Эвристика usability №4: последовательность и стандарты
Люди не любят сложностей. Ведь наш мозг устроен так, чтобы минимизировать усилия. Поэтому, когда интерфейс нарушает знакомые паттерны, мы чувствуем себя, как не в своей тарелке.

Когда вы открываете новую вкладку в браузере, вы знаете, что нажатием на крестик её можно закрыть. Почему так? Да потому что вы делали это уже тысячи раз. А теперь предположим, что кто-то вдруг решил, что крестик будет означать «обновить страницу». Сначала вы думаете: «Может, я промахнулся?». Пробуете снова — опять то самое. Непонимание превращается в раздражение и злость. Ведь вы потратили кучу времени, но так и не поняли в чем причина.
А теперь представьте, что такие «сюрпризы» в интерфейсах поджидают вас повсюду: кнопка «Сохранить» вдруг открывает настройки, свайп вправо удаляет сообщение вместо архивации, а двойной клик на пост в Instagram вместо лайка делает репост. И каждый раз, сталкиваясь с такими проблемами, вы вынуждены заново учиться пользоваться интерфейсом.
Почему это проблема? Да потому что люди привыкли к определённым паттернам, ведь они упрощают нам жизнь. Эти шаблоны — результат многолетнего опыта и анализа пользователей, и ломать их — значит заставлять нас тратить больше времени, усилий и нервов. Вот почему четвёртая эвристика так важна: она напоминает что, следуя стандартам и последовательности, мы сохраняем привычную логику и удобство использования. И не нужно для этого опять выдумывать велосипед.
