Эвристика usability № 5: Не дайте пользователям ошибиться
Накосячить, конечно, может каждый… Но почему тогда Якоб Нильсен говорит, что лучше предупредить беду, чем потом разгребать её последствия? Давайте разбираться!

В мире UX-дизайна есть множество золотых правил (вспомните хотя бы закон Хика, Миллера, Теслера или хотя бы правило банана). Но есть ещё кое-что, что также стоит во главе дизайн-порядка и предупреждает нас о содеянном — эвристика №5. Она, в комбинации с другими эвристиками, которым посвящен целый отдельный раздел нашего сайта, помогает создать интуитивно понятные и удобные интерфейсы.
Эвристика №5: что это за оружие в руках дизайнера?
Давайте представим: вы пришли в налоговую (да, согласны, уже страшно), чтобы заполнить декларацию. Вам никто не дал хороший заполненный пример, не рассказал, куда нужно писать эти цифры и как правильно сдавать эти бумаги. И в итоге что? А это фиаско, братан! Вы садитесь снова и снова, переписывая по кругу эти документы, и осознаете, что это полный стресс.
А вот если было бы по-другому? Вы получаете нужные документы, вам дают все примеры, предупреждают, где чаще другие делают ошибки, и как их не допустить. Тогда, конечно, вы сохраните свои нервные клетки (побережем несчастных) и в разы быстрее заполните все бумаги. Вот так и работает пятая эвристика usability.

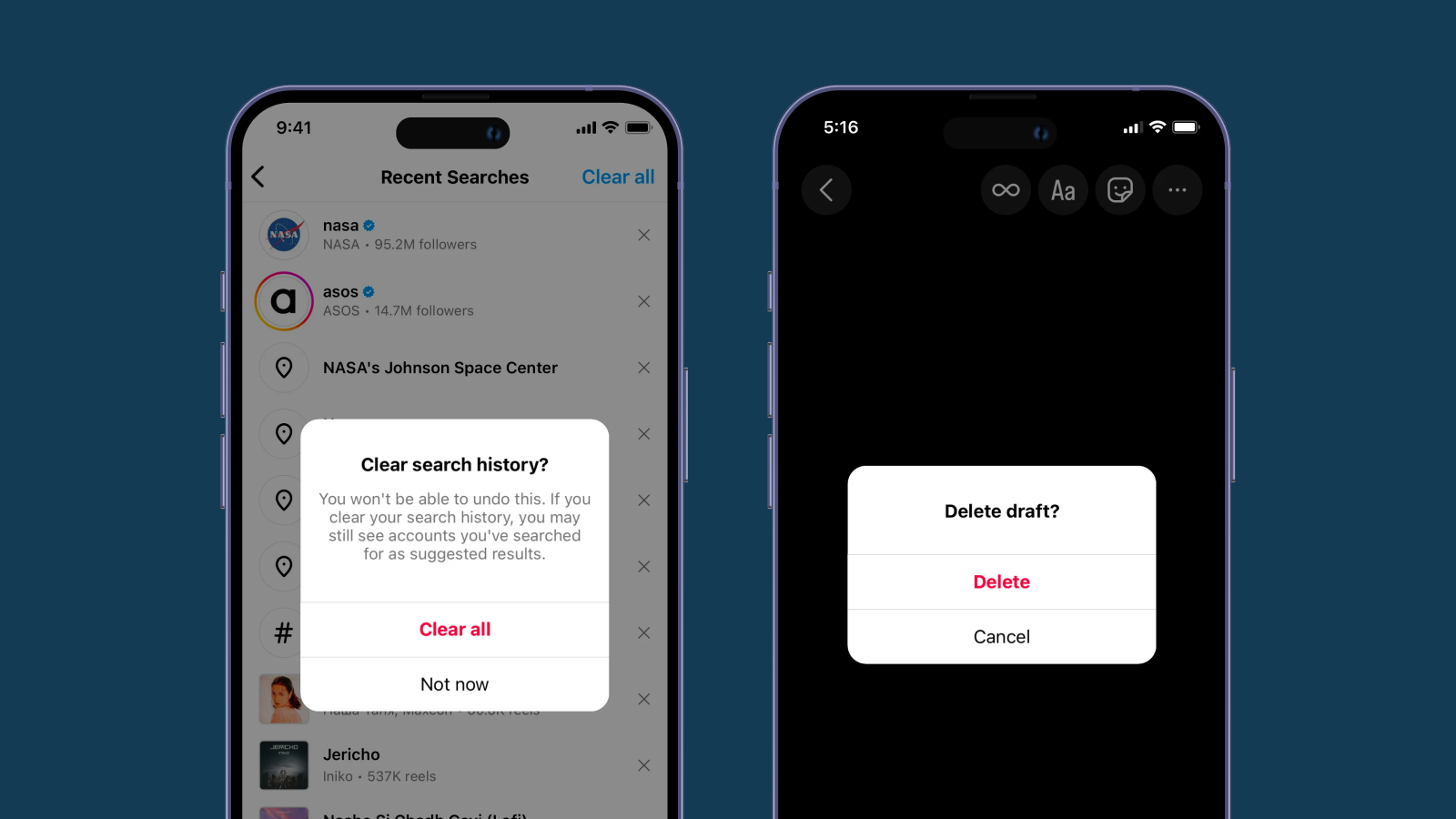
Instagram активно использует принципы пятой эвристики
С документами понятно, а что же с интерфейсами? Эвристика №5 говорит, что интерфейс должен быть спроектирован так, чтобы ошибки вообще не могли произойти, или, по крайней мере, чтобы вероятность их была минимальной. Короче, как старый добрый совет: лучше предупредить беду, чем потом разгребать ее последствия. Всё звучит просто, но вот как это правильно использовать, сейчас будем разбираться.
