UX и UI: почему важно их различать?
Как часто слышим, что UX и UI — это ключ к успеху любого цифрового продукта? Ведь они вместе создают интерфейсы, с которыми хочется работать снова и снова. Но давай разберемся, как именно.

Давайте, чтобы не забегать вперед, начнем с простой аналогии. Представь: заходишь в интернет-магазин за новыми кроссовками. В одном магазине всё интуитивно — категории легко найти, фильтры работают как надо, описание товара понятное, и оплата проходит в пару кликов. А в другом магазине — просто кошмар: категории не подписаны, тексты сливаются, кнопка оплаты спрятана. Как думаешь, где ты захочешь купить?
И вот у нас две ситуации: оба магазина продают один и тот же товар, но какой опыт использования вам больше понравится? Я вот думаю, что первый, где всё было удобно, понятно и быстро. К тому же он с большей вероятностью вернется в этот интерфейс еще раз, по тем же причинам: просто, быстро и все понятно.
Эти примеры — наглядная иллюстрация, как UX и UI создают разные впечатления. В первом магазине всё продумано, и тебе хочется вернуться, потому что опыт был положительным.
UX: когда комфорт на первом месте
UX — это про то, что пользователю должно быть комфортно и понятно взаимодействовать с вашим продуктом. Возьмем похожую ситуацию, как с магазином выше: вам нужно купить хлеб в новом для вас супермаркете. И вот вы заходите в магазин и, что делаете? Скорее всего ищите подсказки и указатели, где отдел выпечки. Благодаря указателям вы быстро находите отдел, берете нужный товар, идете на кассу и спокойно покидаете магазин.

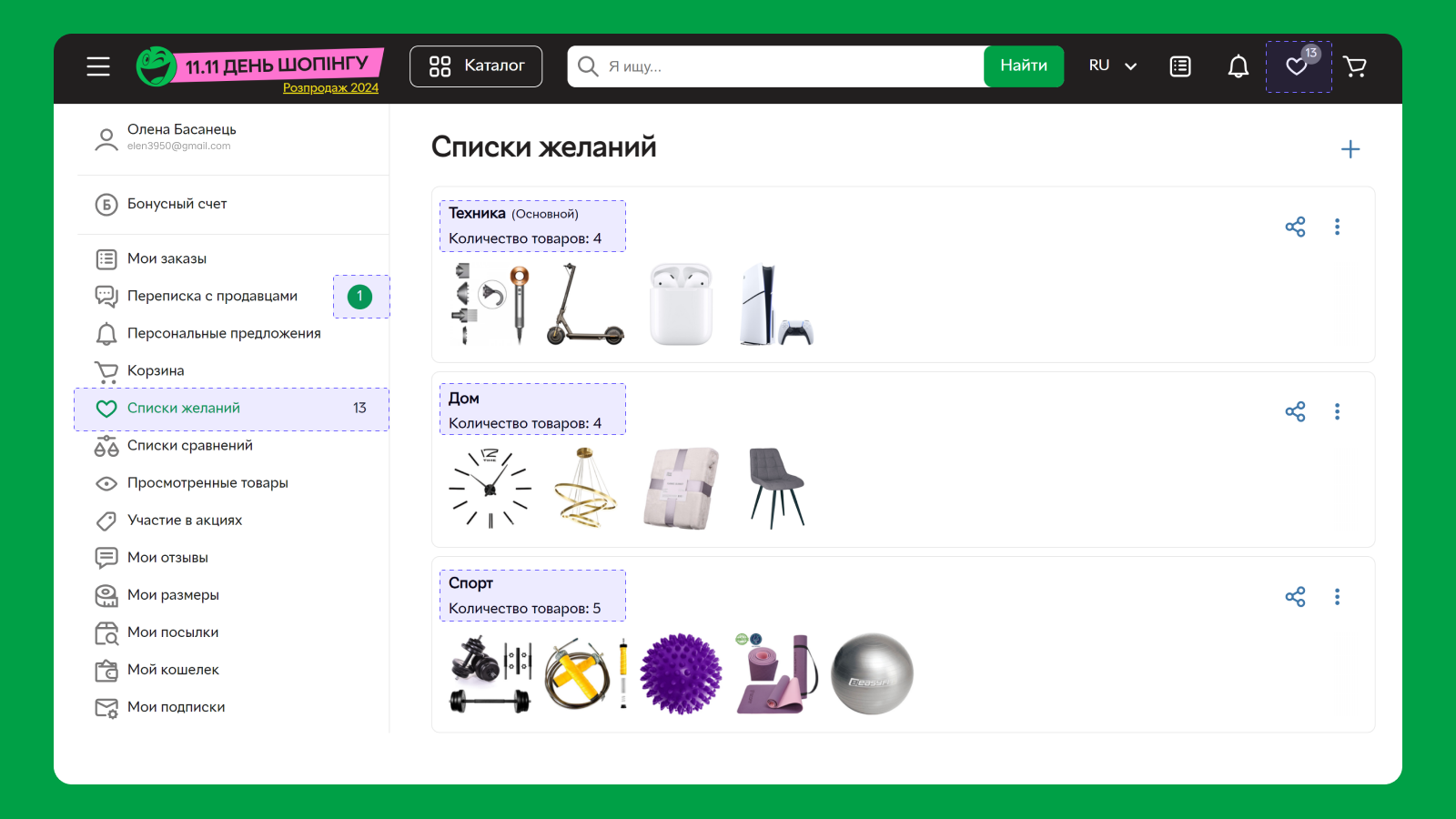
На сайте Rozetka небольшие подсказки всегда помогают лучше ориентироваться в интерфейсе
Это и есть суть UX: создать для пользователя такой же удобный «маршрут», где каждый шаг продуман, а каждый клик приносит только позитивный опыт. То есть UX (User Experience) — это всё, что касается того, насколько удобно пользователю взаимодействовать с интерфейсом. Это про логику, психологию пользователя и удовлетворение. А задача UX-дизайнера — убедиться, что пользователь быстро и без лишних усилий добьется нужного результата.
Знали ли вы, что исследование, проведенное компанией Toptal, показало, что 88% пользователей не вернутся на сайт после плохого опыта взаимодействия. Это значит, что даже если ваш продукт на вид шикарен, но юзабельность на нуле, пользователи сбегут, сверкая пятками. И вы как дизайнер должны сделать всё, чтобы этого не случилось.
