Эвристика usability №7. Простота и доступность в каждом клике
Согласитесь, ведь круто, когда всё просто и понятно! Но что делать, если лабиринт перед тобой не имеет простых выходов?

В мире дизайна и разработки есть одно очень важное правило, которое лучше не нарушать — если пользователь не может найти то, что искал, то он разочарованно уходит прочь. Давайте представим ситуацию: вы пошли в новый магазин купить овощи. Вы не знаете где этот отдел, видите кучу коридоров и нигде нет хоть маленького указателя для помощи. Лишь странные знаки, которые понимают только постоянные посетители. Вот что вам делать? Скорее всего, вы уйдете прочь и купите продукты в другом месте. Точно так же это работает и в интерфейсах.

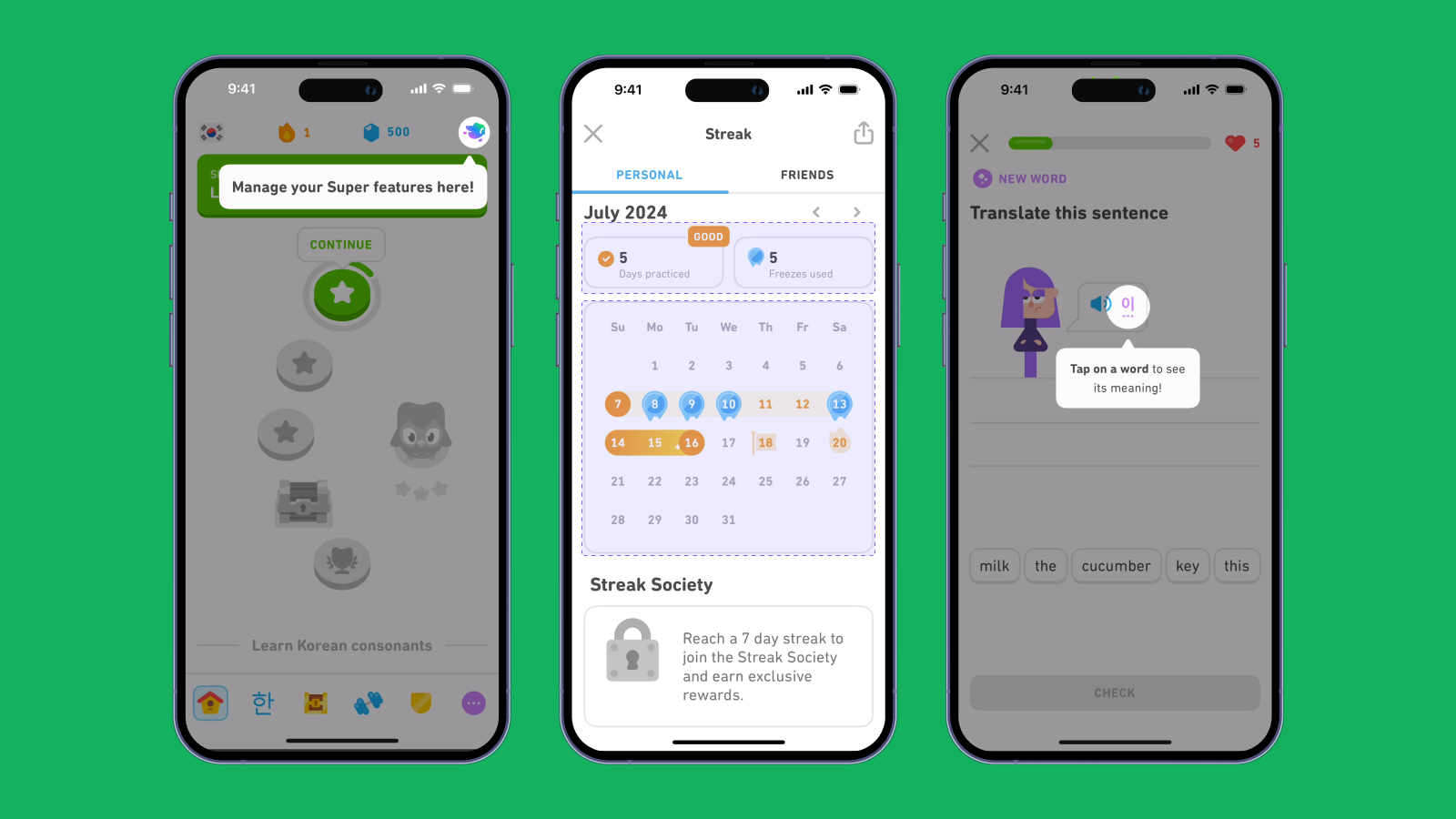
Без подсказок нам было бы труднее ориентироваться в Duolingo
Что же скрывает седьмая эвристика?
