Бритва Оккама: избавляемся от лишнего в интерфейсах
Лаконичность — визитная карточка современного дизайна. Но настоящая простота подразумевает намного больше, чем просто сократить количество элементом.

Что вы представляете, когда слышите стук копыт? Скорее всего, лошадь, а не зебру. Этот пример как нельзя лучше демонстрирует принцип бритвы Оккама. Отсекая маловероятные варианты, этот закон помогает найти наиболее простое решение. Именно оно в 95% случаев и окажется правильным. Рассмотрим как применить это в дизайне интерфейсов.
Смысл простоты
Антуан де Сент-Экзюпери говорил: «Совершенство достигается не тогда, когда больше нечего добавить, а когда нечего отнять».
Похожий принцип вывел средневековый монах и философ Уильям Оккам. Как видим, он оказался весьма современным и в наше время широко применим в дизайне и не только. Его призыв: «Не умножать сущности без необходимости» относительно к проектированию интерфейсов мог бы звучать так: «Используйте минимальное количество элементов для эффективного достижения цели». Однако, не стоит забывать именно про достижение цели, так как именно это стоит во главе угла. Как гласит закон Теслера, любая система должна сохранять определенную сложность, чтобы функционировать.

Уильям Оккам. Источник — Eponym
Итак, простота не является самоцелью. Она должна быть оправдана и осмыслена. Дизайн достигнет воздушности и эстетического совершенства, только если убирать действительно ненужный функционал. Убирая лишнее, мы стремимся упростить для пользователя задачу, а не лишить его возможности действовать.
Современные примеры
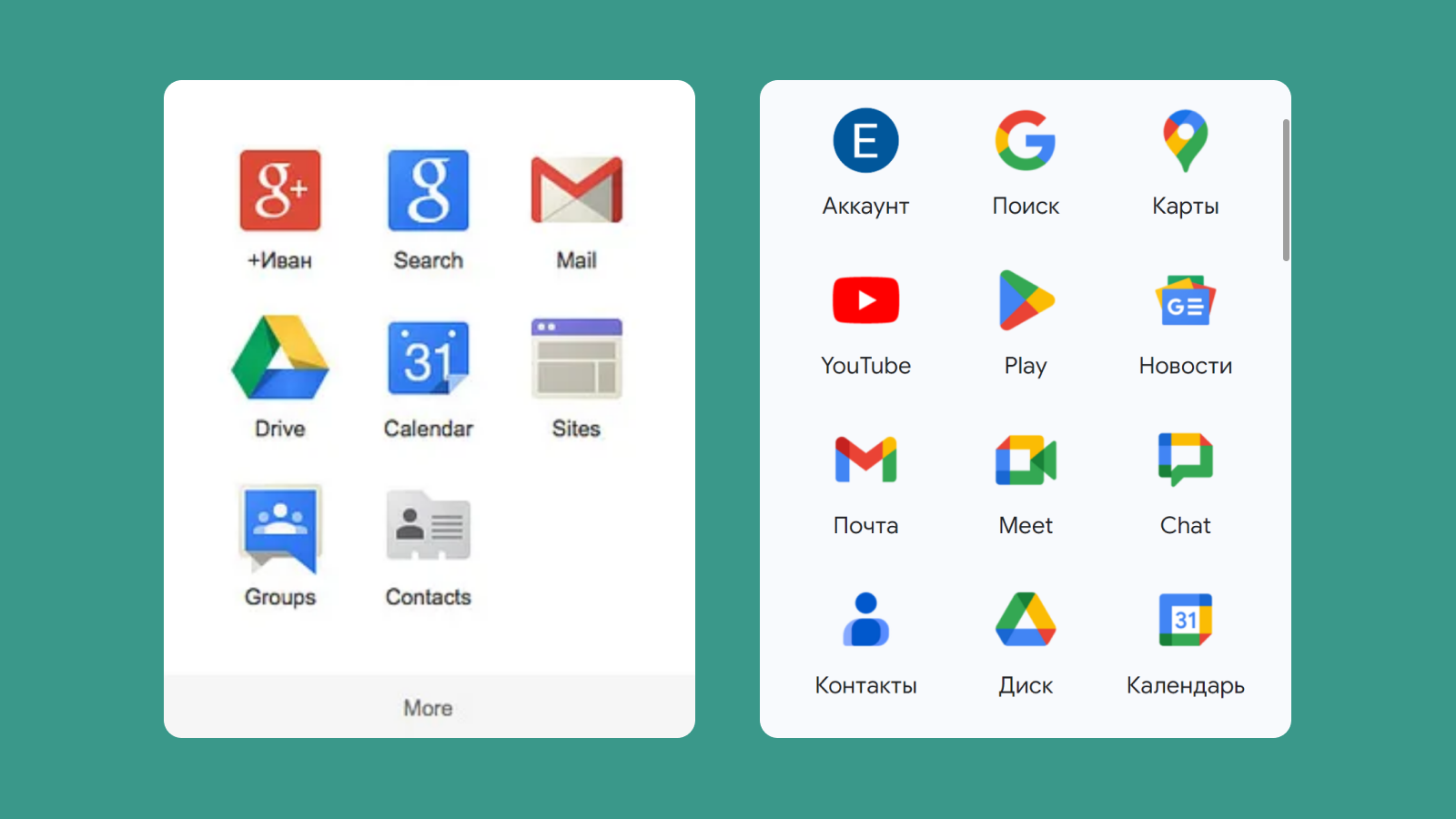
Ошибаться могут все. Примером неудачного применения бритвы Оккама служит один из редизайнов интерфейса с инструментами от Google. Стараясь уменьшить количество элементов на странице, они убрали иконки переводчика, карты и youtube. Чтобы воспользоваться этими популярными сервисами, пользователям приходилось совершать не один, а три клика.
К счастью, этот недостаток был быстро устранен и теперь к нашим услугам скролл-меню с широким выбором продуктов Google.

Инструменты Google до и после редизайна
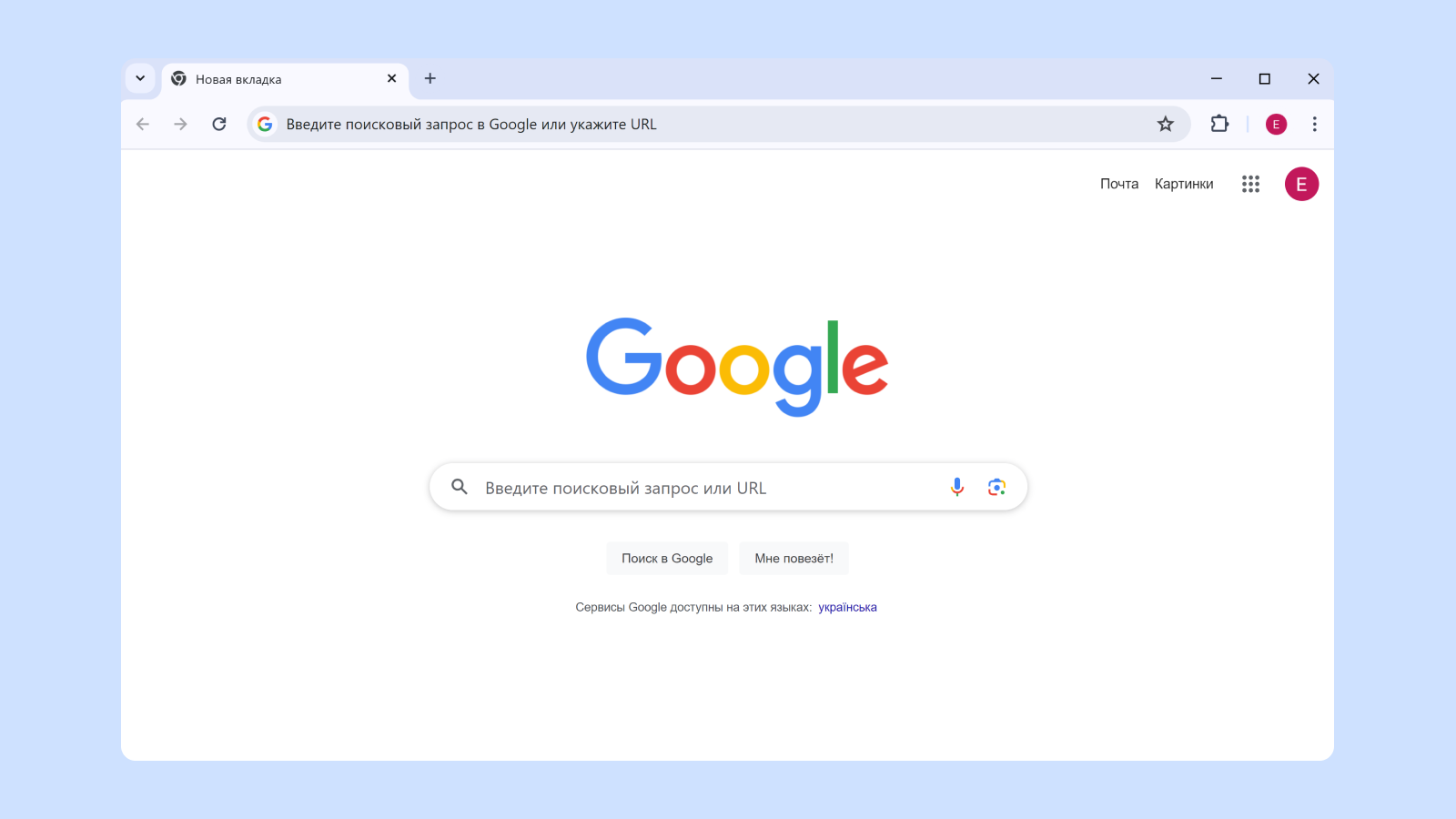
