Психология дизайна: 7 тактик, чтобы превратить пользователя в постоянного клиента
Случайных посетителей сайта может быть сколько угодно, а вот постоянные клиенты — это золотовалютный запас, на который стоит работать.

В дизайне, как нигде, психология имеет практическую ценность. Часто дизайнеры автоматически используют те или иные психологические приемы. Но если делать это продуманно и системно, результат превзойдет все ожидания. Конечно, каждый проект уникален и имеет индивидуальные цели. Однако советы, которые мы сегодня рассмотрим, универсальны и способны улучшить любую стратегию.
Персонализируйте бизнес
Пользователям тяжело доверять безликой неодушевленной компании. Но продуманный дизайн способен дать бренду лицо и душу. Подобно личности, он обладает характером и индивидуальными качествами. Постарайтесь выразить это через дизайн.

Swif — Дизайн брендинга для мессенджера. Источник — Dribbble
Покажите лицо
Пусть компанию ассоциируют с реальными людьми. Познакомьте пользователей со своими сотрудниками. Используйте видео и фото, которые расскажут историю (здесь важно задействовать сторителлинг — о нем у нас есть отдельная статья) вашей команды, вызовут доверие и симпатию.

Neuro — Брендинг образовательной платформы. Источник — Dribbble
Разговаривайте с пользователями
Ведите диалог с аудиторией. Если вы хорошо знаете своего пользователя, то сможете подобрать tone of voice, визуальный контент и эмоциональный фон, чтобы поддерживать диалог. Покажите, что к нему обращаются реальные, отзывчивые люди.
Откройте закулисье
Позвольте пользователю заглянуть за кулисы и увидеть людей, стоящих за созданием бренда. Расскажите, как и почему родилась идея бизнеса? Кто ее воплощает? Какие у бренда цели? Пусть пользователи видят, что вы хотите им помочь, а не просто получить прибыль.
Используйте рекомендации
Попросите людей, не имеющих отношения к вашей компании, рассказать о ней другим. Искренние и естественные отзывы незаинтересованных людей вызывают доверие и симпатию.

Wellcast — Визуальная идентичность платформы подкастов. Источник — Dribbble
Подчеркивайте важное
Людям нравится меняться к лучшему. Хвалите и поощряйте их на этом пути. Ваша цель — помочь, а не продать. Очеловечивание бренда — это не просто набор приемов и дизайнерских решений. Это идея, которая красной нитью проходит через весь дизайн.

Mommy & Me — дизайн для детского бренда. Источник — Dribbble
Психология цвета
Первое, что замечает пользователь интерфейса — это цветовая гамма. Именно она создает настроение всего взаимодействия. Как определить удачный цвет?
- он облегчает навигацию на странице, улучшает читаемость;
- олицетворяет бренд и продукт;
- соответствует культурным, социальным особенностям и ожиданиям аудитории;
- задает эмоциональную окраску;
- запоминается и снижает когнитивную нагрузку.
Оптимальный цвет помогут определить тестирования и опросы. Оттенок, насыщенность и яркость должны поддерживать общую идею. Любое несоответствие бросается в глаза и вызывает замешательство.

Faddy — платформа управления задачами. Источник — Dribbble
Правильное цветовое решение выводит брендинг на новый уровень, делает его запоминающимся и уникальным. Цвет помогает выделить важные элементы, показать user flow, выделить разные опции и их состояние, задать настроение и вызвать положительные эмоции.

QWERO — дизайн коллекции NFT. Источник — Dribbble
Недавно мы выпустили видео на наш YouTube канал про то, как подбирать цвета like a PRO. В нем Никита рассказывает об особенностях цветовой схемы, и что стоит учитывать, подбирая оттенок, насыщенность и яркость палитры. Мы с нашими пижамными студентами подробно разбираем теорию и практику психологии цвета на примере реальных интерфейсов. Присоединяйтесь, и пусть дизайн заиграет красками!
Фигуры и формы
Оказывается, разные формы и фигуры могут вызывать совершенно разные эмоции. Человеческий мозг сначала видит форму, и только потом обращает внимание на детали. Формы разных предметов подсознательно вызывают определенные ассоциации, и этим упрощают или усложняют понимание происходящего.
Определитесь с целью. Простые спокойные формы не вызывают тревоги, но и не помогут расшевелить пользователя. А более динамичные привлекают внимание, но требуют осторожности.

