Как адаптивный дизайн помогает увеличить конверсию?
Почему мобильная версия сайта - must-have в современном цифровом мире? Расскладываем все по полочкам.

Адаптация сайта под мобильные устройства может стать ключевым фактором увеличения конверсии в текущих реалиях цифрового рынка. Если вы делаете дизайн для небольшого (да и большого тоже!) бизнеса, стоит понимать, что целевая аудитория хочет получить доступ к сайту и заказать услугу/товар прямо сейчас. Неважно, используют ли они для этого мобильный телефон, ноутбук или планшет.
Если пользовательский опыт, который обеспечивает веб-сайт, не является оптимальным и последовательным на всех устройствах, то об успехе ресурса, и, как следствие, конверсии, можно забыть! Именно здесь на помощь приходит адаптивный дизайн. Адаптивный дизайн — это практика, которая позволяет создавать такую структуру сайта, которая мгновенно трансформируется для удобного пользования на любом устройстве.
Проще говоря, адаптивный веб-сайт — это универсальный игрок, которому не нужен разный код для загрузки на разных устройствах. Он автоматически уменьшается, увеличивается или адаптирует контент на экранах разных размеров. Он также автоматически выдвигает все приоритетные элементы (например, CTA) на первый план и делает восприятия контента более удобным.
С точки зрения дизайна адаптив кажется чем-то сложным — много экранов, разная ширина фреймов и размеры элементов — но на самом деле все немного проще, чем кажется. Чтобы продемонстрировать это, мы сняли целое видео про то, как сделать мобильную версию сайта. Но давайте же обсудим, почему это так важно!
Как адаптивный дизайн помогает увеличить конверсию?
Среднестатистический пользователь всемирной паутины уходит с сайта, если тот не загружается менее чем за три секунды. Если сайт, над которым вы работаете, так не сможет, то, увы и ах, клиентов будет меньше. Такова природа современных интернет-пользователей. И если вы не адаптируетесь к этим тенденциям и не адаптируете под них дизайн, то успешность сайта могут решить сотые секунды. С другой стороны, если ваш сайт адаптивен, ему не нужно много времени на «правильную» загрузки в любом браузер и на любом устройстве.
Но основная причина, почему такой дизайн помогает увеличить конверсию — даже не сами пользователи, а Google. И вот почему!

Смартфон — один из главных устройств современного мира
Адаптивный дизайн: ключ к успеху в «mobile-first» интернете от Google
Прошло почти шесть лет с тех пор, как Google ввёл так называемый «индекс mobile-first». С тех пор поисковая система использует в первую очередь мобильные версии сайтов для индексации и ранжирования. На практике, специального «индекса» для этого нет. Они просто индексируют URL-адреса мобильных сайтов в первую очередь. Это означает, что если сайт имеет два отдельных URL-адреса — мобильный и десктопный — Google автоматически проиндексирует сначала мобильную версию.
Безусловно, поисковая система все также индексирует сайты для десктопа, но контент мобильной версии будет проиндексирован в первую очередь. По данным Google, с 1 июля 2019 года индексация «mobile-first» стала стандартной для сайтов, опубликованных после этой даты. То есть, если ваш сайт не является на 100% адаптивным, он все ещё может попасть в индекс поискового алгоритма Google, так как он не обязательно должен пройти тест на mobile-юзабилити. Но если нужны высокие позиции в выдаче, прохождение этого теста необходимо.
В 2021 году Google выпустил обновление под названием «Page Experience Update», согласно которому «mobile-friendliness» стала важнейшим фактором ранжирования сайтов.

