Методы тестирования: как проверить ваш интерфейс
Тестирование — это неотъемлемый этап создания любого цифрового продукта. Оно позволяет выявить недостатки и улучшить пользовательский опыт еще до того, как продукт попадет в руки реального пользователя.

Когда речь заходит о создании удобного и функционального продукта, без тестирования ничего не проходит. Ведь без этого этапа вы рискуете выпустить продукт, который не удовлетворяет потребности пользователей и может быстро потерять актуальность на рынке. Это как если бы вы пытались запустить ракету без предварительных проверок: даже малейшая ошибка может привести к огромной катастрофе.
А знаете сколько тестов и проверок проводил Илон Маск, прежде чем запустить её? После первых попыток, которые не увенчались успехом, он не сдавался. И в конце концов, после множества испытаний, доработок и усовершенствований, SpaceX наконец осуществила успешный запуск ракеты Falcon 1. В общей сложности Маск провел более 20 запусков и тестов, прежде чем добиться желаемого результата.
Мне нравится пример из книги Дона Нормана «Дизайн привычных вещей» с его знаменитыми «дверями Нормана». Я до сих пор попадаюсь в эту ловушку и могу, стоя перед непривычными вещами тупить, как же их использовать. В чем же суть? Это двери, которые выглядят невероятно стильно, но вводят людей в заблуждение: непонятно, в какую сторону их нужно толкать или тянуть. Визуально они привлекательны, но с точки зрения удобства — это полный провал.
Этот провальный опыт с «дверями Нормана» стал уроком для многих в сфере дизайна и привёл к новым стандартам тестирования и исследования пользовательского опыта. Теперь дизайнеры не только создают интуитивно понятные и эстетически привлекательные интерфейсы, но и активно тестируют их, чтобы исключить любые потенциальные «слепые зоны». Это помогает найти решения, которые будут максимально простые, но при этом хорошо работать.
В случае с «дверями Нормана» нужно было что-то заменить, как минимум добавить надпись что делать: тянуть на себя или толкать от себя, добавить ручки, иконки с подсказкой.

«Двери Нормана» конечно выглядят стильно, но как пользоваться ими не понятно
Так и в интерфейсах: перед пользователем могут быть сотни дверей и возможностей, но без каких-то деталей или подсказок, например, tooltips он просто может не понять, как этим пользоваться. Тестирование помогает отыскать такие провалы и пофиксить их на разных этапах работы.
По статистике UXCam и обзоров UX Research, около 70% пользователей покидают сайт, если его интерфейс вызывает затруднения и лишние вопросы в первые несколько минут взаимодействия. Более того, исследования показывают, что улучшение UX может увеличить конверсию до 90%. Это лишь подчеркивает, что внешний вид — это лишь часть успеха. Так сказать первый раунд в пользу дизайнера, а вот дальше игра может приобрести разные сценарии. Если пользователь не знает, куда кликнуть, он просто закроет интерфейс и никогда не вернется.
Почему интерфейсу нужен контроль качества?
Тестирование — это комплексная процедура проверки корректности и удобства использования сайта или приложения. Его основная цель: убедиться, что у пользователя не возникает конфузов при работе интерфейса. И это не просто проверка, типа «ура, у нас нет технических косяков и багов», но и анализ того, насколько комфортно и понятно было пользователю взаимодействовать с этим интерфейсом.
Правильно проведенное тестирование помогает выявить те слабые места, которые могут дать трещину, такие как: сложные навигационные элементы, неправильное отображение элементов на разных девайсах, плохая читаемость текста или игнорирование основных кнопок на сайте. Это как с ремонтом: если замерить комнату до покупки мебели, вам не придется ломать голову, почему диван не поместился возле этого шкафа, но отлично помещался в вашей голове.

