Правило банана в UX/UI дизайне: как создавать сайты, которые полюбят пользователи
Ты часами продумываешь логику, выстраиваешь идеальную сетку, подбираешь шрифты, а потом на юзабилити-тесте пользователь смотрит в упор на экран и спрашивает: «А куда тут нажимать, чтобы купить?». В такие моменты заплачет даже самый черствый человек на свете.

Иногда мы так увлекаемся эстетикой и сложными механиками, что забываем о главном: интерфейс — это не квест, который нужно разгадать. Это инструмент, который должен помогать человеку достичь цели максимально быстро и просто. Именно для этого и существует «правило банана».
Это простое, но мощное правило гласит: самый важный элемент на экране должен быть таким же очевидным, как банан в холодильнике среди капусты и кефира. Пользователь должен находить его мгновенно, не напрягая мозг.
Психология «банана»: почему наш мозг любит очевидные вещи
Чтобы понять, почему «правило банана» так эффективно, нужно заглянуть в голову нашему пользователю. Наш мозг — невероятно ленивое создание. Он эволюционировал так, чтобы экономить энергию на каждом шагу, и любой сложный выбор или поиск информации для него — это лишняя работа.

Краткий гайд, как заставить мозг работать
Когнитивная нагрузка
Любое умственное усилие, которое требуется для использования интерфейса, называется когнитивной нагрузкой. Чем она выше, тем сложнее пользователю и тем больше вероятность, что он просто закроет ваше приложение и уйдет к конкурентам. Nielsen Norman Group, гуру в мире UX, постоянно пишет о важности ее снижения. И все эвристики Нильсена, которые мы подробно разобрали в отдельном разделе, так же направлены на снижение когнитивной нагрузки.

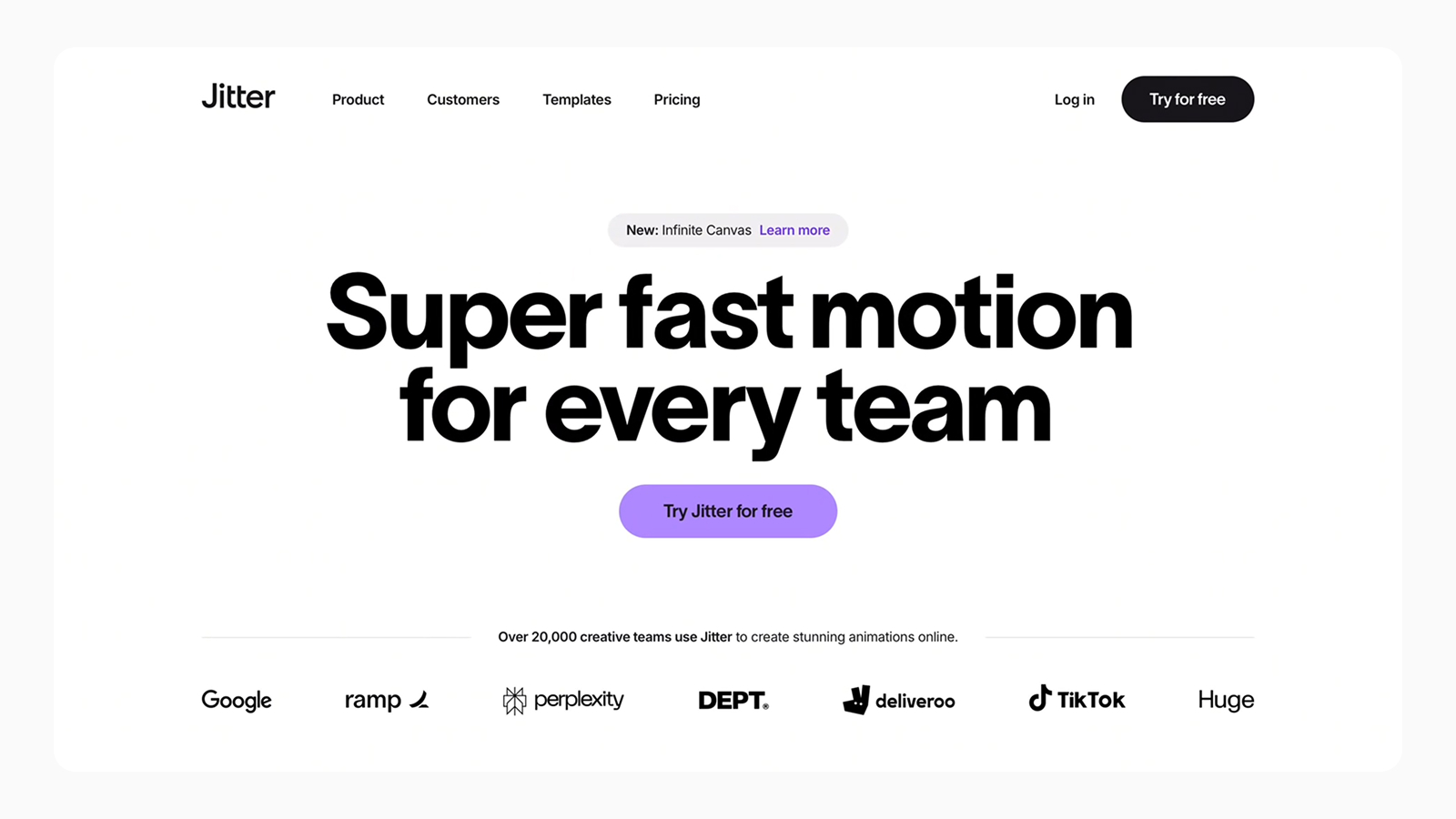
Простой интерфейс сервиса Jitter
«Банан» — это ваш главный инструмент в борьбе с когнитивной нагрузкой. Когда главное целевое действие очевидно, мозгу не нужно анализировать все элементы. Он видит цель и идет к ней по прямой.