В чём секрет правильного использования?
«Вы уверены, что хотите выйти без сохранения?»
Один из топ-примеров предотвращения ошибок — это диалоговые окна с подтверждением. Представьте, что вы работаете в редакторе несколько часов и случайно нажимаете крестик «Закрыть». А программа, не волнуясь о вашем прогрессе и не спрашивая о возможном сохранении, закрывается. Это же кошмар и куча работы, которую нужно переделать. А если бы перед этим у вас спросили: «Вы уверены, что хотите выйти без сохранения?», катастрофу можно было бы избежать.
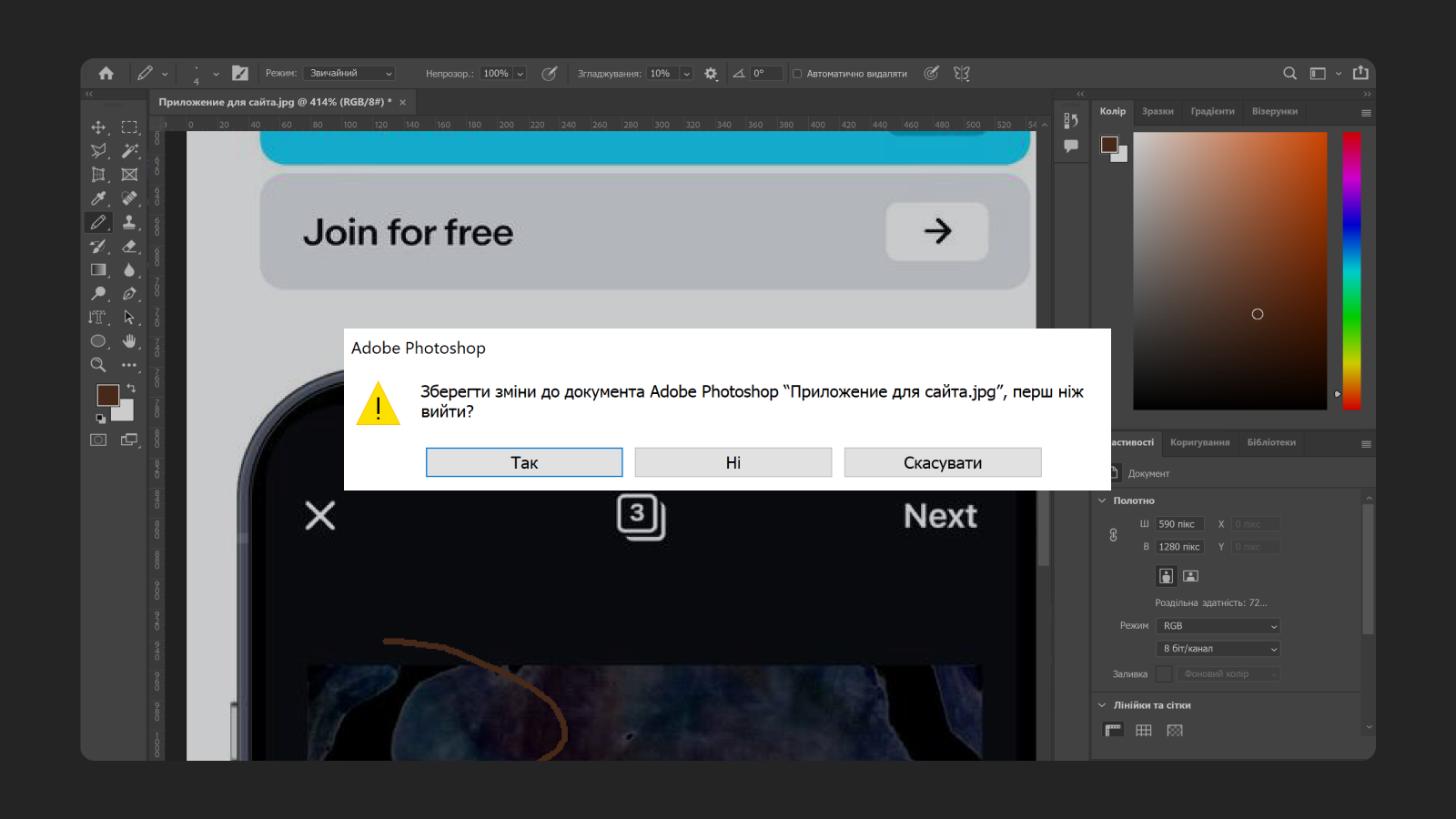
Это же круто, если программа сама сохранит все данные. Например, так это работает в Figma или в Google документах. А вот Adobe Photoshop посылает в таких случаях диалоговое окно и спрашивает, вдруг вы забыли, что здесь вообще то нужно сохранить всё?