Что такое последовательность и стандарты в интерфейсе?
Это значит, что все элементы интерфейса должны быть логичными, понятными и соответствовать общепринятым стандартам. Пользователь должен интуитивно понимать, как взаимодействовать с вашим продуктом, не тратя время на разгадывание лишних загадок.

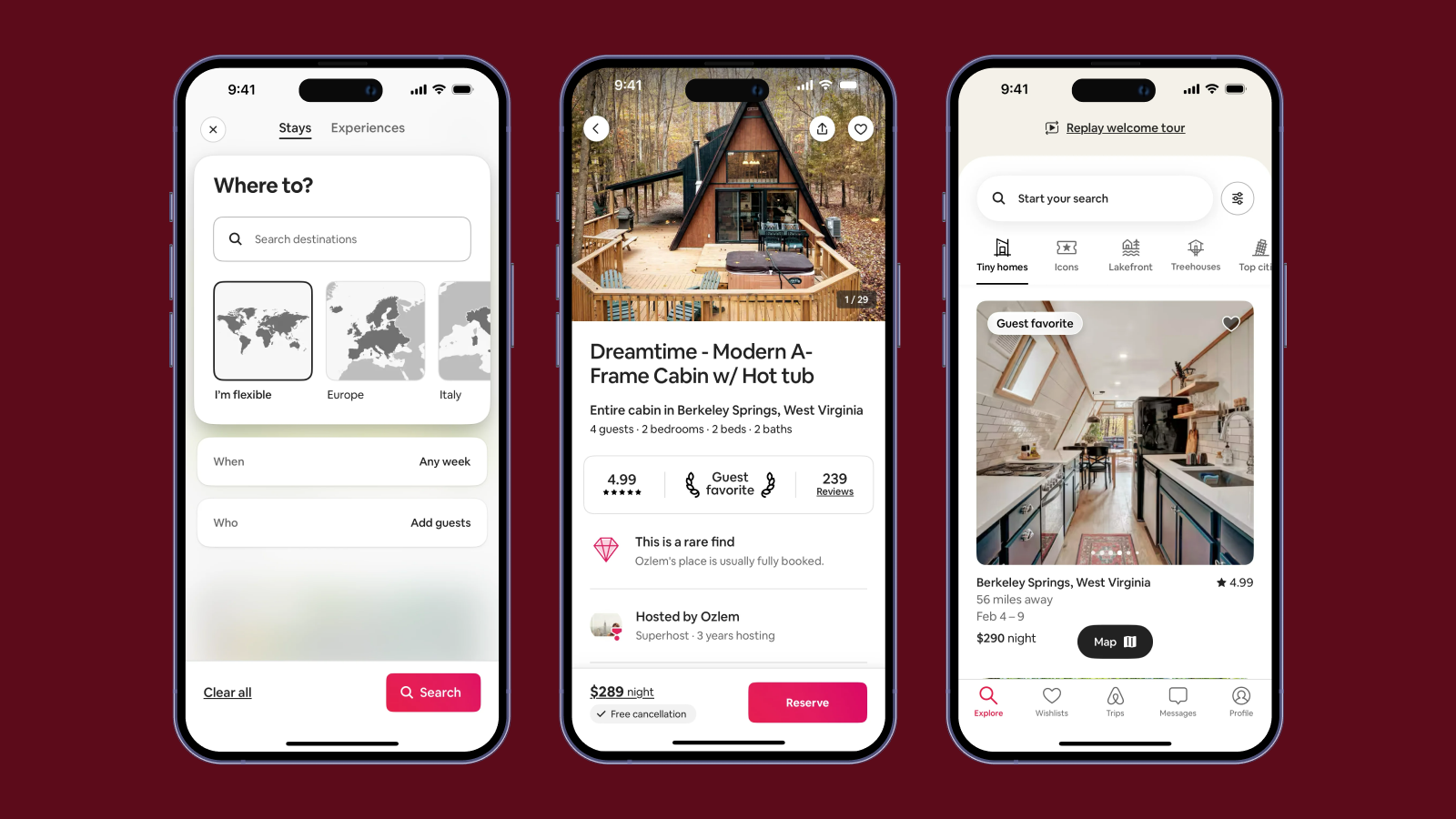
В приложении Airbnb все элементы логичны и понятны
В этом и есть суть четвертой эвристики Якоба Нильсена: «Пользователь не должен задаваться вопросом, означает ли тот или иной элемент в интерфейсе одно и то же в разных частях системы. Соблюдайте стандарты и будьте последовательны.» Если совсем упростить, это значит, что:
- Кнопка «Назад» должна всегда вести назад, а не куда-то дальше по сайту.
- Синий подчёркнутый текст — это не просто красивое оформление, ссылка на другую страницу и материал. Например, нажмите на этот текст, и вы перейдете на страницу всех обучений от Пижамной Академии.
- Иконка поиска — лупа, а не, скажем, банан (да, абсурд, но всё же).
И так можно писать до бесконечности, но думаю основную мысль вы поймали. Может это звучит банально, но ваш интерфейс просто должен быть предсказуем. Пользователь привык к определённым стандартам взаимодействия, и ломать их только ради креативности — всё равно что пытаться открыть дверь холодильника вверх ногами. Может единицы и откроют, но сколько усилий на это потратят.
