Арсенал дизайнера: лучшие инструменты для UX/UI исследований
Чтобы понять своего пользователя и создать лучший опыт взаимодействия с интерфейсом, дизайнеру нужны мощные и проверенные инструменты. Выбор программ для исследований поражает, но какие из них точно стоит добавить в свой арсенал?

Когда вы приступаете к UX/UI исследованиям, выбор нужных инструментов — это как собрать идеальный рюкзак для путешествия. Вам нужны разные вещи для всевозможных ситуаций: карта и компас, чтобы держать направление (ведь не везде ваш смартфон сможет поймать сигнал), многофункциональный нож, термос с кофе (и с другой провизией), палатка и спальный мешок (для комфортного сна), ну и многое другое.
Так же и с UX/UI исследованиями: каждый инструмент в вашем «рюкзаке» имеет свою конкретную задачу. Без правильного набора ваше исследование, в лучшем случае, может затянуться или пойти не туда, куда вы ожидали. И тогда вы потратите кучу времени и сил, чтобы всё переделать, возможно даже во вред общим дедлайнам. Семь раз отмерь, а потом ещё раз прикинь на глаз. Слышали такое? Важно заранее продумать, что вам понадобится, чтобы провести качественное исследование и не профукать важные данные.
Секреты правильного тайминга: когда проводить UX/UI исследования?
Окей, давайте сначала вспомним: для чего вообще нужны эти исследования?
Допустим, пользователь хочет купить новый телефон в интернет-магазине. Его путь от открытия сайта до завершения покупки представляет собой user flow. Увидит ли он информацию о текущих скидках? Будет ли он сравнивать модели? Сможет ли он легко найти именно ту модель за которой пришел? Сможет ли быстро оформить заказ? Сколько времени займет весь процесс? Действия, необходимые для достижения его цели, должны быть интуитивно понятными. Если это не так, то он просто закроет этот сайт и найдет, тот который будет лучше во всех смыслах.

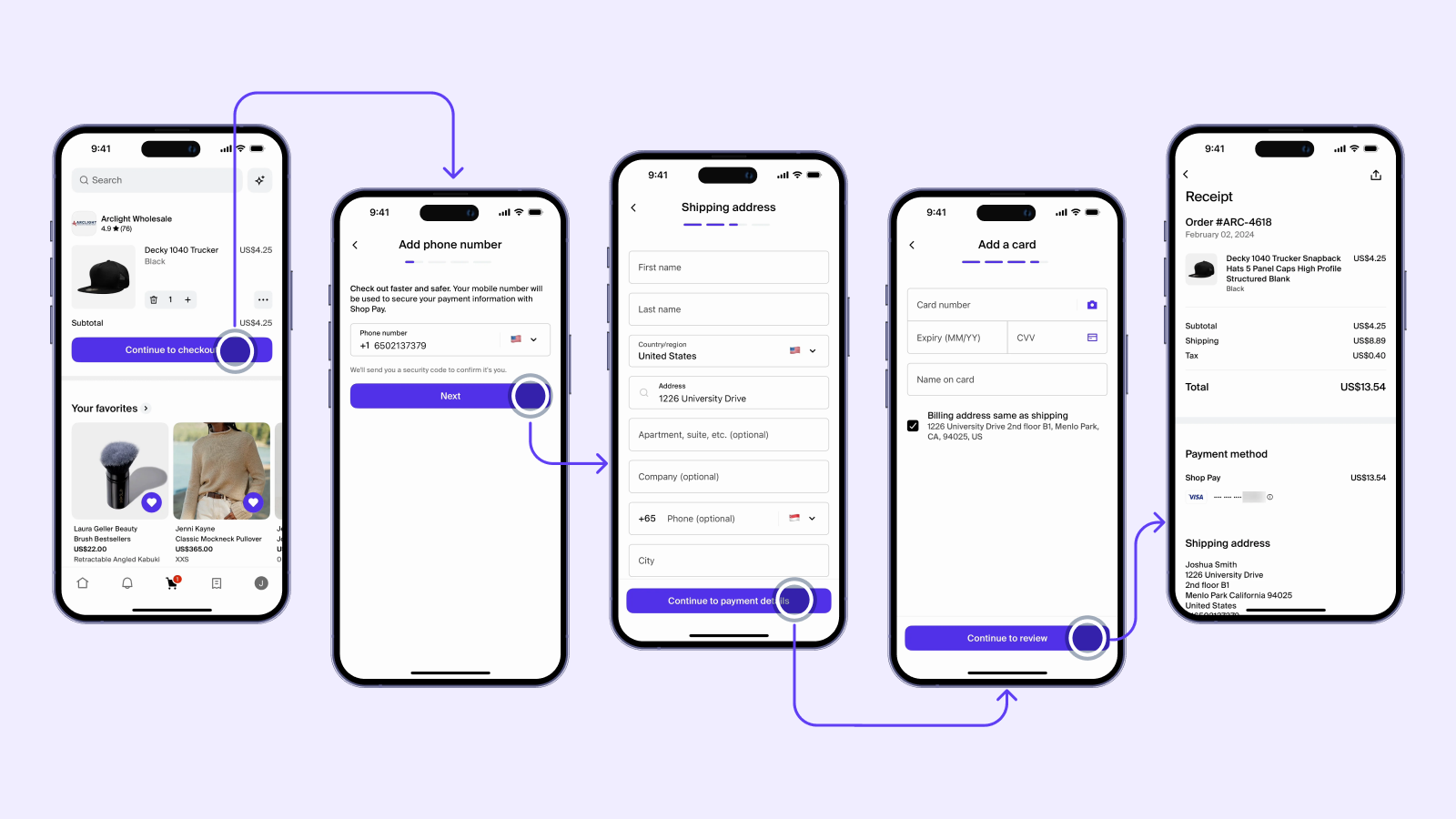
В приложении Shop процесс покупки интуитивно понятный
Можно сказать, что исследования проводятся, чтобы проверить работоспособность дизайна. Они помогают оценить удобство сервиса, его понятность и соответствие целям бизнеса. То есть, понять, как ведет себя пользователь, на что он обращает внимание, а что мешает ему взаимодействовать.
