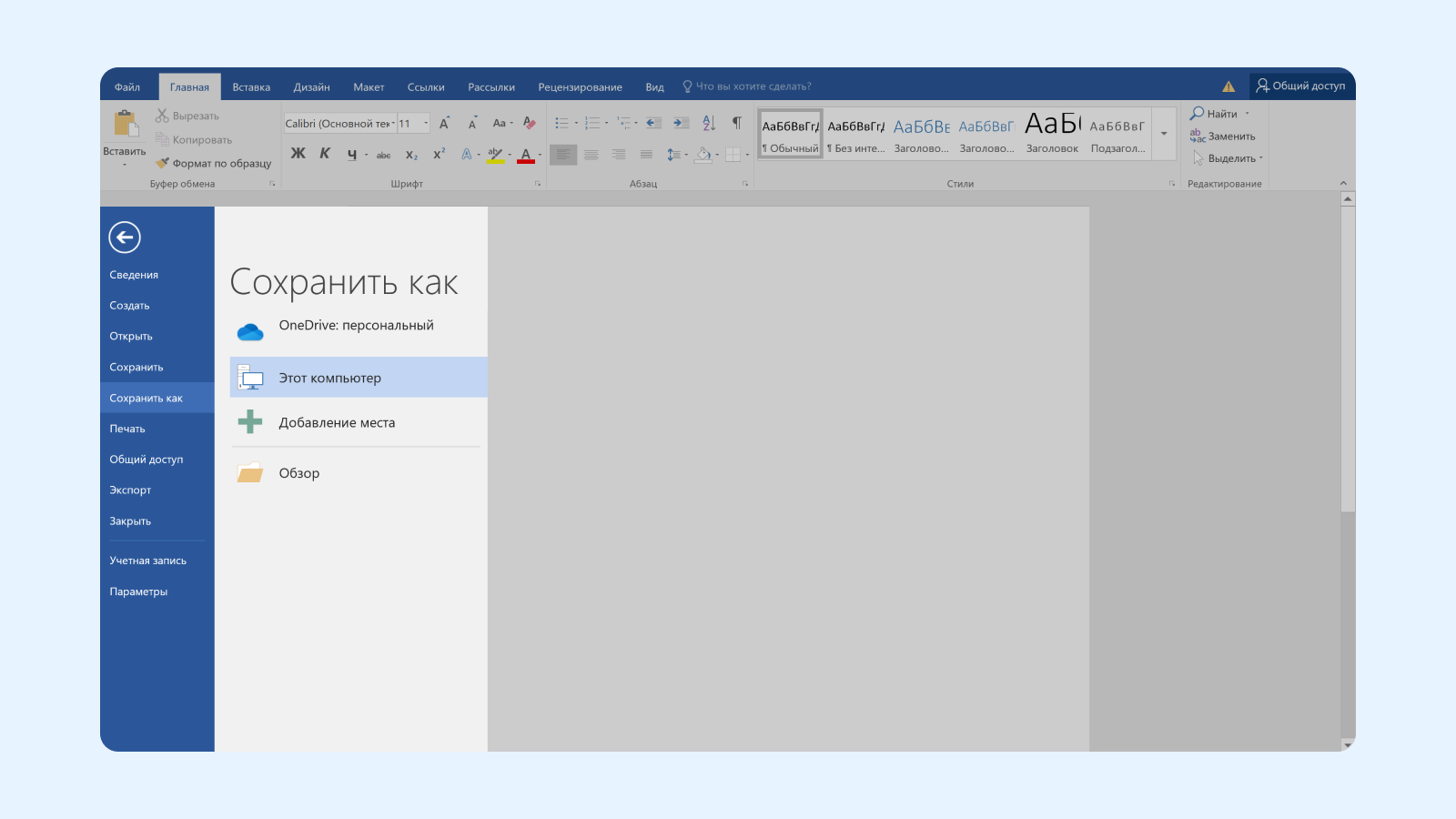
Они не просто выполняют одно основное действие, но и предлагают дополнительные функции одним щелчком. Например, в Microsoft Word, когда вы нажимаете на кнопку «Сохранить», она не только фиксирует ваши изменения, но и открывает меню с опциями, такими как «Сохранить как копию» или «Сохранить в другом формате».

Кнопка «Сохранить» не только фиксирует изменение, но и открывает меню с опциями
Но не забывайте, что лучше ограничить количество вариантов, чтобы предотвратить паралич выбора. Следуйте закону Миллера, который гласит, что оптимальное число элементов в списке для восприятия составляет 7 (плюс-минус 2).
