Config 2024: какие апдейты нам показала Figma?
Какие изменения приготовила Figma после конференции 2024 года? Новый инструмент для презентаций, долгожданный AI, полный редизайн и это ещё не все…

Figma давно уже стала основным инструментом каждого дизайнера, но устаревать она не собирается. После Config2024 появился ряд совершенно новых фичей, таких как Figma Slides и AI. Хотя последнюю пока закрыли на доработку. Да и многие из имеющихся функций проапгрейдили и переместили. Хорошо это или плохо, и как долго нам всем придётся привыкать к обновам, покажет время. Никто не любит отказываться от привычных и понятных решений, но ради новых полезностей от Figma мы постараемся адаптироваться.
Искусственный интеллект от Figma
Midjourney и ChatGPT часто выручают дизайнеров, да и не только. Теперь разве что ленивый использует Lorem Ipsum, а вместо долгого поиска нужного изображения мы просто пишем промт и поручаем искусственному интеллекту сгенерировать то, что нам нужно. Figma решила не отставать и презентовала свой AI.
Прототипирование
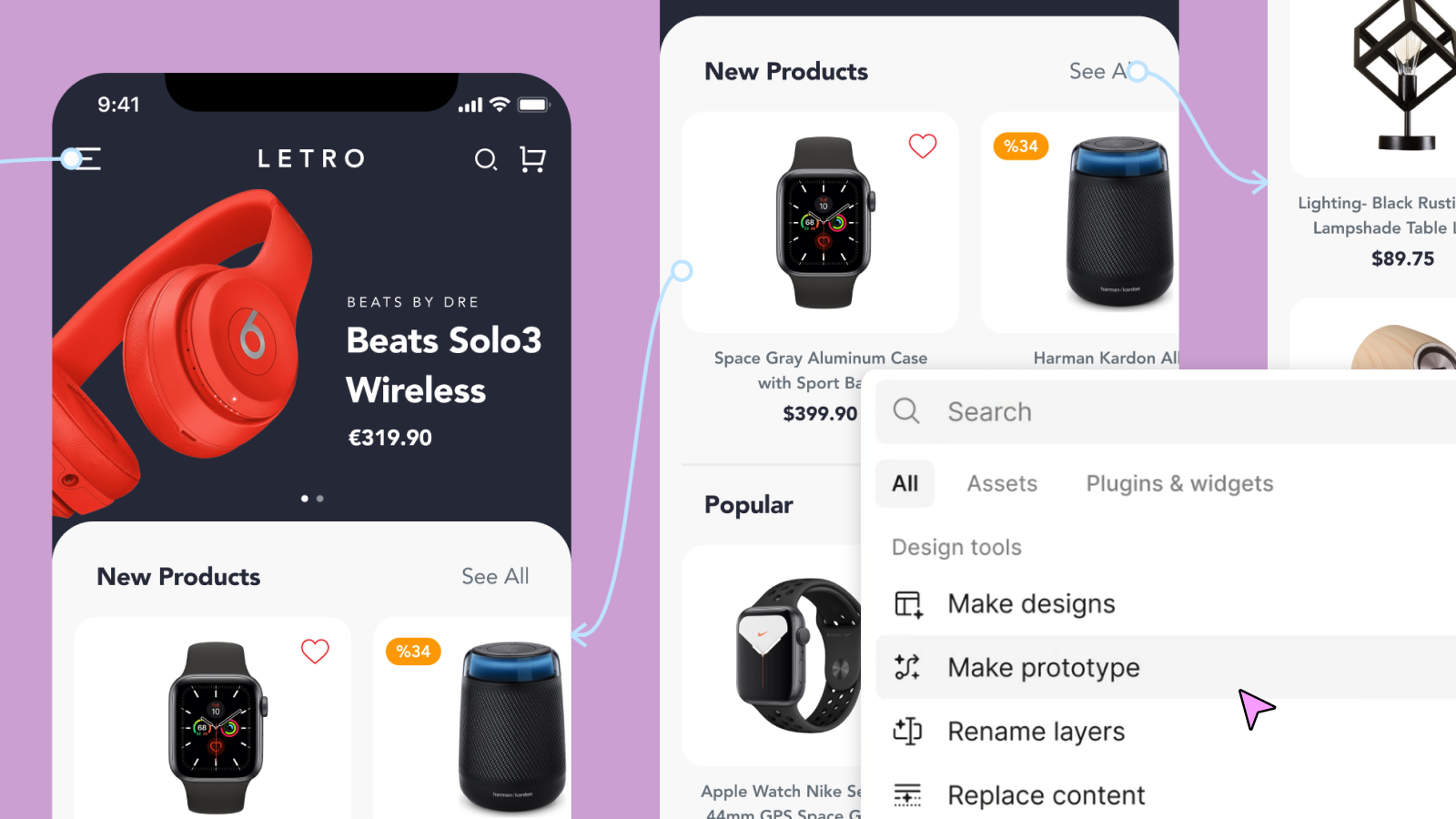
Автоматическое прототипирование — первая из новинок. AI автоматически создаёт макет, подвязывает слои и прорисовывает стрелки от кнопок к фреймам. Теперь легко создавать flows между выбранными фреймами, делать кнопки кликабельными и создавать ссылки на элементы навигационного меню. В один клик можно подготовить черновой прототип и начать его тестировать, не продумывая все взаимодействие с ноля (останется только точечно подправить то, что сделал AI).

