Основы UI-дизайна: Что нужно знать перед тем, как проектировать интерфейсы
Пользователи оценивают интерфейс за первые 0,05 секунды. Это мгновенная реакция, на основе которой принимается решение: оставаться на сайте или уйти.

UI-дизайн — это не только эстетика, но и способ сделать продукт удобным и интуитивно понятным с первой секунды взаимодействия. Важно учитывать каждый элемент — от выбора цвета до типографики, чтобы интерфейс был не только красивым, но и функциональным.
Психология восприятия и роль первого впечатления
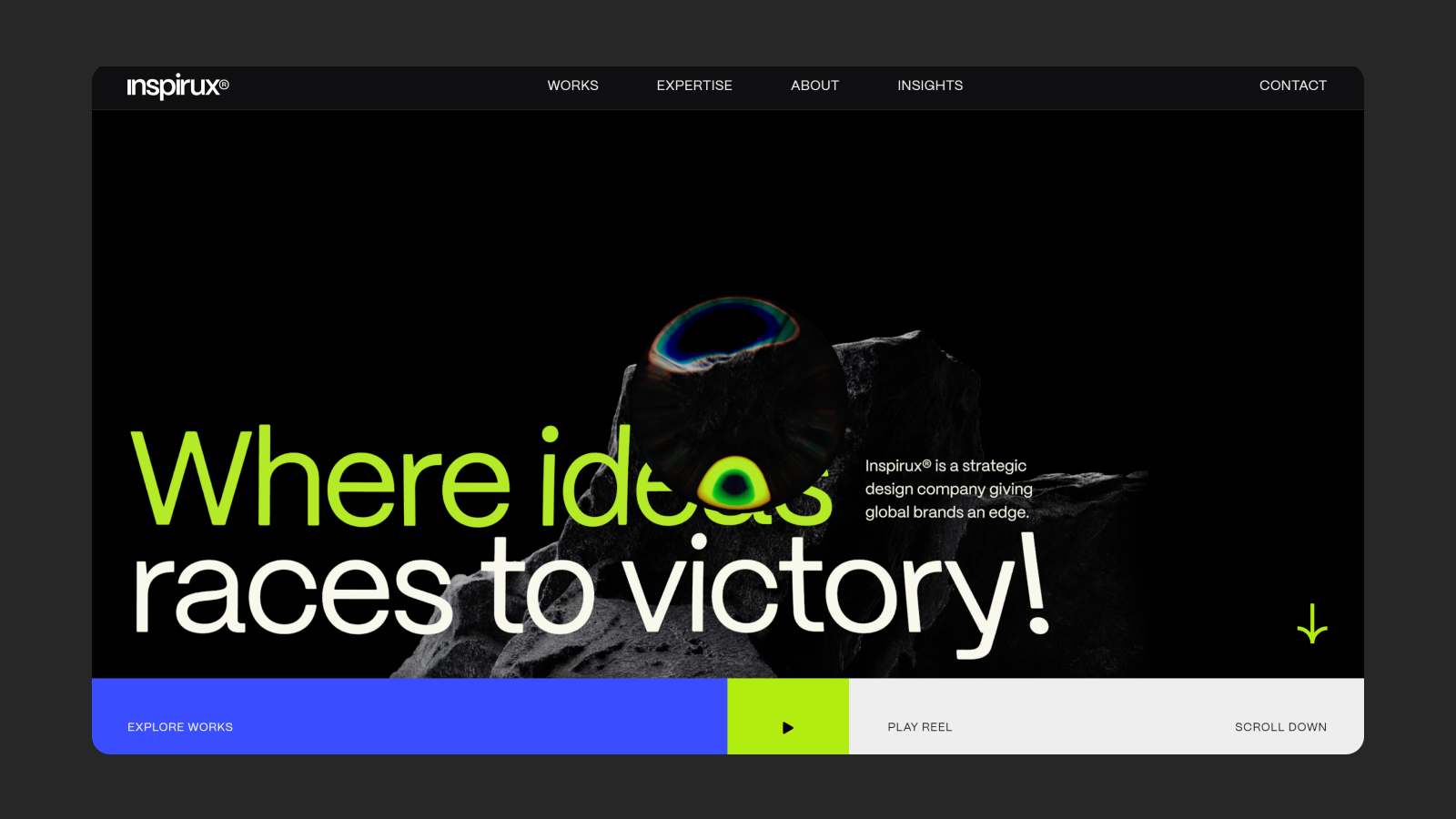
Пользовательское восприятие интерфейса строится на эстетике и удобстве. Чистый, структурированный дизайн вызывает доверие и даёт пользователю ощущение комфорта. Интерфейсы, которые понятны с первого взгляда, позволяют пользователям быстро находить нужную информацию. А если пользователь доволен — значит мы справились со своей задачей на отлично.

Если доволен пользователь — доволен и дизайнер
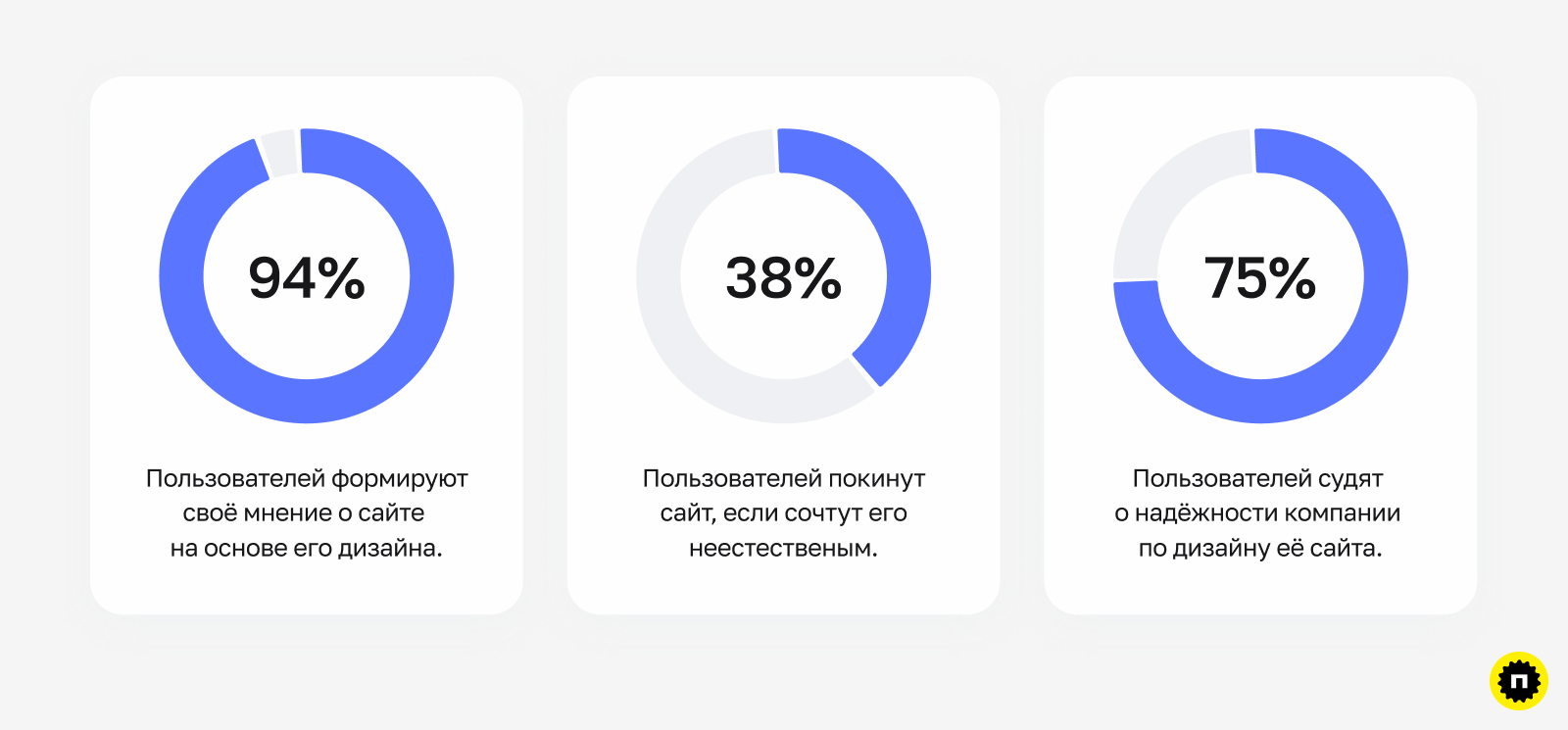
Исследования показывают, что 94% пользователей формируют своё мнение о сайте на основе его визуального дизайна в первые несколько секунд. Этот факт подчёркивает, насколько важна визуальная составляющая интерфейса. Если пользователи сочтут сайт неэстетичным или сложным в использовании, вероятность того, что они покинут его, возрастает до 38%.