Правила подготовки к исследованию
Исследования можно и нужно проводить на любом из этапов работы над проектом: будь-то глубинные интервью, создание персон или тепловых карт.
- Этап задумки и гипотез: помогают определить вектор развития вашего проекта, понять потребности ЦА и быстро проверить основные гипотезы. Подходы могут быть от глубинных интервью до тестов юзабилити.
- Этап создания макета: чтобы получить обратную связь от пользователей, которая помогает избежать распространенных ошибок и упрощает процесс. Для этого создаются интерактивные прототипи с ключевыми функциями, подготавливаются задачи для пользователей (для юзабилити тестов) и анализ фидбека.
- Готовый продукт: чтобы провести оценку с участием тестовой группы перед запуском приложения или уже после запуска, для последующей модернизации. Проводятся финальные юзабилити-тесты на полную (чтобы выявить мелкие недочеты), собирают отзывы о продукте и не нужно забывать отслеживать данные и поведение пользователей после запуска.
Каждый из этих этапов использует свои методы, которые тесно взаимодействуют и помогают в работе. Я предлагаю рассмотреть мои Топ помощников для проведения UX/UI исследований, которые облегчат вам жизнь и сэкономят драгоценное время.
Google Forms: ваш помощник в опросах
Это классический инструмент, проверенный временем. Уверена, почти каждый имел с ним дело, заполняя формы в роли пользователя. Почему он открывает мой топ? Потому что он бесплатный, многофункциональный и интуитивно понятный. Прекрасно подходит для быстрого сбора данных и обратной связи от ваших пользователей.
Хотите понять, что ваши пользователи думают о новых функциях после обновления? Google Forms спасет вас от лишних раздумий и тыканья пальцем в небо, дав реальные данные. Вы можете настраивать различные типы вопросов — от многовариантных до открытых, а также добавлять изображения и видео, что делает их более интерактивными (конечно если это вам необходимо, а не просто для лишнего антуража).

