Онбординг: как сделать его крутым и влюбить пользователя в продукт?
Первое знакомство не всегда проходит гладко. Но онбординг призван представить продукт так, чтобы пользователь полюбил его с первого взгляда.

Создать правильное, лёгкое и приятное впечатление — ключ к успеху. Оно станет фундаментом долгосрочных и доверительных отношений, поможет вам слышать пользователя, а ему — понимать и использовать все преимущества вашего ресурса. Подобно гостеприимному консьержу, правильно разработанный онбординг познакомит пользователя с продуктом, расскажет обо всех его преимуществах и научит пользоваться функциями. Это первый шаг к долгому и продуктивному взаимодействию.
Зачем нужен онбординг?
Как говорил Якоб Нильсен в пятой эвристике юзабилити — проблемы лучше не решать, а предупреждать. Следуя этой прописной истине, онбординг помогает предугадать потребности пользователя и возможные затруднения на разных этапах взаимодействия с продуктом. Он будто приоткрывает дверь и предлагает войти — попробовать, приобрести новый опыт, разобраться и воспользоваться всеми преимуществами сервиса.
Эффективный онбординг представляет именно столько информации, поддержки и руководства, сколько необходимо пользователю, чтобы начать взаимодействие с продуктом и знакомство с его функциями. Он помогает нивелировать неловкость и страх от чего‑то незнакомого. Oнбординг позволяет по полной использовать преимущества «Вау!»-эффекта — когда человек понимает, как легко и просто продукт решает его проблему или закрывает потребность.

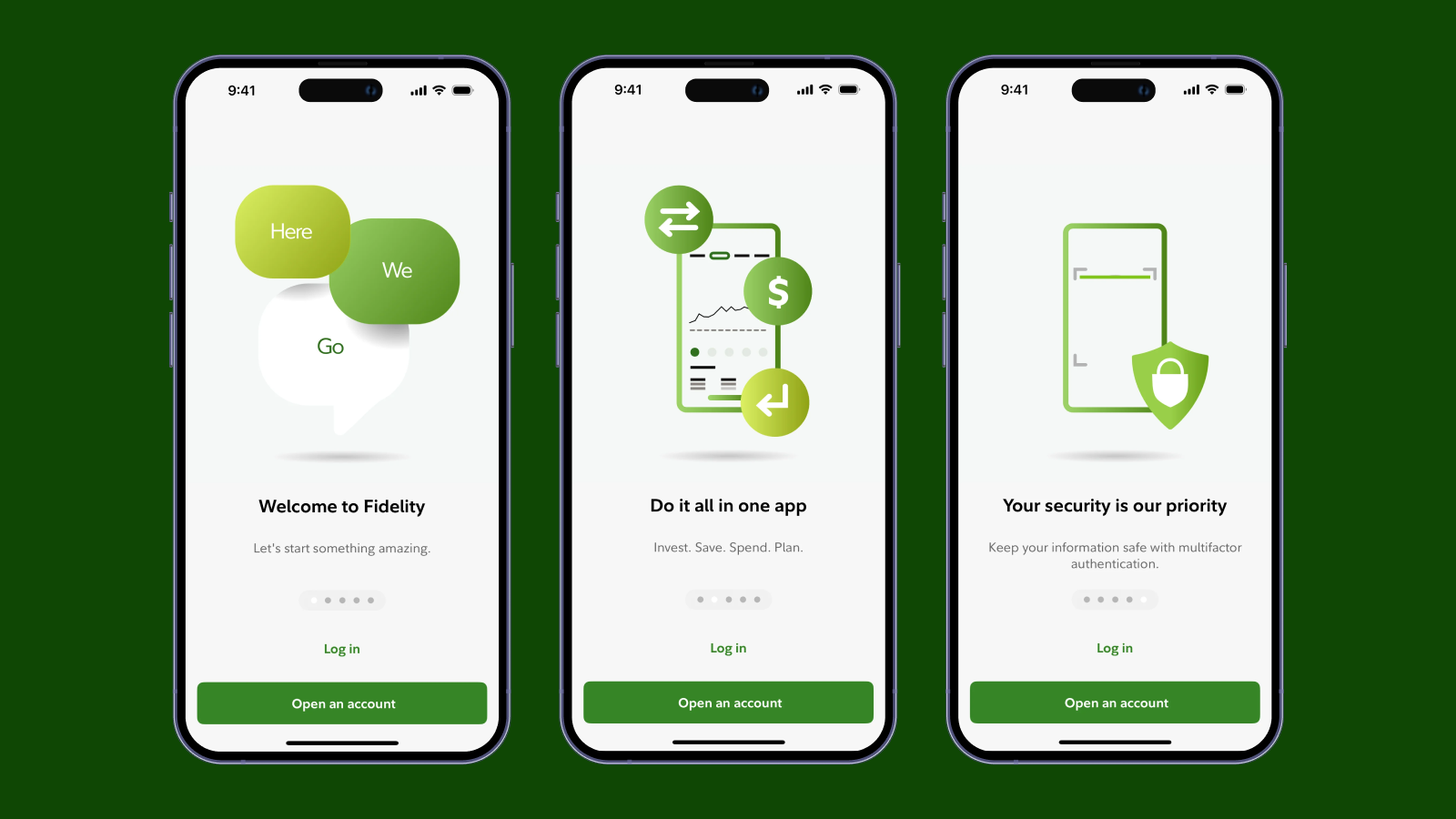
Онбординг в Fidelity с первых минут проводит пользователю инструкцию
Онбординг помогает разработчику правильно расставить приоритеты, а пользователю как можно скорее адаптироваться, изучить продукт и оценить его по достоинству. В итоге цель будет достигнута — конверсия возрастёт, пользователи продолжат с удовольствием использовать сервис, оставаясь его постоянными клиентами и рекомендовать его друзьям.
Виды онбординга
Различные виды онбординга сопровождают пользователя с первых минут и на протяжении всего взаимодействия с продуктом:
Презентация продукта
Спроектируйте блок с информационными экранами. Пусть они расскажут пользователю о продукте, что он делает и какую пользу может принести. Расскажите об основных функциях и, по возможности, продемонстрируйте их. Покажите, как продукт может решать наболевшие вопросы и закрывать различные потребности. Побудите поскорее изучить его и попробовать на практике.