Почему стандарты важны?
Как мы уже выяснили люди не любят сложностей. Не зря статистика подтверждает (исследования Adobe), что 38% пользователей перестают взаимодействовать с продуктом, если интерфейс кажется им нелогичным. Да пускай во многих моментах мы и стали рабами удобства, но разве это так плохо? Пользователи привыкают к определенным паттернам взаимодействия и ожидают, что они будут повторяться на разных сайтах и приложениях. Как было с крестиком закрытия вкладок.
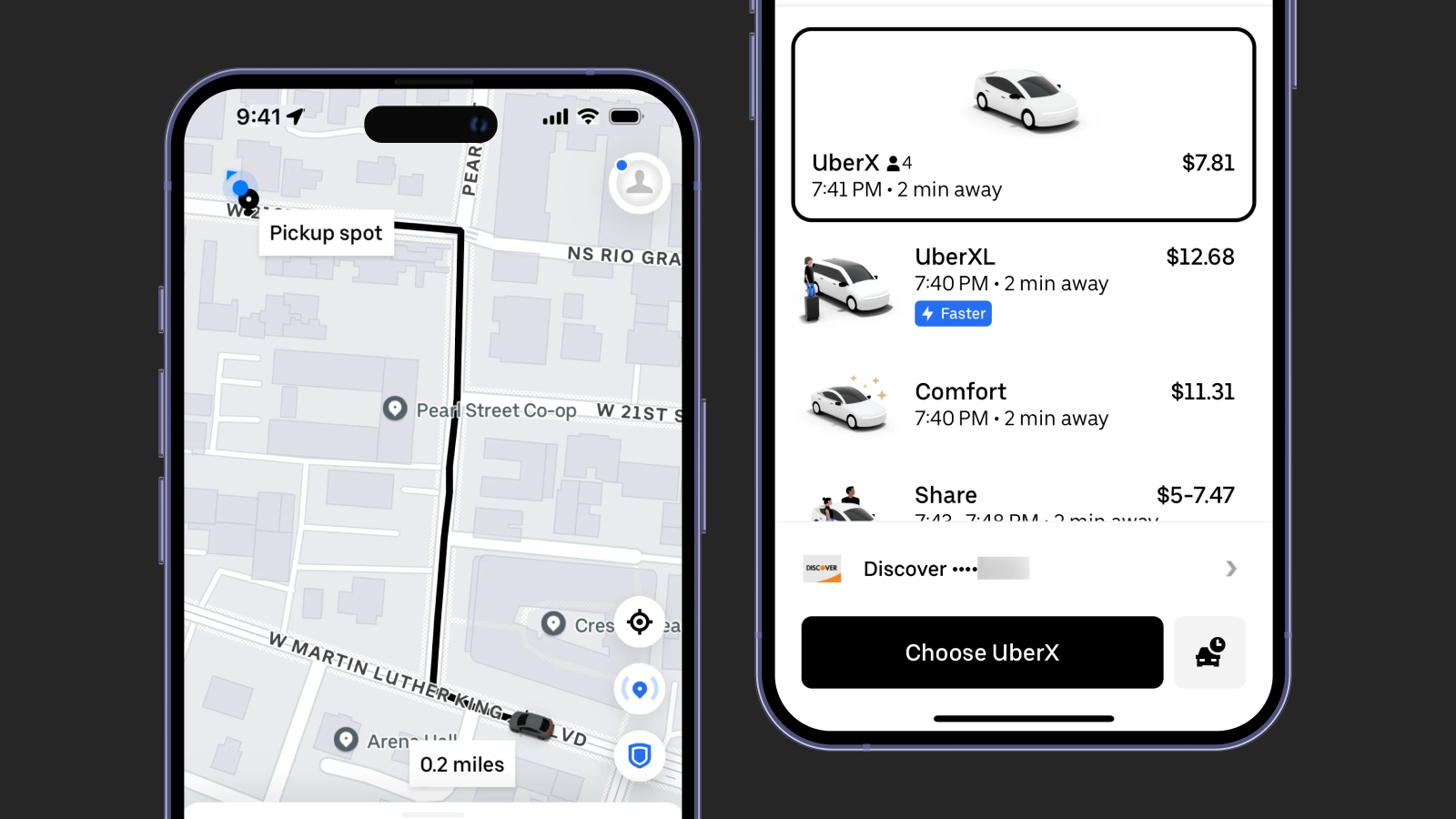
Например, приложение для вызова такси Uber — пример абсолютной последовательности. Вы всегда знаете, где искать адреса, стоимость поездки и кнопку «Вызвать».

В приложении Uber вы всегда знаете, где искать адреса или стоимость поездки
NN Group тоже занялись изучением этого вопроса и обнаружили, что около 70% пользователей покидают сайты с неудобным интерфейсом. В их число вхожу и я 😀 Терпеть не могу, когда вместо простого решения приходится блуждать по сайту, читать километровые инструкции или отвлекаться на бесполезные анимации. А ведь такие сайты реально существуют. И они теряют своих пользователей, потому что не знают, как исследовать реальные потребности аудитории и адаптировать интерфейсы под них.
Как внедрить четвёртую эвристику?
