Закон Хика в дизайне. Почему меньше, значит лучше?
Почему чрезмерный выбор тормозит принятие решений? Как закон Хика помогает повысить эффективность интерфейса и в каких ситуациях стоит его применять?

Очень легко закон Хика понимается на жизненном примере, с которым, я уверен, сталкивался каждый. А именно — выбор мороженого в магазине. Буквально вчера я стоял минут десять перед холодильником с мыслью: А чё я хочу? Пломбир, шоколадное, фисташковое… а может, вообще фруктовый лёд?
Сделать выбор достаточно сложно, когда перед вами такое количество разных вариантов. Гораздо проще, если бы выбор был между пломбиром и шоколадным. Нужно брать оба! 😅
Именно об этом и говорит закон Хика: чем больше вариантов — тем дольше человек (пользователь) думает, что выбрать. Давайте разбираться, откуда это всё взялось и как нам это применять в наших дизайнерских задачах.
Как появился закон Хика?
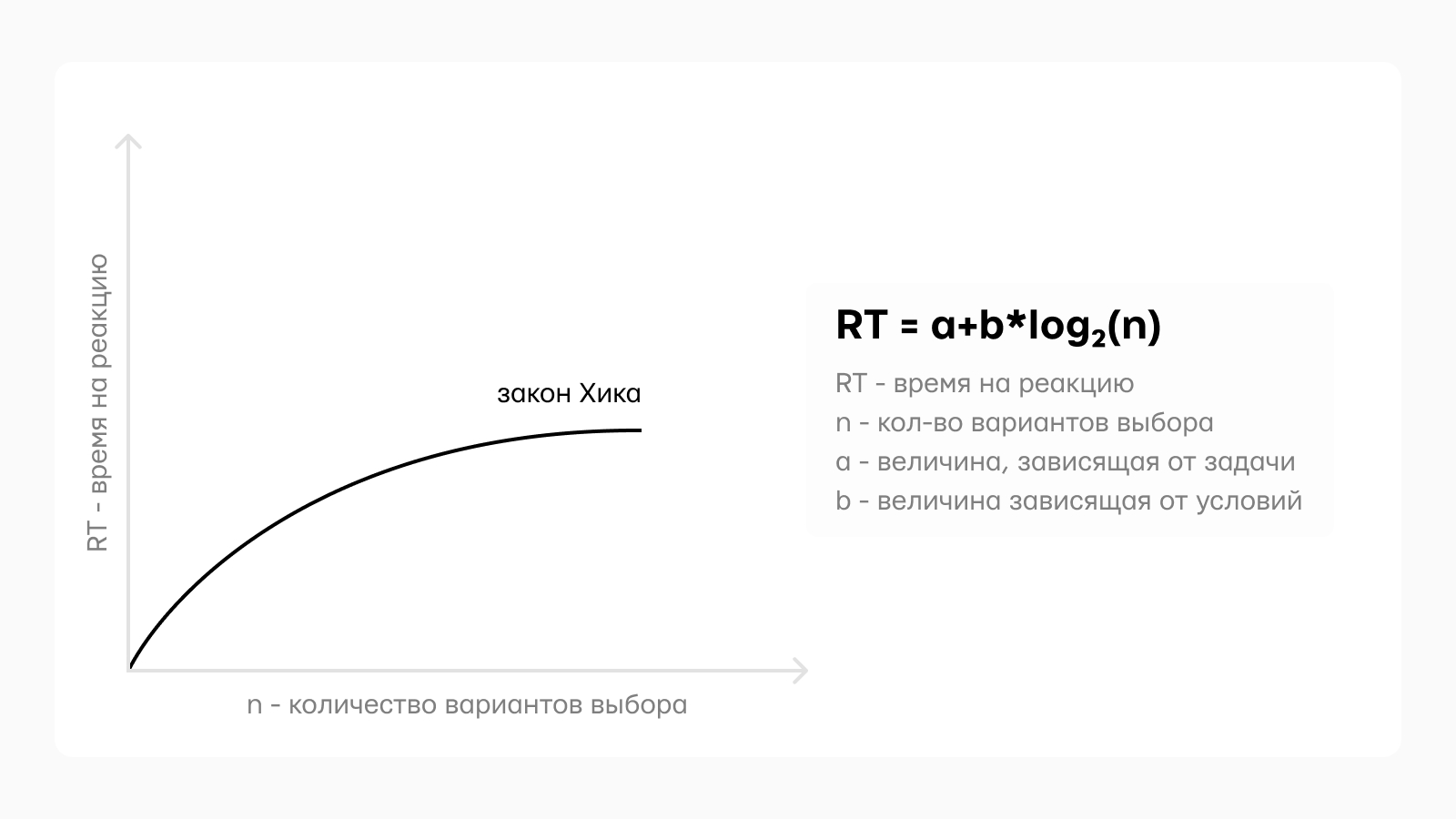