Визуальная иерархия и гештальт-принципы
«Правило банана» — это, по сути, практическое применение фундаментальных законов дизайна. Вспоминаем теорию:
Гештальт-принципы: Наш мозг группирует объекты по определенным признакам. «Банан» работает, потому что он нарушает эту гармонию. Он другой по цвету, размеру или форме, и мозг мгновенно его выхватывает из общей массы.

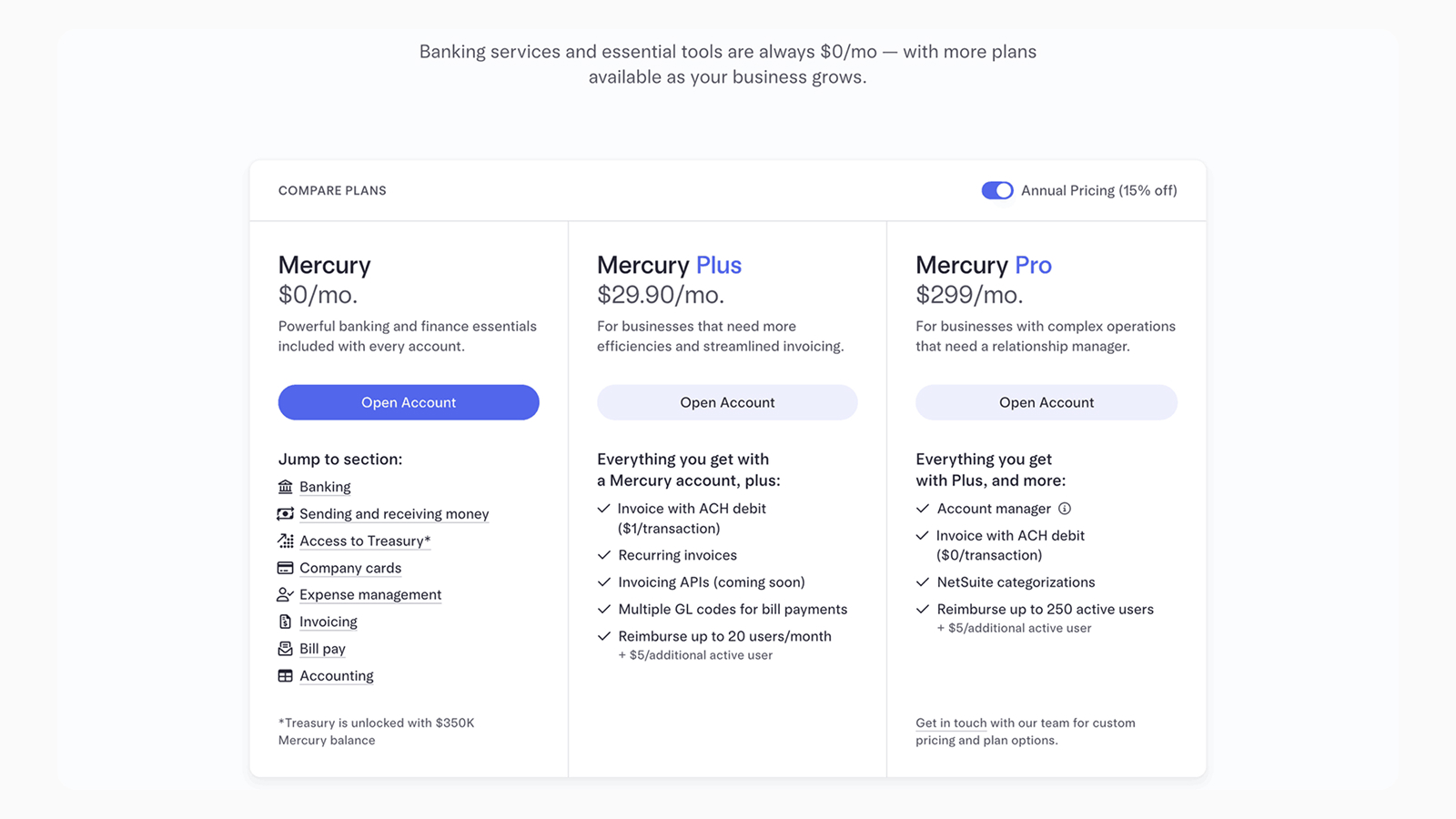
Акцентная кнопка в карточке тарифов Mercury
Эффект Ресторфф: Этот психологический принцип гласит, что объект, который выделяется из ряда похожих, запоминается лучше всего. Это прям научное обоснование «правила банана». Ваша ярко-оранжевая кнопка «Купить» на фоне спокойного светлого интерфейса — это и есть эффект Ресторфф в действии.