Toggle button
Если вам нужно объединить несколько функций (обычно 2 или 3) в одну кнопку, не теряя при этом их видимости, toggle buttons — ваш лучший друг. Они всегда работают в группах, находясь в одном контейнере, что позволяет пользователю легко понять, что можно выбрать только один вариант из предложенных.
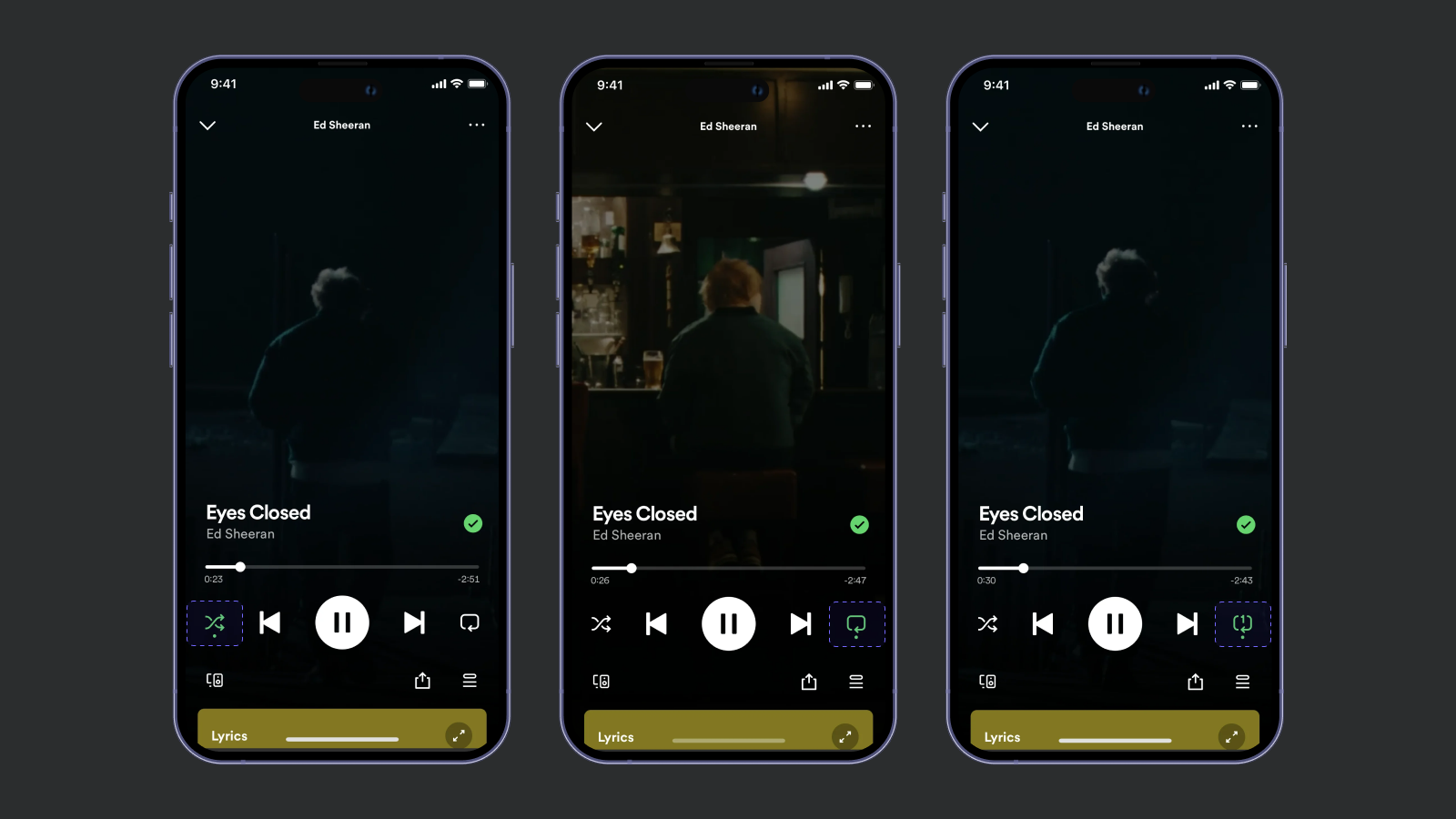
Хорошим примером служит интерфейс Spotify при выборе режима воспроизведения. Там кнопки-переключатели позволяют вам выбирать между режимами «Повтор», «Случайный» и «Обычный». Как только вы активируете один из режимов, остальные автоматически отключаются, и это очень удобно!