Откуда ноги растут?
Честно скажу, в школе историю я не любила: всё казалось слишком скучным и душным. Зато наш учитель умел превратить сухие факты в увлекательные рассказы с шутками и неожиданными поворотами. Так что давайте немного заглянем в историю UX и посмотрим, откуда всё пошло.
Итак, термин «UX» (User Experience) ввёл в мир дизайна Дон Норман — сооснователь Nielsen Norman Group (подробности о которой мы уже разбирали в одном из наших постов в Instagram) и один из первопроходцев в сфере интерфейсов. Говорят, что Норман начал активно использовать это понятие ещё в 1993 году, когда работал в Apple.

Дон Норман ввёл термин UX в мир дизайна. Источник — Facebook
Норман объяснял, что стал использовать UX, потому что термины вроде «юзабилити» были слишком узкими и не охватывали весь спектр взаимодействия человека с продуктом. UX, по его мнению, — это не только удобство интерфейса, но и всё, что связано с взаимодействием, начиная от дизайна и графики до физических аспектов и руководств пользователя.
Со временем понятие UX расширилось и включает в себя любой процесс, направленный на улучшение опыта взаимодействия. А теперь вот интересный факт: по данным, собранным Think With Google, 39% людей перестанут пользоваться приложением, если функционал их разочарует. Именно поэтому задача UX-дизайнера — не просто создать интерфейс, но и понять, что действительно нужно пользователям, чтобы сделать их взаимодействие с продуктом максимально удобным и приятным.
Думать должны дизайнеры, а не пользователи
Читали ли вы книгу Стива Круга «Не заставляйте меня думать»? Если нет, то это маст хэв, как и другие книги, которые будут полезны для развития UX/UI дизайнеру. Он говорит, что хорошее usability — это когда «человек со средними (или даже ниже) способностями и опытом может разобраться, как использовать элемент, чтобы достичь определенного результата без чрезмерных усилий».
Чтобы создать удобный и приятный опыт для пользователя, UX-дизайнеры должны учитывать несколько важных аспектов. Вот основные, как говорит тот же Стив Круг:
Полезность (Usefulness)
Продукт должен решать проблемы пользователя и быть полезным в его жизни. Если он не несет никакой реальной ценности, то даже самый красивый интерфейс останется бесполезным.