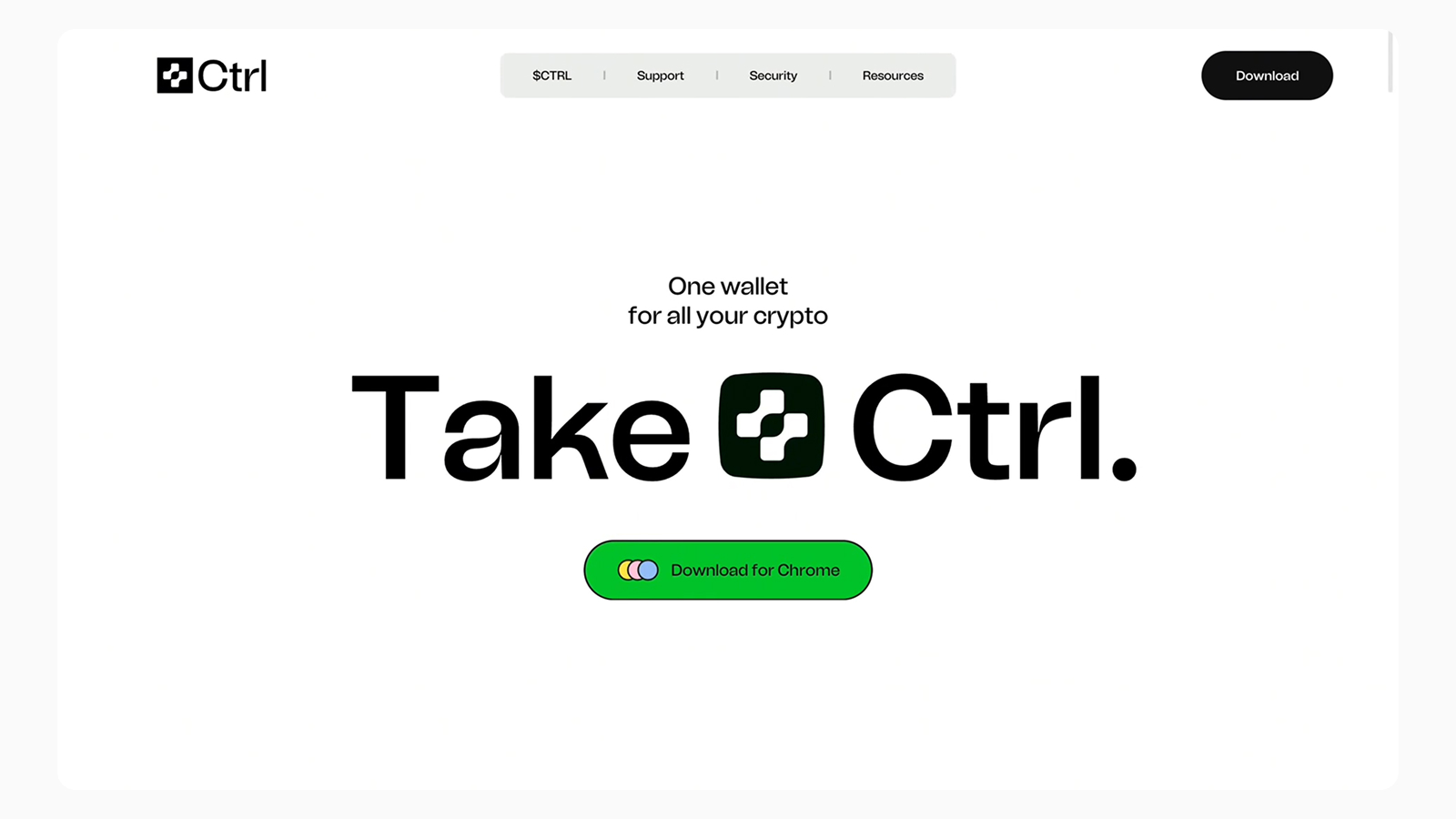
Акцентная кнопка в интерфейсе Ctrl
Так что «банан» — это не просто красивая метафора, а дизайн-решение, подкрепленное десятилетиями психологических исследований.