Режимы воспроизведения в приложении Spotify
Menu button
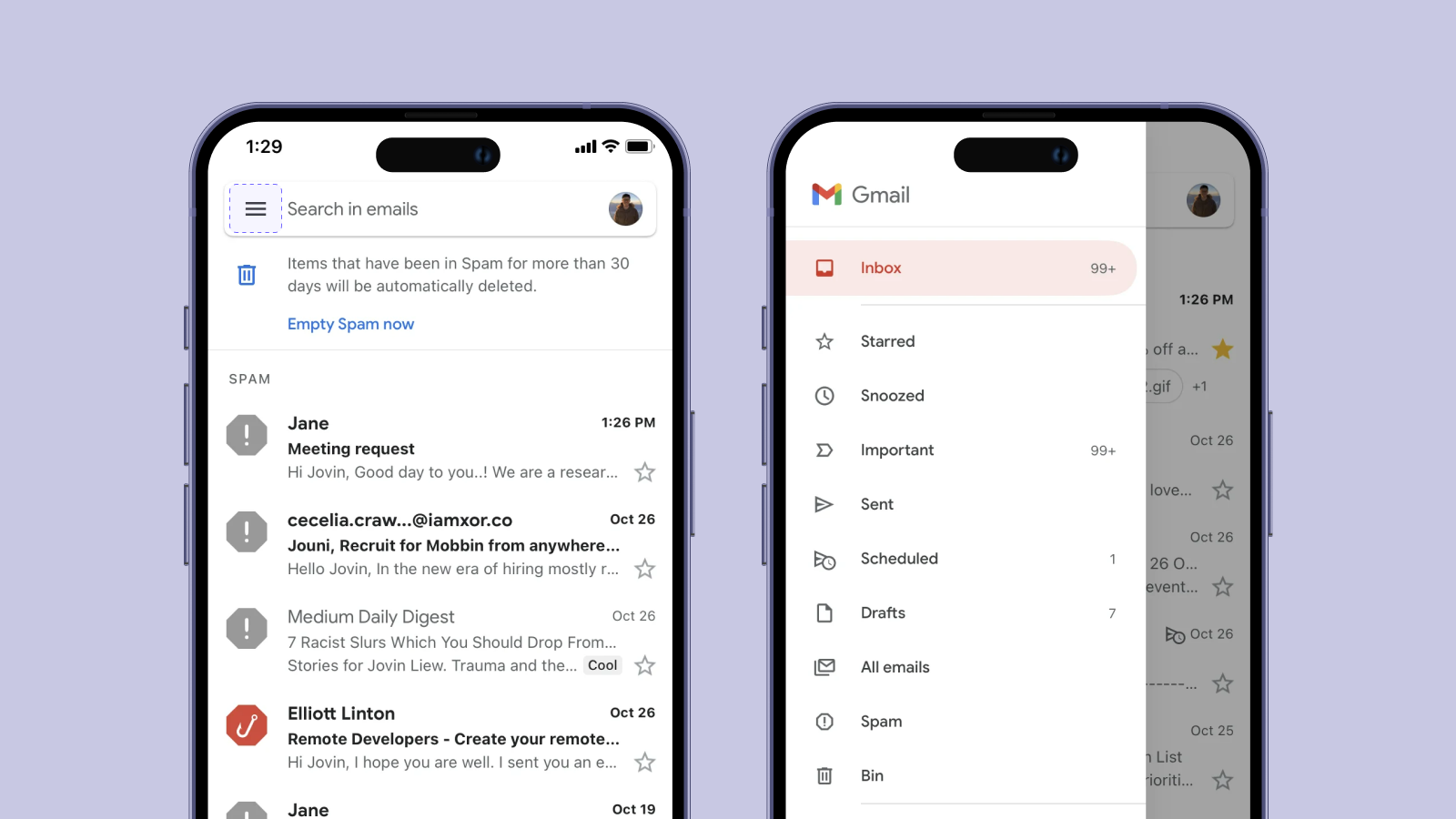
Если вам нужно собрать похожие действия с одинаковой важностью, но не хотите, чтобы они мешали другим элементам, кнопка меню — отличный выбор. Такие кнопки открывают список доступных действий одним нажатием, что позволяет сэкономить место и упростить интерфейс.

В Gmail активно используется menu button
Floating action button
Floating action buttons (или сокращенно FAB) стали настоящей звездой в мире дизайна благодаря Google Material Design. Эти кнопки — как небольшие супергерои интерфейса, которые всегда под рукой, готовые помочь вам в важные моменты. Обычно они круглые или квадратные с закругленными углами и, как правило, содержат только значки. Их можно увидеть, прикреплёнными к краю или углу экрана.