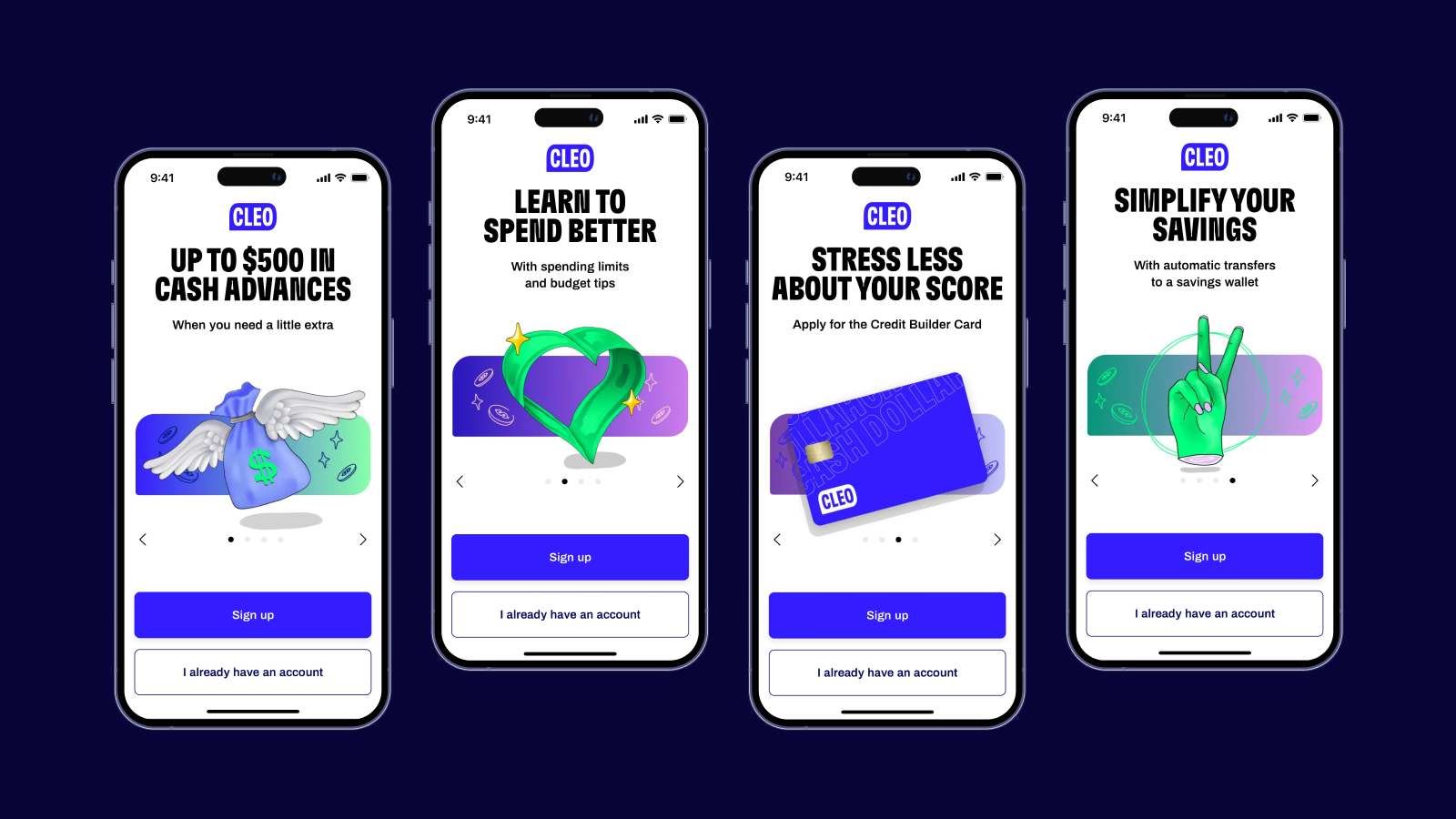
Приветствие — важная часть онбординга в приложении Cleo
Контекстный онбординг
Теперь самое время взять пользователя за руку и помочь сделать первые шаги — показать, какие именно действия ему нужно предпринять для достижения своей цели. Для этого отлично подойдут всплывающие поощрения, подсказки или баннеры. При этом они должны не только призывать к действию, но и хвалить за проделанную работу. Поздравьте пользователя с первым успехом!

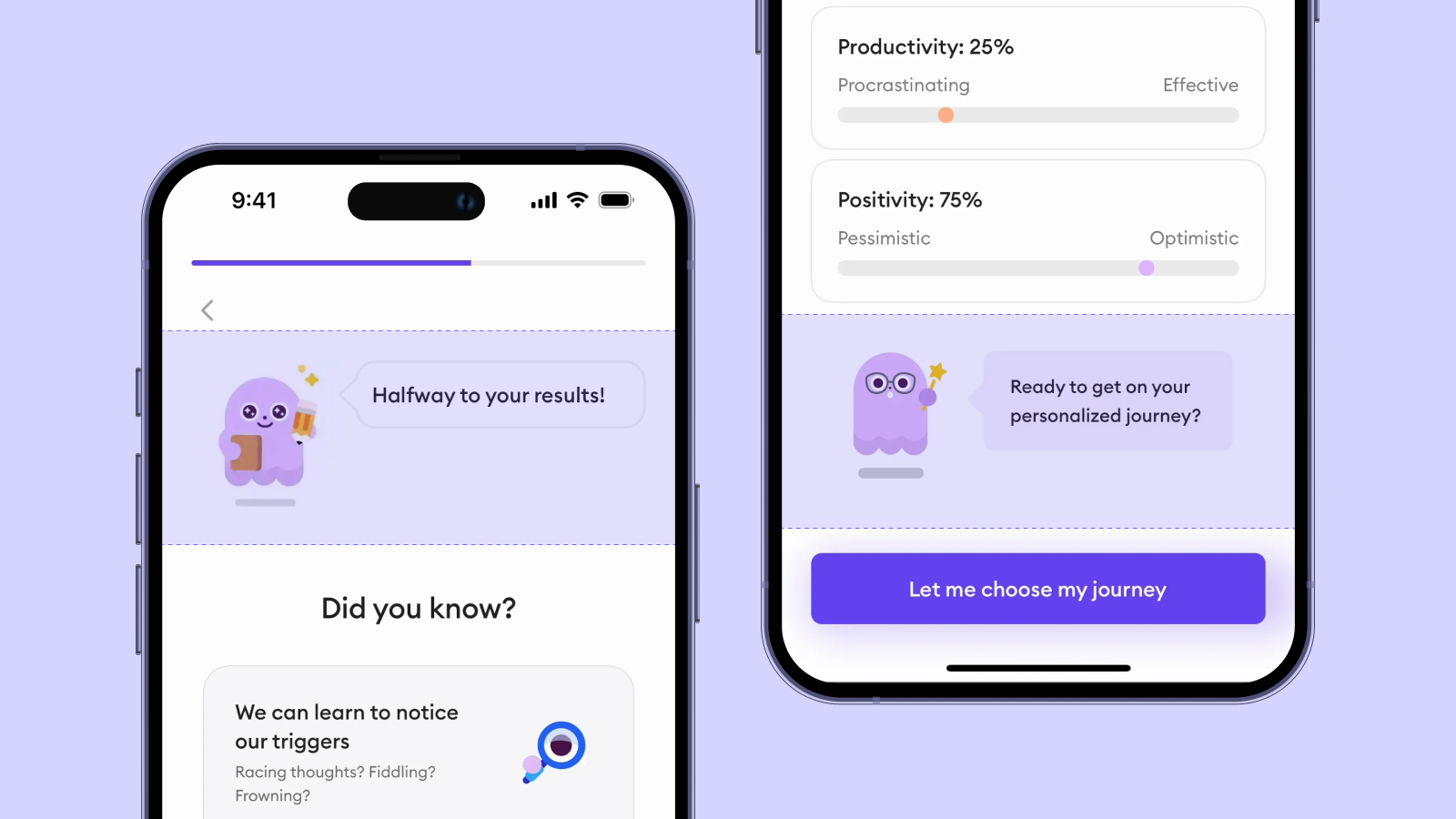
В приложении Ahead пользователя поздравляют с первыми успехом
Персонализация
Соберите индивидуальную информацию о потребителе продукта. Это поможет адаптироваться к особенностям конкретного пользователя и в дальнейшем выработать более персонализированный подход, даже если вы задействуете широкую аудиторию. Как и контекстный онбординг, персонализация направлена на создание привычек, связанных с использованием продукта. Но сфокусирована на конкретном пользователе.