Как «вырастить» идеальный «банан» в своем интерфейсе
Окей, с теорией разобрались. Как заставить это работать на практике? Вот несколько проверенных инструментов.
Визуальные инструменты выделения:
- Цвет и контраст: Самый очевидный способ. Но «ярко» не всегда значит «хорошо». Главное — контраст. Убедись, что твой «банан» не только выделяется на фоне, но и соответствует стандартам доступности WCAG. Проверить контраст можно с помощью сотен инструментов, например, при помощи бесплатного контраст-чекера на сайте Академии.
- Размер и вес: Что больше, то и главнее. Простая истина, которая всегда работает. Не бойся делать ключевую кнопку или заголовок значительно крупнее остальных элементов. Здесь так же могу посоветовать к прочтению книгу Тальмы Лобель “Теплая чашка в холодный день”, в которой рассказывается про наше восприятие.
- Свободное пространство: «Воздух» вокруг элемента — такой же мощный инструмент, как и цвет. Окружи свой «банан» достаточным количеством негативного пространства, и он сам притянет к себе взгляд пользователя.

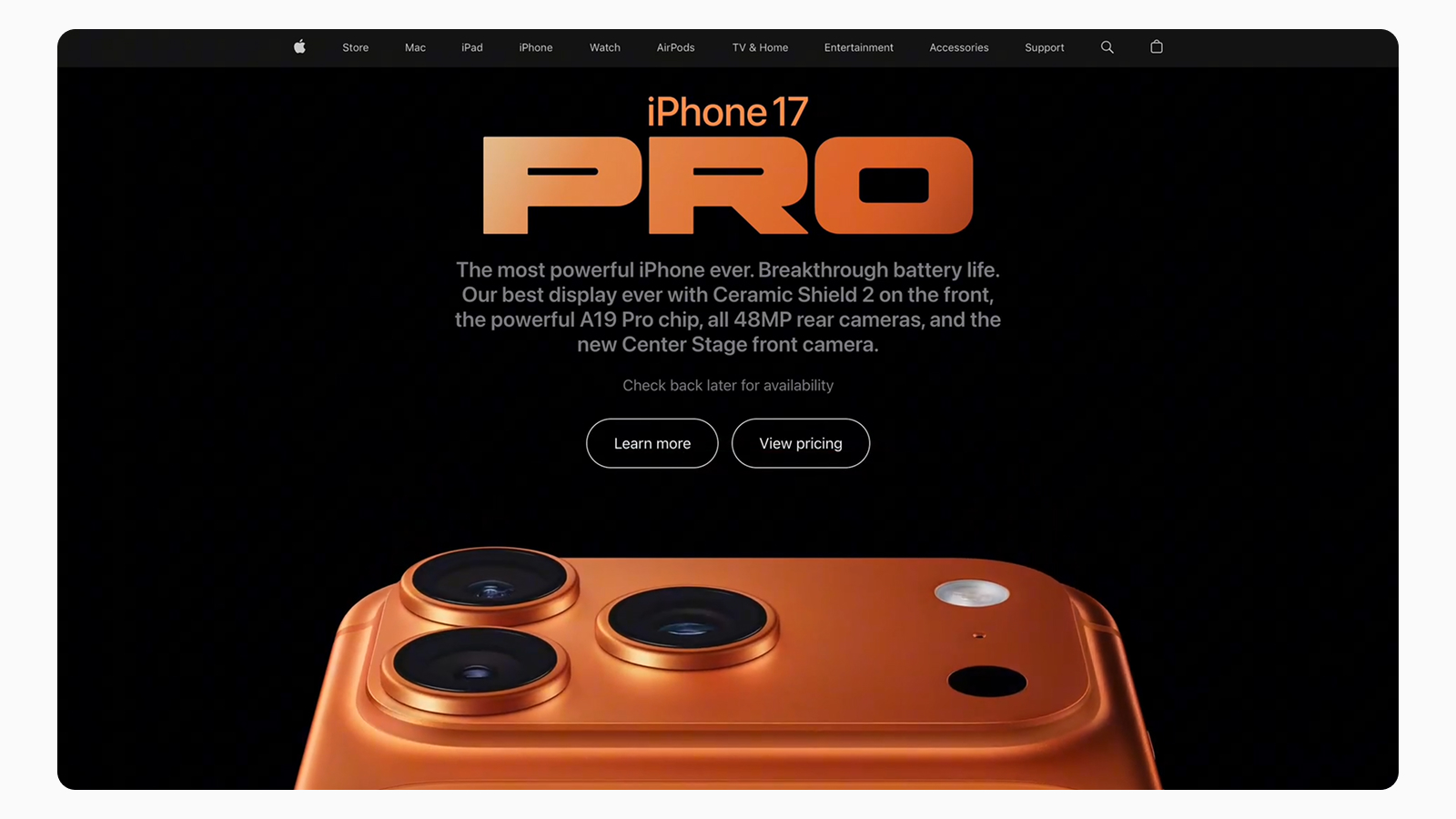
Простая страница продукта Apple с ярким выделением
UX-копирайтинг для «банана»:
Текст — это 50% успеха вашего «банана». Кнопка может быть огромной и яркой, но если на ней написано «Ок», ее эффект будет слабее. Используй сильные и понятные глаголы, которые говорят о результате действия. UX-копирайтинг мы уже разбирали в отдельной статье, советую к прочтению, т.к. Текст это основной контент, который размещается в интерфейсах и с ним необходимо уметь работать.