В 1952–53 годах психологи Уильям Хик и Рэй Хайман выяснили, что реакция человека на выбор растёт не прямо пропорционально числу опций, а логарифмически. Опа, математика, тормозим — давайте по-человечески.

График закона Хика
По-простому: риск информационной перегрузки возрастает, когда пользователи сталкиваются со слишком большим количеством вариантов. Это напрямую влияет на то, как быстро пользователи покинут перегруженный интерфейс.
Здесь есть важное уточнение: закон Хика–Хаймана становится менее актуальным, если пользователи уже знакомы с большим объёмом информации заранее.
Например, если вы открываете список контактов — вы ожидаете, что там будет много записей, и это вас не пугает. Но вот в случае с небольшими объёмами информации, как, например, навигация или форма, — увидев полотно из ссылок, я буду первым, кто закроет вкладку и не станет во всём этом разбираться.
Это не пустые слова — ребята из Interaction Design Foundation также утверждают, что пользователи будут уходить из перегруженных интерфейсов.
Как закон Хика работает на практике?
Давай рассмотрим практическое применение закона Хика в интерфейсах:
Главные страницы
Делай 1–2 ключевых действия на главной странице. Например, «в каталог» или «купить». Не нужно вываливать на пользователя много действий сразу — это перегружает и мешает принять решение.

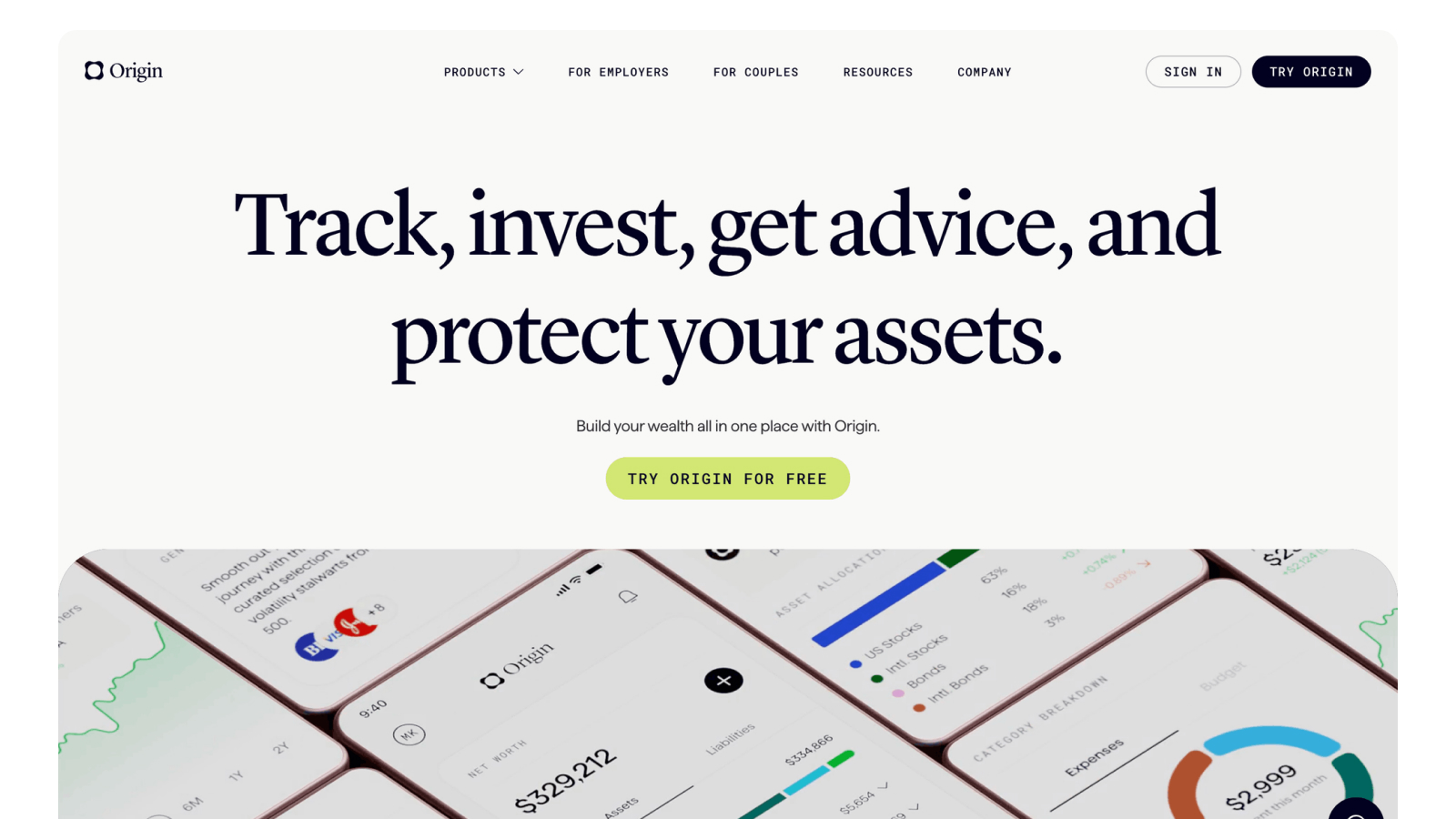
Интерфейс Origin, который включает всего два ключевых действия на старте
Меню и навигация
Делай в меню 5–7 пунктов — вспоминаем «волшебное» значение Миллера, которое здесь также применимо. Не делай огромные полотна навигации с дополнительными категориями и подкатегориями. Если есть возможность упростить навигацию — сделай это!

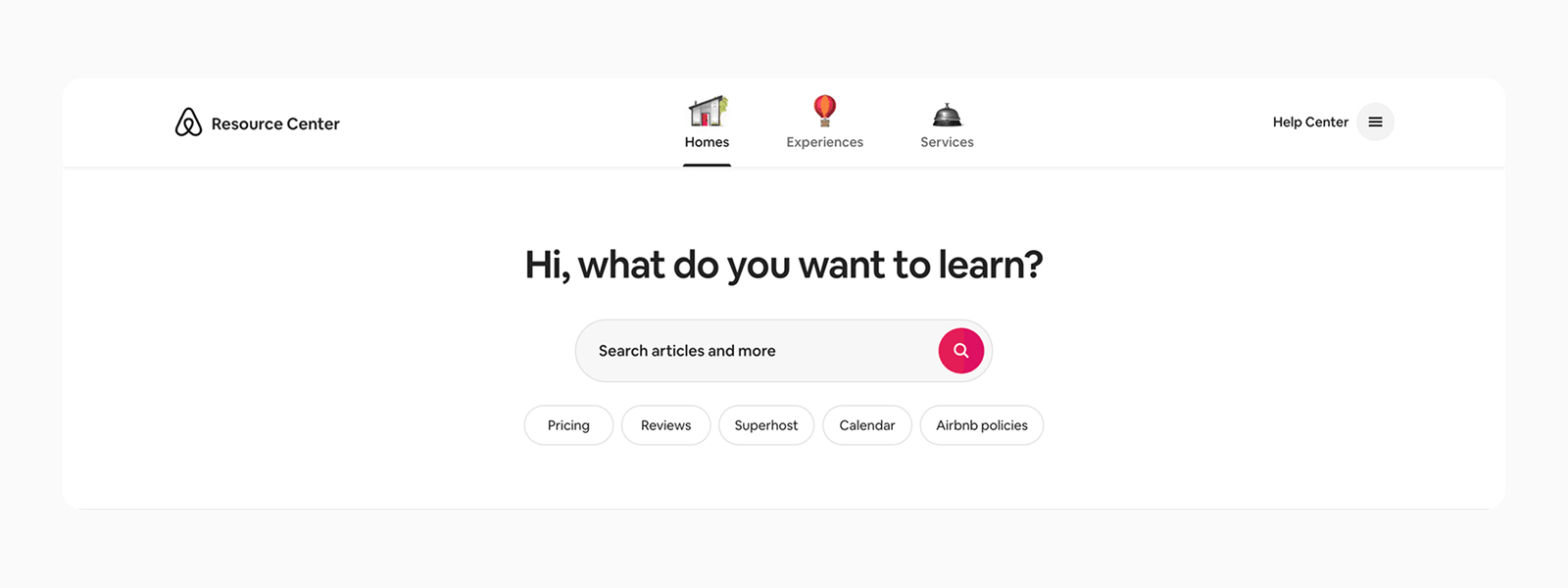
Навигация Airbnb состоит из 3 пунктов, а все остальные скрыты в бургер
Необоснованно сложная навигация только отпугнёт пользователя. Он не станет разбираться, как куда-то попасть, если не поймёт и не увидит это сразу. Ему гораздо проще уйти в другой, более удобный интерфейс.
Формы и фильтры
Если нет возможности убрать какие-то поля, раздели процесс на этапы — на каждом этапе пользователь будет заполнять небольшое количество полей. Так форма станет проще и не будет вызывать отторжение.
Форма контактов Waka Waka состоит всего из четырех полей
То же касается и фильтров — разделяй их и открывай пользователю по необходимости. Дай понять, где они находятся, и пользователь сам решит, когда их использовать. Не нужно вываливать все фильтры сразу.
Ну и самый яркий пример применения закона Хика — это Google. Отсутствие лишних ссылок и одно CTA на главной в виде поля поиска создаёт мгновенный фокус.

Главная страница Google
Когда закон Хика может навредить?
Не всегда закон Хика является панацеей и может быть применим в интерфейсах.
Профессиональный софт
Представь, если бы в Photoshop или Figma базовые функции были куда-то спрятаны, и чтобы добраться до нужного элемента, нам нужно было бы совершить несколько действий.

Все базовые функции Figma видны сразу
Да, для новых пользователей это, конечно, выглядит логично и проще. Но для профессионалов, которые работают с этими программами каждый день, это бы сильно усложнило жизнь.
