Темная тема в интерфейсах: баланс между комфортом и стилем
Замечали ли вы, что глаза отдыхают, когда включаете темную тему на телефоне или ноутбуке? Но чтобы создать качественный «dark mode», недостаточно просто поменять фон на чёрный.

Вспомните чувство, когда ночью включаете светлый интерфейс телефона — глаза мгновенно напрягаются, и вам хочется побыстрее это исправить. Именно в эту секунду в игру вступает темный режим. Признаться, во многих приложениях, которыми я пользуюсь, темный режим у меня включен на постоянной основе. Например, в TikTok, Приватбанк или Instagram. Для меня это намного комфортнее и я рад, что он есть в этих интерфейсах.
Но их создание — это не просто смена белого на чёрный, а чёрного на белый. Это тщательная работа с цветовой палитрой, аналитикой, психологией пользователей и, конечно, с важными деталями. Давайте разберёмся, как проектировать темную тему интерфейсов так, чтобы она действительно была удобной для пользователей.
Тёмная тема — что это?
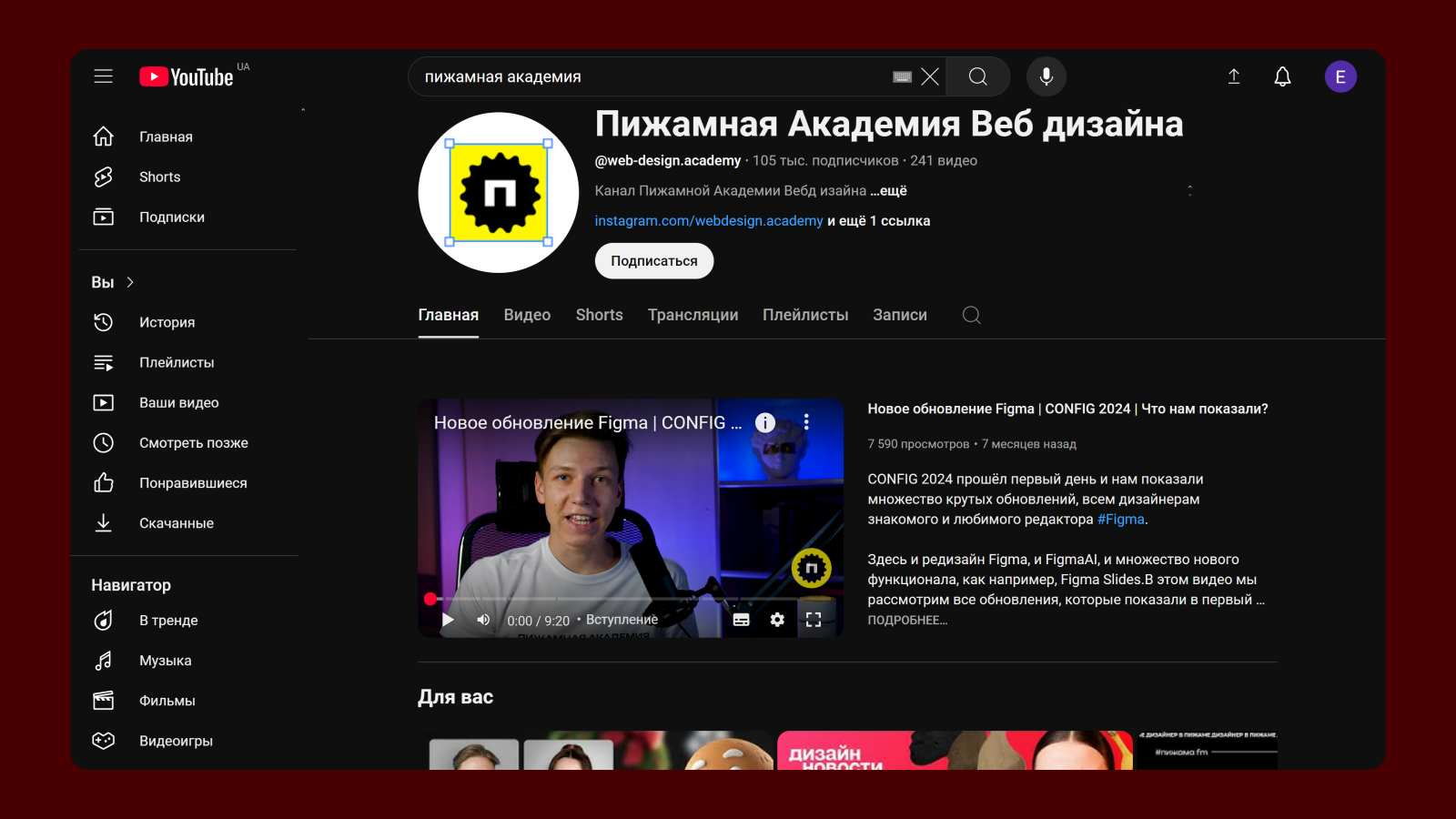
Прежде чем мы поговорим об ошибках и советах в работе, нужно понять что это вообще за «dark mode». Тёмная тема — это вариант интерфейса, где основным цветом выступает чёрный или тёмно-серый фон, а текст и элементы интерфейса выделяются светлыми оттенками. Такой подход улучшает читаемость в условиях низкой освещённости и снижает нагрузку на глаза. Как, например, тёмная тема YouTube — отличный пример баланса. Фон — мягкий тёмно-серый, тексты выполнены в светлых цветах.

Тёмная тема YouTube — отличный пример баланса
Тёмная тема применяется не только ради эстетики или в погоне за трендами дизайна, а из-за многих аспектов:
- Комфорт для глаз. Особенно в условиях низкой освещённости. Исследования показывают, что яркие экраны могут вызывать усталость глаз, а тёмные интерфейсы снижают этот эффект. Это, кстати, удачно подметили Netflix и сделали dark mode основным режимом.
- Экономия энергии. На OLED- и AMOLED-экранах тёмные пиксели фактически выключаются, что продлевает жизнь батареи (в среднем до 30%, по данным исследования Google).
- Современность. Тёмные интерфейсы ассоциируются с минимализмом и прогрессивными технологиями.
Если спросить у меня к какому лагерю я отношусь, то смело выберу за темные интерфейсы. Конечно, при работе над проектами учитывается необходимость dark mode, ведь может интерфейс будет иметь только светлую версию. Но если дать мне вольное задание на создание интерфейса, просто для практики, скорее всего он будет тёмным 😀
Откуда всё это появилось
Изначально все интерфейсы были тёмными. Да-да-да, без продуманных UX или других знакомых законов дизайна. Представьте себе зелёные буквы, мигающие на чёрном экране, как в старых фильмах про хакеров. Это был не дизайнерский выбор, а техническая необходимость. Причина проста: монохромные мониторы тех лет использовали фосфорные экраны, где светлым мог быть только текст.

Изначально все интерфейсы были тёмными по технической необходимости
Всё изменилось в 80-х, когда появились графические интерфейсы. Компьютеры стали мощнее, а экраны — технологичнее. Компании вроде Apple и Microsoft начали популяризировать GUI (графический пользовательский интерфейс). Светлый фон стал символом прогресса и чистоты, а тёмный — напоминанием об устаревших системах.
Почему именно светлый фон? Психология сыграла здесь важную роль. Белый ассоциировался с бумагой, привычной для людей. Светлый интерфейс был ближе и понятнее пользователям, привыкшим работать с документами и книгами.
