Эвристика usability № 10, когда помощь всегда под рукой
Хороший интерфейс не должен оставлять пользователя в одиночестве, особенно когда он сталкивается с вопросом или сложностью. Но как обеспечить быструю помощь и сохранить при этом простоту?

О чем вы думаете, когда слышите о документации или помощи пользователю? Например, я сразу представляю что-то вроде инструкции для стиральной машины или для сбора шкафа — конечно нужно прочитать, но кто это делает сразу. Ведь гораздо веселее (хотя и не всегда) попытаться всё сделать самому и в конечно итоге всё равно гневно искать ту заветную книжицу, где написано почему у вас оказалась лишняя деталь и куда её нужно прикрутить.
Ну реально вы видели современные стиральные машины? Вроде суть вот та же — стирать вещи, но сколько кнопочек, режимов, панелей и других наворотов. Тут без минимального просмотра, а ещё лучше детального изучения, инструкции не обойтись. И в любой момент, если вы забыли как включить тот или иной режим, или какую функцию выполняет эта кнопка, вы можете посмотреть в документации к продукту. Похожим образом работает десятая эвристика Нильсена в интерфейсах: стиральная машина выше — наш сайт, а инструкция — документация и ответы на вопросы, как им пользоваться.
О чем это и зачем нужно?
Ваш интерфейс должен быть простым, эстетически привлекательным и понятным, отвечая всем принципам хорошего дизайна, но он не должен на каждый клик вызывать в голове пользователя вопрос: «Ой, что это? Как им пользоваться?» Нужно постараться, чтобы таких вопросов было как можно меньше. Да конфузы случаются, но всё же.
«Не заставляйте меня думать» — одна из центральных идей Стива Круга и которая сейчас идеально описывает ситуацию. Пользователь не должен думать, где ему найти помощь в случае провала или путаницы, он должен знать, что она всегда рядом. И тем более он не должен уходить из сайта и гуглить: как сделать это или что это такое не могу понять…
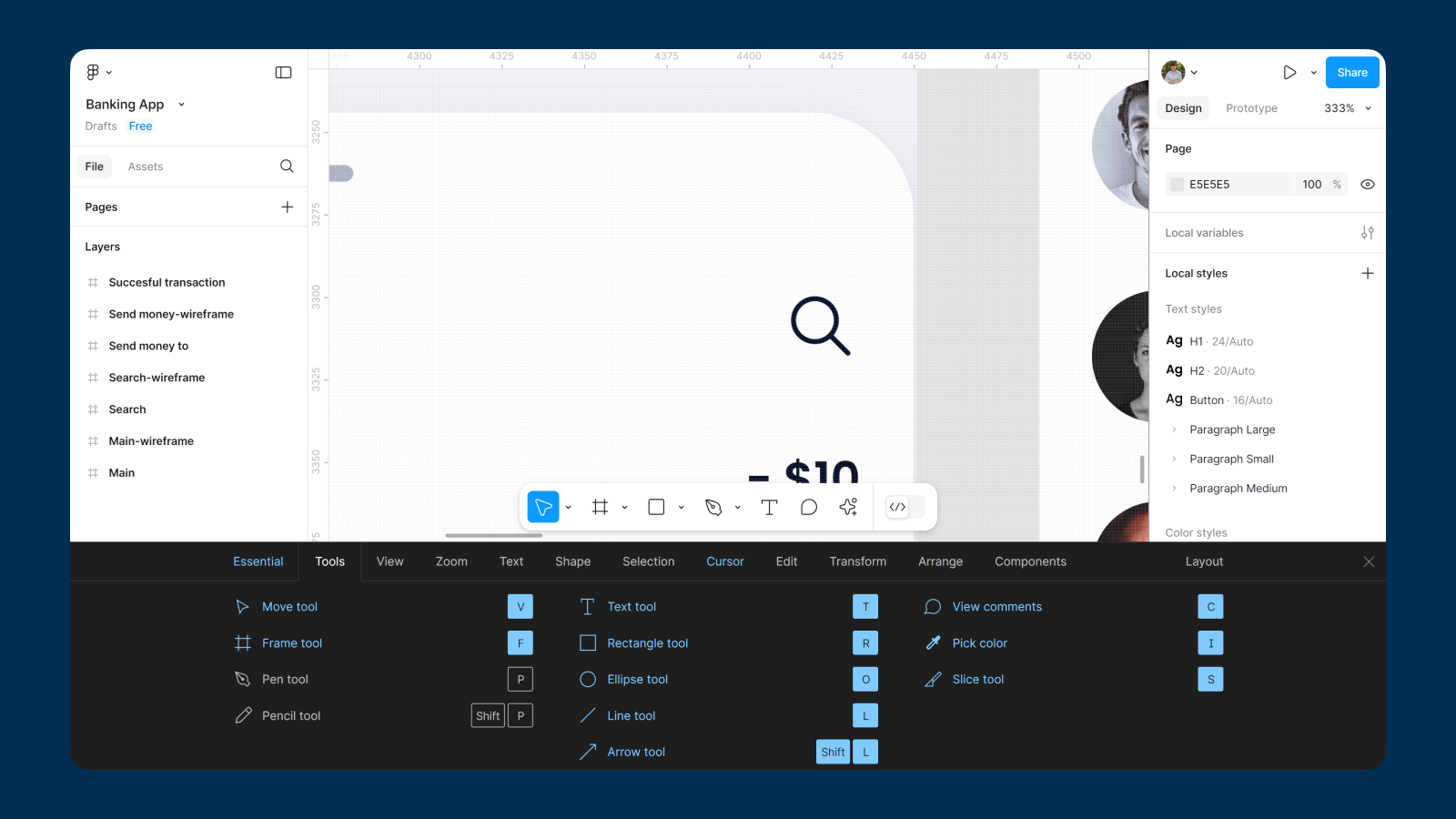
Хорошо организованная помощь и документация — это своего рода навигационная карта (типа GPS по сайту), которая показывает пользователям, как они могут решить свои проблемы, если запутались в процессе. Я бы сказал спасательный круг, который всегда под рукой, если вдруг что-то пошло не так. Который, кстати, есть и в нашей любимой Figma. Пользовались когда-то им? Я частенько подсматривал горячие клавиши, пока наконец-то не выучил основные.