Давайте честно: мы все хоть раз терялись на каком-то сайте или приложении (да-да-да, слепым котёнком быть не стыдно). Но тут на помощь поспешили они — визуальные подсказки, удобная навигация, онлайн-помощник или виртуальный консультант. И уже не так страшно и одиноко. Почти ушло чувство потерянности и вот вы смело нажимаете на категории и ищите нужный товар. И именно это показывает суть седьмой эвристики usability — важна гибкость и эффективность использования.
Якоб Нильсен (гуру юзабилити и основатель компании NN/g — о ней мы рассказали у нас в Instagram) сформировал эту эвристику таким образом: интерфейс вашего приложения или сайта должен быть удобным и понятным, как для новичка так и для опытного пользователя. И задача наша, как дизайнеров — сделать так, чтобы новичок легко нашел нужную функцию впервые, а продвинутый пользователь быстро выполнил свою задачу (часто с помощью горячих клавиш).

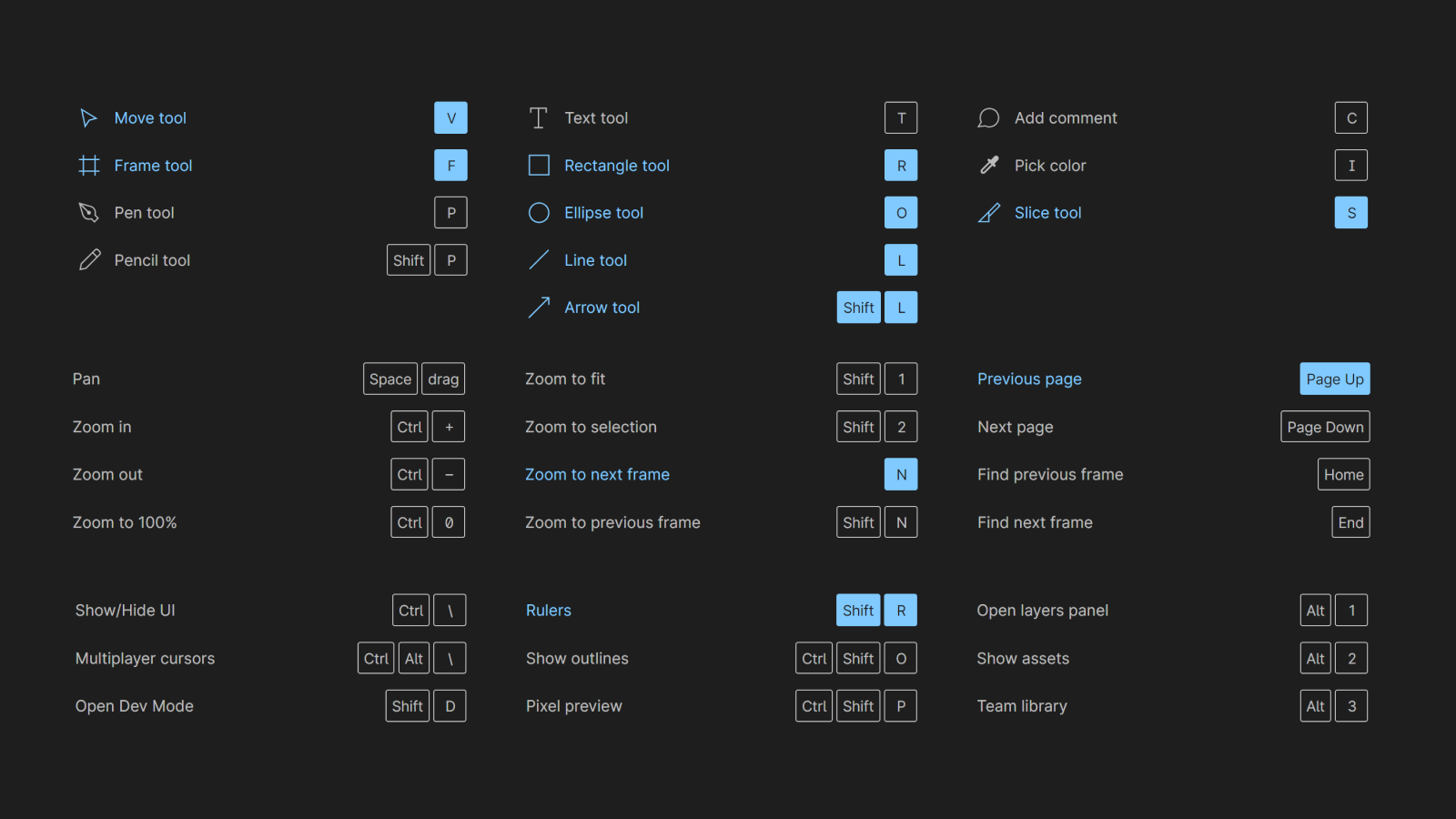
А вы замечали, что опытные пользователи Figma намного чаще используют горячие клавиши?