Казалось бы, на этом история тёмных интерфейсов могла закончиться, но нет. В XXI веке они вернулись, но уже не как вынужденное решение, а как осознанный выбор. В 2018 году Google представил системную тёмную тему в Android 9 Pie, начав массовое распространение этого тренда. А в 2019 году компания Apple анонсировала тёмный режим для iOS 13. А приблизительно с 2020 года практически все популярные приложения и сервисы добавили возможность переключения между светлым и тёмным режимами. Тёмная тема из вспомогательной функции стала must-have для любого интерфейса, ведь пользователи всегда хотят иметь выбор.
Как правильно проектировать тёмную тему?
Избегай абсолютного чёрного
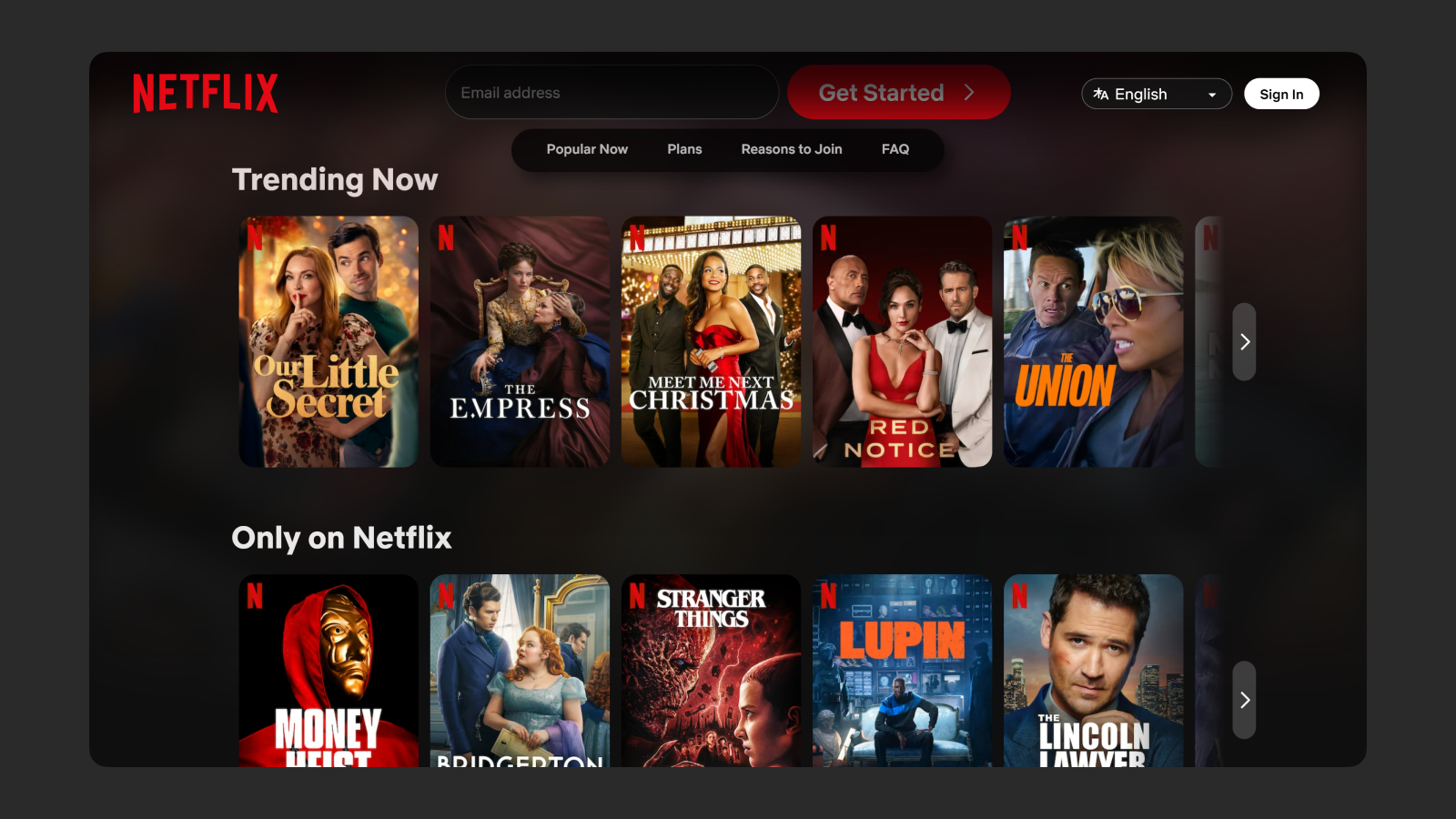
Использовать чистый чёрный (#000000) в качестве основного цвета фона — ошибка. Это создаёт слишком резкий контраст, из-за чего глаза устают. Вместо этого выбирай тёплые или слегка сероватые оттенки чёрного (например, #121212 или #1A1A1A). Например, Netflix применяет глубокий серый (#141414), чтобы контент оставался на переднем плане, а фон был ненавязчивым.

