5 лучших практик для процесса регистрации
Почти каждый день нам приходится иметь дело с формами для регистрации. Они могут быть быстрыми и незаметными, или наоборот — очень раздражающими. Но ведь все хотят создать этот процесс, таким чтобы пользователи были довольными, не так ли?

Конечно, иногда кажется, что процесс регистрации — это целая квест-комната: вводите email, придумываете пароль, потом подтвердите его, потом ещё, ещё и ещё… А если вдруг это несколько страниц? То это уже не регистрация, а целая тренировка для мозга.
Да, здесь тоже нужно следовать всем десяти эвристикам usability и не забывать, что чем меньше хлама будет в ваших дизайнах, то больше шансов, что ваши пользователи станут постоянными клиентами. Но как это правильно устроить? Давайте посмотрим на следующих практиках.
Сила в простоте
При заполнении формы регистрации запрашивайте только самое необходимое. Если, кроме email и пароля, требуется дополнительная информация, разбейте регистрацию на этапы.
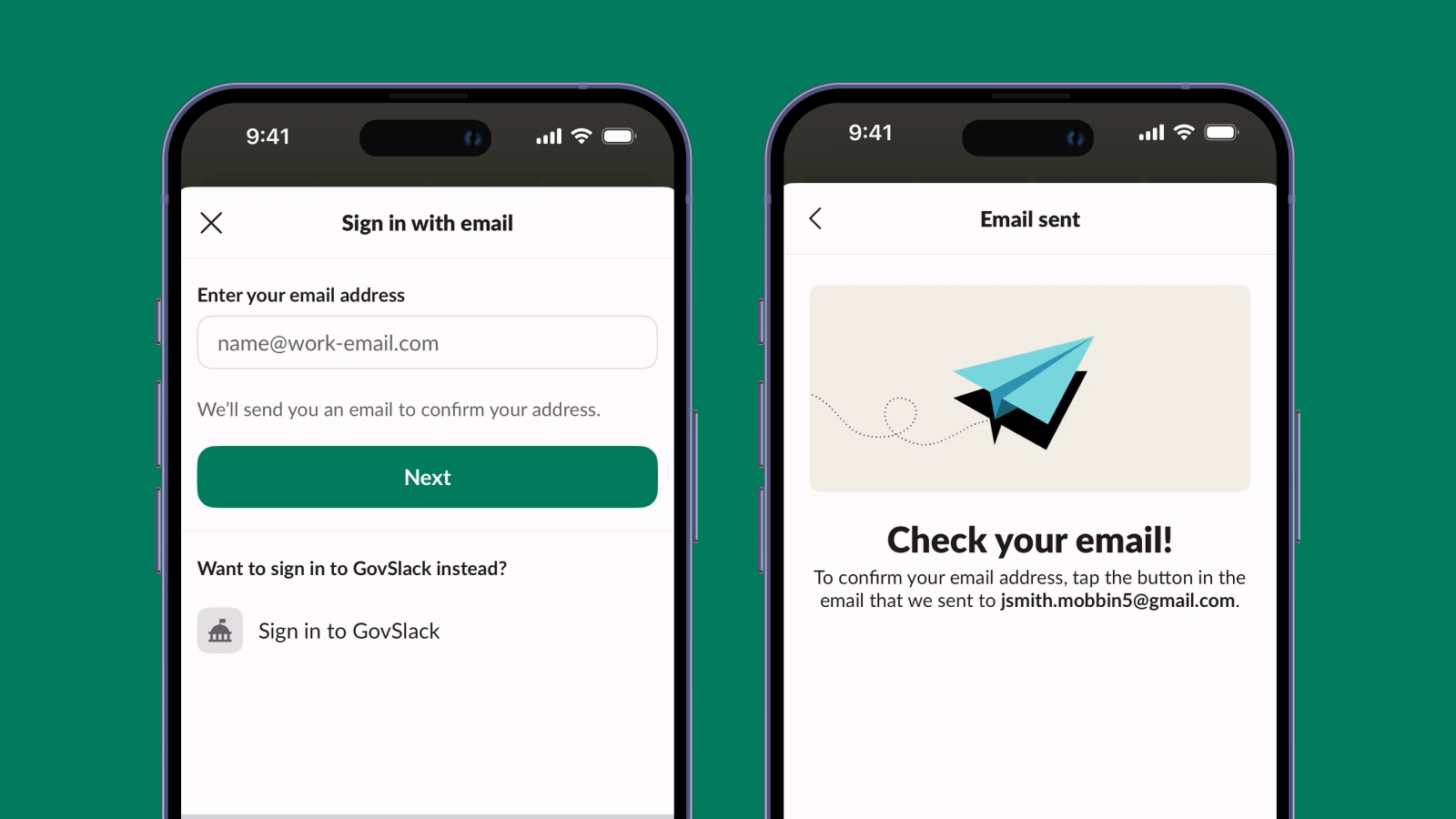
Например, в приложении Slack на первом этапе от пользователя требуется только адрес электронной почты. После этого они отправляют пользователю подтверждение на почту, и, как только он его подтвердит, приложение предлагает заполнить дополнительные данные, такие как имя, фотографию и информацию о команде.

