Z-паттерн в дизайне интерфейсов: как сделать контент заметней
Наивно рассчитывать, что пользователи читают всю информацию на странице. Разместите контент в правильном месте, и он не останется незамеченым.

Попадая на незнакомый сайт, пользователь ищет самую важную информацию в привычных для него местах. Не стоит его разочаровывать! Это подсознательное привычное движение взгляда по странице является паттерном, который помогает упростить считывание информации и ускорить взаимодействие. Разные паттерны могут акцентировать внимание на разных типах и разном количестве контента. Поэтому нет общего правила для всех сайтов. Если у вас не слишком много контента и вы хотите сделать акцент на призыве к действию, Z-паттерн — то, что вам нужно.

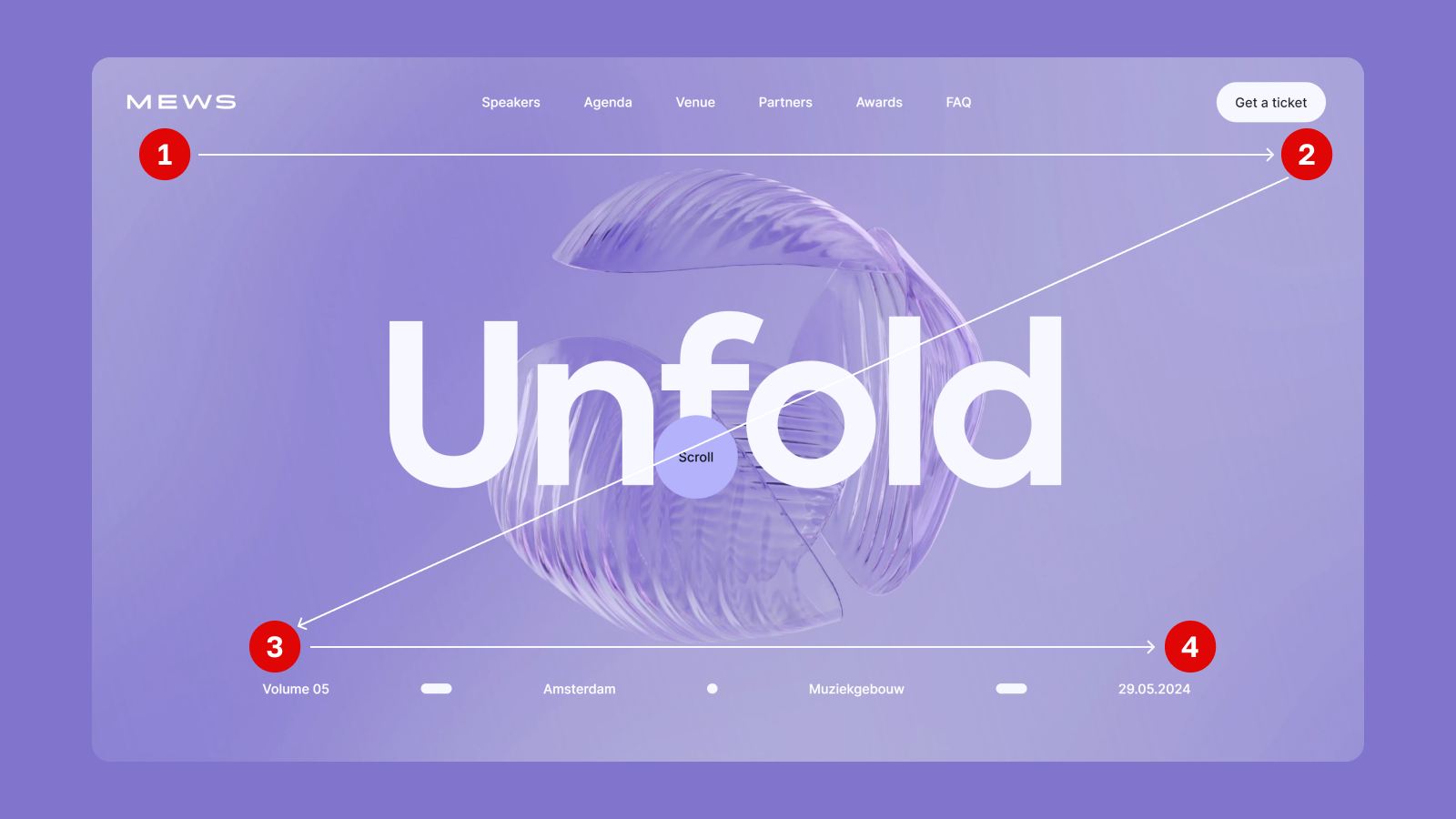
4 якорные точки Z-паттерна. Источник — Awwwards
Почему «Z»? Очень просто. Потому, что он отображает естественный путь взгляда пользователя по странице, который внешне очень похож на букву «Z». Двигаясь от первой, самой важной, точки в левом верхнем углу, взгляд перемещается вправо. Эта часть пути изучается особенно пристально. Далее взгляд по диагонали переходит на следующую логическую строку. На уровне третьей и четвертой точки концентрация внимания постепенно падает. Но как проверить, действительно ли пользователь считывает информацию именно так?