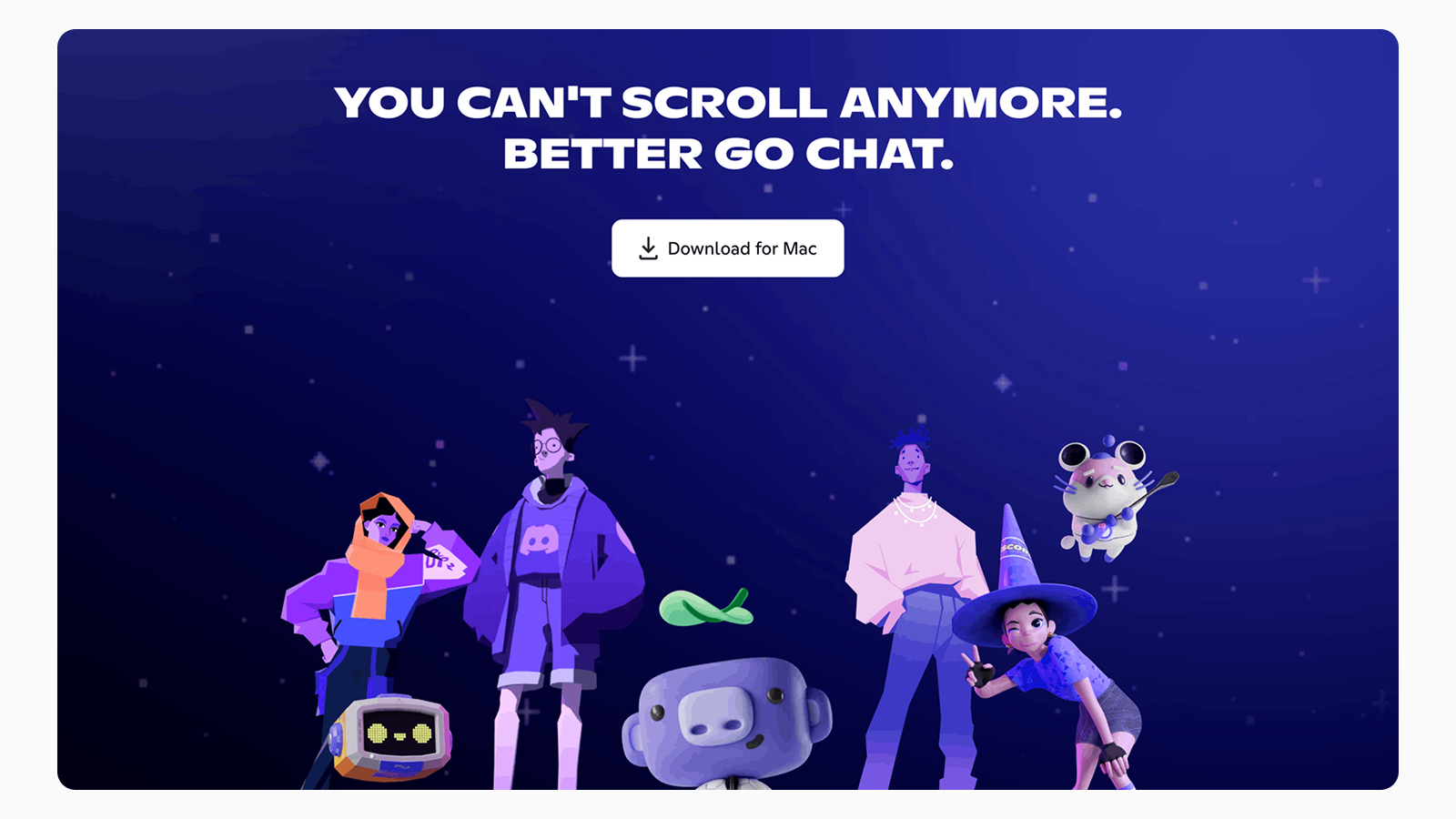
Тексты на сайте Discord отлично передают tone of voice бренда
Анимация и микровзаимодействия:
Небольшое покачивание или изменение тени при наведении — все это деликатные способы привлечь внимание к «банану». Главное — не переборщить, чтобы анимация не стала назойливым раздражителем. Туториалы по анимациям в Figma, сможешь найти в этом разделе. Там множество примеров эффектных анимаций интерфейсов.