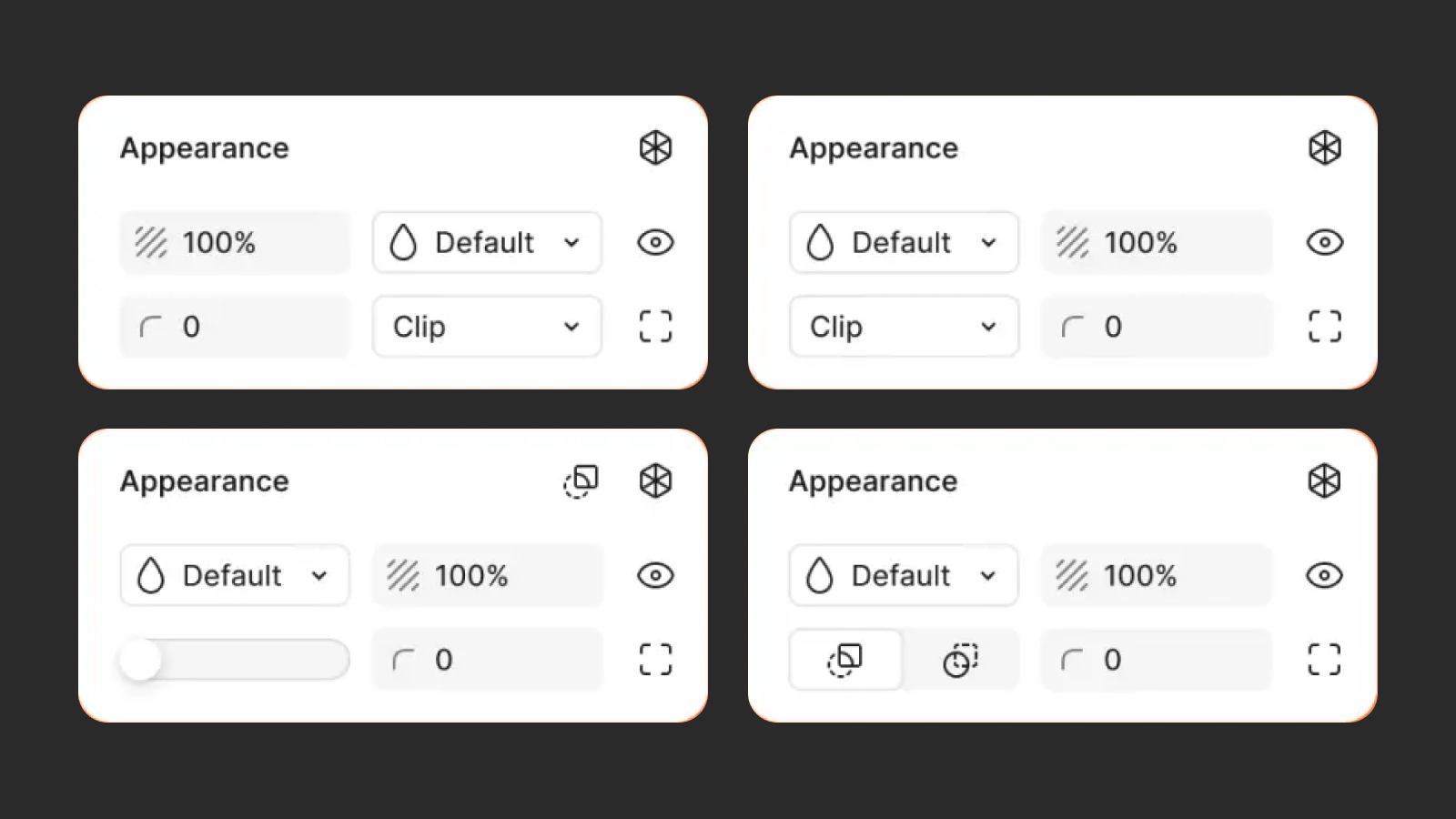
В последних обновлениях разработчики Figma тестировали разные решения для интерфейса UI3
Да, ремонт это, конечно, всегда непросто, но принцип думаю понятен. Но что в случае с диваном, что и с нашими интерфейсами вывод один — важность тестирования заключается во многих аспектах.