WeStud — брендинг образовательной платформы. Источник — Dribbble
Квадрат или прямоугольник
Статичен, потому вызывает чувство стабильности и доверия. Ассоциируется с порядком, простотой и спокойствием. Помогает выглядеть брендам надежными и практичными.
Круг или овал
Форма завершенности, безопасности и гармонии. Выглядит дружелюбно и нежно. Отлично подходит для логотипов и иконок, так как способствует концентрации внимания.
Треугольник
Любые фигуры с острыми углами заостряют внимание на чем-то. Это мощные и эффективные указатели. Треугольники соединяют в себе динамичность и равновесие, поэтому могут вызывать самые разные эмоции: от стабильности и энтузиазма до осторожности и даже тревоги.
Алмаз
Форма элитных и дорогих изделий. Ассоциируется с драгоценностями и роскошью. Кто бы мог догадаться, правда?
Кривые
Связаны с природой, творчеством и комфортом. Они способны подчеркнуть легкость, нежность и теплоту бренда. Кривые добавляют уникальности и помогают разделить блоки.
Спирали и зигзаги
Отлично подчеркивают динамику. Ассоциируются с движением, прогрессом, ростом. Указывают на скорость и энергию.
Абстрактные формы
Говорят о креативности и легкости, настраивают на позитив. Поэтому не бойтесь с ними экспериментировать. Пусть форма отражает цель вашего проекта.

MOOI — логотип платформы управления задачами. Источник — Dribbble
Гештальт-принципы
Они напрямую влияют на то, как ваш дизайн будет воспринимать подсознание пользователя. С ними у вас получится простой и структурированный дизайн. Элементы будут более согласованы между собой, а это снизит когнитивную нагрузку и добавит легкости. Чем больше контента, тем важнее учитывать принципы гештальта.
Непрерывность
Мы воспринимаем информацию линейно, и наш взгляд следует от объекта к объекту по прямой. Поэтому линии и стрелки помогают акцентировать внимание на важном контенте и функциях.

Mommy & Me — дизайн визуального стиля детского бренда. Источник — Dribbble
Сходство
Визуально похожие элементы мы склонны воспринимать как связанные между собой. И наоборот, визуальные отличия не позволяют воспринимать их как группу.
Близость
Рядом находящийся контент воспринимается как единое целое и составляет группу. Поэтому интервалы и расстояния очень важны в дизайне.

