Эффект эстетики в юзабилити: почему «красивое» кажется удобным
Красивый дизайн заставляет нас думать, что пользоваться продуктом проще, чем он есть на самом деле

Ты наверняка замечал: смотришь на сайт или приложение, и оно просто «нравится». Даже если кнопка не там, где ты ожидал, или загрузка чуть медленная. Вот это и есть эффект эстетики. Давай разберемся, что это за эффект, и как нам его применять в дизайне.
Откуда всё пошло
В 90-х два японских исследователя, Masaaki Kurosu и Kaori Kashimura, провели исследование: людям показывали одинаково работающие интерфейсы, но оформленные по-разному. И угадай что? Те, что выглядели красивее, казались удобнее.

UX исследователи Masaaki Kurosu и Kaori Kashimura
Позже Дон Норман написал книгу «Эмоциональный дизайн». В ней он объяснил: когда нам что-то нравится визуально, мы становимся менее критичными к его недостаткам.
Да, у этой чашки скол, но блин, какой же милый котик на ней нарисован. Или: этот интерфейс долго загружается, но какие приятные в нём анимации взаимодействия! Настолько приятные, что ты готов подождать чуть дольше.
Более современные исследования от тех же NNGroup только подтверждают это. Нам нужно меньше секунды, чтобы понять, нравится нам интерфейс или нет. Поэтому очень важно произвести хорошее первое впечатление.
Где эстетика помогает
Давай рассмотрим реальные моменты, где эстетика крайне важна:
Лендинги и промо
Первое впечатление решает, и красивый визуал тут реально тащит. Потому что, вспоминаем, у нас есть меньше секунды, чтобы заинтересовать пользователя. И если нам это удастся, он продолжит изучать наш продукт и превратится в потенциального клиента. Что и является главной целью лендингов — продажи.

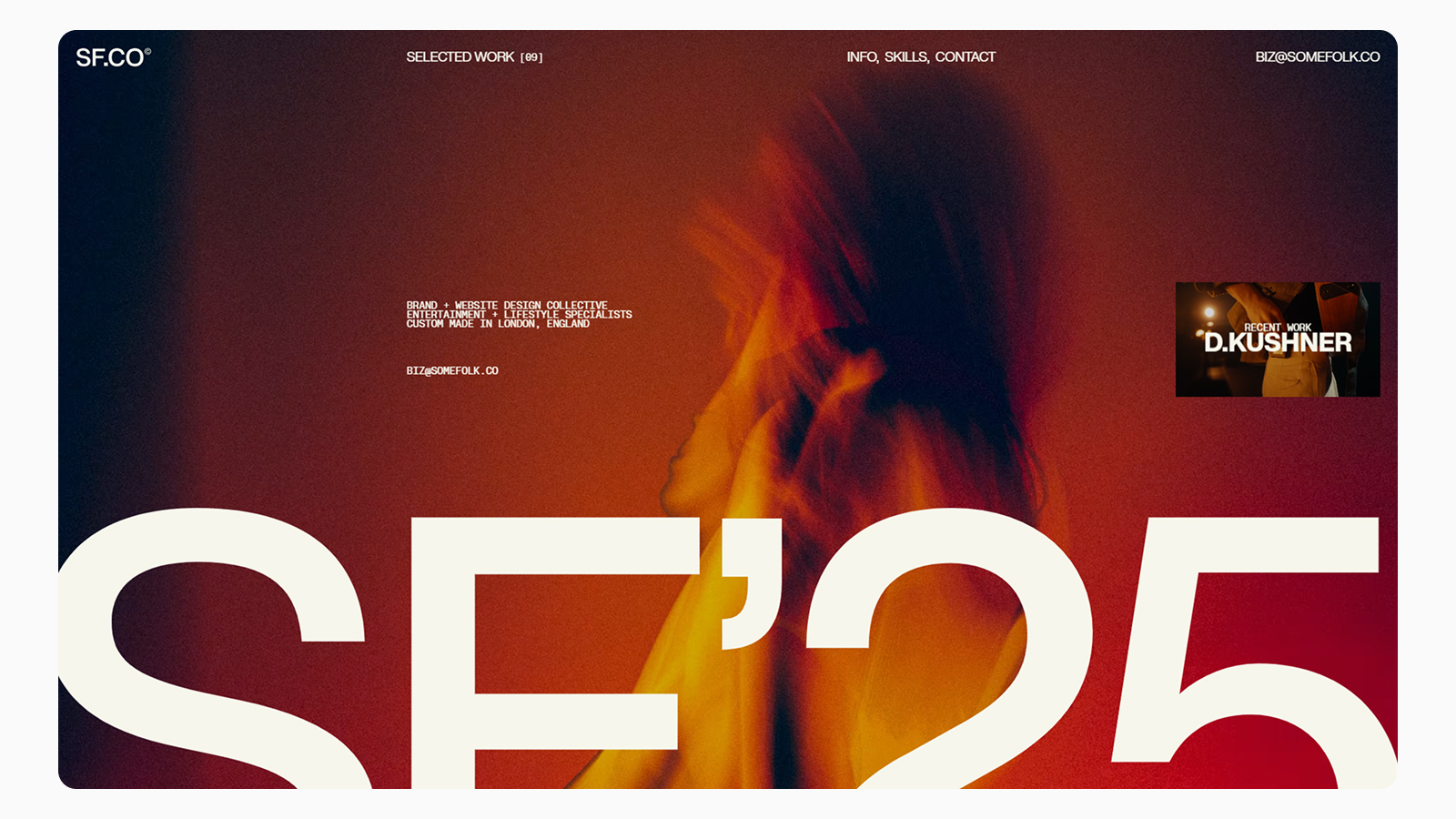
Эффектный лендинг Somefolk. Источник: somefolk.co
Интернет-магазины
Аккуратный дизайн повышает доверие и желание покупать. Вы же 100% попадали на какие-то кривые сайты. Но, только на нём есть нужный вам товар. И как-то не очень хочется оставлять банковские реквизиты на «неопрятном» сайте. Старайтесь создавать аккуратные интерфейсы, чтобы у пользователей не возникало вопросов: «А не мошенники ли вы?»

