Что такое эффект Ресторфф? И как выделить главное в дизайне?
Бывает, когда среди десятка кнопок ты сразу замечаешь одну. Как будто именно она говорит: «Нажми меня». Почему? Потому что дизайнер умело применил эффект фон Ресторфф.

Представь, что ты находишься на оживлённой улице, где все здания окрашены в серый цвет, но одно из них ярко-красное. И когда у тебя позже спросят, что ты запомнил лучше всего: то с вероятностью в 99,9% ты скажешь, что это было красное здание. Потому что именно оно выбивалось из общего фона, цепляло взгляд и вызывало в голове ту самую реакцию: «О, интересно!». Это и есть в действии эффект Ресторфф — когда среди однородных объектов наш мозг мгновенно выхватывает тот, который отличается.
Причём не потому, что он объективно лучше, а потому что он не такой, как все остальные. И в интерфейсах работает точно так же: среди десятков кнопок, карточек и блоков пользователь запоминает именно то, что визуально выбивается.
Откуда взялся эффект Ресторфф?
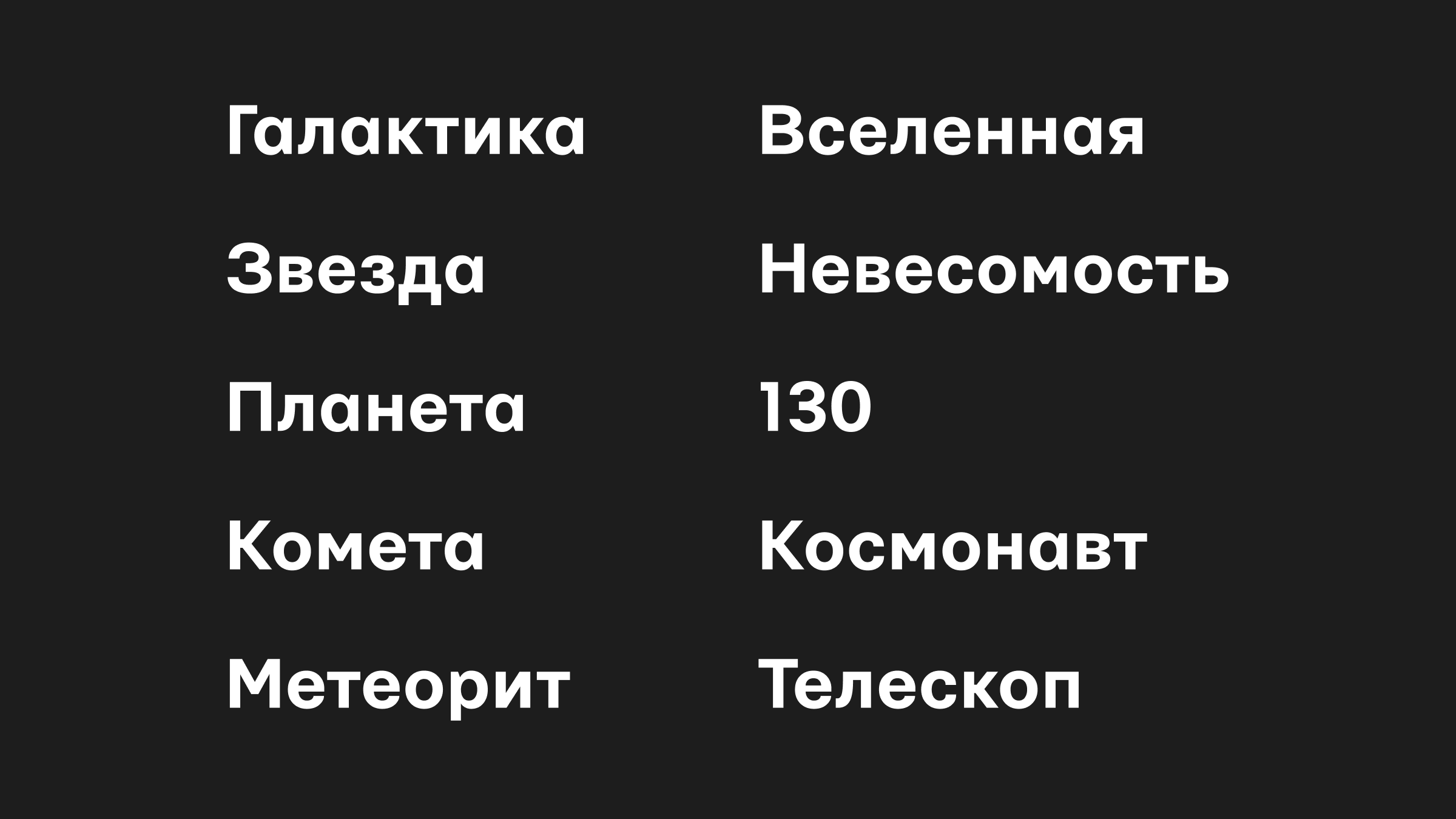
В 1933 году немецкий психиатр Хедвиг фон Ресторфф провела интересный эксперимент: показывала людям списки одинаковых слов, в которых одно выделялось. И вот что оказалось: когда участников позже просили вспомнить, что именно они видели, почти все безошибочно называли именно тот элемент, который отличался от остальных. Например, среди девяти слов — одно число. Или среди чёрных слов — одно зелёное.