Юзабилити (Usability)
Этот аспект отвечает за то, насколько легко и интуитивно пользователь может взаимодействовать с продуктом. Интерфейс должен быть простым в использовании, без необходимости искать инструкции или долго разбираться.
Доступность (Accessibility)
Продукт должен быть доступен для людей с различными возможностями. Это значит делать интерфейсы, которые могут использовать все, включая людей с ограниченными возможностями. Например те, кто пользуется экранными читалками, должны иметь возможность настроить подходящий цвета фона и текста, удобного размера шрифта и т.д.
Желанность (Desirability)
Визуальная составляющая и эмоциональная привлекательность тоже важны. Пользователи должны не просто эффективно взаимодействовать с продуктом, но и испытывать удовольствие от его использования. Эстетика, брендинг, анимации — всё это усиливает положительное восприятие.
Функциональность (Functionality)
Каждая функция продукта должна работать так, как ожидается, и быть легко доступной. Неполадки, задержки и сбои могут сильно повлиять на восприятие и лояльность пользователя.
Надежность (Credibility)
Пользователи должны доверять продукту. Если интерфейс кажется ненадежным или сложным для понимания, пользователь может уйти. Надежность включает безопасность данных, качественную обратную связь и честные обещания от компании.
Интуитивность (Intuitiveness)
Пользователь должен легко понимать, как использовать продукт, без необходимости читать длинные инструкции. Хороший UX всегда строится на интуитивном взаимодействии, где элементы интерфейса расположены так, как ожидает пользователь.
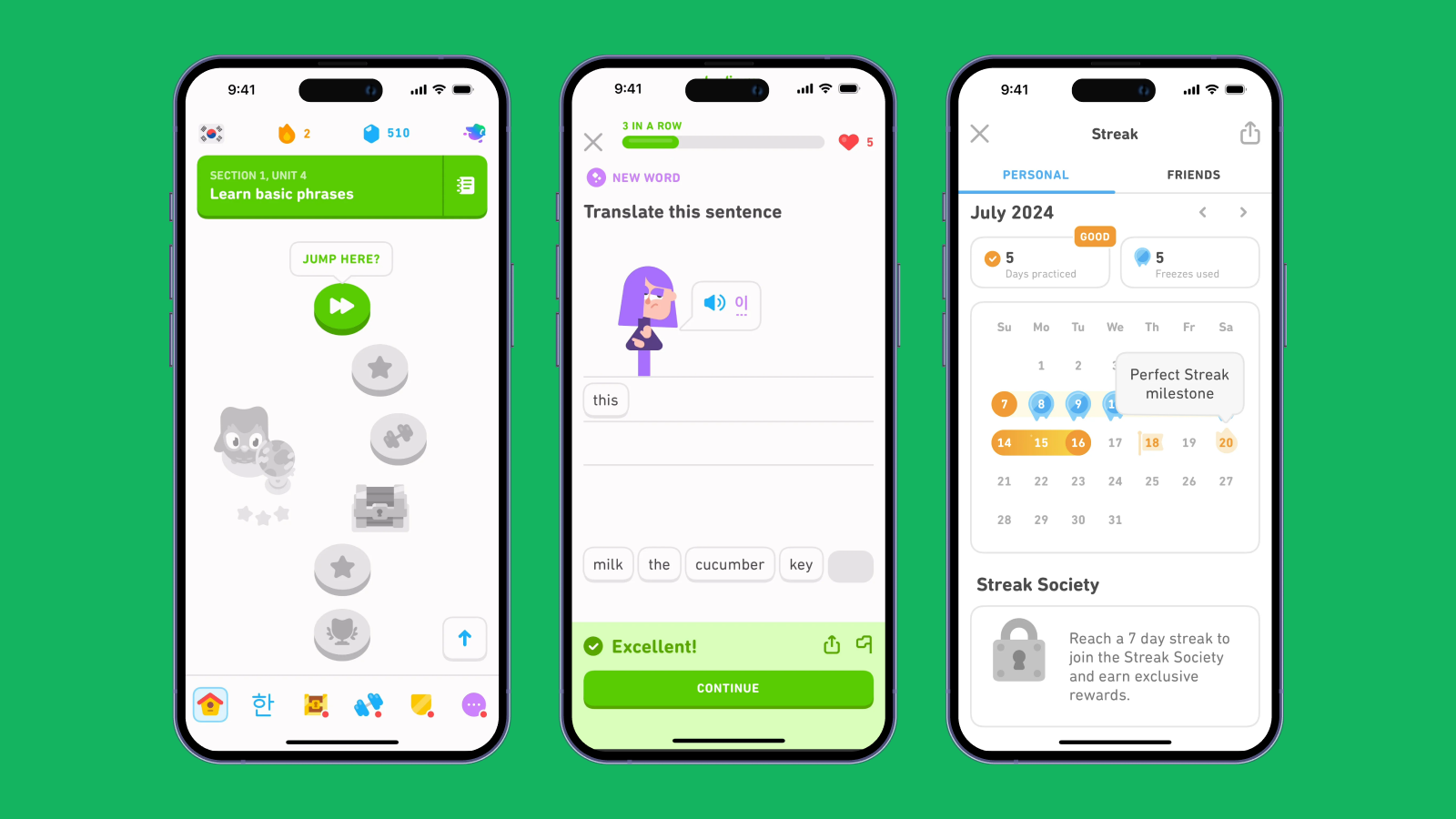
Пример с хорошо продуманными аспектами UX: приложение Duolingo. В нем легко ориентироваться, оно буквально ведет вас за руку по процессу обучения. Вы не думаете, где найти кнопку или как закончить упражнение. Все логично и интуитивно, благодаря продуманному пользовательскому опыту.

В приложении Duolingo хорошо продуманы все аспекты UX
Примером хорошо продуманного UX-дизайна является Instagram. Это приложение интуитивно понятное и удобное в использовании. Его интерфейс позволяет нам легко находить, просматривать и взаимодействовать с контентом. Кроме того, Instagram активно использует визуальные подсказки, такие как иконки и tooltips, которые помогают пользователям быстро ориентироваться в приложении.
Как не сломать продуманный UX
Очень много функциональности и деталей