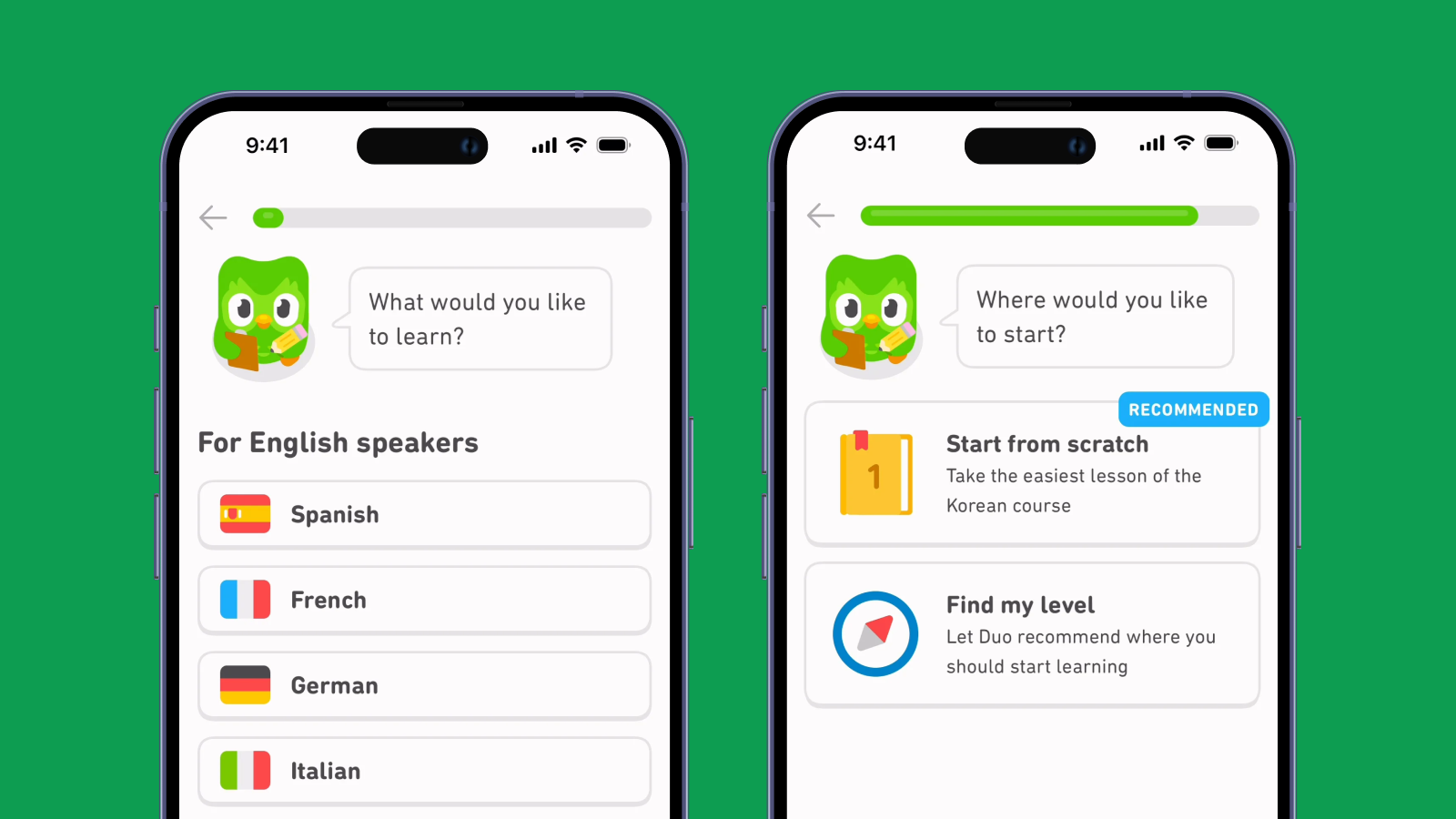
Duolingo хочет знать больше о будущих пользователях
Пустые состояния
Это сообщения и графика (возможно, даже анимация), которые показывают, что на этой странице пока ничего нет и её ещё предстоит заполнить. Правильно спроектированные пустые состояния побуждают пользователя добавлять, сохранять и создавать коллекции с материалами в рамках сервиса. Этот подход особенно актуален для продуктов, специализирующихся на создании, организации и обработке полезного контента.

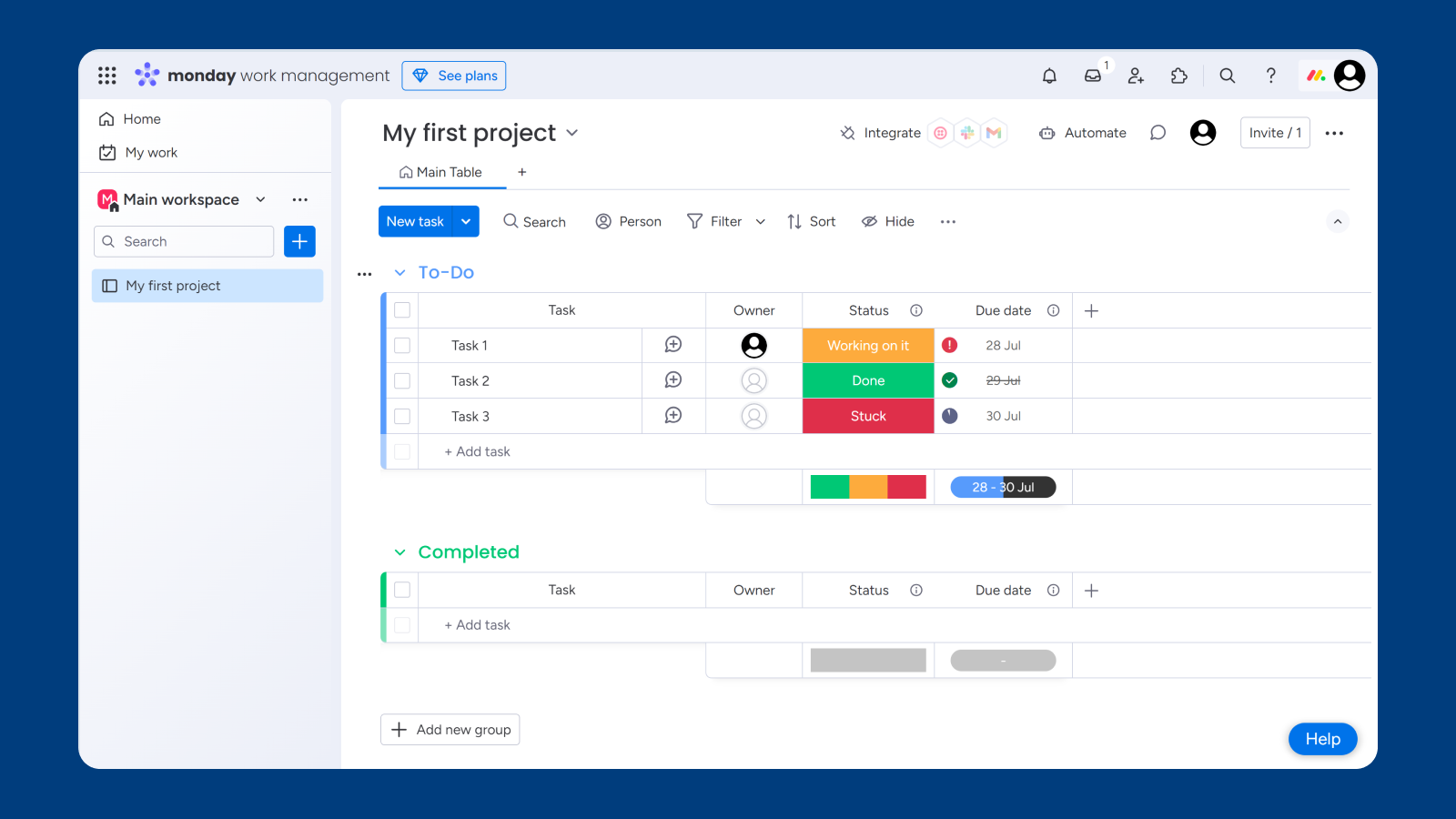
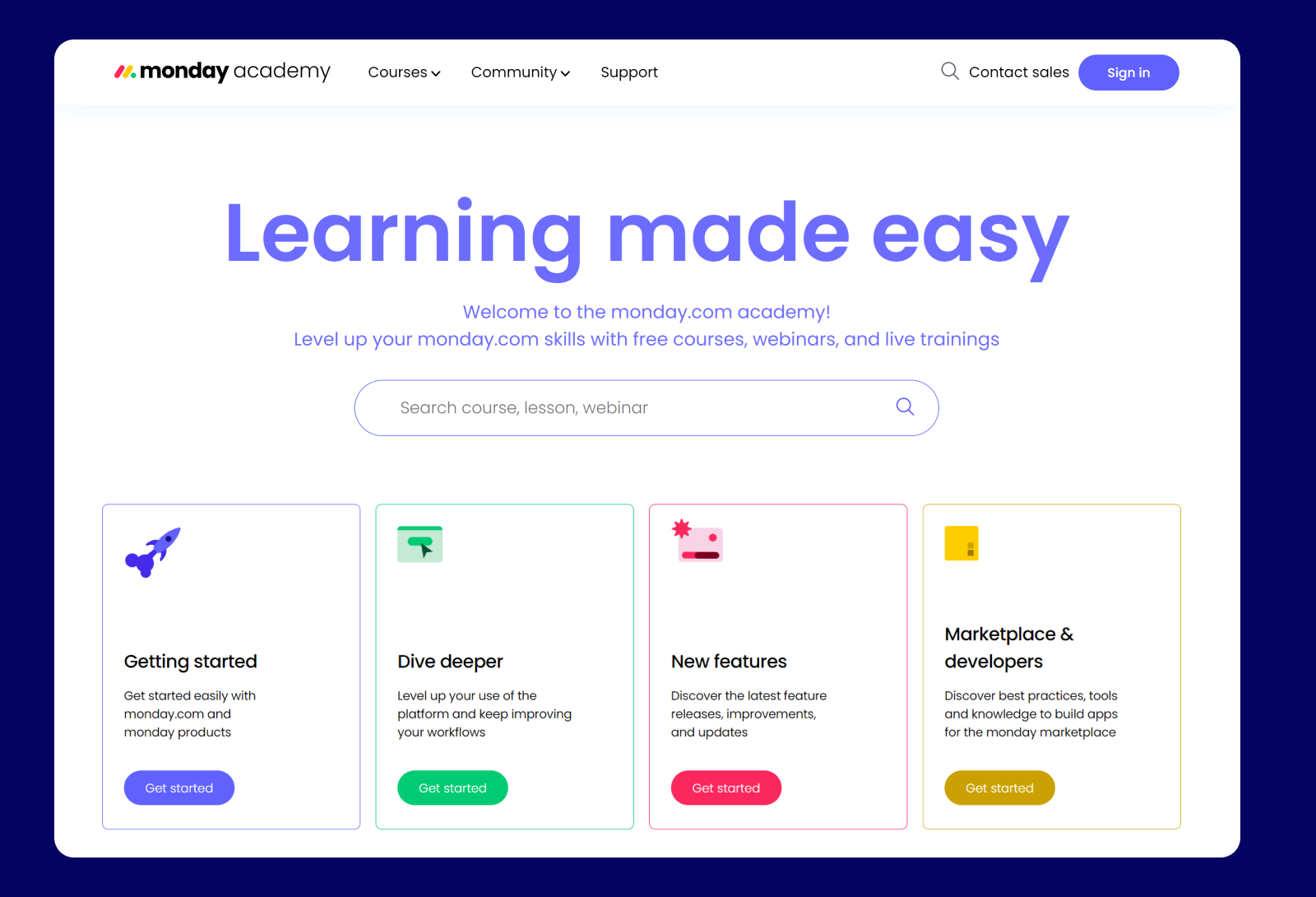
Пустое состояние страницы в Monday
«Экскурсии или гайды»
Подсказки, которые пошагово знакомят с ключевым функционалом продукта, образно говоря, проводят экскурсию по всем его возможностям. Часто это всплывающие окна или overlays, которые выделяют главные элементы интерфейса и предлагают познакомиться с ними поближе. Они позволяют пользователю изучать материал в своём темпе, пропуская, перелистывая или возвращаясь к нужному окошку с помощью кнопок. Важно предоставить пользователю возможность повторно получить доступ к подсказкам, если он захочет разобраться в отдельных функциях позже.