Когда я начинала учиться, частенько подсматривала горячие клавиши в Figma
Если соединить всё вместе, то эвристика №10 гласит: предоставьте людям помощь и доступную документацию, которую они могут легко найти в любом случае. Это хорошо, если у них не будет вопросов, но всё же лучше дать знать, что в любой момент они могут что-то там подсмотреть. Ведь подсказки, FAQ, обучающие видео и кнопка «Поддержка» — это всё инструменты, которые помогают пользователю двигаться вперёд, не испытывая паники и раздражения.
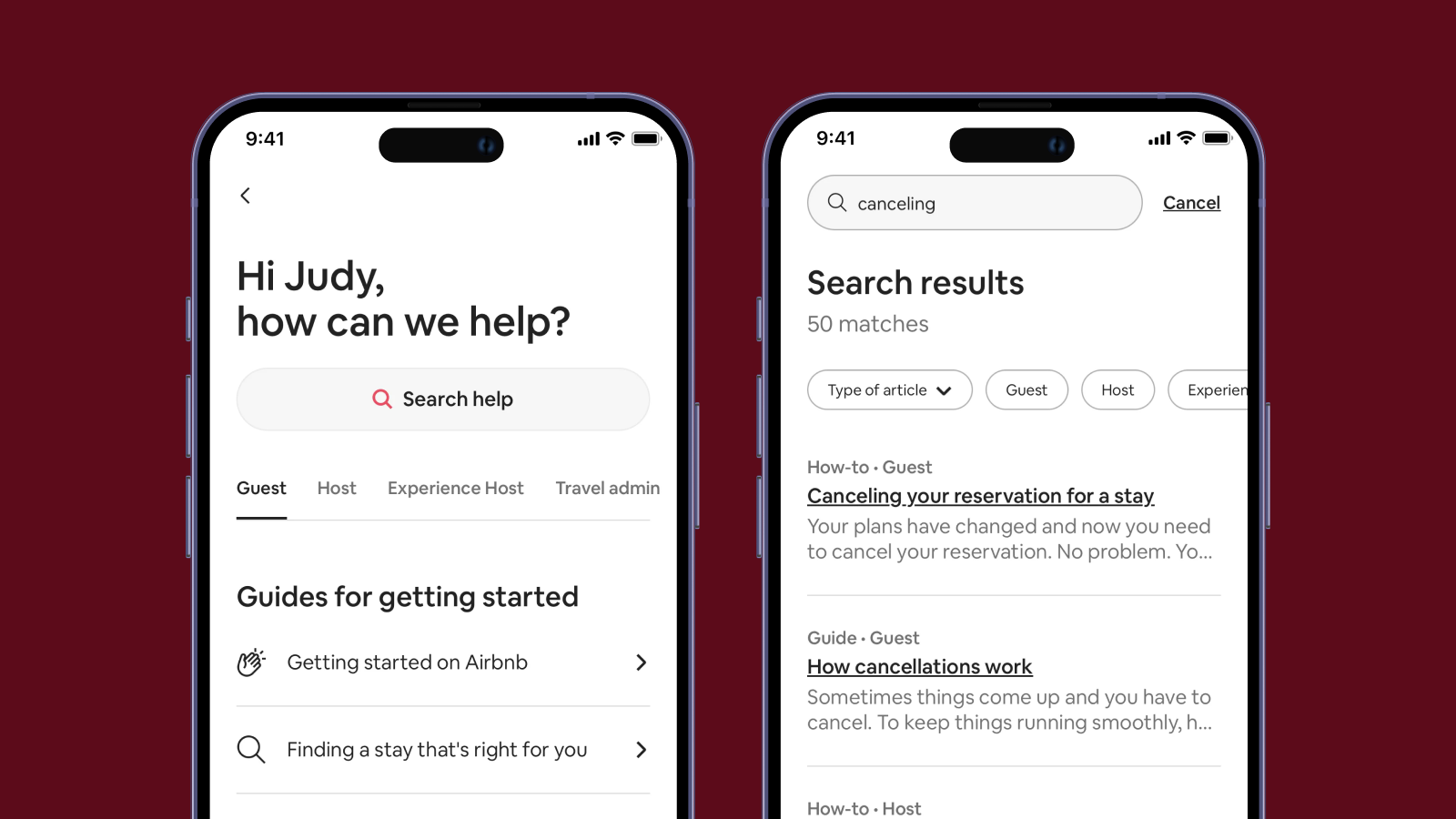
Кроме Figma, отличным примером использования десятой эвристики является сайт Airbnb. Он имеет подробный справочный центр, в котором собраны все возможные вопросы как от арендаторов, так и от владельцев. Это позволяет не гадать и не искать информацию через обычный браузер, а быстро ориентироваться на месте, где имеются ответы на часто встречающиеся вопросы, такие как «Как отменить бронь?» или «Как найти жилье с Wi-Fi?».

Airbnb имеет большой и подробный справочный центр