Но, с другой стороны, есть множество успешных и продуманных дизайнов интерфейса, применяющих бритву Оккама. Тот же Google разработал очень лаконичную и функциональную страницу поиска, сведя к минимуму количество шагов и вариантов выбора. А мы помним про закон Хика — чем меньше вариантов выбора, тем проще и быстрее принять решение.

Страница поиска Google
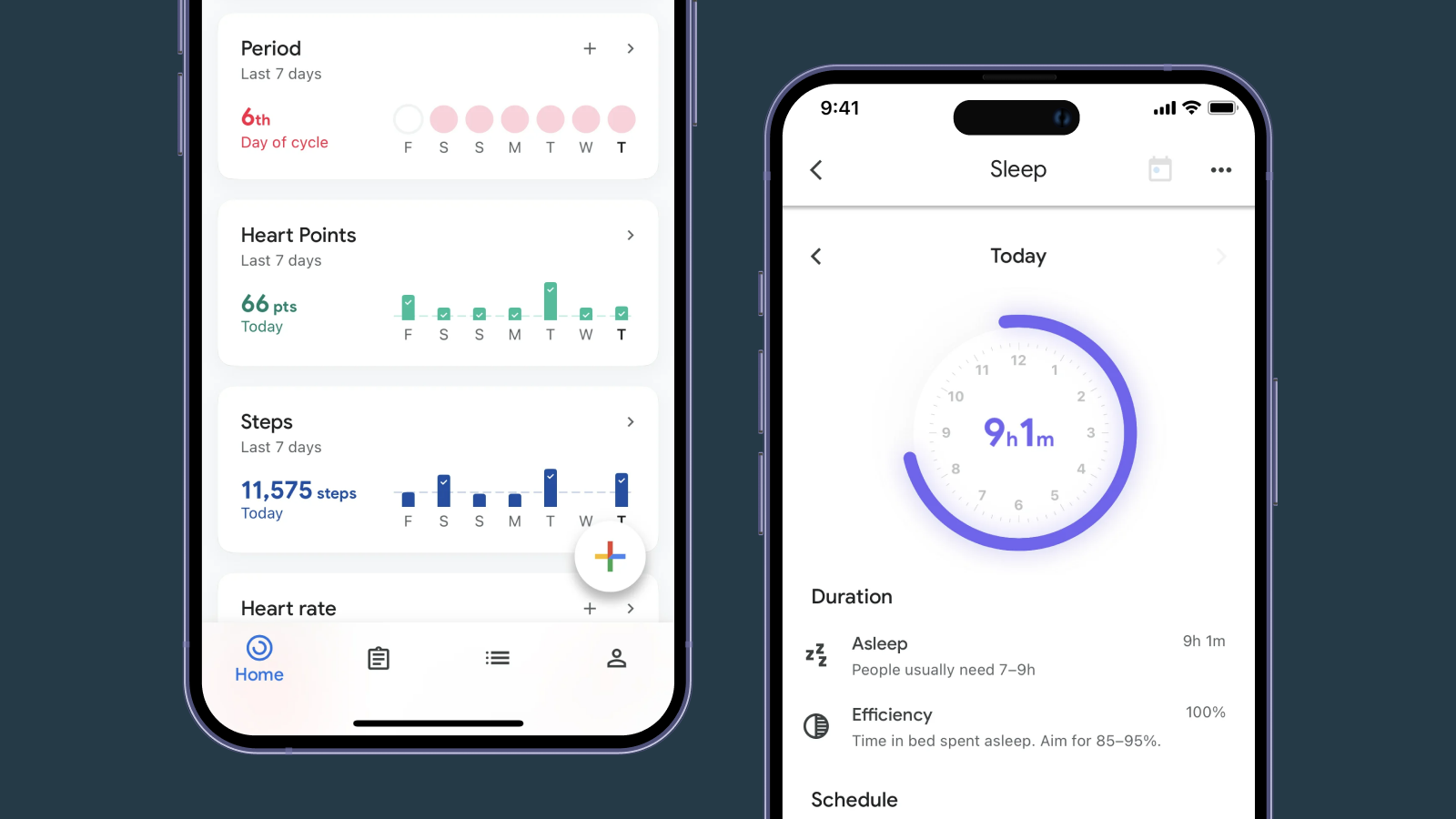
В адаптивном дизайне простой интерфейс помогает выделить действительно нужные функции и освободить место для иконок подходящего, кликабельного размера. Согласитесь, бывает непросто втиснуть все необходимое в ограниченного пространства мобильного экрана. А такой подход поможет воплотить эффективность, не теряя эстетики современного дизайна.

Бритва Оккама в интерфейсе Google Fit
Бритва Оккама прошлась также по самим элементам дизайна. Большинство мировых брендов выбирают минималистичные и плоские, легко узнаваемые логотипы. Android и Uber отсекли все лишнее и от этого их узнаваемость не пострадала.
Как говорил немецкий дизайнер Дитер Рамс (10 правилам Дитера Рамса мы посвятили отдельный материал): «Хороший дизайн — это как можно меньше дизайна». Звучит противоречиво? Возможно, но мы вовсе не хотим вас запутать. На самом деле создать «меньше дизайна» намного сложнее, чем набросать в интерфейс всего и много.

Мировые бренды стараются упростить свои логотипы
Уменьшая когнитивную нагрузку на пользователей за счет уменьшения ненужных деталей, мы упрощаем жизнь: сокращаем время обучения и адаптации на новом ресурсе.
Не боимся применять
В самом начале работы над дизайном бритва Оккама помогает отсечь все второстепенное и внимательно проработать главное. А в последствии это поможет сосредоточить внимание пользователя на действительно важном, даст ему понятный функционал, который в несколько кликов приведет к цели.
Для этого:
- Безжалостно удаляйте все лишние элементы (но только действительно лишние, помним об опыте Google);
- Не создавайте лишних препятствий на пути пользователя к цели;
- Повышайте концентрацию действительно полезной информации;
- Упрощайте внешний вид самих элементов (иконок, логотипов и т.п.).
Эти несложные шаги сделают интерфейс вашего ресурса более воздушным, изысканным, но в то же время функциональным. А если вы хотите визуализировать статьи и сохранить её себе в виде небольшого конспекта, то чекните наш пост про бритву Оккама у нас в Instagram.