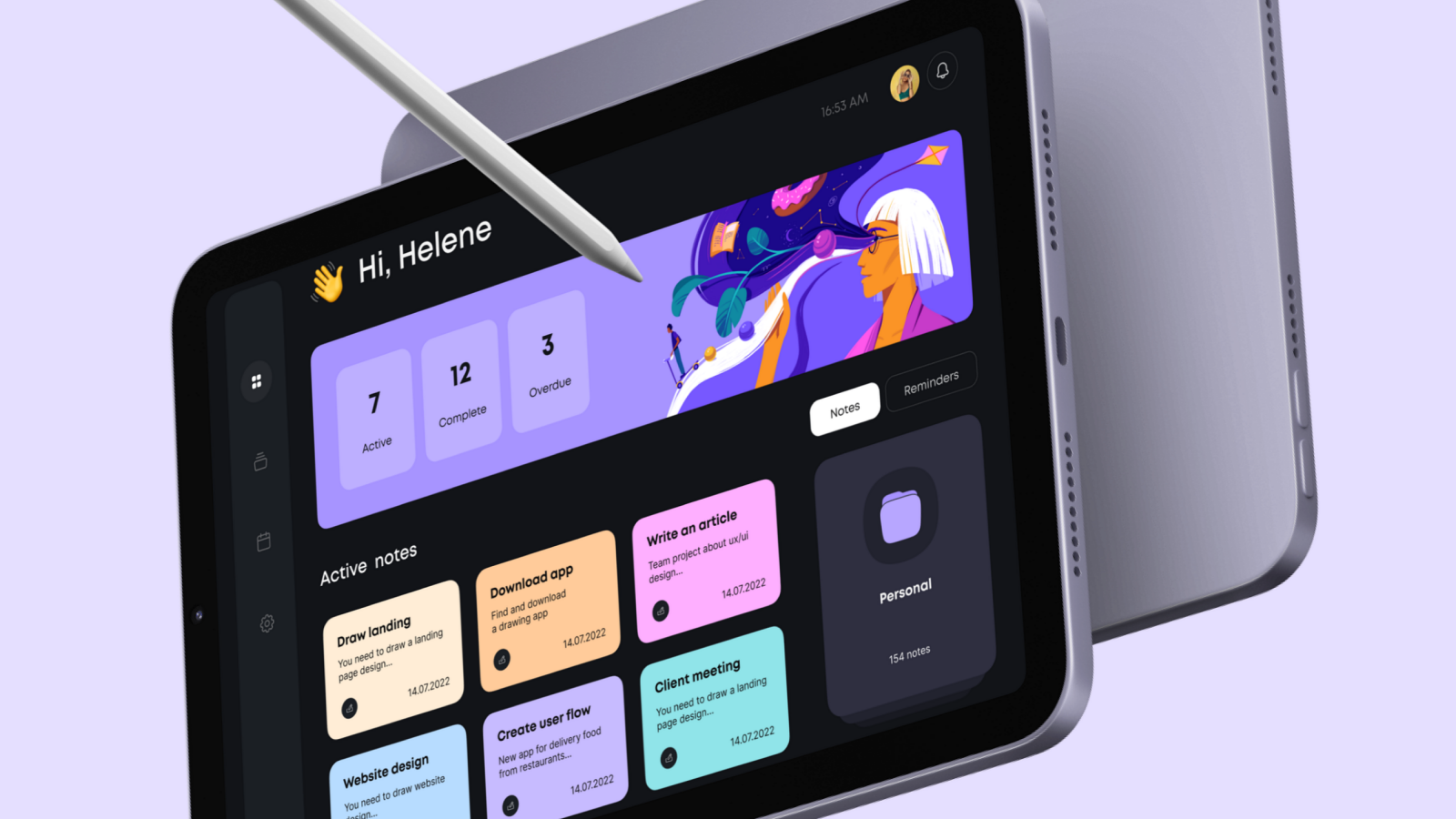
Digital Notebook — приложение для творческих людей. Источник — Dribbble
Общее пространство
Несколько элементов, объединенные одной границей, воспринимаются как принадлежащие друг другу. Этот гештальт усиливает эффект принципа близости.

SendingMe — фирменный стиль мессенджера. Источник — Dribbble
Симметрия
Создает впечатление сплоченности и порядка. Асимметричный элемент, расположенный рядом с группой симметричных, будет выделяться и привлекать внимание.
Завершение
Наш мозг удивительным образом заполняет пробелы и превращает отдельные части в знакомую фигуру. Такие неполные изображения привлекательны и вызывают интерес.
Общее направление
Элементы, расположенные в одном направлении, воспринимаются как связанные между собой. Они, образно говоря, движутся в одной цели.

Base — визуальная идентичность платформы NFT. Источник — Dribbble
Фигура
Объемная фигура всегда будет выгодно выделяться на фоне остального контента. Мозг различает близкие и удаленные элементы и всегда предпочитает первые. Этот принцип отлично применим при дизайне всплывающих окон, подсказок или баннеров.
Управляйте вниманием
Сосредоточенное внимание гарантирует высокую конверсию. А для этого нужна простая, понятная структура и чистый дизайн. Уберите все лишнее в дизайне и акцентируйте внимание на действительно важном.
Система хайлайтов и визуальных подсказок поможет выстроить понятную иерархию сайта. Благодаря этому пользователь легко сориентируется и шаг за шагом будет двигаться к своей цели.