Анимация в hero section сервиса Wispr Flow
«Бананы» в дикой природе: анализ удачных и неудачных примеров
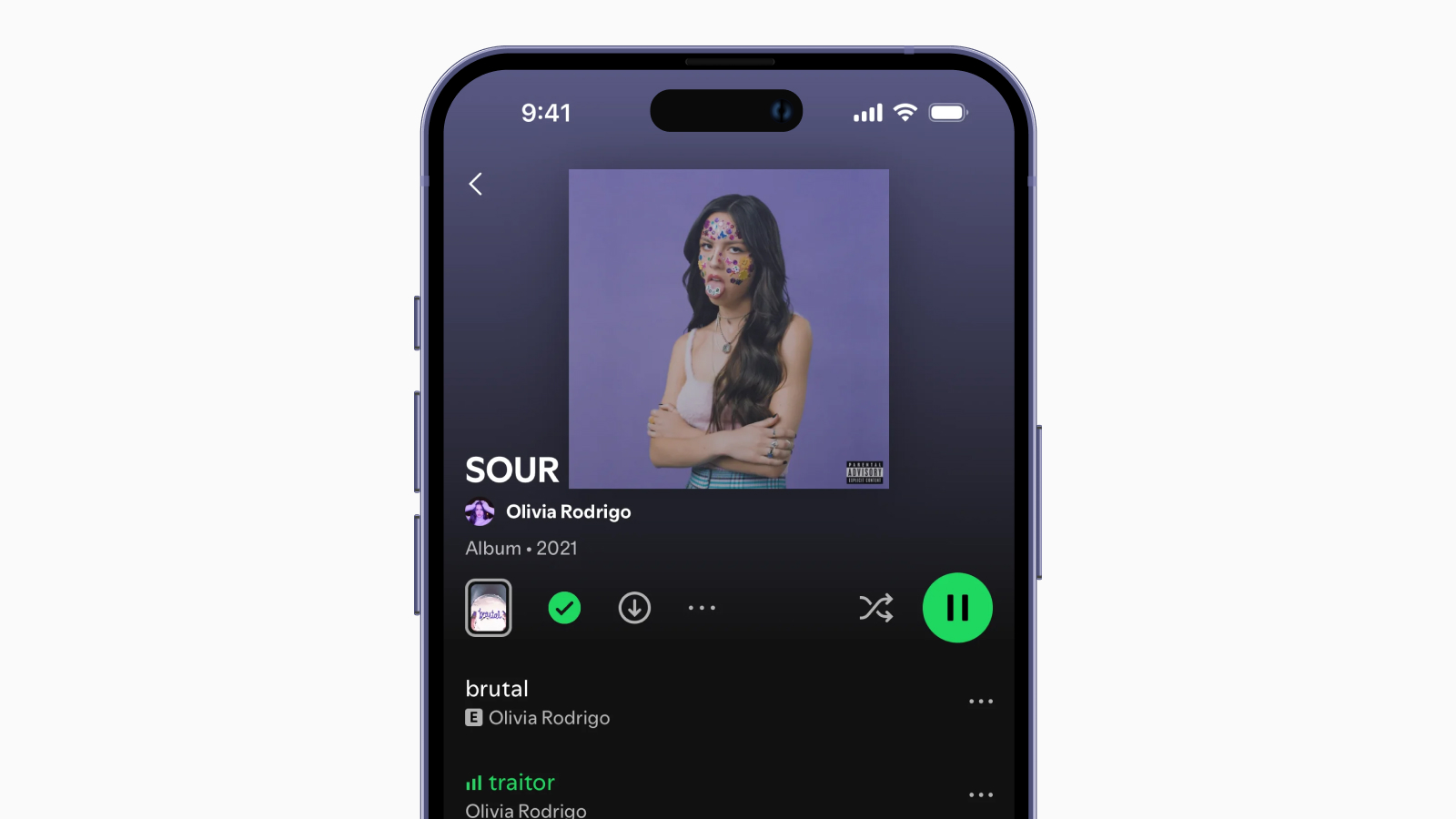
Spotify
На экране трека всегда есть один гигантский зеленый «банан» — кнопка Play/Pause. Ты никогда ее не потеряешь, даже если слушаешь музыку в полумраке. Она контрастная, большая и расположена в удобном для пальца месте.