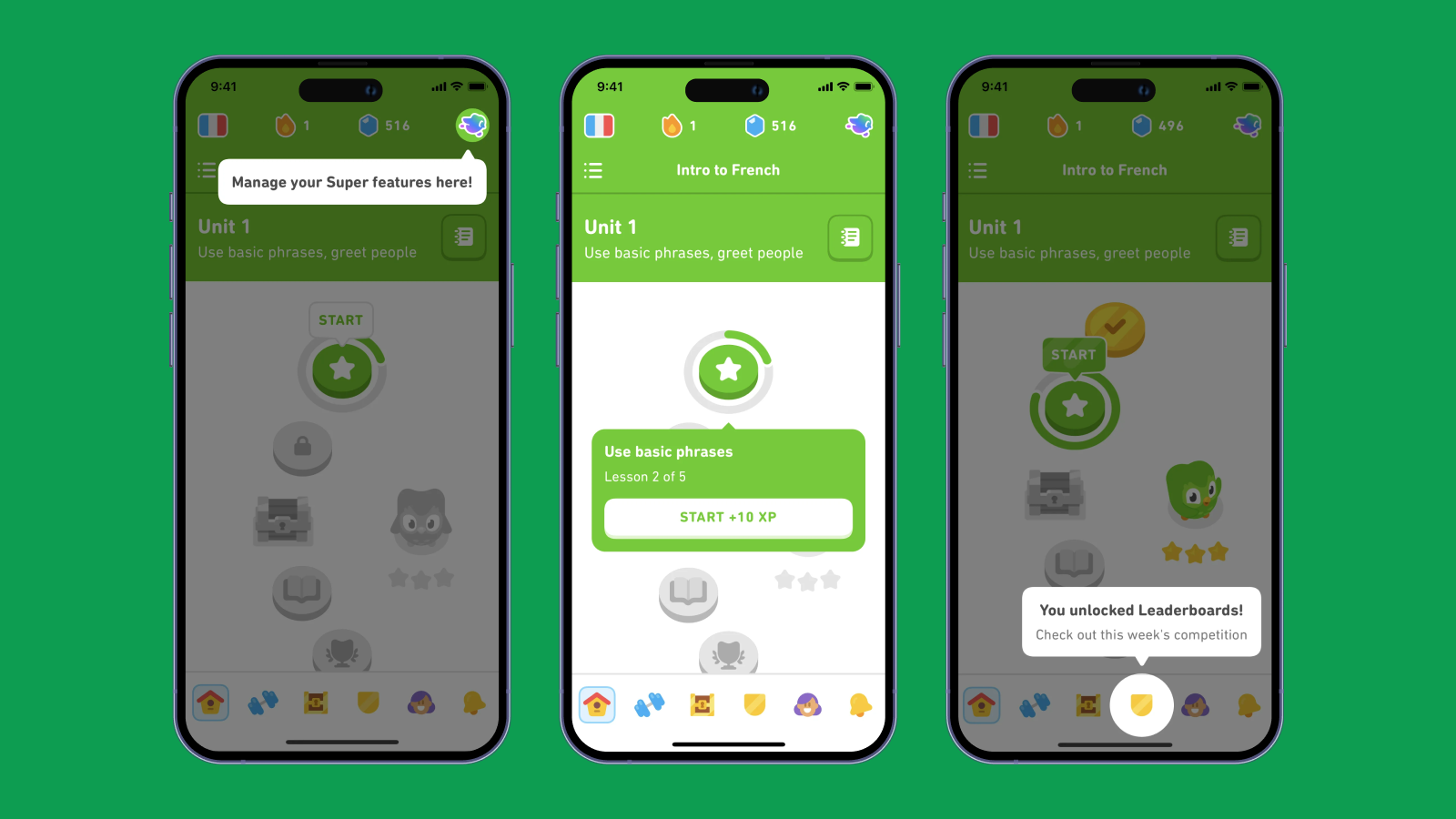
Duolingo знакомит пользователя с новыми функциями
Интерактив
Пошаговое интерактивное руководство активно вовлекает пользователя во взаимодействие. Оно побуждает выполнять определённые задания и активно применять знания, полученные в процессе знакомства с продуктом. Такой подход делает обучение более увлекательным и запоминающимся.

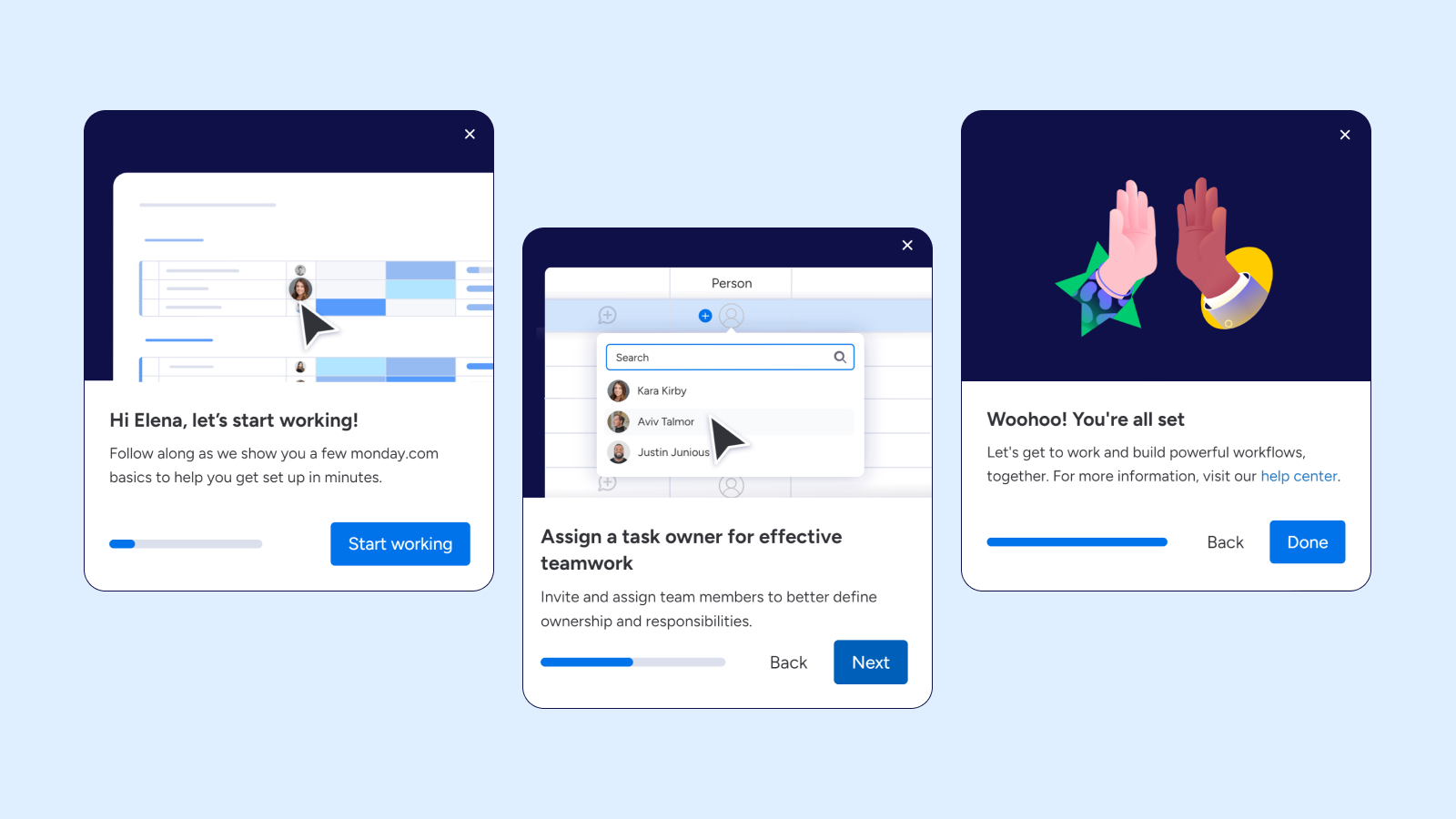
Monday work использует пошаговое интерактивное руководство
«Горячие точки»
Когда важно привлечь внимание пользователя к определённым элементам интерфейса, используйте «горячие точки». Они вызывают интерес и побуждают взаимодействовать и исследовать. Их можно создать с помощью ярких цветов, иконок, списков и т.д. Нажав на соответствующую выделенную область, пользователь получит больше информации. Это помогает не загромождать интерфейс и легко находить нужную информацию.