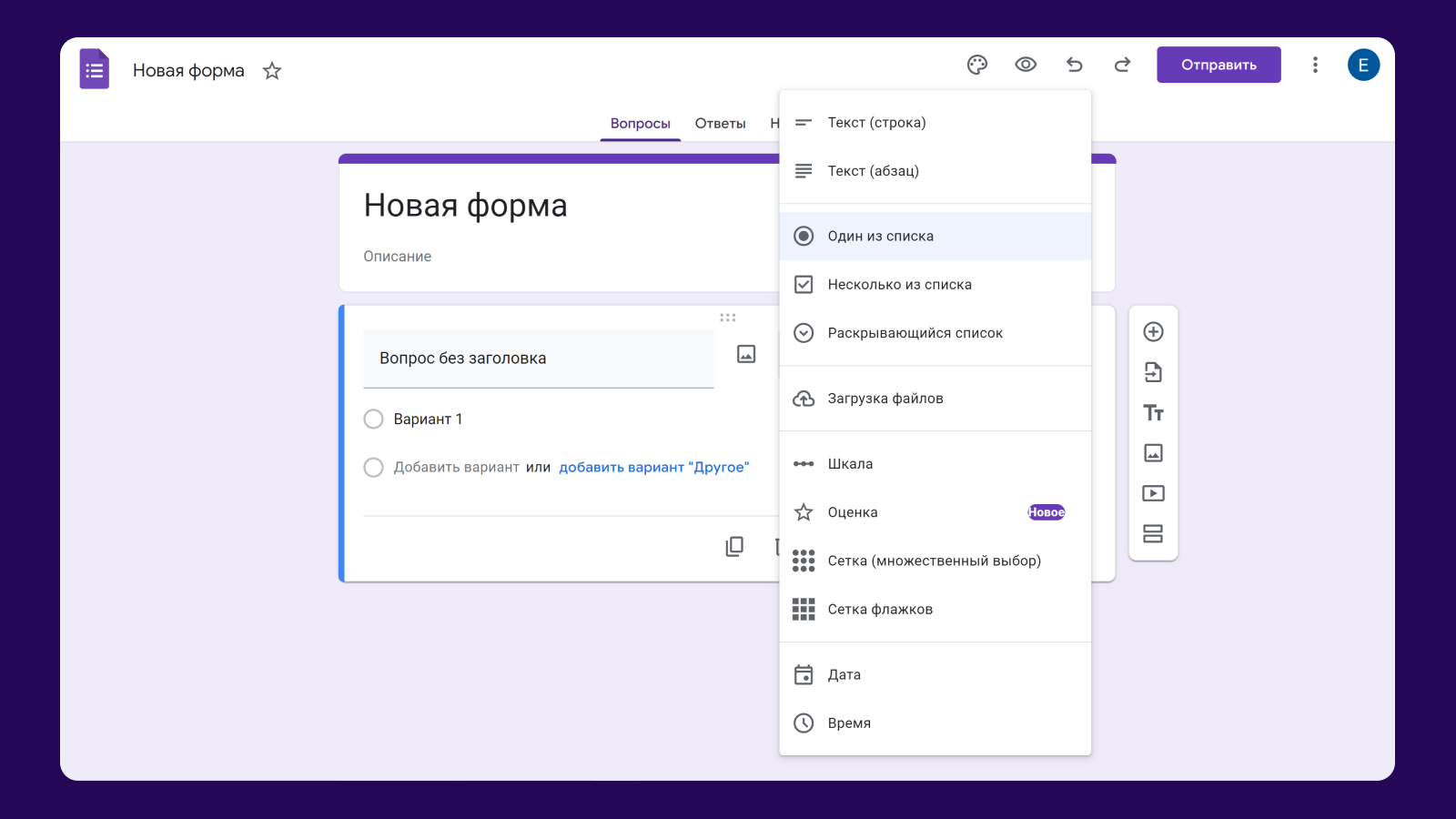
Google Forms поможет вам в опросах и сборе информации
Вы можете быстро поделиться формой, например, через ссылки или встраивать их прямо на сайт. Кроме того, Google Forms позволяет собирать и обрабатывать ответы в реальном времени, что упрощает их анализ. И крутой фишкой для работы (я считаю) является интеграция с другими сервисами Google, такими как Google Sheets и Google Analytics, что делает его мощным инструментом для более глубокого анализа.
Hotjar: посмотри, что на самом деле делают пользователи в твоем интерфейсе
Хотите понять, как пользователи взаимодействуют с вашим сайтом, но не хотите их напрягать кучей опросов? Hotjar — идеальный инструмент для этого! С помощью heatmap (карты кликов) он покажет, какие элементы привлекают внимание больше всего, а от каких пользователи «шарахаются», не понимая что это и как с этим работать. Также есть опция записи сессий, где вы можете буквально «стать детективом» и проследить что ваши пользователи делают на сайте, просматривая видео его использования.
Это позволяет увидеть, как они перемещаются по страницам, где останавливаются и где возникают большие трудности. Вы сможете выявить, какие элементы дизайна работают, а какие нуждаются в очень серьезной доработке.

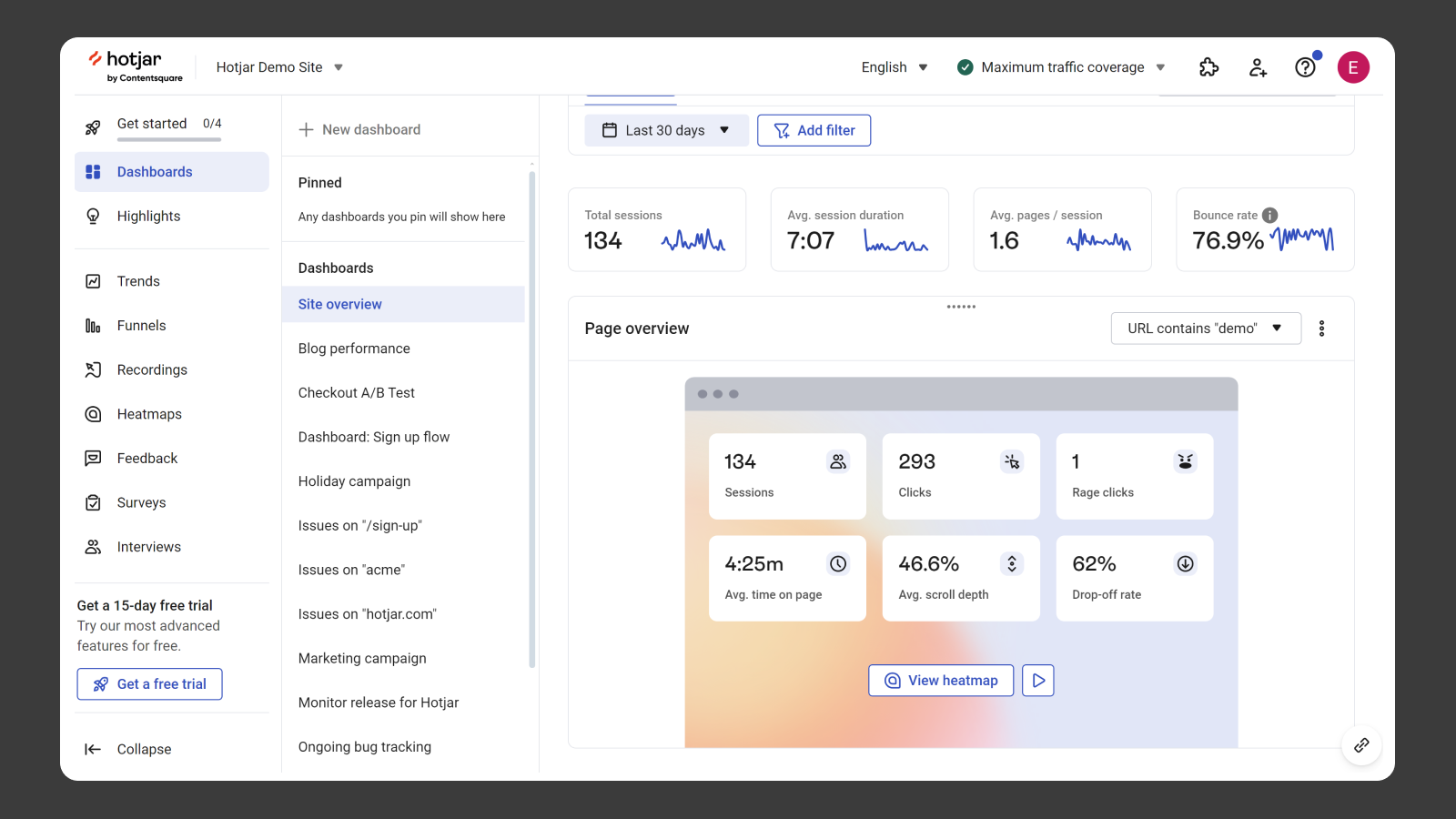
С помощью Hotjar вы можете прсоледить за тем, что делают пользователи на сайте
Полезной фичей этого инструмента является возможность создания «фидбэк-попапов», которые будут появляться на страницах в зависимости от поведения пользователей. Это дает вам возможность собирать мнения и предложения прямо в процессе использования, не отвлекая их от своих задач.
Maze: испытание прототипами
Maze помогает тестировать прототипы и проверять гипотезы на реальных пользователях, практически без вашего участия. Он превращает результаты тестирования в отчёты, давая вам конкретные показатели.