Adobe Photoshop всегда спрашивает о сохранении файлов
Автокоррекция и подсказки в формах
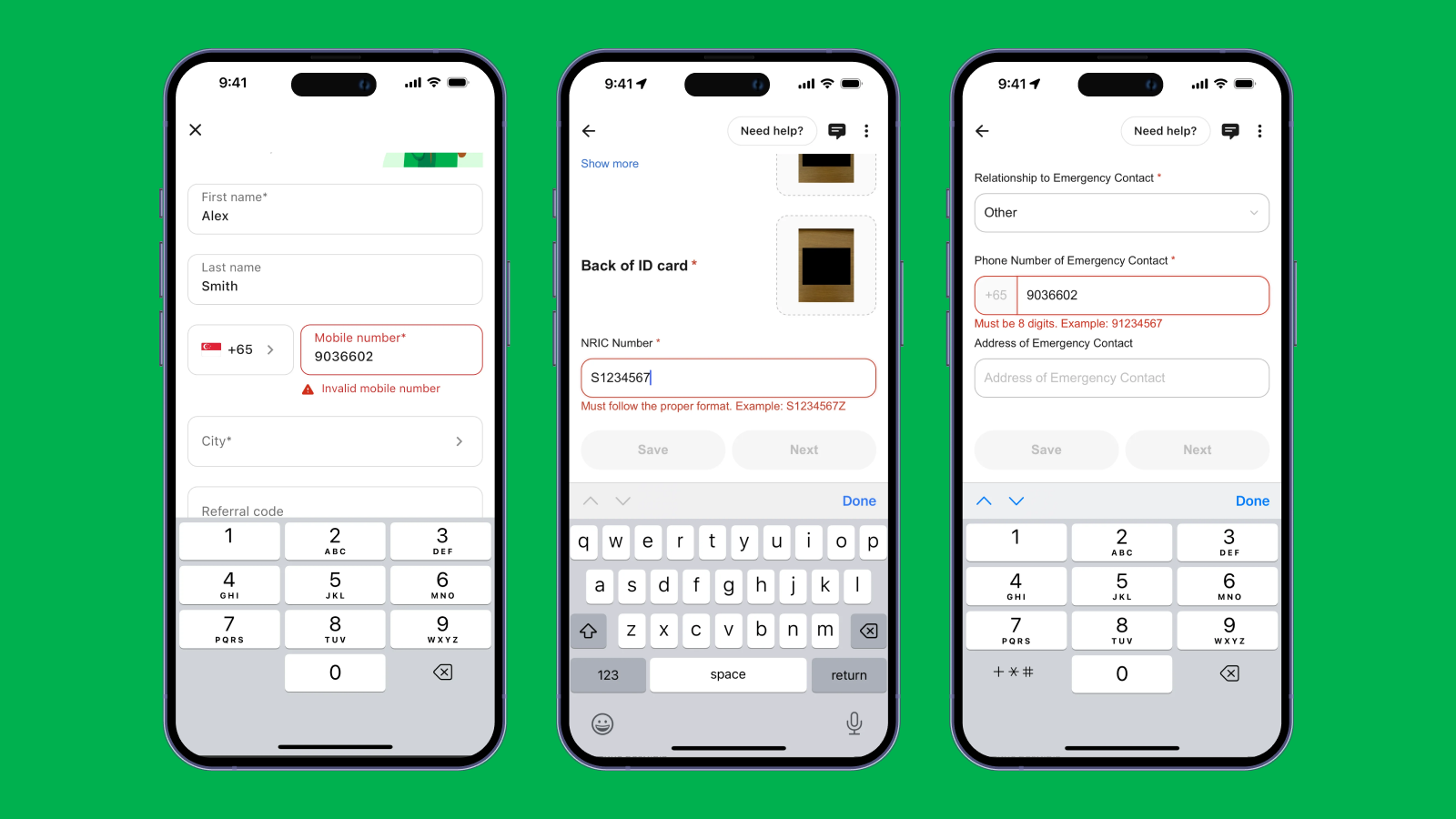
Иногда бывает, что заполнение форм на сайте — тот ещё квест. Нужно ввести кучу всего и при этом легко допустить ошибку. Хорошие дизайнеры должны задаваться этим вопросом: «Как улучшить формы или поля ввода, чтобы сделать удобный интерфейс?». Например, когда вы вводите e-mail, программа проверяет наличие «@». Если чего-то не хватает, появляется подсказка: «Эй, кажется, вы пропустили @».
Mailchimp использует этот подход. При вводе адреса электронной почты в форму подписки, сервис автоматически проверяет правильность написания и выдает предупреждение, если есть ошибка. Благодаря этому, мы можем быстро её исправить и двигаться дальше.

Grab Driver отлично использует подсказки в формах