Netflix использует глубокий серый цвет для своего фона
Контрастность — ключ к успеху
Контраст между текстом и фоном в тёмной теме должен быть умеренным. Слишком яркие белые элементы на тёмном фоне вызывают дискомфорт. Как и темно серый тексты, которые на фоне просто не будет видно. Чтобы у вас такого не было, вы всегда можете это проверить в нашем пижамном ресурсе для Проверки контрастности цветов.

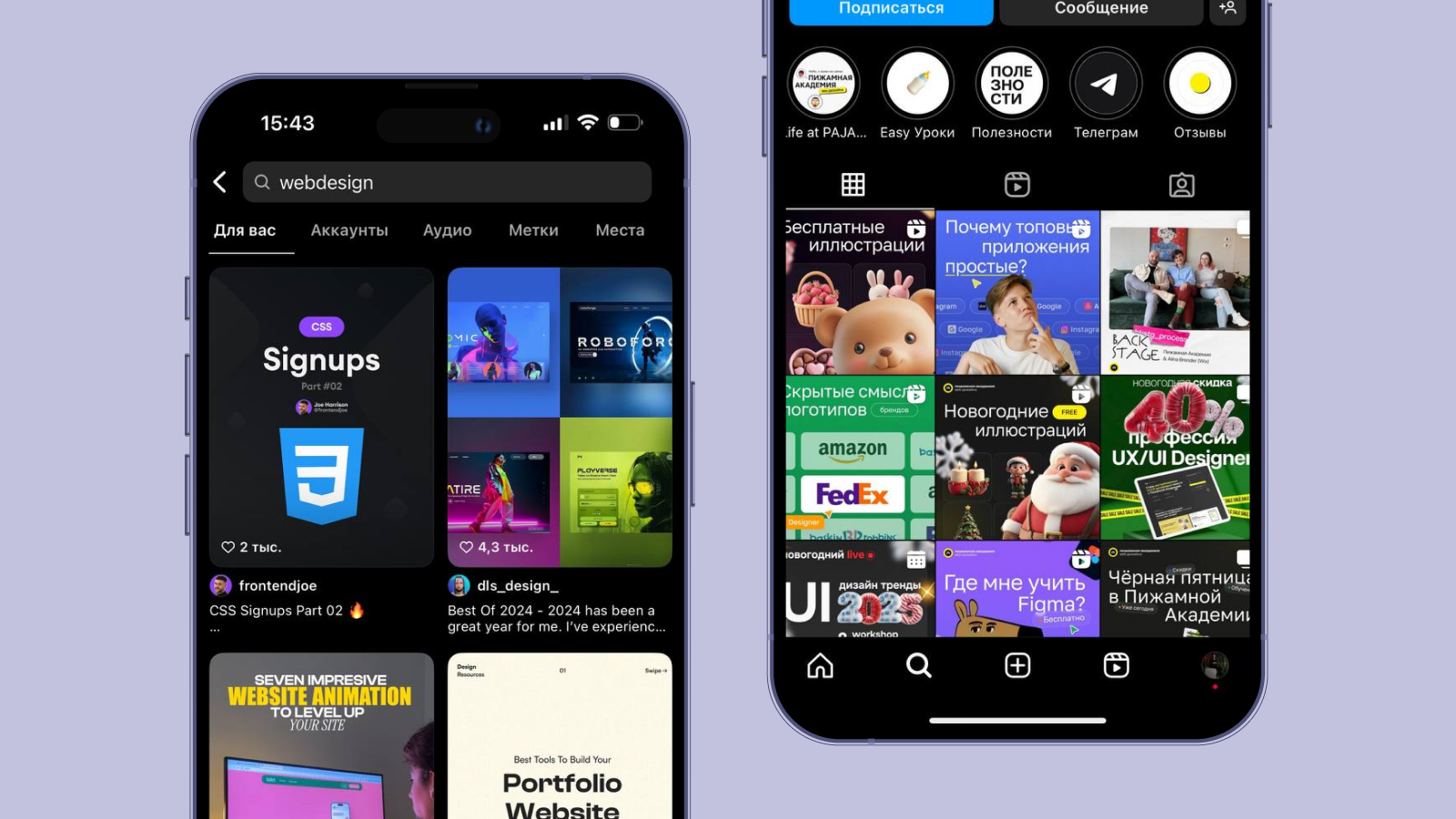
Instagram в тёмной теме уменьшает контраст текста
Кстати, Instagram в тёмной теме уменьшает контраст текста, что делает его удобным для чтения, особенно в ночное время.