Быстрое прототипирование в Figma
Контент
Вы можете создавать изображения с нуля или редактировать имеющиеся, например, удалять фон. Простое меню и текстовые tooltips помогут быстро разобраться в возможностях AI. Можно не тратить много времени на поиск изображений на Unsplash или лезть в Midjourney. Теперь, чтобы придать интерфейсу более завершённый вид, достаточно внутренних инструментов Figma.
То же касается и текстовых блоков. AI позволяет легко заменить содержание и сгенерировать подходящий контент. Больше не придётся тратить время на подбор нового текста для элементов, которые повторяются (например, большие таблицы). Провёл мышкой, расширил блок, полюбовался контентом, и пошёл дальше. Доступен также автоматический перевод и функция rewrite для адаптации tone of voice к потребностям аудитории.
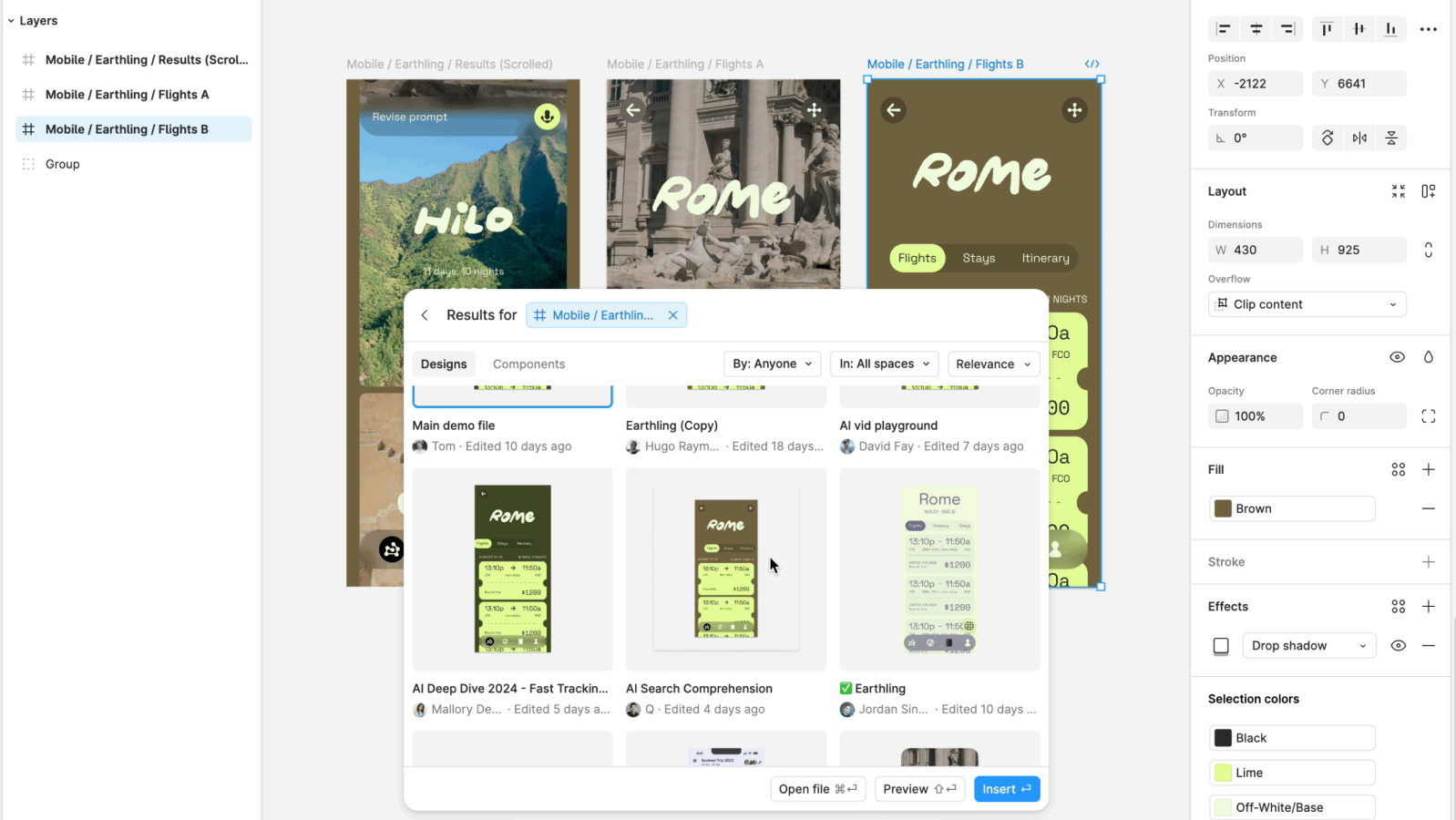
Для тех, кто постоянно занят в нескольких проектах «палочкой-выручалочкой» станет скриншот-поиск. Теперь поиск нужного фрейма может автоматически вестись среди всех ваших команд, и вам не придётся дрейфовать от проекта к проекту в поисках нужного. Просто загрузите скрин и вперёд!