Подтверждение удаления
Вы когда-нибудь случайно удаляли файл, который был бесценен, а потом мучительно пытались его восстановить? А вот правильный интерфейс всегда спрашивает: «Вы уверены, что хотите удалить это БЕЗВОЗВРАТНО?» Особенно если это супер важная информация.
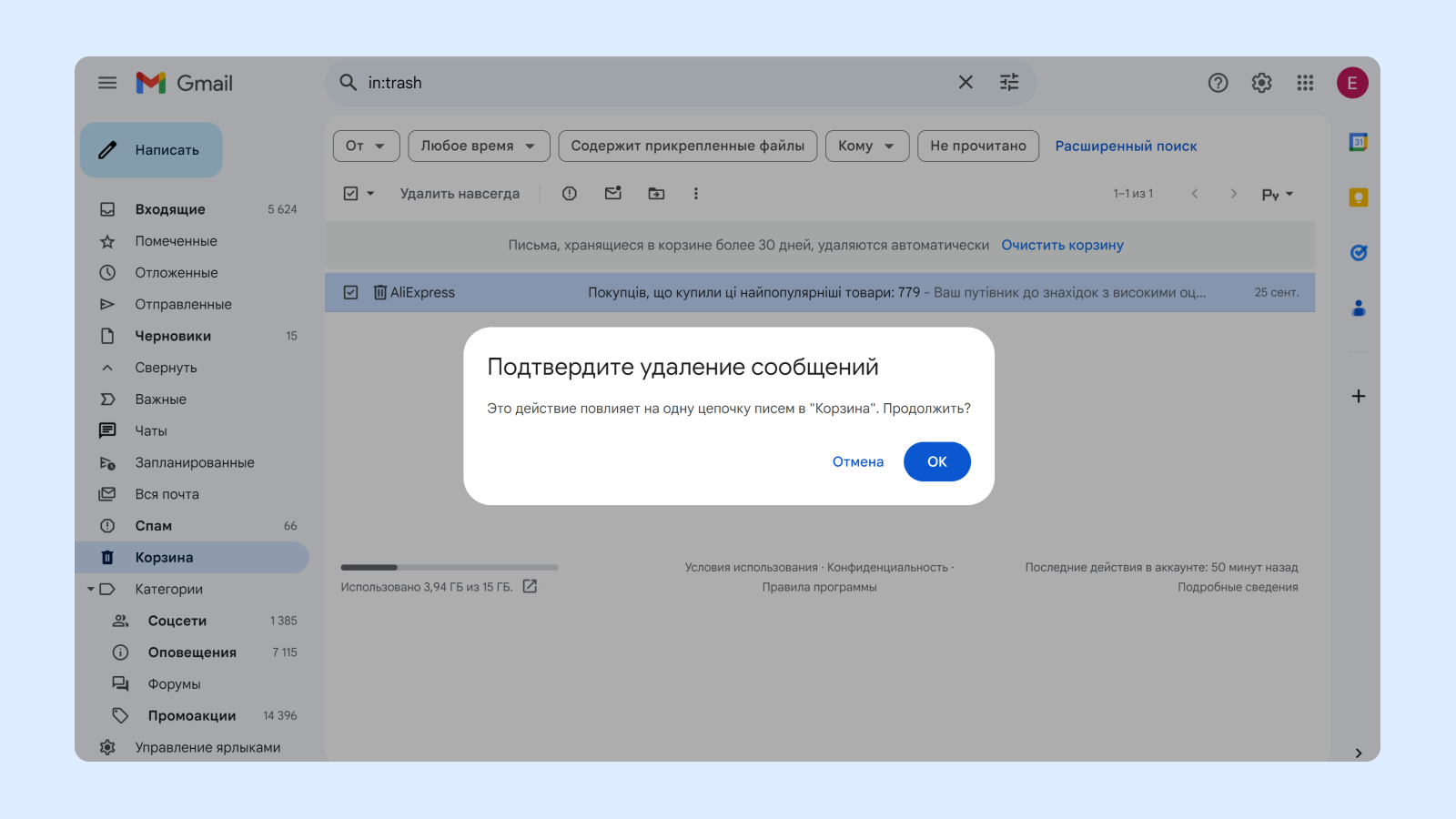
Например, в Gmail есть проверка при удалении писем: если вы решите удалить письмо из корзины, оно сначала покажет сообщение с подтверждением. Кажется, мелочь, но это спасает от многих потерь.

Подтверждение удаления сообщения в Gmail
Ограничение ввода
Как бы глупо это сейчас ни звучало, но иногда лучший способ предотвращения ошибок — это просто не давать пользователю делать что-то неправильное. Например, в полях для ввода даты на некоторых сайтах можно только выбирать дни из календаря. А вот вручную это набирать может быть сложнее, и конечно дольше.