Иногда желание добавить «все и сразу» превращает интерфейс в перегруженный и неуправляемый хаос. А пользователи не хотят каждый раз тонуть в интерфейсном хламе, как говорил Якоб Нильсен в восьмой эвристике. Так вот: добавляйте только те функции, которые действительно полезны и нужны, а не потому что нужно напихать побольше, ведь так будет продуманней.
Сложные формы и навигация
Если пользователю приходится тратить слишком много времени на заполнение формы или поиск нужной информации, высока вероятность того, что он просто покинет сайт. Простота и удобство — главные принципы хорошего UX-дизайнера.
Забыть о доступности
Особенно сейчас, это просто необходимость. Если ваш продукт недоступен для людей с ограниченными возможностями, это не только снижает охват аудитории, но и вызывает негативное впечатление о компании.
Игнорирование тестирования
Без тестов невозможно узнать, насколько действительно удобен ваш продукт. Регулярные тестирования на разных этапах разработки помогают выявить слабые места интерфейса и исправить их, пока продукт не вышел в свет.
UI: создаем эффектный визуал
UI — это о том, как ваш продукт выглядит. Давайте представим, что вы пришли в тот же супермаркет, о котором говорили выше. Но вместо понятных указателей, ярких ценников для скидок, спокойных цветов для фона отделов, вас встречает хаос: мелкий шрифт на ценниках, непонятные картинки на баннерах, цвета «вырви глаз» на каждом отделе и не пойми где скидки, ведь они не обозначены. Вы просто не понимаете, куда идти и где искать хлеб. И что в итоге? Конечно, пойдете прочь. Я бы так и сделала.
Хороший UI делает взаимодействие интуитивным и простым, как ясные указатели в магазине, которые помогают вам легко ориентироваться и быстро находить нужное. UI (User Interface) — это именно про визуальную часть, которая помогает ориентироваться в интерфейсе и получать приятные ощущения от работы с ним. То сеть продуманный UI направляет, подсвечивает важное и помогает понять, что делать дальше.
И визуальная составляющая играет не меньшую роль в продукте, чем UX. Согласно исследованиям Стэнфордского университета, более 75% пользователей оценивают сайт по его внешнему виду в первые 5 секунд, а это значит, что хороший UI не только привлекает внимание, но и удерживает его, формируя первые впечатления и доверие. А 38% пользователей вообще перестают взаимодействовать с сайтом, если его контент визуально не привлекает их.