Также известно, что 75% пользователей судят о надёжности компании по дизайну её веб-сайта. Интерфейс не только влияет на восприятие бренда, но и напрямую влияет на доверие пользователей. Плохой дизайн может стать причиной того, что пользователь решит не взаимодействовать с продуктом.

Исследования показывают, что визуальная составляющая любого сайта очень важна
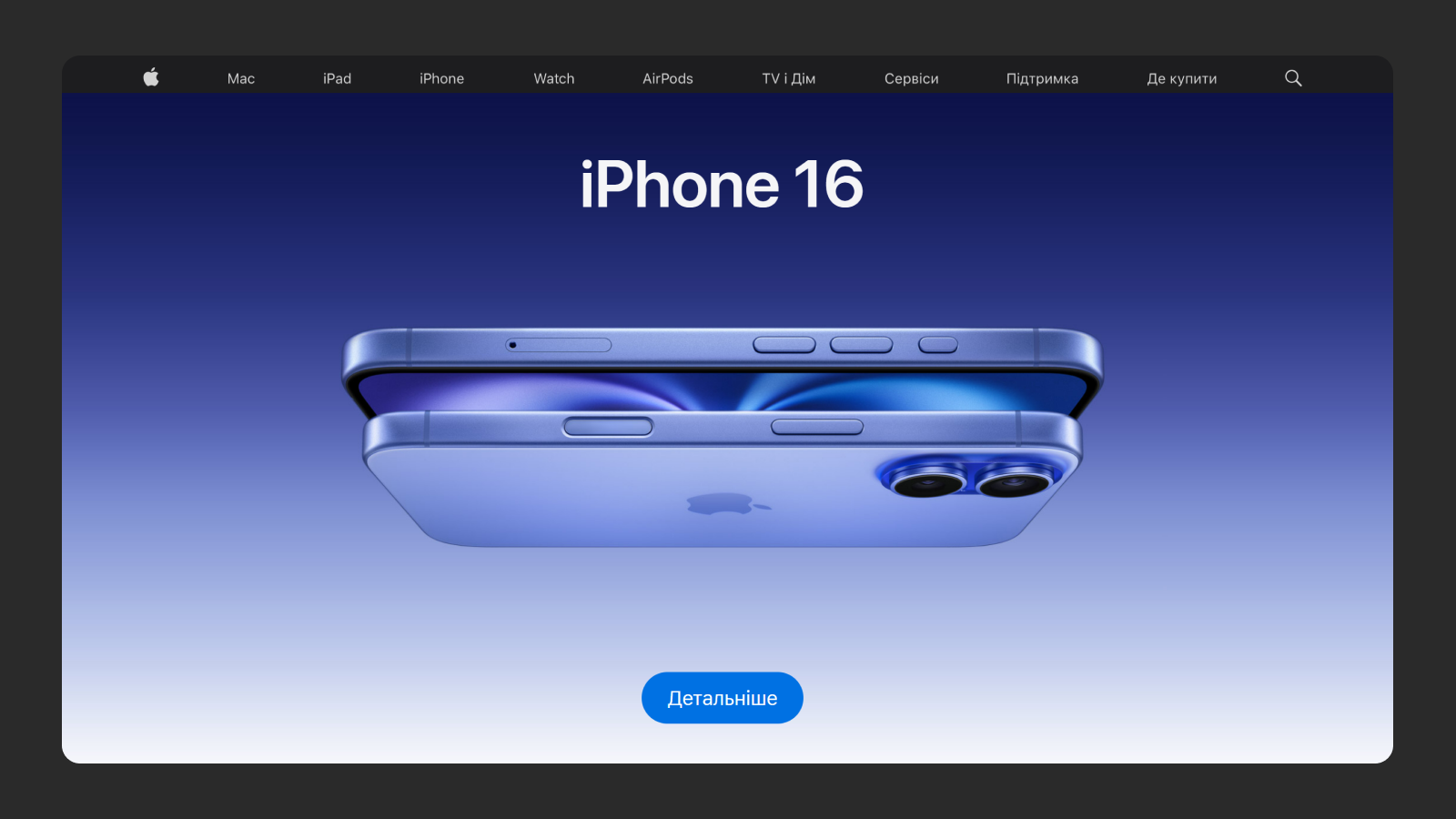
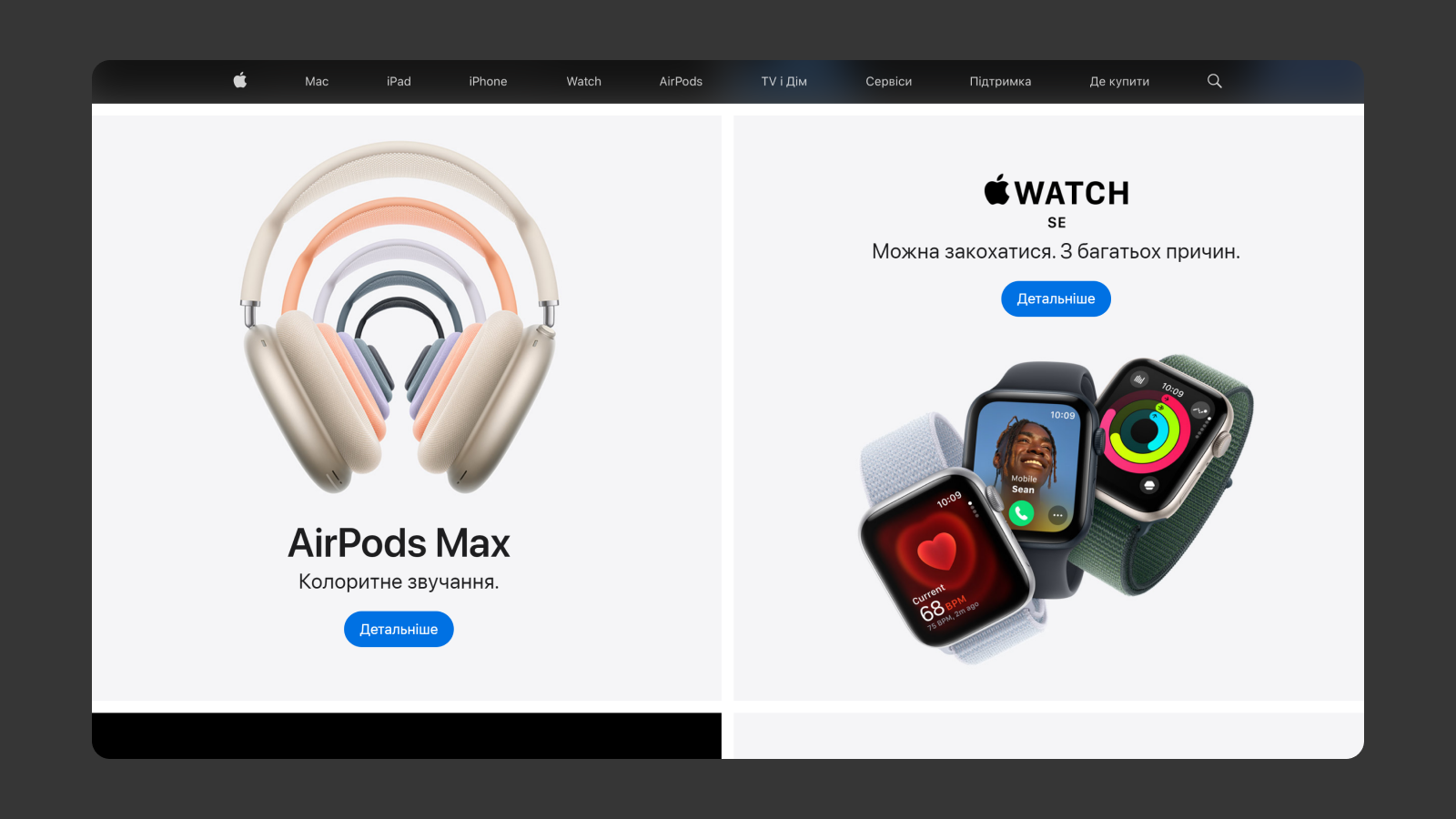
Например Apple известны своим минималистичным и чистым дизайном, который подчеркивает их продукты. Сайт эпла оформлен в светлых тонах, с большим количеством пустого пространства, что создает ощущение премиальности и лёгкости. На главной странице часто используется