В Slack на первом этапе требуется только адрес электронной почты
Такой подход не только упрощает процесс, но и создает ощущение завершенности. Представьте, вы заполнили первую часть, и у вас появляется чувство: «Ура, я на полпути к регистрации!» Это гораздо лучше, чем заполнять длиннющую анкету с вопросами типа «Ваш любимый цвет?» или «Какой ваш любимый питомец?» с самого начала.

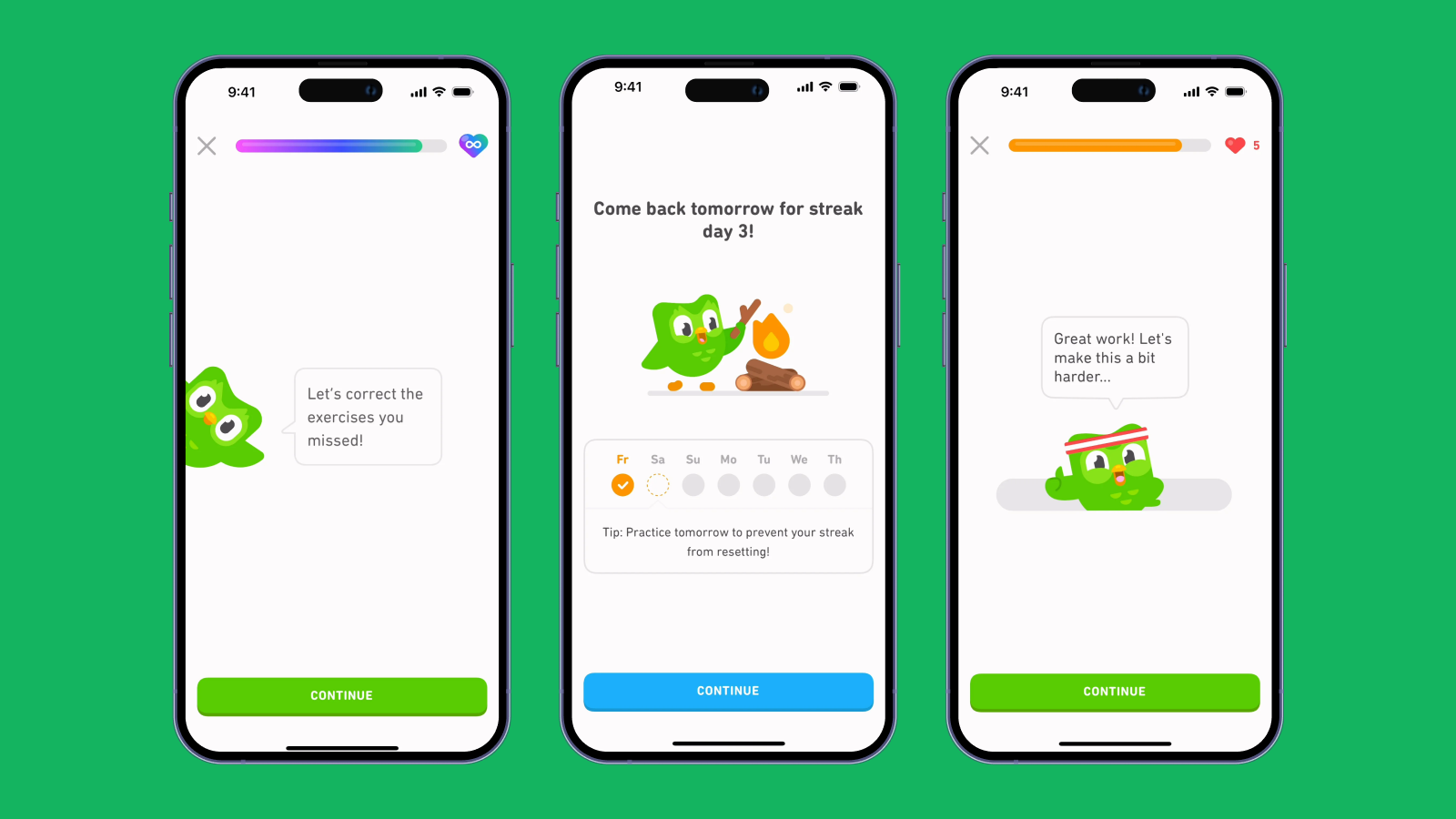
В Duolingo сова часто подбадривает и мотивирует двигаться дальше
Упрощать, то упрощаем, но запомните — не всё нужно разделять до малейших атомов. Представьте только: вам нужно ввести пароль при регистрации, а в поле нет иконки просмотреть его. Разве это упрощение? Я бы сказал, что это упущение и закон Теслера тому подтверждение. Делайте это осторожно не вредя функциональности вашему продукту.
Альтернативы для входа часто спасают