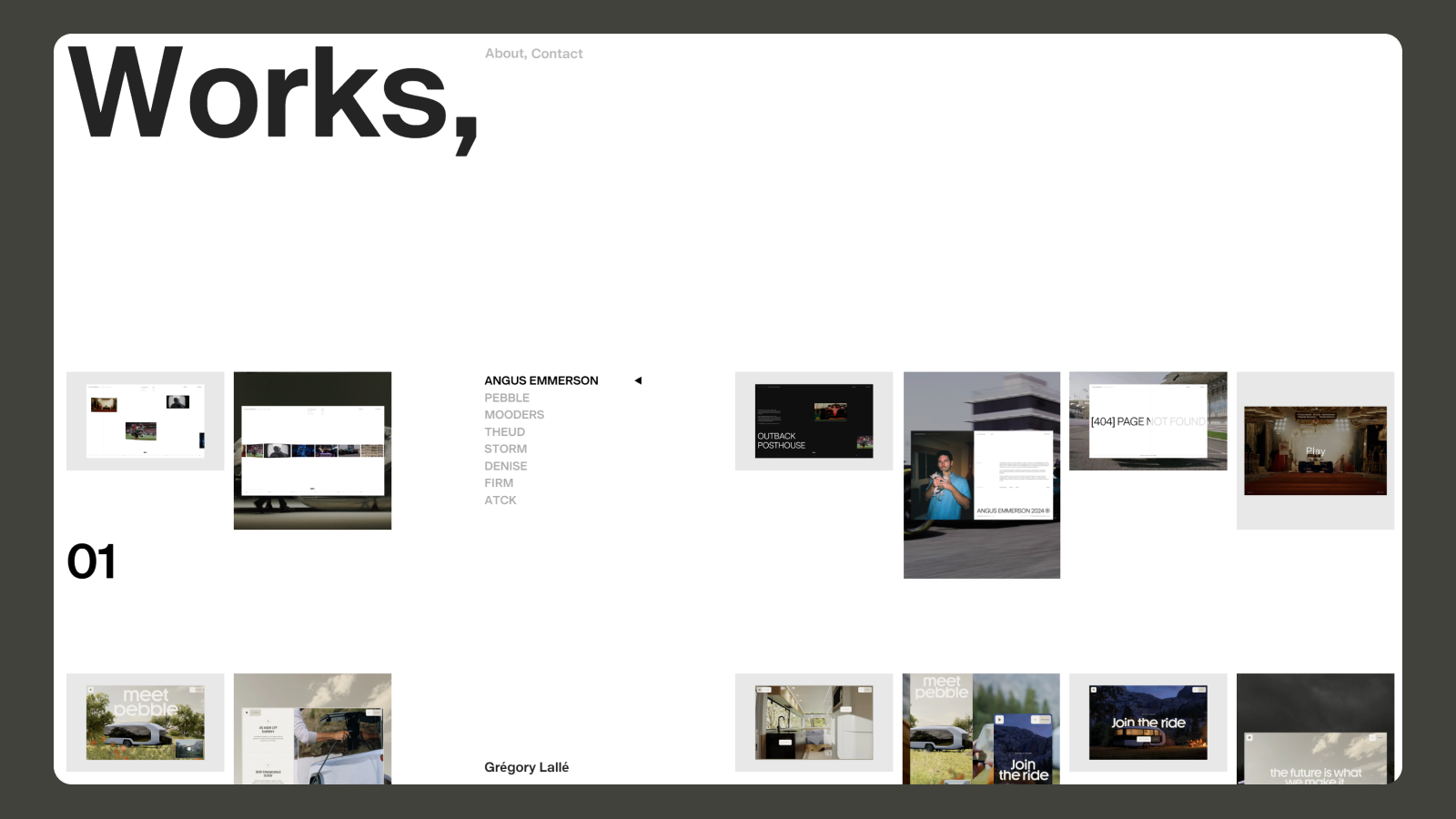
Сайт компании Grеgory Lallе выглядит эффектно и лаконично
Работа над визуальной частью интерфейса включает в себя работу над всеми графическими элементами: кнопки, иконки, шрифты, цветовые схемы и расположение объектов на экране. Как говорит автор книги «Не заставляйте меня думать» Стив Круг, «UI — это важнейшая часть интерфейса, которая может либо вдохновить пользователя, либо, напротив, вызвать у него чувство безразличия».