Эксперимент Ресторфф, в котором важный элемент, в данном случае число, был помещен среди нескольких слов
Хедвиг фон Ресторфф сделала простой, но гениальный вывод: наше внимание — это не равномерный прожектор, а скорее сканер. Когда мозг видит что-то отличающееся, он мгновенно воспринимает это как потенциально важное — и, как следствие, лучше запоминает. Именно это открытие стало основой того, что сегодня дизайнеры используют под названием эффект изоляции или эффект фон Ресторфф.
А причём тут UX-дизайн?
Вот представь себе экран с десятью серыми кнопками и среди них — одна ярко-синяя. Какая из них первая бросится тебе в глаза? Конечно, та, что отличается. И вот ты уже нажимаешь именно на неё, даже не задумываясь. Так работает эффект фон Ресторфф в интерфейсе — он буквально направляет внимание пользователя туда, куда нужно. Причём мягко и естественно: мозг сам выбирает объект, который «не такой, как все».
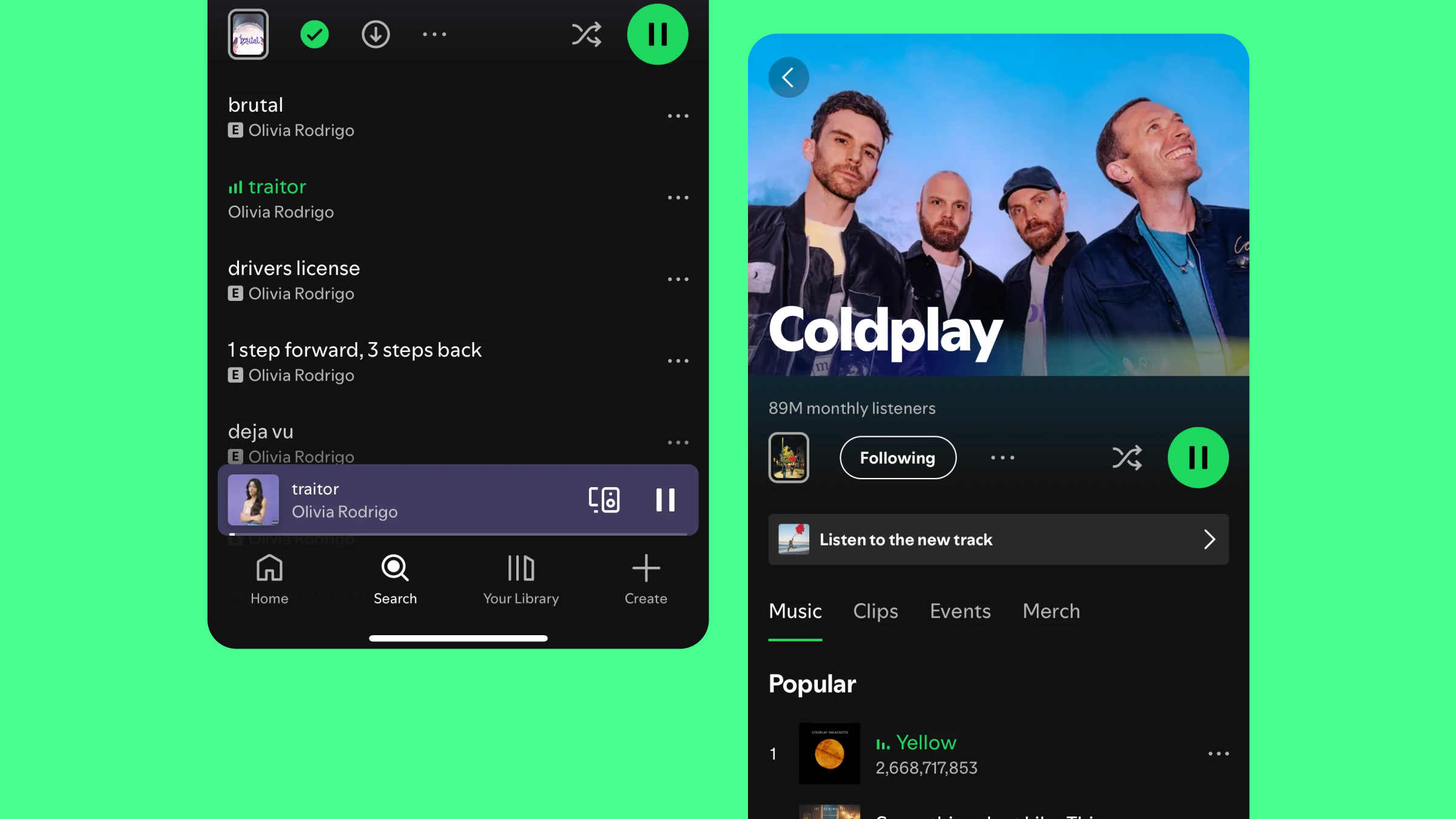
Как, например, в приложении Spotify. В плейлисте именно воспроизводимая песня выделяется: иконка «играет», цвет, жирный шрифт. Не перепутаешь.

Выделение активного элемента в приложении Spotify
Если описать важность эффекта в UX ещё короче, то его используют, чтобы:
- Выделить кнопки призыва к действию: CTA-кнопки должны быть заметными и отличаться от других элементов интерфейса. Это можно достичь с помощью контрастных цветов, уникальных форм или размеров.
- Подсветить новые или важные функций: при добавлении новых функций в приложение или на сайт важно, чтобы пользователи их заметили. Использование ярких меток или иконок рядом с новыми элементами помогает привлечь внимание. Например, в Linkedin новые уведомления помечаются красным кружком, что сразу бросается в глаза.
- Выделить ошибки или предупреждения: сообщения об ошибках должны быть заметными, чтобы пользователь мог быстро их обнаружить и принять меры. Часто для этого используют красный цвет и иконки предупреждения (кстати, об иконках и их видах мы написали отдельную большую статью). Например, при неверном вводе пароля система может подсветить поле ввода красным и вывести соответствующее сообщение.
Советы по эффективному использованию эффекта Ресторфф
Эффект фон Ресторфф — штука важная, но как и любой инструмент в арсенале, требует правильного обращения. Чтобы выделение работало в плюс, а не мешало восприятию, нужно использовать его точечно и осознанно.
Выделяй только одно важное
Если на странице всё кричит: «Смотри на меня!», то пользователь просто перестанет смотреть. Эффект фон Ресторфф работает только тогда, когда есть контраст между выделяемым элементом и всем остальным.