крупная, качественная фотография нового устройства с минимальным количеством текста, что помогает пользователям сосредоточиться на продукте. Это создаёт незамедлительное позитивное впечатление и подчёркивает ценности бренда.

Сайт Apple не перегружен ничем лишнем и передает ценность бренда
Цветовой круг и гармония
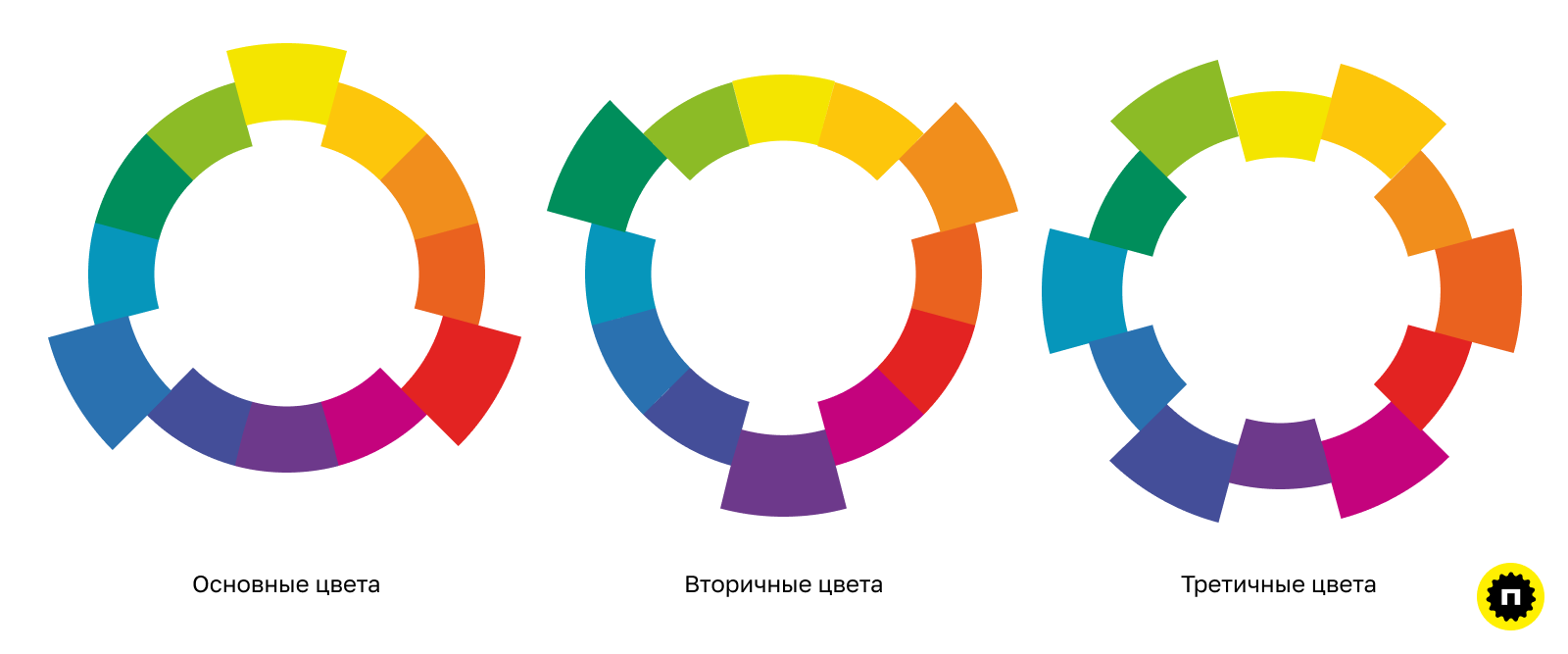
Цветовой круг — один из ключевых инструментов в UI-дизайне. Он помогает правильно подобрать цветовую палитру и создать гармоничные сочетания цветов. Цветовой круг включает 12 основных цветов, которые делятся на три группы:
- Основные цвета: красный, синий, жёлтый — это базовые цвета, которые невозможно получить путём смешивания других цветов.