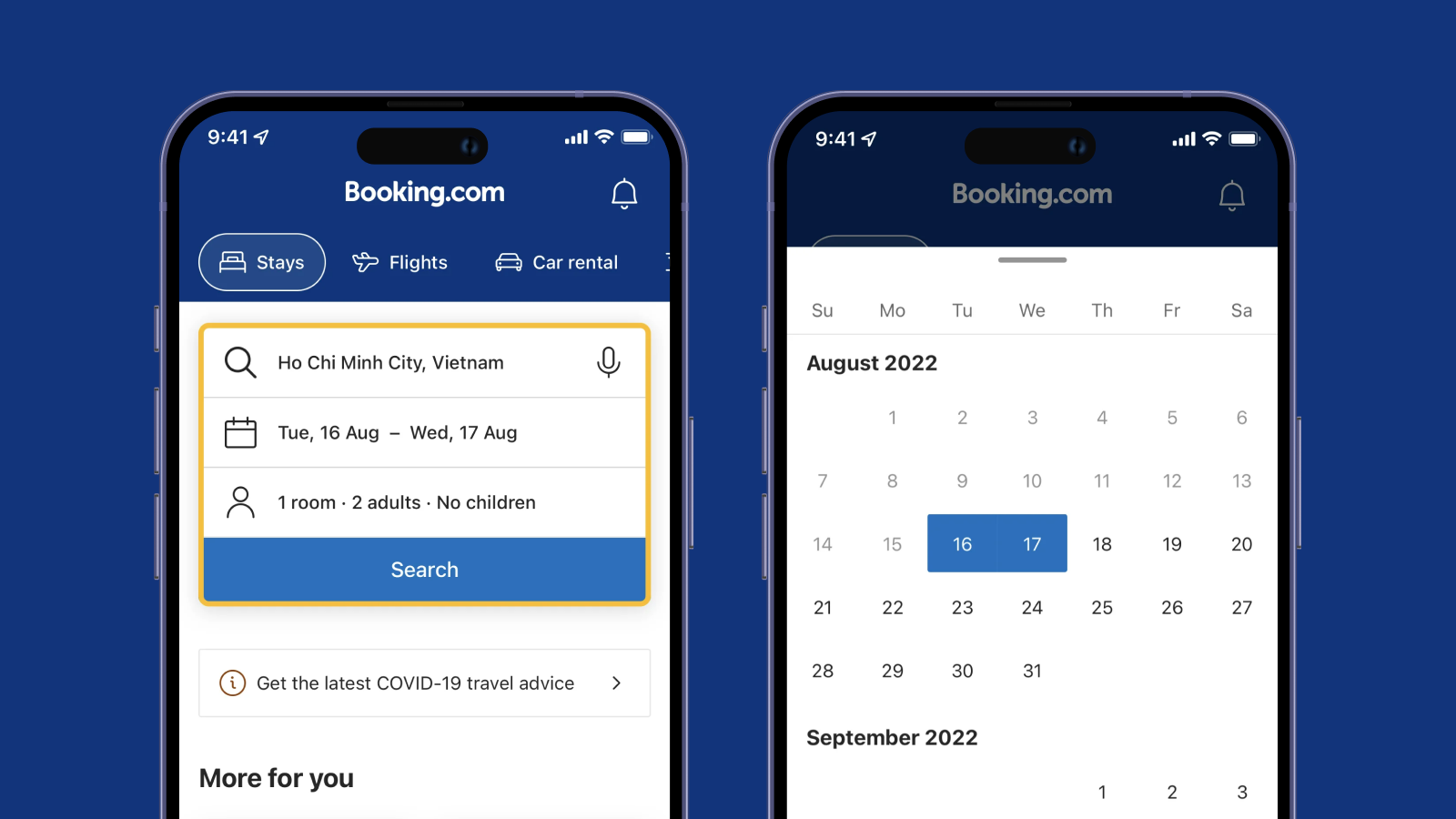
Или вы, наверное, видели, что на многих сайтах бронирования отелей или покупки билетов, таких как Booking, календарь автоматически запрещает выбрать прошедшие дни. И тем самым предотвращает нелепую ошибку вроде бронирования прошлого года.

На Booking календарь запрещает выбрать прошедшие дни
Почему же это работает?
И хотя Якоб Нильсен в эвристике usability №3 говорит, что если пользователь ошибся, мы должны дать ему возможность исправиться, согласитесь, намного приятнее не совершать ошибок. Ведь когда нам заранее показывают, где мы можем их допустить, или предлагают варианты, исключающие ошибки, это не только делает интерфейс удобнее, но и снижает уровень стресса (только вспомните налоговую выше и те круги ада, которые это подразумевает, бррр). И вместо того, чтобы нервничать над каждой оплошностью, мы чувствуем поддержку. Да, о нас заботятся. А это положительно влияет на впечатление о продукте.