Вы можете быстро создать тестовые сценарии, адаптируя их под конкретные задачи и цели проекта. Платформа позволяет собирать обратную связь от пользователей в удобном формате, будь то клики, время на выполнение задач или даже качество выполненной работы. Это позволяет видеть, как пользователи взаимодействуют с продуктом, и увидеть всё ли им было понятно.

Maze помогает тестировать прототипы и проверять гипотезы
Maze поддерживает интеграцию с другими популярными инструментами, такими как Figma, Sketch и Adobe XD. Вы можете легко импортировать свои прототипы и сразу же начинать собирать данные.
Кроме того, этот инструмент также позволяет вам проводить тесты на разных устройствах, что особенно полезно для оценки мобильных версий ваших продуктов. Вы же помните, что именно адаптивный дизайн помогает увеличить конверсию сайта?
Miro: доска мозговых штурмов?
Признаться честно, сейчас я редко пользуюсь Miro, потому что после Config 2024, я всё чаще пользуюсь FigJam (о нем поговорим ниже). Но несколько крутых функций не позволяют мне забыть его полностью.
В Miro есть возможность совместного редактирования, то есть команда может работать над одним проектом одновременно. Можно создавать и работать с интерактивными досками, быстро формулировать и визуализировать концепции, создавать customer journey maps и user flow. Кроме того в Miro есть коллекция UX/UI-шаблонов: от карт эмпатии до CJM и модели сервиса. Они помогают структурировать идеи и быстро заполнять данные.
Miro интегрируется с инструментами для опросов и тестирования, а также предлагает удобные опции для вставки форм и отметок. И поддерживает интеграции с Figma, Sketch и другими популярными приложениями. Кроме того, Miro поддерживает возможность видеозвонков и чатов, что помогает команде держать руку на пульсе и созвониться в любой момент.