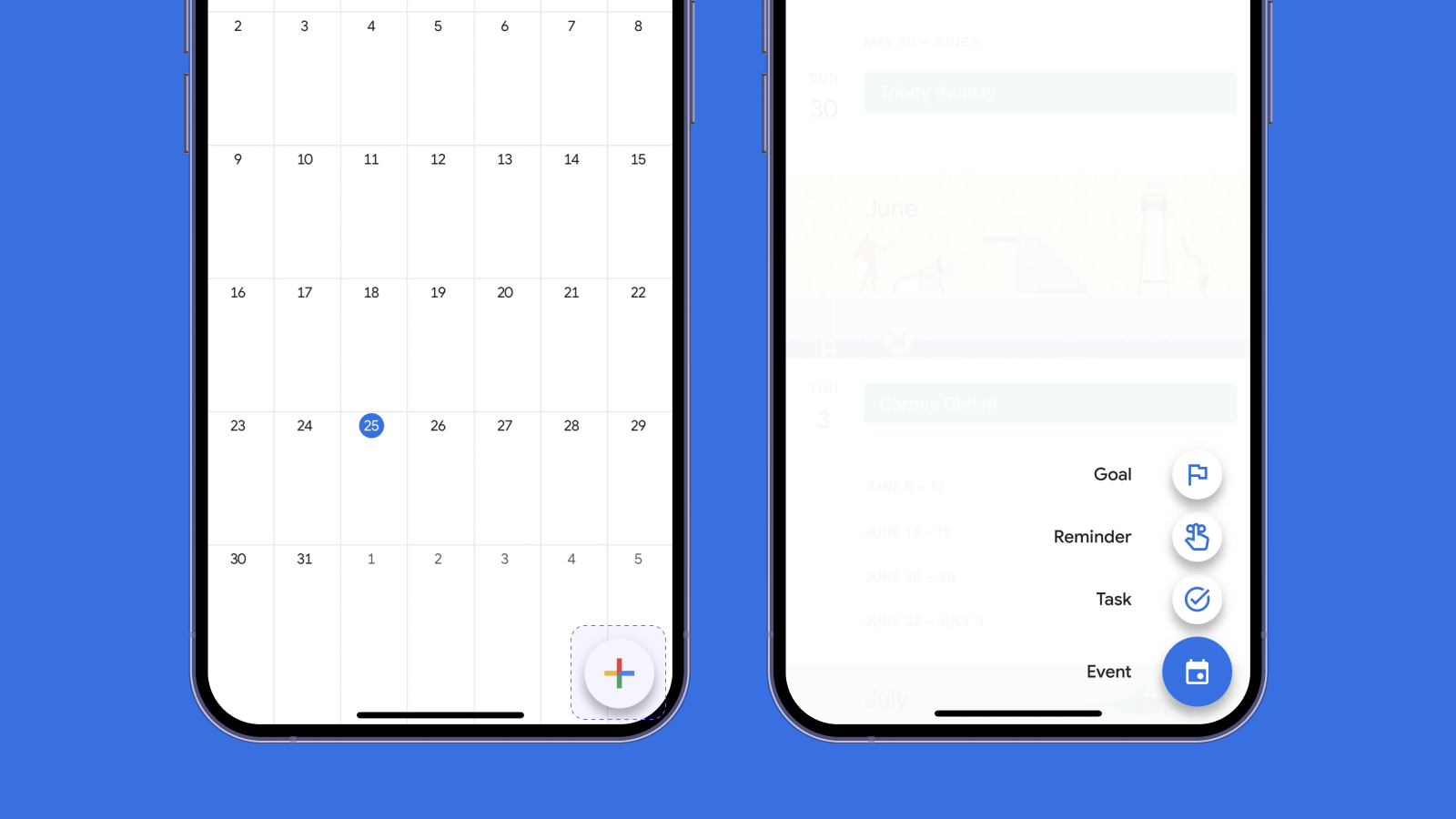
FAB в Google Calendar
Например, в приложении Google Calendar вы наверняка заметили кнопку «Добавить событие» с ярким знаком «плюс». Это отличный пример FAB, который призывает пользователей к действию. Главное — использовать только одну такую кнопку на странице, чтобы не перегружать интерфейс.
Кнопки — это не просто важно
Кнопки — это не просто маленькие квадратики с текстом. Это то, что даёт пользователю уверенность в том, что он на правильном пути. Хотите, чтобы интерфейс работал? Делайте кнопки большими, заметными и, главное, понятными.
Источник: Uxcel