Ну ведь было у вас такое, что вы забыли пароль и как не старались, не можете его вспомнить? Честно, у меня это постоянно и поэтому я держу свои пароли в надежном месте. Конечно, каждый имеет право ошибиться, как вещает третья эвристика и восстановить пароль, но намного эффективнее — дать сразу альтернативы для входа. Это я считаю топ-решение, ведь для быстрой регистрации часто захожу через Google аккаунт.

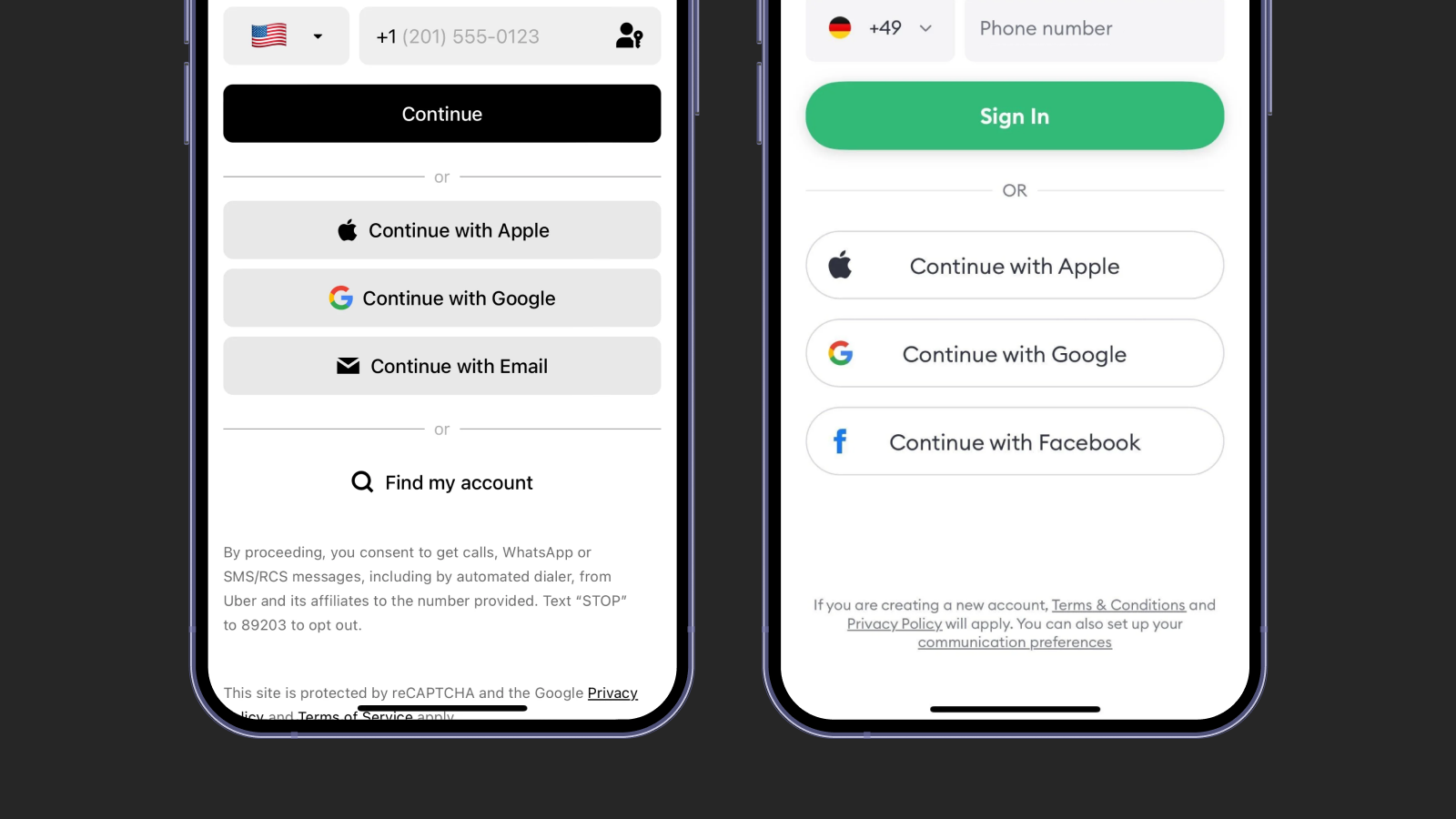
Приложения Uber и Bolt имеют несколько вариантов входа в аккаунт
Да, методы входа через соц. сети — настоящая находка для тех, кто не любит тратить время на регистрацию. Например, в приложении Spotify пользователи могут зарегистрироваться через Facebook, Apple или Google. При этом имя и адрес электронной почты подгружаются автоматически, а мучить себя созданием пароля уже не нужно. Это значительно упрощает процесс и делает его более приятным.