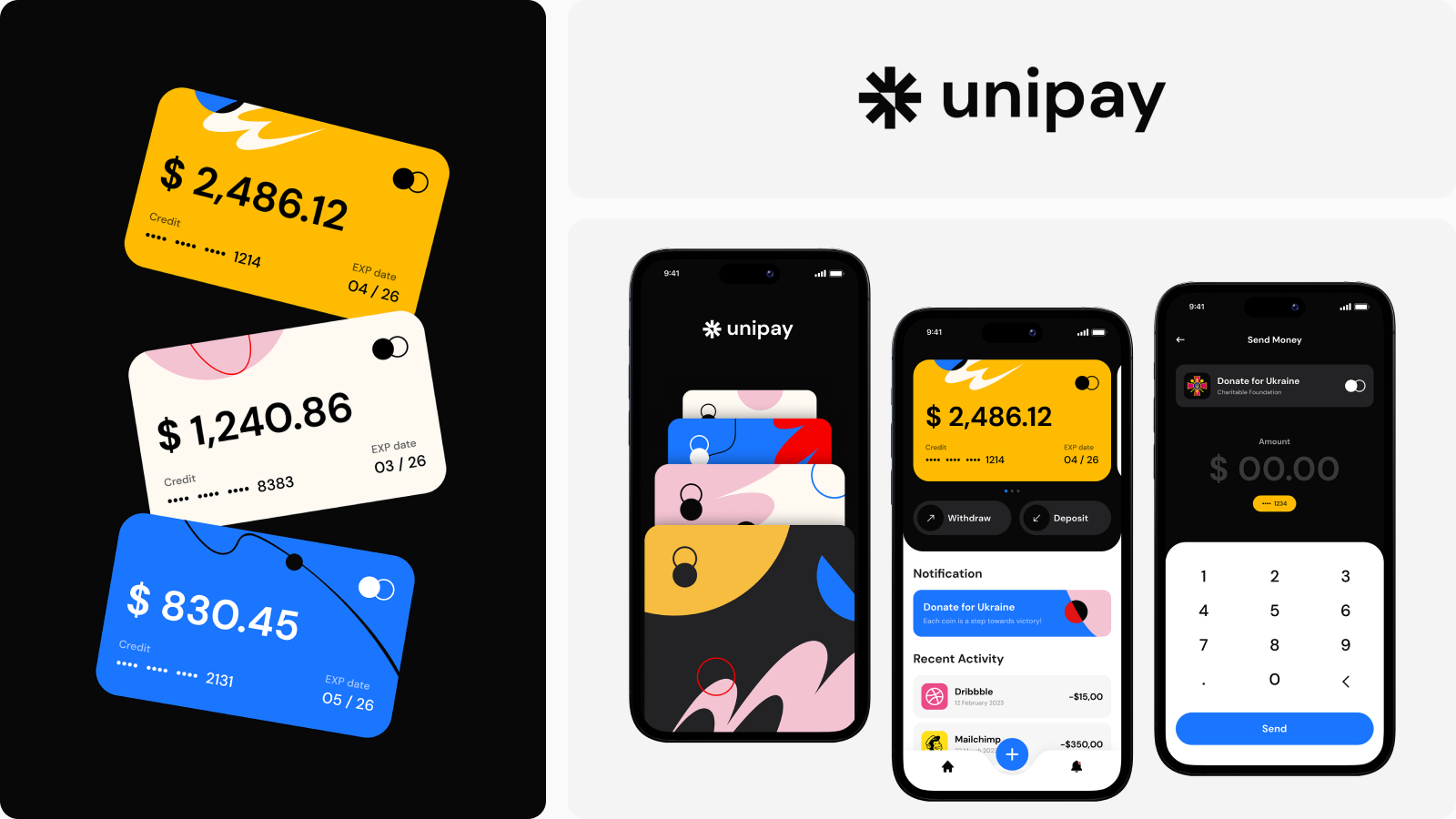
Unipay — дизайн платежной системы и банковских карт. Источник — Dribbble
Выделить и акцентировать внимание пользователя на ключевых элементах интерфейса помогут:
- контрастные цвета;
- изменения формы, размера и фона;
- правильная типографика;
- подходящие 3D изображения, анимации и другой визуал.