Первые шаги или уверенный гуру: кто вы в этой истории?
«Ну и как соединить потребности новичка и профи?» — спросите вы. А мы готовы вам ответить: «Поймите как они ведут себя! Вы ведь тоже пользователи.»
Например, ваша бабушка решила освоить текстовый редактор. Для неё будет просто топ, если с самого начала она просмотрит небольшую инструкцию (с возможность увеличить текст, конечно), заметны кнопки «Сохранить», «Копировать», «Вставить». Да, даже с этим арсеналом помощи она будет делать всё медленно, и немного неуверенно) Но если на горизонте видно Help Center, то и у страха тогда не так глаза велики.
Но тут к процессу подключается ваш старший брат. Он не хочет тратить время на лишние клики мышкой и сразу идет в бой с горячими клавишами. Он нажимает Ctrl+S, Ctrl+C и Ctrl+V со скоростью света, сохраняя и копируя тексты. Это быстрее, бабушка в шоке, но теперь тоже хочет так же. Да, это для неё сложнее, но нужен просто опыт! А вот брат и так знает что делает. Ведь для него это изи).

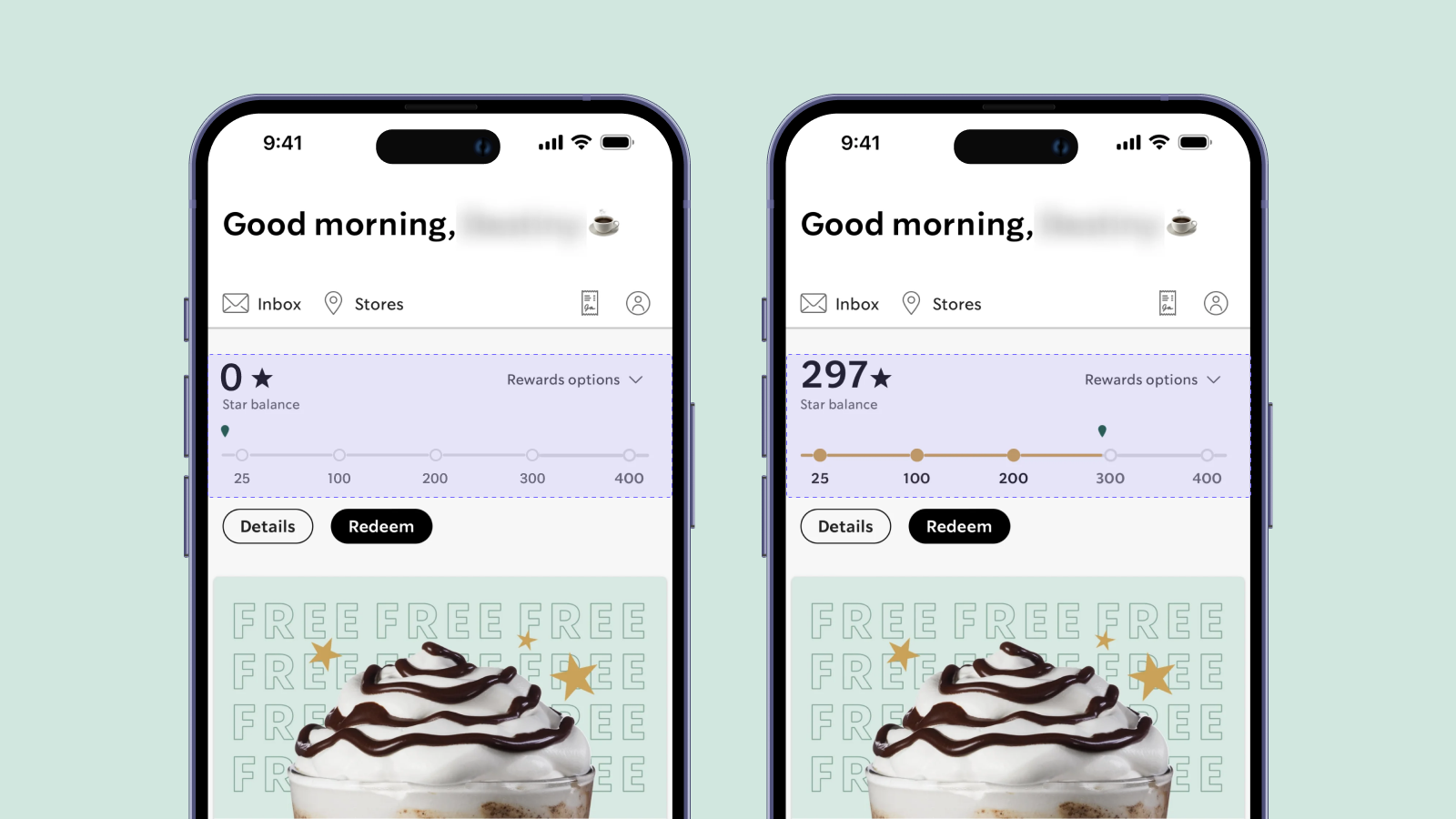
Starbucks показывает звездный баланс новичкам и опытным пользователям для получения награды и скидок
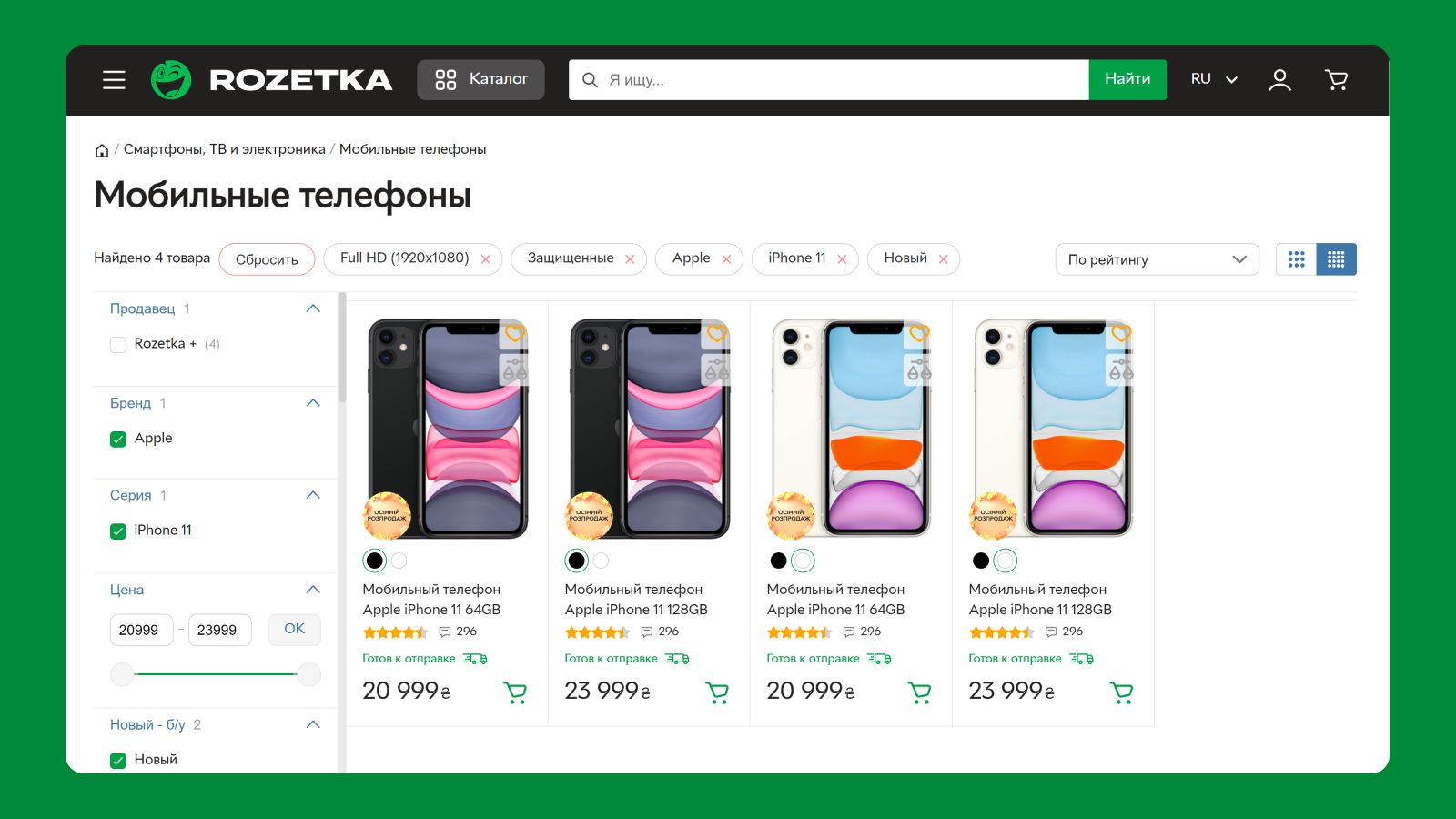
Или как вам другой пример — вам нужно найти товар на сайте. Новичок, скорее всего, просто выполнит запрос и будет искать товар среди миллионов предложенных вариантов. Но вы то опытный юзер и поэтому используете фильтры и специальные настройки. Это поможет немного разгрузить вашу голову. Ведь она не супер-компьютер и, как гласит закон Миллера, просто не сможет держать больше 7 (плюс минус 2) элементов одновременно.
И что мы видим теперь? А то, что вам не нужно тратить время на миллион карточек, а достаточно посмотреть 100 из предложенных в результате.

Фильтры для быстрого поиска на Rozetka помогают найти нужный товар
Как сделать интерфейс удобным для всех?
Создайте его интуитивно понятным