- Вторичные цвета: оранжевый, зелёный, фиолетовый — получаются при смешивании основных.
- Третичные цвета: их создают путём смешивания основного и вторичного цветов, например, красно-оранжевый.

Цветовой круг — один из ключевых инструментов в UI-дизайне
Используя цветовой круг, вы можете создавать различные цветовые схемы, которые будут визуально привлекательными и приятными для пользователя:
- Комплементарные цвета — это цвета, которые находятся напротив друг друга на цветовом круге, например, синий и оранжевый. Эти цвета создают высокий контраст и привлекают внимание, что полезно при создании элементов интерфейса, на которые вы хотите направить фокус пользователя.
- Аналогичные цвета — это цвета, которые расположены рядом на цветовом круге, например, синий, зелёный и голубой. Такие цвета создают гармоничную и спокойную атмосферу, подходящую для интерфейсов, где важна комфортная и ненавязчивая навигация.
- Триадные цвета — это три цвета, равномерно расположенные на цветовом круге. Они создают живую и динамичную цветовую палитру, но требуют осторожности, чтобы интерфейс не выглядел слишком перегруженным.
Алгоритм выбора цвета: Принцип 60-30-10
Этот принцип стал популярным благодаря своей универсальности и способности легко организовывать визуальное пространство, помогая дизайнерам создавать гармоничные и функциональные композиции. Хотя конкретный автор этого правила неизвестен, оно активно используется в различных областях дизайна благодаря своей простоте и эффективности. В UI-дизайне оно помогает не только улучшить эстетику, но и повысить функциональность интерфейсов, делая их более удобными для пользователей.
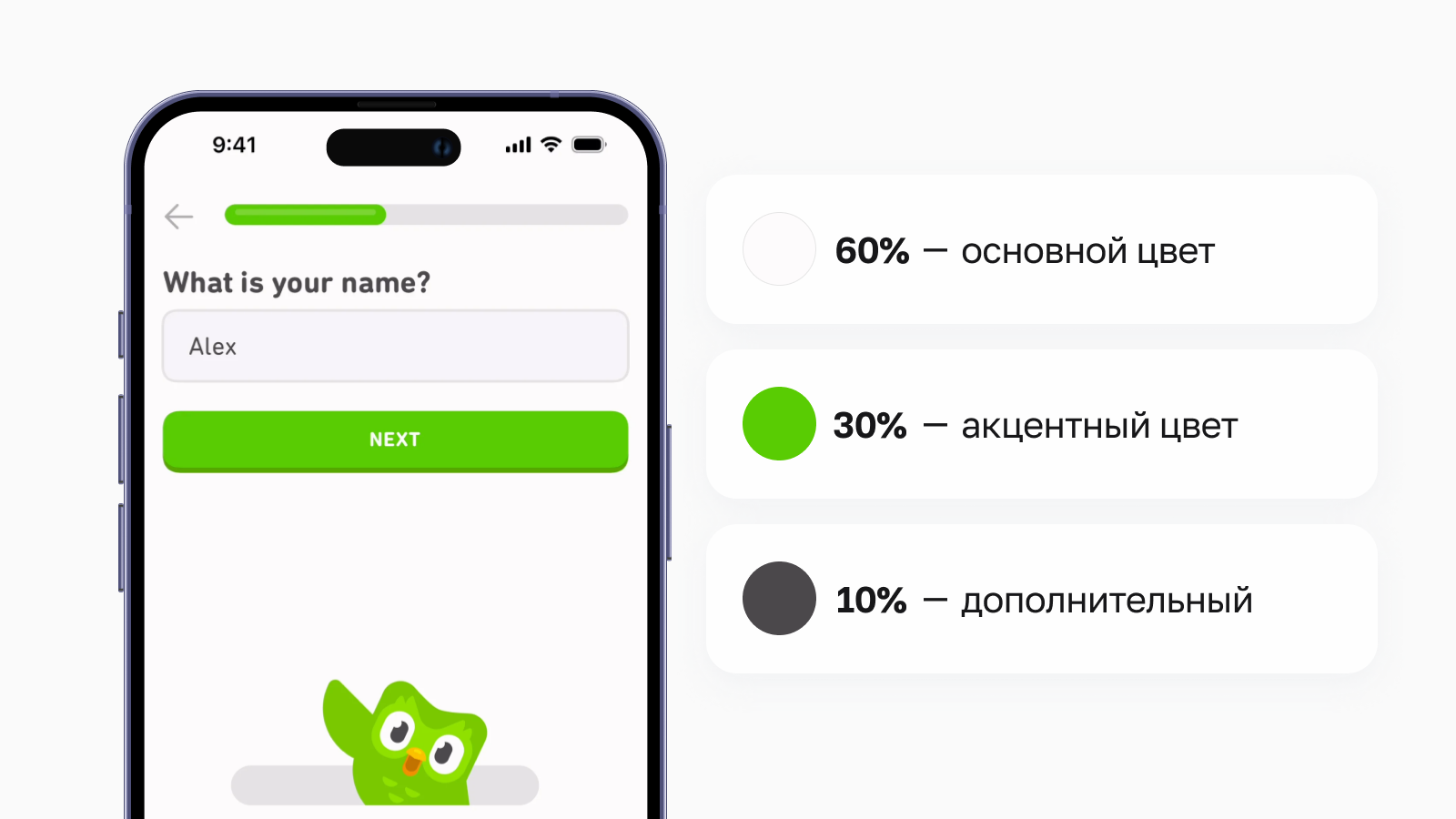
Как работает принцип 60-30-10 в интерфейсах?