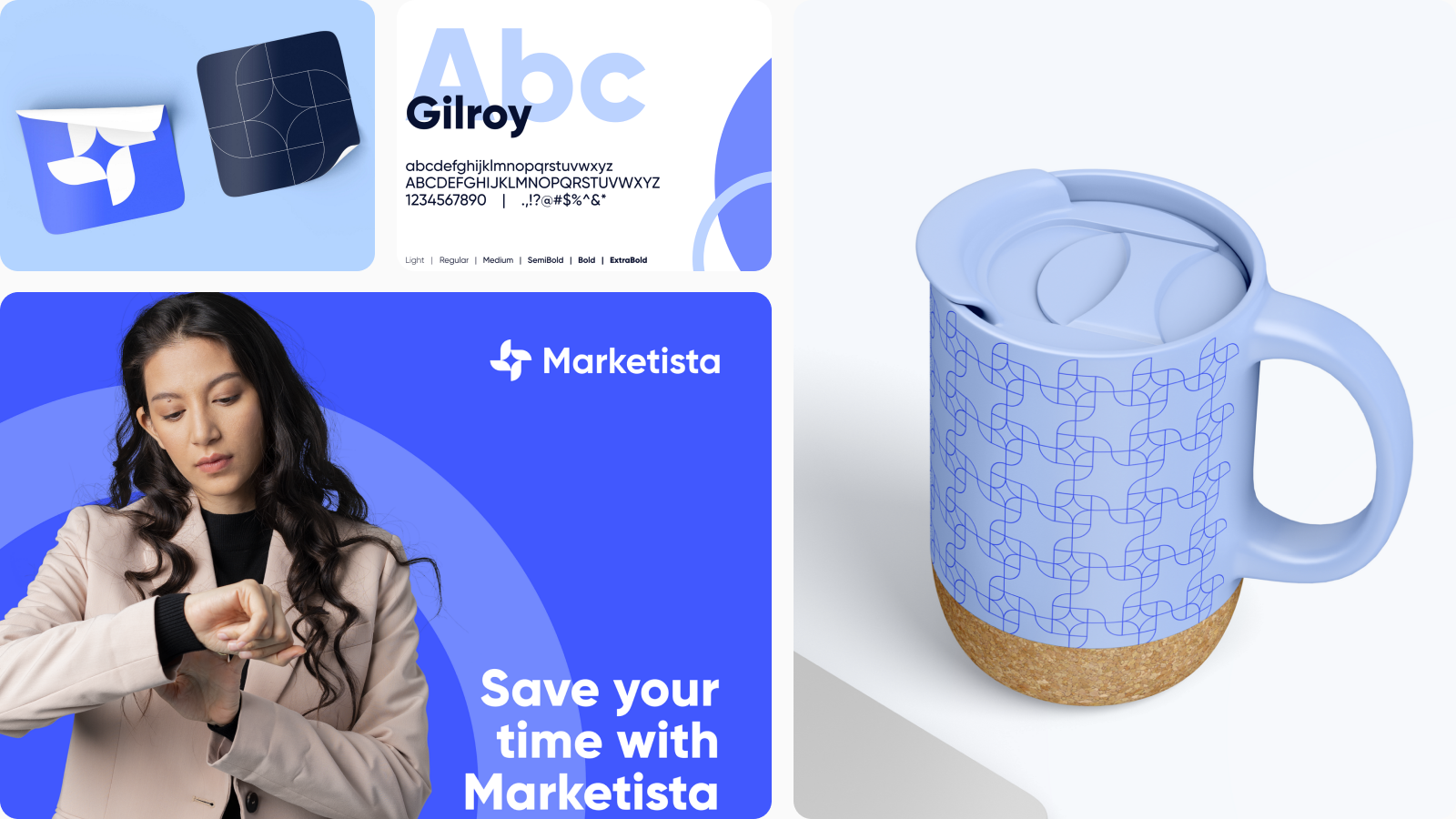
Marketista — фирменный стиль для маркетинговой компании. Источник — Dribbble
Динамичные элементы, стрелки, указатели, линии, направленность элементов и даже взгляд персонажа подскажут пользователю, куда смотреть.
Уменьшайте нагрузку
Из-за лишней когнитивной нагрузки (не забываем про закон Миллера) теряется мотивация, падает концентрация, а стресс возрастает. Пользователи путаются и начинают совершать ошибки. Не дайте им разочароваться и уйти.
Заранее решите, где можно упростить user flow (на нашем YouTube-канале есть детальное видео о том, что это и с чем его едят), а где пользователю стоит задержаться подольше. Когнитивная нагрузка может быть полезной, если позволяет узнать что-то новое. Но это работает только, если нет хаоса и в контенте легко ориентироваться. Пользователь не должен зря тратить свое время в поисках нужного.