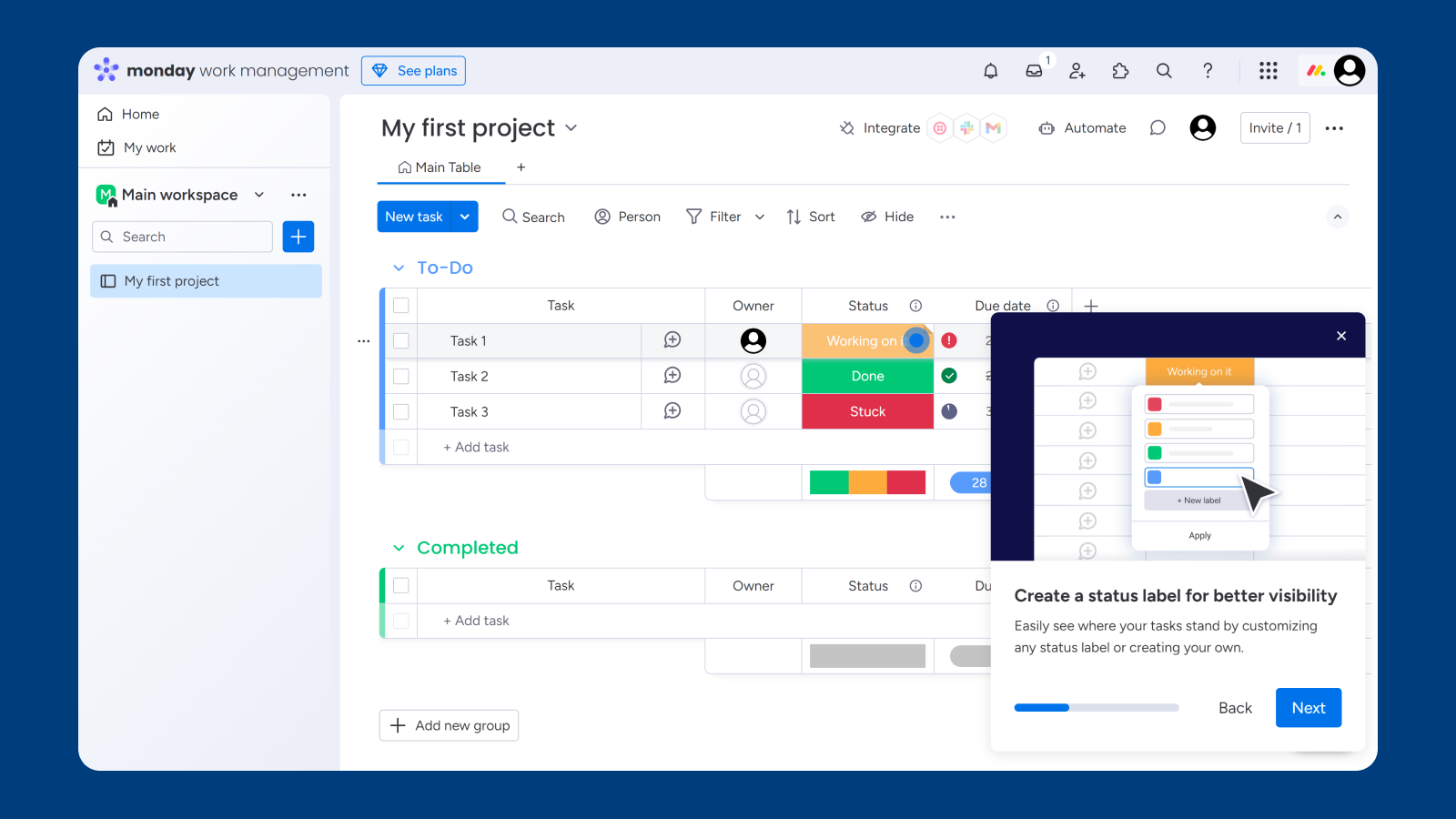
Горячие точки в Monday work привлекают внимание
Check-листы
Визуальный список задач поможет пользователю ничего не упустить из виду и максимально эффективно воспользоваться возможностями продукта. Эти задания обычно представлены в виде селекторов с возможностью отмечать проделанную работу. Подобные check-листы или индикаторы прогресса могут здорово мотивировать. Они также могут снижать стресс, поскольку пользователь может выполнять задачи и делать отметки, когда ему удобно. Персонализация, которую мы проводили ранее, поможет на этом этапе подобрать наиболее подходящие задачи.

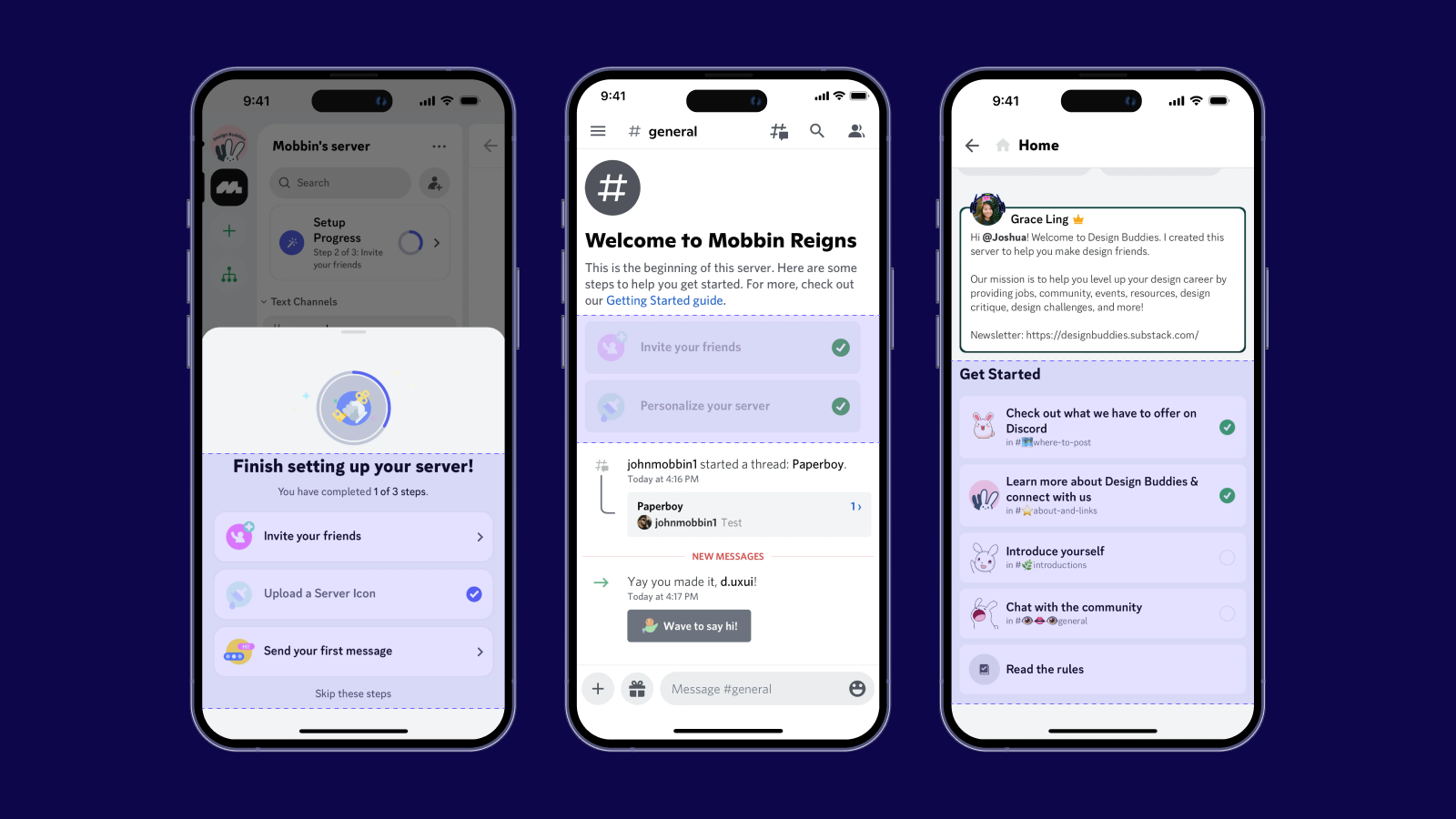
Контрольныe списки в приложении Discord
Видеогиды
Правду говорят, что лучше один раз увидеть, чем десять услышать. Поэтому в любой непонятной ситуации показывайте пользователю наглядно, как работают те или иные функции продукта! Короткие демонстрации, как использовать продукт, помогут людям с визуальным восприятием быстро освоиться.
