Эвристика usability № 6: узнавай легко, не запоминая
Работая с интерфейсами, важно помнить, что наши пользователи — не машины. Они не могут держать в голове миллионы мелочей и настроек. Хотя зачем им всё это запоминать?

Окей-окей, мы не говорим, что пользователи не способны запомнить много деталей. Всё же способности нашего мозга фантастические и не до конца изучены. Но, как показывает практика, часто, запомнить всю информацию очень трудно или практически невозможно. (Эх, а учитель математики говорил, что синусы мы запомним на всю жизнь).
Зачем напрягать мозг, если можно ему помочь?
Давайте о наболевшем. Как часто вы забываете пароли? Ну признайтесь, частенько: тут от почты, тут от личного кабинета, там корпоративный аккаунт и т.д. Даже если у вас есть гениальная система генерации и сохранения паролей, это всё равно не спасает от момента «Эм, а какой я придумал в прошлый раз?». Ну разве не жиза?
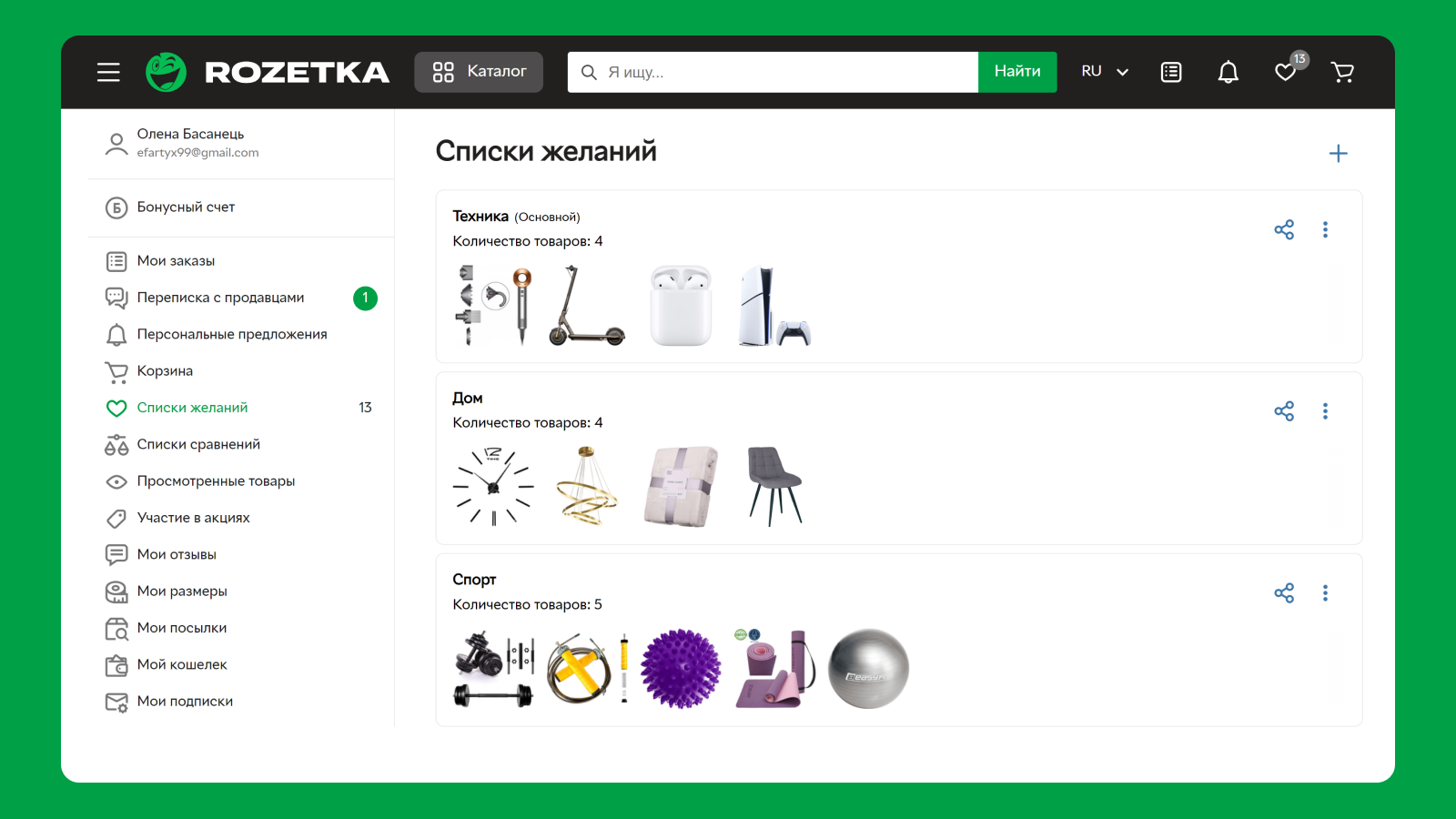
Или вот, еще пример — вы заходите на сайт магазина в поисках одежды. Если бы это был ужасно неудобный интерфейс, он бы заставлял вас каждый раз искать раздел с любимыми товарами и не давал бы никаких подсказок. Но если бы над ним работал дизайнер, который знает о всех десяти эвристиках Нильсена и заложил хороший фундамент изначально? А вот это другой разговор. Он бы точно продумал видимую кнопку «Избранное», где уже хранятся вещи, которые вам понравились, и тогда мы бы сэкономили уйму времени и энергии.