Tappa! — дизайн мессенджера. Источник — Dribbble
Следуйте стандарту
Не нужно изобретать велосипед. Следуйте хорошо знакомому для пользователей стандарту. Обычное размещение элементов и привычные способы взаимодействия помогут легко ориентироваться в интерфейсе.
Минимизируйте визуал
Загроможденность интерфейса визуальным контентом увеличивает когнитивную нагрузку. Структурируйте и упростите дизайн. Уберите все лишнее в раскрывающееся меню.
Выстройте логичные task flows
Разбивайте сложные задачи на шаги поменьше. Дайте подсказки, четкие инструкции и с заботой проведите пользователя к цели.
Поиск и навигация
Продумайте логичную навигацию и добавьте эффективную поисковую панель. Сделайте поиск важных вещей проще и быстрее.

London School — дизайн приложения для изучения языков. Источник — Dribbble
Обратная связь
Пользователи волнуются, когда не видят результата. Немедленная обратная связь успокоит их и поможет понять на каком этапе пути они находятся.
Информационная архитектура
Оптимизированная, четкая и логически структурированная архитектура сайта сделает его интуитивно понятным. Используйте простую иерархию и удобную навигацию.
Будьте проще и минимизируйте беспорядок
Точные и простые слова лучше всего передают нужное. Не нагружайте пользователя терминами и длинными формулировками. Коммуникация должна быть простой и понятной.
Лишние элементы, яркие цвета и анимации могут отвлекать и создавать беспорядок. А простой и понятный дизайн поможет сосредоточиться на текущих задачах и эффективно их выполнить.
Обучайте пользователей
Предоставьте инструкции, видеоуроки, ответы на распространенные вопросы. Помогите пользователю изучить интерфейс и не стрессовать.
Поддерживайте связь
Создайте возможность для обмена отзывами, вопросов или запроса о помощи. Взаимодействие и тестирование помогут узнать реальный опыт ваших пользователей и выявить возможные проблемы.