Исследование Z-паттернов
Вряд ли, у вас есть желание самим проводить длительные исследования и копаться в сравнительных таблицах. Так что воспользуемся опытом старших коллег, которые сделали это за нас. Начиная с 2006 года, Якоб Нильсен анализировал UX с помощью айтрекинг-технологий. Ему удалось установить основные паттерны движения взгляда пользователей по странице. Удивительно, но когда подобные исследование были проведены годами позже, выяснилось, что привычки потребителей практически не изменились. И это здорово, ведь пользователь всегда должен быть в центре внимания, как мы не устаем повторять нашим студентам. Недавно мы даже выпустили пост в нашем Instagram о том, почему человек должен быть в центре внимания. Люди меняются не так быстро, как технологии. Поэтому использование паттернов сканирования сделает ваш сайт эффективным, а дизайн долговечным.

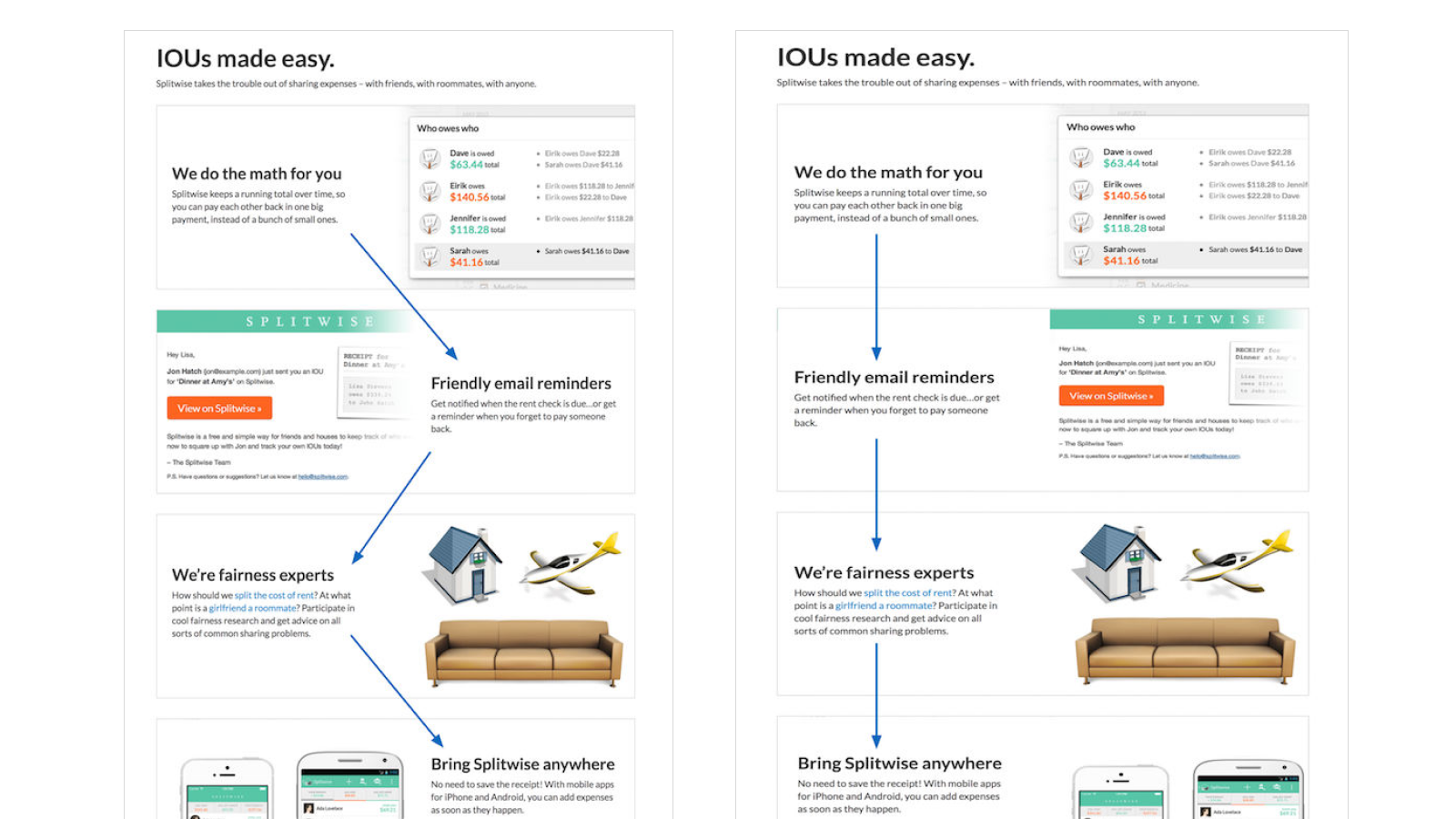
Зигзагообразный макет слева и ровный макет той же страницы. Источник — NN/g
Подобные исследования проводили многие специалисты: Сусан Джамасби, Тереза Фессенден, Брюс Хиллиард и Джоселин Армарего. Применялись разные технологии и подходы. До сих спор остается спорным использование Z-паттерна с визуальным контентом. Некоторые считают, что иллюстрации при таком подходе отвлекают и запутывают пользователя по сравнению