Отличный пример в этом подаёт Figma. В справочном разделе к каждому запросу, кроме текстового объяснения, вы найдёте короткое видео по интересующей вас функции. С такими видеоинструкциями становится проще освоить Auto layout, компоненты или шрифтовые настройки.

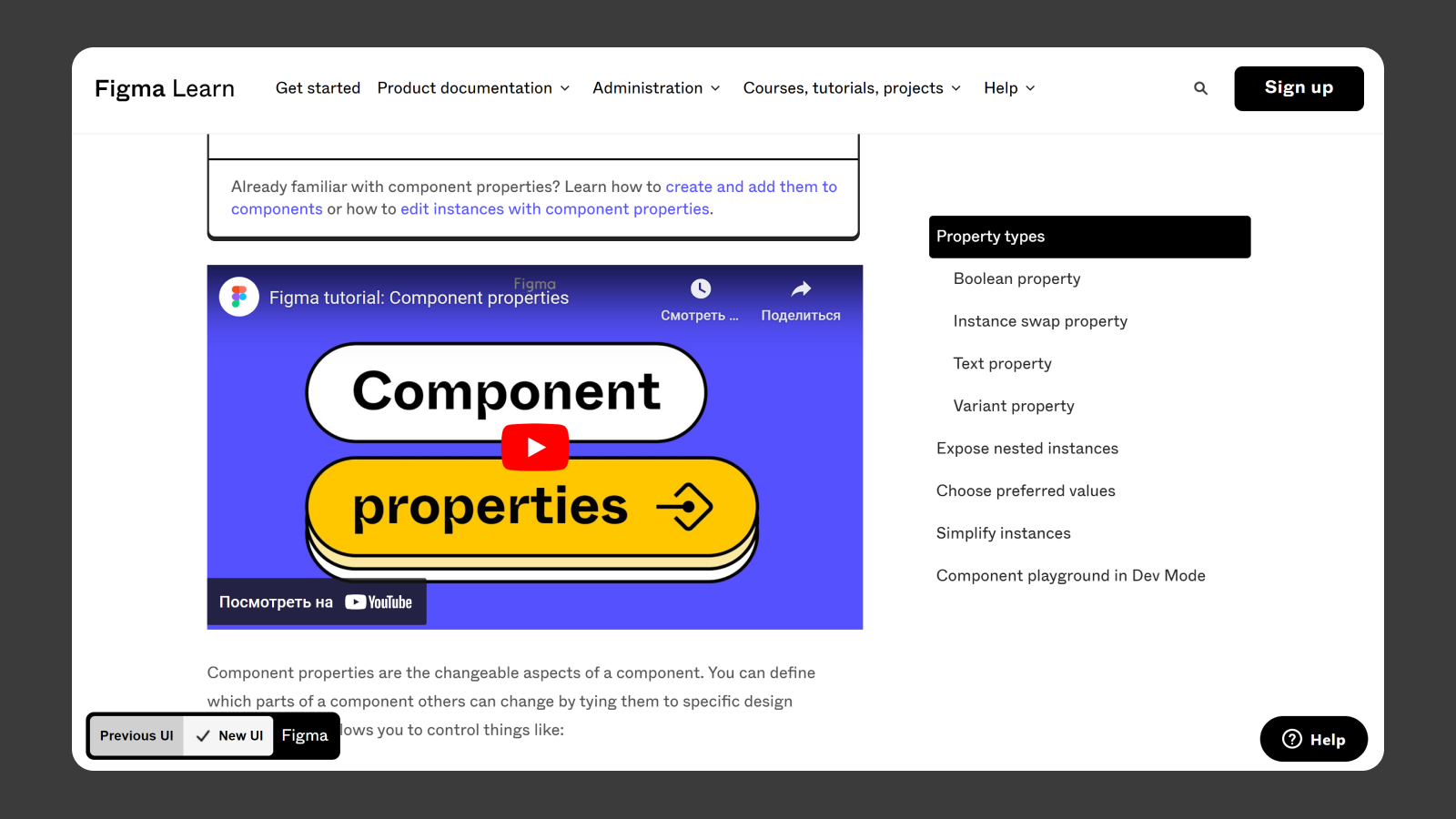
С видеоклипами освоить Figma намного проще
Email рассылка
Автоматические обучающие письма обычно отправляются спустя время. Советы и рекомендации из них помогут не забыть ценную информацию и продолжить знакомство с продуктом. Email рассылка отлично подходит для ресурсов с разным уровнем сложности и требующих дополнительного, более глубокого обучения.