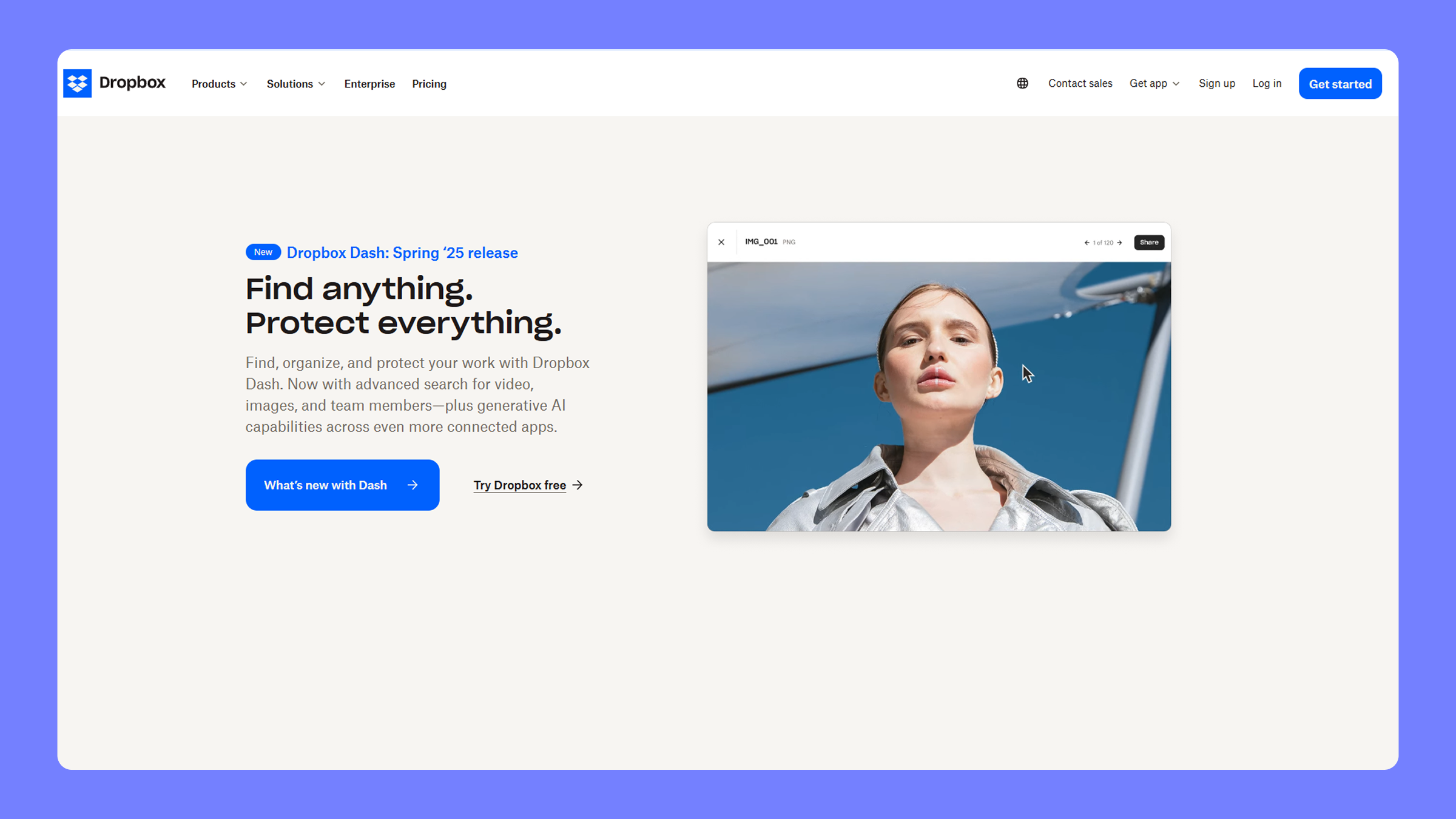
Например, на сайте Dropbox главная кнопка выделяется ярким синим на фоне спокойного бело-серого фона и минималистичного текста. Ничто не отвлекает, и твой мозг сразу выбирает — кликать сюда.

Контрастная CTA-кнопка на сайте Dropbox
Используй контрастные цвета, но не забывай про контекст
Цвет — самый очевидный и быстрый способ изоляции. Но если ты будешь лепить ярко-красную кнопку «Продолжить» в приложении для медитации — ну, ты понял… Это будет вызывать тревогу, а не внимание. Цвет не должен просто «выпрыгивать» — он должен быть логичен.