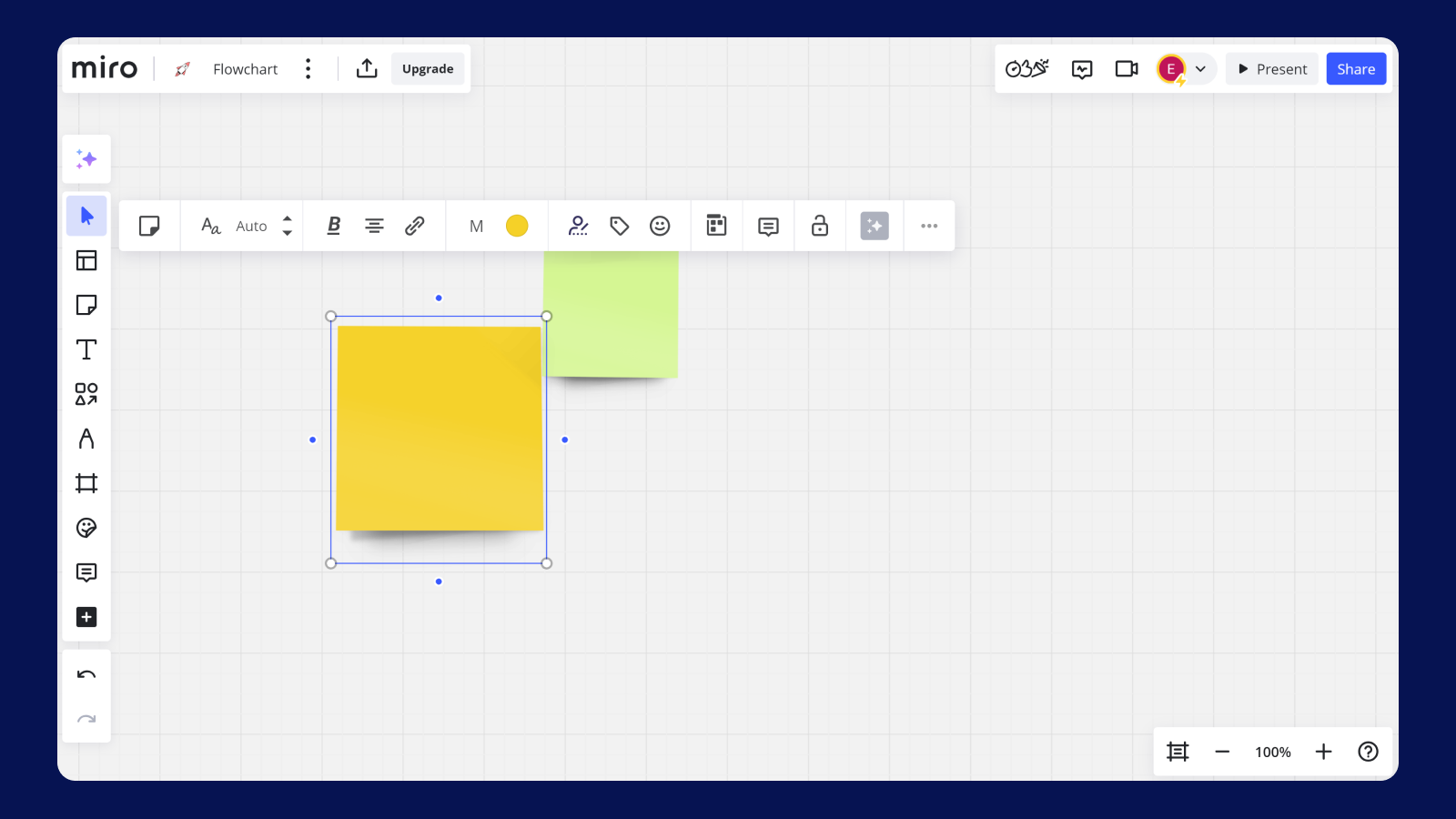
Доска Miro помогает в создании концепций, user flow, проверке гипотез и не только
К сожалению, не все функции этого инструмента являются бесплатными. Бесплатный тариф подойдет для индивидуальных пользователей или небольших команд (до 3 человек). А вот платный позволяет почувствовать все прелести использования на полную силу: функции безопасности, большие команды, множество шаблонов, интеграции и многое другое.