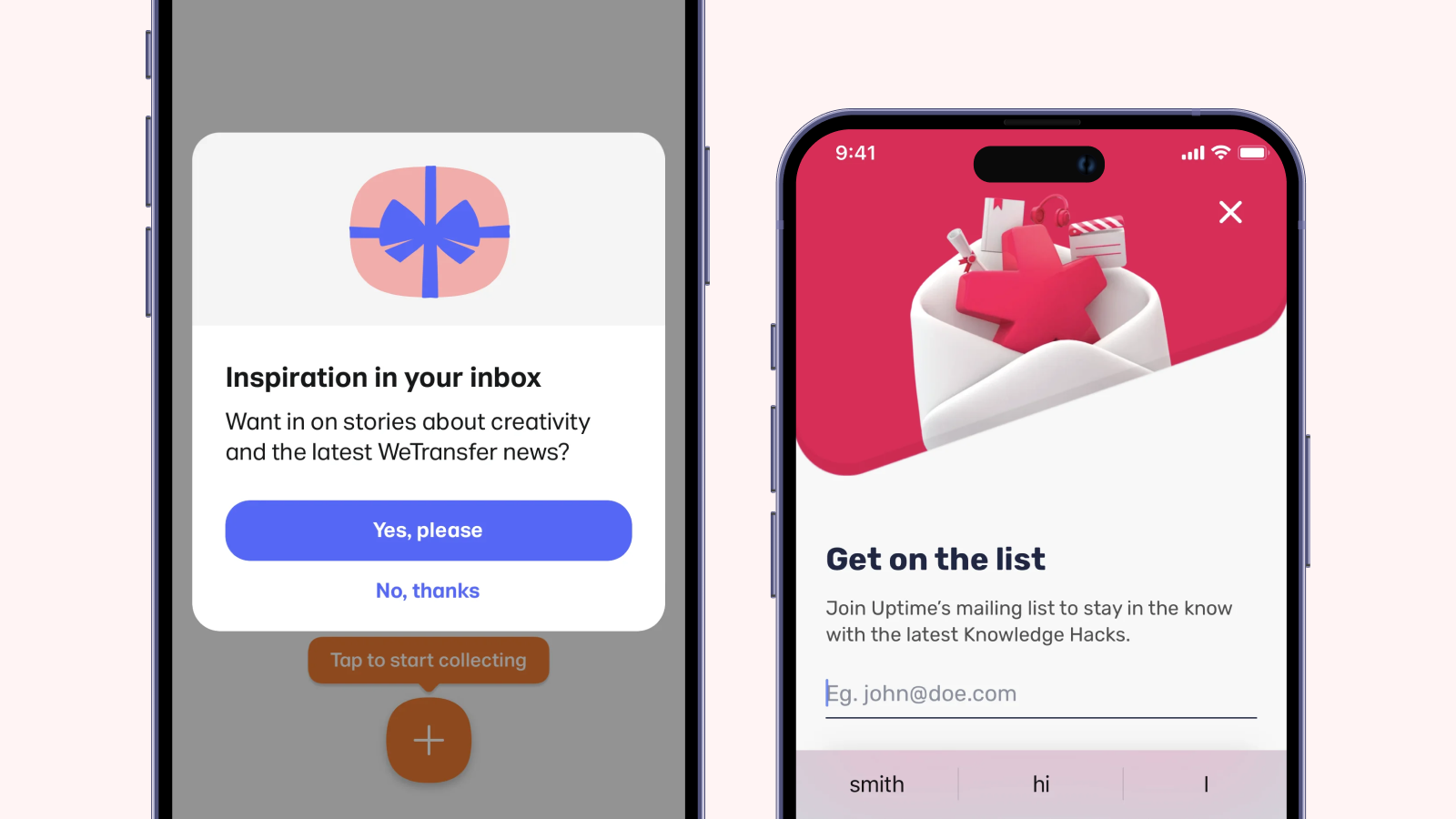
E-mail рассылка в приложении Collect и Uptime
Самостоятельное обучение
Интерфейс должен предусматривать лёгкий доступ ко всем необходимым для самостоятельного обучения ресурсам: руководствам, туториалам, часто задаваемым вопросам и т.д. Это позволит пользователям углубиться в изучение продукта в удобное для них время.

Дополнительное обучение в Monday work всегда доступно
Советы и рекомендации
Онбординг — это не просто набор дополнительных функций и дизайнерских решений. Прежде всего, за ним стоит глубокое понимание потребностей пользователя. В этом помогут следующие советы.
Дополнительные исследования
Пользовательские исследования и разработка user personas позволят понять цели, ожидания, проблемы и, даже, болевые точки пользователей.
- Постарайтесь понять, как продукт решает эти проблемы. Какие варианты использования вы можете предложить? Чем он будет ценен для бизнеса и для отдельного пользователя?
- Продумайте, что должен сделать пользователь для решения своей задачи и разработайте JTBD (jobs-to-be-done).
- Постоянно анализируйте, как сейчас используется ваш продукт. Возможно, есть какие‑то проблемы или неудобства во взаимодействии, которые легко можно устранить, улучшив и адаптировав дизайн.
- Программы просмотра экрана помогут выявить проблему, а интервью — разобраться, что за ней стоит.
- Проанализируйте, какие типы онбординга вам подходят. Возможно понадобится A/B-тестирование.
Копирайтинг и дизайн
- Все хорошо в меру, поэтому используйте онбординг лишь тогда, когда это оправдано и необходимо.
- Короткие и понятные месседжи на языке пользователя будут более эффективны, чем длинные, перенасыщенные терминами инструкции.
- Дружелюбный и позитивный тон поможет пользователю осваивать продукт с удовольствием.
- Сделайте общение индивидуальным и добавьте эмоций.
- Разработайте персонализированные сообщения, которые будут вдохновлять на использование продукта и достижение целей.
- Подчёркивайте успехи и поздравляйте с достигнутыми результатами, мотивируйте двигаться дальше.
- Добавьте игровые взаимодействия, иллюстрируйте и анимируйте для большего вовлечения пользователя. О пользе и видах анимации смотрите пост у нас в Instagram.
- Check-листы, индикаторы выполнения и иконки помогут видеть пройденный путь — это воодушевляет.
- Протестируйте разные методы онбординга, чтобы найти самые подходящие для вашего продукта.

Хороший онбординг передаёт положительные эмоции
Оценка и тестирование
- Проанализируйте, как улучшилось взаимодействие, выявлены ли какие‑либо проблемы, сократилось ли время, необходимое на выполнение задач.
- Понаблюдайте за пользователями. В чем использование продукта стало для них проще? Возможно, возникли какие‑то затруднения? Есть ли способ улучшить взаимодействие?
- Сопоставляя свежую информацию с данными последней итерации, вы определите недочёты и сможете вовремя их устранить. В долгосрочной перспективе это улучшит конверсию и завоюет доверие пользователей.
- Продолжайте работать в этом направлении, чтобы достичь наилучших результатов.
Подводим итоги
Итак, онбординг — полезнейший инструмент адаптации продукта и презентации его пользователю. Но он не решит всех проблем usability! Научиться применять принципы хорошего дизайна и проявлять эмпатию к пользователю с первых минут знакомства и на протяжении всего взаимодействия. Это позволяет понимать потребности, боли и задачи пользователей, чтобы помогать в их решении.
Ваша цель — создать максимально доступный для широкой аудитории продукт, упростить взаимодействие, сделать дизайн интуитивно понятным, а текст — лёгким для восприятия. Получая feedback, вы убедитесь насколько успешен ваш метод онбординга, а что, возможно, стоит подкорректировать.
Благодаря грамотному онбордингу пользователь с первых минут почувствует, что его гостеприимно встречают и хотят ему помочь. Такой подход бесценен в долгосрочной перспективе!
Источник: Medium.

