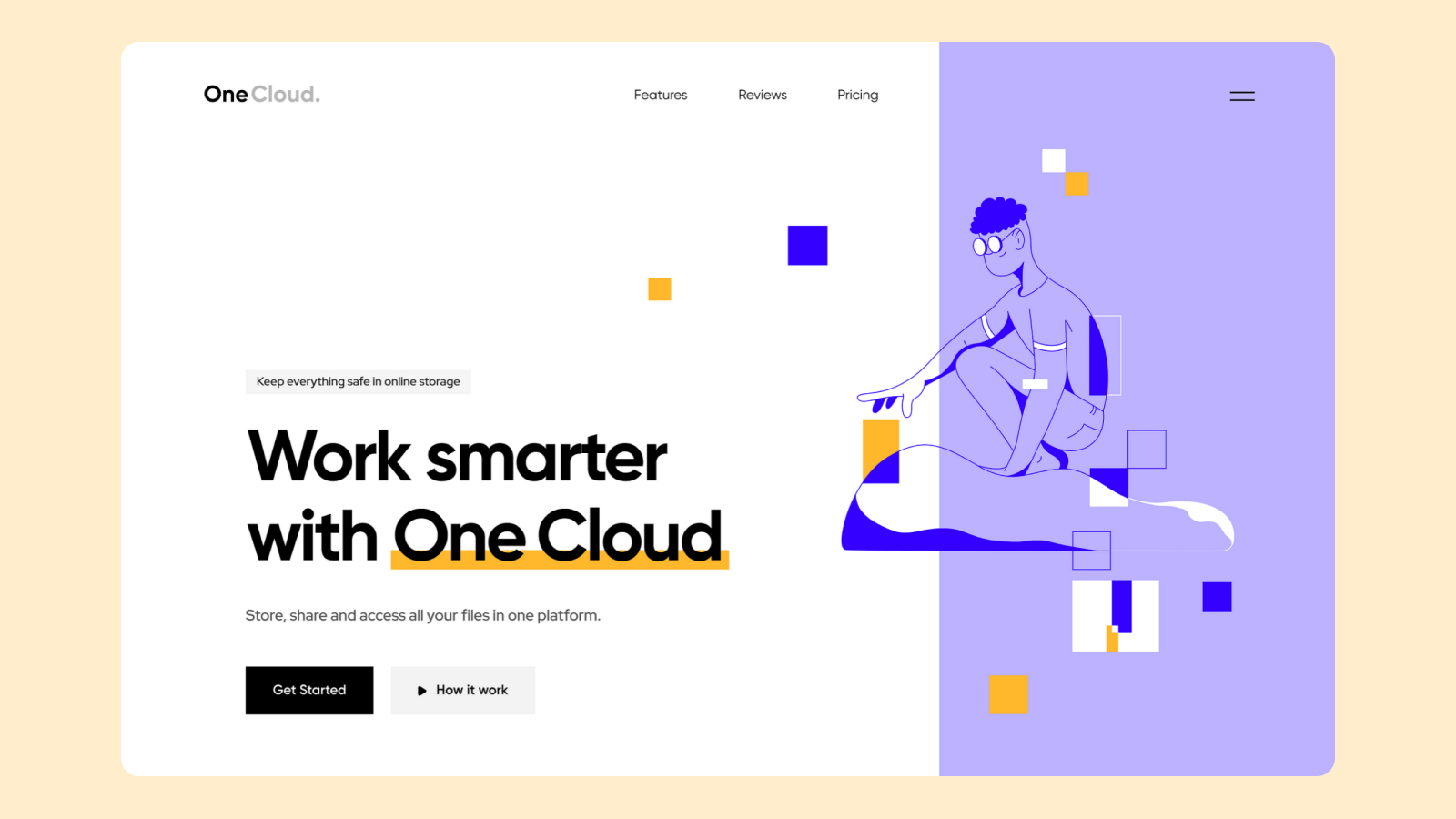
OneCloud — дизайн лендинга для запуска облачного хранилища. Источник — Dribbble
Мотивируйте
Даже самый полезный и ценный ресурс нуждается в раскачке. Добавьте в дизайн инструменты, которые помогут пользователю получить помощь и достичь цели, сделайте user flow простым и понятным. Визуализируйте цели и добавьте показатели прогресса. Пусть пользователь знает, что ему нужно делать, как и к кому, в случае необходимости, он может обратиться за помощью.