с линейным размещением. Но все согласятся, что решающей здесь будет полезность контента. Если, проанализировав первые иллюстрации, пользователь поймет, что они — лишь декорация, естественно, взгляд будет игнорировать их в дальнейшем.

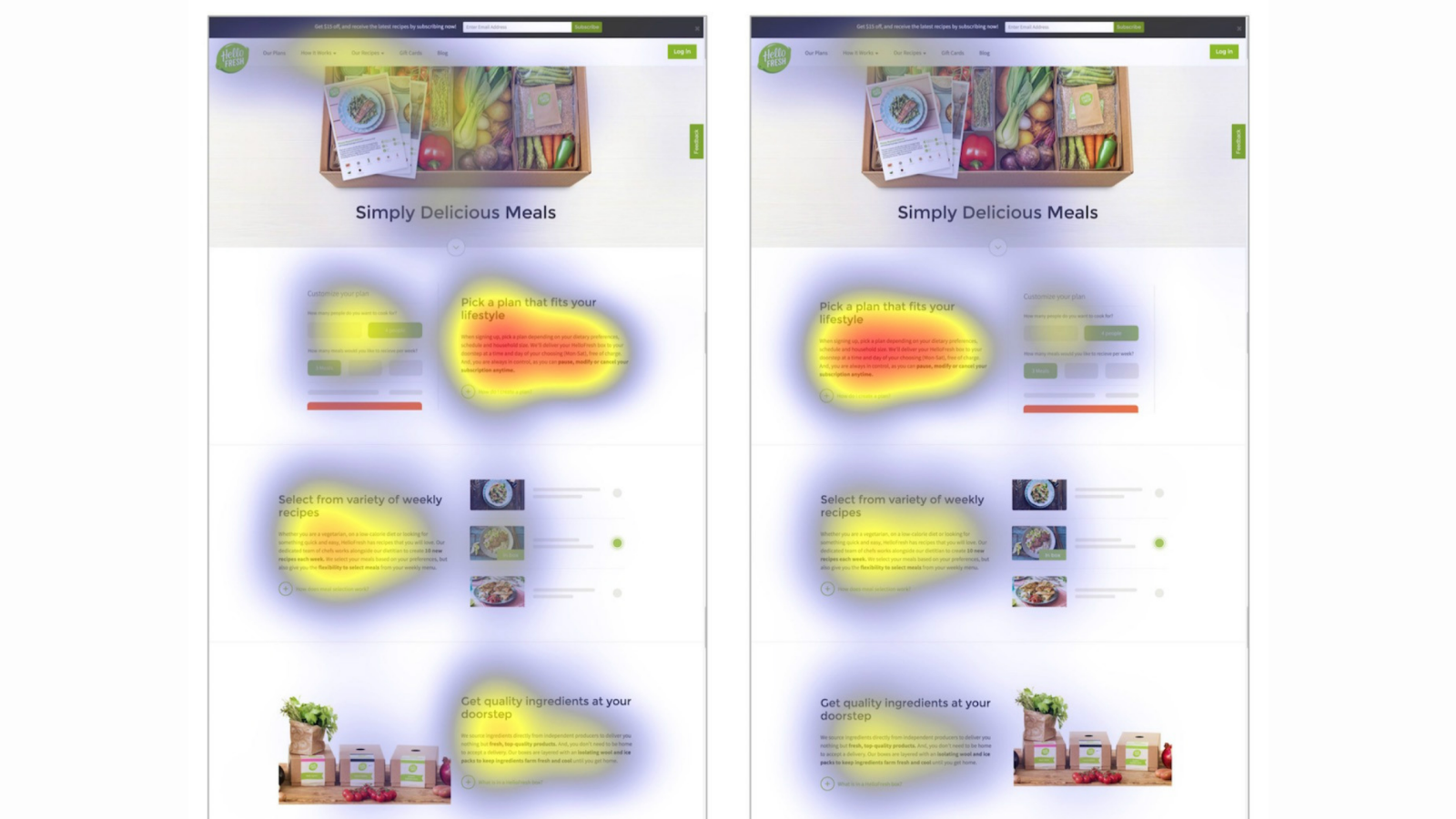
Тепловая карта пользователя. Источник — NN/g
Главное, в чем согласились все исследователи — максимальное внимание пользователей сосредоточено в левом верхнем углу экрана. Часто именно там размещается лого или ключевая информация о бренде. Согласно Z-паттерну, после этого взгляд будет двигаться вправо, потом по диагонали вниз и снова вправо, где зачастую пользователь находит CTA.