Google Analytics: аналитика в одном клике
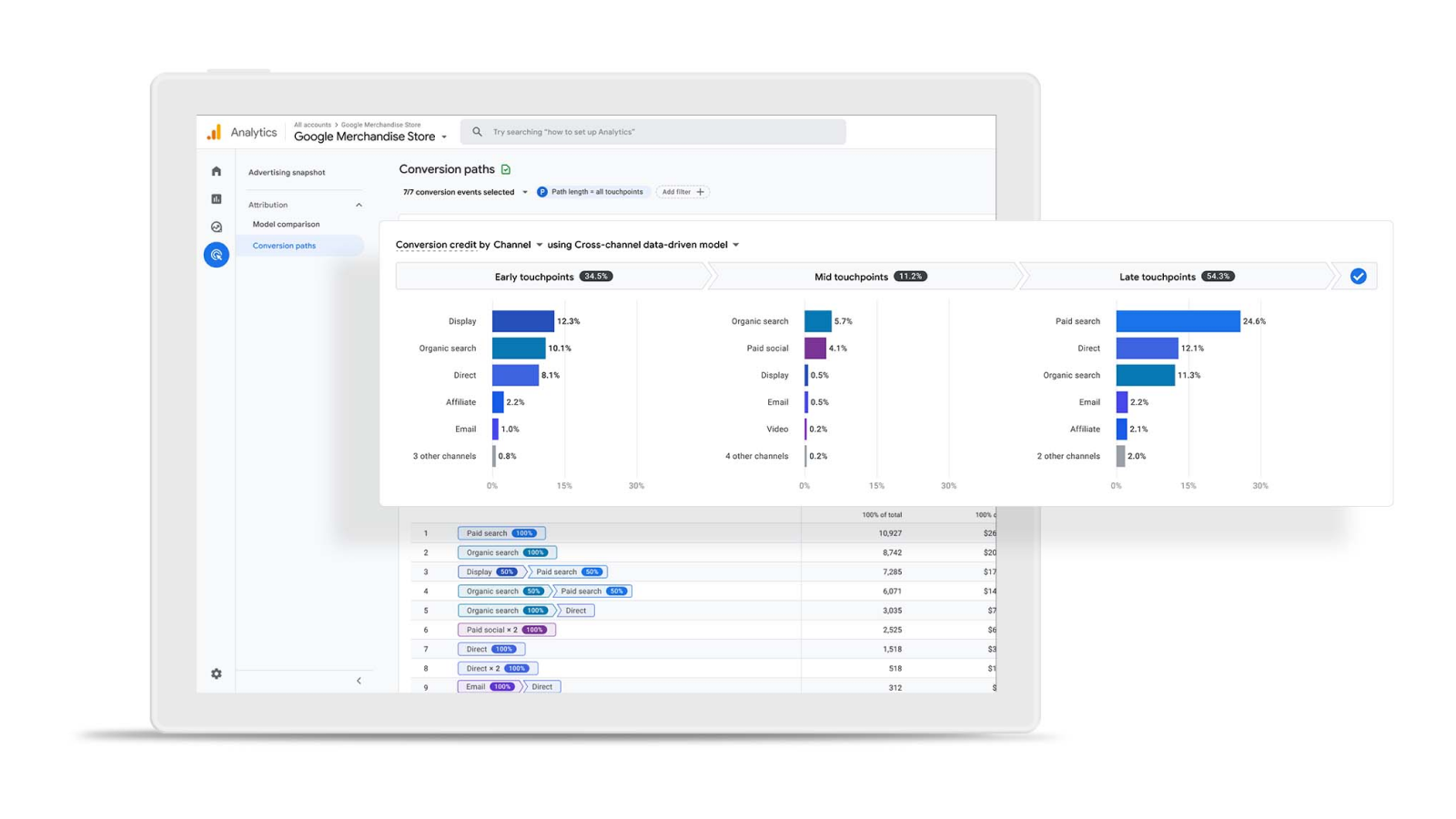
Google Analytics поможет вам лучше понять вашу ЦА и оптимизировать эффективность использования сайта или приложения. С его помощью вы можете отслеживать количество посетителей, источники трафика, поведение пользователей на сайте и конверсии.
Сегментация аудитории является ещё одним большим плюсом. Можно создавать различные группы пользователей на основе их поведения, демографических данных или источников трафика. Это позволяет проводить более глубокий анализ.

Google Analytics поможет вам лучше понять вашу ЦА
Кроме того, Google Analytics поддерживает отслеживание событий. Что это и как оно работает? Это позволяет вам получать информацию о конкретных действиях пользователей, таких как клики по кнопкам, заполнение форм или взаимодействие с контентом. То есть понять, какие элементы вашего сайта работают, а какие требуют доработки.
FigJam: визуализируйте свои идеи
Выше я упомянула, что Figjam стал моим незаменимым помощником. Почему?
FigJam помогает визуализировать путь пользователя и обсуждать болевые точки. Используя стикеры с реакциями и отметки, дизайнеры могут построить наглядные CJM и собирать фидбек ещё на этапе разработки. А после последних обновлений Figjam теперь имеет встроенный AI, который ускоряет вашу работу.
А готовые шаблоны помогут в создании и тестировании пользовательских кейсов. Это может быть очень полезно для сценариев, где нужно продумать разные UX-подходы. Создавайте блок-схемы, фиксируйте результаты юзабилити-тестов и комментировать итерации.
Поскольку FigJam это часть Figma, то вы можете импортировать свои дизайнерские элементы и работать над ними в одной экосистеме (например с FigJam в дизайн-файл Figma). И принимать командные решения с помощью функции голосования и сессии обратной связи.