Держите стиль под контролем
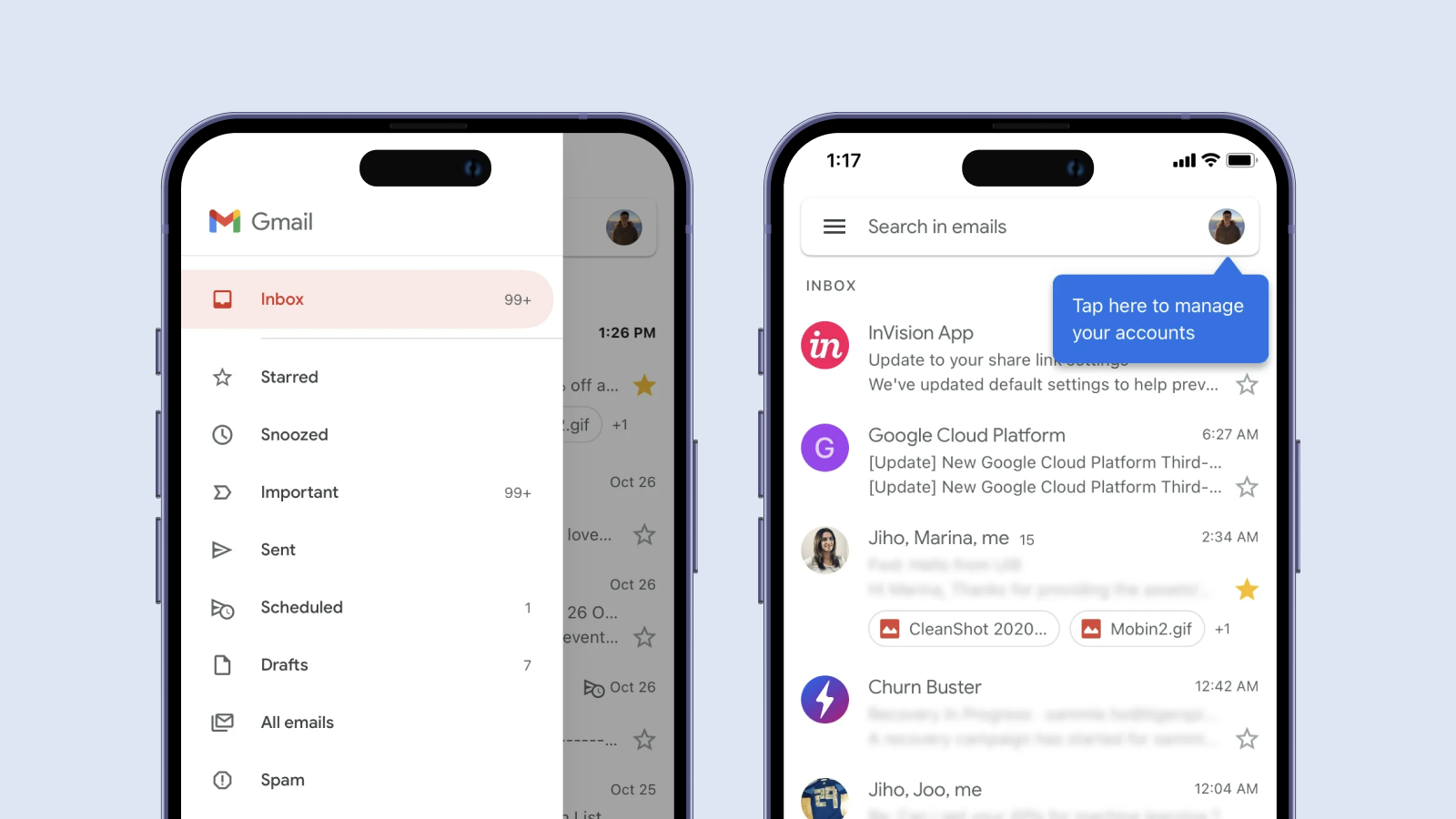
Визуальный язык — это основа UI. Если вы решили, что ваши основные кнопки будут зелёными, а второстепенные серыми, придерживайтесь этой логики. Даже мелочи, такие как отступы или размеры шрифтов, влияют на восприятие. Как это делает Gmail: на всех устройствах структура и стиль интерфейса остаётся неизменной. И никаких сюрпризов.

Gmail — пример хорошей последовательности
Используйте общепринятые паттерны
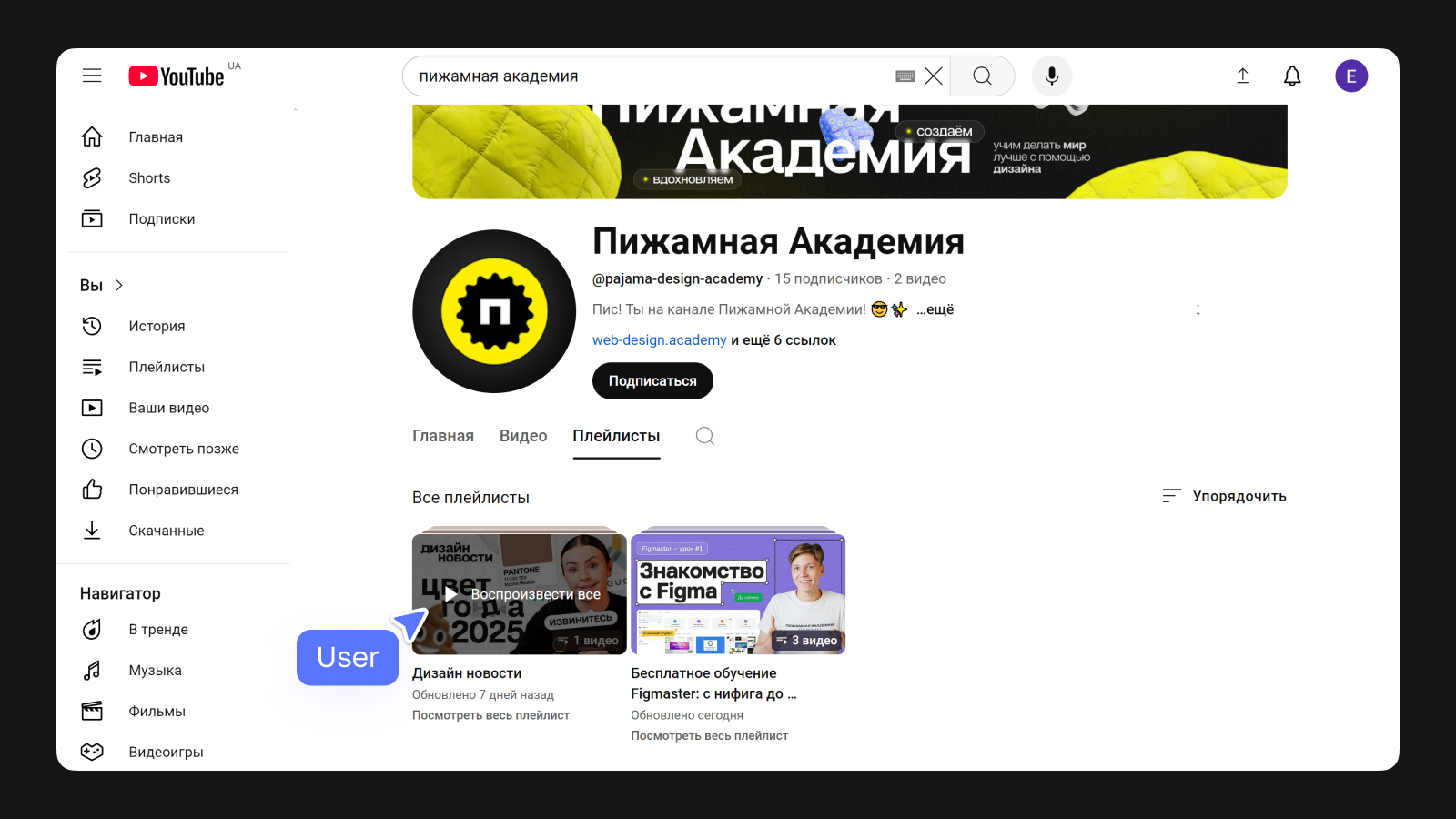
Когда пользователь открывает новое приложение или сайт, он ожидает увидеть знакомые элементы и функционал. Это формирует уверенность и упрощает взаимодействие. Например, на YouTube кнопка «Воспроизвести» всегда выглядит одинаково — это стандартная треугольная иконка. Даже те, кто впервые его открывает, сразу понимают, как запустить видео.

На YouTube кнопка «Воспроизвести» всегда выглядит одинаково
Следуйте правилам платформы
Каждая платформа — будь то iOS, Android или веб — имеет свои рекомендации по дизайну и функционалу. Нарушение этих правил делает интерфейс неудобным. На iOS-системах стандартные кнопки навигации расположены сверху, а на Android — внизу. Если поменять местами, пользователь запутается.

Следуйте правилам платформы и изучите гайдлайны