Аспекты и особенности UI
За созданием качественного UI стоит целый набор аспектов, которые нужно учитывать при разработке интерфейса. Давайте поговорим об основных.
Цветовая палитра
Правильное использование и, что важно, создание цветовой палитры может направлять пользователей, подчеркивать важные элементы и создавать эмоциональные связи. Согласно исследованиям, проведенном в Nielsen Norman Group, использование узнаваемого цвета увеличивает узнаваемость бренда на 80%. Примером успешного применения цвета является Instagram — фирменный градиент от розового к оранжевому стал символом платформы, вызывая ассоциации в ним.

Увидев фирменный градиент от розового к оранжевому мы быстро узнаем Instagram
Типографика
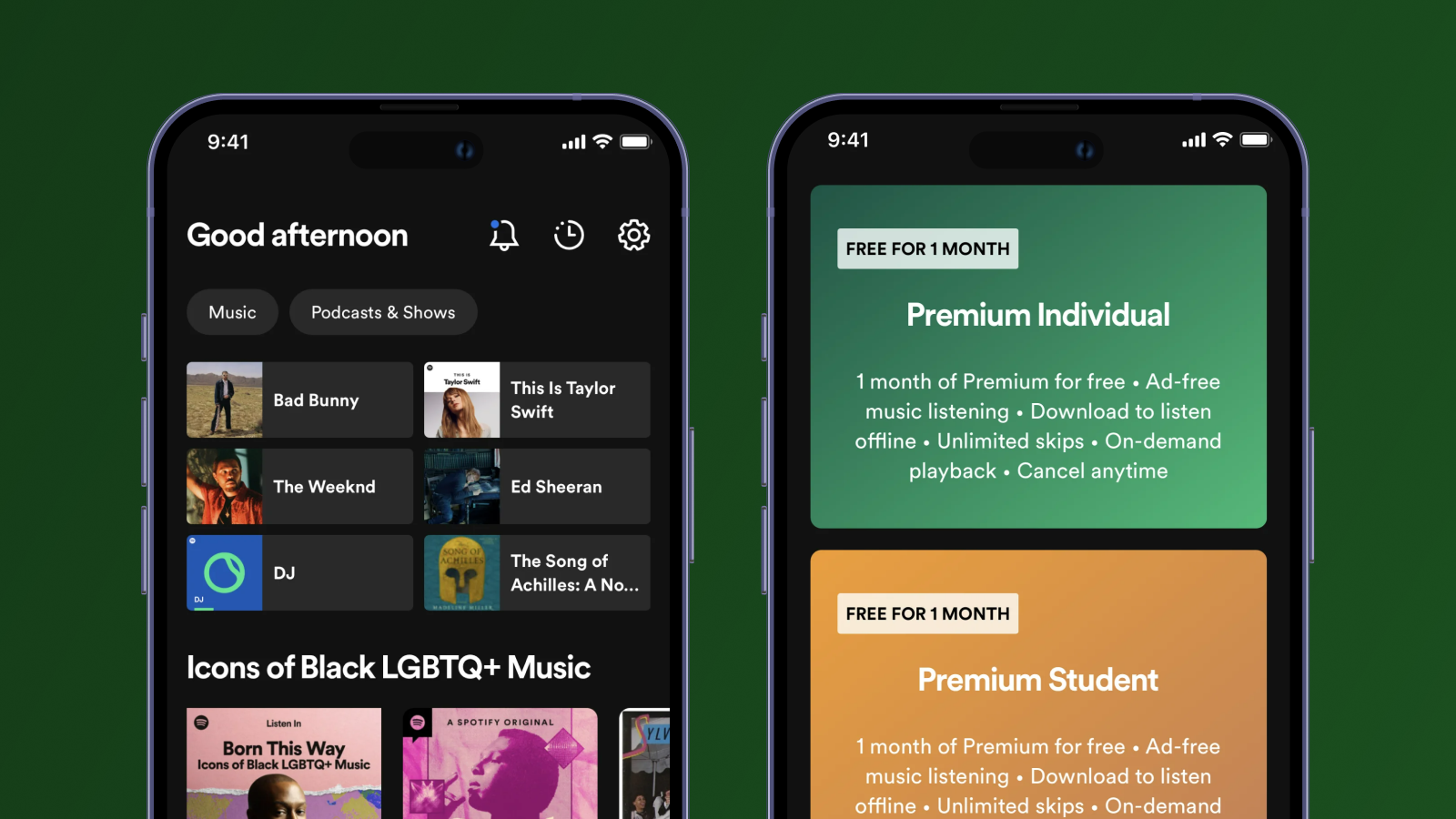
Правильно подобранная типографика помогает создать атмосферу, задает тон продукта и делает текст легко читаемым. Например, Spotify использует минималистичные шрифты, что подчеркивает удобство и простоту навигации.