- 60% — основной цвет
Основной цвет занимает 60% визуального пространства интерфейса. Это цвет, который задаёт тон всему дизайну, обеспечивая фоновый баланс. Обычно это нейтральный цвет (белый, светло-серый или другой спокойный тон), который не отвлекает пользователя и создаёт основу для остальных элементов. Примером использования может быть белый фон на большинстве страниц интерфейсов, таких как у Google или Apple, где основное пространство экрана остаётся нейтральным и ненавязчивым. - 30% — дополнительный цвет
Дополнительный цвет занимает 30% интерфейса и используется для выделения более важных элементов. Этот цвет часто поддерживает основной и создаёт необходимый контраст, добавляя глубину и разделяя различные блоки контента. Например, в интерфейсе Dropbox синий цвет используется для кнопок и ссылок, контрастируя с белым фоном и помогая пользователям легко найти нужные элементы. - 10% — акцентный цвет
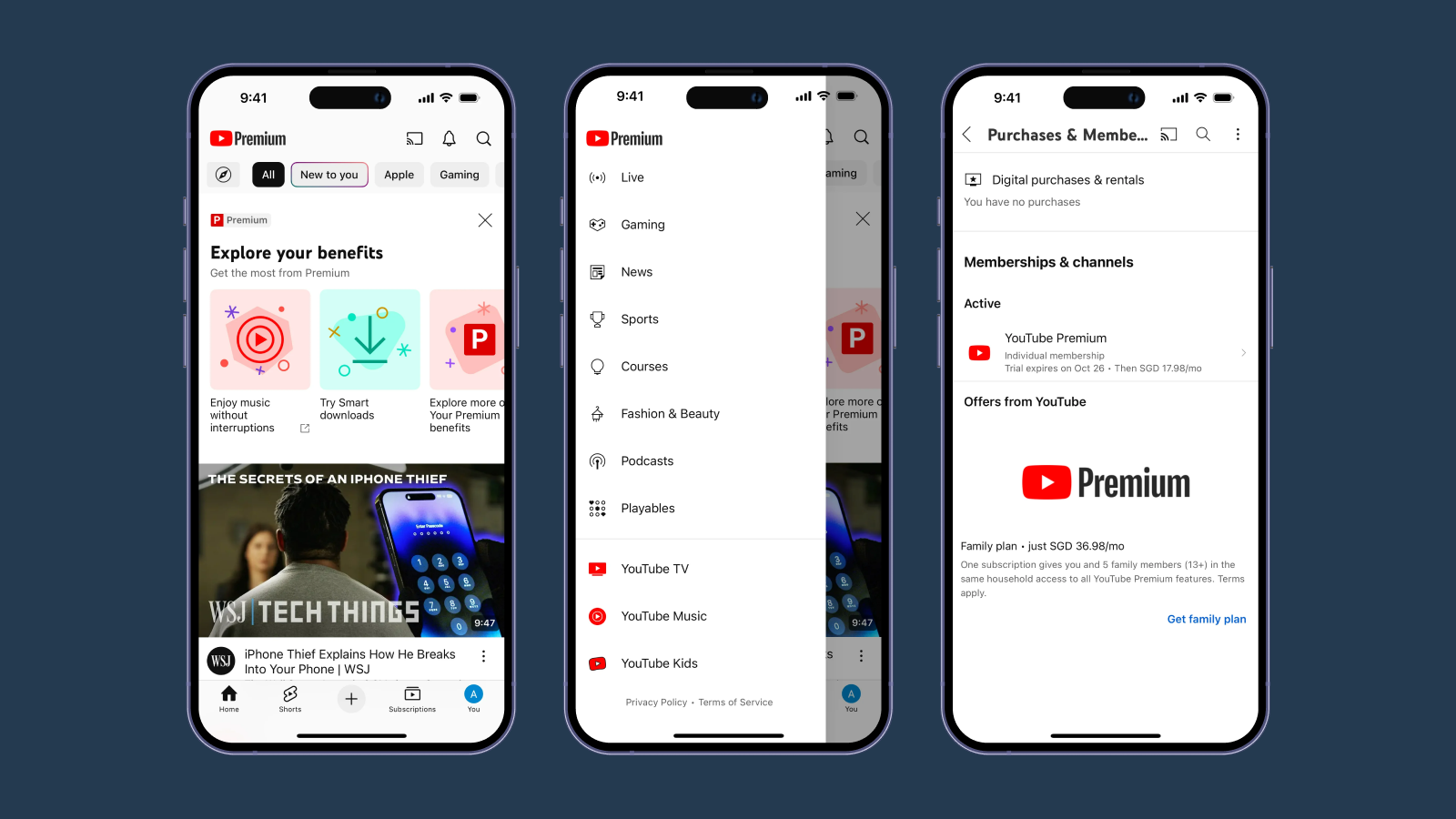
Акцентный цвет составляет 10% от всего интерфейса и предназначен для привлечения внимания к важным элементам, таким как кнопки призыва к действию (CTA), уведомления или ключевые элементы интерфейса. Акцентный цвет должен контрастировать с основным и дополнительным цветом, чтобы выделяться на фоне и побуждать к действиям. Примером может быть красная кнопка «Подписаться» в YouTube, которая моментально привлекает внимание пользователей.

Принцип 60-30-10 помогает легко организовать визуальное пространство в приложении Duolingo
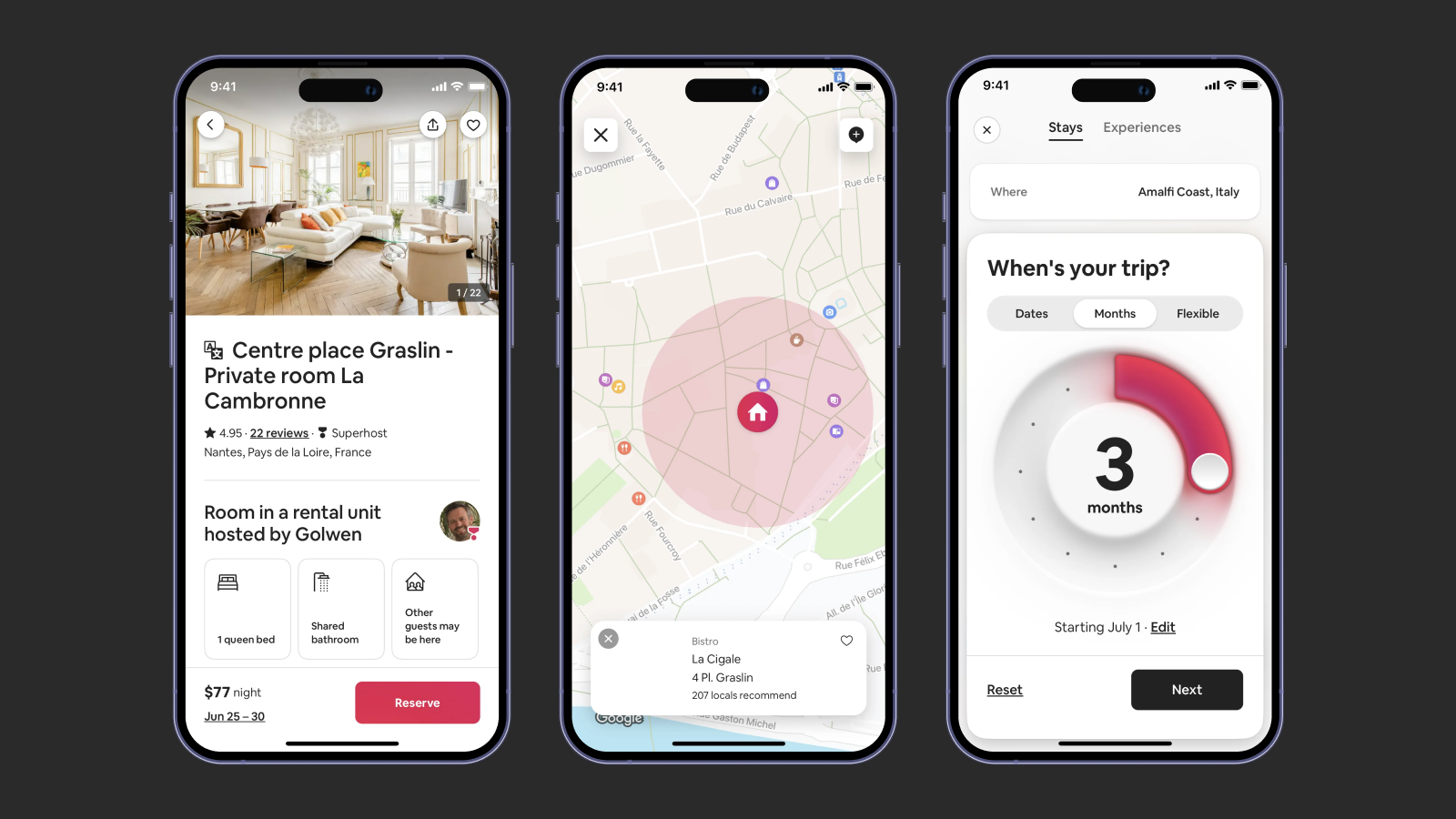
Например В интерфейсе Airbnb основная цветовая схема работает следующим образом:
- 60% — белый цвет для фона страницы, который делает интерфейс чистым и лёгким.