Usabilla: обратная связь для успеха
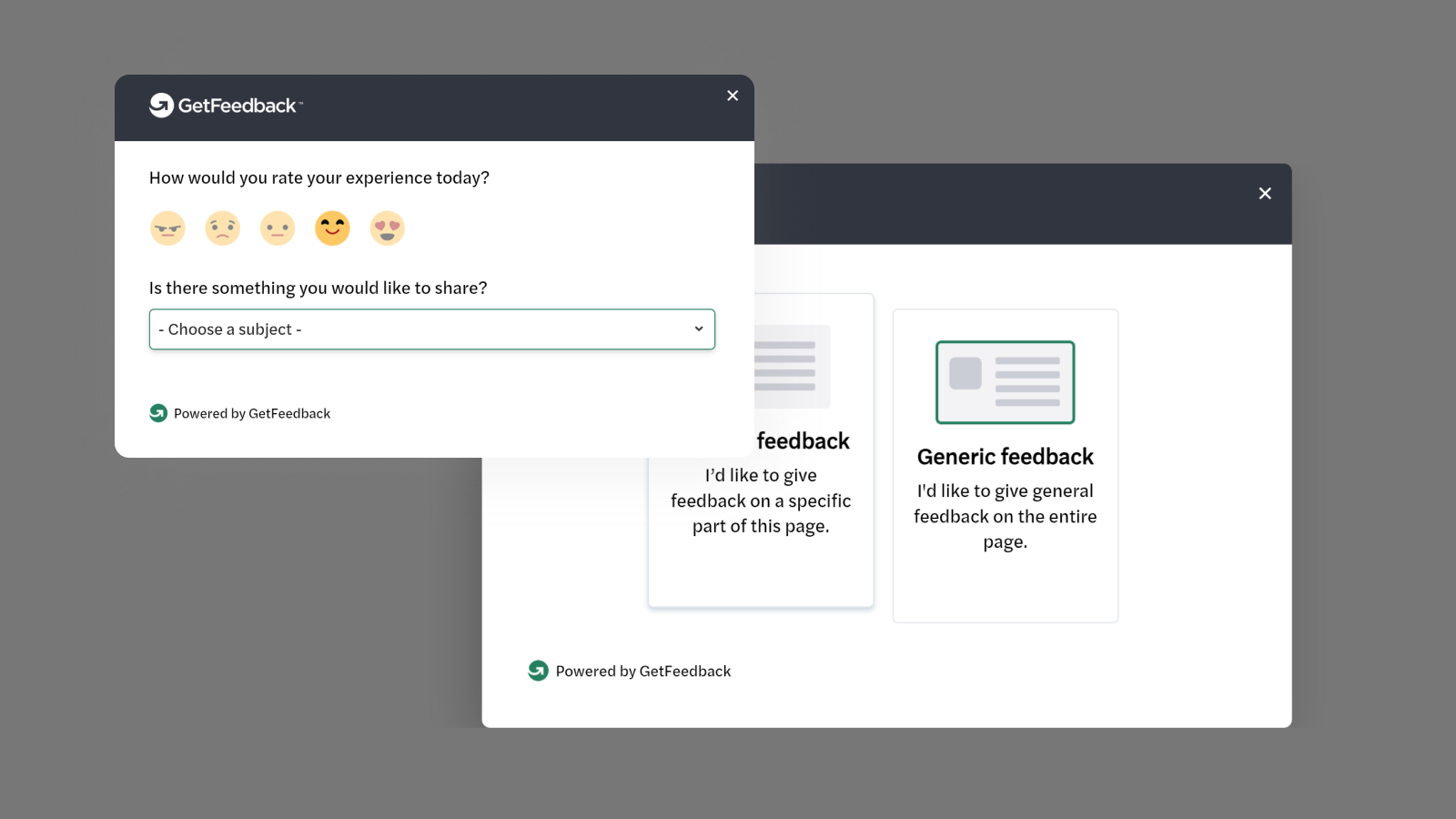
С помощью Usabilla вы можете получать ценную информацию о том, что нравится или не нравится вашим пользователям, какие элементы дизайна вызывают затруднения или мешают им выполнять основные действия. Одним из главных бенефитов является то, что пользователи могут оставлять комментарии именно на тех элементах, которые вызывают у них вопросы. А это улучшает обратную связь и делает её максимально точной.

С помощью Usabilla вы можете получать обратную связь от пользователей
Фидбек может быть не только в форме комментария, но и с помощью функции эмоциональной обратной связи, где пользователи могут оценивать их впечатления с помощью эмодзи или шкалы настроений. Или, например, модальные окна. Они появляются в нужные моменты, не отвлекая юзеров от их задания, но предлагая ответить на вопросы. Вы можете настраивать эти опросы в зависимости от поведения пользователя. Например, предлагать их после завершения покупки или при выходе с ключевой страницы.