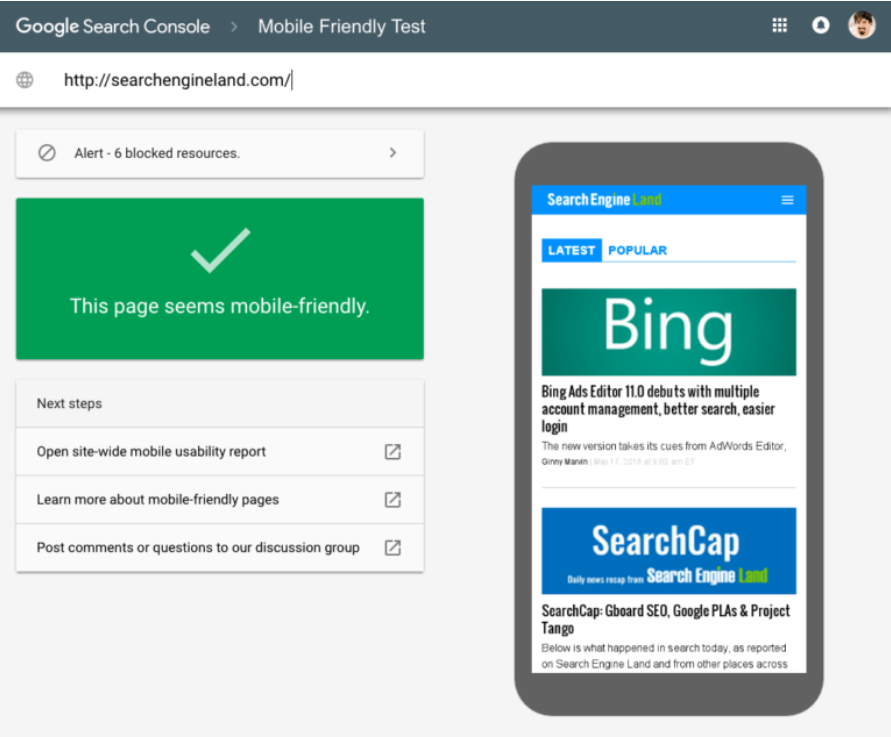
Тестирование интерфейса на примере Mobile Friendly Test
Что такое «mobile-friendliness»?
«Mobile-friendliness» можно дословно перевести, как «дружелюбность к мобильным устройствам». В Google утверждают, что создание одинаково позитивного пользовательского опыта на компьютерах и мобильных устройствах — это первый шаг к тому, чтобы сайт стал «mobile-friendliness».
Практики адаптивного дизайна могут привнести значительный «буст» в плане SEO и помочь вам генерировать больше трафика. Они также могут оптимизировать путь пользователя и, как следствие, его опыт (UX).
Почему это важно? Посетители более часто выполняют необходимые действия (например, покупку товаров или услуг), если просматривают сайт, который легко отображается на всех устройствах. Поэтому «mobile-friendliness» — это не просто 2 слова, а эффективный инструмент для бизнеса.

Как ещё может помочь адаптивный дизайн
- Создание лучшего пользовательского опыта. Адаптивные сайты загружаются быстрее, а их навигация намного проще. Эти факторы заставляют пользователя оставаться на сайте дольше и изучать его. Взаимосвязь уловить несложно — чем больше времени человек находится на сайте, тем больше шансов, что он совершит целевое действие. Именно поэтому адаптив нужно продумывать ещё на этапе идеи, чтобы UX не проседал. Более детально об этом мы писали в статье про важность идей в UX.
- Удовлетворение потребностей нетерпеливых покупателей. Высокая скорость загрузки страницы — прямое следствие внедрения адаптивного дизайна (не всегда это может помочь, но в большинстве случаев это работает). Сайты, которые быстро загружаются, не заставляют человека ждать, и он получает позитивный опыт от покупок. Позитивный опыт значительно увеличивает вероятность, что пользователь вернётся на сайт ещё раз. Конечно, про этом нужно учитывать, чтобы высокая скорость не заставила человека потеряться, поэтому система должна успевать откликаться на все дейсвия. Эвристику usability №1 никто не отменял!
- Возможность распространения информации. Важная и нужная дизайн-практика — добавлять больше возможностей для распространения контента через социальные сети или другие ресурсы. Чем проще поделиться сайтом, отправить отдельную страницу в мессенджере и т.д., тем проще наращивать и монетизировать аудиторию.

Пользователи не хотят терпеть. Они хотят закрыть задачу быстро.
Что в итоге?
Приоритетное внимание на адаптивность сайта может прямо или косвенно увеличить конверсию. И наоборот, если ваш клиент (или вы) считаете инвестиции в хорошую адаптивность пустой тратой ресурсов, это может существенно снизить «онлайн-видимость» сайта и лишить его возможности обеспечивать крутые показатели конверсии.
Источник: UX Planet