- 30% — серые и чёрные оттенки для текста и контуров, которые поддерживают структуру интерфейса.
- 10% — красный акцент для кнопок бронирования и других действий, побуждающих пользователей завершить процесс.

Приложение Airbnb использует принцип 60-30-10 в своём интерфейсе
Принцип 60-30-10 помогает поддерживать баланс, не перегружая интерфейс, согласно канонам восьмой эвристике, и направляет внимание пользователя на ключевые элементы, что делает взаимодействие более интуитивным и приятным.
Иерархия и композиция
Иерархия и композиция — это основополагающие принципы, которые помогают пользователю эффективно ориентироваться в интерфейсе, а нам дизайнерам: управлять вниманием пользователей. Эти элементы работают вместе, чтобы упрощать взаимодействие с продуктом, снижая когнитивную нагрузку и помогая пользователю быстро находить нужную информацию.
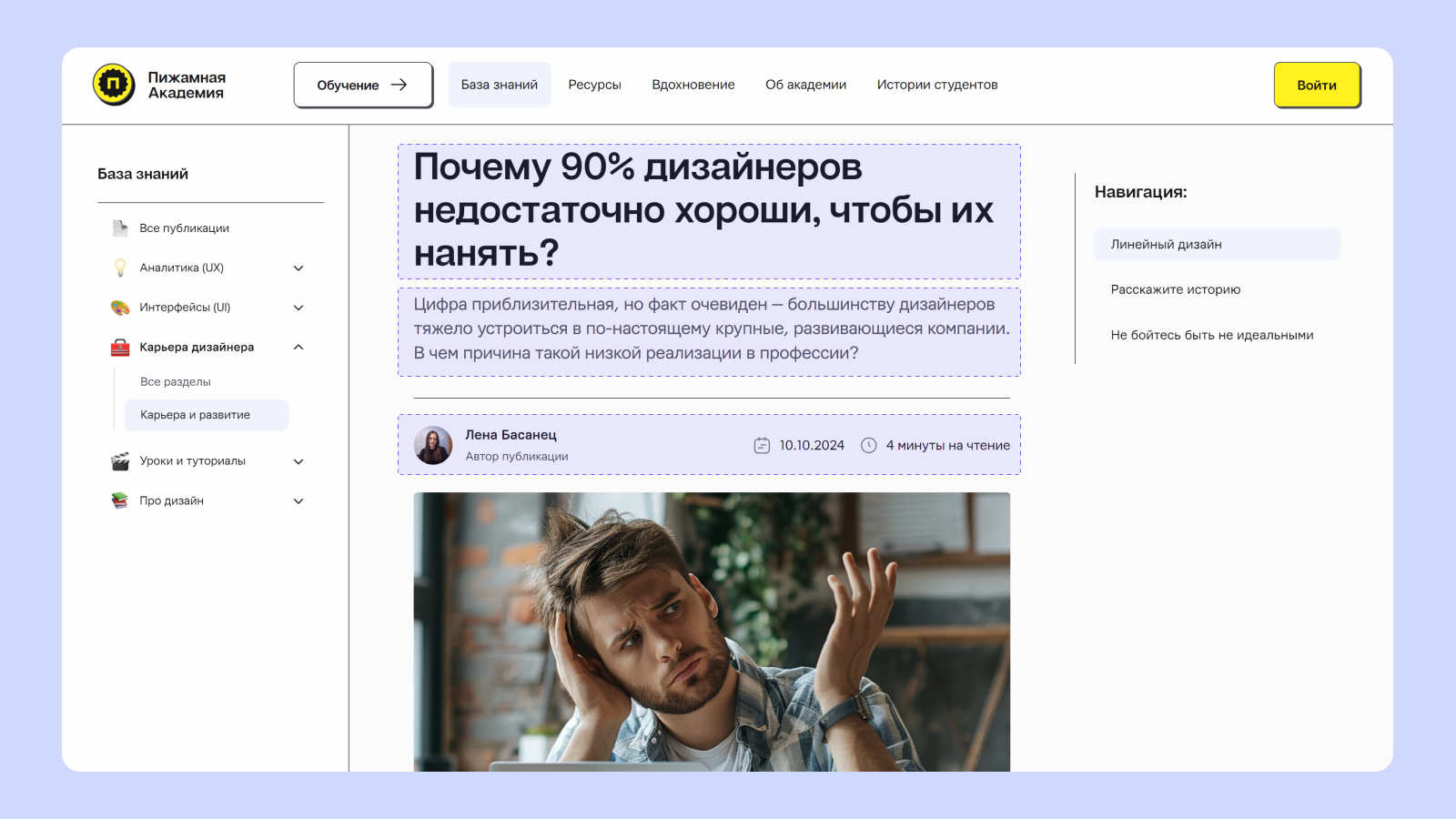
Представьте себе новостной сайт, на котором самое важное — заголовок статьи. Этот заголовок должен быть крупнее и ярче, чем подзаголовки или текст статьи, чтобы привлечь внимание пользователя сразу после загрузки страницы. Важная кнопка, например, «Подписаться», может выделяться акцентным цветом и контрастировать с остальной частью страницы.

На страницах статей Пижамной Академии можно увидеть четку иерархию элементов
Как применять принцип иерархии в интерфейсах?