Яркое выделение кнопки в приложении Spotify
Airbnb
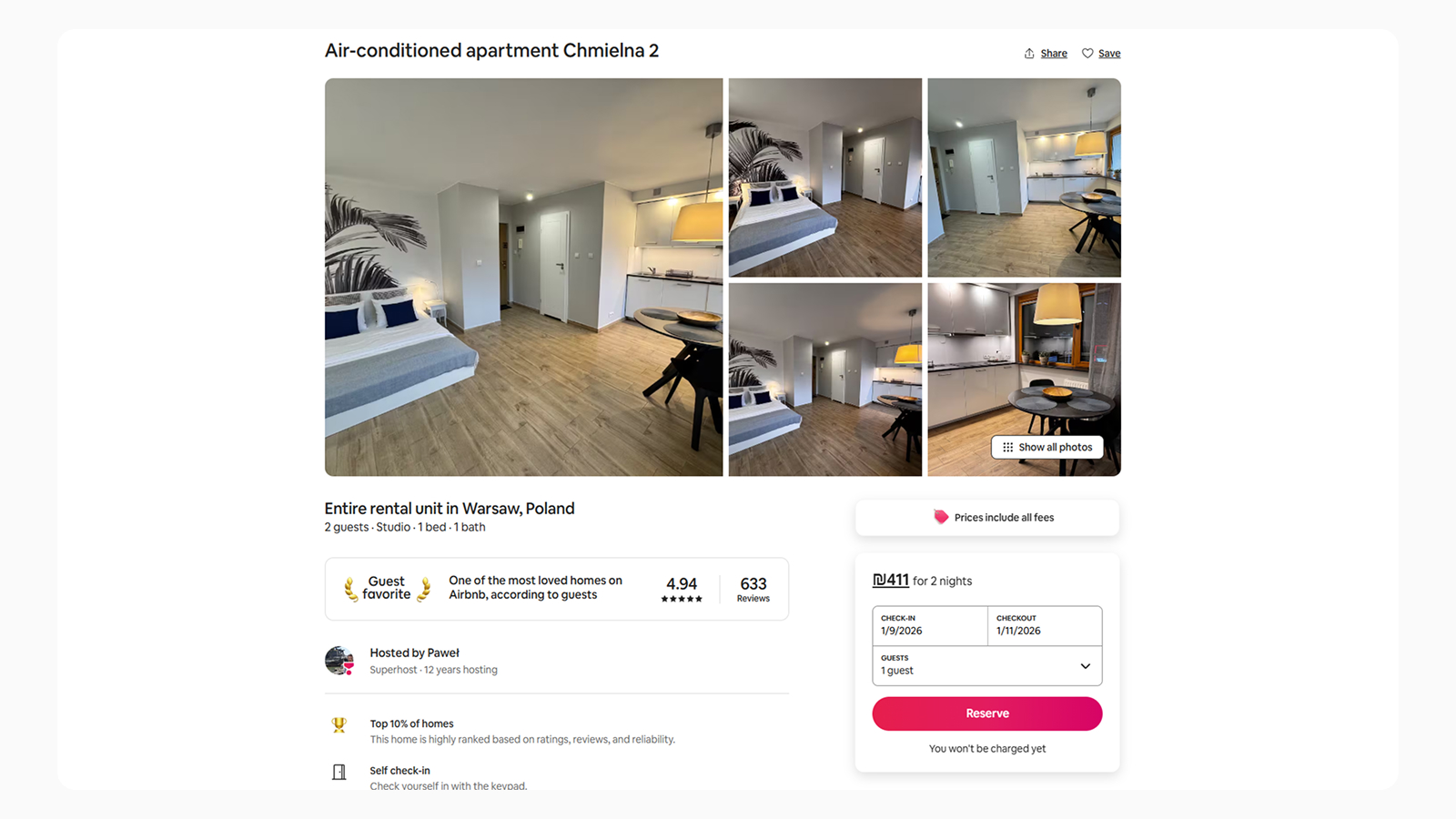
На странице любого жилья твой взгляд сразу падает на правую часть экрана. Там, в отдельной карточке, живет главный «банан» — кнопка «Забронировать». Она выделена фирменным цветом, имеет четкий призыв к действию и всегда остается на виду при скролле.