Теперь в Figma доступен поиск по контенту
Автонейминг
Очень порадовала новая супер функция — автонейминг слоёв. В один клик ваши фреймы и слои получают подходящие, контекстно ориентированные названия. Figma AI использует содержимое слоя, его местоположение в иерархии и взаимосвязь с другими слоями для выбора наиболее подходящих имён. Да, результаты получаются не замысловатые, но это всяко лучше, чем миллионы слоёв с названием Frame 2635982. Ориентироваться в рабочем пространстве становится проще и удобнее.
К сожалению, AI нуждается в доработках. В процессе тестирования бета-версии функция «Make designs» неоднократно выдавала дизайн, идентичный Weather от Apple, когда дизайнеры со всего мира хотели получить макет приложения погоды. Это попахивает скандалом, поэтому разработчики скрыли фичу и взяли time-out для улучшения процесса контроля качества. Так что более подробный обзор мы подготовим как только, так сразу. А пока, уверенны, вы оцените Инстаграмное превью о Figma AI от настоящего ценителя искусственного интеллекта Никиты. Поддержите его, он очень старался!
Обновлённый редактор
Изменения коснулись и внешнего вида самой Figma. Рабочее пространство и панель инструментов здорово проапргрейдились. Основная панель перекочевала сверху вниз и теперь находится на изолированном «островке», а боковые панели теперь имеют регулируемый размер, и вы можете настроить их под себя. Как говорят сами разработчики Figma, они понимают, насколько важно для дизайнеров сохранить хорошо знакомые и удобные функции, поэтому постарались вносить изменения, не нарушая привычного процесса работы. Основная цель нововведений — расширить и освободить рабочее пространство. Для этого боковые панельки «научили» сворачиваться в маленькие островки. Хотите узнать, что мы об этом думаем? Нам не терпелось рассказать, так что мы уже сняли подробный обзор обо всех новинках рабочего пространства Figma и не только. Нам тоже интересно, как вам эти перемены. Поэтому не скупитесь на комментарии под видео!
Как бы там ни было, нам придётся привыкать к изменениям. Многие функции переместились. Например, переименование файла теперь на левой панели вверху, а Hand Tool переехал вниз и теперь находится в дропдауне рядом с функцией Move. Clip content тоже перенесли в дропдаун, только в правой менюшке (очень странное UX-решение прятать 2 функции в дроплдаун. Возможно, планируется ещё что‑то, но что?).
Dev Mode, как и все ресурсы, переместился в Action. Перейти в режим разработки легко с помощью кнопки Code Connect, а благодаря Edited и Completed теперь проще увидеть внесённые изменения. Просмотреть проект, не отвлекаясь поможет функция Focus Viev.