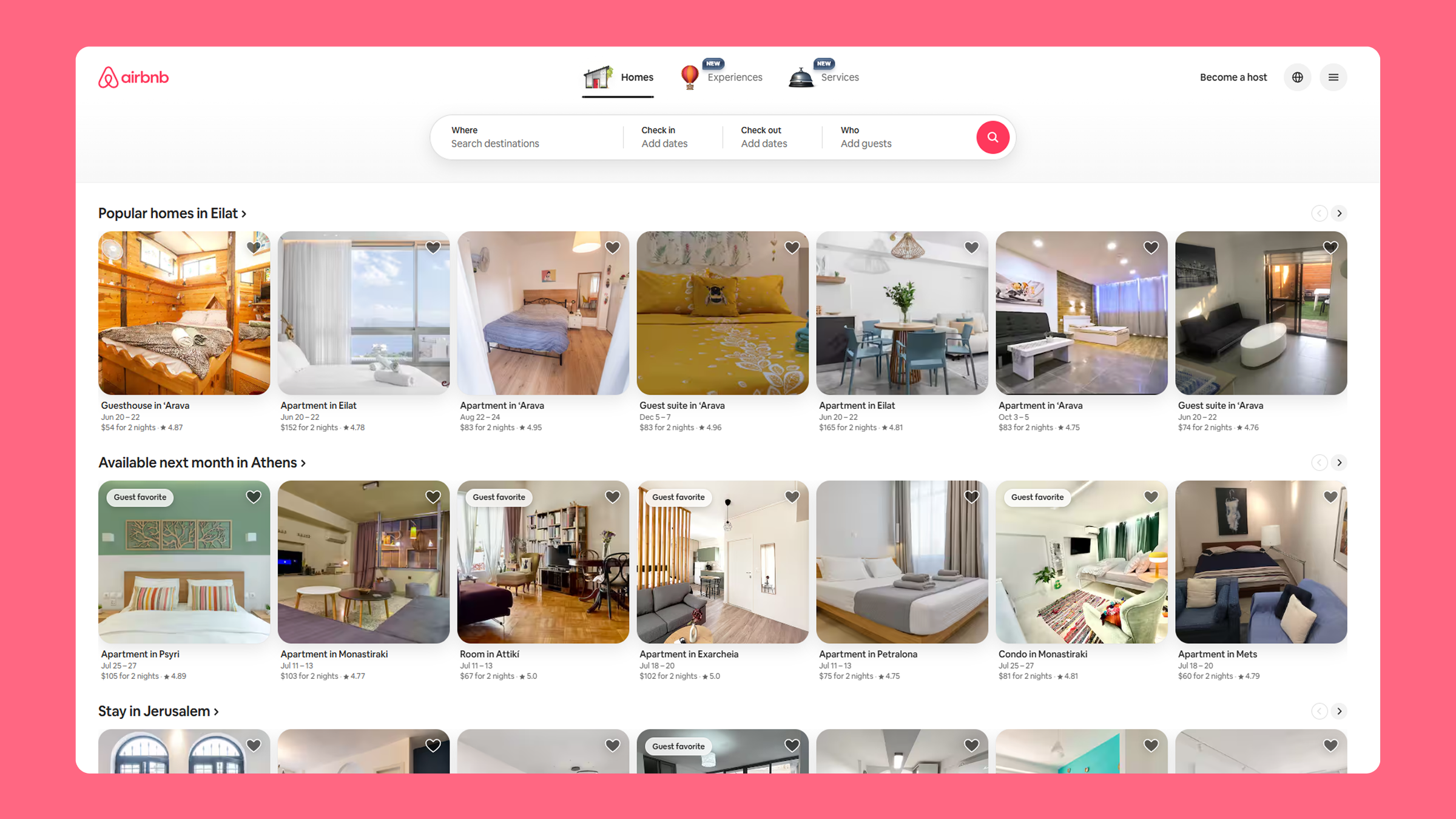
Вот как на Airbnb: кнопка «Поиск» всегда выделяется. Но она не орёт, хотя её хорошо видно. Почему? Потому что там всё построено на мягкой визуальной иерархии и пространстве.

Спокойная, но в тоже время контрастная кнопка в интерфейсе Airbnb
Форма, размер и иконки тоже работают
Ты можешь сделать кнопку крупнее, со скруглением, добавить иконку или выделить белым на цветном фоне — и уже будет эффект. А иногда достаточно изменить типографику. Например, выделить текст жирным.