Форма бронирования жилья на Airbnb
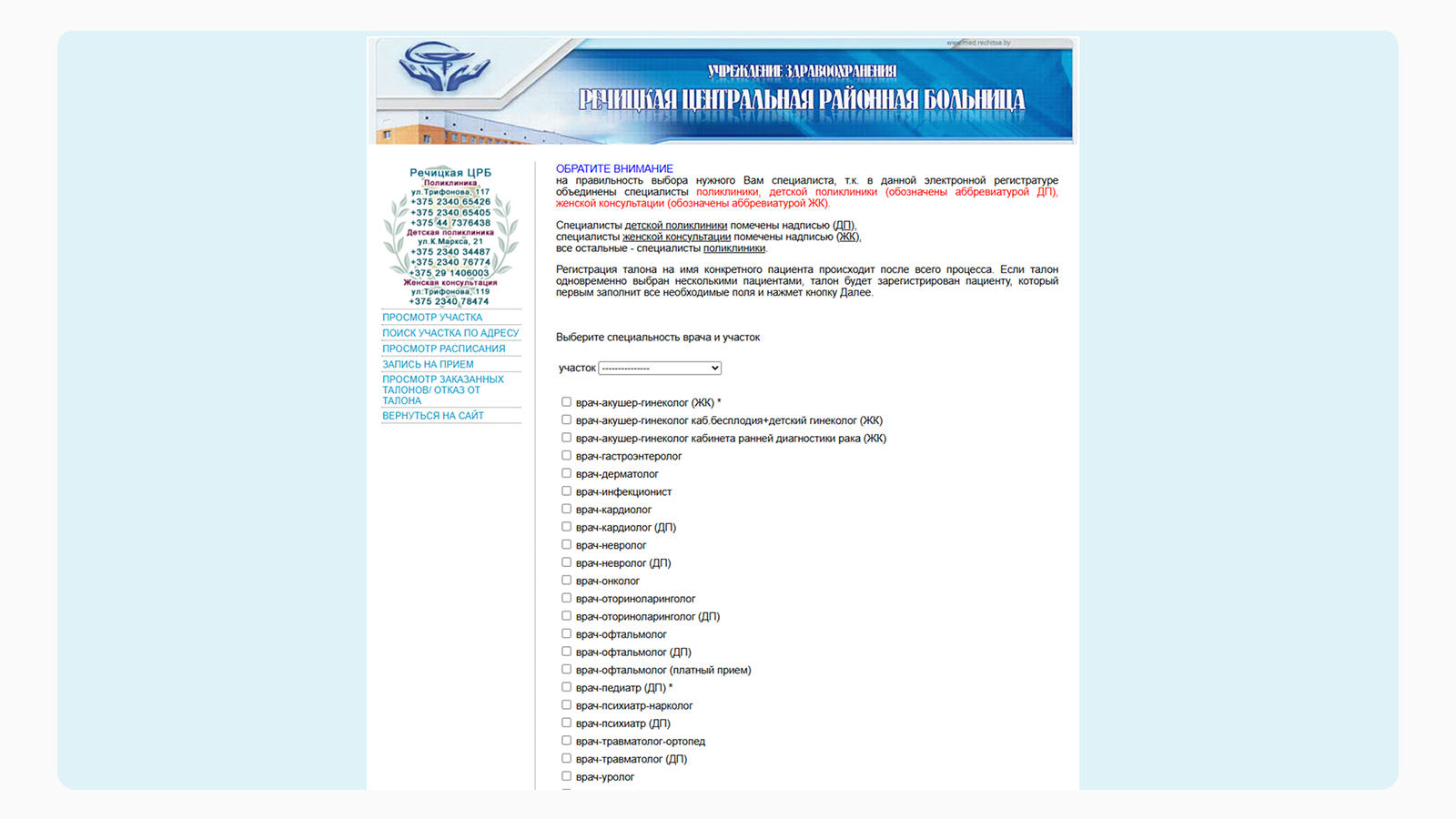
А вот неудачный пример. Вспомните интерфейсы многих государственных сайтов или старых корпоративных систем. Их есть у меня. Мой фаворит, сайт речицкой центральной районной больницы. Как в этом интерфейсе записаться на прием к врачу, я не представляю. Все элементы одинаковые, навигация вообще покинула чат, здесь полная беда.

Интерфейс Речицкой ЦРБ
Бывают ситуации, когда «банан» нужно спрятать намеренно. Классический пример — кнопка удаления аккаунта. Это действие должно быть осознанным и сложным. Пряча его за несколькими экранами и не выделяя визуально, мы защищаем пользователя от случайной ошибки. Но, пожалуйста не переусердствуйте, чтобы не создать темный паттерн.
Чек-лист: как проверить, достаточно ли «желтый» ваш «банан» ✅
Прежде чем отдавать макет в разработку, прогони его по этому списку:
- Тест на бабулю: Покажи экран человеку, далекому от IT, и спроси: «Куда бы ты нажал(а), чтобы [сделать целевое действие]?». Если ответ мгновенный — у тебя получилось.
- Правило 5 секунд: Посмотри на свой макет 5 секунд, а затем закрой глаза. Какой элемент ты запомнил лучше всего? Это и должен быть твой «банан».
- Один экран — один «банан»: Есть ли на экране несколько одинаково ярких элементов, которые спорят за внимание пользователя? Если да, нужно выбрать главного.
- Контраст в порядке? Проверил ли ты контрастность элемента и текста по стандартам WCAG?
- Текст ясен? Призыв к действию на кнопке не оставляет сомнений в том, что произойдет после нажатия?
«Правило банана» — это не про упрощение дизайна до одной кнопки. Это про эмпатию. Про умение встать на место пользователя, понять его цель и провести к ней за руку по самому короткому и удобному пути.
Создавая очевидные и предсказуемые интерфейсы, мы не только повышаем конверсию, но и проявляем уважение к времени и нервам наших пользователей. А это и есть основа хорошего дизайна.