Или другой пример — Notion. Когда пользователь впервые открывает эту платформу управления проектами, она предлагает интерактивное руководство или онбординг, которое учит основным функциям. Для новичков это отличная возможность сразу освоиться, не чувствуя себя брошенным.
Как внедрить эвристику №10 в свой дизайн?
Чтобы эффективно внедрить эвристику в дизайн, стоит сделать акцент на элементах, которые помогают пользователям легко находить нужную информацию и получать поддержку. А таких может быть несколько. Давайте рассмотрим самые важные моменты.
Ссылки на помощь и поддержку должны быть доступны
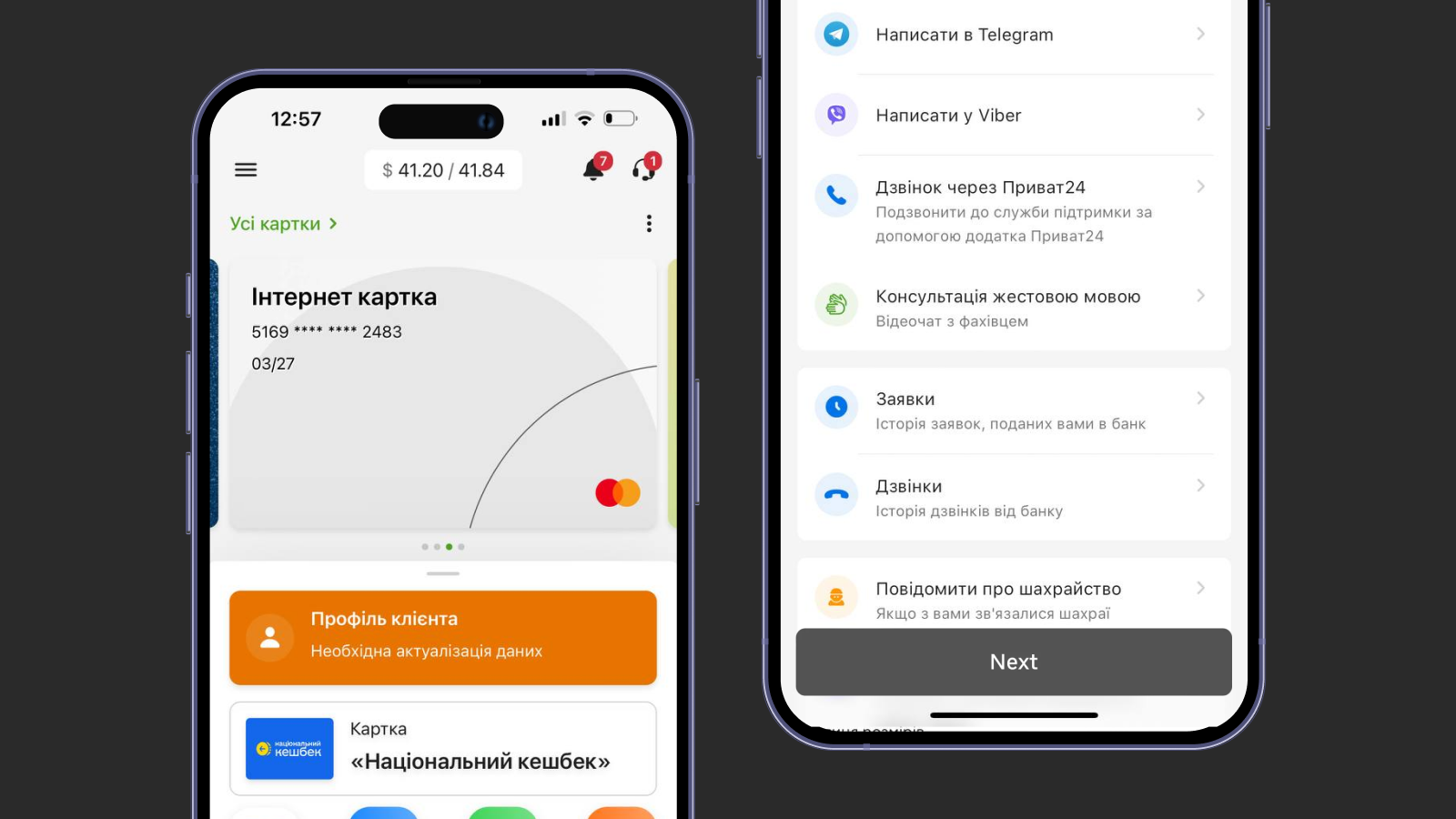
Не прячьте ссылки или иконки, что символизируют помощь, куда-то вглубь интерфейса. Пользователь должен видеть и понимать, что это страница с часто задаваемыми вопросами, служба поддержки или чат с оператором. Это избавит их от необходимости искать информацию по всему интерфейсу или гуглу. Например, многие банки размещают кнопку «Поддержка» в углу экрана, чтобы пользователи могли сразу обратиться за помощью. Приватбанк один из них.

В приложении Приватбанк кнопка «Поддержка» всегда рядом и ведет на страницу помощи
Добавляйте подсказки и инструкции