У Spotify простые и понятные шрифты
Иконки и графика
Иконки в UI — это «визуальный язык» интерфейса. И они должны быть интуитивно понятными. Например, иконка корзины или поиска узнается мгновенно и не требует пояснений. Airbnb использует иконки для интуитивной навигации, позволяя пользователям легко находить необходимую информацию.
![]()
Airbnb использует понятные и простые иконки в одном стиле
Анимации и микровзаимодействия
Анимации могут добавить динамику в интерфейс и улучшить восприятие взаимодействия с продуктом. Однако их нужно использовать с умом. Один из наглядных примеров — кнопка лайка в Instagram, которая «оживает» при нажатии, создавая эмоциональную связь с пользователем.
Композиция и иерархия
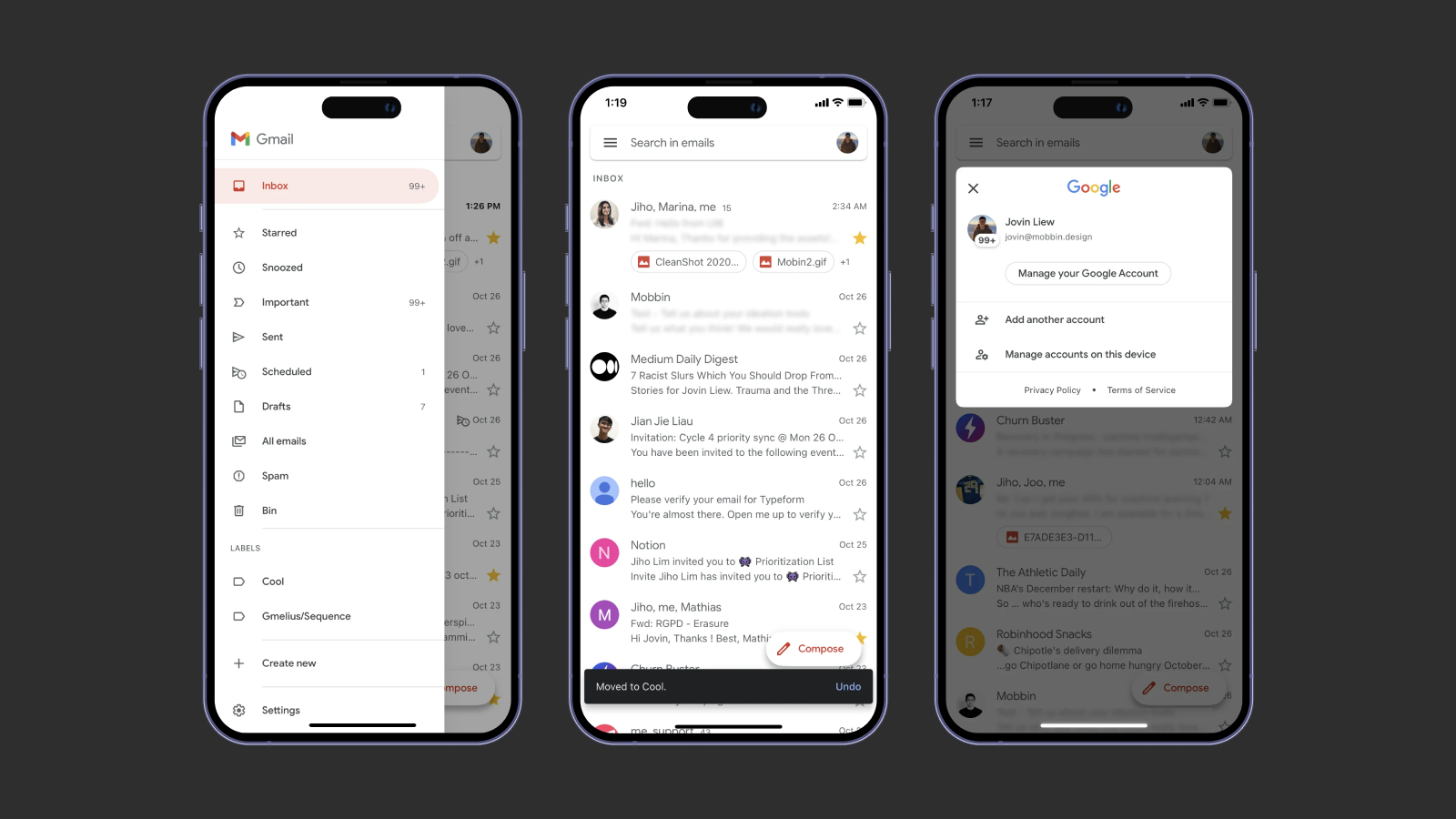
Визуальная иерархия — это то, как информация организована на экране. Хорошо продуманная композиция помогает пользователю легко перемещаться по интерфейсу и находить нужные элементы без лишних усилий. Важные элементы всегда должны находиться в зоне видимости и быть выделены визуально. Например, Gmail использует минималистичные, хорошо организованные макеты, чтобы информация была легко доступной и понятной.

В Gmail всё организовано легко и интуитивно понятно
Как не испортить UI?
- Неправильное использование пространства: белое пространство — это не пустое место. Оно помогает визуально разгружать интерфейс и делает его более чистым и понятным. Игнорирование этого аспекта приводит к перегруженности.
- Слишком много ярких цветов: яркие цвета могут привлекать внимание, но если их too much, они будут только отвлекать. Например, если каждая кнопка разных цветов, пользователю трудно понять, какие элементы важны. Стремитесь использовать яркие цвета только для акцентов и ключевых действий.
- Отсутствие визуальной иерархии: важно правильно расставить акценты и выделить ключевые элементы интерфейса. Если все элементы интерфейса визуально равны, пользователю будет сложно понять, на что обратить внимание в первую очередь.
