Погружение в мир UX: 8 практических советов для новичка
Погружение в мир UX дизайна — длинное путешествие. Эта статья подскажет, с чего стоит начать и на что обратить особое внимание.

Получив теоретическую базу, начинающий дизайнер уже ориентируется в понятиях и терминах и владеет некоторыми инструментами. Но это только начало. Мы подготовили несколько советов, которые помогут адаптироваться к реалиям практической работы и уверенно стартовать в профессии. Никто из состоявшихся дизайнеров не отказался бы от таких подсказок в начале своего пути. Поэтому будьте внимательны и поехали!
1. Продумайте возможные сценарии взаимодействия пользователя с интерфейсом
Начинающие дизайнеры склонны использовать user flow «по умолчанию», полагая, что большинство пользователей будут следовать типичному сценарию для выполнения своей задачи. Но в реальном мире все далеко не так.
Вот несколько моментов, на которые стоит обратить внимание:
Загрузка. Поскольку она всегда требует времени, стоит разработать загрузочные экраны и анимации.
Ошибки. Так уж случается, что пользователи неправильно заполняют текстовые поля. Соответственно, понадобятся сообщения об ошибках. Кстати, у нас есть статья про 3 эвристику usability, следуя которой, ваши сообщения об ошибках будут безупречными
Отказ. Иногда пользователи хотят прекратить или отменить действие, следовательно, нужно разработать путь выхода на каждом этапе взаимодействия.
Отсутствующие данные. Определенная информация может быть недоступна, и это влияет на внешний вид соответствующего элемента UI.

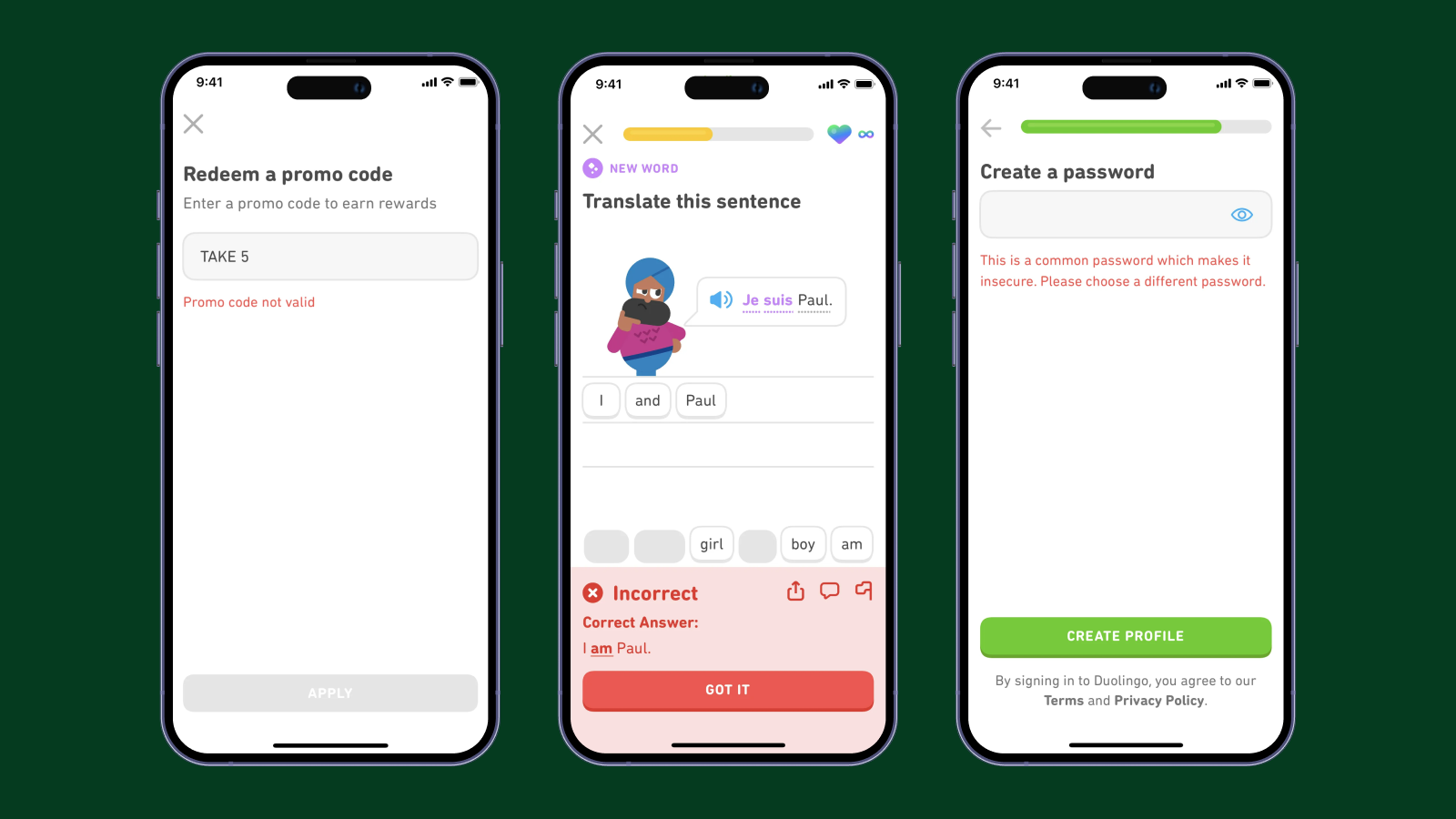
Ошибки случаются, пример тому приложение Duolingo
Чем больше сценариев и ошибок взаимодействия мы проработаем, тем более последовательным и актуальным будет наш дизайн. Это хорошая стратегия, позволяющая максимально внедрить пользовательский опыт.
2.Сохраняйте все итерации
Невозможно предсказать, когда могут понадобиться предыдущие версии дизайна. К счастью, Figma дает возможность возвращаться к исходным версиям файла. Но лучше никогда не удалять предыдущие итерации. К тому же, они помогут вам увидеть свой прогресс и оценить преимущества своих дизайнерских решений в сравнении с первоначальными вариантами.
В бесплатной учетной записи в Figma вы можете создать не больше трех страниц для одного документа. Если же у вас платная версия, лучше выделить отдельные страницы для разных составных проекта: wireframe, вариантов дизайна и архива версий. Это позволит избежать путаницы и захламленности на одной общей странице.
3.Не все проекты — для портфолио
Не каждый проект будет разрабатываться «под ключ». Возможно, вам понадобится выполнить только конкретную задачу: разработать экран ошибки, отдельную страницу или платежный блок. И это нормально.
Большие проекты очень трудоемки. В долгосрочной перспективе все усилия и проработка мелких деталей окупятся с лихвой. Как приятный бонус — вы научитесь работать в команде, освоите ODC framework и сможете комфортно сотрудничать с другими дизайнерами и принимать участие в их проектах.