Акценты и цвета
Акцентные цвета (например, для кнопок, ссылок или уведомлений) должны быть мягкими, чтобы не «резать глаз». И если вы создаете темную тему на основе светлой, то делайте акцентные цвета всегда немного мягче.
Добавьте объёма с помощью теней
Тёмная тема может выглядеть в стиле flat-design, если не использовать теневые эффекты и градиенты. Это может быть важно для кнопок, карточек и других интерактивных элементов. Но делайте их, как и акценты, мягкими, без лишних размытий или безумных цветовых сочетаний.

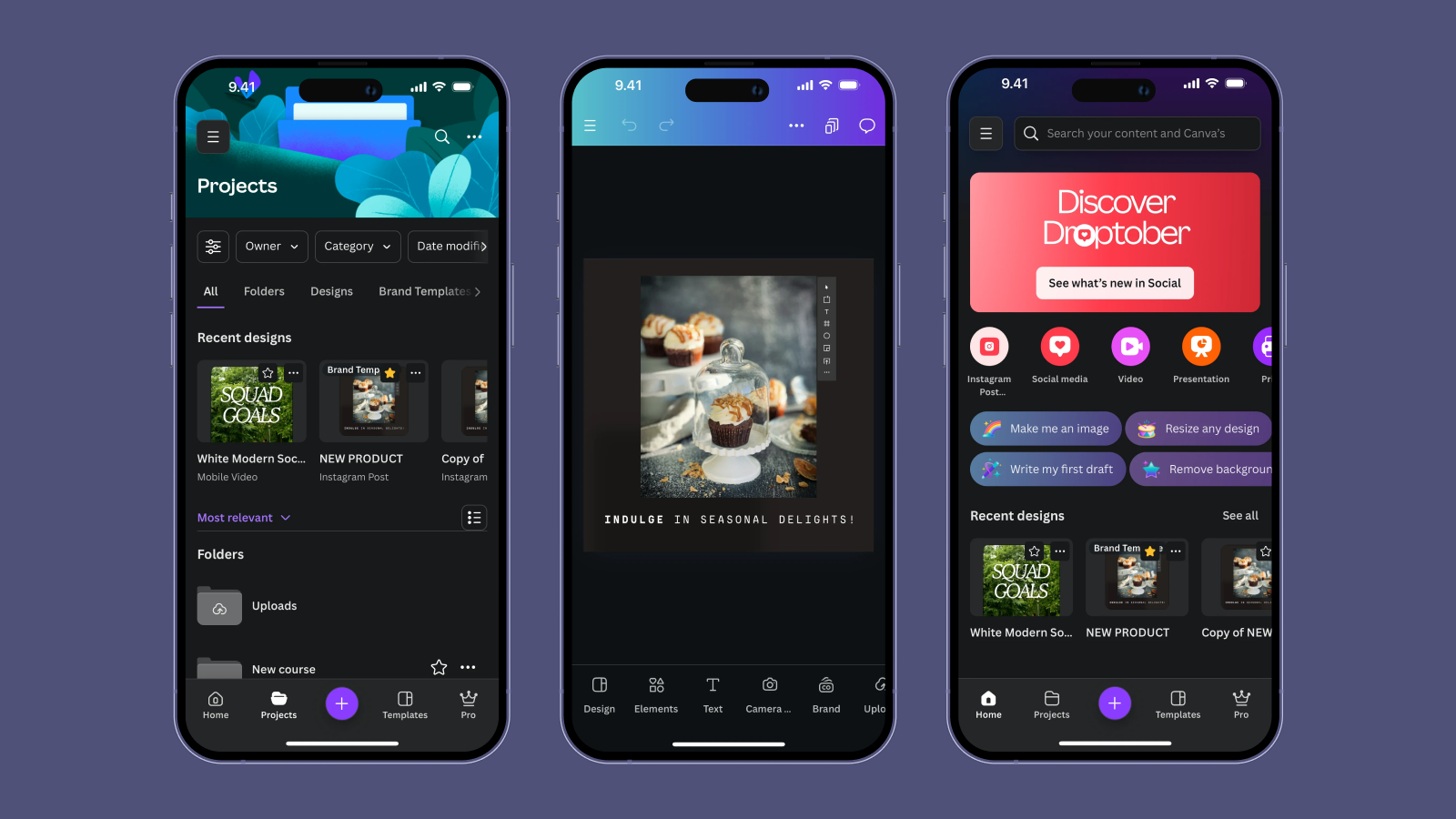
В приложении Canva многие элементы имеют тени
Например, в приложении Canva элементы имеют тени, чтобы быть более заметными.
Продумайте режимы переключения
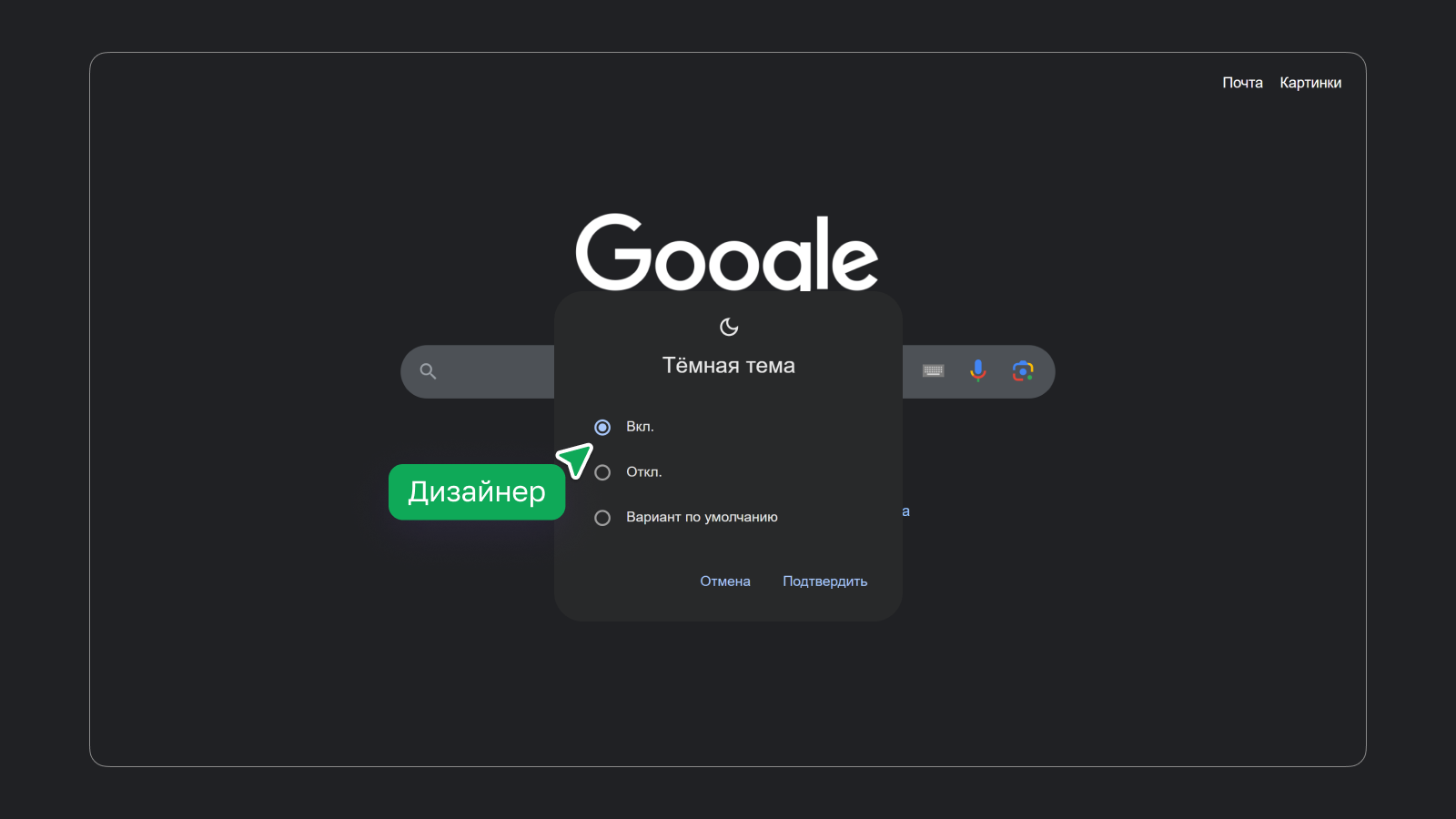
Дайте пользователю возможность легко переключаться между светлой и тёмной темами. Можно добавить переключатель в настройках или меню. Как это сделано в Google. Это позволяет включить тёмную тему через системные настройки. Быстро и без лишних раздумий.

В Google можно включить тёмную тему через системные настройки
Сохраняй брендовый стиль