Благодаря списку желаний на Rozetka, нам не нужно каждый раз вспоминать, что мы хотели купить
Шестая эвристика Якоба Нильсена об этом и кричит: «Пользователь не должен ничего запоминать!» Ну а зачем, если мы можем сделать важную информацию видимой для юзеров, вместо того, чтобы каждый раз заставлять их её запоминать? А для этого можно использовать разные методы: улучшать типографику проекта, использовать акцентные цвета, разрабатывая визуальные подсказки и, что немаловажно, развивать свою насмотренность ещё больше.
То есть основная задача — дать пользователю эти видимые подсказки или «узнавания», которые помогут ему не рыться в своей памяти и не теряться в интерфейсе. Ведь он не должен напрягать свою память, если система может помочь ему на каждом шагу.
Как правильно внедрить это в интерфейсы?
Автозаполнение спешит на помощь
Вот это классический пример «узнавания вместо запоминания». Ведь круто, когда браузер сам предлагает варианты ввода, будь то email, адрес доставки или имя пользователя. Или, вместо того чтобы вводить всё по несколько раз, система запоминает наши ответы и при повторной авторизации предлагает уже известные данные.
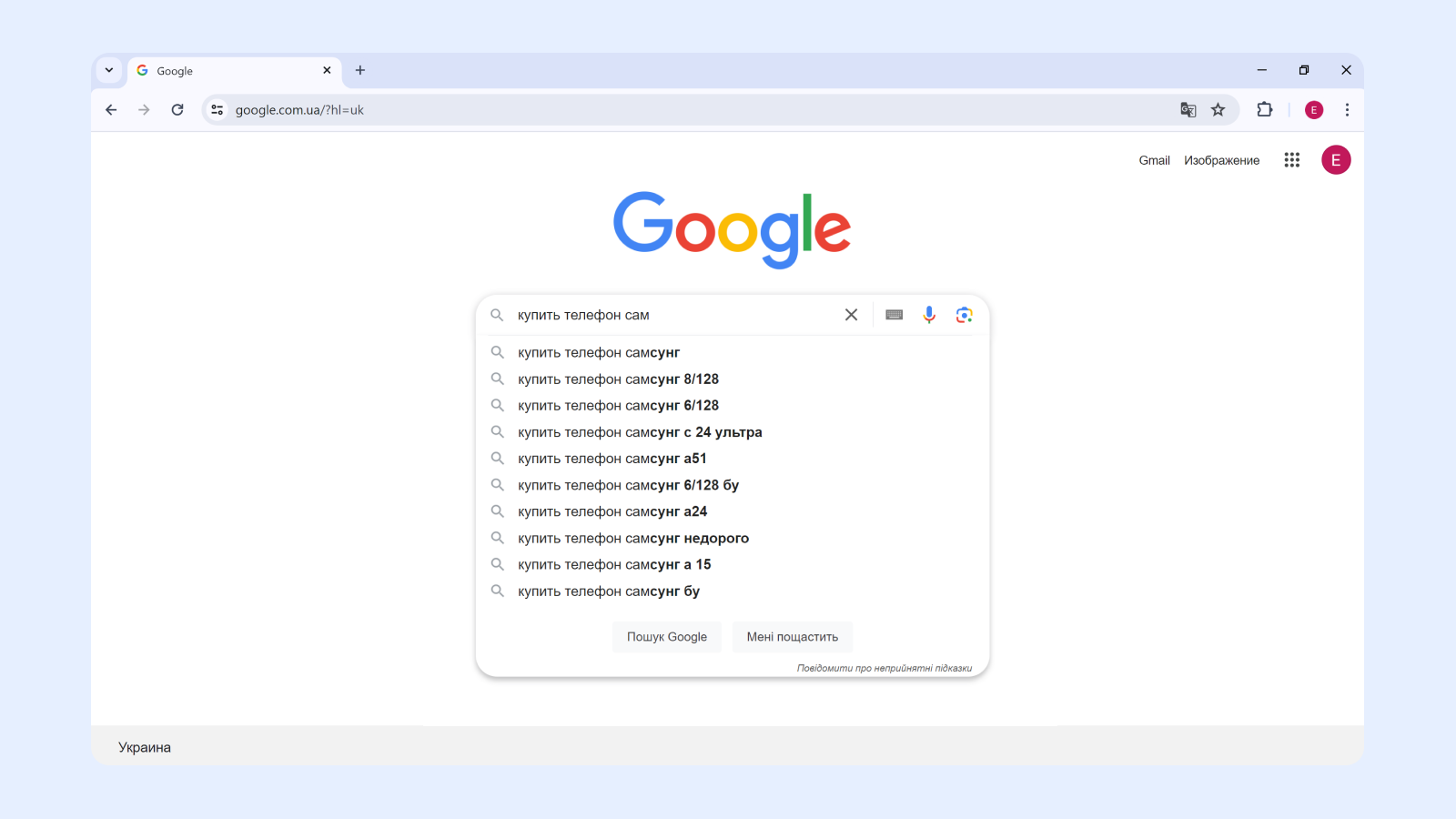
Google имеет «чёрный пояс» в этой эвристике. Ведь когда вы начинаете писать поисковой запрос, браузер уже подсказывает возможные варианты. Это снимает с вас необходимость запоминать точное написание и формулировки.

Google заслужено получает «чёрный пояс» по автозаполнению
Сохранение прогресса — это важно
Взгляните на интерфейс Google Документов — вы начинаете печатать, и система автоматически сохраняет ваш документ, а сверху ещё и показывает статус «Сохранено». Почему это большой плюс? Да потому, что вам не нужно помнить, когда вы нажимали и нажали ли вы вообще эту кнопку «Сохранить». Всё происходит автоматически, и интерфейс информирует вас об этом.
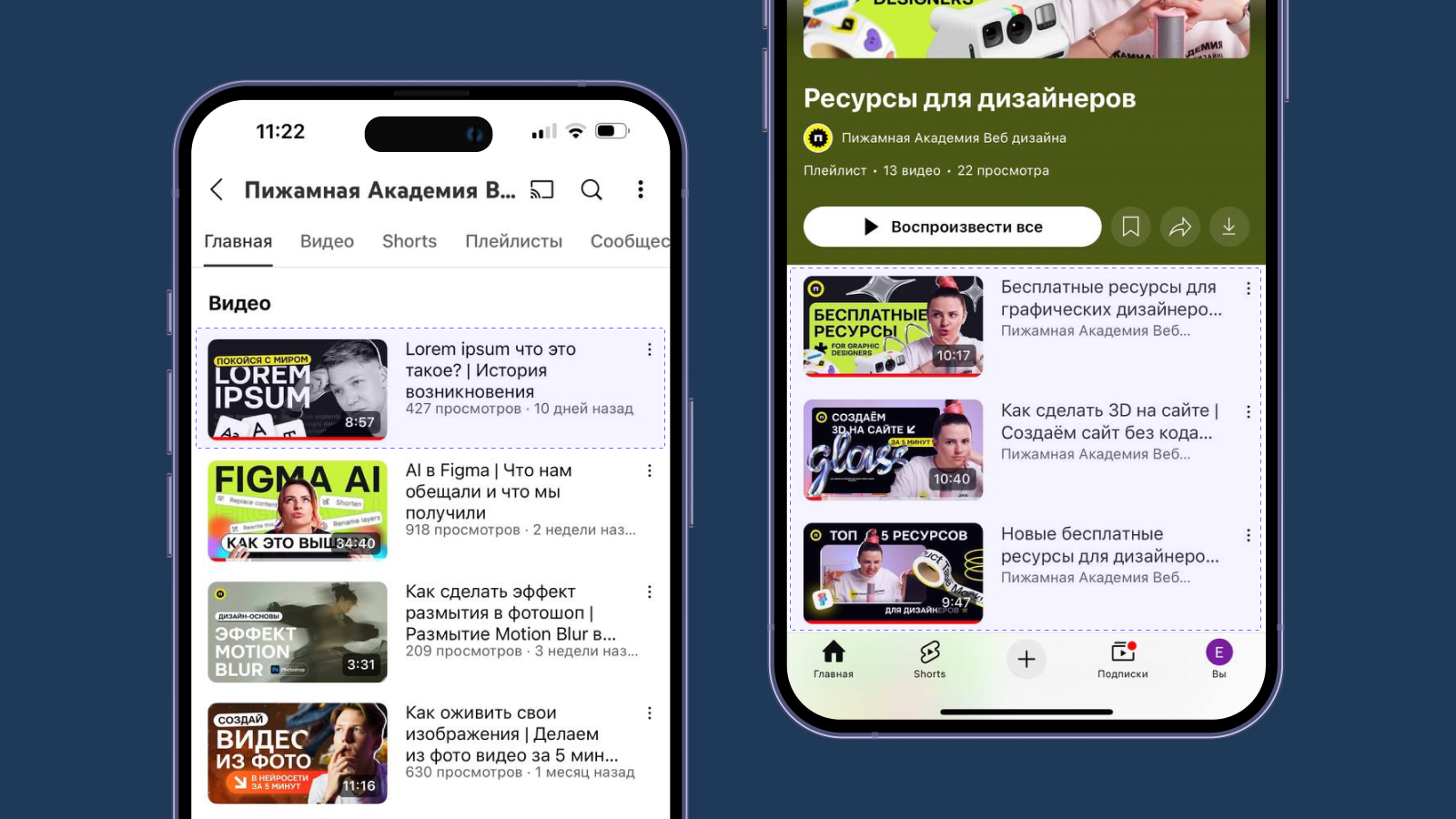