Для чего нужно проводить тестирования?
- Улучшение пользовательского опыта: тестирование помогает выявить моменты, где пользователи могут столкнуться с затруднениями и позволяет их устранить, повышая удобство и интуитивность работы с продуктом. Например, благодаря тестированию можно заметить, что пользователи теряются в навигации на сайте интернет-магазина, не находят нужные категории или не понимают, как оформить заказ.
- Снижение числа ошибок: регулярные тестирования позволяют выявить технические недочеты, такие как неработающие кнопки, сбои в отображении элементов или некорректная навигация. Например, во время тестирования сайта магазина было обнаружено, что кнопка «Добавить в корзину» не работает на некоторых устройствах. Это мешало делать покупки, но после исправления было обнаружено увеличение успешных добавлений товаров на 30%.
- Повышение удовлетворенности пользователей: чем проще и приятнее интерфейс, тем больше шансов, что пользователи будут довольны взаимодействием с вашим продуктом и вернутся к нему в будущем, а может и друзей приведут. Например, когда приложение 1Money улучшило дизайн и сделало его более простым и понятным, пользователи начали говорить, что им стало легче отслеживать свои финансы. Благодаря этому многие из них стали использовать приложение чаще.
- Рост конверсий: правильно настроенный и протестированный интерфейс способен улучшить поведенческие показатели, такие как время на сайте, глубина просмотра страниц и, самое главное, увеличивает количество выполненных действий (регистрации, покупки, подписки). Например, после обновления интерфейса интернет-магазин заметил, что пользователи стали дольше находиться на сайте и чаще добавлять товары в корзину.
- Экономия времени и средств: обнаружение багов на этапе тестирования позволяет сократить расходы на бесконечные доработки и оптимизацию. Например, если команда выявила на этапе тестирования, что кнопка «Купить» слишком мелкая и пользователи с трудом по ней попадают, они могут внести изменения до запуска сайта.
Качественное vs количественное: в чём разница?
Методов тестирования действительно очень много и их смело можно разделять на качественные и количественные. Может показаться, что между ними нет такой большой разницы, но она ведь есть. Давайте разложим всё подробно.
Качественные исследования
Качественные исследования — это о том, почему люди действуют так, а не иначе. Это как если бы вы спросили друга, почему он выбрал синие кеды, а не красные. Здесь важна эмоция, мотивация и логика принятия решений.
Проще говоря, качественные исследования отвечают на вопрос «почему». Например, вы хотите узнать, почему пользователи закрывают страницу вашего лендинга через 5 секунд. Качественное исследование поможет раскрыть истинную причину того, что их отталкивает, например слишком агрессивный рекламный блок или навязчивые поп-апы. И вы такие: «Так вот, что оно!» и сразу применяете изменения, которые улучшат интерфейс наверняка. Они дают возможность заглянуть «внутрь головы», чтобы лучше понять логику.

Заглянуть «внутрь головы» иногда проще, чем кажется
Когда мы будем проводить это тестирование, нам нужно знать, что именно делать. Ведь не достаточно сказать: «Так, я пошел проводить качественное тестирование и опросил 2 с половиной человека непонятной аудитории, не связанных с продуктом». Методы бывают разные и каждый из них включает в себя определенные требования:
- Юзабилити-тестирование
Позволяет увидеть, как реальные пользователи используют интерфейс. Во время таких тестов можно обнаружить скрытые проблемы, которые мешают комфортному взаимодействию. Например, если навигация на сайте вызывает путаницу, это может даже снизить количество пользователей этого продукта. - Интервью с пользователями
Личные глубинные интервью помогают лучше понять, как пользователи чувствуют себя при использовании продукта, какие у них есть потребности и ожидания. Это дает возможность узнать, что им нравится или не нравится в интерфейсе, а также услышать их идеи по улучшению. - Контекстные наблюдения
Суть метода в том, чтобы наблюдать за пользователями в реальных условиях использования продукта. Например, если вы разрабатываете приложение для водителей, стоит понаблюдать, как они используют его в процессе вождения.