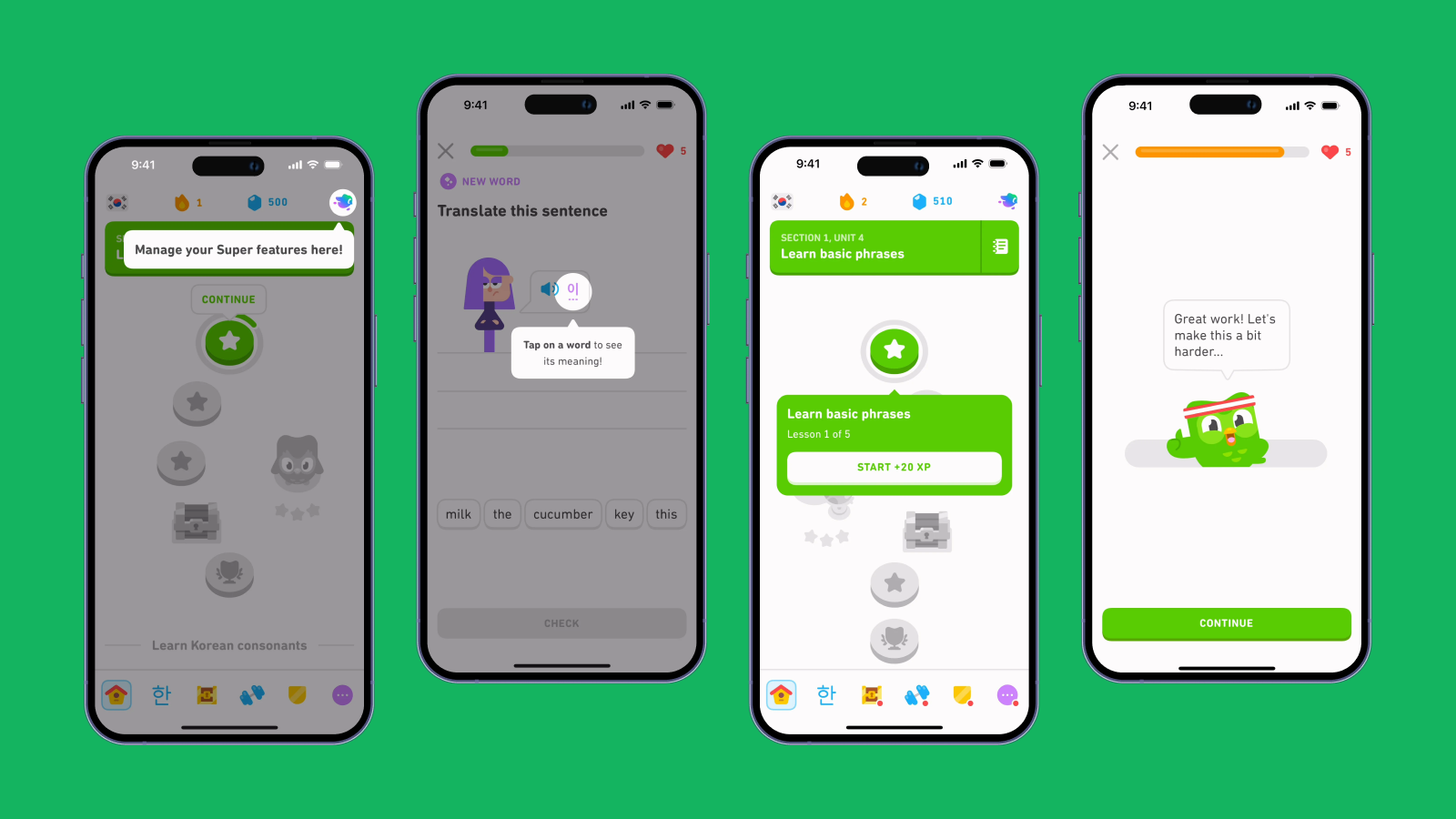
Если ваш продукт нуждается в небольших пояснениях, особенно для новичков, используйте пошаговые инструкции или подсказки в форме tooltips, как это делает Duolingo. Когда новый пользователь начинает обучение, Duolingo предлагает простые объяснения, пошаговые подсказки и мотивирующие уведомления, чтобы помочь ему понять, как использовать приложение. Это помогает постепенно привыкнуть к приложению и оставаться вовлеченным в обучение, не чувствуя, что ты остался один.

Duolingo предлагает простые объяснения для новых пользователей
Используйте чат-боты или интерактивные элементы для ответа на вопросы
Получить быстро ответ на вопрос? Можно, с помощью современных AI-ботов. Большой плюс в том, что они часто сами предлагают популярные вопросы с которыми могут быть трудности и варианты решения проблемы. Конечно, этот функционал не подойдет каждому приложению или сайту, но много кто использует чат-боты с пользой. Как у компании H&M, позволяют пользователям не только находить ответы на вопросы, но и фильтровать товары по предпочтениям, узнавать об акциях и скидках — всё без перехода на отдельную страницу.