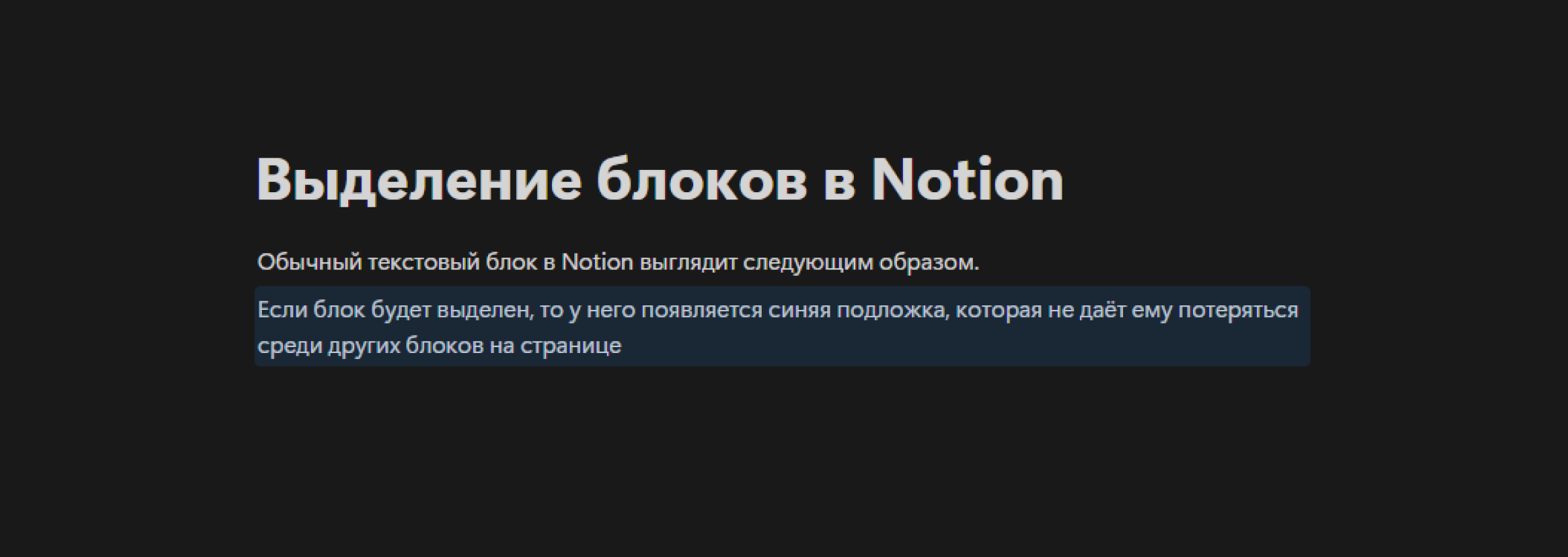
Как в Notion: блок, который вы только что добавили, подсвечивается синим и рамкой. Он визуально «выпадает» из остального контента, что помогает сразу понять: «О, вот он — я его только что вставил».

Выделение блоков в Notion
Подсвечивай новое
Новые фичи, tooltips, обновления, «что-то свеженькое» — всё это должно быть видно. Но есть одна проблема: многие дизайнеры делают метку «New» и забывают о ней на годы. Не надо. Выделил — дал человеку понять — и убрал через пару дней/недель.