То же самое, если вы откроете YouTube. Например, просмотренные видео помечаются, и вам не нужно вспоминать, какие ролики вы уже смотрели.
А ну-ка проверьте, смотрели ли ваше видео о том, что такое usability простыми словами?

На YouTube не нужно вспоминать на каком месте вы остановили просмотр, всё уже отмечено
Не забывайте о визуальных подсказках
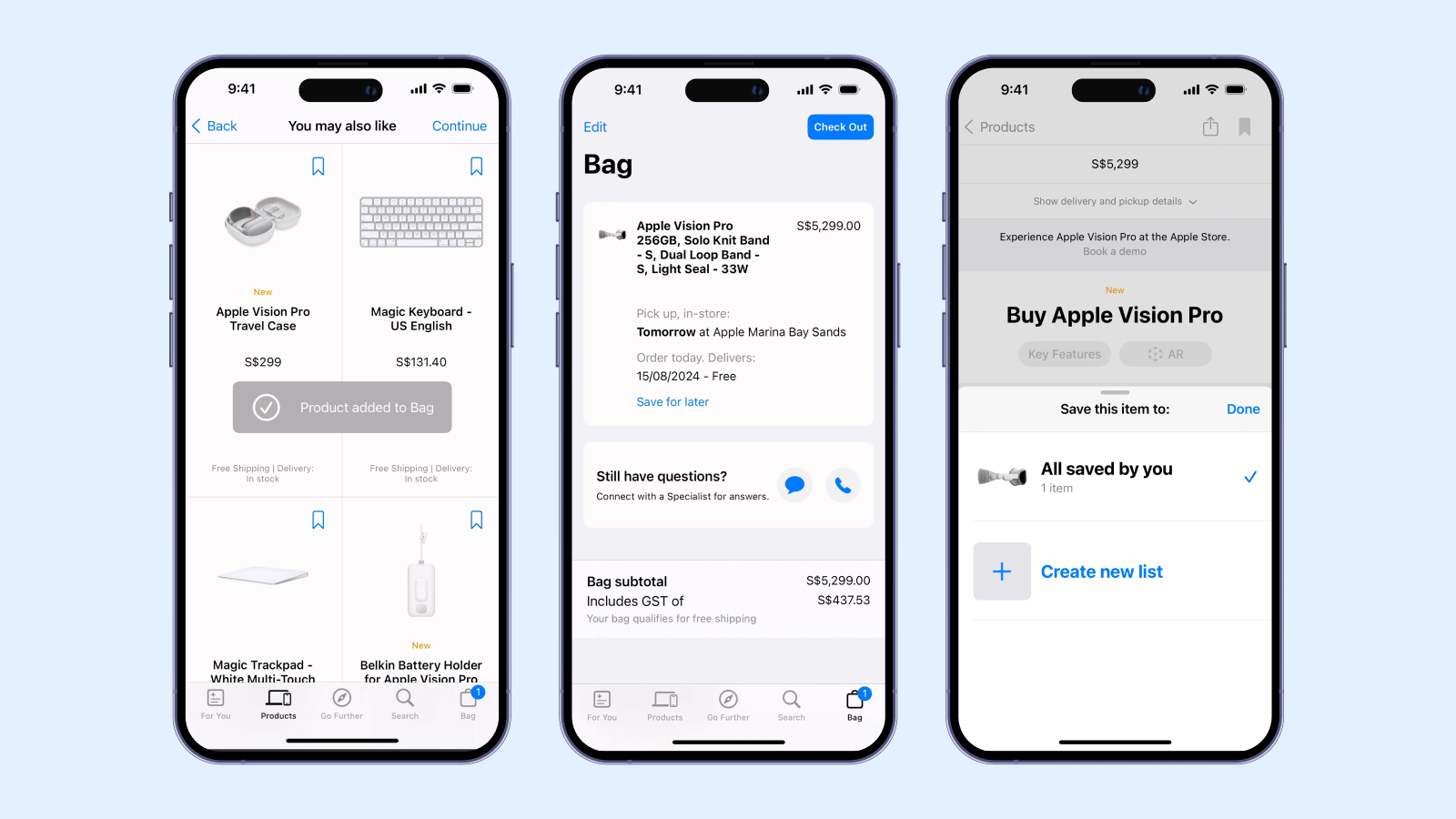
Например, корзина на сайте магазина. Когда вы добавляете в неё товар, вы всегда можете вернуться к ней и увидеть все покупки. А ещё топ-решение — не забыть о принципах первой эвристики Нильсена и показывать состояние системы. То есть сколько всего товаров в корзине: один, пять или, может, двадцать. И что это точно открыта корзина, а не Избранное или Кабинет.
Представьте, если бы этого не было! Тут скидки на сайте, вы всё добавляете и вдруг задумываетесь: «Стоп, а сколько я добавил товаров? А как их посмотреть?» Вам пришлось бы запоминать все позиции и при каждом заходе на сайт добавлять их снова. Реально, просто жуть.

В Apple Store легко посмотреть добавленные товары в корзине и избранном
Ошибки, которые заставляют вспоминать
А теперь поговорим о том, как можно облажаться, если не соблюдать этот принцип. Представим интерфейс с большим количеством вкладок, меню и скрытых настроек, которые вынуждают пользователя постоянно вспоминать, где он уже что-то настраивал. И так раз за разом ему приходится вспоминать и делать всё снова.
Например, в старых версиях Adobe Photoshop (до CS5) многие продвинутые настройки фильтров и слоёв были спрятаны так глубоко, что их было сложно найти без инструкций. Настройка для работы с цветными профилями или продвинутая работа с кистями могла требовать поиска через несколько вкладок и кучу времени.
Или другая ситуация. Вы пользуетесь новым приложением и пытаетесь найти, где же настройки. Вы открываете меню и видите кучу непонятных пунктов, никакой логики и структуры. Каждый раз вы блуждаете по разделам, пытаясь вспомнить, где что спрятано. Согласитесь, напрягает?