Сделайте основные функции простыми, не «изобретая велосипед», но и придерживайтесь стилистики вашего сайта или приложения. Так новички смогут легко освоиться, а опытные пользователи сразу смогут понять что и где находится. Вы же быстро освоились после обновления Figma? Но даже если что-то ещё не тестили, не унывайте, мы уже подробно рассказали о всех новинках Config 2024.
Предлагайте альтернативы
Согласитесь, не очень хорошо, когда у тебя только один вариант выбора. Вас это не триггерит? Нас, да. Поэтому, для каждой важной функции должно быть несколько способов выполнения. Например, кнопка для отправки сообщения должна быть заметна, но пользователь может отправить его и нажатием на Enter. Или вообще отправить голосовое сообщение, как это предлагает Telegram и передать весь спектр эмоций собеседнику. Нет ну а что, современные проблемы требуют современных решений. Разве нет?
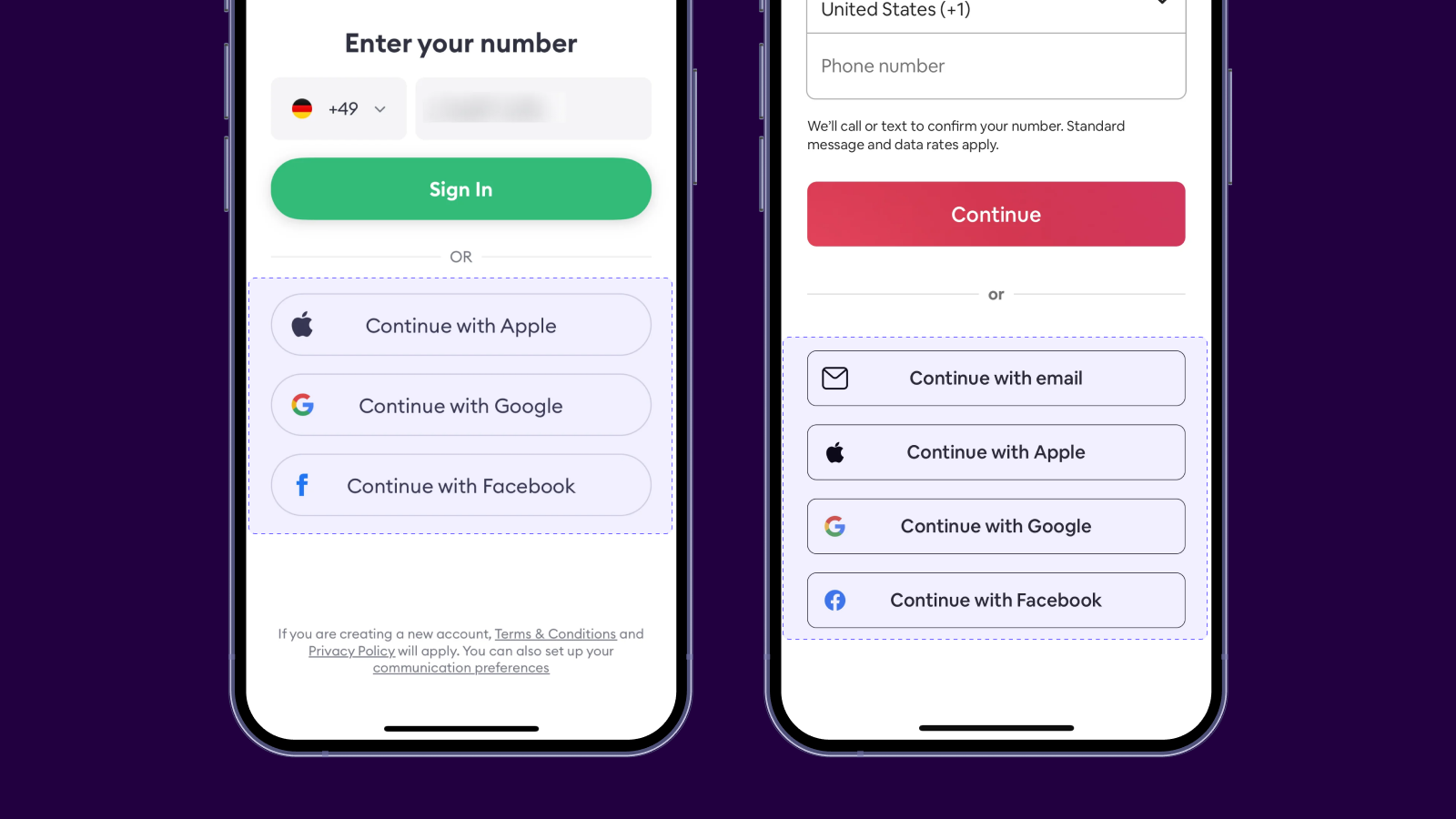