- Сложные элементы навигации: навигация должна быть простой и интуитивной. Если пользователи вынуждены гадать, как добраться до нужного раздела или где найти меню, они быстро потеряют интерес к вашему продукту. Хороший пример — Netflix, где интерфейс минималистичен и удобен, а ключевые функции всегда под рукой.
Взаимосвязь и кто сильнее: UX или UI?
Основное различие между UX и UI заключается в их функциях. UX — это об удобстве использования продукта, UI — о его визуальной составляющей. Да они преследуют разные цели. Однако важно учесть то, что UX и UI не могут существовать друг без друга. Пользовательский опыт может быть испорчен, если интерфейс сложен для понимания. Или, наоборот, визуально потрясающий интерфейс теряет своё значение, если с ним неудобно работать. Эти две составляющие работают как единое целое.
Представим огромный механизм, машину: её дизайн (UI) может быть изящным и стильным, но если двигатель (UX) неэффективен или вызывает трудности в управлении, то она красиво будет стоять, но не выполнять свои основные функции. Ведь столкнувшись с проблемами, мы не будем обращать внимания на красоту этой машины — нам важно, чтобы всё работало без сбоев.
Хорошая связь между UX и UI приводит к созданию более качественных продуктов. Например, в таких компаниях, как Apple и Google, команды дизайнеров работают в тесном сотрудничестве, чтобы обеспечить максимальную гармонию между удобством и эстетикой.
Они понимают, что идеальный продукт — это не просто визуально хорошо оформленный интерфейс, а тот, который также интуитивно понятен и прост в использовании.
Две стороны одной медали
Таким образом, UX и UI являются двумя сторонами одной медали. Взаимодействие между ними влияет на восприятие пользователями вашего продукта, а следовательно, на его успех на рынке. Инвестируя время и ресурсы в обоих направлениях, вы создаете не просто интерфейс, а целостный пользовательский опыт, который запомнится вашим клиентам.
Ведь когда люди испытывают комфорт и удовольствие от использования продукта, они не только возвращаются, но и рекомендуют его другим. Создание синергии между UX и UI становится ключом к успеху вашего бренда на конкурентном рынке.





