Если момент выбора является частью сценария
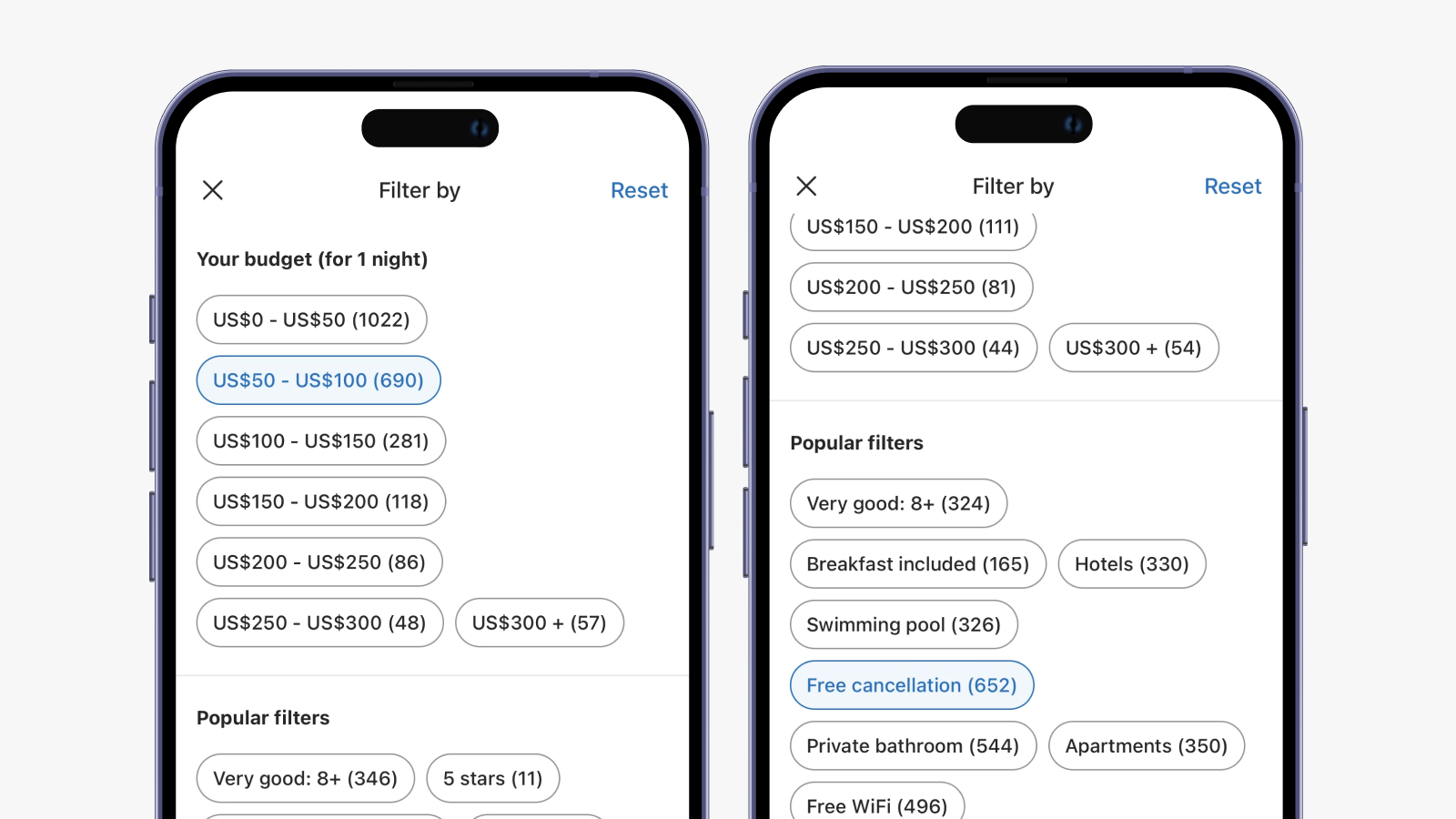
Например, в интерфейсах по аренде жилья — очень много критериев нужно указать, чтобы найти тот самый вариант.

Реализация фильтров подбора жилья в интерфейсе Booking
Их нужно показывать пользователю все, но будь здесь аккуратен. Как говорилось выше — дели на этапы, чтобы сделать процесс подбора более простым и эффективным. Если хочешь, чтобы пользователь действовал быстрее — делай меньшее количество вариантов выбора. Это не значит, что всё нужно уводить в минимализм — крайности ни к чему.
Также, имей ввиду, что часто закон Хика используют совместно с законом Фиттса для комплексного улучшения выбора и взаимодействия. Поэтому делай выводы на основе анализа и UX-исследований, cвоего интерфейса и пользователей, и создавай эффективные и удобные интерфейсы.