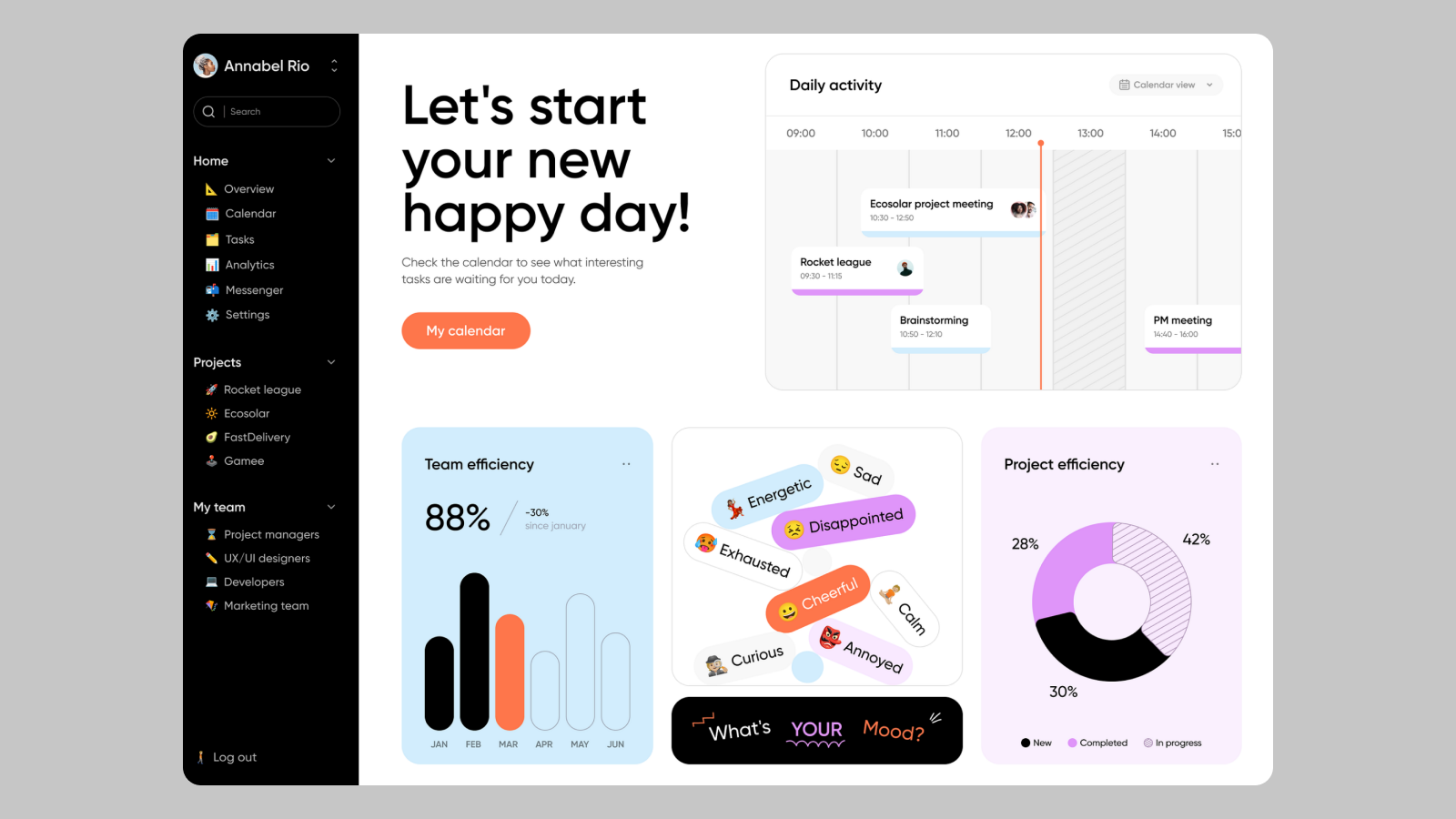
Overviso — сервис для управления проектами. Источник — Dribbble
Познакомьтесь с пользователями поближе. Что их мотивирует? Что помогает достичь цели? Визуализируйте полученную информацию и выберите правильный подход.
Ценность чего-либо не всегда измеряется в денежном эквиваленте. Чтобы ваш продукт оценили, убедите пользователя в том, что он улучшит его жизнь. Наш рынок слишком перенасыщен заманчивыми предложениями. Поэтому предложите дополнительную ценность: бесплатная доставка, скидки, пробники…

SendingMe — панель регистрации для зашифрованного мессенджера. Источник — Dribbble
Все вышеперечисленное — не правила, а скорее принципы дизайна. Понимая психологию пользователя и принципы взаимодействия, вы сможете профессионально использовать цвет, форму и гештальт-принципы, заострять внимание на главном, уменьшать когнитивную нагрузку и мотивировать пользователей двигаться к цели. А главное — ваш дизайн будет человечным и близким пользователю.
Источник: Medium





