Нюансы применения
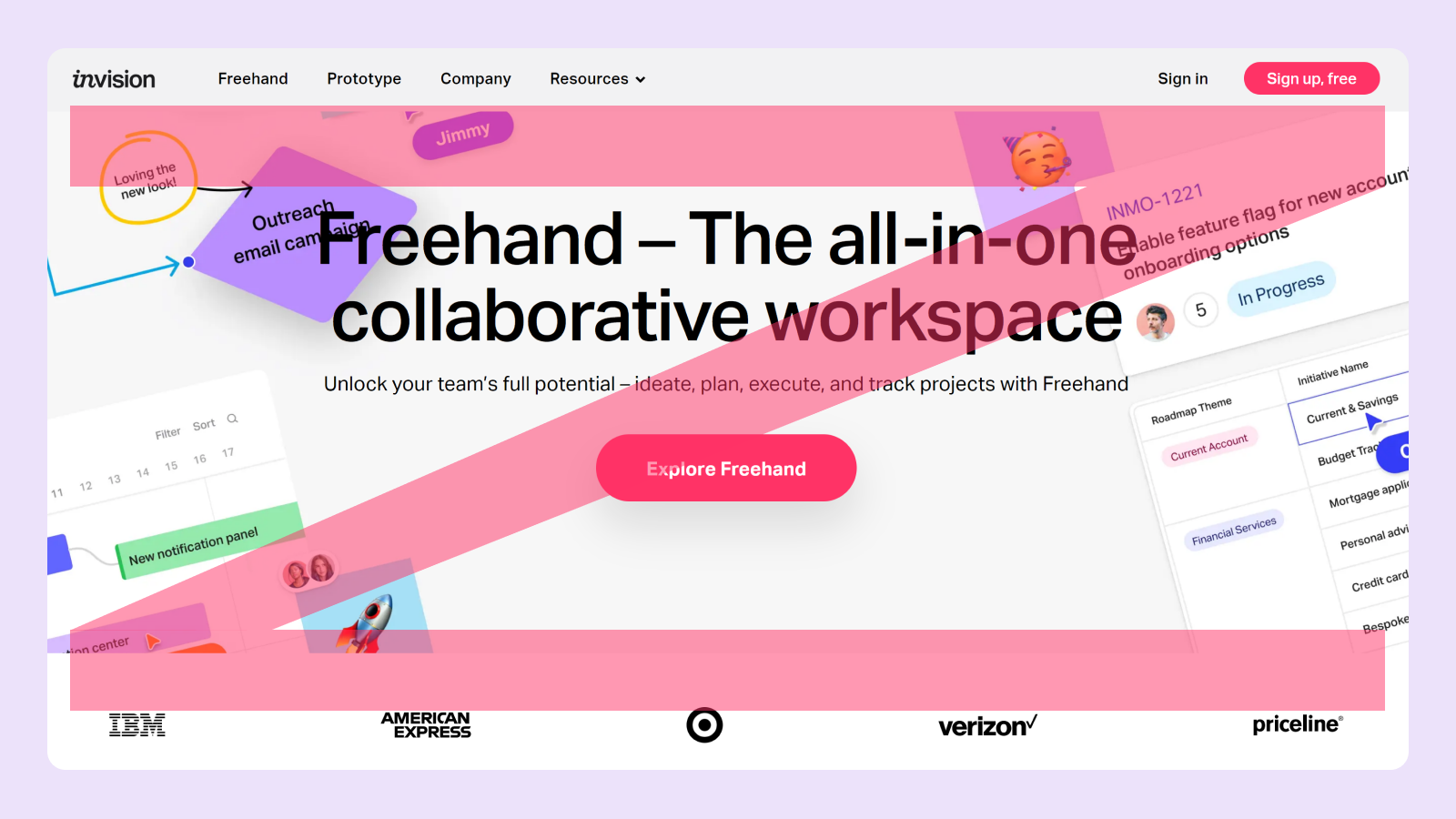
Многим популярным сайтам удается успешно применять принцип Z-сканирования в своих интерфейсах. Он идеально подходит для лендингов или стартовых и промо страниц с большим визуальным акцентом. InVision, к примеру, модернизировали классическую Z конструкцию. Они разместили важный контент не только в 4-х якорных точках, но и на всем пути взгляда. Плюс — они акцентировали внимание на призыве к действию, расположив CTA в центре.

Z-паттерн на сайте InVision.