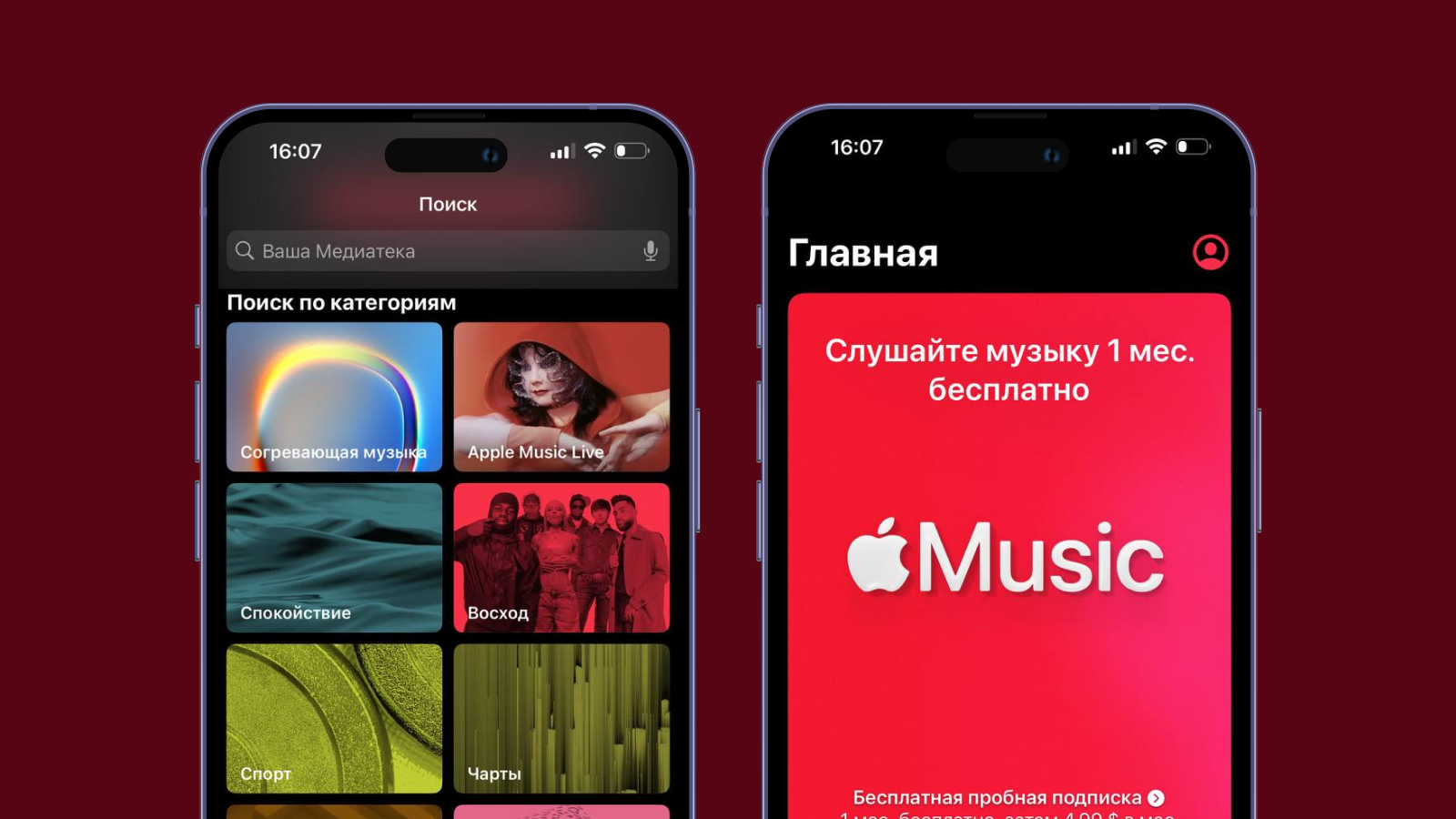
При разработке тёмной темы важно не потерять идентичность бренда. Цвета, шрифты и элементы должны быть адаптированы, но узнаваемы. Как в Apple Music, который сохраняет фирменный стиль, даже в тёмной теме, благодаря использованию брендовым шрифтам и акцентам.

Apple Music сохраняет фирменный стиль и в тёмной теме
Не забывай о пространстве
В тёмной теме негативное пространство играет ещё более важную роль, чем в светлой. Оно создаёт акцент на важные элементы и делает взаимодействие интуитивным. Например, в приложении Medium тёмная тема поддерживает читаемость текста за счёт увеличенных отступов между строками и абзацами. Это делает чтение комфортным и непринуждённым.
Тёмная тема — это больше, чем просто тренд
Тёмная тема — это как возвращение к истокам, но в новой, стильной упаковке. А её проектирование — это не просто дизайн, а баланс между функциональностью, эстетикой и удобством. С одной стороны, тёмные интерфейсы помогают пользователям ощущать комфорт, а с другой — играют на ассоциациях с прогрессивностью и инновациями. Это про комфорт для глаз, стиль и продуманность до мелочей.