- Фокус-группы
Для этого исследования собирается небольшая группа людей (обычно 6-10 человек). Участников выбирают на основе их характеристик или опыта. На встрече ещё присутствует модератор, который задает вопросы и направляет обсуждение. А участники обсуждают продукт, делясь своими впечатлениями, идеями и предложениями.
Количественные исследования
О чем на самом деле говорят цифры? Это не просто набор чисел, это может быть серьезная подводка к сигналу SOS от пользователей. Цифры могут показать, когда что-то идёт не так, или, наоборот, когда вы на верном пути к успеху.
В отличие от качественных исследований, которые фокусируются на том, почему пользователи действуют так, а не иначе, количественные исследования отвечают на вопрос сколько пользователей ведут себя тем или иным образом. Сколько пользователей нажало на кнопку? Сколько времени ушло на выполнение задачи?
Например, вы узнаёте, что 70% пользователей не доходят до корзины на сайте. А ведь это реально очень много. А теперь когда мы знаем количество, нужно понять почему же так и что им мешает двигаться дальше. Для этого можно собрать фокус-группу и задать им вопросы о процессе покупки: что им не понравилось, какие трудности возникали, были ли какие-то моменты, которые вызывали у них сомнения. Может быть, они находили интерфейс запутанным или не могли найти нужный товар сразу.
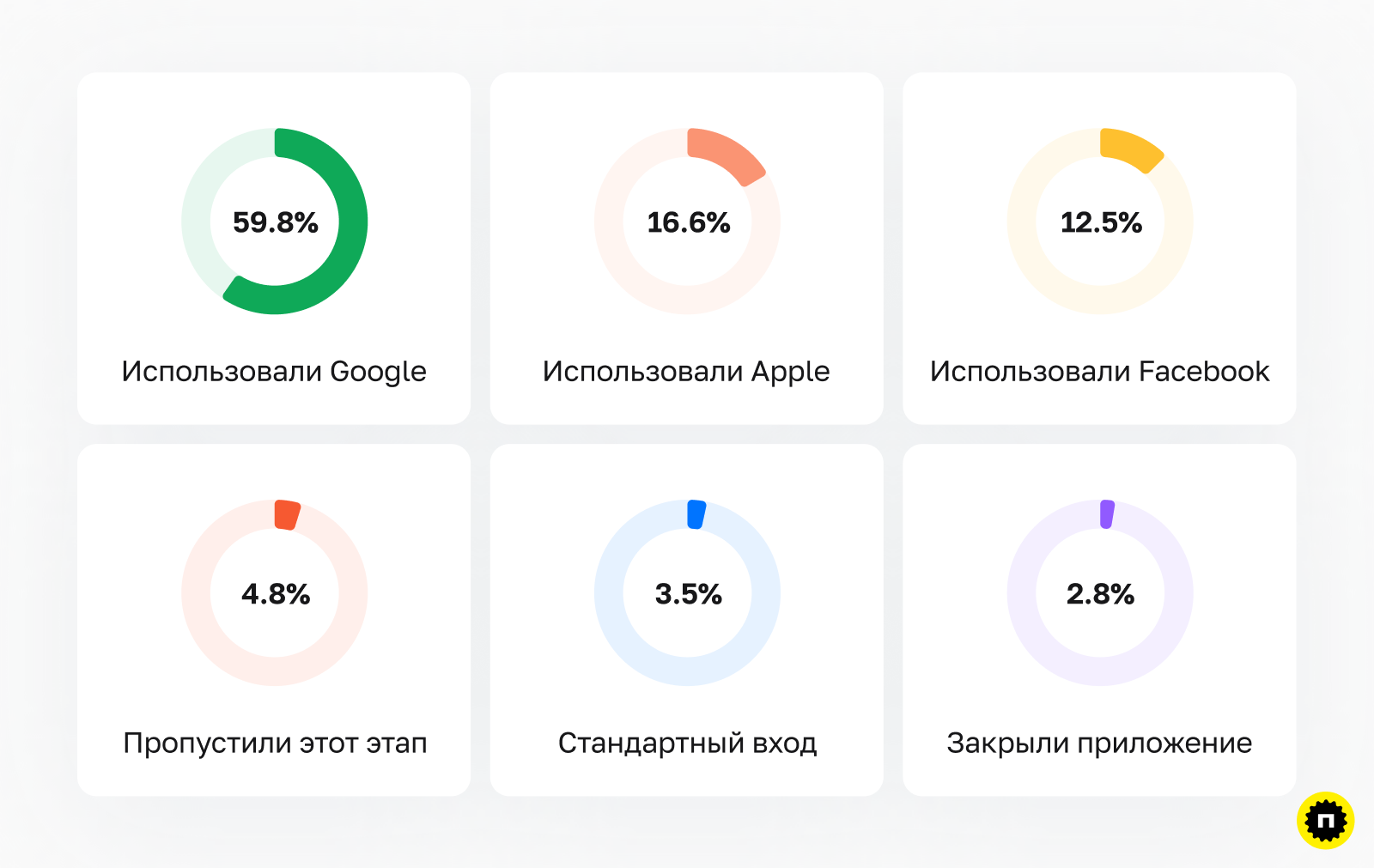
Или другой пример: вы заметили, что на этапе регистрации большое количество пользователей покидают сайт. Количественные исследования могут показать точное число этих пользователей, в каком месте они убегают, и сколько времени они проводят на этом этапе.

Количественное исследование входа пользователей в приложение с помощью разных методов