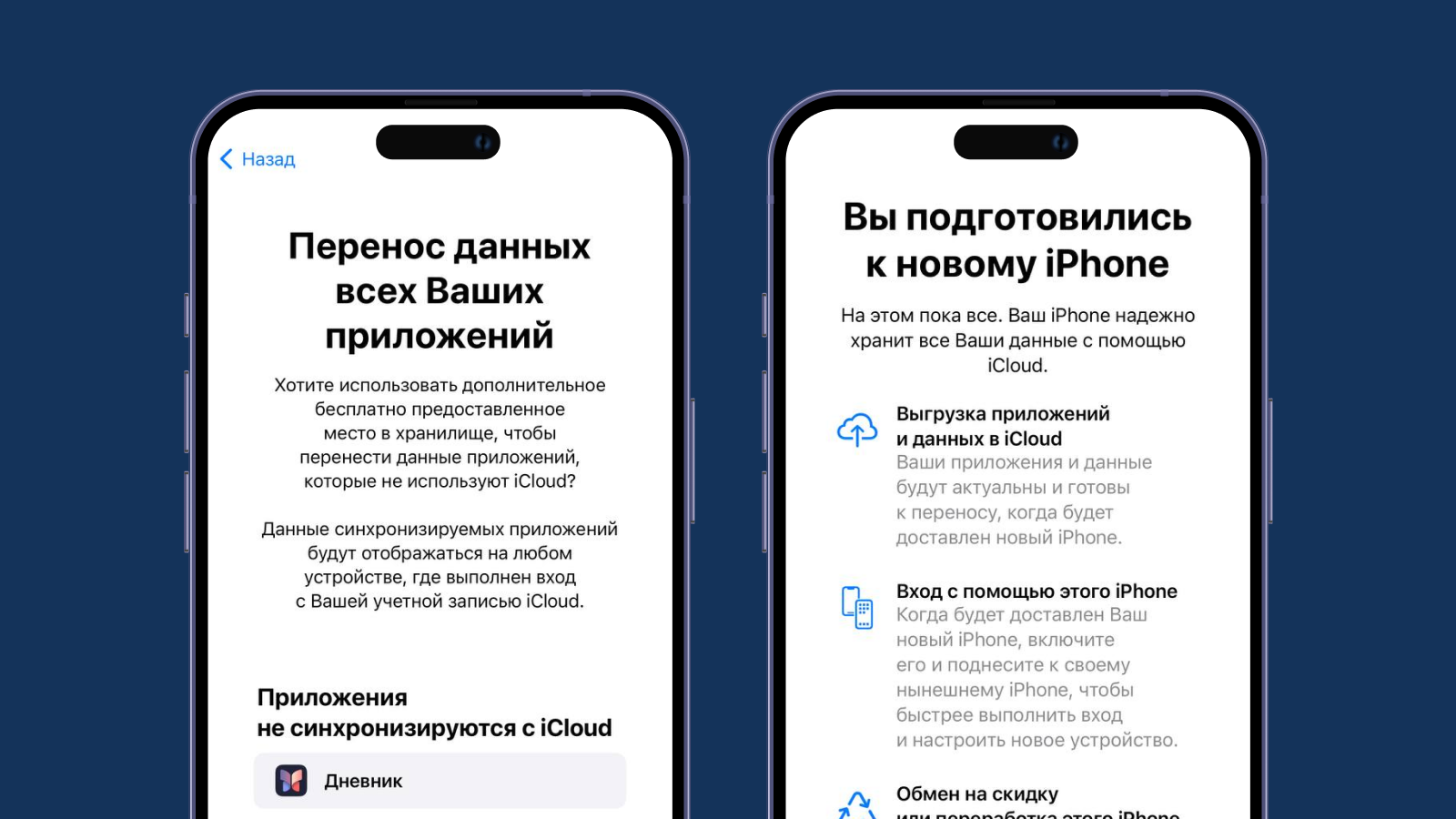
А в хороших интерфейсах всё наоборот. Как, например, в Apple: при настройке нового устройства вам предлагают перенести все данные со старого устройства автоматически. Опять же, никаких лишних действий, всё по принципу «узнавание вместо запоминания».

Синхронизация Apple позволяет перенести данные на новое устройство, не вспомная, что там было на старом
Почему же это работает?
Главное из этого то, что люди не любят запоминать лишнее. Мы и так каждый день сталкиваемся с миллионом мелких задач, а если добавляется ещё и это, нагрузка на наш мозг увеличивается. Как тут жить спокойно? Именно благодаря тому, что мы внедряем в интерфейсы подсказки и визуальные элементы, пользователи больше узнают, а не запоминают.
И это не просто забота о комфорте пользователя, а способ сделать интерфейс интуитивно понятным и приятным. Ведь наша задача как дизайнеров создавать удобные интерфейсы, которые соответствуют всем канонам хорошего дизайна. И о том как создать этот хороший дизайн и внедрять эти принципы в работу, уже рассказал наш дизайнер Никита на YouTube Пижамной Академии.





