UserZoom: главные герои интервью
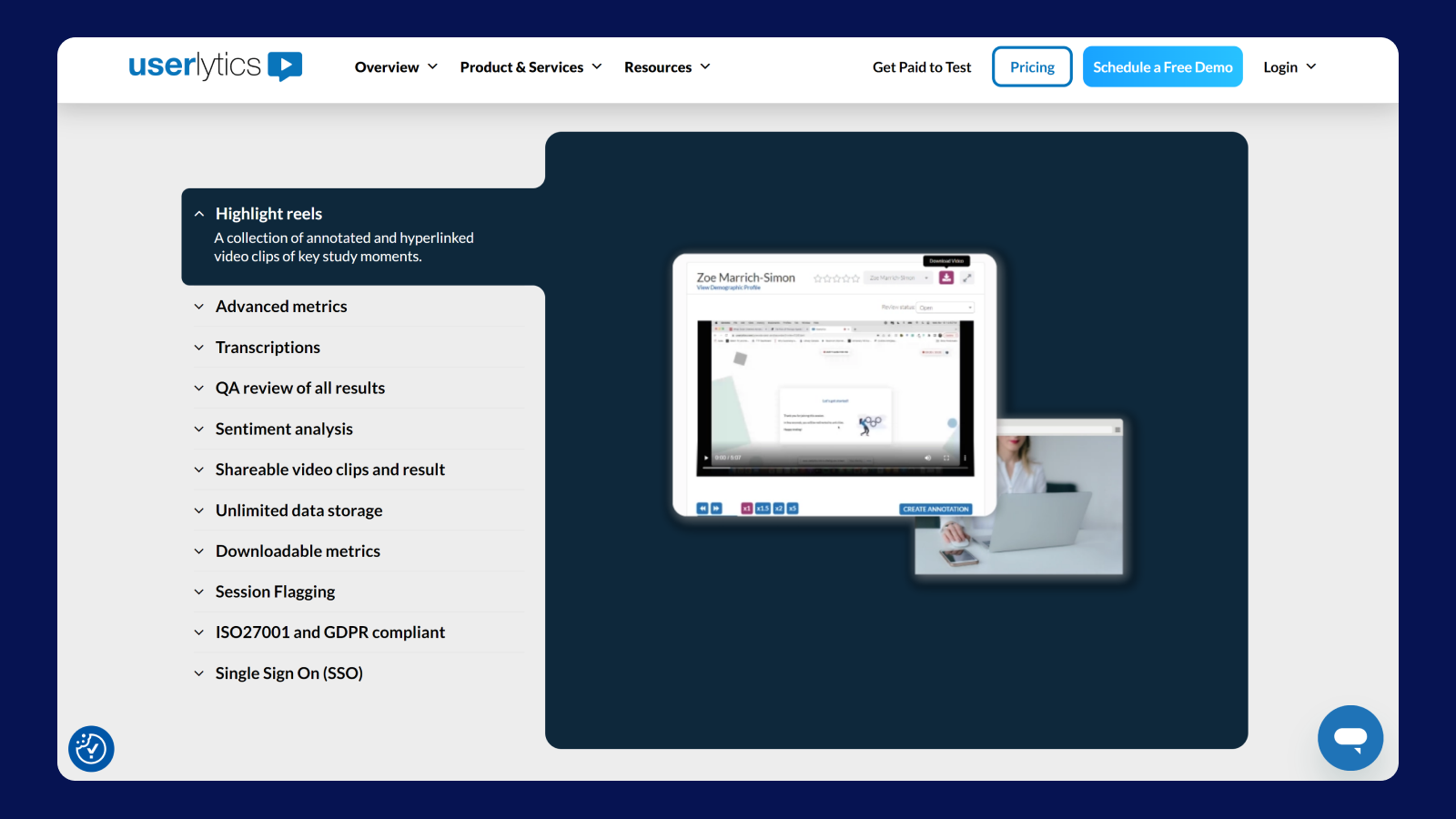
UserZoom предоставляет все необходимые инструменты для проведения комплексных исследований пользовательского опыта, тестирования интерфейсов и анализа данных. Одна из важных функций — возможность удаленного юзабилити-тестирования. Вы можете приглашать реальных пользователей для тестирования вашего продукта в режиме онлайн, наблюдая за их действиями и собирая инсайты без необходимости личных встреч.
Ещё инструмент предлагает user journey maps (карты пути пользователя), которые помогают понять, как пользователи проходят через ваш сайт или приложение, что они делают, где испытывают трудности и на каких этапах они отклоняются от своей цели.

UserZoom предоставляет все необходимые инструменты для проведения комплексных исследований
Сравнительный анализ конкурентов — еще одна важная функция UserZoom. Это позволяет сравнивать ваш продукт с конкурентами и оценить, насколько интуитивно понятные интерфейсы и какие функции вызывают наибольшее удовлетворение у пользователей, а какие нет. А результаты тестов с подробными отчетами, метриками, графиками и рекомендациями, UserZoom формирует автоматически.
Роль каждого инструмента незаменима
Каждый из этих инструментов — это помощь в сборе фидбека и анализе пользовательского опыта, чтобы создавать удобные и интуитивно понятные интерфейсы.
Хотите собрать обратную связь от пользователей? Используйте Google Forms. Хотите понять как они взаимодействуют с интерфейсом? Вперёд с Hotjar. Для тестирования прототипов отлично подойдет Maze, а для креативного хаоса и мозговых штурмов — Miro и FigJam. Ваша задача — понять, какие именно задачи вам нужно решать, и выбирать инструменты, которые идеально подойдут для этого.

