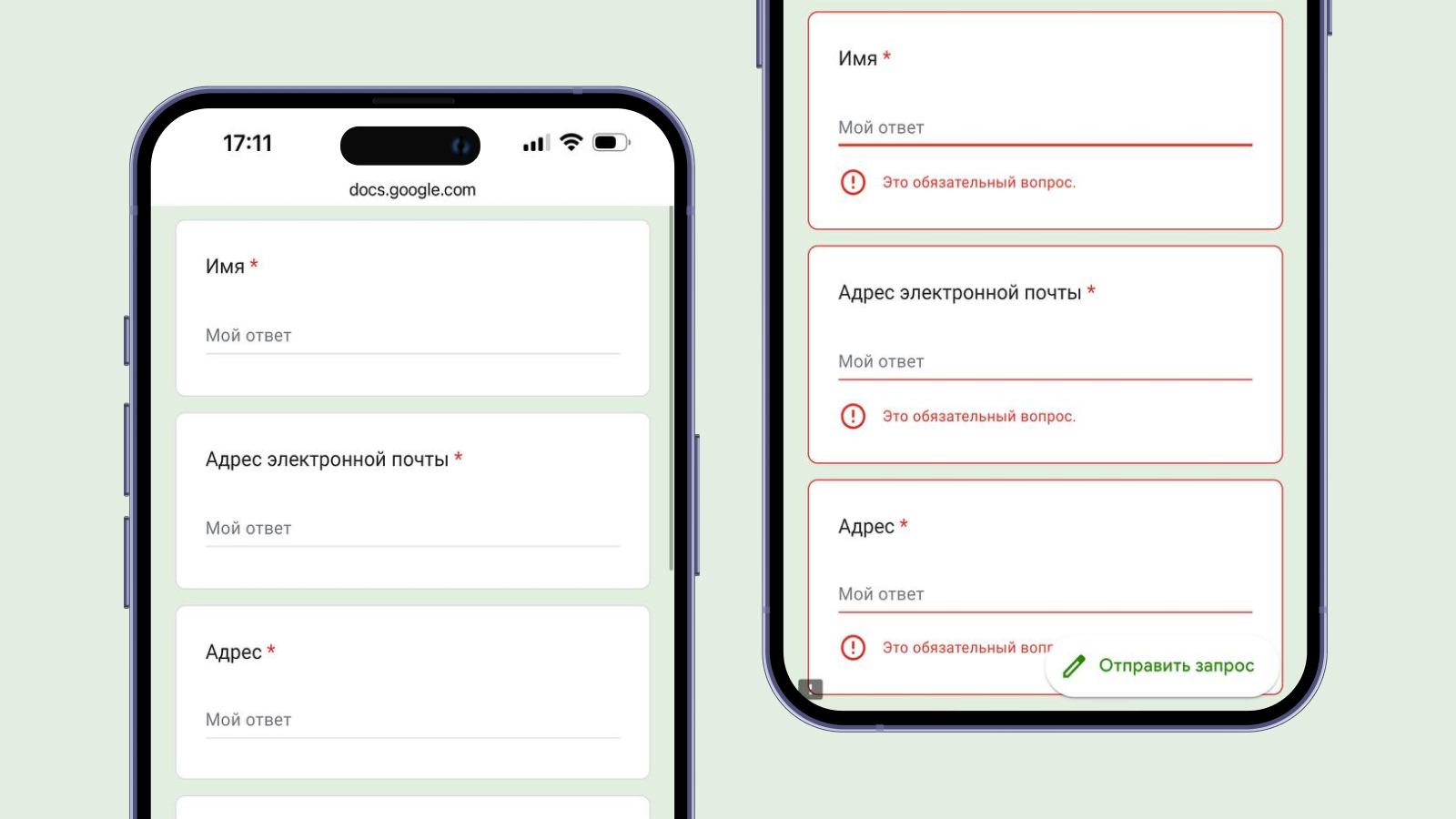
Например, в Google Forms вам просто так не позволят отправить форму, если вы не заполнили или забыли об обязательных полях. Система сразу выделяет эти поля красным и выводит предупреждение, подсказывая нам, что эти поля важные и без них никак.

Не забудьте заполнить все обязательные поля в Google Forms — cистема об этом напомнит!