Представте, как будет неудобно, если Bolt и Airbnb уберут альтернативы для входа в аккаунт
Не упустите инструкции и подсказки
Это безумно полезно для новых пользователей. Если приложение или сайт имеет обучающие туры их важно показать. Опытные пользователи могут также сюда заглянуть, но они должны иметь возможность их отключить на время (так и запишем — без назойливых мух).
Добавьте настройки для опытных пользователей
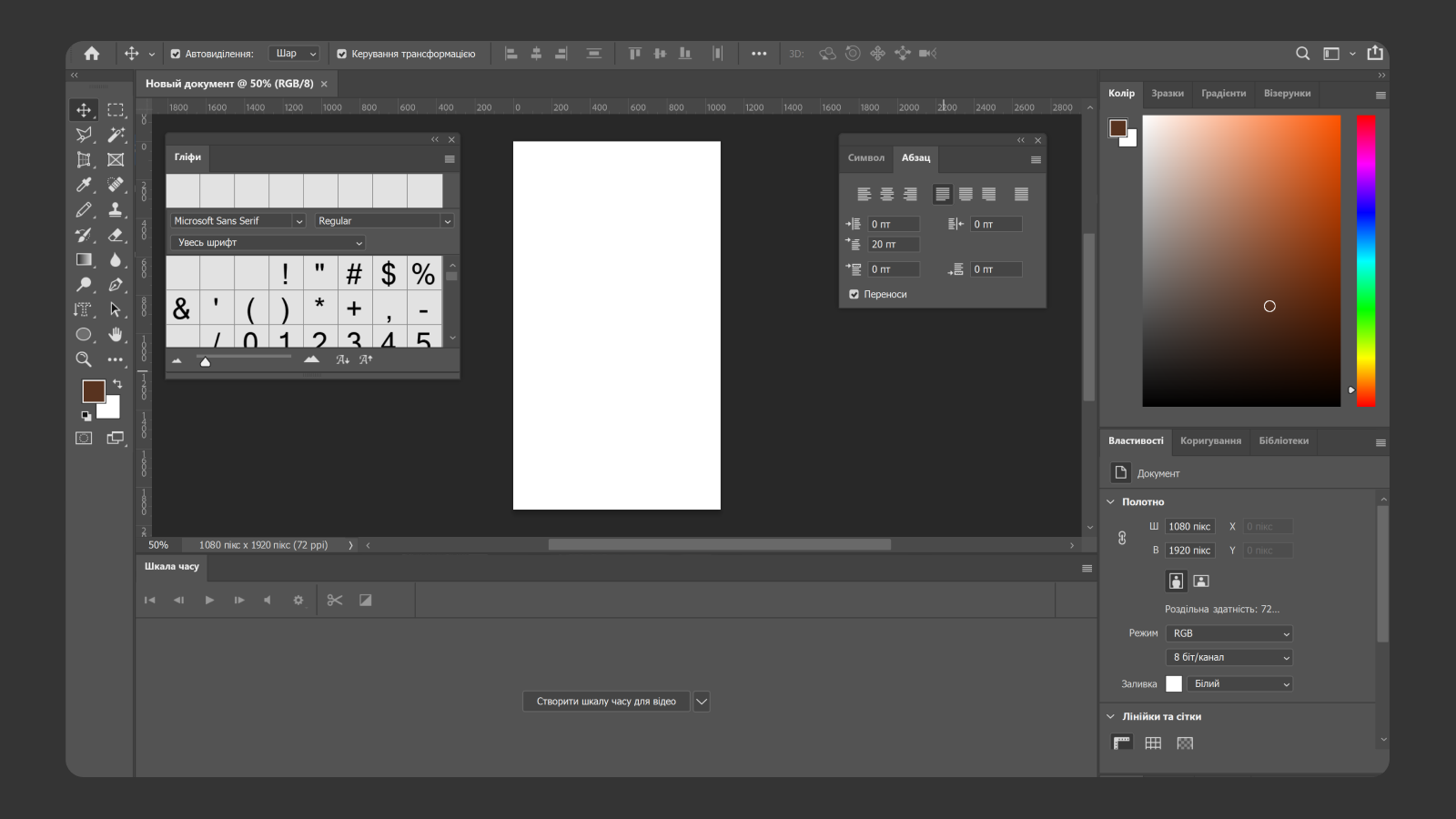
Позвольте юзерам настраивать интерфейс под себя и свои нужды. Пусть они смогут убрать лишние элементы и оставить только те, что используют чаще всего. Например, как настройки панелей в Adobe Photoshop под себя. Выбирайте, прячьте, добавляйте новые меню — главное это нужно для работы сейчас. А вот это действительно удобно и практично!

Круто, что в Adobe Photoshop можно настроить интерфейс под себя
Обеспечьте быстрый доступ к продвинутым функциям
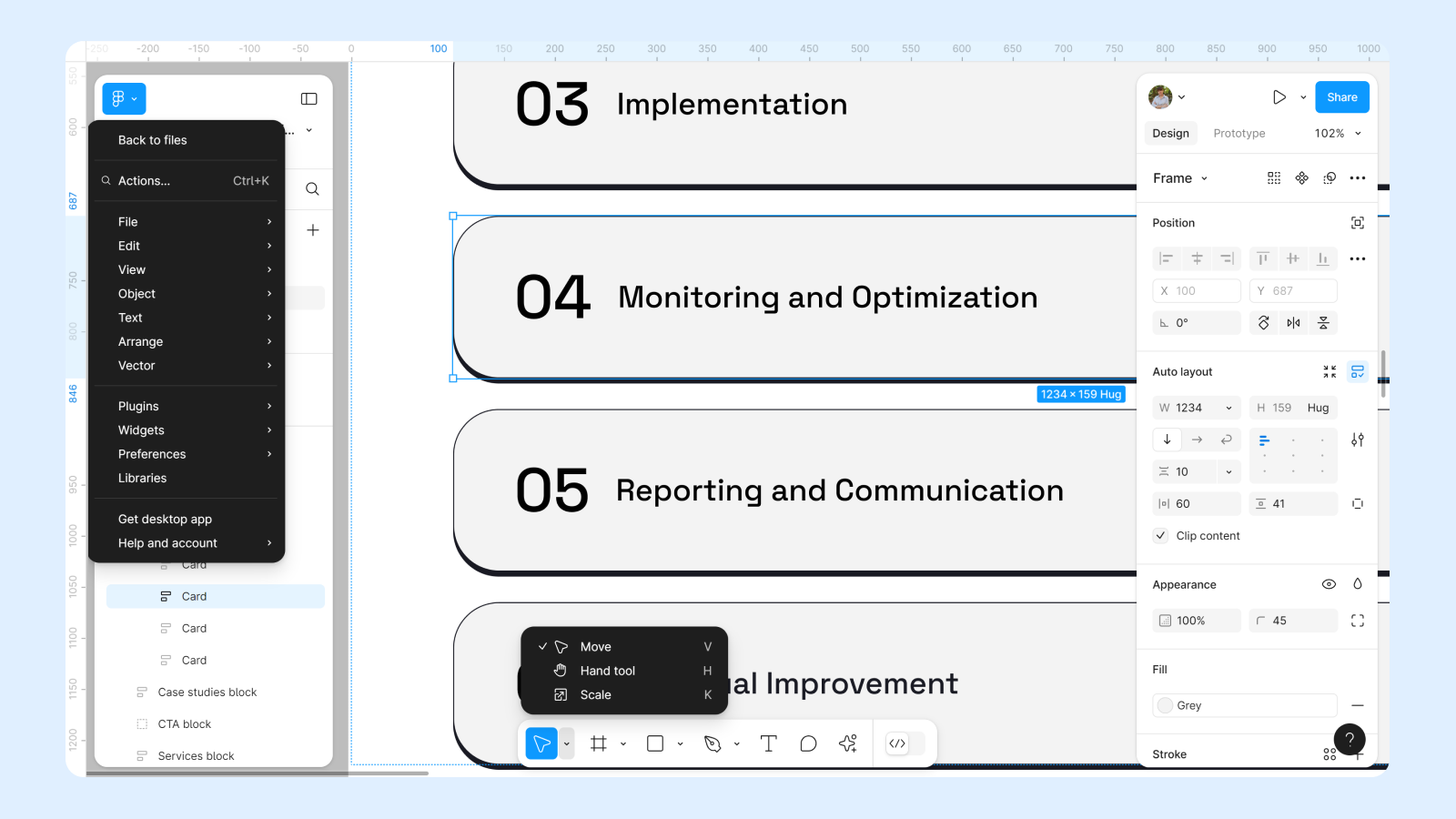