Пользователь при взгляде на интерфейс должен сразу понять, что самое важное, а что второстепенное. Это может быть достигнуто несколькими методами:
- Размеры элементов:
Более крупные элементы интерфейса, такие как заголовки или кнопки, привлекают больше внимания, чем меньшие элементы. Например, большая кнопка «Купить» должна быть заметнее, чем остальные текстовые элементы, чтобы пользователь понял её важность. - Цвет и контраст:
Контраст — это один из ключевых инструментов для создания иерархии. Элементы с высоким контрастом, такие как яркие кнопки или текст на нейтральном фоне, привлекают внимание и выделяют ключевые действия, которые должен выполнить пользователь. Примером может служить интерфейс Netflix, где яркие красные кнопки «Play» или «Добавить в избранное» выделяются на тёмном фоне. - Расположение:
Элементы, которые располагаются выше или находятся в центре экрана, чаще привлекают внимание. Например, логотип компании часто размещается в верхнем левом углу, так как пользователи обычно начинают просмотр страницы с этого места. - Шрифты и типографика:
Использование различных шрифтов и их стилей, таких как жирный или курсив, помогает пользователям различать важные элементы и второстепенные. Заголовки выделяются более крупными и яркими шрифтами, а подзаголовки или обычный текст могут быть более нейтральными.
Как применять принципы композиции в интерфейсах?
- Правило третей:
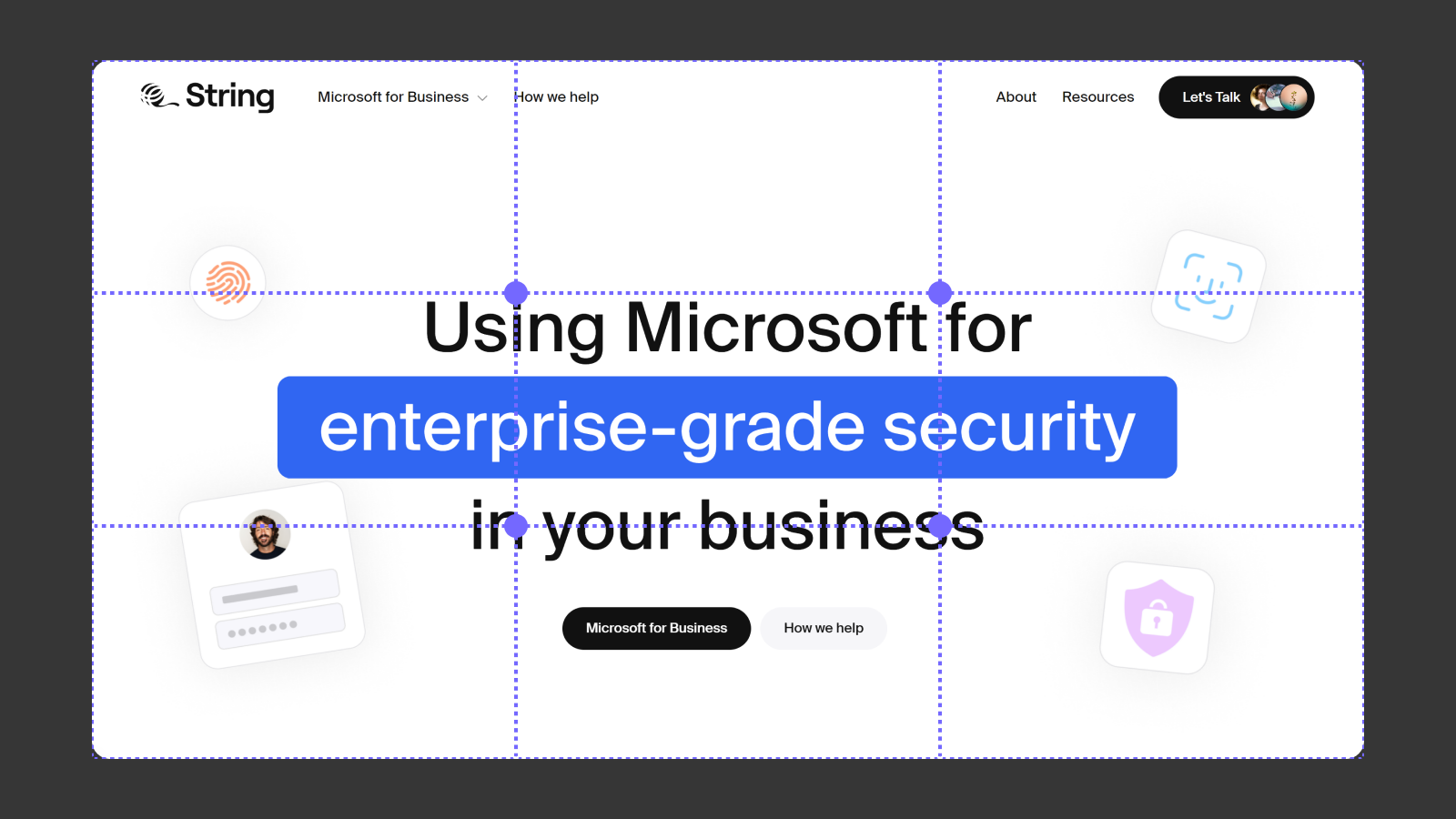
Один из классических методов композиции — это правило третей, где экран делится на девять равных частей, а важные элементы размещаются вдоль линий или в точках пересечения. Это помогает сделать интерфейс более сбалансированным и гармоничным.

Правило третей на сайте String Systems помогает сделать интерфейс гармоничным
- Внутреннее и внешнее пространство:
Использование пробелов между элементами, также называемое «пустое пространство» или «negative space», помогает не перегружать интерфейс и фокусировать внимание на главных элементах. Например, на сайте Apple использование большого количества пустого пространства вокруг изображений продуктов делает их центром внимания и придаёт дизайну ощущение премиальности.

Сайт Apple использует много negative space
Алгоритм действий для применения двух ключевых принципов
Чтобы применять иерархию и композицию в UI-дизайне, можно следовать следующим шагам:
- Определите цели пользователя:
Какие действия должен выполнить пользователь? Что является основным элементом интерфейса — это кнопка, заголовок или форма? Расставьте элементы по приоритету в зависимости от того, что важно для пользователя. - Используйте контраст для выделения важного:
Контрастные цвета и размеры помогают выделить важные кнопки, призывы к действию или другие ключевые элементы интерфейса. Например, если у вас есть кнопка «Зарегистрироваться», она должна выделяться ярким цветом на фоне нейтральной цветовой палитры. - Создайте баланс с помощью пространства:
Не перегружайте экран элементами. Используйте пустое пространство, чтобы дать пользователю «отдохнуть» и не перегружать его информацией. - Примените визуальные правила:
Используйте правило третей или сетки для создания организованной и сбалансированной структуры на экране. Это поможет визуально упорядочить контент и сделать его более лёгким для восприятия.

Соблюдайте все шаги, чтобы создать гармоничную композиция
Типографика и читабельность
Типографика — это важный аспект, который влияет на читабельность интерфейса. Выбор правильных шрифтов помогает пользователю легко воспринимать текст. Например, я всегда проверяю контраст текста и фона, чтобы текст оставался читабельным даже на мобильных устройствах. И вы можете воспользоваться нашим ресурсом проверка контрастности.
Как работает типографика?