Количественные исследования дают четкую и объективную картину того, что происходит, благодаря нескольким методам:
- Аналитика веб-сайта или приложения
Использование инструментов для исследований, вроде Google Analytics или Hotjar помогает отслеживать поведение пользователей на вашем сайте или в приложении. Здесь можно увидеть, сколько времени пользователи проводят на странице, какие страницы посещают чаще всего, откуда приходят и на каком этапе выходят. - A/B-тестирование
Это метод, когда пользователям показываются две версии интерфейса, чтобы понять, какая из них работает лучше. Например, вы можете протестировать, какой цвет кнопки призыва к действию привлекает больше кликов. - Опросы и анкетирование
Они могут включать как простые вопросы (например, оцените интерфейс от 1 до 10), так и более сложные анкеты, собирающие мнения по различным аспектам UX. - Карта кликов (Heatmap)
Карты кликов показывают, на какие участки страницы пользователи кликают чаще всего. Это позволяет понять, какие элементы привлекают внимание, а какие игнорируются. Например, если вы видите, что важная кнопка на сайте остается незамеченной, это может указывать, что её размещение неудачно или она не выделяется на фоне остальных элементов.
Тестируем не только в конце
Если вы подумали, что тесты проводятся только в конце или когда продукт почти готов увидеть свет — то нет. Тестирование может и должно проводиться на любом этапе разработки интерфейса: в начале, середине или в конце. Например, на стадии прототипирования вы можете провести тесты с макетом будущего приложения, чтобы понять, как пользователи будут взаимодействовать с вашим продуктом на ранних этапах. Это может выявить проблемы до того, как они станут дорогостоящими в исправлении.