Обучающие сервисы
Приятный и понятный интерфейс снимает «страх» у новичков — им проще начать. Например, в нашей Академии мы долго выбирали платформу обучения и сделали всё возможное, чтобы нашим студентам было комфортно и приятно учиться — из любой точки мира и с любого устройства.
Где эстетика может навредить
Да, эстетика может сыграть против вас, если она применена неверно. Давай рассмотрим несколько таких примеров.
Красивый, но неудобный сайт
Твой интерфейс может быть перегружен различными декоративными элементами, которые, помимо визуального шума (чайкам и листве — привет), могут также перекрывать собой функциональные элементы. Да, на твоём сайте может быть эффектная анимация, но какой от неё толк, если она перекрывает CTA и пользователь не видит целевого действия? Не забывай про эмпатию и ставь себя на место пользователя.

Пример перегруженного интерфейса Источник: lingscars.com
Интерфейсы с «вау-эффектом»
Красивые интерфейсы могут «замыливать глаза», но это только на время.
Если в твоём интерфейсе будет хромать UX-составляющая, пользователь рано или поздно это поймёт — и мгновенно изменит мнение о твоём интерфейсе.
Рабочие сервисы
Иногда «красота» идёт во вред — особенно это касается интерфейсов, где скорость и функциональность важнее эстетики. Всё это выясняется после интервью с потенциальными пользователями, проведению которых, кстати, мы обучаем наших студентов на курсе «UI/UX дизайнер». Если ваш пользователь — заводчанин дядя Юра, который будет двигать кран при помощи вашего интерфейса, как думаете, насколько важно ему применение трендового Liquid Glass в его рабочем интерфейсе? 🤔

Что с этим делать дизайнеру
И давай разберёмся, как нам, дизайнерам, применять эффект эстетики в работе.
Внимание при тестах
Во время тестирования спрашивай своих респондентов отдельно про эстетику и про удобство — чтобы не путать эти два фактора и избежать «замыливания», о котором говорилось выше.
Задача — первостепенная цель
Сначала реши задачу и/или проблему пользователя: продумай логику, сценарии взаимодействия, навигацию в интерфейсе. А уже потом добавляй красоту. Это, кстати, довольно частая ошибка — когда дизайнеры пропускают этапы разработки UX-составляющей и сразу идут «рисовать» макеты в Figma. Не делайте так: создавайте удобные и эффективные интерфейсы!
Используй дизайн-системы и UI-Kits
Готовые решения элементов, например, Material Design от Google, или UI Kit от Apple, отлично выдерживают баланс между эстетикой, гайдлайнами и usability. Можешь смело их использовать, в своих проектах.
Эстетика всё чаще будет «маскировать» проблемы — особенно с приходом нейросетей, где красивые макеты можно сделать за секунды. И, вероятнее всего, пользователи начнут ещё больше ценить действительно удобные и эффективные интерфейсы. Но это не значит, что ваши интерфейсы должны содержать только одну кнопку CTA и ничего больше. Как мы уже говорили раньше — главное баланс. Используйте эстетику, чтобы усиливать свои интерфейсы — и делайте этот мир лучше при помощи дизайна. Пис!