Продумайте систему уведомлений о проблемах
Конечно, идеальный вариант — это продумать всё так, чтобы пользователи не могли ошибиться, как твердит опять же Якоб Нильсен в пятой эвристике. Но казусы случаются у всех и для таких ситуаций важно продумать, как сообщать о проблеме, чтобы пользователи смогли её мгновенно решить.
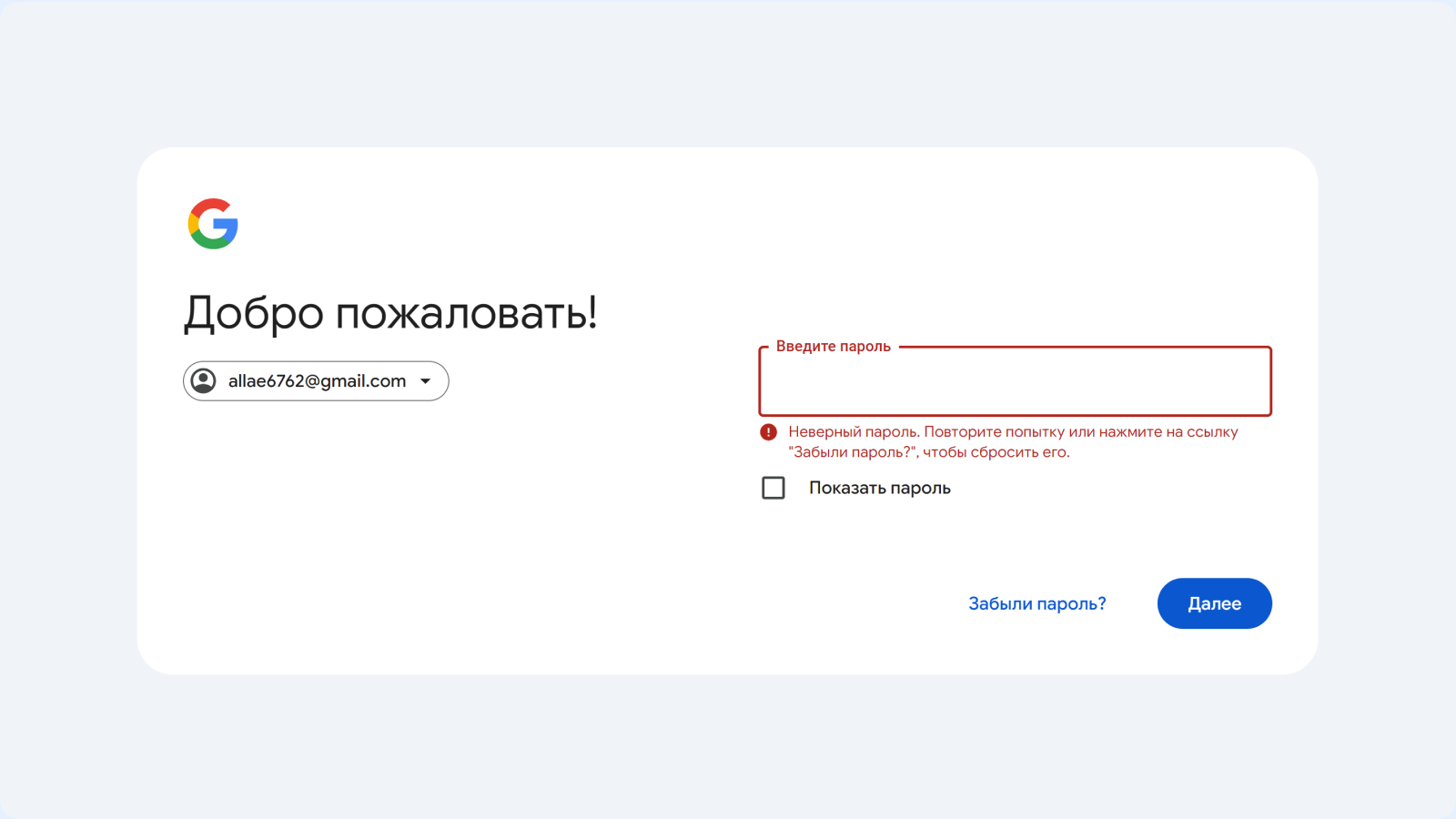
Во-первый, нужно сразу показать и расказать в чём проблема. Если это неправильный пароль, укажите это под полем пароля, а не где-то в углу интерфейса. И, во-вторых, расскажите как решить проблему или найти подробное описание решения. Например, как это делает Google при входе в аккаунт. В случае неправильного пароля или имени пользователя, система быстро сообщает, что нужно исправить.

В случае неправильного пароля, Google сообщает о проблеме
Сделайте помощь доступной на каждом этапе
Опять же: это поможет чувствовать себя более уверенно. Как говорят: «Знал бы где упаду, да соломки подстелил». Мы, как дизайнеры, должны предвидеть эти возможные ситуации и дать подушку безопасности нашим пользователям. Главное ненавязчиво, без лишних подсказок или кликов на кнопки.