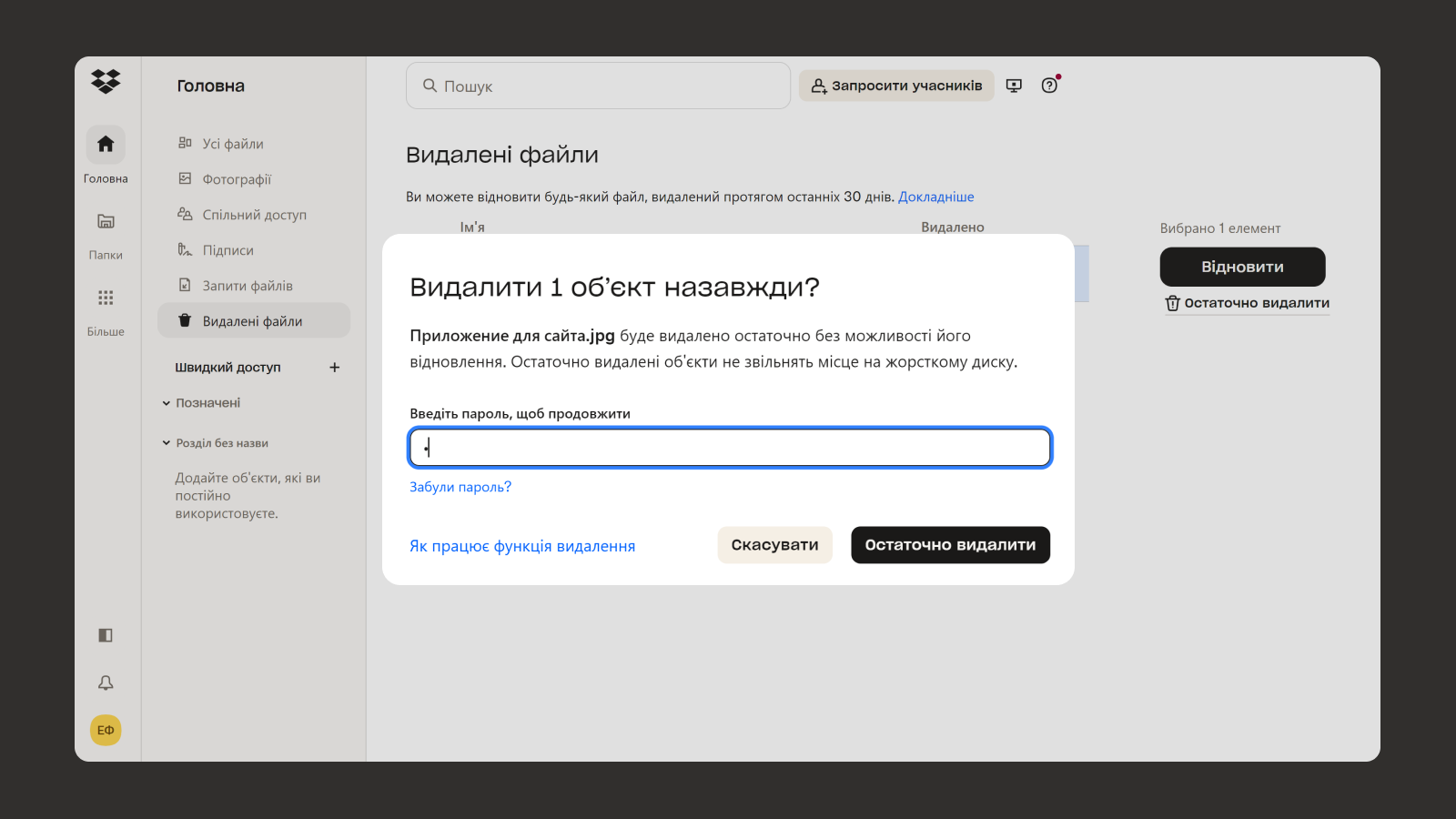
Или, например, Dropbox. Если вы хотите удалить файл, вас сначала предупреждают об удалении, а затем процесс сопровождается переходом в корзину, где для остаточного удаления необходимо ввести пароль. Это заставляет задуматься: «Точно ли я хочу это сделать?»

Dropbox спросит несколько раз, прежде чем удалить файл
Используйте эту подушку безопасности
Да, можно сказать, что эвристика №5 по сути является такой себе подушкой безопасности для пользователя. И хотя оградить всех от ошибок полностью не получится, задача хорошего дизайнера — сделать так, чтобы этих ошибок было как можно меньше.
Но не забывайте: как бы идеален ни был ваш интерфейс, пользователи всё равно будут творить чудеса — не дайте им загнать себя в угол!

