Кроме того, промежуточные тесты позволяют понять, насколько изменения или улучшения, внесенные в процесс, влияют на удобство и функциональность. И даже после запуска продукта тестирование не прекращается. А сколько тестирований проводится перед обновлением продукта? Вспомните только последнее обновление Figma. Что нам обещали и что мы получили, мы уже разобрали в видео на YouTube. И вместо крутых возможностей AI, многие получили камыш (как в том меме). Ведь команда выявила проблемы в работе после обновления и всё что сейчас остается — ждать.

Конечно команда Figma работает над обновлениями и возобновлением всех фич AI, но многие пока имеют «камыш»
Тестирование на этапе исследований
До того, как приступать к созданию макетов или прототипов, UX/UI-дизайнеры проводят исследование, чтобы понять потребности целевой аудитории. В этот момент полезно проводить так называемое формативное тестирование. Оно включает в себя интервью с пользователями, проведение опросов и анализ конкурентов. Цель — понять болевые точки, предпочтения и мотивацию пользователей.
На этом этапе нет никакого продукта, который можно протестировать, но есть важные инсайты, которые формируют основу для разработки интерфейса.
Тестирование на этапе прототипирования
Когда созданы первые прототипы, самое время для юзабилити-тестов. Здесь могут использоваться как wireframes, так и высоко детализированные интерактивные макеты. Здесь мы можем быстро и дешево проверять гипотезы, не прибегая к полноценной разработке.
Например: вы создали макет мобильного приложения для онлайн-заказа еды и проводите тестирование, в котором просите пользователей пройти весь путь от выбора блюда до подтверждения заказа. Если они не понимают, как добавить блюдо в корзину или теряются на оформлении заказа или на любом другом экране у них возникают трудности — это знак того, что процесс надо упрощать и оптимизировать.
Тестирование в процессе разработки
На стадии разработки важно проводить интервальные тесты, чтобы убедиться, что всё соответствует задумкам, и проверить каждую новую функцию на предмет её функциональности и удобства.
Кроме того, промежуточные тесты помогают держать проект на правильном пути и реагировать на возникающие проблемы. Например, вы разрабатываете мобильное приложение для заказа продуктов. Для тестирования у вас есть задача — убедиться, что оформление заказа проходит без сбоев. В результате вы увидели, что пользователи путаются при выборе доставки, потому что кнопка «Подтвердить заказ» расположена слишком близко к кнопке «Вернуться» и плохо выделяется. Вы исправили это и показатели работы сразу стали лучше.
Финальное тестирование перед запуском
Это, пожалуй, наиболее ответственный этап. Он помогает определить, насколько продукт готов к выходу на рынок. На этой стадии тесты проводятся на полностью готовом интерфейсе. Здесь проверяется всё, начиная от удобства интерфейса, скорости отклика заканчивая совместимостью с разными устройствами и не только.
Можно также провести А/В-тестирование, чтобы узнать, как разные элементы (например, цвет кнопки или текст на баннере) влияют на поведение пользователей.
Тестирования после запуска
Тестирование не заканчивается после того, как продукт вышел на рынок. Теперь в игру вступают аналитические инструменты, такие как Google Analytics, Hotjar или Mixpanel. Они помогают отслеживать поведение пользователей в реальном времени: какие страницы сайта популярны, где пользователи долго думают над процессом или вообще уходят.
Эти данные важны для дальнейшего улучшения и обновлений продукта. Например, если пользователи массово покидают корзину покупок, это сигнал к тому, что в этом процессе что-то не так.
Заключение: тестируйте всегда!
Тестирование на всех этапах разработки помогает выявить проблемы до того, как они станут критичными. Это экономит время, деньги и нервы. Такой продукт имеет гораздо больше шансов стать удобным для пользователей, а соответственно востребованным и приносить пользу бизнесу.
Не важно, на каком этапе вы находитесь: важно вовремя проверять гипотезы, слушать обратную связь и улучшать интерфейс. Учитывайте как качественные, так и количественные данные, и ваш продукт станет не только визуально привлекательным, но функционально удобным.