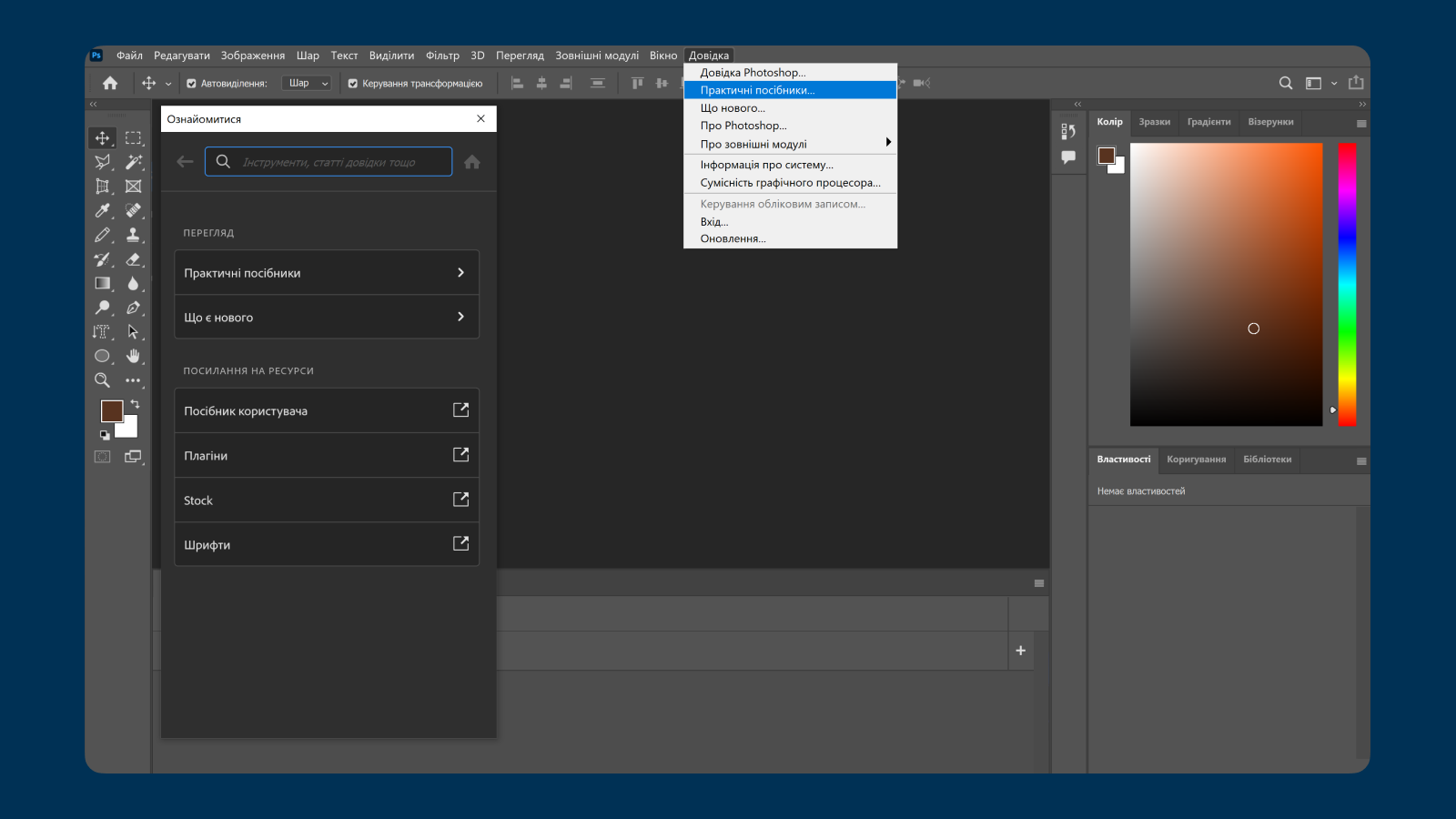
Как это сделать? Интегрируйте ссылки на статьи поддержки или видеоуроки в ключевые места вашего интерфейса. Например, в сложных программах для дизайна, таких как Adobe Photoshop, часто имеются встроенные туториалы и ссылки на руководства, доступные из любого меню, чтобы пользователь мог получить помощь на ходу.

В Adobe Photoshop можно найти ссылки на полезные ресурсы прямо в программе
Почему эта эвристика важна?
На реальных примерах понять проще. Выше мы уже рассмотрели интерфейсы, которые применяют советы десятой эвристики и пользователи им говорят за это спасибо. Почему? Поставьте себя на место пользователя (этот совет работает для всего, что вы делаете). Если у вас возникает хоть капля сомнения, что с этой кнопкой или формой могут быть проблемы, то нужно это немедленно доработать.
Кроме того важно уточнить, что доступность и качество документации сильно влияют на восприятие продукта. То есть вы добавили помощь и инструкции на сайт, но сделали всё таким запутанным, что лучше бы вообще ничего не добавляли. Я, например, когда мне нужна помощь просто ненавижу долго искать, где я могу получить ответ на свой вопрос: перейдите в этот раздел, а после в раздел поменьше, а теперь в категорию, а теперь сюда и туда. Та блин, я просто хочу быстро получить ответ. Я не хочу квеста с кучей кликов и поиска. Так что этот момент важно учитывать тоже.
Ведь реально хорошая документация снижает уровень стресса, ускоряет решение проблем и делает процесс взаимодействия с продуктом более комфортным. Пользователь не пойдет гуглить вопросы и пытаться что-то найти за пределами сайта, а вы, как дизайнер, будете понимать, что создали действительно удобный и понятный продукт.