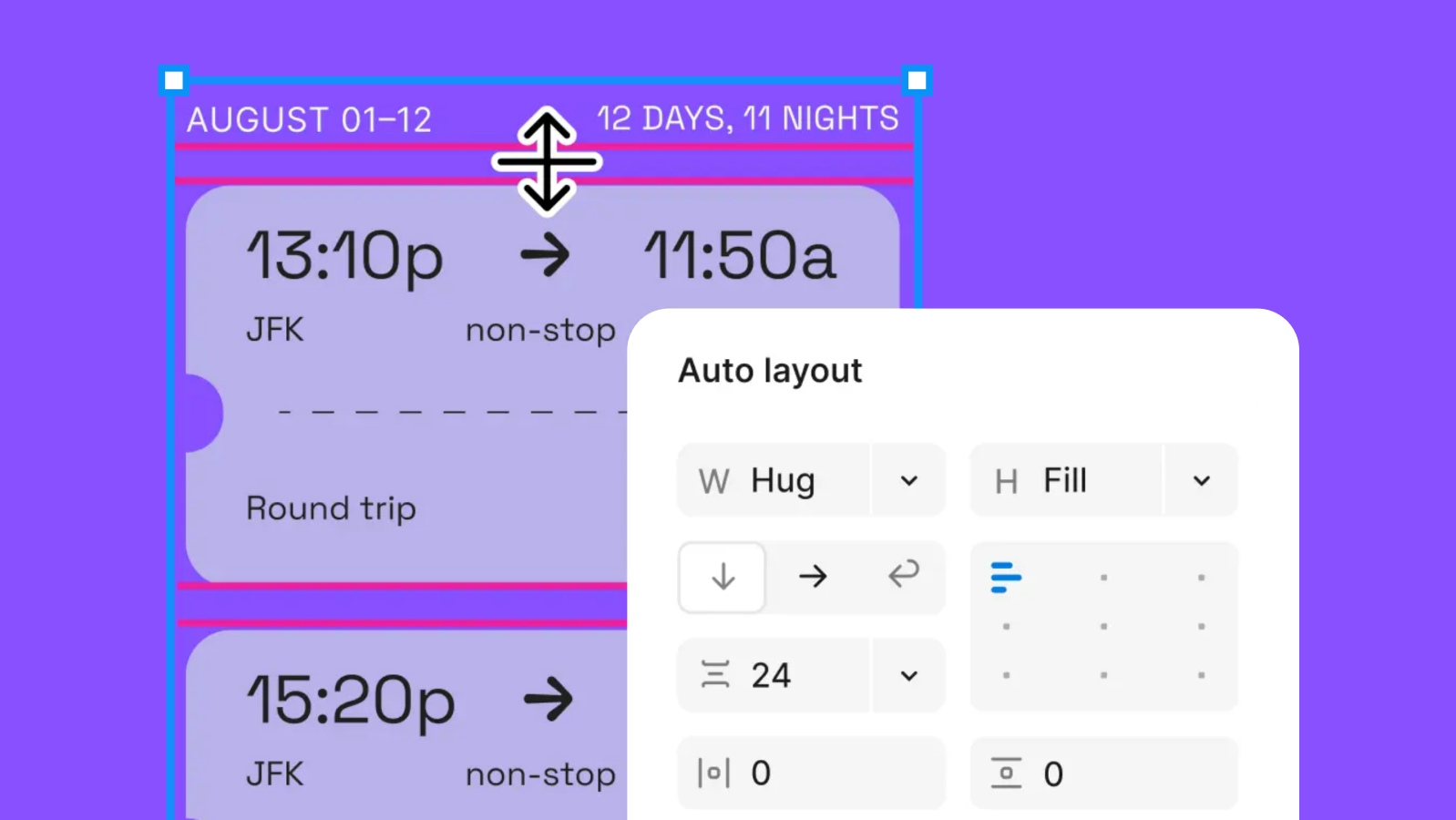
Auto Layout стал ещё более Auto
Отдельно хочется сказать о новой функции suggest Auto Layout (хотя вы, наверняка, уже смотрели Instagram-видос Никиты на эту тему). Figma автоматически оборачивает выбранные слои в Auto Layout и работа ускоряется. Больше нет необходимости вручную настраивать каждый элемент. В адаптивах эта функция также работает отлично. Так что let`s go осваивать!