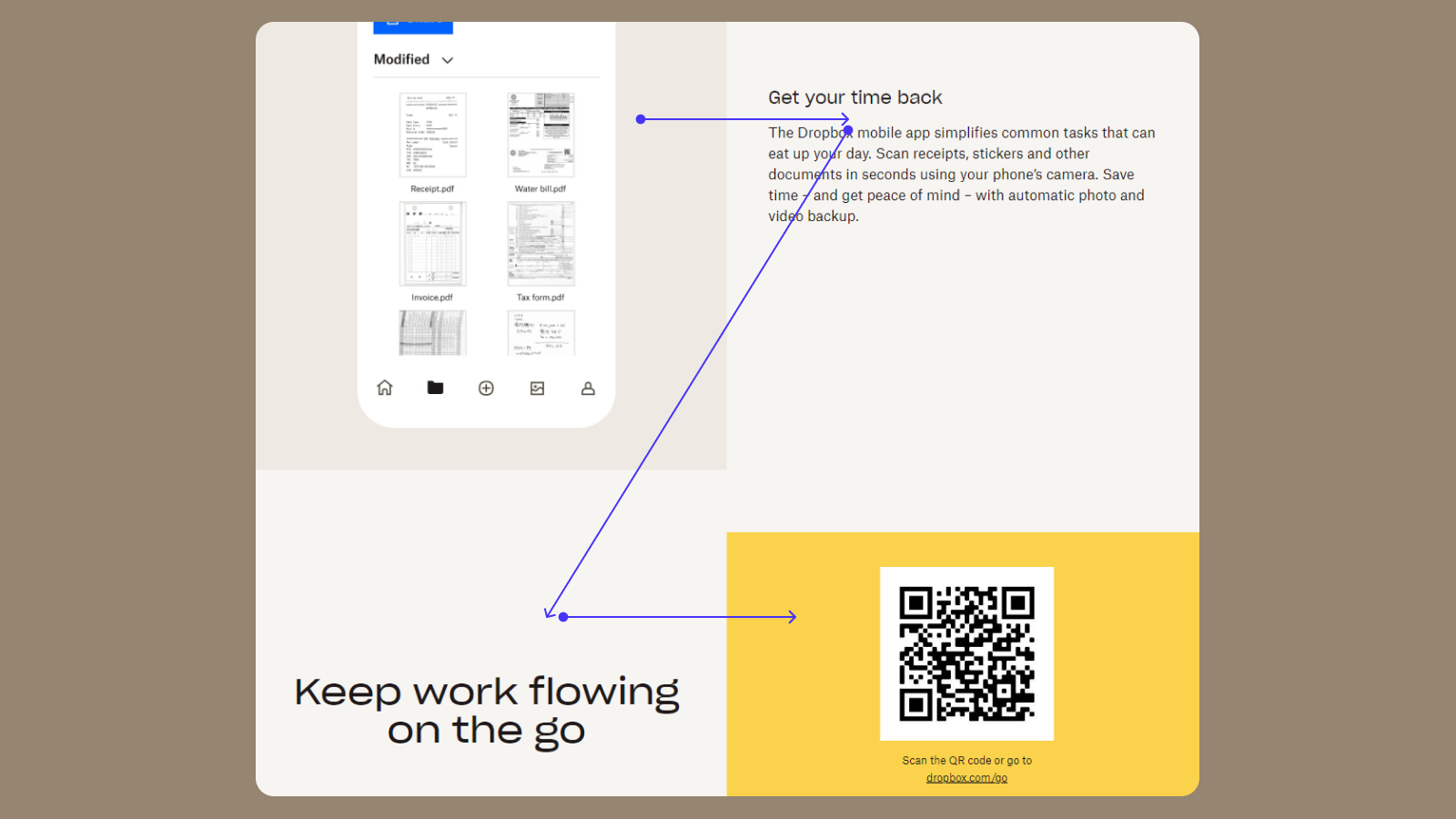
Необязательно ограничиваться одной комбинацией. На то он и паттерн, чтобы, при необходимости, дублировать и повторять его. Всеми нами любимый Dropbox использует повторяющуюся Z конструкцию, чтобы последовательно разместить весь контент. Это позволяет пользователям получить основную информацию о функциях сайта на одной странице. А кнопка «Подробнее» поможет перейти дальше.

Z-паттерн на сайте Dropbox
Делаем выводы
Как видите, использование паттернов помогает проследить взгляд пользователя и последовательно разместить важный контент в наиболее заметных для него точках. Порядок размещения элементов на странице может как ускорить, так и замедлить сканирование информации. Поэтому учитывайте приоритетность и информационную полезность контента.