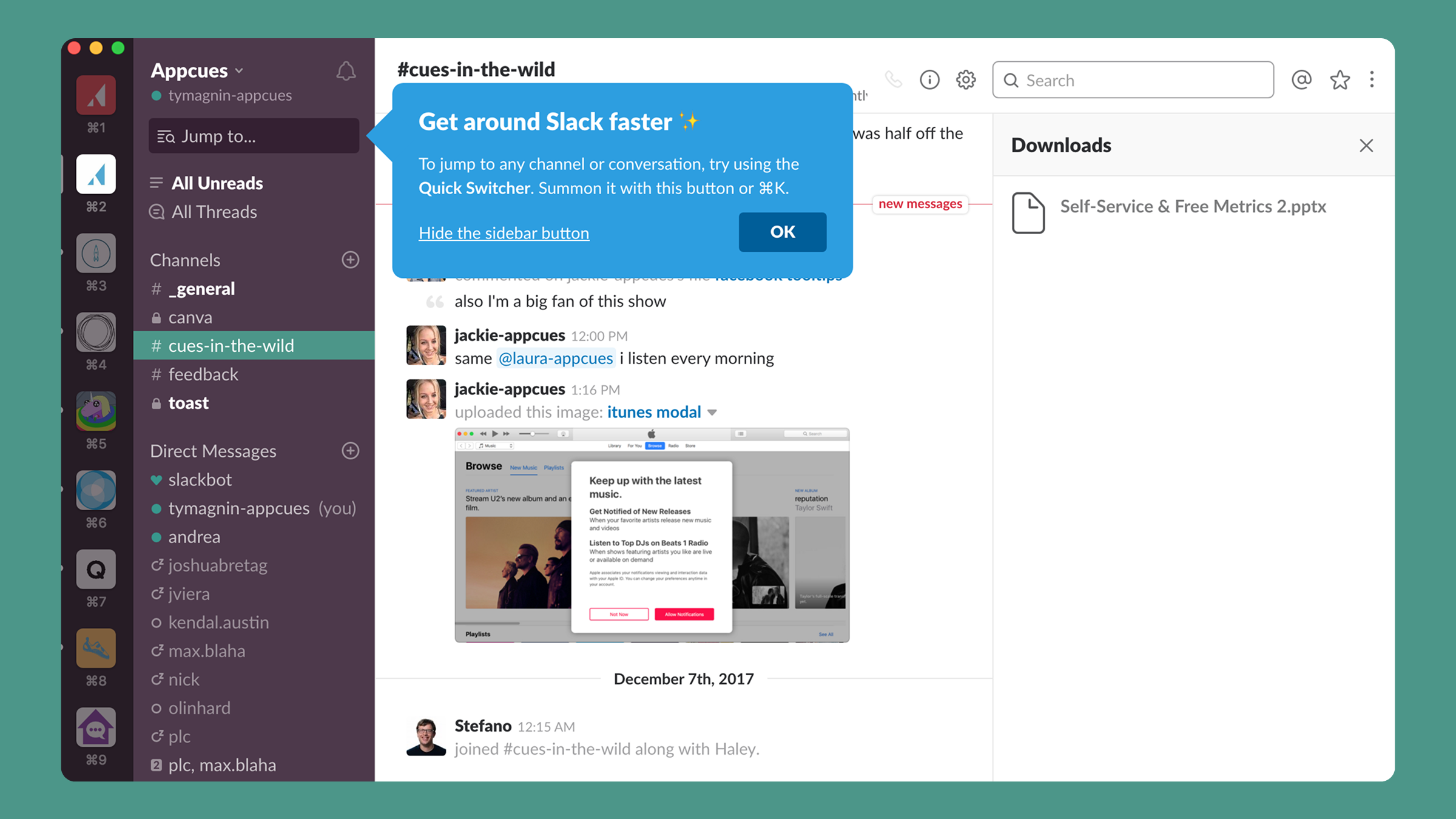
Например, в Slack новая функция или интеграция появляется с зелёной меткой «NEW» или вылетает tooltip. Но они быстро исчезают после первого взаимодействия. Пользователь увидел — принял к сведению — и идёт дальше, не захламляя интерфейс.

Оповещения о функционале в Slack
Тестируй акценты на реальных пользователях
То, что тебе кажется заметным, может быть вообще не видно для других. Или наоборот — твой «неброский» выделенный блок оказывается агрессивным на экранах с высокой контрастностью. Всегда проверяй, как работает акцент в реальной среде.
Многие крупные платформы вроде Booking.com или YouTube постоянно A/B тестят свои решения. Всё ради того, чтобы найти оптимальный визуальный баланс.
Помни, зачем ты это выделяешь
Не потому что хочется. А потому что это действие важно для пользователя или критично для сценария: он ведёт пользователя к цели, помогает не запутаться, фокусирует внимание и делает интерфейс удобнее.
Не бойся выделять важное
Эффект фон Ресторфф — мощный инструмент в арсенале UX/UI-дизайнера, позволяющий направлять внимание пользователя на ключевые элементы интерфейса. Это не про «сделать поярче», а про понять, что должно действительно выделяться и почему. А правильный акцент помогает человеку быстрее ориентироваться, принимать решения и получать позитивный опыт от взаимодействия с продуктом.
Так что не бойся выделять важное!