Не забудьте инструкции к паролю
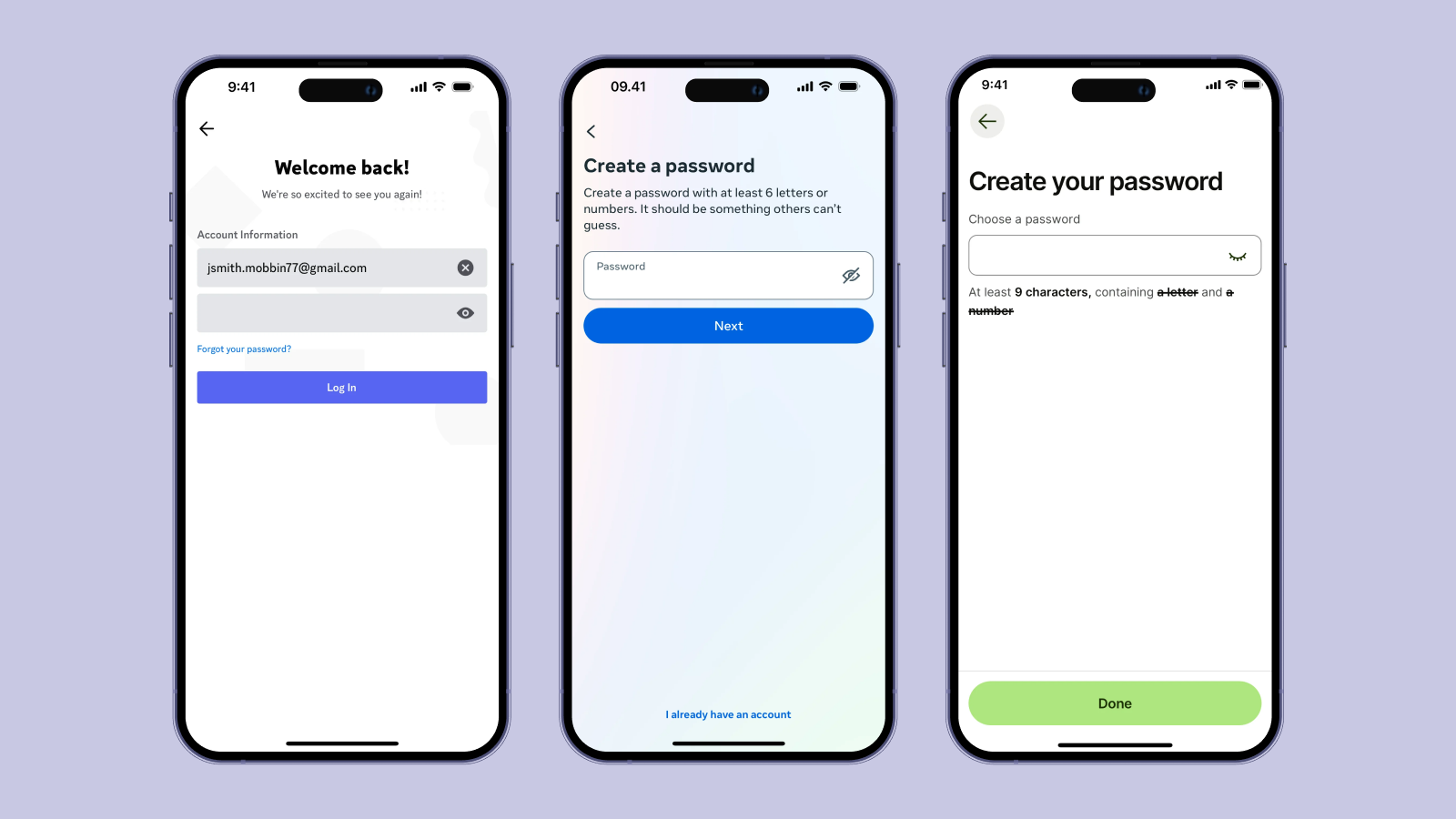
Помните в девятой эвристике Якоб Нильсен говорил нам, что нужно подчеркнуть важность предоставления помощи и документации в нужный момент? Это особенно касается поля для введения пароля. Добавьте полезные подсказки рядом, чтобы пользователи сразу понимали, какой именно пароль требуется, и показывайте мгновенную обратную связь при его вводе.

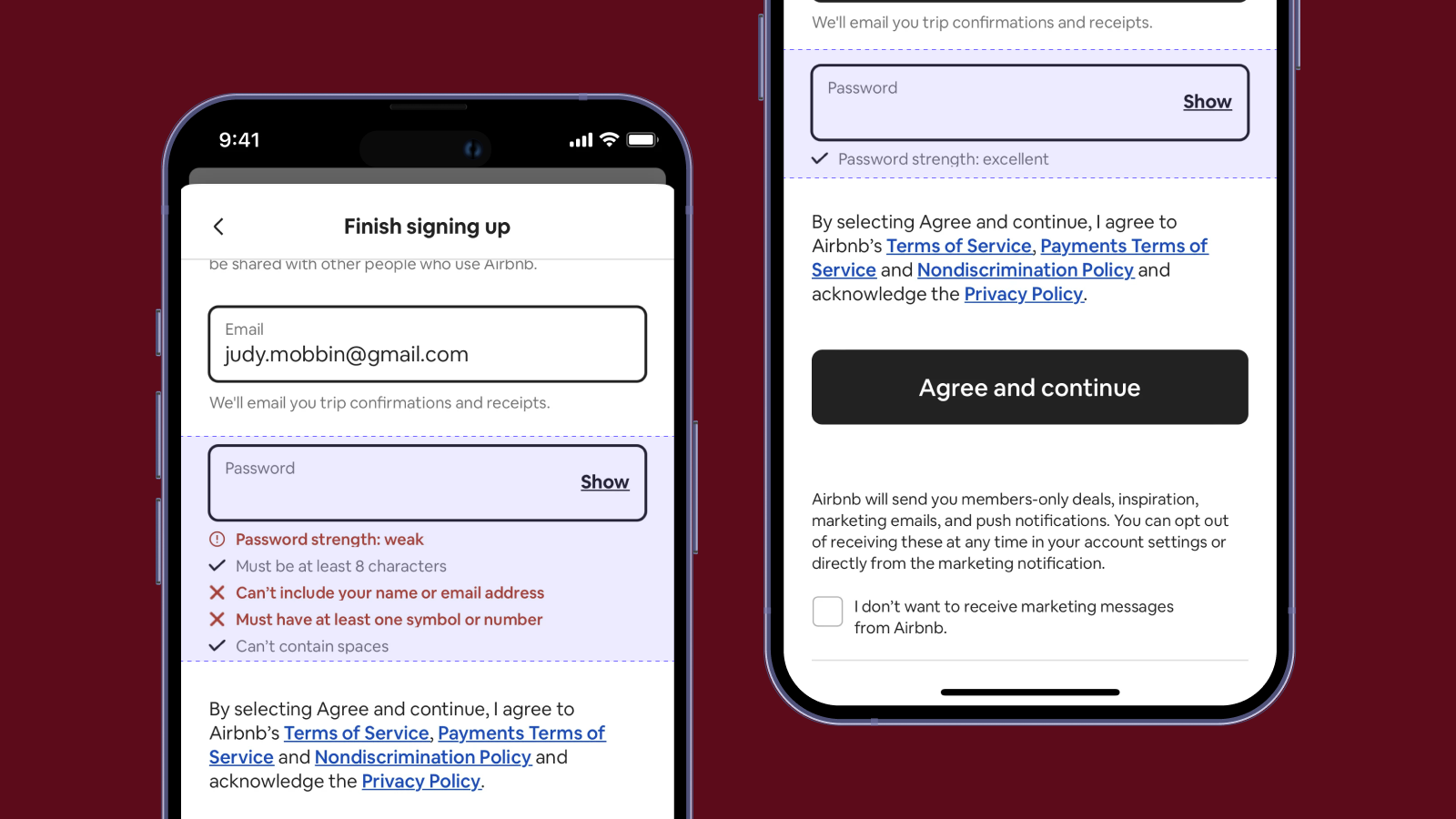
Airbnb показывает подсказки под полем для пароля
Отличный пример можно увидеть в приложении Airbnb. Когда вы создаете учетную запись, Airbnb показывает подсказки под полем для пароля, сообщая, что требуется комбинация букв, цифр и специальных символов. И показывает обратную связь, отмечая галочками выполненные