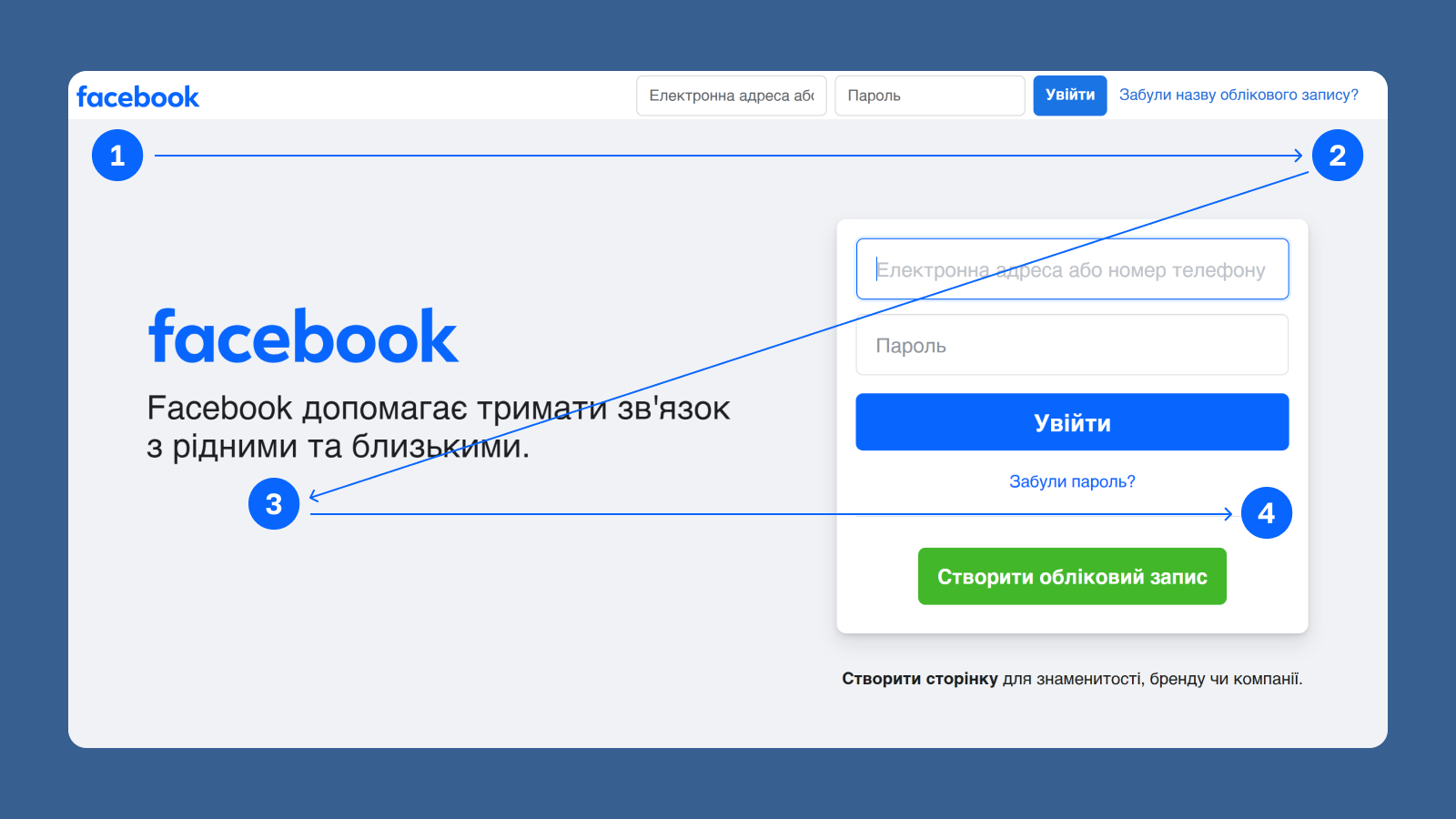
Z-паттерн на странице входа в Facebook
Многие успешные и известные сайты размещают контент по Z-паттерну в классическом виде или добавляя элементы. Строгих правил нет. Главное — вдохновляйтесь примерами лучших и творите, исходя из потребностей пользователей.