Мой совет: Изучите гайдлайны: Apple Human Interface Guidelines или Material Design. И всегда тестируйте интерфейс на разных платформах, чтобы убедиться, что он соответствует ожиданиям пользователей.
Делайте названия действий и кнопок ясными и предсказуемыми
Люди не читают интерфейс, как текст, они его сканируют. Поэтому названия элементов должны быть понятными и не вызывать сомнений. Например, на сайте Rozetka кнопка «Добавить в корзину» всегда сопровождается иконкой корзины, чтобы пользователь не запутался.

На сайте Rozetka кнопка «Добавить в корзину» простая и понятная
Не ломайте пользовательские привычки
Люди уже привыкли к определённым паттернам. Не стоит кардинально их менять без необходимости, как это сделал Twitter в 2020 году. Они добавили функцию «флиты» (аналог сторис), но расположили их в самом верху ленты. Это было непривычно для пользователей, привыкших видеть сторис в Instagram, и вызвало негативные отзывы.
Поэтому мой совет: Перед введением новых решений проводите тесты и собирайте отзывы. А если апдейт всё-таки нужен, добавьте обучение или tooltips.
Эвристика №4 — это про уважение к пользователю
Четвёртая эвристика usability напоминает: уважение к стандартам — это уважение к пользователю. Она делает интерфейсы понятными и предсказуемыми, избавляет от раздражающих мелочей и экономит время.
Ведь дизайн интерфейсов — это не просто создание красивых картинок. Это создание удобного и эффективного продукта для пользователя.