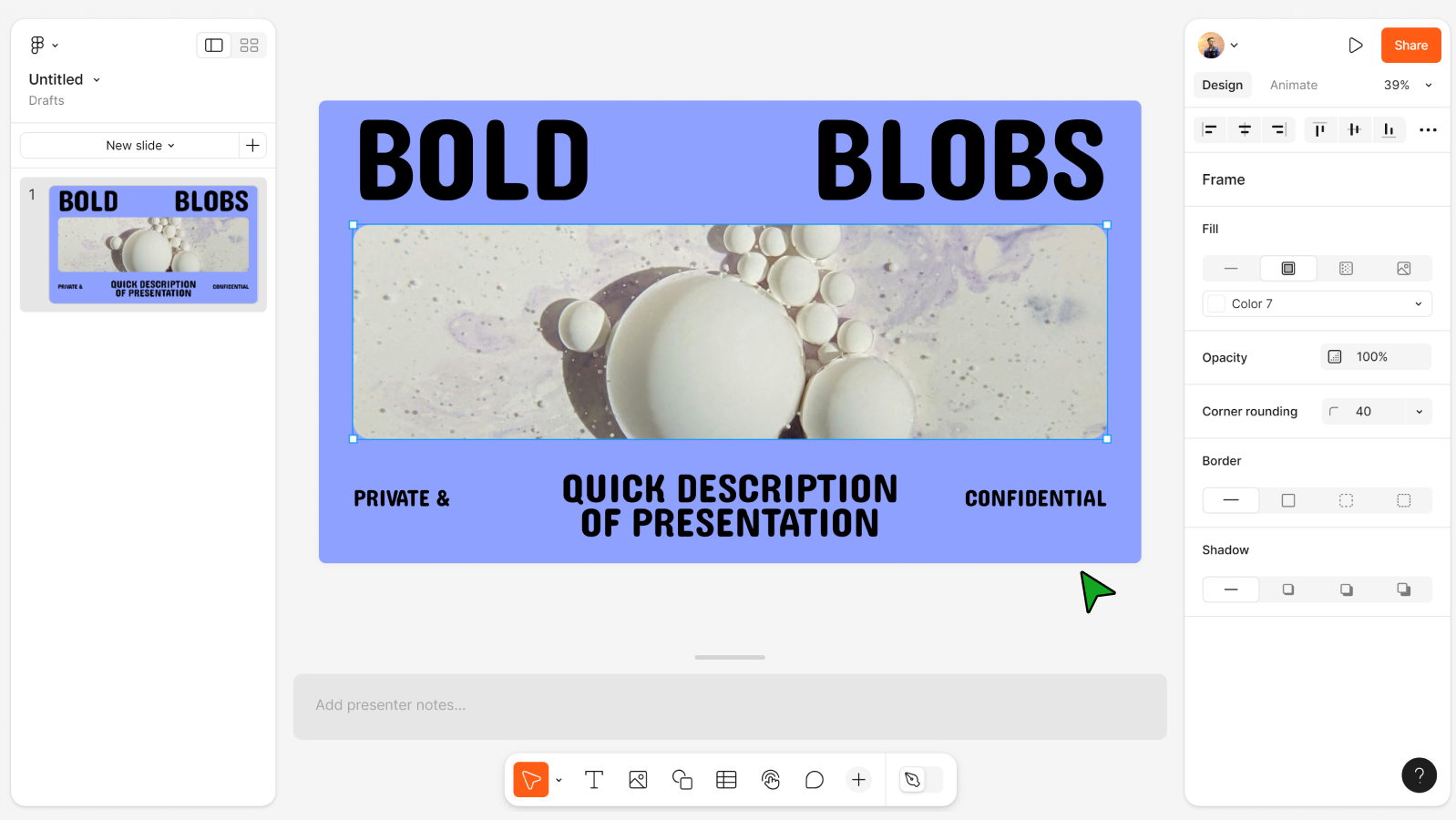
Figma Slides
Ну и куда же без обновочки — Figma Slides? Теперь проще создавать креативные презентации прямо в Figma. Благодаря понятным настройкам, инструментам совместной работы и функциям взаимодействия с аудиторией, Figma Slides идеально подходит в том числе для командной работы. Теперь будет намного проще презентовать свой проект заказчику и получить заветное «Да».

Figma Slides — совершенно новая функция в Figma
Figma Slides подходят как новичкам, так и опытным дизайнерам. В базовой панели инструментов есть все, что нужно для подготовки и проведения презентации. Но более продвинутые пользователи могут переключиться в режим дизайна, чтобы воспользоваться всеми преимуществами расширенных настроек, включая Auto Layout. А главной фичей лично мы считаем то, что теперь в презентации можно поместить реальный прототип и показывать любую фичу в режиме реального времени. Очень удобно для различных митов и деловых встреч. Бета-версия уже доступна, поэтому спешите добавить новый инструмент в свой дизайнерский арсенал.
Итак, в этом году Figma порадовала нас новым инструментом для презентаций, обновлённым дизайном рабочих панелей и даже собственным AI. Конечно, понадобится время, чтобы привыкнуть к обновкам, и многим хотелось бы более плавного онбординга. Но мы уверены, что вы справитесь, тем более что мы уже сняли несколько видео про эти инструменты на YouTube, а также расскажем обо всем в нашем бесплатном курсе по Figma. И хотя некоторые функции AI мы так и не успели потестить, ведь не получили полностью то, что нам обещали в обновлении (что мы и разбирали на нашем канеле на YouTube). Мы уверенный, что совсем скоро это снова будет доступно. Let’s go знакомиться с новыми фичами и создавать крутые дизайны!