Каждый вносит свой вклад в работу
В итоге в портфолио войдут только несколько лучших работ. В дальнейшем вы сможете обновлять и дополнять его. Понимая важность этой темы для профессионального роста дизайнеров, мы запилили видео на наш YouTube канал, как же веб-дизайнеру быстро создать себе портфолио. Пользуйтесь и презентуйте себя правильно!
4.Клиент всегда прав
В большинстве фирм, ориентированных на предоставление услуг, клиент не менее важен, чем пользователь. Вы можете разработать максимально комфортный и визуально привлекательный UX дизайн, но клиент будет настаивать на своих предпочтениях. Это вполне реалистичная ситуация.

Выбор за клиентом
Лучше всего разработать несколько вариантов и представить свою точку зрения клиенту, указав на потребности и предпочтения пользователей. Но в итоге платит заказчик, и выбор за ним. Не стоит слишком привязываться к своему дизайну. Вы во многом упростите себе работу, если вначале все подробно обсудите с клиентом. Попросите его поделиться идеями и референсами. Это поможет понять предпочтения клиента и учитывать их в будущем дизайне.
5.Сохраняйте ваши стили, компоненты и варианты
Преодолев барьер «чистого листа», начните сохранять стили для цветов, шрифтов, сеток и т.д. Они станут базой вашего проекта. Работайте с компонентами и вариантами — это поможет быть последовательными и дизайн будет выглядеть более гармонично.
Очень важно правильно подбирать названия компонентов, не ориентируйтесь на контекст. Система стандартных наименований сэкономит уйму времени в дальнейшем, когда количество компонентов и вариантов увеличится в несколько раз.
6.Будьте готовы передать проект
Передача проекта от одного дизайнера другому внутри проектных групп — обычная практика. Никто от этого не в восторге, но приходится мириться.

Работайте в команде
Не в вашей власти контролировать работу других дизайнеров и продолжать курировать проект, но как профессионал вы можете сделать все, чтобы другие не проклинали вас после передачи проекта. Упорядочьте и тщательно структурируйте элементы дизайна, используйте разделы и секции для разных flows, правильно подбирайте коды и наименования. Коллеги будут вам благодарны.
7.Заметки для разработчиков
Дизайн — это всегда командная работа. Постарайтесь облегчить разработчикам понимание продукта: объясните как продукт должен выглядеть и вести себя. Вам может казаться, что проект и так интуитивно понятен. Возможно, для вас так и есть, ведь вы работали над ним долгое время. Но поверьте, ваш взгляд не объективен.
Независимо от качества прототипов, рядом с экранами макетов полезно добавить соответствующие примечания для разработчика, чтобы он понимал ваше видение и смог точнее его воплотить.
8.Адаптивный дизайн
Разрабатывая десктопную версию экрана, лучше сразу подумать об адаптиве. Мобильный дизайн имеет свою особенную философию, поэтому постарайтесь с самого начала иметь представление, как он должен выглядеть и как вы этого добьетесь.

Разрабатывайте обе версии параллельно
Проектировать дизайн для десктопа и лишь потом приступать к адаптации для планшета или мобильного экрана — не самая удачная идея. Диссонанс между версиями может испортить всю задумку. Если в будущем придется вносить правки в дизайн, сделать это будет еще сложнее, и структура может пострадать. Лучше всего работать с версиями параллельно, чтобы устранять любые несоответствия, так сказать, по ходу дела. Недавно наш дизайнер Никита поделился фишками и лайфхаками, как создать мобильную версию сайта, у нас на YouTube. Уверены, будет очень полезно!
Начните применять советы, приведенные в этой статье, и ваш дизайн станет намного лучше, продуманнее и сбалансированее. И помните, что действительно хороший дизайнер продумывает абсолютно каждый пиксель своего макета и то, как он будет работать. Это единственный путь, чтобы достичь успехов в сфере.
Источник: Medium





