Важно понимать, что типографика — это не просто выбор шрифта; она включает в себя комплексные решения по размещению, контрасту и взаимодействию текста с другими элементами интерфейса. Вот основные факторы, которые влияют на читабельность:
- Размер шрифта:
Размер текста должен быть достаточно большим, чтобы пользователь мог легко читать его на разных устройствах. Обычно для основного текста используют размер шрифта от 14 до 18 пикселей, в зависимости от типа устройства. Для заголовков шрифты должны быть крупнее, чтобы они выделялись и привлекали внимание. - Контраст между текстом и фоном:
Контраст — это один из важнейших аспектов читабельности. Если текст плохо контрастирует с фоном, его будет сложно читать, особенно на экранах с низкой яркостью или при солнечном свете. Например, черный текст на белом фоне (или наоборот) считается классическим сочетанием с высоким контрастом, который легко воспринимается глазом. - Шрифты и стили:
Выбор шрифта может существенно повлиять на восприятие интерфейса. Простые и чистые шрифты, такие как Sans Serif, популярны в UI-дизайне, так как они легко читаются и не перегружают интерфейс. Шрифты с засечками (антиква) могут использоваться для заголовков или акцентных элементов, но для основного текста лучше избегать сложных шрифтов, которые могут затруднить чтение. - Межстрочные интервалы и пробелы:
Пространство между строками и абзацами должно быть достаточно широким, чтобы пользователь не чувствовал перегруженности информацией. Например, оптимальное межстрочное расстояние — это 1.5 от размера шрифта, что улучшает читабельность.
Как применять типографику на практике?
- Выбирайте шрифты, подходящие для бренда:
Шрифты должны соответствовать общей стилистике бренда. Например, для технологических компаний лучше выбирать современные, чистые шрифты, в то время как для брендов, связанных с искусством или творчеством, можно использовать более декоративные шрифты. - Тестируйте на разных устройствах:
Очень важно убедиться, что текст читабелен как на больших экранах, так и на мобильных устройствах. Например, многие сайты страдают от того, что шрифты выглядят слишком мелкими на мобильных экранах. Поэтому стоит протестировать типографику на разных устройствах и при разных уровнях яркости экрана. - Используйте различия в размерах и стилях для создания иерархии:
Размеры шрифтов и жирность могут помочь пользователю различать важные и второстепенные элементы. Например, крупные жирные заголовки сразу привлекают внимание, в то время как основной текст остаётся нейтральным, но легко читаемым.

Используйте различия в размерах для иерархии и выбирайте подходящие шрифты
Цвет и контраст: основные принципы
Цвет и контраст — это два важнейших аспекта, которые помогают создать визуально привлекательные и доступные интерфейсы. Правильный выбор цвета не только усиливает эстетическую привлекательность интерфейса, но и выполняет функциональные задачи: направляет внимание пользователя, передает эмоции и влияет на восприятие бренда. Контраст, в свою очередь, помогает создать чёткие границы между элементами и улучшить читабельность.
Как работает цвет:
- Передача эмоций и значений:
Цвета вызывают различные ассоциации и эмоции у пользователей. Например, синий цвет ассоциируется с доверием и стабильностью, поэтому его часто используют в корпоративных и финансовых сервисах, таких как PayPal или Facebook. Оранжевый и красный вызывают чувство энергии и активности, что подходит для кнопок призыва к действию (CTA), например, как у YouTube. - Усиление бренда:
Цветовая палитра интерфейса должна поддерживать визуальный стиль бренда, что видно на примере Slack. В этом приложении для командной работы цветовая схема помогает поддерживать фирменный стиль и одновременно улучшает взаимодействие пользователей с продуктом.
Цвет: Slack использует фирменные оттенки фиолетового и синего в интерфейсе, что создает дружелюбное и непринуждённое ощущение. Эти цвета применяются в заголовках, боковых панелях и кнопках, помогая пользователям интуитивно ориентироваться в интерфейсе и одновременно создавая прочную ассоциацию с брендом.
Акценты: Яркие акцентные цвета, такие как зелёный для статуса «в сети» или красный для уведомлений, выделяются на фоне фиолетового и серого, привлекая внимание к важным элементам интерфейса. Это не только улучшает восприятие, но и поддерживает общий стиль бренда, делая интерфейс легко узнаваемым.

Красный цвет поддерживает стиль YouTube и вызывает чувство энергии
Использование фирменных цветов в интерфейсе Slack помогает бренду быть узнаваемым, создавая сильную эмоциональную связь с пользователями и обеспечивая целостный визуальный опыт.
Как работает контраст:
- Улучшение читабельности:
Контраст играет ключевую роль в улучшении восприятия текста. Если контраст слишком низкий (например, светло-серый текст на белом фоне), текст становится трудным для восприятия. Важно использовать высококонтрастные сочетания, такие как чёрный текст на белом фоне или белый текст на тёмном фоне, чтобы обеспечить лёгкое чтение. - Создание визуальной иерархии:
Контраст помогает выделить важные элементы интерфейса. Например, кнопки призыва к действию (CTA) часто выделяются яркими, контрастными цветами по отношению к остальным элементам интерфейса. Примером может служить Spotify, где зелёные и фиолетовые акценты привлекают внимание к ключевым действиям, таким как кнопка воспроизведения или подписка. - Доступность для всех пользователей:
Контраст важен не только для общего восприятия, но и для пользователей с нарушениями зрения. Контрастные сочетания помогают улучшить доступность интерфейса, делая его удобным для более широкой аудитории. Для этого существуют инструменты, которые позволяют проверить, насколько хорошо цвета сочетаются и соответствуют стандартам доступности.
Всегда начинайте с мудборда
На ранних этапах разработки UI проекта создание мудборда — это важный процесс, который помогает задать визуальное направление и заложить фундамент для будущего дизайна. Мудборд — это сборник референсов, который включает шрифты, цвета и стили, чтобы задать общее настроение интерфейса. Это помогает команде и клиенту согласовать стиль и избежать недопонимания в дальнейшем.
Мудборд — это важный инструмент на ранних этапах разработки UI-дизайна, который помогает задать общее визуальное направление проекта. Мудборд представляет собой коллекцию визуальных референсов: шрифтов, цветовых схем, стилей изображений и других элементов, которые создают целостное восприятие будущего дизайна.
Как работает мудборд:
- Определяет визуальный стиль:
Мудборд помогает заранее согласовать стиль проекта как внутри команды, так и с клиентом. Это упрощает процесс дальнейшей работы, так как визуальное направление уже согласовано. Например, при создании интерфейса для любого проекта мы создаем мудборд со шрифтами и цветовыми акцентами, что помогает сформировать общее настроение проекта и утвердить со всеми участниками проекта. - Ускоряет процесс разработки:
Наличие мудборда на ранних этапах разработки помогает сократить время на доработки, так как дизайнеры и клиенты уже договорились о ключевых визуальных решениях. Это позволяет команде сфокусироваться на реализации конкретных элементов дизайна. - Создаёт целостность дизайна:
Когда все визуальные элементы продуманы и согласованы, дизайн становится более последовательным. Это помогает избежать случайных отклонений от выбранного стиля и улучшает восприятие продукта в целом.