Если в вашем интерфейсе есть продвинутые функции, то не прячьте их глубоко, а то искать будете долго. Они могут быть скрыты, например, за выпадающими меню. Новичкам это не помешает, а профи смогут их мгновенно найти. Это, кстати, отлично использует Instagram при публикации историй. Вы же помните, где там нужно искать гифки?

Figma не прячет глубоко продвинутые инструменты и функции
Избегайте этих подводных камней
Заставлять работать по шаблону
Пользователи — не роботы. Мы не можем загрузить им одну программку по работе с нашим приложением. Дайте им выбор, как им работать! Если кому-то удобно нажимать на кнопки, как нашей бабушке с новым редактором, то пусть так и будет. Но если кто-то привык работать с горячими клавишами — Welcome. Предоставьте ему эту возможность.
Перегружать интерфейс
Часто, если разместить все функции на одном экране, может получиться что-то вроде свалки. Постарайтесь найти баланс и не делайте интерфейс очень сложным. Благо существует много методов, чтобы сделать его немного проще. Но важно не только не перемудрить, но и не нарушить закон Теслера, упростив некоторые функции до невозможного для юзера.
Забывать о логике
Наш интерфейс должен оставаться логичным. Если кнопка «Закрыть» неожиданно открывает, то будут вопросы и раздражение у всех. А число ошибок только увеличивается. А нам оно надо?
Баланс — ключ к большому успеху
Очень важен баланс. Баланс между тем, чтобы ваш интерфейс был доступен и понятен для новичков, и тем, чтобы он оставался быстрым и эффективным для опытных пользователей. Как, например, хороший ресторан: новичкам должны быть понятны меню и сервис, а гурманам — приятны неожиданные детали и изысканные сочетания.
Помните, лучший интерфейс — это тот, который не заставляет пользователя думать о том, как его использовать. Ведь он прекрасно проработан по всем 10 эвристикам Якоба Нильсена.