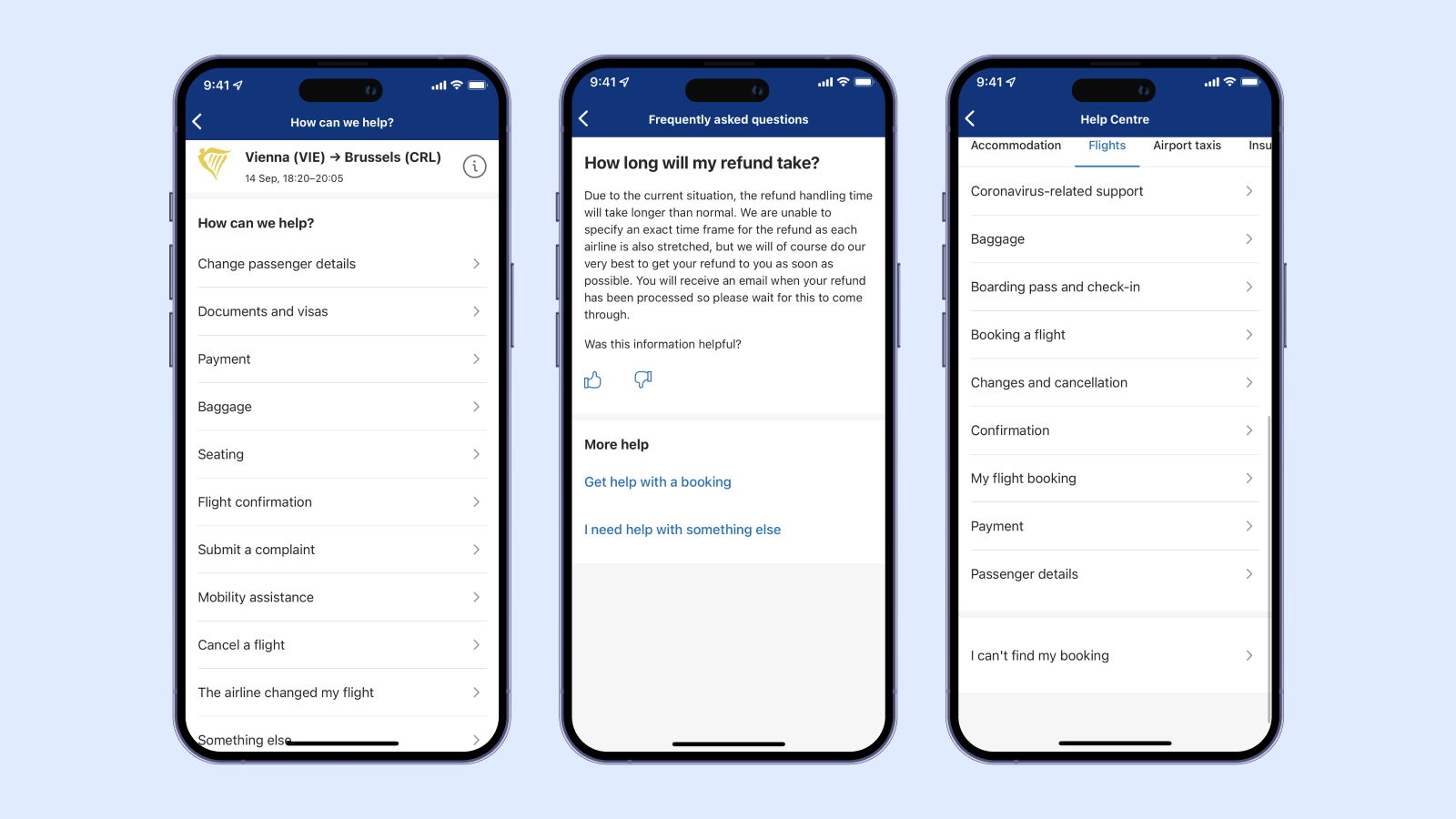
В этом плане мне нравиться помощь в Booking. Всё минималистично, без лишних цветов и украшательств, а вопросы разделены в категории. Мы сразу понимаем, где найти ответы, будь то проблемы с бронированием, оплатой или изменением данных. К тому же, если ответы на вопросы не находятся в текстах, есть возможность обратиться в поддержку через чат.

Страница помощи в Booking минималистична и без лишних украшательств
Помощь — не просто дополнительная опция
Помните: интерфейс без помощи — это лабиринт без выхода, где пользователи будут блуждать в отчаянии. Эвристика Нильсена №10 напоминает нам, что создание удобной и понятной документации — это не просто дополнительная опция, а важная составляющая любого интерфейса. Предоставление ясных, доступных и легко воспринимаемых инструкций помогает пользователям не теряться, а быстро и эффективно решать свои проблемы.
Хотите создать действительно удобный интерфейс? Не забудьте добавить своим пользователям возможность попросить помощи и узнать все ответы на вопросы, не выходя с сайта.





