критерии. Это облегчает процесс, так как пользователь сразу видит, какие требования уже выполнены, и не тратит время на догадки.
Дайте пользователю подсмотреть
О, обожаю эту возможность, особенно когда пишу очень длинный пароль и задумываюсь: «Э, стоп. Я написал 23 или 203? Как понять в этих точках?» Поэтому, если следовать принципам хорошего дизайна, этой опцией вы помогаете пользователям убедиться, что они вводят его правильно, снижая вероятность ошибок.

В таких приложениях как Wize, Instagram и Discord, есть возможность подсмотреть пароль
Например, в приложении Instagram пользователи могут нажать на значок глаза рядом с полем пароля, чтобы временно его отобразить. Это помогает избежать типичных ошибок, когда символы или цифры могут быть перепутаны, особенно если пароль сложный и длинный. И вы перед отправкой убедитесь, что всё верно.
Говорите об ошибках ясно
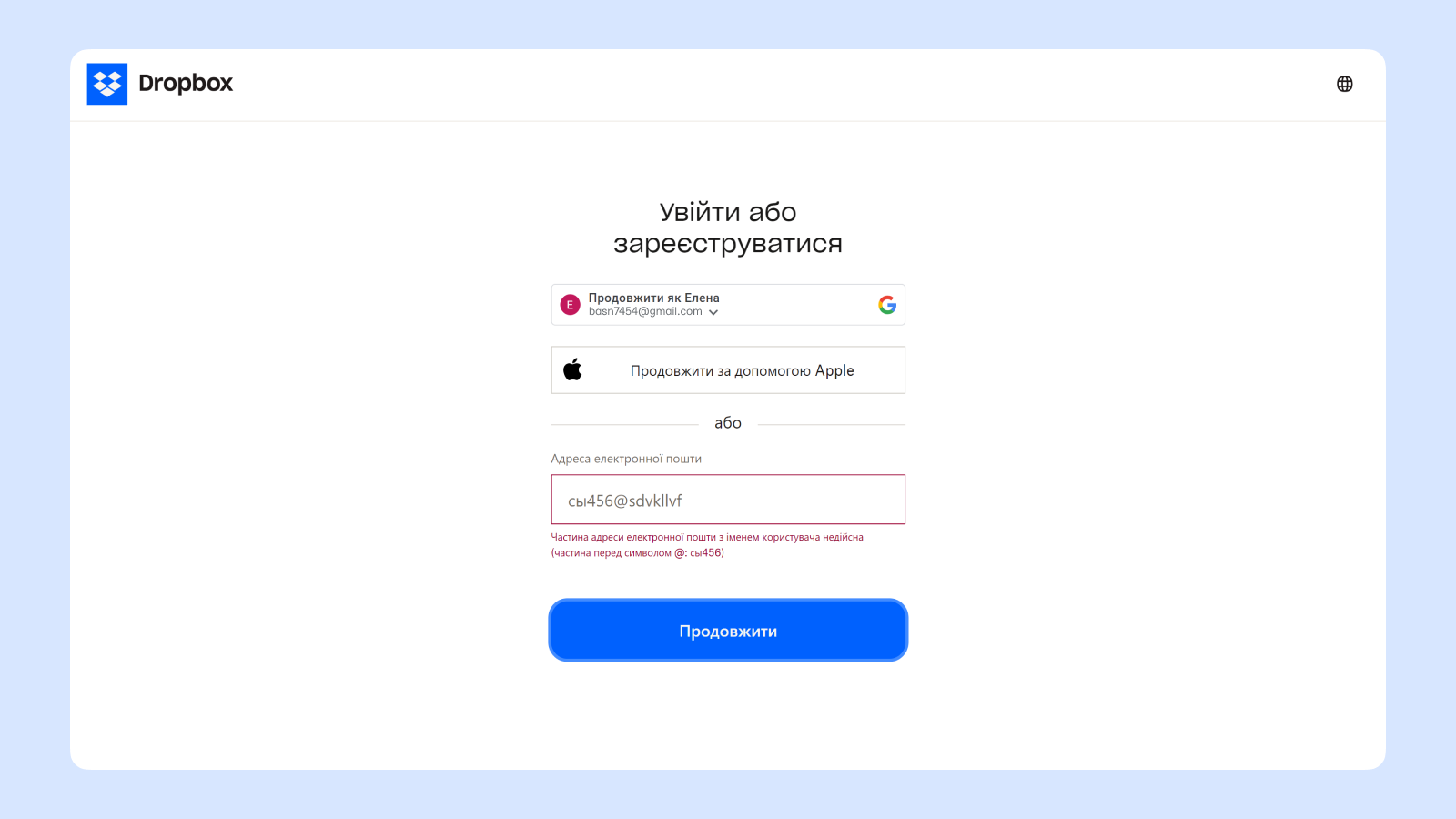
Убедитесь, что ваши сообщения об ошибках четкие и понятные. Не оставляйте пользователей в неведении с расплывчатыми фразами типа «Что-то пошло не так!» Меня реально бесит эта фраза, я ведь не на битве экстрасенсов! Вместо этого предоставляйте конкретную информацию о том, что именно пошло не так и как это исправить. Это не только сэкономит время, но и избавит от ненужного стресса.
Например, в приложении Dropbox при некорректном вводе адреса электронной почты (или других важных полей) появляется сообщение: «Пожалуйста, введите действительный адрес электронной почты». Это помогает пользователям быстро понять, что нужно исправить.

В Dropbox при некорректном вводе адреса электронной почты, появляется подсказка
Конечно, накосячить может каждый и никто не застрахован от ошибок. Но, четкие сообщения о них и мини-инструкции помогут предупредить беду, о чем нам и доносил Якоб Нильсен в пятой эвристике usability.
Практика и ещё раз практика
Кажется, что это очень простые советы и их придерживаются все. Но нет! На практике можно найти очень много интерфейсов, которые проигнорировали эти рекомендации. Например, вы можете столкнуться с формами регистрации, где требуется ввести кучу информации, или с приложениями, которые не позволяют увидеть вводимый пароль, заставляя нас нервничать из-за возможных ошибок.
Такие ситуации могут оттолкнуть и заставить пользователей искать более удобные альтернативы. Важно помнить, что простота и удобство всегда должны быть в приоритете. А если следовать этим практикам, ваш пользователь скажет вам только спасибо!
Источник: Medium





























